スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
高性能なジョイスティックなら、グリフパッチさんのマルチタップできるジョイスティックの作り方を見てね。当ページの「カンタンなジョイスティック」は、マルチタップはいらないからシンプルに作りたい人向けのモバイル対応方法だよ。
今回の目標「カンタンなジョイスティックを作る」
スマホやタブレットで遊べるモバイル対応されたゲームをスクラッチで作るには、「マウスが押された」ブロックが使える。

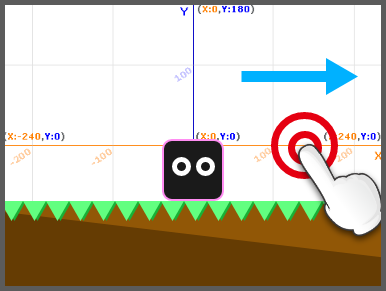
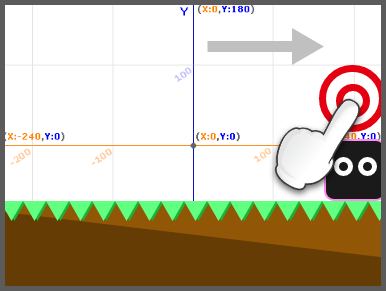
これを使ってプレイヤーより右が押されたら右に、上に押されたらジャンプする、みたいな感じに上下左右にプレイヤーを動かす方法が一般的だよね。

でもこれだと問題があるんだ。画面の端にプレイヤーが行ったら背景を変えたいのに、なかなか画面の端にプレイヤーを移動させることができないんだ……。

そこで役に立つのがジョイスティックだ。ジョイスティックならプレイヤーを自由自在に動かすことができる。
↓こんな感じ。
よぉし!やってみようか!
スタータープロジェクトをリミックスする
スタータープロジェクトには今回使う最低限のコスチュームやスプライトが用意されているので、リミックスしておくと便利だよ。
ジョイスティックをコーディングする
今回もだいたいワンブロックずつスクショを用意してあるから、順番にコーディングしていこう。
まずはスプライト「ジョイスティック」を開くぞ。

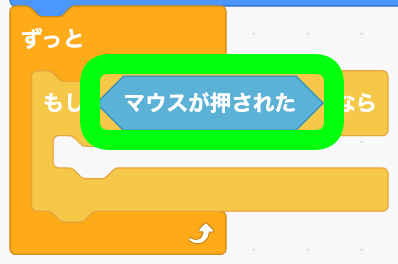
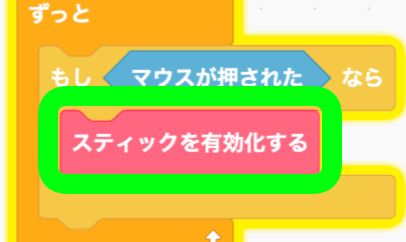
ここでは、マウスが押されたらジョイスティックが有効化されるループを作る。つまり指でタップしたり、ドラッグしたら有効化されるんだ。







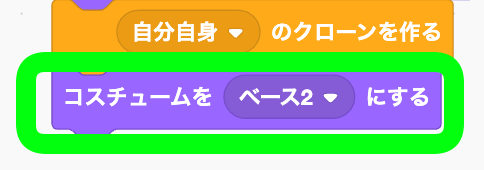
定義「スティックを有効化する」を作ろう。再描画が必要な定義だよ。条件ブロック内で実行されるようにしよう。

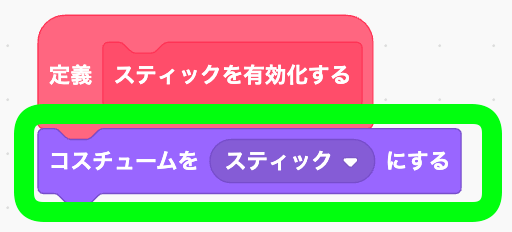
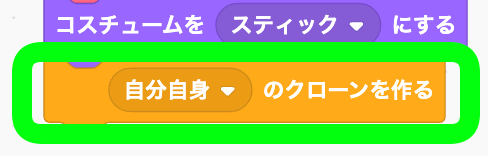
定義「スティックを有効化する」をコーディングしよう
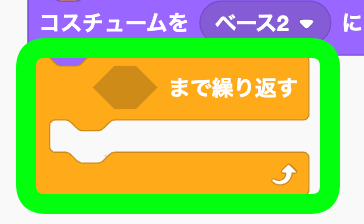
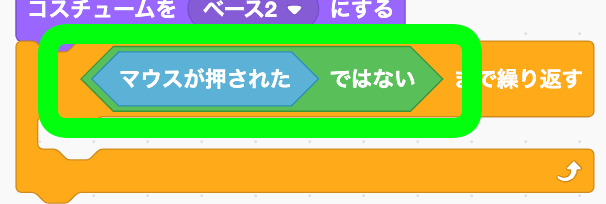
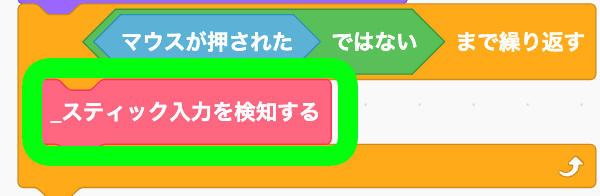
この定義では、指が画面から離れるまでの操作を処理するよ。スティックが右に傾いてるのか、左なのか、上や下なのかを検知し続けるループがメイン処理だよ。





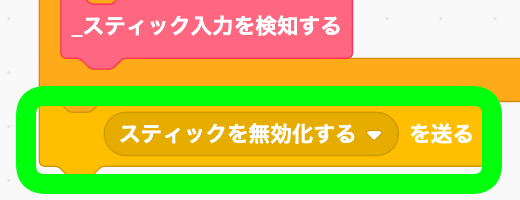
定義「_スティック入力を検知する」を作る。再描画なしで実行されるようにチェックしておいてね。

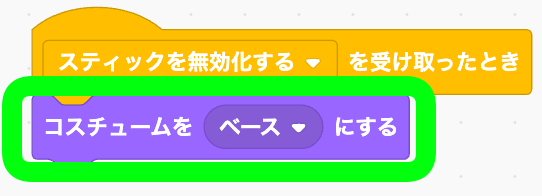
ループの外で「スティックを無効化する」というメッセージを送るようにする。

OK!
定義「_スティック入力を検知する」のコーディング
スティックが右に傾いてるのか、左なのか、上や下への傾きはどの程度なのか、といったユーザーの入力を数値化する処理を作ろう。
スティックがどのくらい動いたかという値は、-1から+1の間になるように作りたいと思ってる。-1なら一番左までスティックが傾いてて、+1なら一番右までスティックが傾いているというイメージだよ。
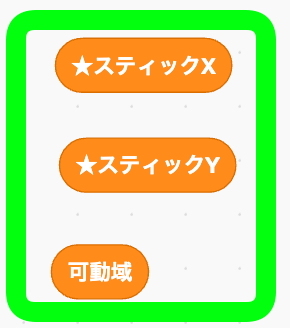
最初に変数を3つ作ってほしい。
- ★スティックX(すべてのスプライト用)
- ★スティックY(すべてのスプライト用)
- 可動域(このスプライトのみ)

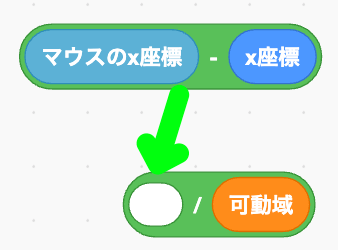
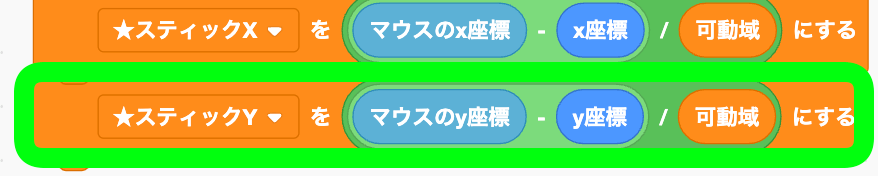
下のスクショを見て演算を作って。

スティックがどのくらい横方向に動いたのかを計算してるよ。可動域の値で割ることで調整している。




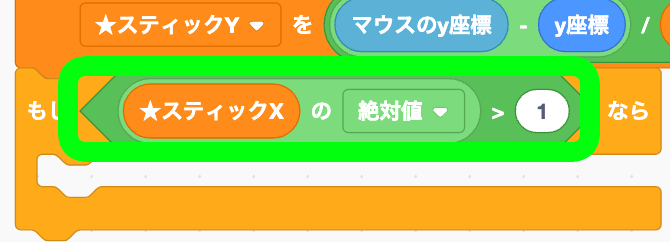
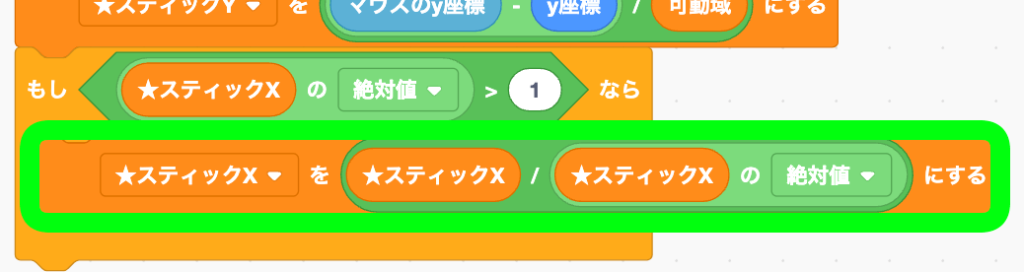
ここではスティックが、左右のどちらかに1以上傾いてるかを調べているよ。もし-1や+1を超えてたら、強引に-1ないし+1に調整していく。




よし!順調だ。
スティックの動きをコーディングする
ここからはスティック(白い丸)の動きを作るよ。



このループ内で、自分の本体に行くようにしたいのだけど、スクラッチでは自分に行くブロックが用意されていない。そこでちょっと裏技を使うよ。
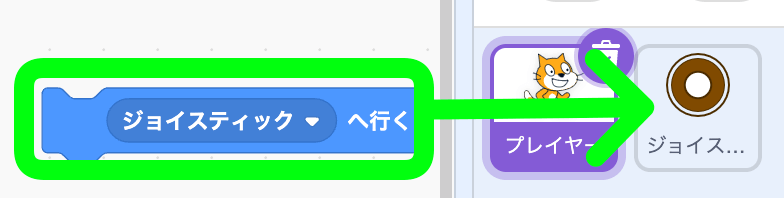
いったんプレイヤーのスプライトを開こう。

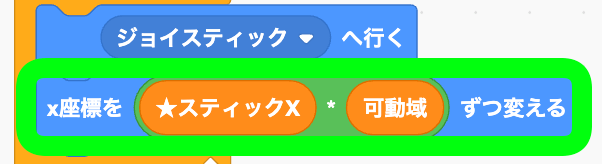
そして「ジョイスティックへ行く」というブロックを置いて、スプライト「ジョイスティック」にドラッグアンドドロップしよう。

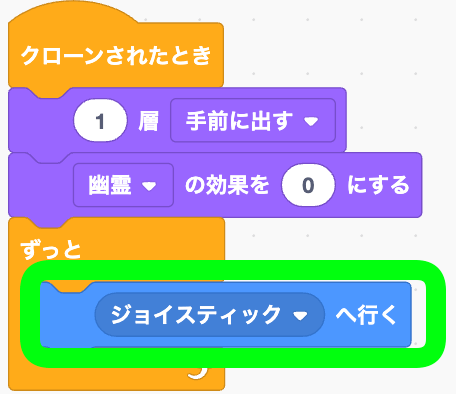
スプライト「ジョイスティック」を開こう。

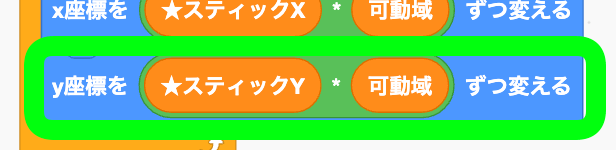
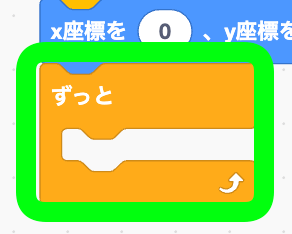
いまコピーしたブロックをループ内で使う!

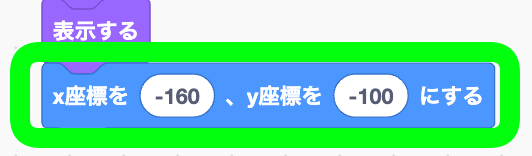
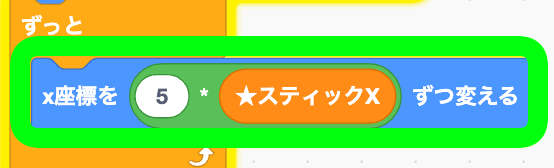
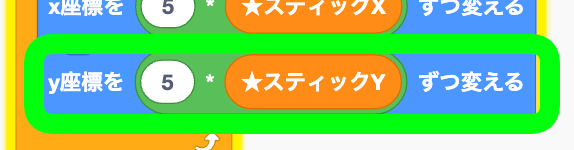
スティックの動きに合わせて座標を変える。


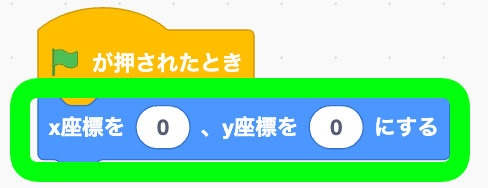
変数の値が-1から+1になっているかテストする
OK!まだスクラッチキャットは動かないけど、変数の値は意図したとおりに変わってるね。
スクラッチキャットを動かす






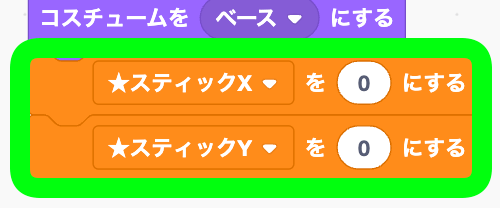
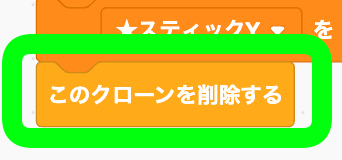
指を離したらスティックを無効化する




これでスティックを無効化できたぞ。
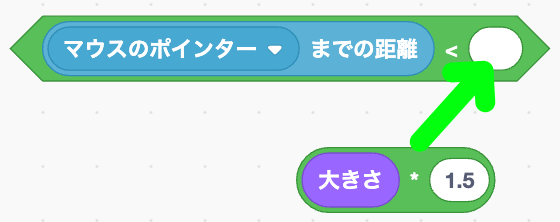
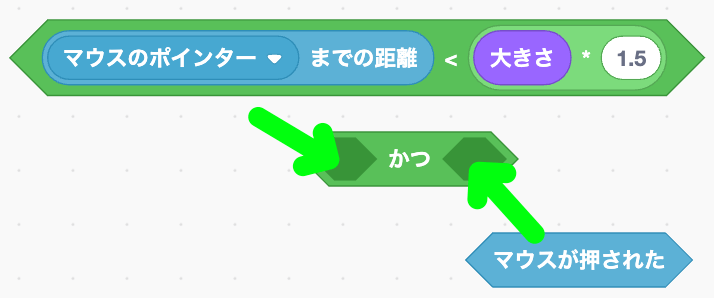
ジョイスティックの近くをタップしたときだけ反応する
いまは画面のどこをタップしてもジョイスティックが有効化されてしまう。
ジョイスティックの近くをタップしたときだけに反応を限定したほうがユーザビリティが高い、つまり便利だね。


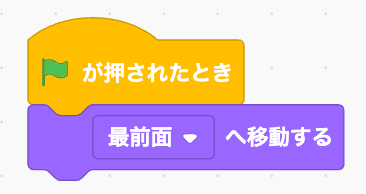
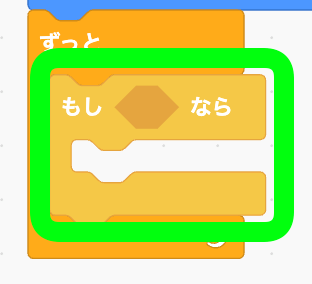
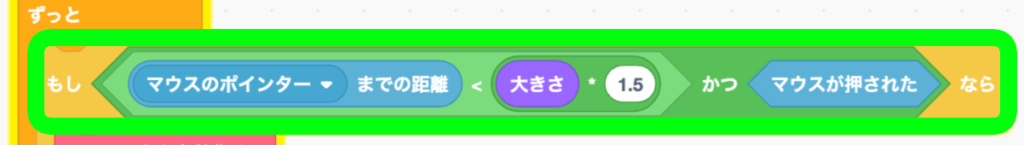
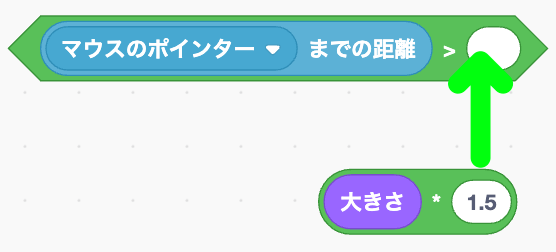
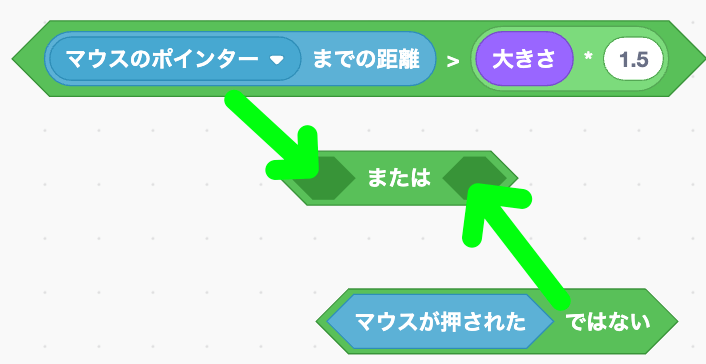
これを「緑の旗が押されたとき」内の条件式に使おう。


定義「スティックを有効化する」では、指がジョイスティックから離れ過ぎたら処理が終わるようにする。




シンプルだけど必要十分なモバイル操作ができるようになった!

アスクラッチで質問する