スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
スクラッチのペン道部へようこそ!モチモチスライムで有名なnakakoTVさんのペン講座とコラボしたScratchペン道部の練習場だぞ。

今回もペン道を一緒に極めていこう!
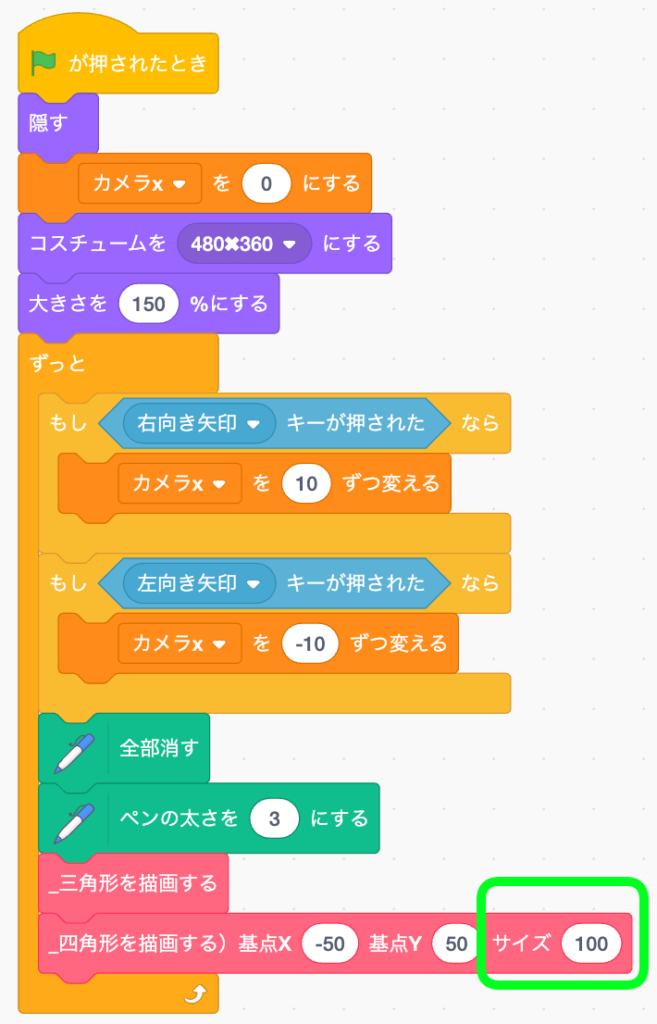
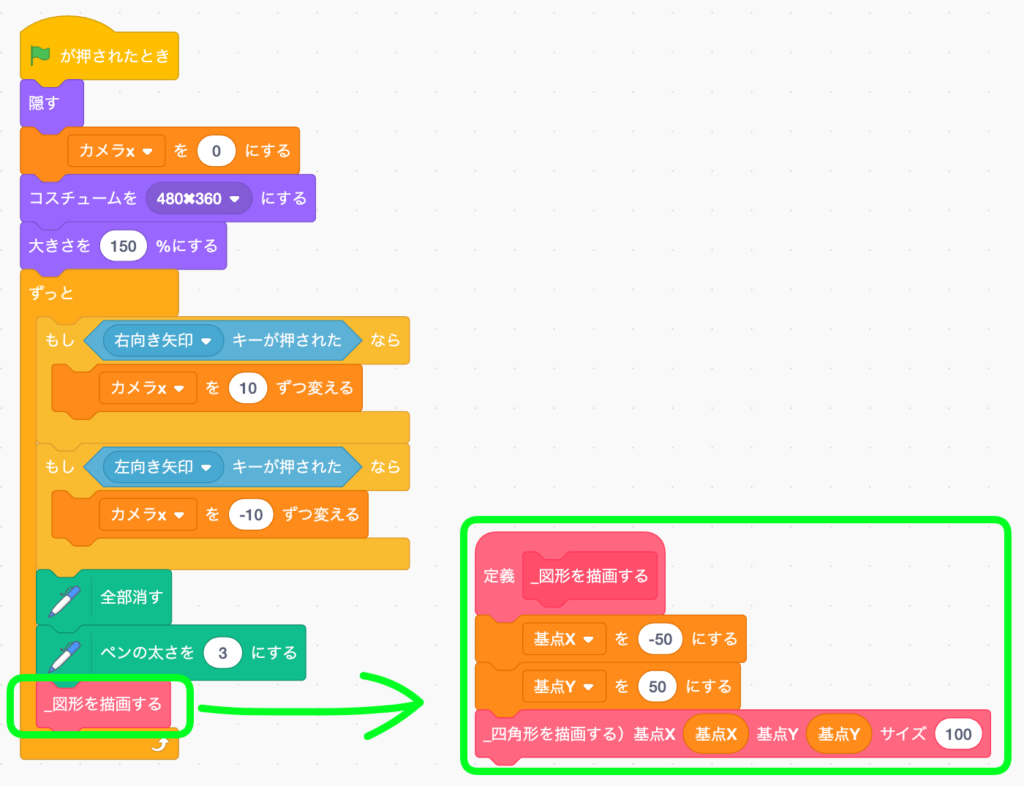
- ① カメラで図形を動かす
- ② たくさんの図形を一斉に動かす (いまここ)
- ③ 複雑な図形に挑む、星になれ!
今回のゴール
たくさんの図形を等間隔で描画して一緒に動かしていくぞ。前回の練習の発展版だから、もし前回が終わってない人がいたらやっておいてくれ。
今回は三角形はなくして、四角形にフォーカスしていく。
四角形のリファクタリング
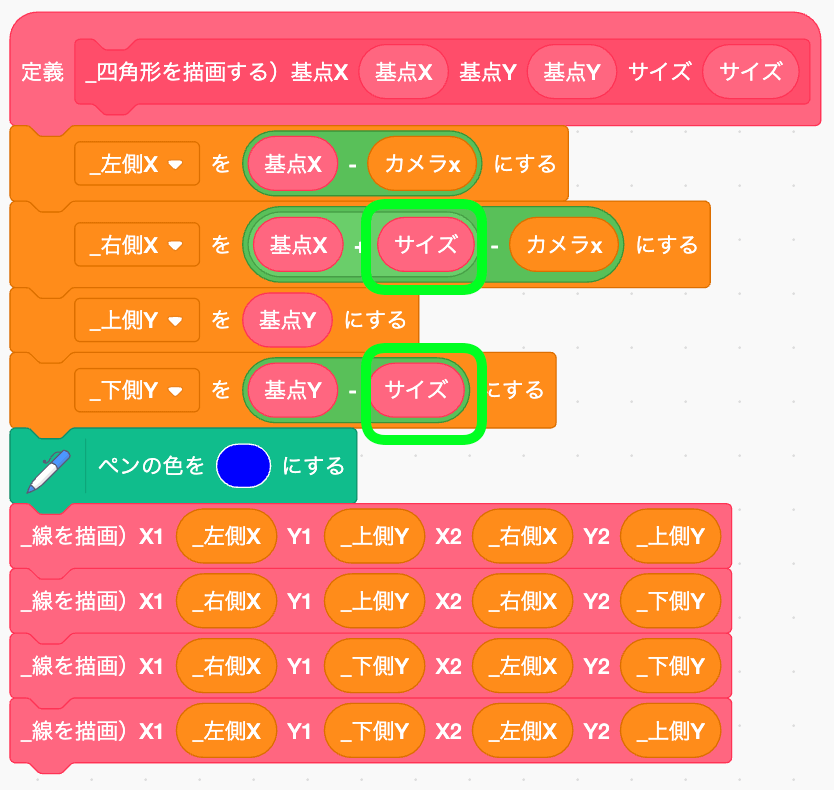
まずは前回作った定義「四角形を描画する」を編集しよう。引数を追加するぞ。
- 基点X
- 基点Y
今回は、基点は図形の左上のことだと思ってOK。

一時的に使う変数を作る
ここ以外では使わない変数であることがパッと見で分かるように、名前の最初にアンダーバーを付けておこう。




-

「ここ以外では使わない」と書いたけど、この一時的な変数は他の定義でも利用できそうなら利用してOK。ただし、他の定義で代入した値を使うことはせず、必ず変数を使う場所で値を入れるようにする。つまり、四角形で使った「_左側X」を三角形でも使い回すことはしない。ただのマイルールだけど、大規模な作品だとこういうマイルールを守っておくと混乱せずに済む。
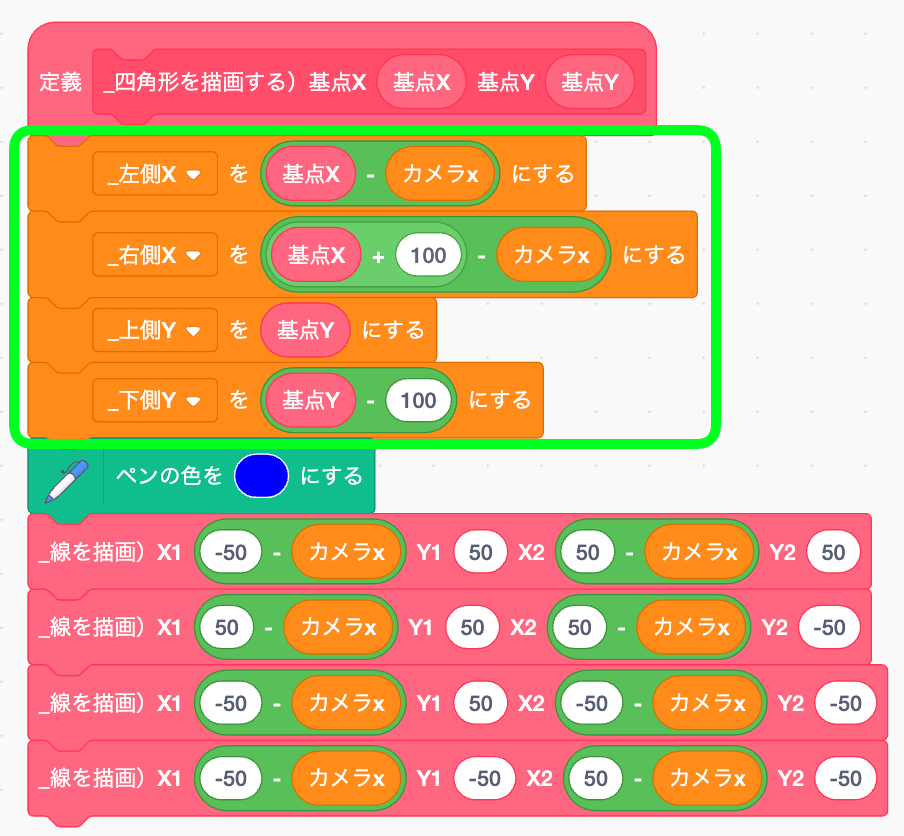
それぞれ次のように初期化してほしい。

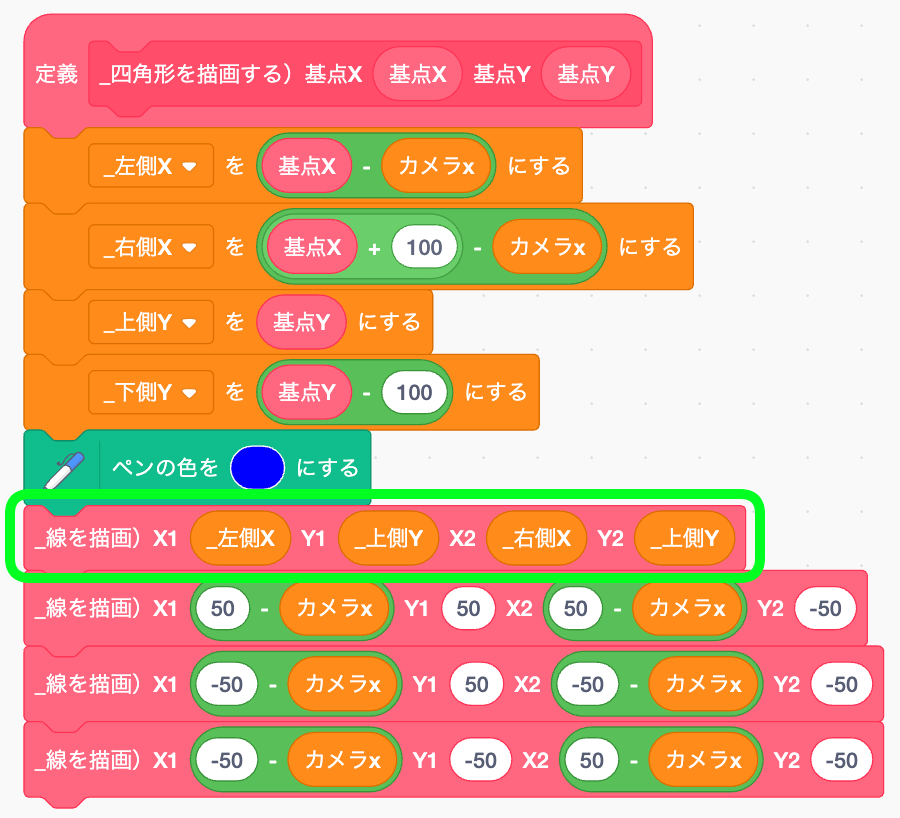
定義「_線を描画する」に渡す値を変数に置き換えよう。


左上の点から、右上の点まで線を描画する、みたいに読めるようになったね!読めるようになると、何をするのか理解しやすくなる。こういう改善を「コードの可読性を高める」なんていったりするよ。
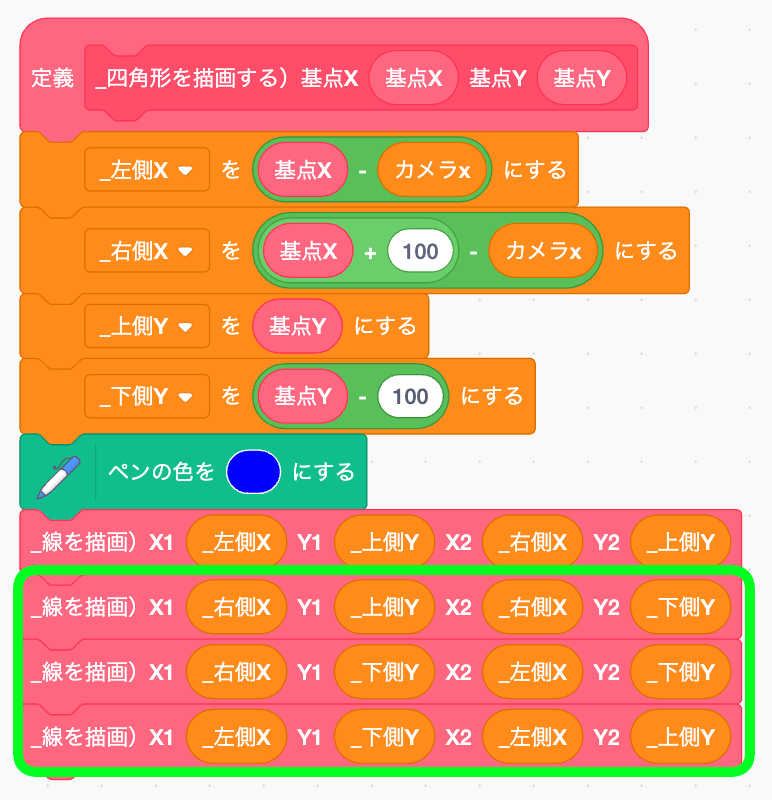
他の引数も差し替えよう。

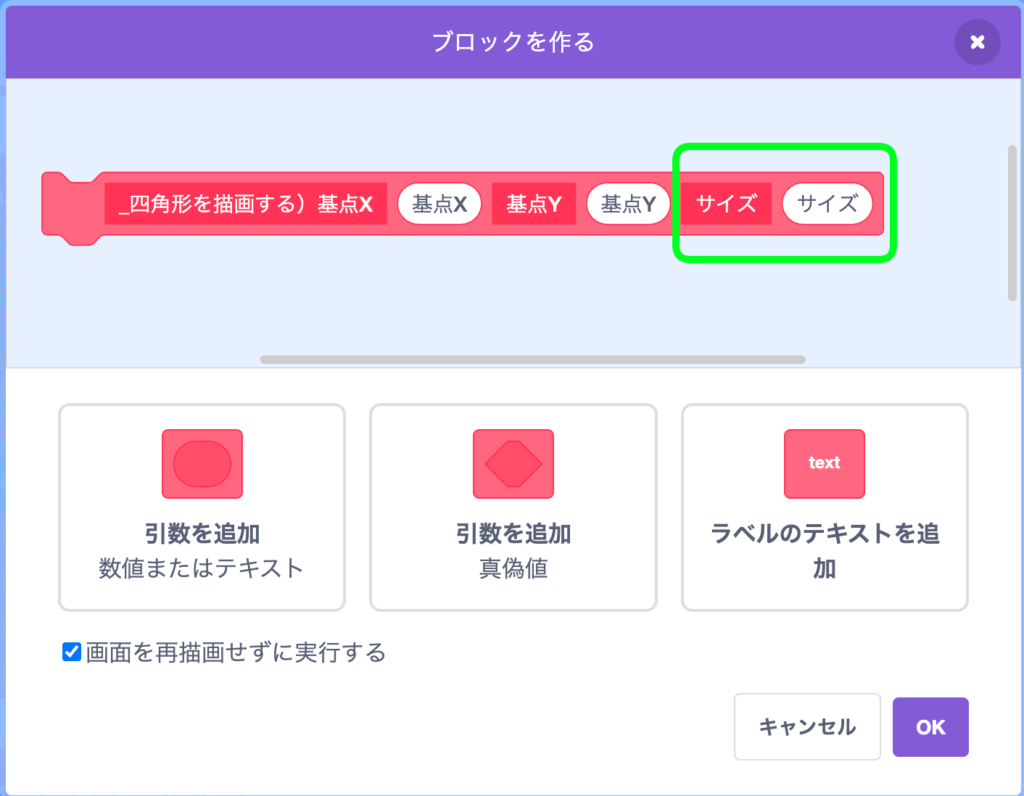
サイズ
サイズも引数として受け取るようにしようか。色んな大きさの四角形が作れるようになるから便利そう。

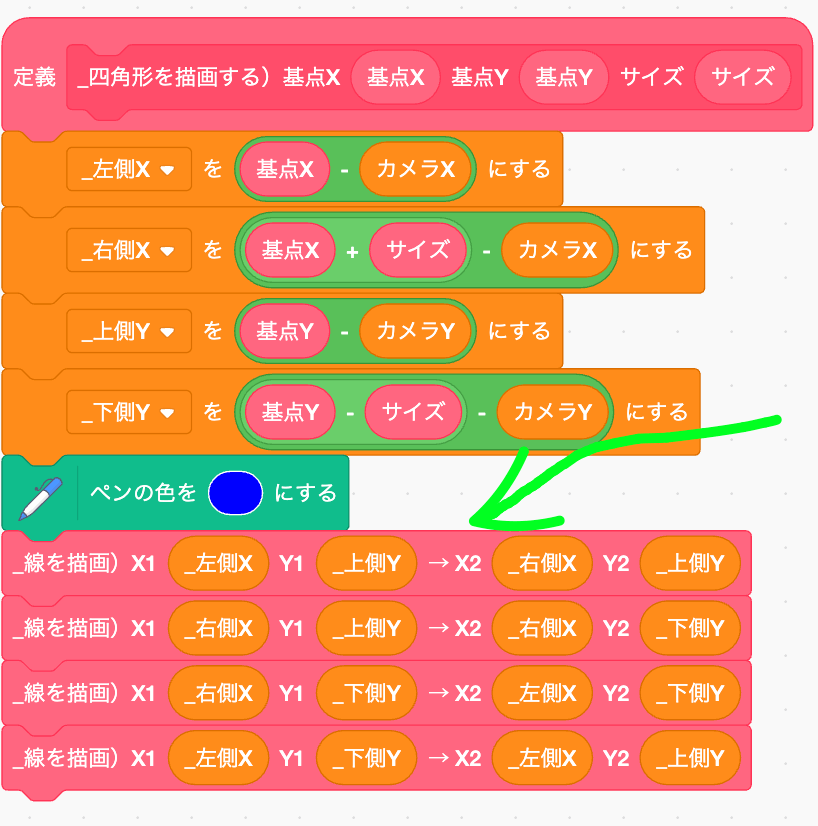
差し替えよう。


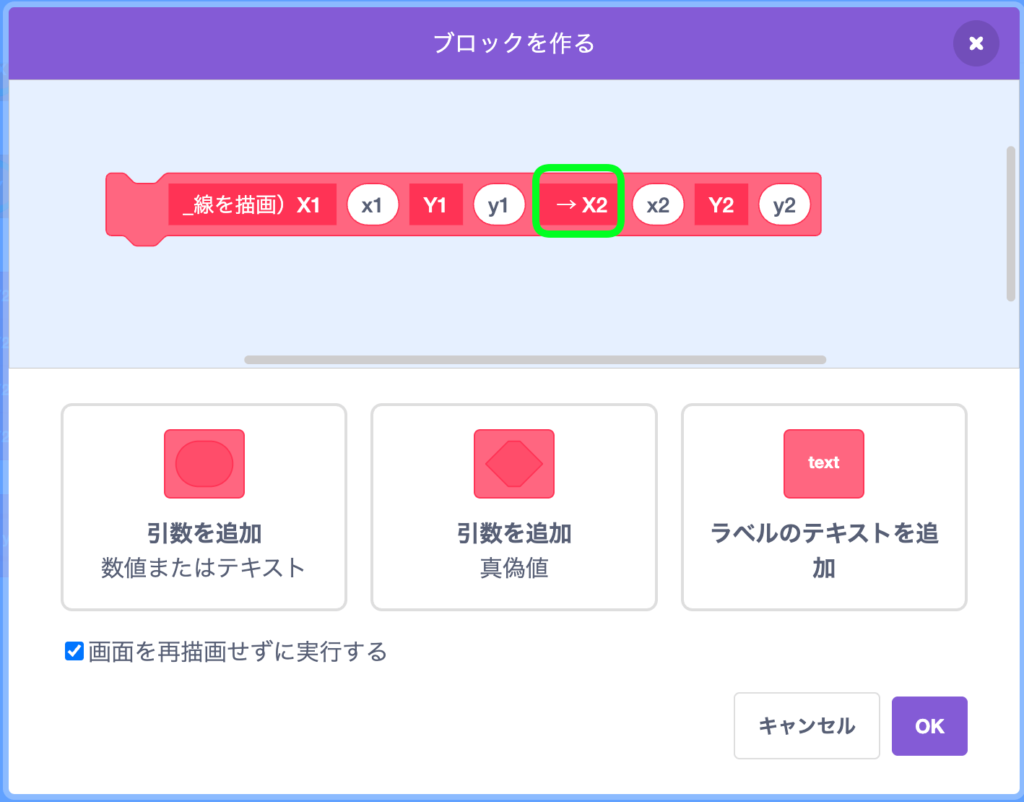
定義「_線を描画」も可読性を改善
ちょっとした工夫だけど、ラベルとして書いた「X2」を「→X2」にするだけで少し読みやすくなるね。

こんな感じ。マシになった気がする。

ちなみにこのタイミングでカメラxをカメラX(大文字)に変えた!
等間隔で並べる
よし、改善した四角形を等間隔で並べていく作業に移ろう。
変数「基点X」「基点Y」
基点も変数として管理しておく。


差し替えよう。

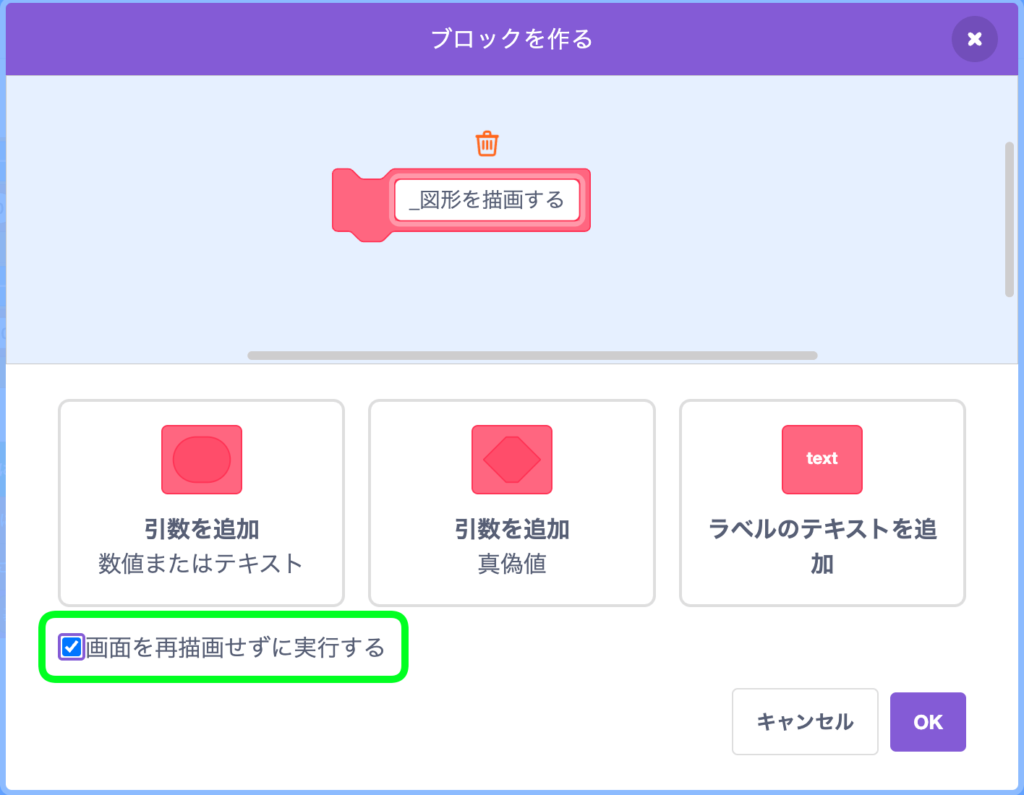
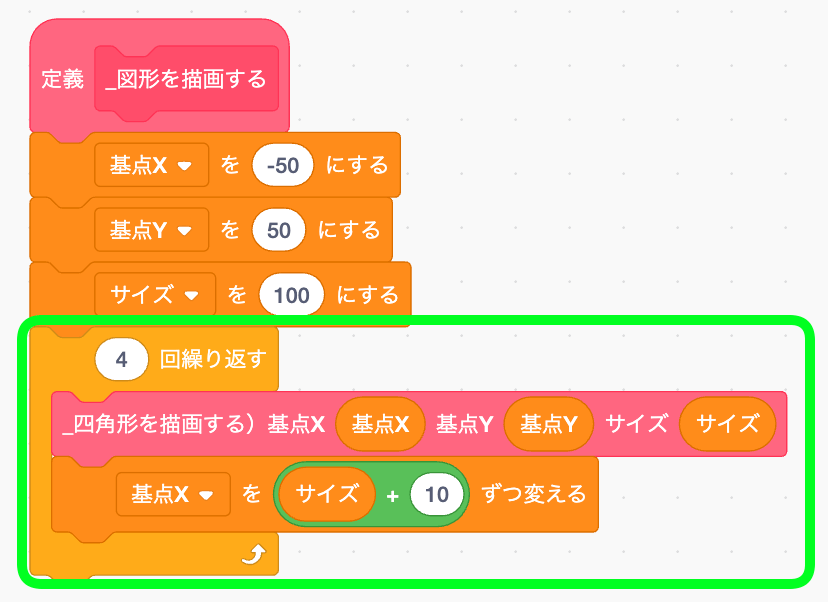
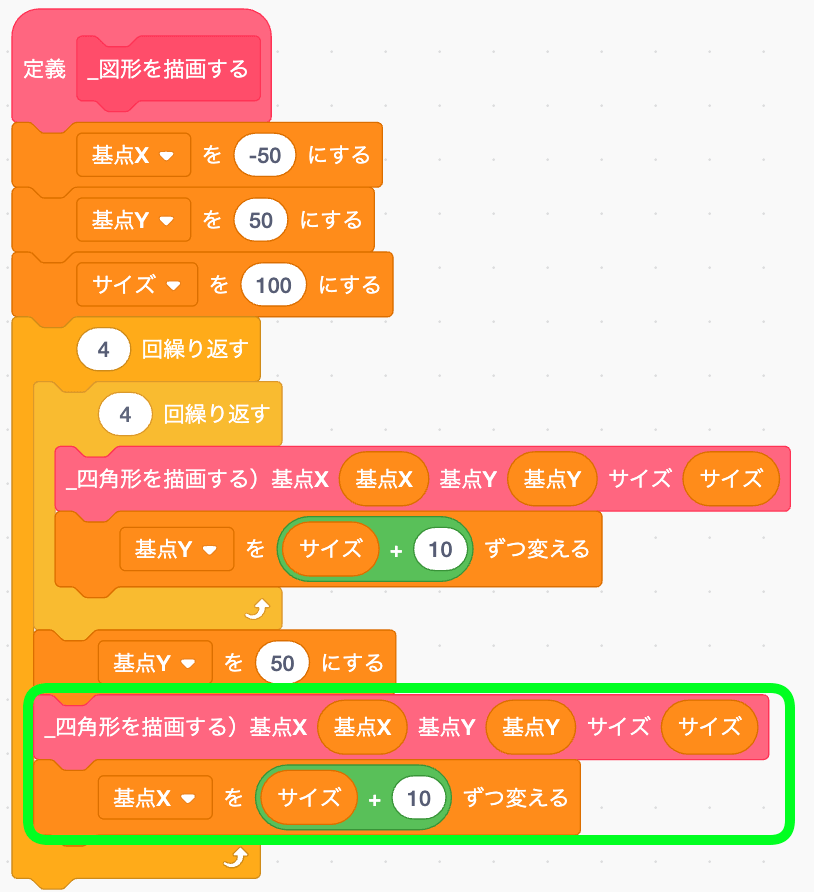
定義「_図形を描画する」

四角形を作る処理をこの定義に移そう。

変数「サイズ」
サイズも変数にしておこう。

差し替える〜。

反復処理(横)
10ずつ間隔を開けて四角形を並べる。

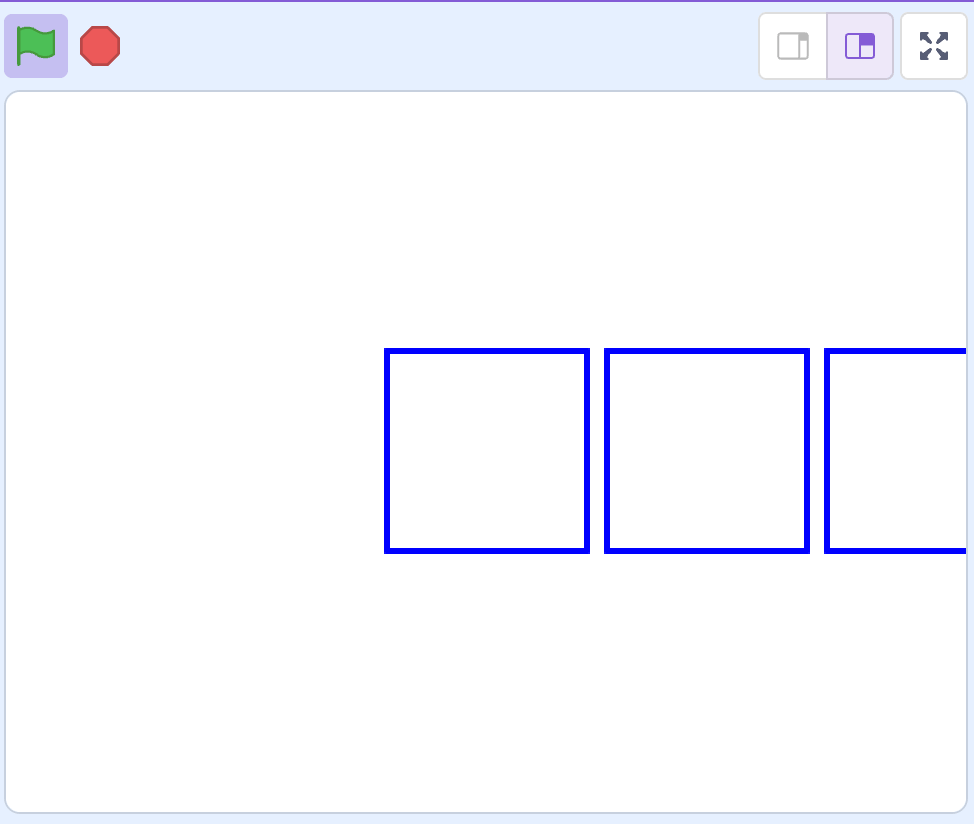
横並びのプレビュー

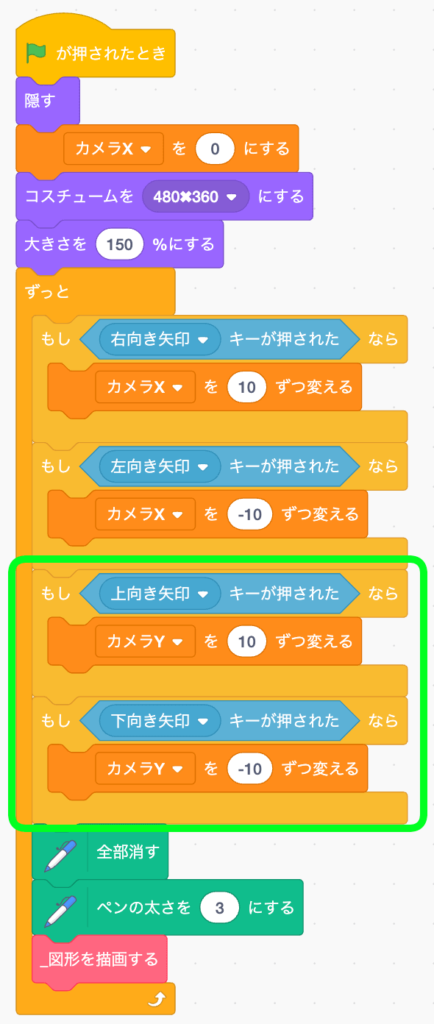
縦にも動くようにする
カメラYも作ろう!

上下のキー入力で値を変える。

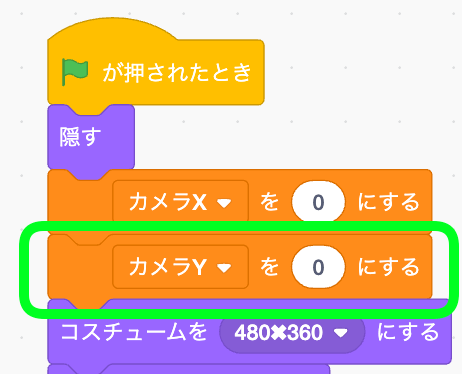
ゼロで初期化も忘れずに。

四角形のY座標にカメラYの値を反映する。

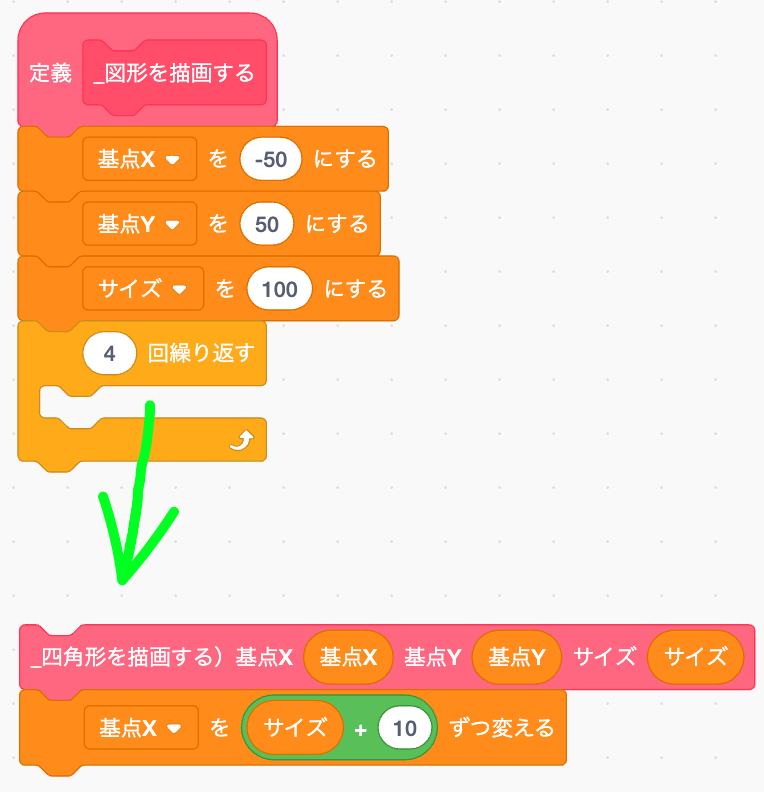
反復処理(縦)
いったん反復処理(横)は外しておこうか。後でまた戻す。

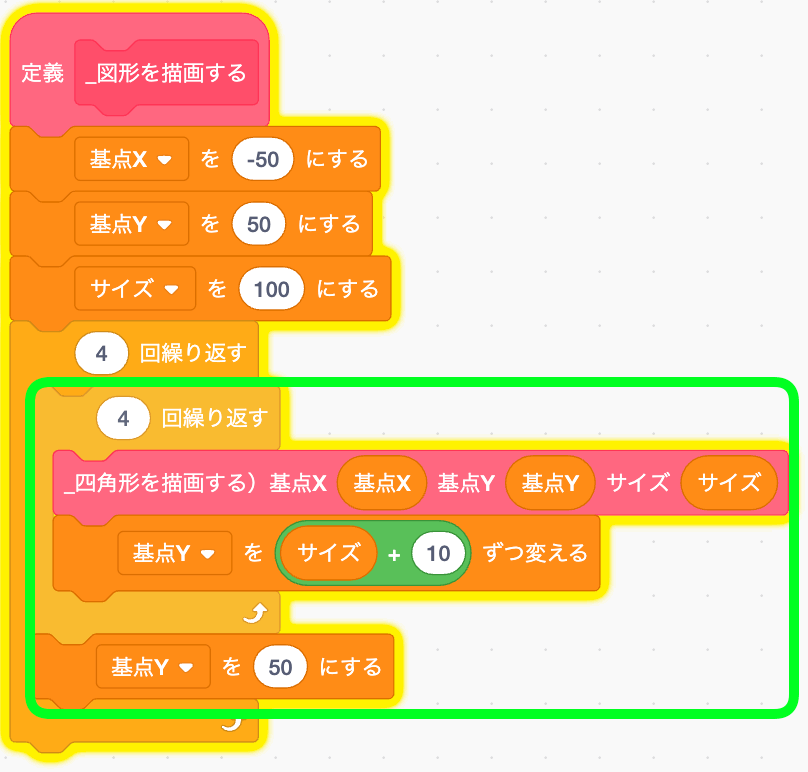
改めてこのループの中に縦方向の繰り返し処理を作ってみよう!

縦に並んだかテスト
一応カメラYの動きも確認しておく。
さっき外しておいた横方向の反復処理を戻す。

縦横に等間隔で並ぶかテスト
マーベラス!団体行動みたいで気持ちいい!

アスクラッチで質問する





















