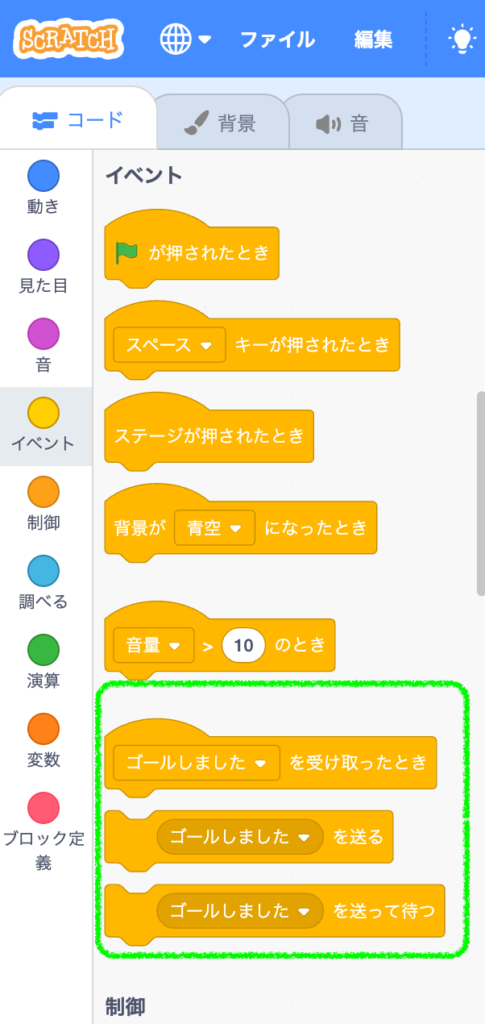
メッセージブロックとは
スクラッチではメッセージというブロックがあります。これは他のスプライトに何らかの動きを促すために使います。

例えばスプライトAが右に10歩動いたあとに、スプライトBが下に5歩動いてほしいというケースがあったとします。
スプライトAが右に10歩動き終わったことを、スプライトBが感知する方法の1つがメッセージです。
スプライトAは右に動き終わったあとに「動き終わりました」というメッセージを送ります。
このメッセージは全てのスプライトが受け取ることができます。
スプライトBはメッセージを受け取って、自分の作業を開始します。
このようにスプライト同士がコミュニケーションを取れる便利なブロックですが、問題があります。
問題点
それは、メッセージを誰が受け取っているのか把握する方法がないことです。
把握できないと「やっぱりメッセージいらない」「やっぱりメッセージの文言変えたい」「このメッセージって別のスプライトでも受け取って整合性あるか?」と考えたときに、毎回全部のスプライトをチェックしてメッセージの使用状況を確認する必要があります。
メッセージブロック管理術
そこでメッセージがどこで使われているかをカンタンに管理できる方法のご紹介です。
スクラッチにはステージという、他のスプライトとは異なるものがあります。これを活用します。ステージの背景に次のようなメッセージ関係図を描いておくのです。

これは人を選ぶ方法であると思います。こういう管理が嫌いな人は気にしなくてOKです。「へー、こういう図もあるのか、興味深い」と感じる方は採用してみてはいかがでしょうか。
メッセージ関係図を描くタイミング
メッセージを使い始めたときが、タイミングです。1つ目のメッセージブロックを作ったら、そのときから描き始めると良いでしょう。
ただし、スクラッチのコーディングはどんどん変わるものなので、メッセージの使い方が変わったタイミングで関係図も変更する必要があります。結構忘れがちです。
どこかのタイミングで関係図を振り返ると良いでしょう。
採用しなくてもいいプロジェクト
こういう図を必要としないケースもあります。
- メッセージを使ってない
- メッセージを使っているが、2,3個なので別に管理するまでもない
- 管理に手間をかけることに価値を感じない
こういう場合は無理して使う必要がありません。所詮ツールなので、使いどころがなければ使わないのがいいのです。
メッセージ関係図の描き方
ここからは具体的な描き方です。といっても僕が勝手に描いているので、そこまで厳密なルールがあるわけではありません。
-

念の為に書いておきます!システム開発だとUMLと呼ばれる設計図の書き方があり、これには厳格な書式があります。今から描くのは、その1つであるシーケンス図に似ていますが、似て非なるものです。UMLのルールに準拠するつもりはありません。スクラッチのメッセージ関係図として全くの別物になっています。元エンジニアの教師の方も読んでくれているので、念の為に。
描き方①)まず拡大する
まずコスチュームを描く部位を拡大します。
スプライトが増える度に更新する予定なので、7倍くらいに拡大しておくと広く使えます。
描き方②)看板を作る
ステージ(背景)とスプライトの名前を書いた看板のようなものを描きます。
四角から直線が下に伸びています。できるだけ長く伸ばしておくといいでしょう。
描き方③)メッセージを描く
メッセージを作ったタイミングで、この図にもメッセージを描き込みます。四角を描いてから中にメッセージ名を書きます。
描く場所は、そのメッセージを送るスプライトの線上です。上のスクショからは、レベルというスプライトが「次のレベルに進んでください」というメッセージを送るということが読み取れます。
描き方④)受け取り手に矢印線を伸ばす
このメッセージを受け取るスプライトまで、矢印線を伸ばします。

矢印線の描き方が分からないという声があったので、動画↓にしておきました。
描き方⑤)処理を簡略化して書いておく
メッセージを受け取って何をするのか、ざっくり書いておきます。
-

文字を書くときは、毎回テキストツールから書くとサイズ調整が手間です。すでに書いてある「次のレベルに進んでください」というテキストをコピペして編集すると早いです。
繰り返す
他にも受け取るスプライトがあれば、同じことを繰り返します。
これで描き方は終わりです。
このスクショからは、レベルが「次のレベルに進んでください」メッセージを送ったら、プレイヤーとゴールが初期化されることが読み取れます。
この図がなければ、そもそもレベルがメッセージを送ること自体を覚えておくか、スプライトを開いてチェックするなりしないと分かりません。そしてそれがどこで使われているか、どこで使われていないのかを知るために全スプライトを開いてチェックする手間が発生するのです。

僕の主観ですが、覚えておくことが多いとクリエイティブな発想の邪魔になる気がします。できるだけ脳内メモリはクリアな状態にして、ユニークな着想が湧いてきやすい環境を作る。そのためにもメッセージ関係図は役に立ちます。
その他)旗がおされたときに送られるイベント
旗がおされたタイミングで送られるイベントは、なんとなく緑の旗を右上につけるようにしています。自分でもどうしてこれを付けるのか深く考察していないのですが、直感的にこうしておいたほうがいい気がします。

もしこれを付ける価値が分かる方がいたら教えてください……。
その他)同じメッセージは背景色を変えて分かりやすくする
メッセージ関係図を作っていると同じメッセージを違うスプライトでも送ることがあります。そういう場合は背景色を揃えると分かりやすくなります。
まとめ
他にもいろいろスクラッチ開発テクニックがあります。教えていただいたもの、考えたもの、色々です。機会があればご紹介したいです。せっかく培ってきたノウハウだから、みなさんのお役に立ったら嬉しいなと思っています。
たくさんのクリエイティブな作品が生まれるお手伝いになれば、そしてそんな素敵な作品に出会えたらハッピーです。
Scratch on!