スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
- ① まずはパソコン操作の部分を作る (いまここ)
- ② マルチタップのモバイル対応スティックを完成させる
- ③ アクションゲームをモバイル対応してみる
- ④ 自由回転するスプライトの向き(角度)をスティックで算出する
- ⑤ スイカゲームをモバイル対応してみる

このチュートリアルのスティックを取り入れた作品が出来たら教えてね!スタジオでコメントを待ってる。今からみんなの作品をグリグリ動かすのが楽しみ!
モバイル対応するとハートが増える?

スクラッチゲーム作ったから❤と★押してほしい〜!
スクラッチゲームを作るのは大変だから、努力すればするだけ❤と★を押してほしくなるよね。それは当たり前だよ。承認欲求ってやつだし、誰にでもあるもの。子供だろうが大人だろうが、うまく付き合っていくべき欲求の1つ。

人間だもの
最近はタブレット勢も増えてきたよね、着々と。まぁ大半がパソコン勢なのは変わらないけど、モバイルも地味に増えてきてる。でもスクラッチ自体がパソコンでプレイすることを前提に作られているから、モバイル対応はちょっとトリッキーな工夫が必要になるんだ。
でもその価値はあると思ってる!
なぜなら、モバイル対応している作品はモバイル勢から❤と★を押してもらいやすいからだ!つまり努力が報われる可能性が高まるということだ。
| ❤と★をもらえる確率 | パソコン勢 | モバイル勢 |
| モバイル未対応の作品 | ◯ | ✗ |
| モバイル対応の作品 | ◯ | ◎ |
↑こんなイメージだ!モバイル対応作品はモバイル勢の心に刺さりやすい、なぜなら「標準では実装されてないモバイル用のコントロールをわざわざ実装してくれている」って分かるからだ!

おぉ!モバイル対応よさそう!……でも、お高いんでしょう?

もちろん無料だよwスクラッチだもん。でもカンタンとは言えないかなぁ、やや挑戦レベルだね。
じゃさっそく一緒に見ていこう!
今回の目的「不可能とされていたマルチタップを実現する、その土台作り」
スクラッチはそれなりに歴史が長いのでモバイル対応に挑戦してきた人は多い。そしてまことしやかに噂されているのが「スクラッチさぁモバイル対応したけどマルチタップできないって途中で気づいて、うわぁこれ無理ゲーじゃん」というマルチタップ不可能説。
しかし今回ついにマルチタップ不可能説に対する完璧なるアンチテーゼを皆さんにお届けしようと思う!長年多くの猛者を苦しめてきたマルチタップ実現方法をサクッと知れてしまうキミはラッキーだ!
完成(の一歩手前の)サンプル
完成に近づくとこんな感じになる。見た目が完成してないけどマルチタップが完成している様子が見て取れる。

モバイル対応に悩んでいる知人がいたら教えてあげよう!
スタータープロジェクトを使おう
今回のスタータープロジェクトには、必要な背景とスプライト(コードなし、コスチュームあり)がすでに用意されているぞ。これを使う前提で進めていくのでスタータープロジェクトをリミックスしておいてくれ。
スティックのメインループを作る
まずはスティックだ。

ちなみにスティックというスプライト名は、ゲーセンのアーケードゲームなどでよく見かけるジョイスティックからきているんだ。
見たことある?↓こういうの。

または任天堂スイッチのコントローラーとか。

これを作るんだなぁとイメージしておくと作りやすいよ!
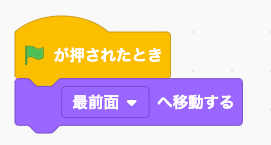
最前面に表示させる
スティックは操作に関わる重要なスプライトなので、パッと見つかるように視認性を高くしておきたい。そこでいきなり最前面に配置されるように作るぞ。

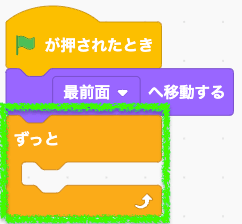
メインループを置く
そしたらスティックのメインループを作ろう。

左右の動きを検知する
ユーザーがスティックの右側をタップしたら右に、左側をタップしたら左に動くような処理を作りたいので、その準備としてまずはパソコンのキー操作から作ってみようと思う。
モバイル対応はもう少し後だよ。
まずはパソコン対応からやっていこう!
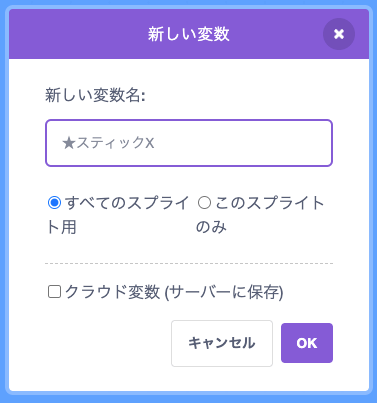
スティックXを用意する
ジョイスティックを横に倒したときの動きを検知するために、変数「★スティックX」を用意していく!

これは「すべてのスプライト用」だから分かりやすく接頭語に★を付けておこうと思う。

スクラッチコーチでは、スクラッチのコーディングを分かりやすくするために独自ルールを作ってます。コーディング規約としてこちらにまとめてあるので興味のある人はチェックしてみてね。
右なら1、左なら−1をセットする
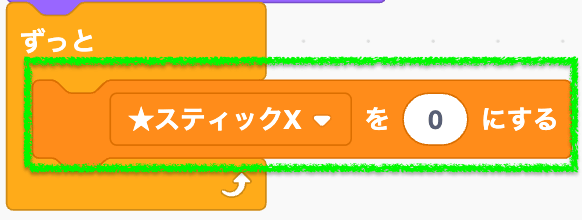
とりあえず変数に値をセットするブロックを置こう。

右に動いたらスティックXを1に、左に動いたらスティックXを−1にしたいと思う。どうやるかな?いろんな方法があっていいのだけど、今回は引き算を使った方法を紹介しようと思う。めっちゃ色んなところで使える汎用性の高い方法だよ。
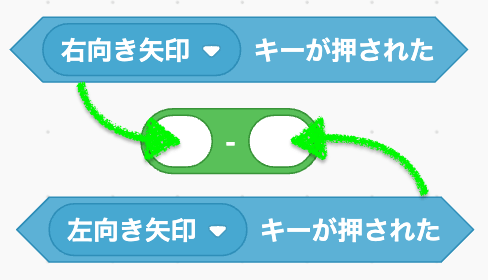
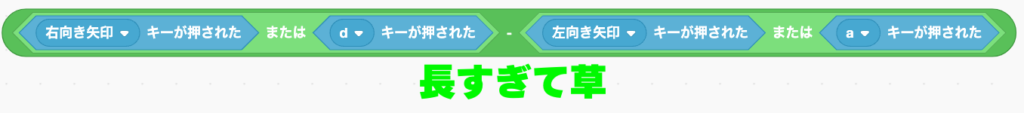
使うブロックはこれら。

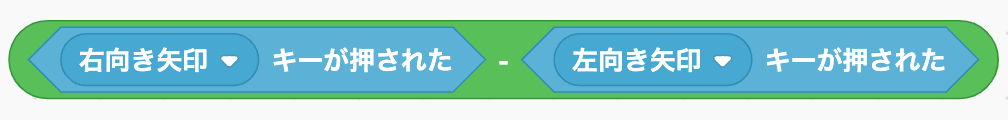
「→キー」マイナス「←キー」っていう演算を作ってみて。

キーボードの「→」キーを押しながらこの演算ブロックをクリックすると値が確認できるよ。
こんな感じ↓

「←」キーを押しながらだとこんな感じ↓

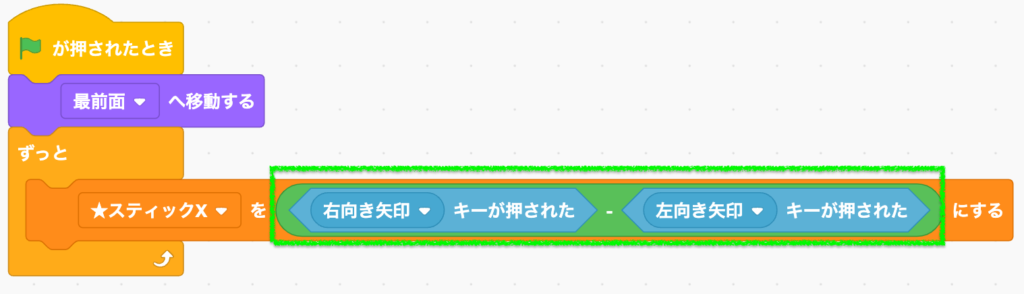
これを変数にセットすれば、右を押したら1、左を押したら−1っていう要件を実現できる!

ながw

右と左の順番を間違わないようにね!右 - 左、だよ!
WASDキーにも対応したい
ところで、矢印キーだけではなくてWASDキーでも左右に動くようにしたいよね。そんなときはどうすればいいかな?
プランAとしては、演算ブロック「◯または◯」を使う方法だね。
こんな感じになる↓けど、いやいやいやw

2つに分ける
無理やり1つの演算にまとめようとすると長すぎて複雑になるね。パッと見て分かりづらいコードを可読性が低いとか保守性が低いとか、シンプルに美しくないとかって表現することがある。
そこでプランBとして、長々しいブロックを作るかわりに、処理を2つに分けることで単純化していこうと思う。

美しくないなんて大げさに聞こえるかも知れないけど、ITの現場によっては新人プログラマーはとにかく「美しいコード」を書くことを仕込まれたりする。それだけ「美しさ」はプログラミング界隈では重視されているんだ。
美しくない複雑で分かりづらいコードをスパゲッティコードと揶揄することもあるよ。スパゲッティみたいにこんがらがって紐解けない、っていう意味で。
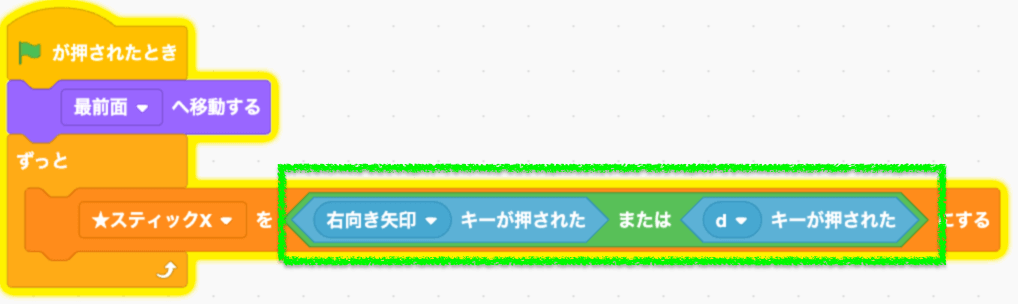
右キーの処理
まずは右だ。「右またはDキーが押された」ときの値を変数にセットしよう。

これで以下のようになるよ。
- 右かDが押されたときは変数の値は1になる
- 右かDが押されてないときは変数の値は0になる
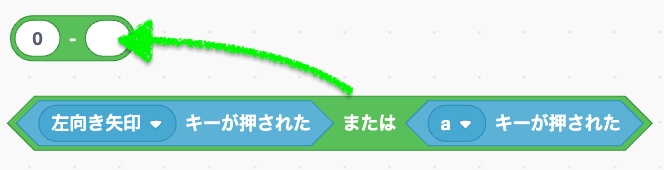
左キーの処理
続けて左ね。こちらは引き算をかませる。

そして変数に値を反映させる。変数ブロック「ずつ変える」を使っているので注意。

変数の値はどう変わるか
よし、変数の値を決める処理を2つに分けたね。上のブロックと下のブロックで、変数の値がどう変わるのかまとめておこう!
右かDが押されたら、
- まず上のブロックで、変数の値が1になる
- 次に下のブロックで、変数の値が0−0=0ずつ変わる
- したがって、変数の値は1になる
左かAが押されたら、
- まず上のブロックで、変数の値が0になる
- 次に下のブロックで、変数の値が0−1=−1ずつ変わる
- したがって、変数の値は−1になる
どちらも押されてなかったら、
- まず上のブロックで、変数の値が0になる
- 次に下のブロックで、変数の値が0−0=0ずつ変わる
- したがって、変数の値は0になる
こういうパターンが成立するよ!
最初に想定した通り、右なら1、左なら−1という要件をWASDキーも含めて実現できているね。OK!
上下の動きを検知する
同じように上下も作ってみよう!
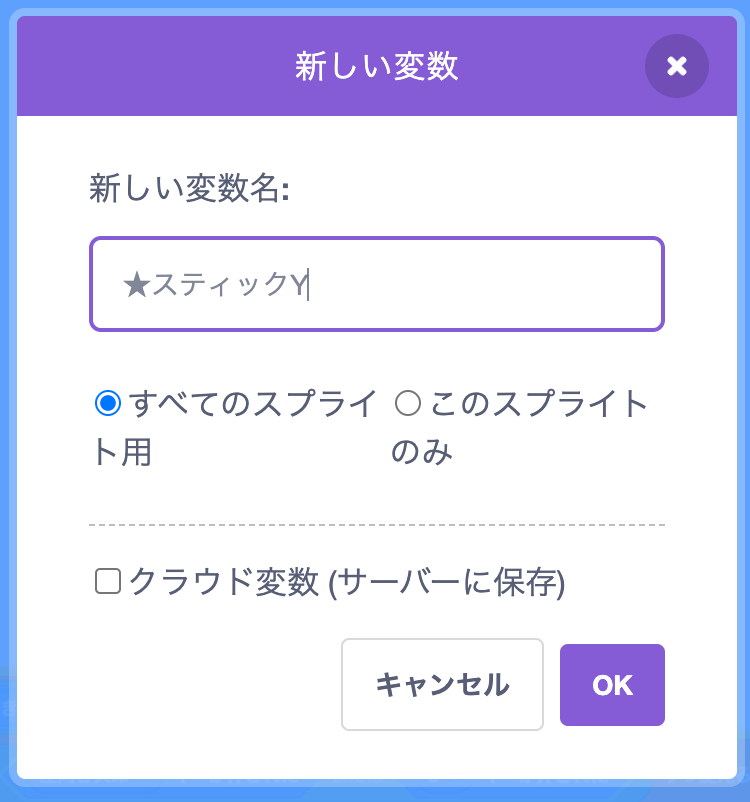
スティックYを用意する
変数「★スティックY」を用意しよう。

上なら1、下なら−1をセットする
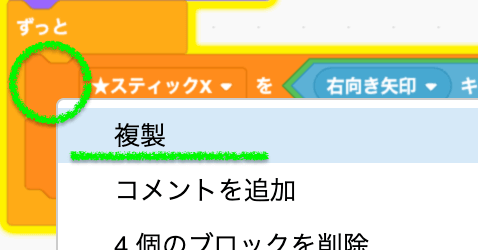
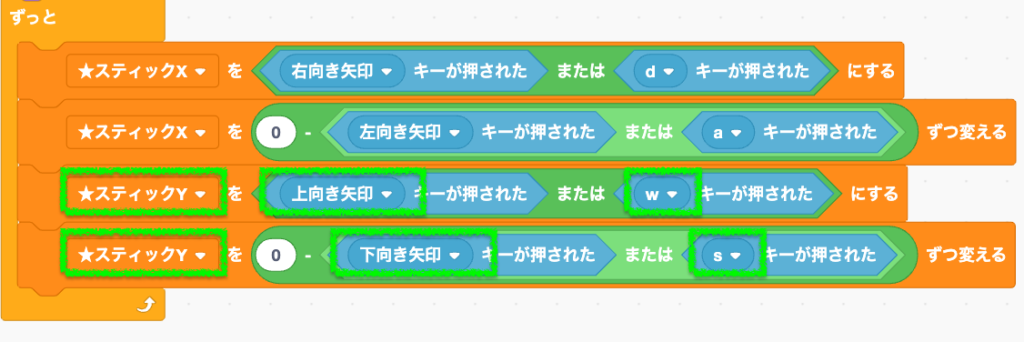
イチから作るよりはコピペがクールだ!

上下になるように変えよう。合計6箇所!

テスト
変数を表示した状態で軽くテストしてみて!上下左右キーを押した時に想定通りの値になってるかな?
こちらは右、左、上、下、と押してる動画だよ。
タップを検知する
次にタップ(=クリック)も検知する処理を作っていこう!モバイル化が近づいてきているぞぉ〜!
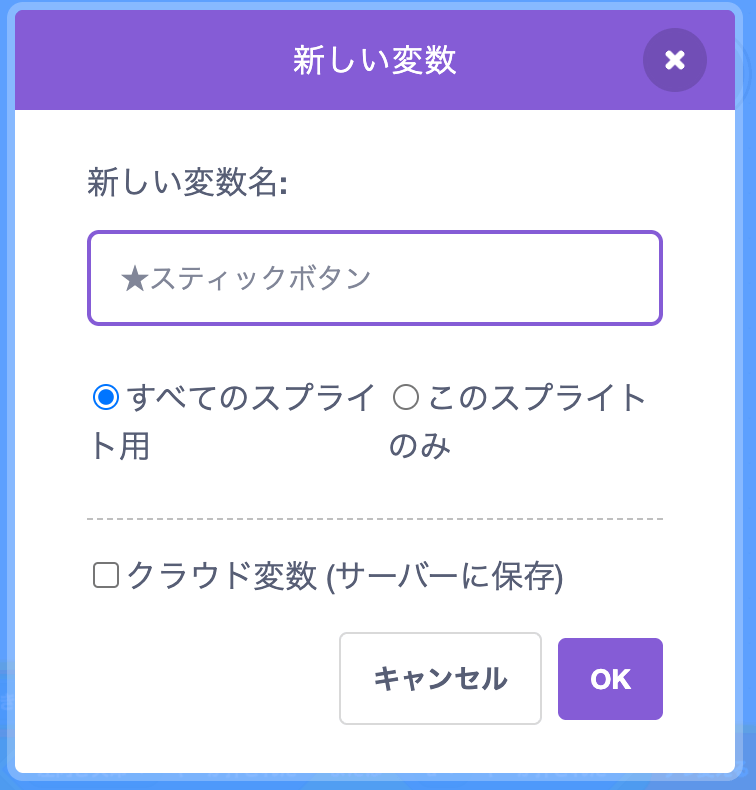
スティックボタンを用意する
変数「★スティックボタン」を用意しよう。

スペースキーを検知する
とりあえずキーボード操作としてはスペースキーを押したら変数の値を変えようと思う。のちのちタップしたらスティックボタンの値を変えるようにするけどね!
この値の変え方が少しだけトリッキーだから注意。
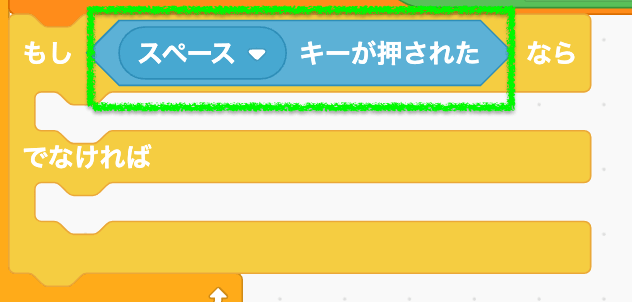
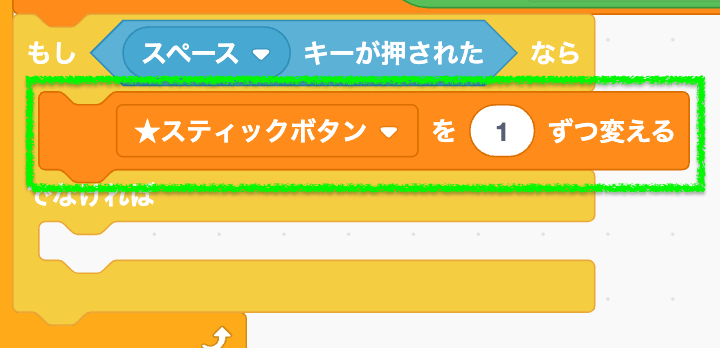
まずは条件分岐ブロックを追加しよう。

条件式でスペースキーが押されたかどうかを調べるよ。

スペースキーが押されたら加算処理
1にセットするのではなく、加算するようにブロックを置いていくよ。

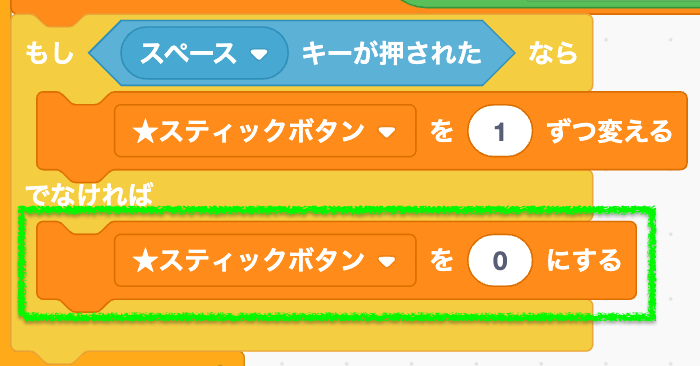
スペースキーが押されてないときはゼロ
押されてないときはゼロをセットしよう。

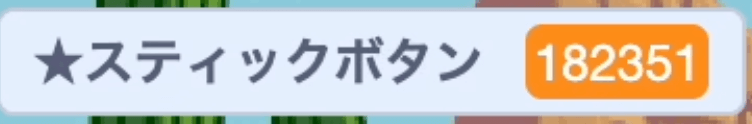
テスト
ためしにスペースキーを押してみると、とんでもない数字になるw
とりあえず気にしないでOK、コレで正しい動きだよ。

プレイヤーを動かしてみる
よしよし、ここまで上下左右のキー操作とスペースキーの操作を変数として保持することに成功したね。
モバイル対応に移る前に、いったんプレイヤーが動くようにしておこうと思う。
具体的には変数の値に応じてプレイヤーが上下左右に動いて、スペースキーを押したらジャンプっぽく動くようなところまで書いておきたい。そのほうがパソコン操作をモバイル対応するという実際の制作手順に近いからね!
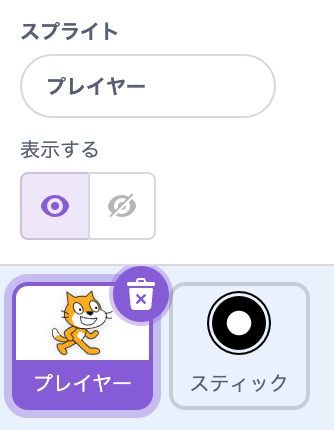
プレイヤーを選択する
ではプレイヤーを選択しておこう。

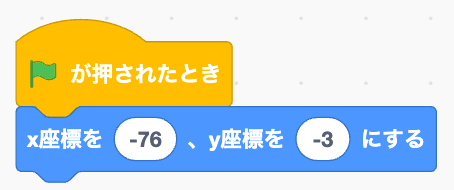
初期位置を決める
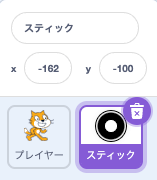
適当に初期位置を決めておこう。

値は適当だから、みんな違っていいよ。
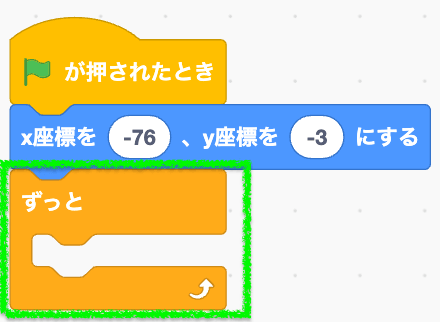
メインループを置く
じゃあメインループも置こうか。

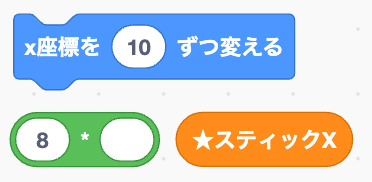
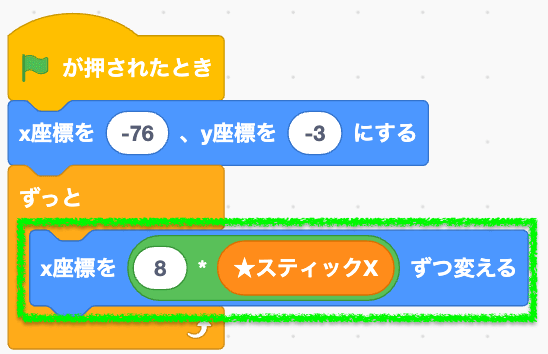
左右の動きを反映する
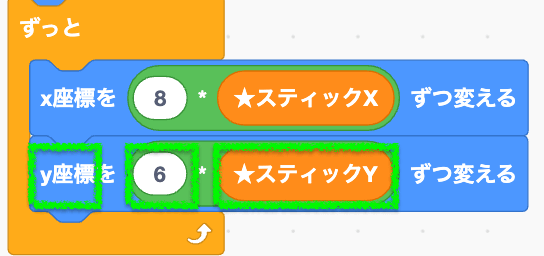
X座標と変数「★スティックX」を連動させよう!この3つを使っていくよ。

これを組み合わせて、メインループに配置しよう!

上下の動きを反映する
次はY座標。青いブロックはXからYに変わっているので注意。あと数値も8から6に変えてあるよ。変数はもちろん変数「★スティックY」を使おう。

テスト
動かしてみよう!
OK!
プレイヤーをジャンプさせる
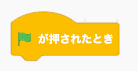
新しい緑の旗ブロックを用意しよう。

ここにもループを用意するよ。

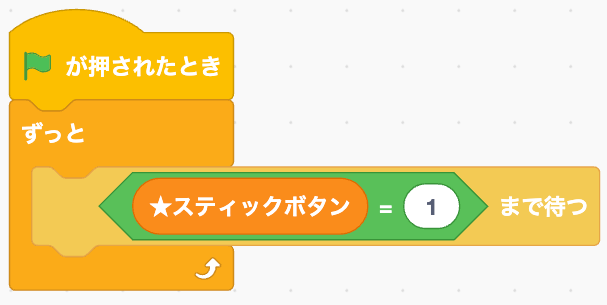
タイミングを待つ
このループはジャンプのタイミングが来るまではジッと動かないようにしておくよ。

条件式に変数「★スティックボタン」を使うよ。

スティックボタンの値はスペースキーを押してる間ずっと加算されるけど、値が1になるタイミングは1回だけだよね。だから↑のようにジャンプ処理が1回だけしか走らないようにしてあるんだよ。
ジャンプっぽく動かす
今回はジャンプは主題ではないから、あくまで「っぽい」動きでOK!
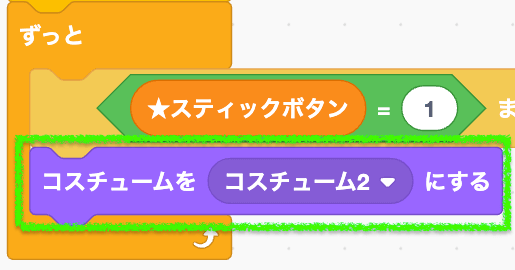
飛ぶコスチュームに変える
飛んでるっぽい感じを出すためにコスチュームを変える。

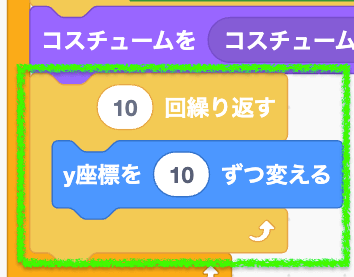
飛ぶ
Y座標に10加算する処理を10回繰り返すことでアップする動きを作るよ。

落下するコスチュームに変える
コスチュームを戻そう。

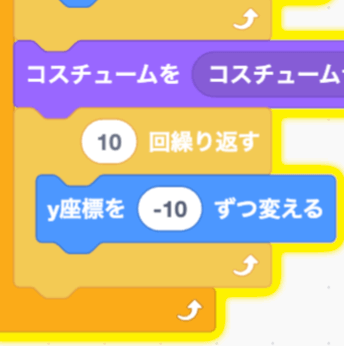
落下する
同じくY座標をー10ずつ変える処理を10回繰り返すことでダウンする動きを作るよ。

テスト
ジャンプ!ジャンプ!ジャンプぅ!
やったぜ!最高にクールなジャンプゲームができたwお疲れ様!シーユーネクス……え?まだまだこれから?あぁ!そうだった!ジャンプのチュートリアルじゃなくてモバイル対応のチュートリアルだったねw(猿芝居で草)

なんならこっからが本番だ!
キー操作をまとめる
ココまで作ったパソコンのキーボード操作を変数に保持する処理を、まるっとブロック定義にまとめておこう。
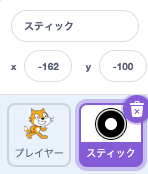
スプライト「スティック」を選んでおくよ。

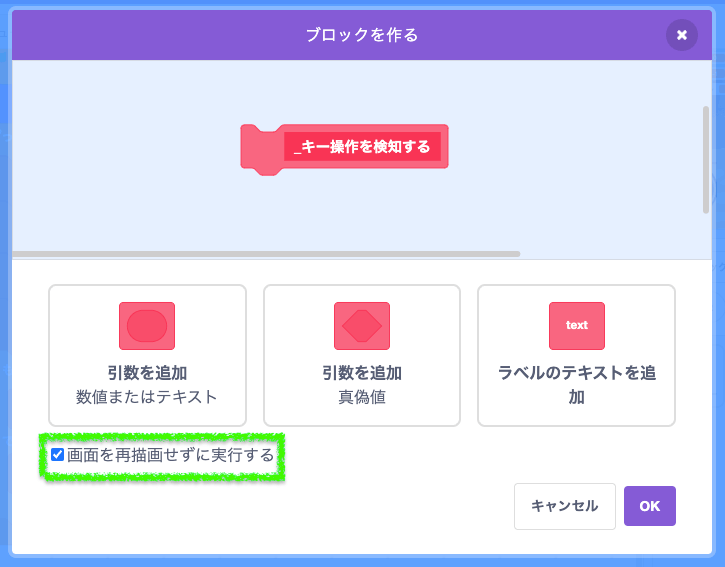
ブロック定義を作る
ブロック定義「_キー操作を検知する」を用意する。再描画せずに実行するブロック定義だとパッと見でわかるように、接頭語にアンダーバーを付けておくよ。

メインループ内の処理を移動する
今まで作ったキー操作を検知する処理をまるっとブロック定義内に移動してしまおう!

とりあえずブロック定義を呼び出すまえに、新しいメインループを作る準備をしていくよ。
モバイル対応に着手する
いままでずっと画面右下にスティックがいたよね。ここまでは全く何も使わなかったから放置してあったけど、ここからは本格的にモバイル対応を作り込んでいく。だからこのタイミングでスティックの外見をちょっとだけ整えていこう。
スティックを整える
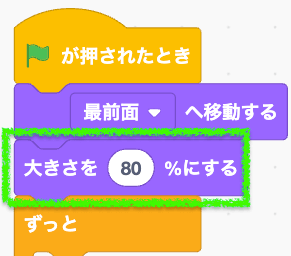
大きさと透明度を変えていくよ。
大きさを80%にする
今のままだと少し大きいので80%くらいにしようと思う。

-

このスプライトはのちのちはバックパック化して、いろんなプロジェクトに組み込んで使うことを想定しているんだ。だからスティックの大きさは作品ごとに違ってくることも当然考えられる。そのため、こうやってプログラマティックにサイズ変更するように実装しているんだよ。
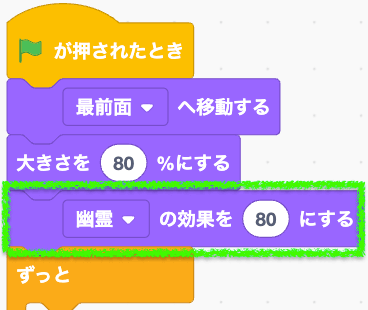
透明度を80%にしておく
幽霊の効果を80に設定して、薄く見えるようにしよう。

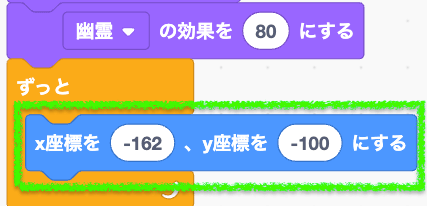
初期位置を決める
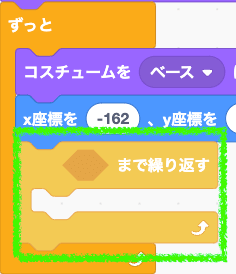
これは適当でOK!

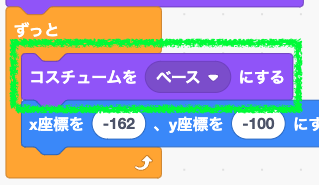
コスチュームを変える
最初のコスチュームは「ベース」にしておこう。

キー操作を検知する
さきほど作ったブロック定義「キー操作を検知する」を呼び出していこう。
ちょっと変わった呼び出し方をするから注意してね。
具体的にはループを2つ作っていく。
- マウスが離されるまで繰り返すループ
- マウスが押されるまで繰り返すループ
この2つのループ内でブロック定義「キー操作を検知する」を呼び出す。
そうすることでタップが、初めてのタップなのか、2回目以降のタップなのか、判別できるようになる。だけどすごく微妙な操作感をケアするための処理なので、直感的にピンとこない人も多いと思う。あんまり深く考えずに、マルチタップをうまくいかせるための「おまじない」だと思って一緒にやってみよう。

「うまくいくための”おまじない”だよ」というのは適当にごまかしたわけではなくて、なにげにプログラミング界隈では多く用いられる定型文だったりする。プログラミングの勉強をしていると、主題とはズレているわりに難解なプログラムを組み込む必要がある場合ってけっこう多いのだけど、その難解な部分を理解する価値が低いとか、今はそこじゃない、みたいなときによく「まぁ”おまじない”だと思って書いておいて。それより……」という感じで使われる。適当にごまかしたとも言う(おいやっぱりかw)
マウスが押されるまでのループ
まずタップされるまで繰り返されるループを置くよ。

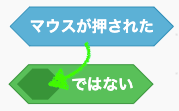
条件式に使う「マウスが押されてない」という演算を作る。

これをループの条件式にハメよう。

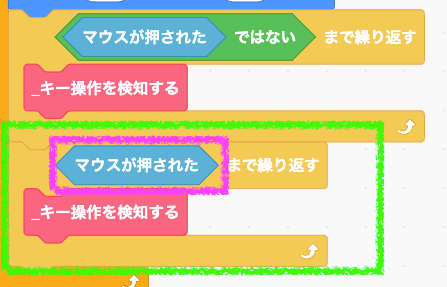
これで「マウスが押されるまで繰り返す」というループになったよ。ここでブロック定義を呼び出そう。

マウスが押されるまでのループ
コピペして条件式だけ調整しよう!

スティックの要件を確認する
さてさて、ここからガチでモバイル対応だよ。
本格的にモバイル対応に着手するにあたってスティックがどういう動きをするのか、このタイミングでみんなと認識を合わせておきたい。ちょっとややこしいから、じっくり読んでほしい。
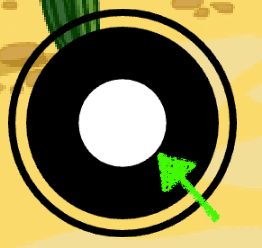
いまはスティックの真ん中にある白い丸は動かないよね。

この白い丸はのちのちは指の動きに合わせて動くようにしたいと思ってる。ただし、スティックの白丸は円の外側にハミ出さないように動かしたい。
動きは円の内側にとどめたい一方で、スティックの白丸をグリグリ動かして反応する範囲は少しくらい円の外側にハミ出してもいいと思ってる。
ややこしいねw
まとめると次のようになる。
- 白丸が動く範囲は、円の外側にハミ出さない(可動域と呼ぼうと思う)
- ただし反応する範囲は、少しくらいハミ出してもOK(有効範囲と呼ぼうと思う)
図にすると以下のようになるよ。

この可動域と有効範囲の2つを定義していこうと思う。
直感的に理解しづらいかもしれないから完成品の動画を用意してみたので再生してみて。
可動域を超えた場所にマウスが動いても白い丸がハミ出てないよね。一方で少しくらいハミ出してもずっと有効なままで、有効範囲を外れたところにマウスが行くとスティックが無効化されてる様子も見て取れると思う。この動きを実現するために可動域と有効範囲の2つが必要になるというわけなんだ。
スティックの要件を再確認する
右なら1,左ならマイナス1という値にしたいんだよね。
更に細かく定義しておくと、マイナス1から1以内の値を取得するようにしていくよ。
- 右(または上)なら0から1以内
- 左(または下)なら0からマイナス1以内
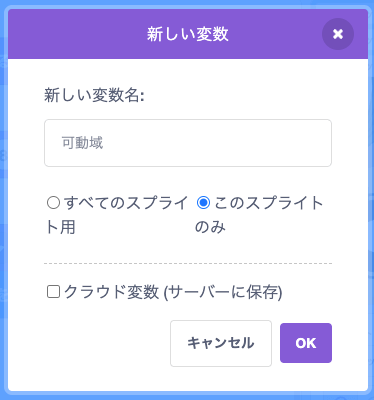
可動域を算出する
それではスティックが動ける範囲を決めようと思う。この範囲のことを可動域と呼ぶことにしたね。

グリフパッチさんの動画だとシンプルに「range(範囲)」と定義されているので可動域は意訳です。
実際のジョイスティックをイメージして、ジョイスティックがどのくらい動くか(倒れるか)っていうイメージで考えると可動域というニュアンスがシックリ来ると思う。

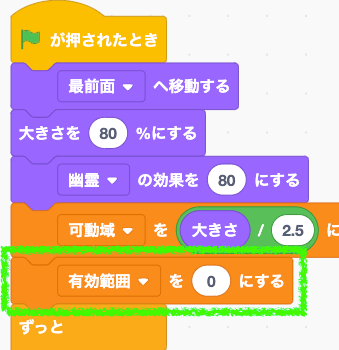
値をセットする
とりあえず変数に値をセットするブロックをココに置こう。

可動域は円のフチよりも少し内側に設定しておきたいので、半径よりも少し小さい値をセットしておきたいと思う。
円の半径は「大きさ÷2」で求められるね。
それよりも少し小さめにしたいから「大きさ÷2.5」にしておこうと思う。

大きさはさっき80にしたから、可動域の値は32になってるはず。
可動域はこれでいったん置いておいて有効範囲も定義していこう。
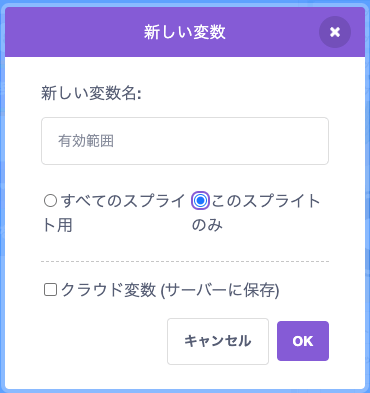
有効範囲を算出する

グリフパッチさんの動画では有効範囲については変数化していないのだけど、分かりやすさのために変数化しておきます。

ブロックをココに追加しよう。

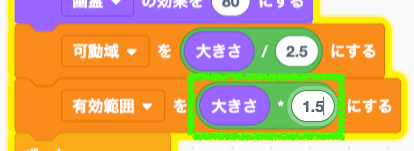
値をセットする
有効範囲はスティックよりも大きめの範囲にしたいので大きさを1.5倍した値を保持しておこうと思う。

よし、じゃあこの2つの変数を使っていこう!
スティックを有効化する
ちょっと長くなったから記事を分割しようと思う。すぐにアップするので安心してほしい。もう一息だ!モバイル対応してハートもガッポリ(かも?)を目指そうぜ!
- ① まずはパソコン操作の部分を作る (いまここ)
- ② マルチタップのモバイル対応スティックを完成させる
- ③ アクションゲームをモバイル対応してみる
- ④ 自由回転するスプライトの向き(角度)をスティックで算出する
- ⑤ スイカゲームをモバイル対応してみる

アスクラッチで質問する
スクラッチャーからのコメント





































