スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
準備
チェックする項目
これはマリオシリーズのレッスンです
前回のレッスンがまだの方はこちらをチェックするか、ここから始めたい方は当レッスンのスタータープロジェクトを使ってください。
「スクラッチでマリオ」シリーズの最終ゴールをチェック
最後までレッスンを進めるとこのようなマリオゲームの土台となるプロジェクトが完成する予定です。
このレッスンのゴールはこちら
実装を始める前に作業する項目
プロジェクトのコピー

「マリオプロジェクト007 敵モブ1」など、分かりやすい名前でコピーしておきます。
スプライトのアップロード
敵モブのスプライトを用意してあります。

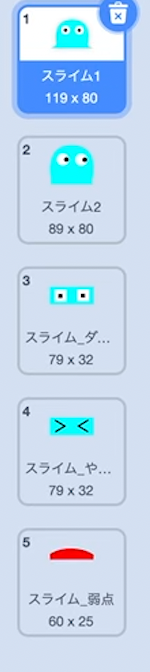
コスチュームを確認する
カンタンな敵モブのコスチュームが含まれています。

-

もう少しレッスンが進んでゲームの土台が全て完成したら、マリオっぽくしていきます。
スライムの代わりに、クリボーやパタパタやクッパなどの有名な敵に変えていきましょう。一緒に作れるときが今から楽しみです!ファイヤーボールやドカンやキノコなども実装したいですね。
とはいえ、マリオで使われているクッパやパタパタのデザインを流用することは、著作権の観点から非推奨です。動作や特徴などをプログラミングで表現する練習として作っていく予定です。
修正作業があります
ここまでのレッスンで作ったものを、いくつか修正してほしい内容があります。
定数を作る
定数とは、一度値を決めたら絶対に変更しない変数のことです。値を変えない変数のことだと思ってください。今まではグローバル変数(すべてのスプライト用変数)は接頭語に★を付けていました。たとえば「★画面右端のX座標」のように。これと似ていますが、定数は■を接頭語に付けたいと思います。
画面右端のX座標はゲームがどんなに進んでも絶対に変わらないですよね。なのでこれは定数として「■画面右端のX座標」と変えておきます。
定数化する変数は次のとおりです。
- ■画面右端のX座標
- ■1シーンの横幅

scratch 3.0では定数はまだ実装されていないので諦めていましたが、せめて命名規則で変数と定数を分けて管理しておこうと考えを改めました。お手数をおかけします!
ついでに他の定数も作りましょう。
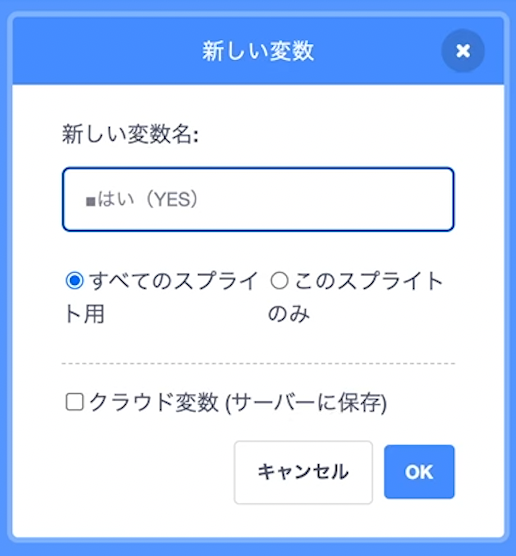
定数「■はい(YES)」を作る

これは主に「フラグ作戦」と一緒に使います。フラグ作戦とは、0か1が入る変数を使って、たとえば「障害物に触れているかどうか」や「表示中かどうか」を判定するものです。
初期化する
ステージ(背景)で初期化します。

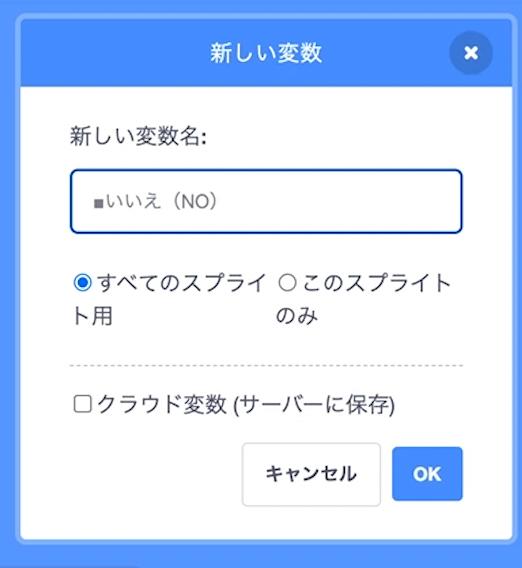
定数「■いいえ(NO)」を作る

初期化する


定数は基本的にステージ(背景)で初期化します。
敵モブを作る
ここからはいよいよ敵モブの実装です。クリボーやノコノコを作りたいところですが、いきなり細部にこだわると試行錯誤しづらいと考えているので、まずは「スライム」という当たり障りのない敵モブを作っていきます。
また、敵モブのスプライトは1つしか作らない予定です。敵モブの数だけスプライトを作る作戦もありますが、今回はクローンを駆使して1スプライトで管理していきます。
仕様を確認する
今回のレッスンにおいて、敵モブは次のことができるスプライトにします。
- レベルによって敵モブの配置を変えることができる
- 敵モブはプレイヤーが近づくまでスポーンしない
- スポーン後は、画面内では表示されて、画面外に行くと非表示になる
- 一定の速度で移動する
- 壁に当たると反転する
- 坂を登ることができる
- 重力の影響を受ける
- 移動中はアニメーションする
- 弱点をプレイヤーに踏まれるとダメージを受ける
- 弱点以外がプレイヤーに当たると、プレイヤーがダメージを受けてコインが減る
実装スタート
では、スライムの基本に取り掛かります。
各レベルごとに敵モブを配置して、最初は非表示にしておき、プレイヤーが近づいたら表示します。これはブロックやゴールでも作った処理ですね。
今回は敵モブの移動する動作の基本まで作り込みます。
次回以降に、重力やアニメーションや戦う関連のコーディングをします。
本体は隠す
クローンで管理する作戦なので本体は隠します。

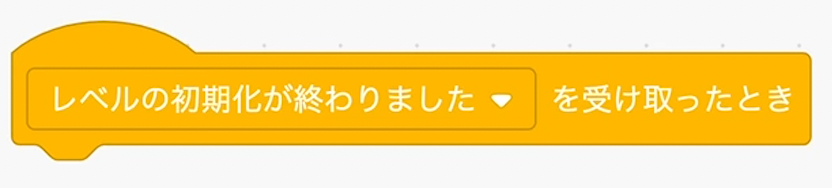
メッセージ「レベルの初期化が終わりました」を受け取る
敵モブがスポーンするのは、レベルの初期化が終わったタイミングにします。

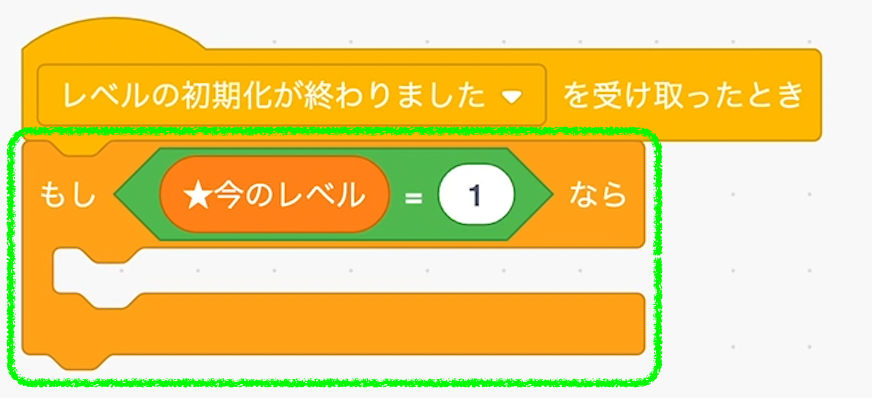
レベルによってスポーンする敵モブを変える
ブロックと同様に、レベルによって配置を変えます。

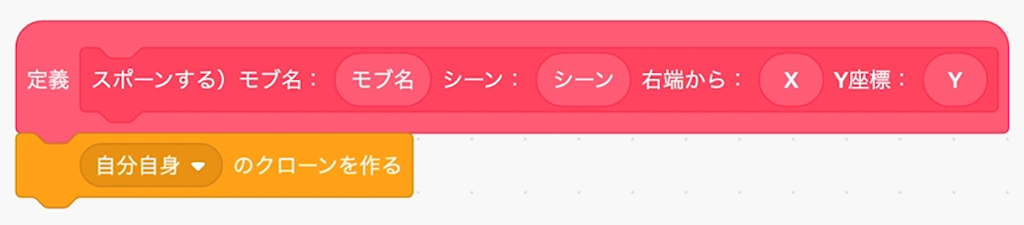
ブロック定義「スポーンする」を作る
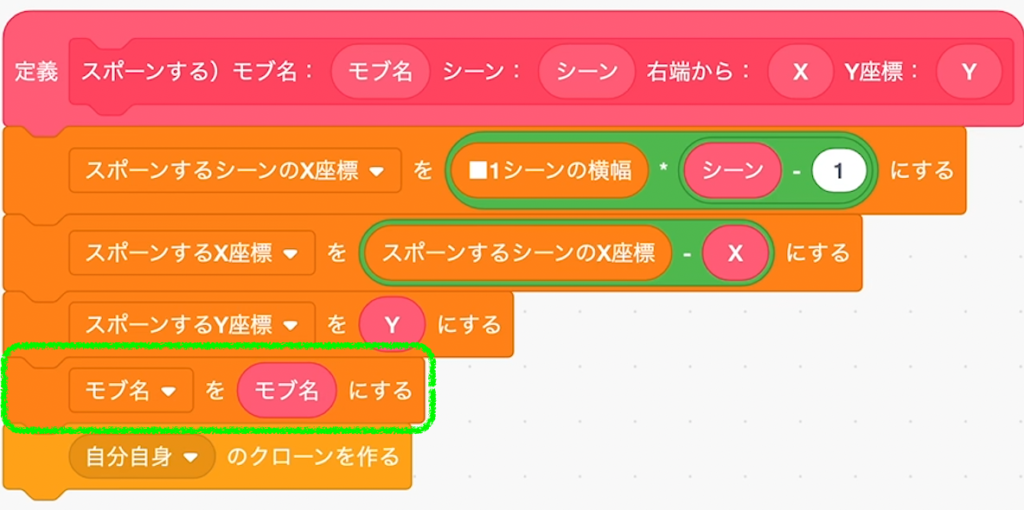
敵モブを配置するのにブロック定義「スポーンする」を使います。
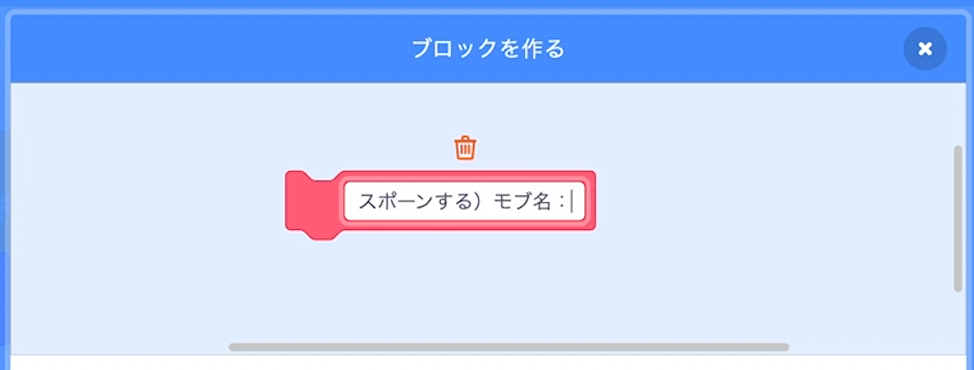
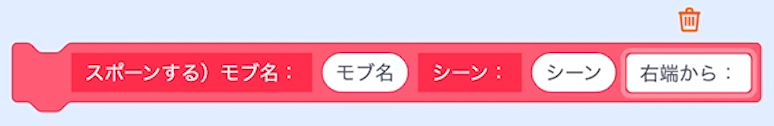
ステップ1
まず「スポーンする)モブ名:」と入力します。

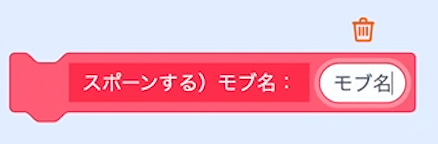
ステップ2
引数を追加して「モブ名」と改名します。

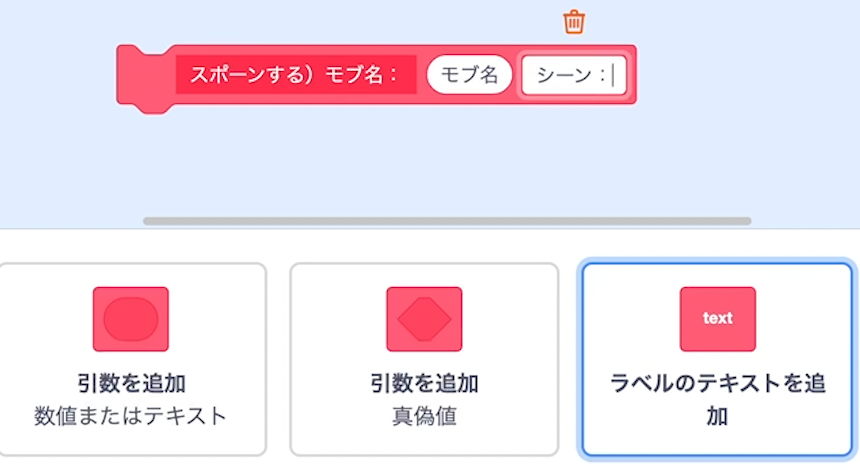
ステップ3
ラベルのテキストを追加して「シーン:」と記入します。

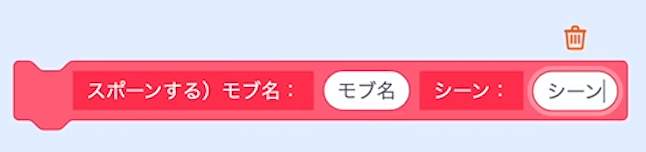
ステップ4
引数を追加して「シーン」と改名します。

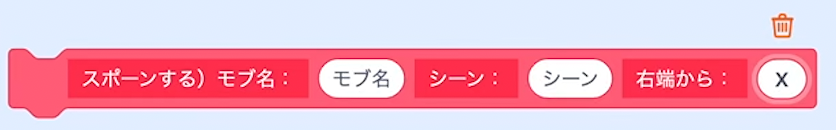
ステップ5
ラベルのテキストを追加して「右端から:」と記入します。

ステップ6
引数を追加して「X」と改名します。

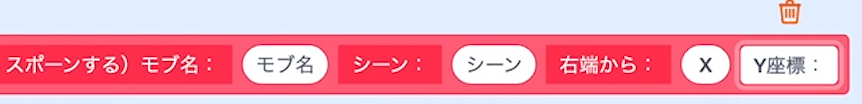
ステップ7
ラベルのテキストを追加して「Y座標:」と記入します。

ステップ8
引数を追加して「Y」と改名します。

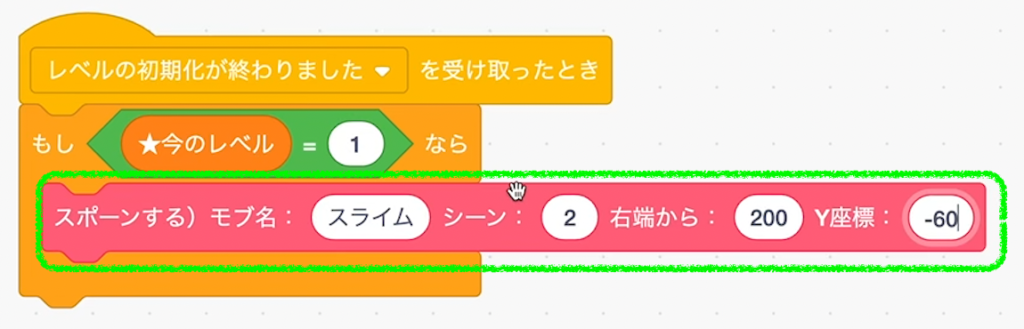
利用する

このように、1体1体をブロック定義「スポーンする」を通して配置します。引数はブロックと酷似していますが、念の為にカンタンな説明を書いておきます。
- モブ名には、スポーンさせたい敵モブ名を入れます。これはコスチュームの名前と連動しています。スクショではスライムと入力しています。
- シーンには、出現するシーンの順番を入れます。スクショでは2を入れています。
- Xには、シーンの画面右端から何座標の辺りで表示したいかを入れます。スクショでは200を入れています。
- Yには、スポーン時の高さを入れます。スクショでは-60を入れています。
自分自身のクローンを作る
敵モブはいきなりクローン化していきます。

クローンする前にいろいろ変数が必要です。ブロックと同じ変数を作っていきます。
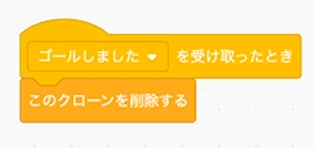
ゴールしたら消す
これもこの段階で書いておきましょう。

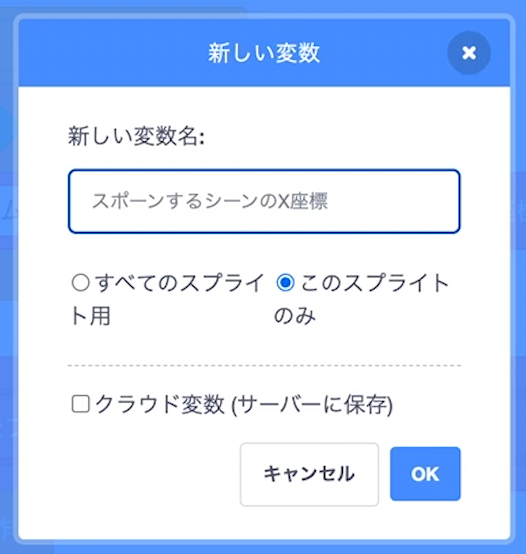
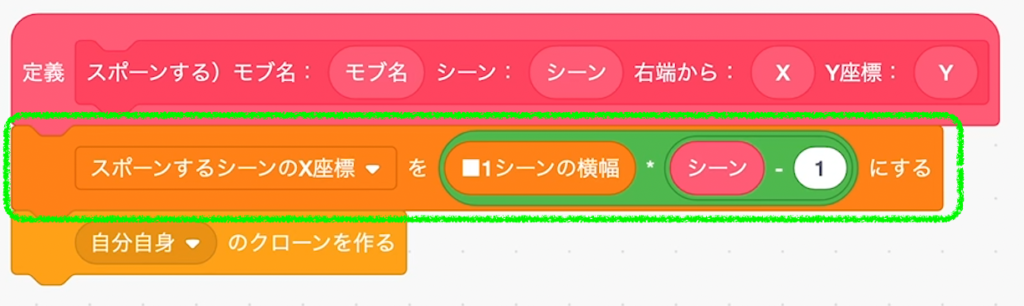
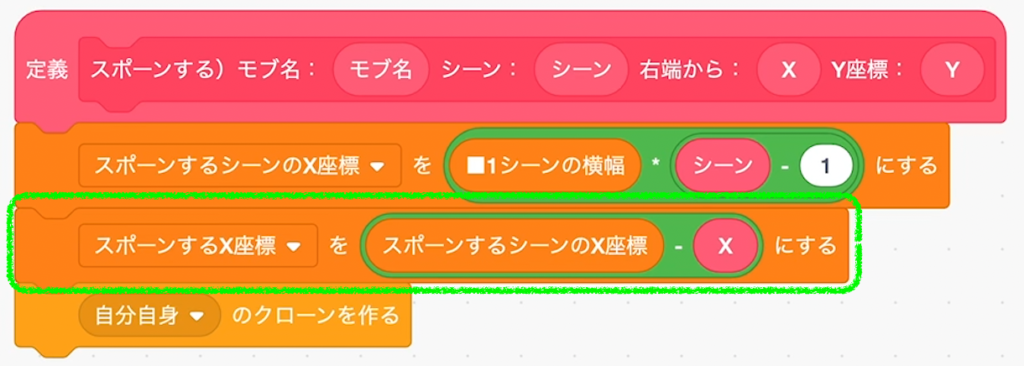
変数「スポーンするシーンのX座標」を作る

初期化する

変数「スポーンするX座標」を作る

初期化する

変数「スポーンするY座標」を作る

初期化する

変数「モブ名」を作る
これはブロックにはなかった変数ですね。ブロックには種類が1つしかなかったのに対して、敵モブはこのさき何体実装するか分かりません。そこで各種類をモブ名という変数で管理していきます。

初期化する


早くテレサとか作りたいところですが、じっくり地盤を固めましょう。
クローンされたらスタンバイする

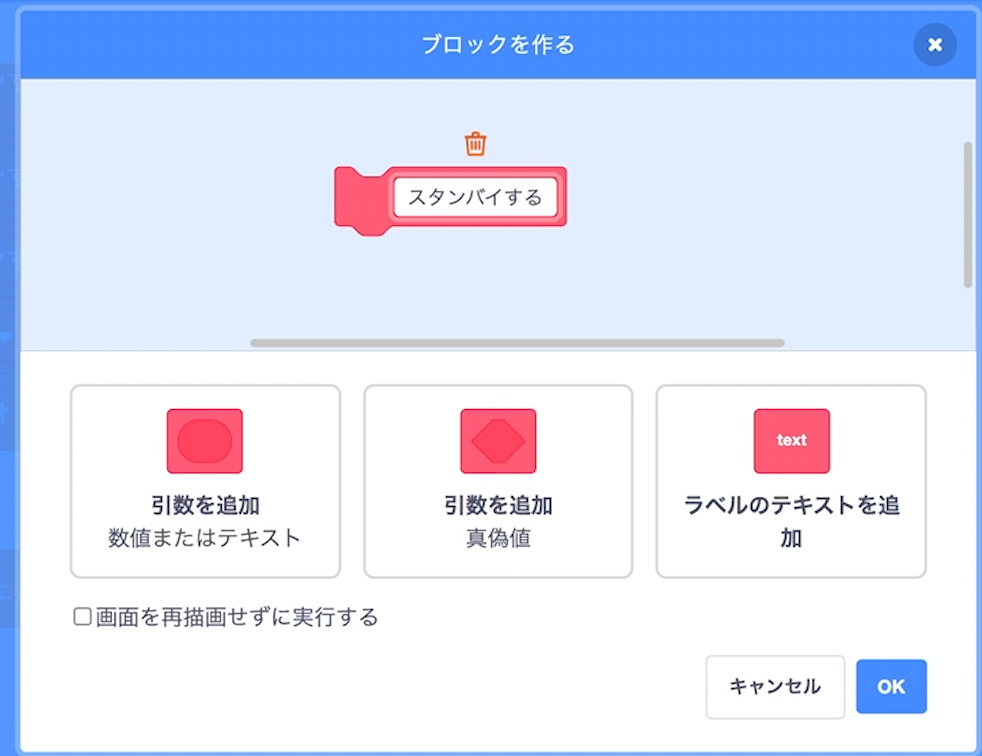
ブロック定義「スタンバイする」を作る

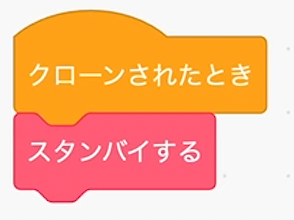
利用する
中身を作る前に、クローンされたときに追加しておきます。
クローンされたら、とりあえずプレイヤーが近づくまでスタンバイするという処理を作ります。

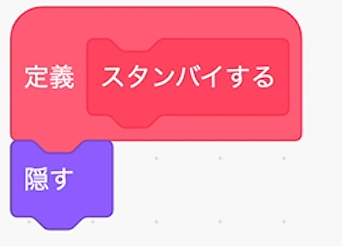
とりあえず隠す

本体が隠れているので、これがなくても隠れた状態ですが、隠れていることを明らかにしておきたいのでここでも隠しておきます。
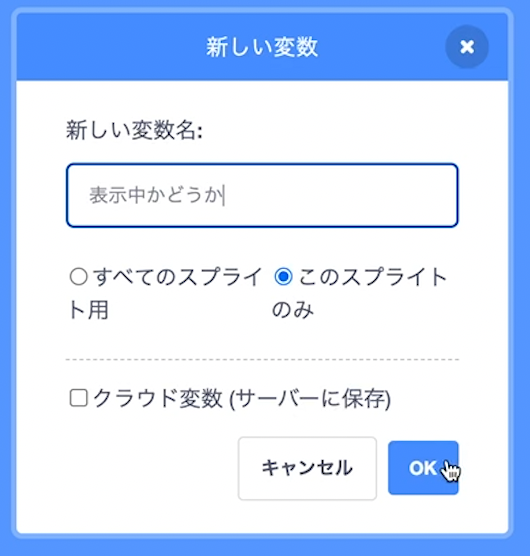
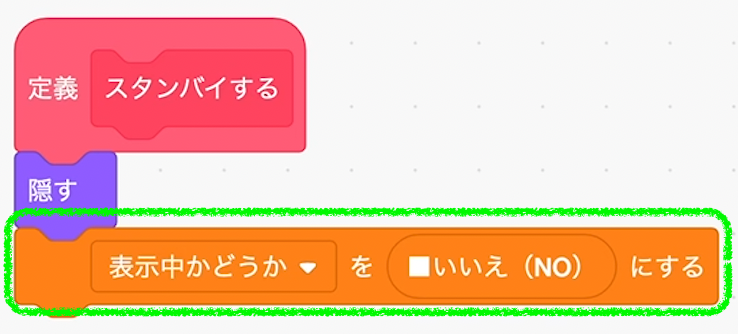
変数「表示中かどうか」を作る

初期化する

定数「■いいえ(NO)」を使うことで、分かりやすくなったと思います。

今まで作ったスプライトでも、フラグの判定をしているところを定数で置き換えると分かりやすくなります。しかし、フラグではない0や1まで定数で置き換えないように注意してください。
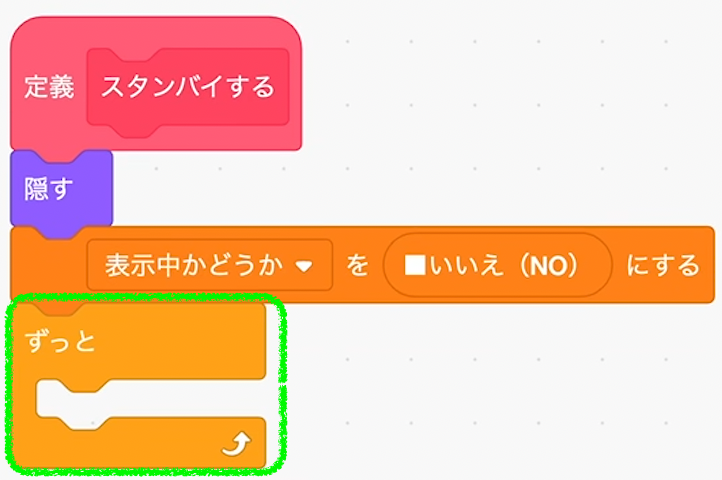
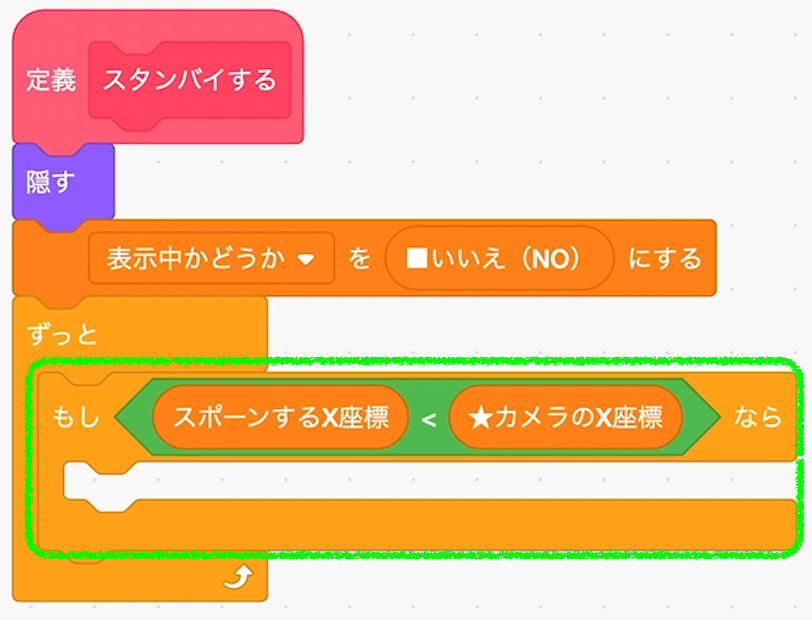
ループブロックを置く

プレイヤーが近づいたことを検知する

ブロックのときと同様で、変数「スポーンするX座標」(スポーンするシーンのX座標 - 画面右端からのX座標)よりも変数「★カメラのX座標」が大きくなったら、プレイヤーが近づいたと判断します。
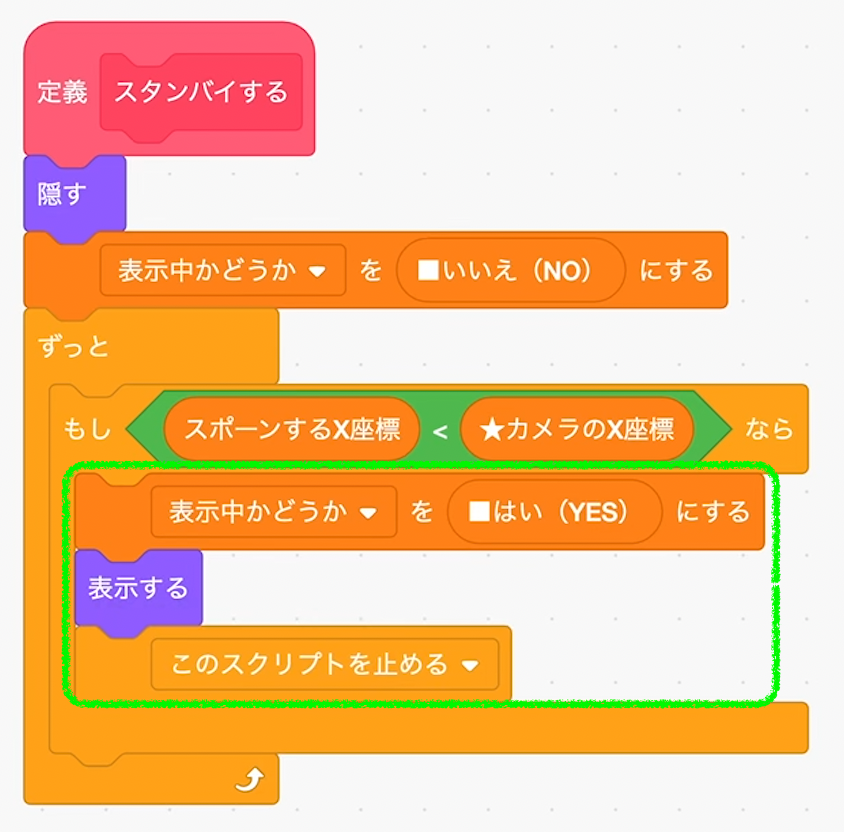
表示して処理を止める

表示したら処理を止めることで、スタンバイ状態が終わります。
動作確認する
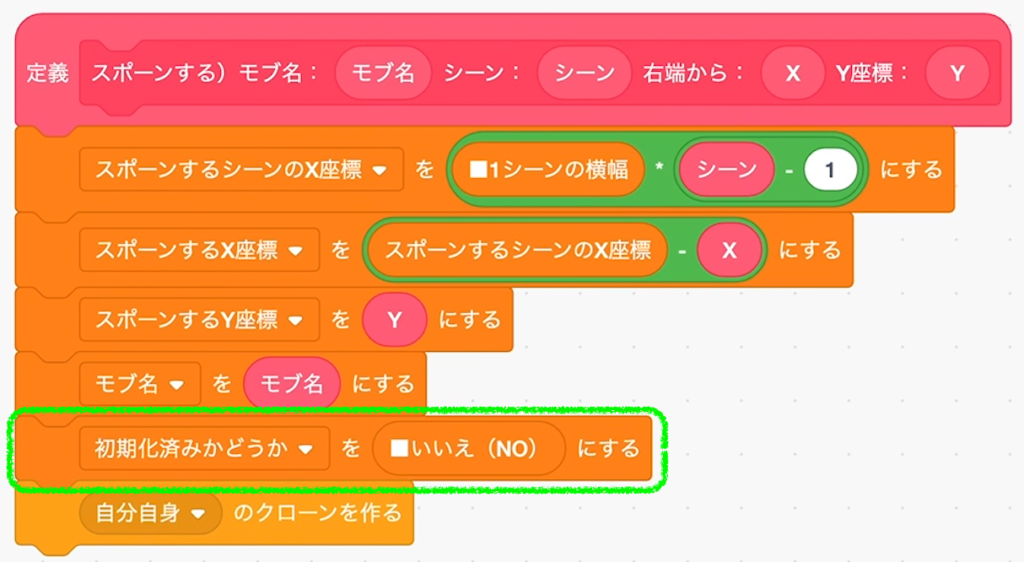
スポーンして初期化する
ここからは敵モブが表示されてからの処理を作り込んでいきます。
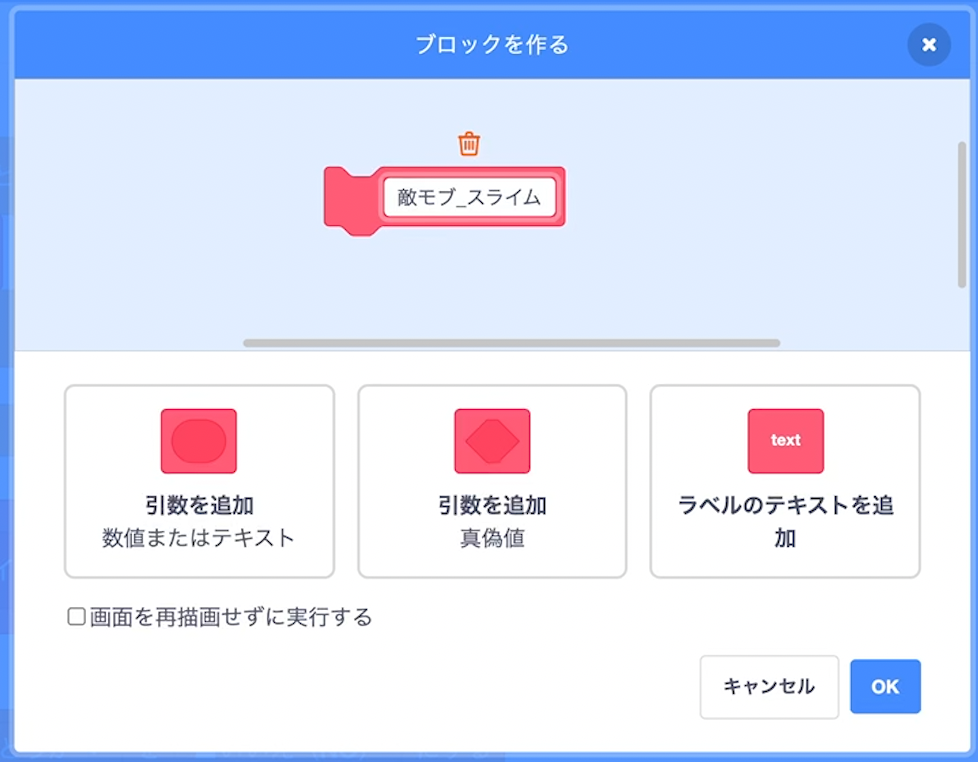
ブロック定義「敵モブ_スライム」を作る
敵モブはいくつも作る予定なので、敵モブごとのブロック定義を作っておくと便利です。

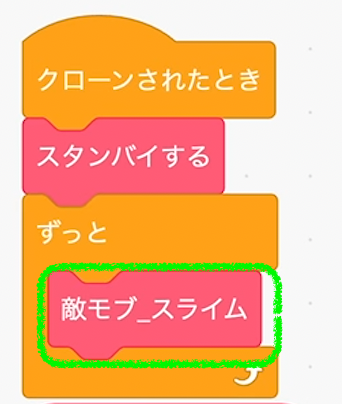
利用する

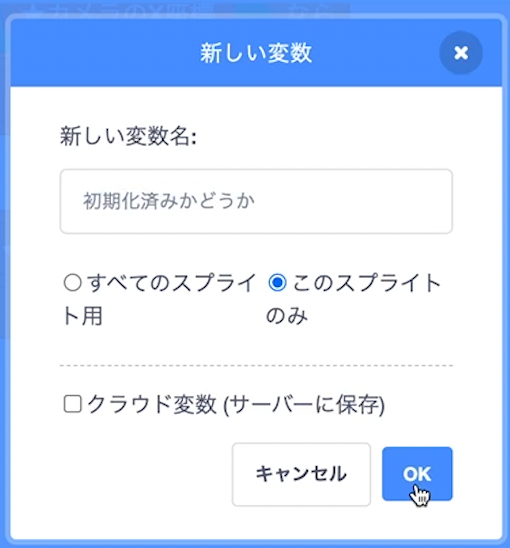
変数「初期化済みかどうか」を作る
敵モブの初期化を行います。ただ「ずっと」ループ内で行うため、何度も初期化されてしまいます。
それを防ぐため変数を使います。値が0ならまだ初期化されていない、1なら初期化済みだから初期化しないという動きを作っていきます。

いわゆるフラグ作戦です。
(変数を)初期化する

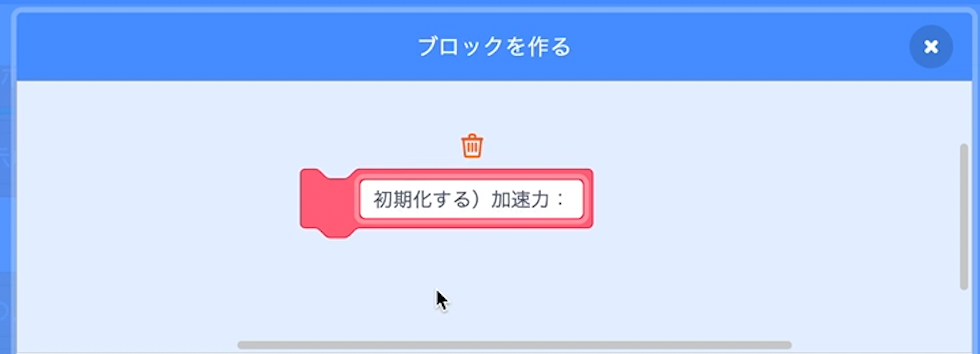
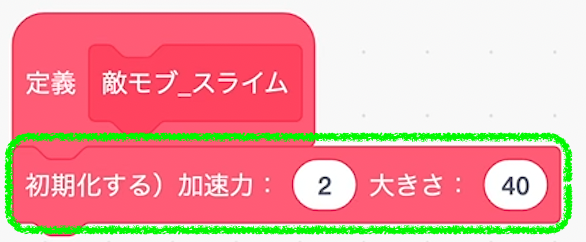
ブロック定義「初期化する」を作る
初期化はブロック定義にしておきます。
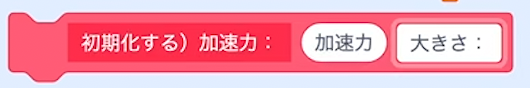
ステップ1

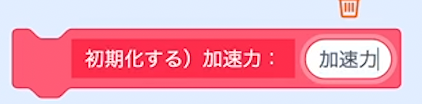
ステップ2
引数を追加して「加速力」に改名します。

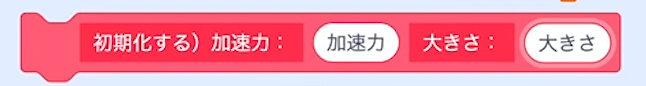
ステップ3
ラベルのテキストを追加して「大きさ:」と入力します。

ステップ4
引数を追加して「大きさ」に改名します。

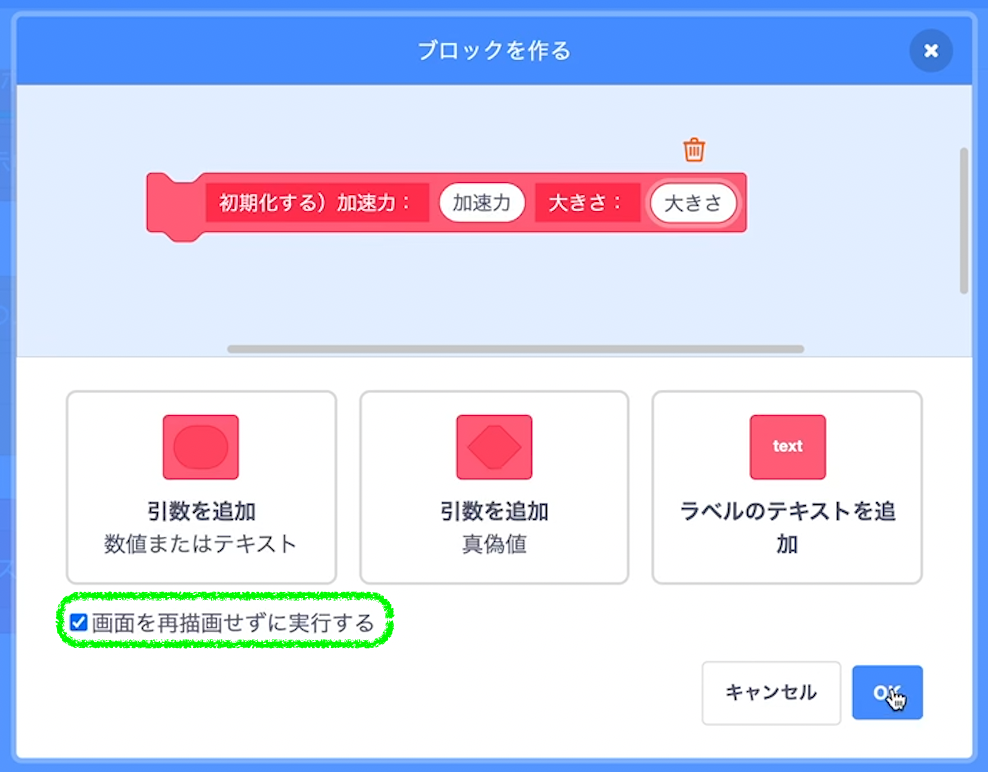
ステップ5
オプションにチェックを入れて完成です。

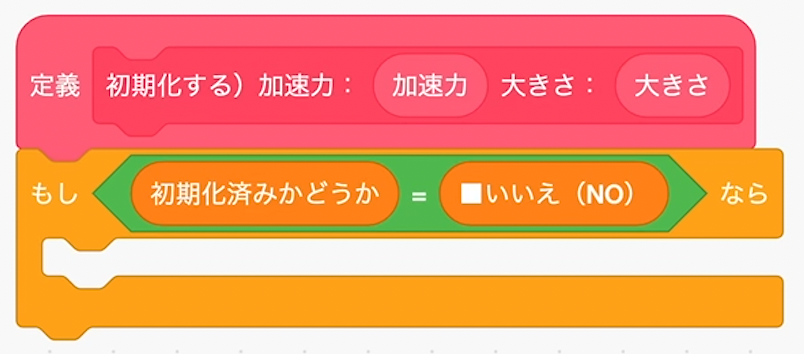
フラグをチェックする

初期化済みかどうかを1にする

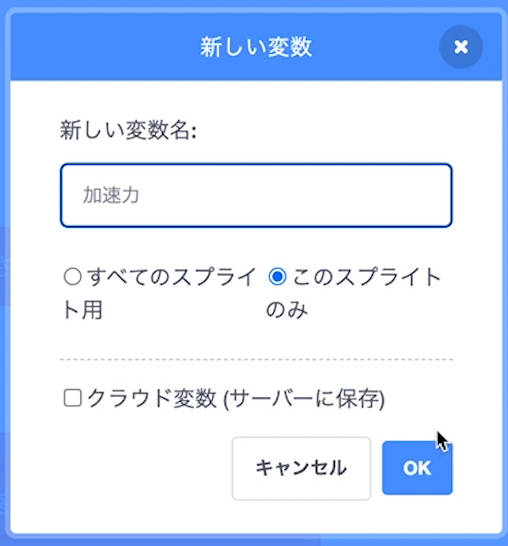
変数「加速力」を作る

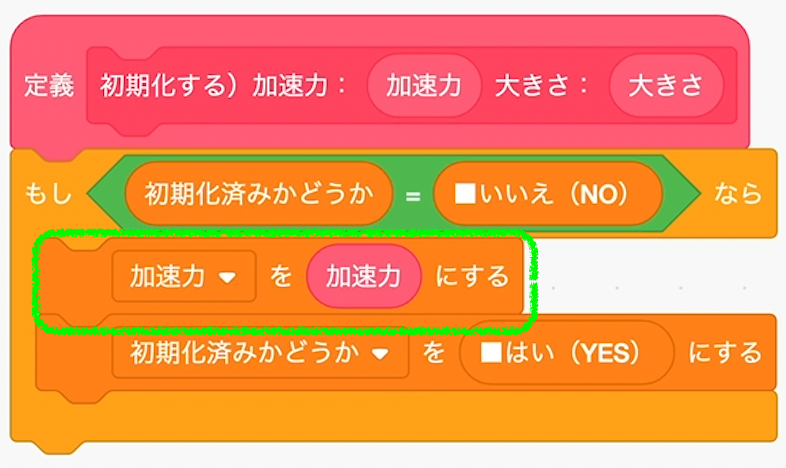
初期化する

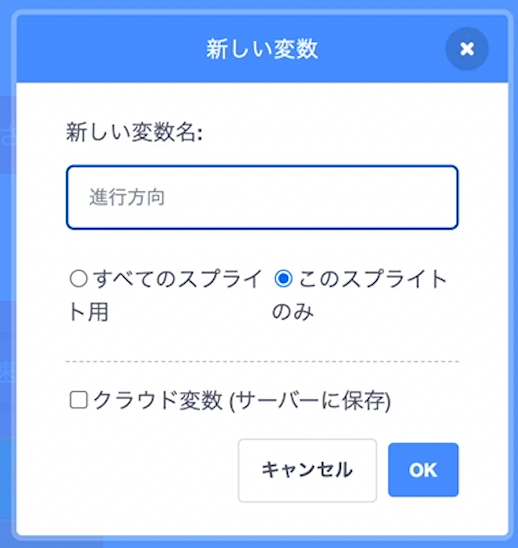
変数「進行方向」を作る

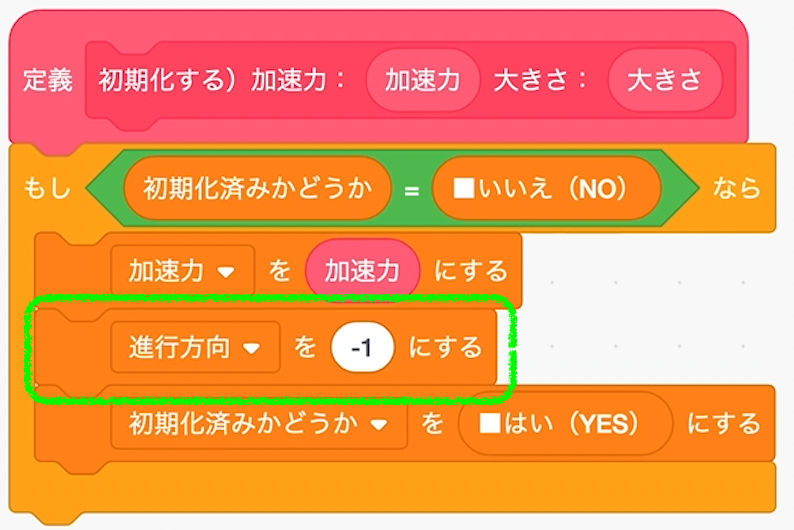
初期化する

分かりづらいので変数にしておけば良かったのですが、ここでは-1は左に向かっていることを表しています。
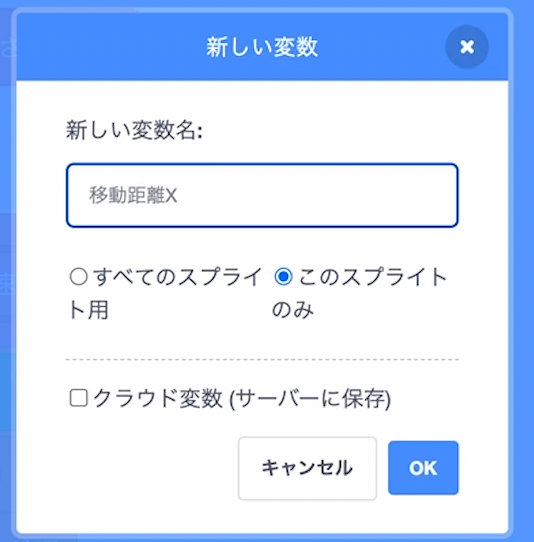
変数「移動距離X」を作る

初期化する

大きさを初期化する

左を向かせる

敵モブは基本的に回転が左右のみで、左を向いてスタートするという前提です。
Y座標を初期化する

スライムを初期化する

このブロック定義は基本的には1度しか実行されません。敵モブごとに加速力と大きさを変更できる仕様ですが、他にも引数を追加すれば色々変えられます。
敵モブを動かす
初期化が終わったので、移動を開始します。
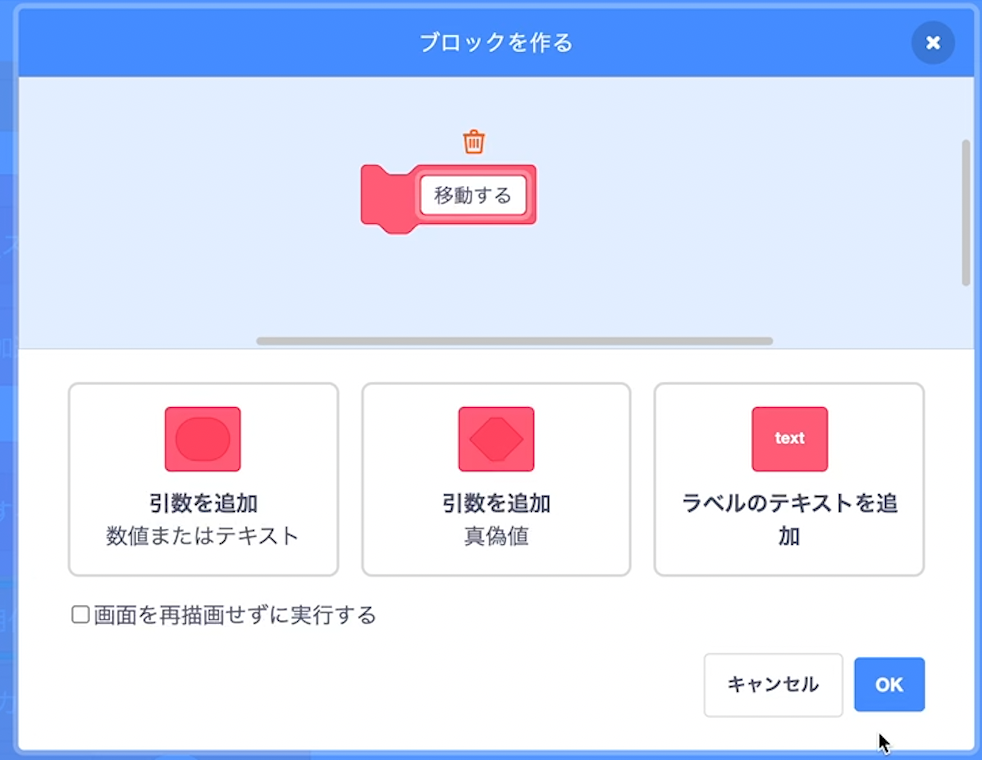
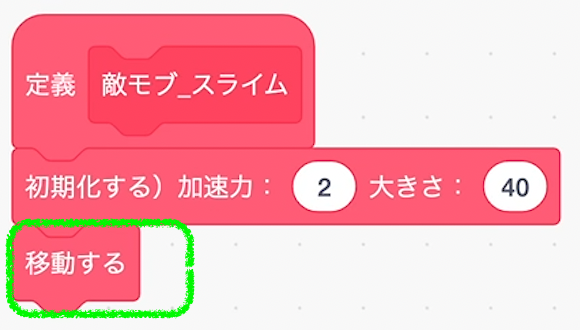
ブロック定義「移動する」を作る

利用する

横移動の演算を作る
ブロックと似ていますが、敵モブは自分で移動します。その計算がブロックに加わります。
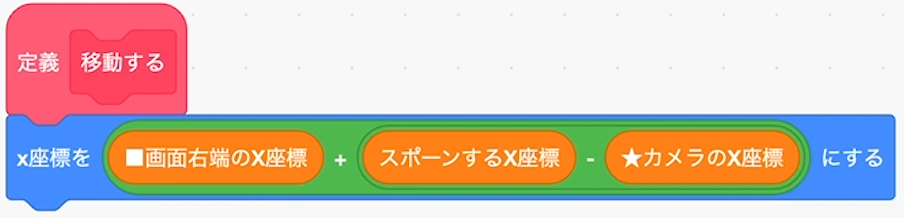
ステップ1

ステップ2

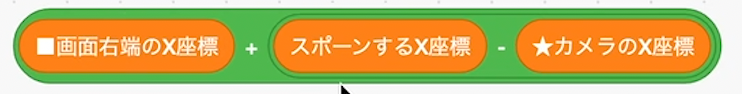
スタンバイ時の判定と同じ式を用意します。
ステップ3

ステップ4

動作確認する
これでブロックと同じ状態になりました。スライムが呆然と立ち尽くしているようになっています。
歩かせてみましょう。
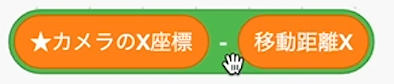
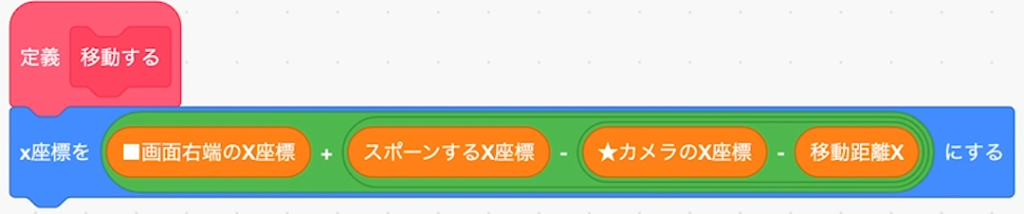
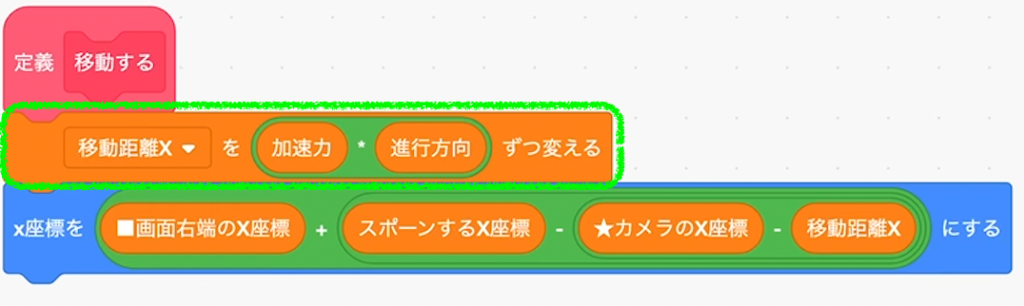
ステップ5
変数「移動距離X」で変数「★カメラのX座標」を引きます。

ステップ6

ステップ6
移動距離Xを進行方向に加速します。

動作確認する

地形が変わっていますが、お気になさらず。このタイミングでみなさんもシーンを改造して坂を作っておいてもOKです。傾斜は緩やかにしておいてください。
敵モブが歩いて移動することに成功しました!
表示・非表示を切り替える
敵モブは歩いて画面外に消えたり、プレイヤーがスルーして画面外に消えたりすることが予想されるので、表示と非表示を切り替える処理を書いておきます。
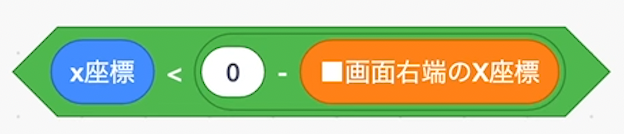
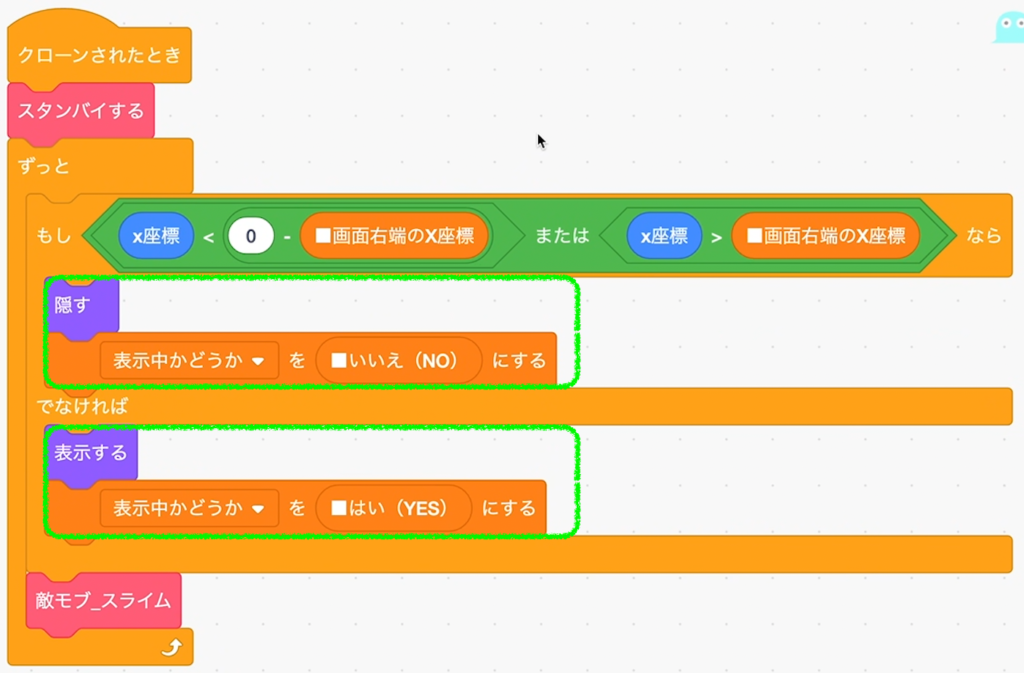
ステップ1
画面の左側に敵モブが消えた場合の条件を作ります。

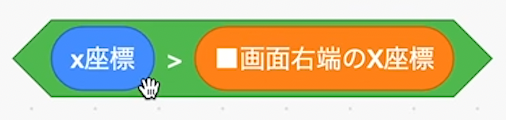
ステップ2
画面の右側も作ります。

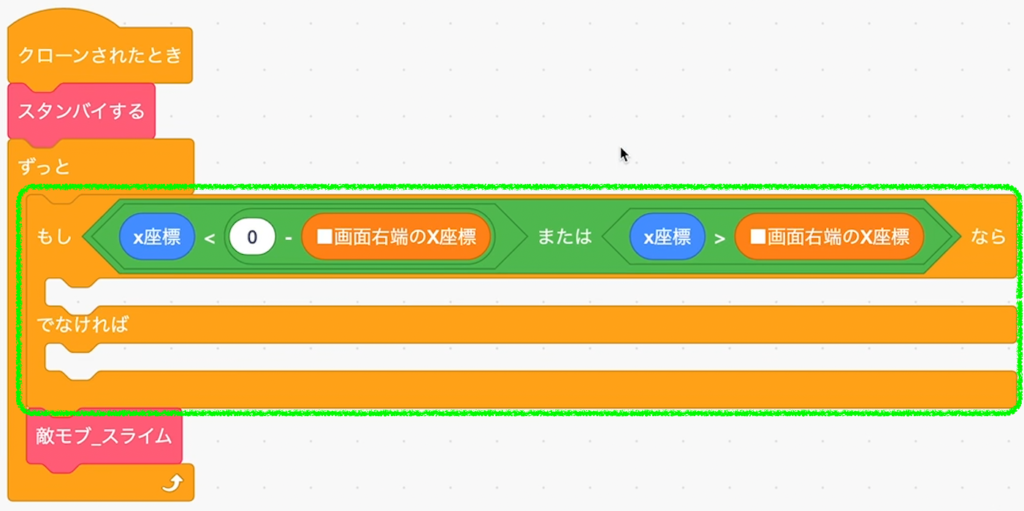
ステップ3
条件ブロックに入れて、ループ内に置きます。

ステップ4
表示と非表示を切り替えます。

動作確認する
どうやら条件式が厳しすぎたようです。画面外にいるモブが消えません。
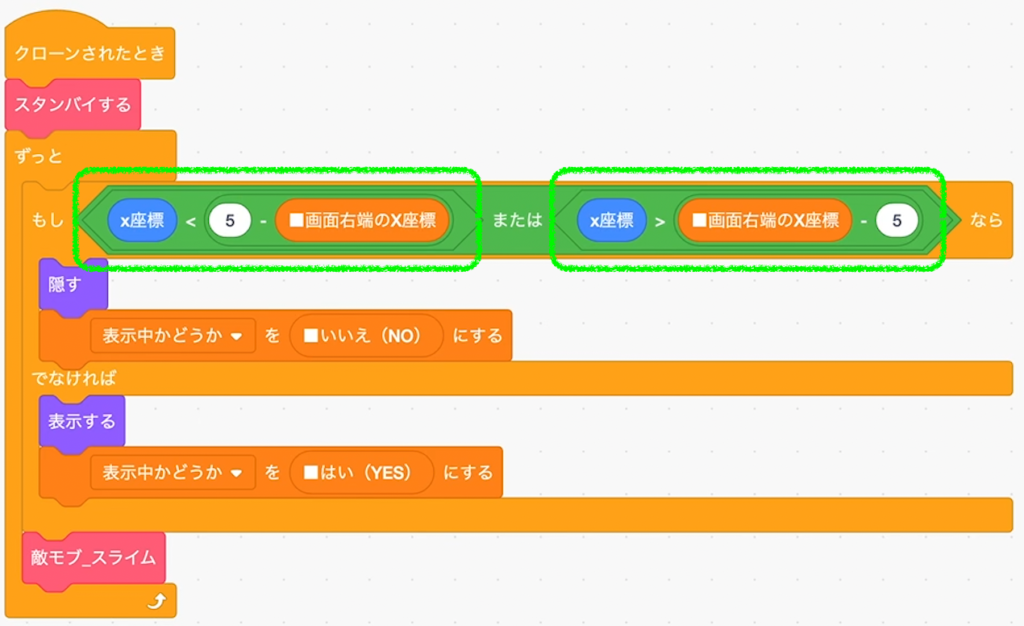
ステップ5
数座標分の遊びを設けます。

ここでは5座標分の遊び(余裕)を設けました。
動作確認する
画面内では表示され、画面外にいくと非表示になるようになりました。
アニメーションや重力の適用などに挑戦する
敵モブはかなり複雑なので、一回ここで区切ります。プロジェクトのコピーを分けるほどではないですが、とりあえずここまでの処理をしっかり動くように作ってみてください。
また数日以内に更新しますので、ブクマなどなどよろしくお願いします!
- ① 横スクロールを制覇せよ
- ② ジャンプせよ
- ③ 壁・坂を攻略せよ
- ④ ゴールして次へ
- ⑤ ブロックを壊せ
- ⑥ スタックを回避せよ (バグ修正の回)
- ⑦ コインをゲットせよ
- ⑧ 敵モブを召喚せよ1 (いまここ)
- ⑨ 敵モブを召喚せよ2 (方向転換や重力)
- ⑩ 敵モブを召喚せよ3 (アニメーション)
- ⑪ バトル開始1 (ダメージを受ける・与える)
- ⑫ バトル開始2 (ダメージのアニメーション、フィードバック)
- ⑬ 敵モブをリスポーンさせる
- ⑭ iPadに対応する
- ⑮ 迫りくるパタパタ (敵モブに新しい動きを追加する手順が分かる)
- ⑯ パタパタのバグ修正 (ジャンプのバグを直す)
- ⑰ 壁に埋もれるバグ修正 (バグがバグを呼ぶ、でも諦めない)

アスクラッチで質問する
スクラッチャーからのコメント