お気づきの方もいると思いますが、縦に長いページで下までスクロールすると、右下からピョコッと猫が出てきます。

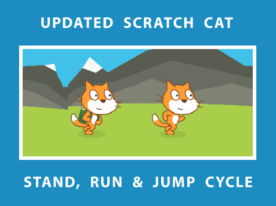
このスクラッチ猫はみんな大好きグリフパッチさんによってカスタマイズされたコスです。
#01 スクラッチキャットが走るアニメーション
- 8,426件
- 7,149件
- 187,607回
- ©
- 2016.6.4
この子をクリックすると自動でページの一番上まで戻ってくれます!
トップに戻るボタンは、どうやって作ったの?
せっかくなので作り方も載せます。ただまぁ、へーって感じでOKです。これはHTMLとCSSとJavaScriptを使っているのでスクラッチとはあんまり関係ないから。
まずスクラッチ猫の画像を用意する
グリフパッチさんのコスを参考にしてこんな(↓)画像を作成しました。

パラパラ漫画みたいに、すべてのモーションがコマ切りになった画像をつなげていく感じです。

っというかパラパラ漫画をJavaScriptで動かしてるんです。
HTMLで出力する
まずこの画像をHTMLで出力してあげます。
コードはこんな感じ↓
<div class="scratch-cat"></div>ちなみにこの段階では何も出力されない。ここからCSSあてる。

説明のために実際よりも簡略化してるよ
CSSをあてる
HTMLもCSSも見た目を整える記述だけど、違いはHTMLは骨組みでCSSは肉付けみたいな感じ。
家で例えるとHTMLは柱とか基礎とか、それだけじゃあ家の中が丸見えだけど家造りには絶対に必要なコアとなる部分。HTMLの段階ではあまりオシャなことは気にしなくていい。CSSは、HTMLを利用してどれだけオシャにするかを記述する。
ということで上のHTMLにCSSをあてて、スクラッチキャットが出力されるようにする。コードはこんな感じ↓
.scratch-cat{
position : fixed; // 画面のどこかに固定する指定
right : -100px; // 画面の右側から-100pxに固定する指定
bottom : 15px; // 画面の下から15pxに固定する指定
width : 100px; // 横幅は100px
height : 100px; // 高さも100px
background : url(xxx/images/scratch-cat.png) no-repeat; // 画像の指定
}各値の説明はスラッシュで書かれたコメント部分を参照のこと。
このままだと、動かない。そこで今度は動きを出すためのJavaScriptを作る。
JavaScriptで動かす
JavaScriptのコードは複雑だから書いてもあんまり参考にならないと思う。なので、どういう処理を作っているかのイメージを書きます!
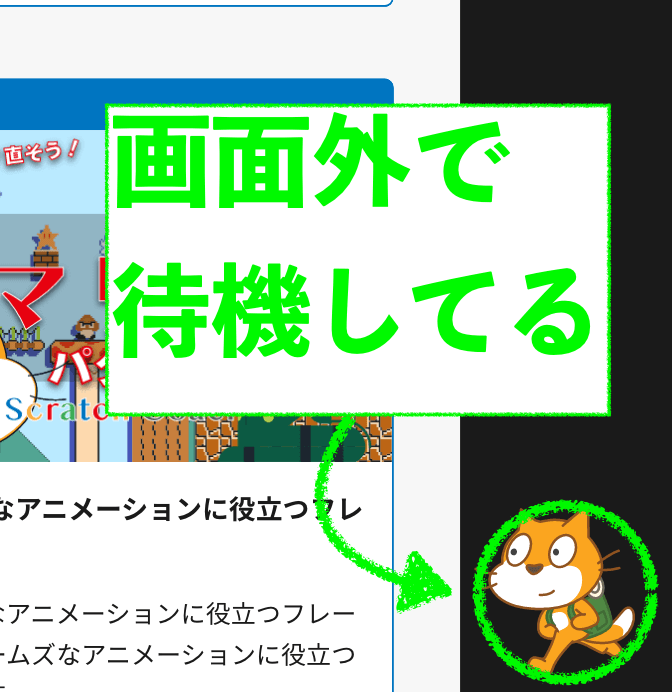
まずHTMLとCSSのおかげで、現在は下図のような感じになってます。

画面の「外」で待機してます。これはCSSのところで「right : -100px」って指定したから。画面の右からさらに右に100pxズレた場所にいてね、という指定です。
下に一定量スクロールしたら画面の中に入ってこさせる
JavaScriptでは「どのくらいスクロールしたか」を調べることが出来ます。スクラッチの調べるブロックみたいな感じで「スクロールが●●以上あったら」みたいな「もしもブロック」的な記述もできる。
それらを組み合わせてスクロール量が一定に達したらスクラッチ猫がニュルッと画面に入ってくるようにします。
この際に、ただ位置をズラすだけではなく、画像の出力範囲もズラしてあげるとパラパラ漫画みたいになる。
つまり次の2つのズラシを行います。
- 画面のどこに表示させるかという位置をズラす
- 画像のどこを出力するかという範囲をズラす
ちと分かりづらいので画像で説明します。
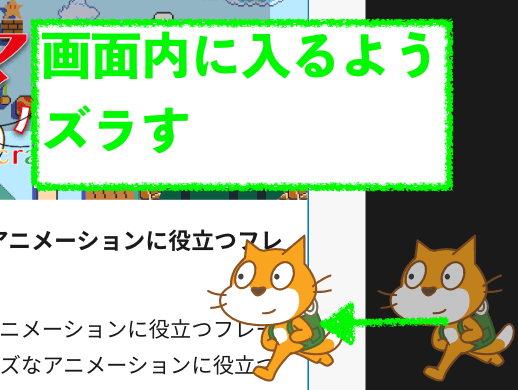
①位置をずらして画面内に入れる
まず1つ目の「画面のどこに表示させるかという位置をズラす」については分かりやすい。

CSSで「right : -100px」って右外100px位置にあった画像を、徐々に-90px, -80px, ... みたいな感じでずらしてあげる。これで画像が画面の中に入ってきて、みんなにも見える状態になる。
でもアニメーションはしてないからツツ〜っとスクラッチ猫が動くだけで走ってる感じはゼロ。
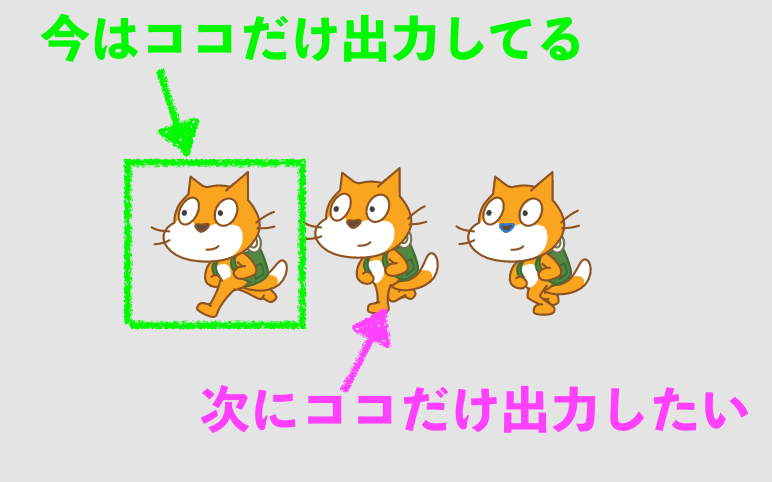
②画像の出力範囲をズラしてパラパラ漫画にする
そこで2つ目の「画像のどこを出力するかという範囲をズラす」というのもJavaScript内で同時に行う。

こうすることで、パラパラ漫画のアニメーションをしつつ位置がズレるので、まるで走ってるように見える。
まとめ
結果的にこんな感じのアニメーションができてます。走るまでしか解説してないけど、原理は同じです。ジャンプとか立つとか、そういうの全部まとめたパラパラ漫画画像を作って、JavaScriptとCSSを組合わてまるで動いてるかのような視覚効果を演出しています。