並べ替え
アイコン
輪郭や髪型、目の形や眉毛に鼻に口など、いろいろカスタマイズして自分だけのアイコンを作れるプロジェクトをピックしていきます。
#01 ✿ Icon Creator ✿
- 3,514件
- 2,634件
- 107,474回
- ©
- 2021.11.22
#02 Icon Maker
- 3,619件
- 2,860件
- 80,850回
- ©
- 2019.9.10
#03 スクラッチキャットのアイコンメーカー ◇ Updated
- 2,311件
- 1,780件
- 51,460回
- ©
- 2024.1.30
#04 Make a snake! (updated) ◇ Updated
- 2,233件
- 1,695件
- 40,583回
- ©
- 2023.7.16
#05 ☆ミ the ULTIMATE celestial icon creator ミ☆ ◇ Updated
- 1,665件
- 1,321件
- 37,459回
- ©
- 2024.4.11

遊び方
| アクション | 対応キー |
|---|---|
| アイリスの動き | 矢印キー(上下左右) |
| スキントーン変更 | 対応するアイコンをクリック |
| 目の色変更 | 対応するアイコンをクリック |
| まつげスタイル変更 | 対応するアイコンをクリック |
| 目のハイライト変更 | 対応するアイコンをクリック |
| 眉毛変更 | 対応するアイコンをクリック |
| 鼻の形変更 | 対応するアイコンをクリック |
| 口の形変更 | 対応するアイコンをクリック |
| 前髪変更 | 対応するアイコンをクリック |
| 後ろ髪変更 | 対応するアイコンをクリック |
| メガネ変更 | 対応するアイコンをクリック |
| フェイシャルパーツ変更 | 対応するアイコンをクリック |
| 帽子変更 | 対応するアイコンをクリック |
| ランダム化 | ランダムアイコンをクリック |
| 背景変更 | 背景アイコンをクリック |
| 髪の色調整 | カラースライダーをドラッグ |
| 髪の明るさ調整 | 明るさスライダーをドラッグ |
| 服装変更 | 服アイコンをクリック |
| セーブコード生成 | 保存アイコンをクリック |
| セーブコード読込 | 読込アイコンをクリックして入力 |
#06 初期アイコンメーカー / Default Icon Creator ◇ Updated
- 2,513件
- 2,345件
- 34,543回
- ©
- 2021.9.28

遊び方
| アクション | 対応キー |
|---|---|
| スイッチ機能のオン/オフ | チェックボックスをマウスでクリック |
| 範囲調整 | マウスドラッグで画像の位置とサイズを変更 |
| スキャン実行 | スキャンボタンをマウスでクリック |
| 明るさ調整 | スライダーをマウスでドラッグ |
| 色の設定選択 | マウスでクリック |
| 書き出し設定変更 | ボタンやスライダーをマウスでクリック |
| 書き出し実行 | 書き出しボタンをマウスでクリック |
| ヘルプ表示 | ?マークにマウスカーソルを重ねる |
| 戻る | 戻るボタン(矢印)をマウスでクリック |

最大の特異点はなんといっても、あの"画像スキャン処理"だよ!このスクラッチでは、画像を点で走査して白黒の情報を配列に格納する方法がすごいんだ。スプライトがコスチュームの各ピクセルに触れているかを判定し、その情報を「2倍元画像」というリストに保存してるんだよね。
特にこだわったのが座標計算部分!スキャンしたピクセル情報を正確に変換するために、三角関数を駆使して回転や変形にも対応させているんだ。そして「滑らかモード」をオンにすると、周辺ピクセルを参照して輪郭をぼかす処理が走る。これがあの初期アイコン特有のふんわり感を再現してるんだよね。
使ってみるとわかるけど、細かい調整で自分だけのアイコンが作れるのがポイント!一見複雑だけど、工夫次第でどんな画像も味のある初期アイコン風にできるよ。
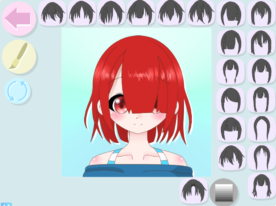
#07 アイコンメーカー4~Icon maker4~ ◇ Updated
- 749件
- 710件
- 27,403回
- ©
- 2020.8.18

遊び方
| アクション | 対応キー |
|---|---|
| アイコンの部品やカラー選択 | マウスクリック |
| セーブデータ表示 | セーブボタンをマウスクリック |
| ロード実行 | ロードボタンをマウスクリック後にデータを入力 |
| ランダムアイコン生成 | ?ボタンをマウスクリック |
| 色変更 | ペンマークのボタンをマウスクリック |
| 明度変更 | グラデーションボタンをマウスクリック |

このスクラッチのすごいところは、データの保存と読み込みの仕組みなんだ!よく見ると、「セーブ」関数がリストにアイコンのパーツデータを「▲」で区切って追加していくんだよね。これを文字列として出力して、ユーザーがコピーできるようにしている。そして「ロード」関数では、入力されたテキストを「▲」で分割して、各パーツのデータに戻す仕組み。
実はこれってすごく賢い方法で、スクラッチは普通プロジェクト間でデータの受け渡しができないけど、この方法なら作ったアイコンを文字列として保存して、あとで読み込める!クラウド変数がない環境でも、作ったアイコンを保存できるんだ。
さらに、コピーをしやすくするために「トリプルクリック」のヒントまで表示してる。ユーザー体験をしっかり考えてるね!
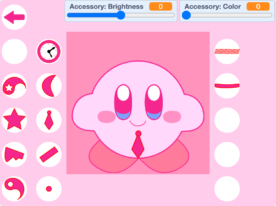
#08 Kirby Icon Maker Ver8.1
- 327件
- 308件
- 7,409回
- ©
- 2023.1.4
#09 透過PNGメーカー(素材) ◇ Updated
- 303件
- 297件
- 4,746回
- ©
- 2023.8.27

遊び方
| アクション | 対応キー |
|---|---|
| 描画 | マウスクリック |
| カラーピッカー表示 | 左側のカラーピッカーボタンをクリック |
| カラーピッカー色選択 | HSV領域内でマウスクリック&ドラッグ |
| 透明度調整 | 透明度スライダーでマウスクリック&ドラッグ |
| カラーピッカー閉じる | カラーピッカー外をクリック |
| 画像設定表示 | 歯車アイコン(設定)ボタンをクリック |
| 画像設定閉じる | 設定画面外をクリックまたはXボタンをクリック |
| 全消去 | 消しゴムボタンをクリック |
| 画像書き出し | 右端の書き出しアイコンをクリック |
| 画像データ取得 | 表示されたURLをトリプルクリック(3回クリック)して全選択コピー |

PNGの画像データ構造を理解し、ヘッダーからチャンク(IHDR、IDAT、IEND)までを一から生成しているんだ!これがすごいところなんだよね。普通はこういった画像処理はブラウザやOSの機能に任せちゃうけど、このスクラッチではビット単位で画像データを構築してるんだ。特にIDATチャンクではzlib形式の非圧縮Deflateを生成して、さらにCRC32チェックサムまで計算してる。完成したらBase64形式に変換してデータURLとして出力するから、アドレスバーに貼るだけで透過画像が表示されるっていう仕組み。かなり技術的に凝った作品だよ!
#10 あつ森キャラクリエイター ◇ Updated
- 2件
- 2件
- 122回
- ©
- 2021.10.1


あつ森の住民が作れます!住民と言っても基本は人間です。だけど洋服や髪型、顔や肌を自由自在に変更できる。しかもクリックだけで!カンタンで嬉しい。最後はアイコンに使ってねと言わんばかりに切り取り用の枠まで用意してくれている徹底的なサービス精神に脱帽です。ためしに作ってみました。#### TIPS注意点として、右下にあるサイコロ。これを押すとランダムで全部変わって楽しいのだけど、自分のお気に入りの子を作ってる途中でサイコロを押してしまうと元に戻せないので注意。サイコロ押すなら一番最初や、やり直すときがいいと思った。あと切り取り方(スクショ)が分からない人のためにWindowsとMacの切り取り方をカンタンに載せておくね。- 使ってるパソコンがWindowsなら、キーボードの左下あたりを見て、「Windowsキー」と「Shiftキー」と「Sキー」を同時に押すと、切り取り画面になるので、好きな場所をドラッグすれば切り取れる- 使ってるパソコンがMacなら、「Shiftキー」と「⌘Commandキー」と「数字の4」を同時に押すと、切り取りモードになるよ。
#11 アイコンメーカー3
- -
- -
- -
- ©
- 2023.6.8

遊び方
| アクション | 対応キー |
|---|---|
| セーブ | カメラアイコンから下矢印アイコンで文字列を表示 |
| ロード | カメラアイコンから回転矢印アイコンをクリックし、文字列をペースト |

女の子のイラストでいろいろなアイコンを作れるアイコンメーカー。表情、髪型も豊富で、これだけのパーツを作るのは大変だったろうなと思います。メガネやモノクルなどの小物もあり、禰●子の竹まで用意されている!グラデーションアイコンを使うと明度や彩度も変えられるので、同じパーツでもかなり印象を変えられます。カメラアイコンから下矢印アイコンでセーブできますが、指示どおりダブルクリックで文字列が選択されてからコピーしてくださいね。お気に入りのアイコンが作れたらスクショして使ってみましょう!