基本情報
- バックパック
- 紹介日
-
2022.1.8
右を押したら右に動く、左を押したら左に動く、とにかくそれだけのシンプルな機能です。これでも十分なときは多いでしょう。
または、とにかく初めてだからシンプルに動きを確かめたい!という方もいいでしょう。
まずは完成品をチェック
こちらが完成したコーディングと動きです。

レシピ
所要時間: 10分
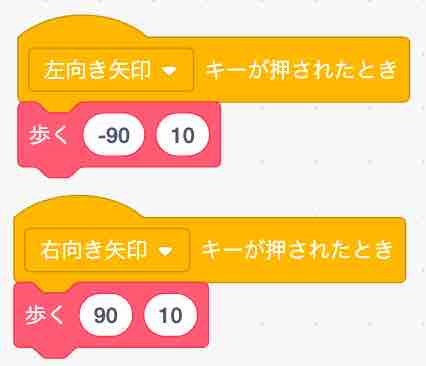
- まずは素直に、キーを押したら動く処理を書こう

- 動きを試してみよう

試しに動かしてみると……ひっくり返ってしまいます! - 回転を制御する

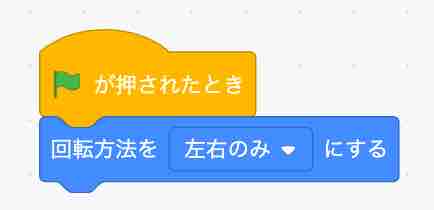
回転方法を「左右のみ」にしましょう。これで無事に動くはずです。 - リファクタリングしよう

リファクタリングとは、コーディングをきれいにすることだと思ってください。
左と右を押したときの処理は本質的には同じものなので、ブロック定義としてまとめてしまいましょう。
違う点は90度なのか−90度なのか、という角度だけですね。これは「引数」として渡せるようにします。
ブロック定義を作るときに「引数」を追加してください。
そして、後日歩幅を変更しやすくするように、10歩動くという「10」も引数で渡せるようにしておきましょう。 - 動きを確かめよう

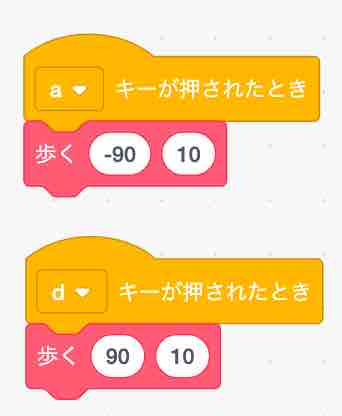
問題なく動くはずです。もし動かなかったら、キーが正しく選択されているか、引数が2つとも正しく渡せているかをチェックしましょう。 - AキーとDキーでも動けるように仕様変更しよう

後日「やっぱりキー操作を追加したい!」となったと仮定しましょう。
それでも安心です。
リファクタリング時にブロック定義にまとめておいたおかげで、少ない作業でやりたいことを実現できました。
- バックパック
- 紹介日
-
2022.1.8

