スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
シーンを微調整する
レベルのスプライトに修正を加えます。
過ぎたシーンを隠す
プレイヤーが歩いてシーンを移動すると、後ろのシーンが見えたままになってしまう状態でした。
少しかっこ悪いので、隠すようにします。
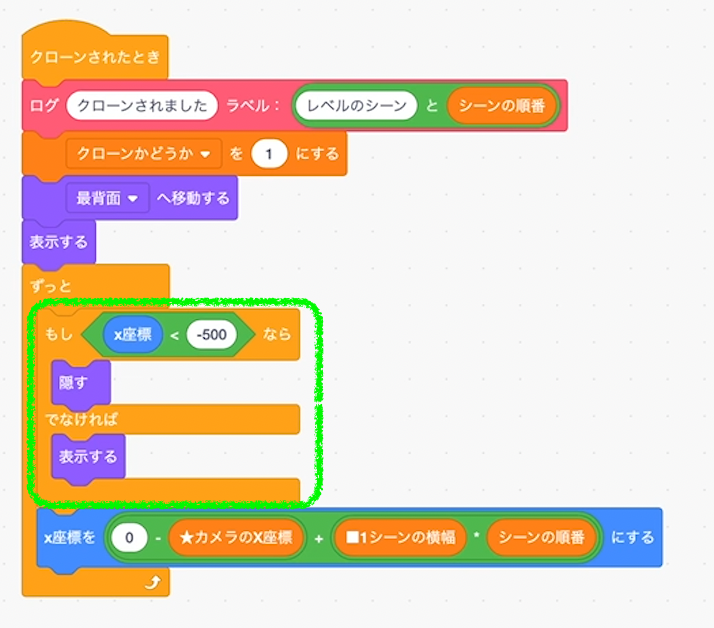
X座標を検知して表示と非表示を切り替える

まずは適当にマイナス500で隠すようにします。
プレイヤーを動かして値を微調整しましょう。
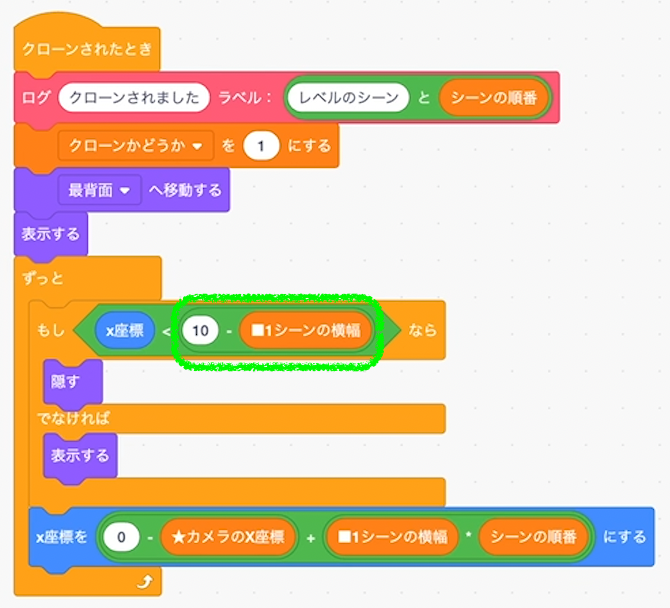
定数「■1シーンの横幅」を利用する
だいたいこのくらいかなという数値を見つけたら、定数を利用します。

数字でも解説しておきます。
僕の場合は、微調整した結果ちょうどいい数値がマイナス530くらいでした。
この値はだいたい定数「■1シーンの横幅」(540)と同じになります。シーンが過ぎたら、という条件はX座標が1シーンの横幅分マイナスになったらと言い換えることができるのです。
しかし、直接入力で-540や-530と入れるとマジックナンバーになってしまいます。
そこで、定数を使っておくことで「1シーンの横幅分を計測しているんだな」と他の人でも分かるようにしておくのです。
そうすると「10はマジックナンバーでは?」と思う人もいます。厳密には、そのとおりです。これも変数なり定数なりにして管理したら完璧だと思います。
ただ、そこまで潔癖になる必要もないので、このあたりは個人のサジ加減です。スクラッチはあくまで個人の開発なので、厳密なコーディング規約があるわけではありません。楽に行きましょう。
-

チームでプログラミングをしていると、個々人が勝手なマイルールでコーディングすることを防止するべく、「こういうときは定数にして」「こういう処理はブロック定義にして」「グローバル変数には最初に★を付けて」といったルールを明文化したコーディング規約というものを作ることがあります。とくにシステム開発会社ではよく見かけます。コーディング規約がないと、いわゆるスパゲッティコードという状態になる可能性が高いです。
スパゲッティコードというのは、スパゲッティの麺のようにコードとコードが複雑に絡まり合って、読解するのも修正するのも非常に困難な状態のことです。
プレイヤーを微調整する
プレイヤーの動きはかなり洗練されてきているのですが、もっとよくなります。
例えば操作です。矢印キーだけではなく、Wキー、Aキー、Dキーにも対応していきます。まだSキーに相当する処理はないので、Sはスルーします。
また、iPadにも対応させます。
そしてアニメーションも、ジャンプ中や立っているポーズを作っていきます。
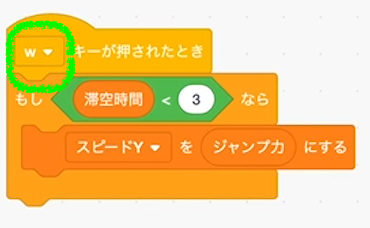
上とWキーでジャンプするよう変える
まずは操作から取り掛かります。
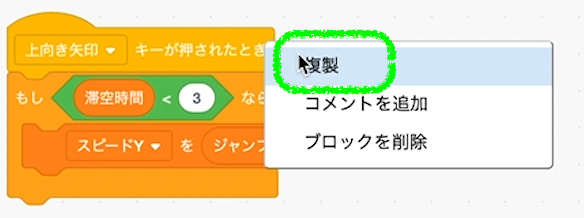
上向き矢印キーが押されたときの処理を複製する

Wキーに対応する

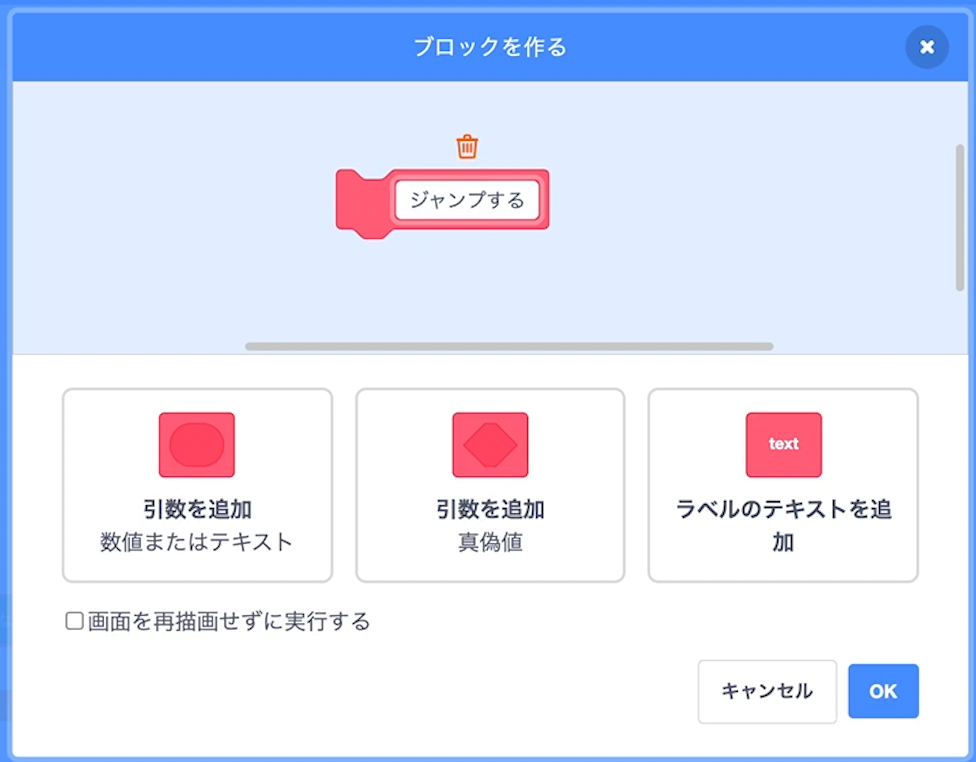
ブロック定義「ジャンプする」を作る

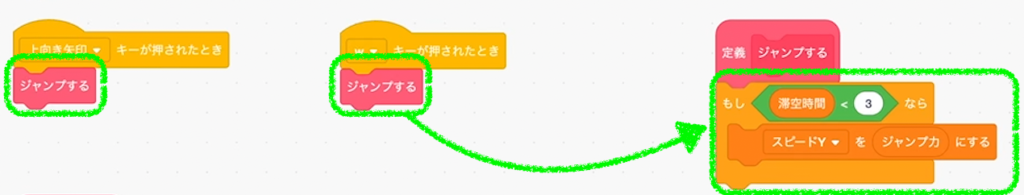
処理を移植する

上キーとWキーには、ブロック定義「ジャンプする」を配置しておきます。
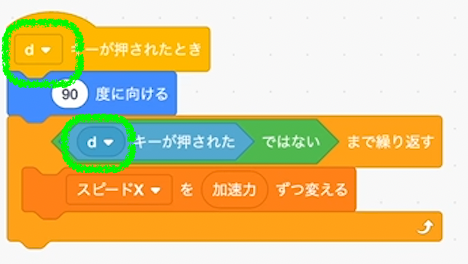
右とDキーで右に動くようにする
次は右に歩く動作です。
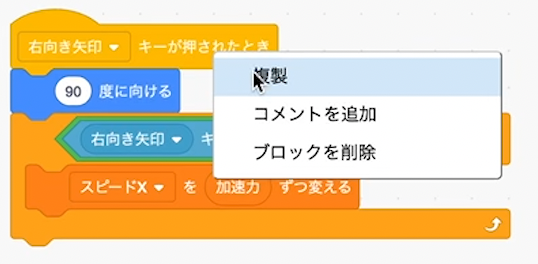
右向き矢印キーが押された時を複製する

Dキーに対応する(2箇所)

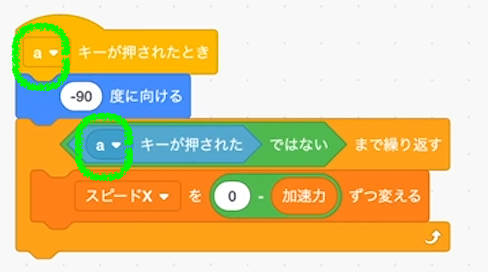
左とAキーで左に動くようにする
つづいて左も同じように対応します。
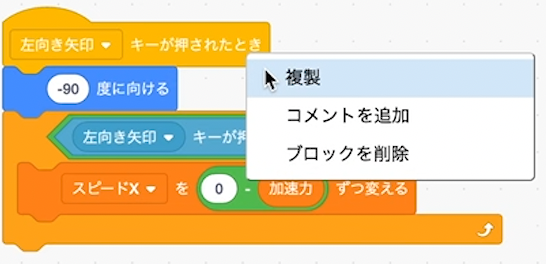
左向き矢印キーが押された時を複製する

Aキーに対応する(2箇所)

iPadなどのタッチ操作に対応する
iPadなどのタブレットやスマホでスクラッチをやりたい人も増えてきています。ここでも対応しておきましょう。
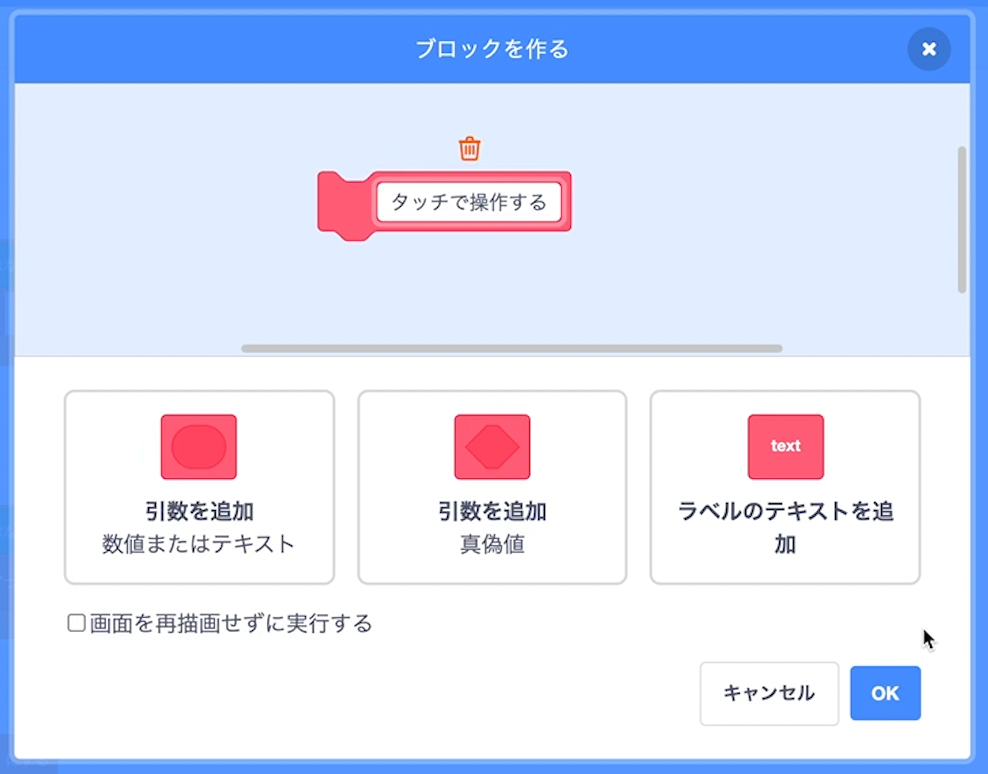
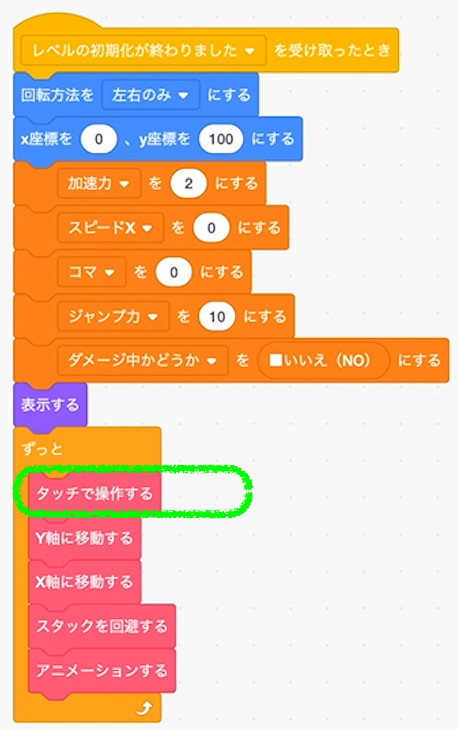
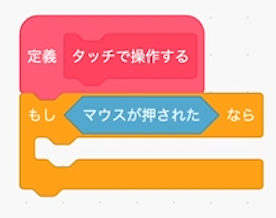
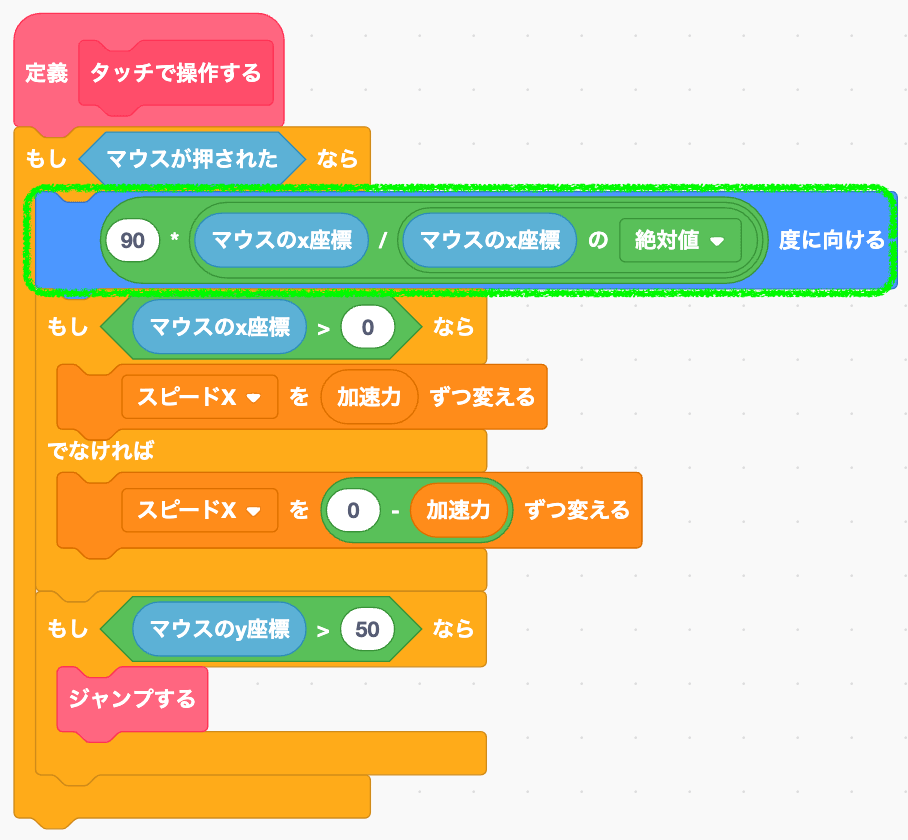
ブロック定義「タッチで操作する」を作る

利用する

マウスが押されたことを検知する

調べるブロックの1つに「マウスが押された」ブロックがあります。これを使うとタッチパネルをタップしたことを検知できます。
もちろんパソコンでマウスクリックしたことも検知できます。
これによってスマホでもタブレットでもスクラッチを楽しめます。
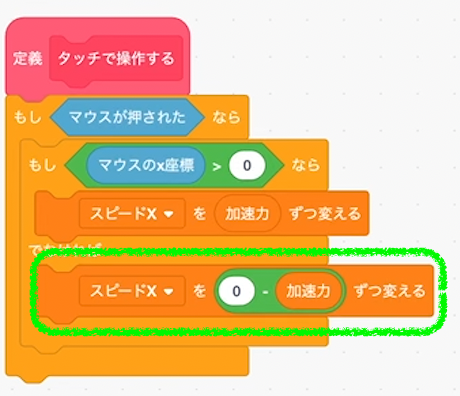
X軸の移動に対応する

調べるブロック一覧に「マウスのX座標」という値が用意されています。これを使うと、タップした位置を知ることが出来ます。
プレイヤーはX座標0にいるので、0より大きければプレイヤーの右側、小さければプレイヤーの左側がタップされたと解釈できます。
右がタップされた場合
左がタップされた場合

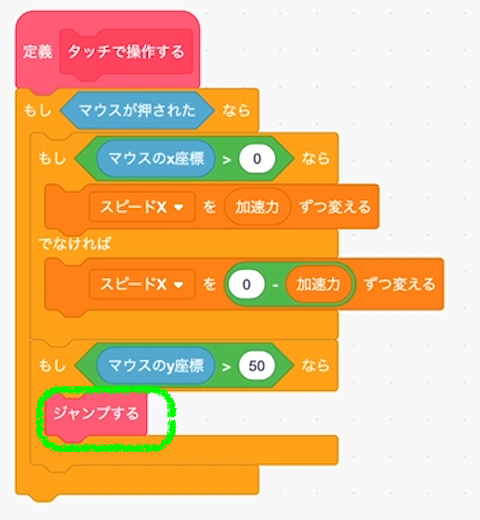
Y軸の移動に対応する
次はジャンプですね。

マウスのY座標を調べて、50以上ならジャンプと見なします。50はお好みで調整してください。
ブロック定義「ジャンプする」を置く

向きを変える
あとはプレイヤーの向きを変えれば完成です。
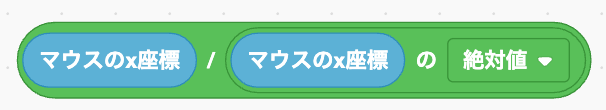
「マウスのX座標」と絶対値の割り算を使って1ブロックで左右を向く処理を作ります。
ステップ1


追記)ここが最初掛け算になっていたため、バグっていました。ご報告いただいたMeIonbreadさん、ありがとうございました!!
ステップ2

ステップ3

ステップ4

ステップ5

動作確認する
完成しました!
クリボーがやってきた!
いよいよ土台が完成しました。ここからはフィーバータイムです!マリオっぽい敵モブを実装して、スクラッチならではのマリオゲームにしていきましょう。
敵モブ作りは少しお時間をいただきます!またレッスンを更新していきますので、ブクマなどよろしくお願いします。
- ① 横スクロールを制覇せよ
- ② ジャンプせよ
- ③ 壁・坂を攻略せよ
- ④ ゴールして次へ
- ⑤ ブロックを壊せ
- ⑥ スタックを回避せよ (バグ修正の回)
- ⑦ コインをゲットせよ
- ⑧ 敵モブを召喚せよ1 (クローン化、スポーン、横移動など)
- ⑨ 敵モブを召喚せよ2 (方向転換や重力)
- ⑩ 敵モブを召喚せよ3 (アニメーション)
- ⑪ バトル開始1 (ダメージを受ける・与える)
- ⑫ バトル開始2 (ダメージのアニメーション、フィードバック)
- ⑬ 敵モブをリスポーンさせる
- ⑭ iPadに対応する (いまここ)
- ⑮ 迫りくるパタパタ (敵モブに新しい動きを追加する手順が分かる)
- ⑯ パタパタのバグ修正 (ジャンプのバグを直す)
- ⑰ 壁に埋もれるバグ修正 (バグがバグを呼ぶ、でも諦めない)

質問テンプレート(素早く3回クリックすると全選択できるのでコピーしよう)
・◯◯ ... 記事のどこまで実装が終わったのかを記入しよう。・□□ ... どんな問題が起きているのか、どういうときに起きるのか、具体的に書こう。
・共有済みURL ... たまに共有してない作品URLを書いてる人がいるけど、共有しないとこちらから確認できないからよろしくね。
スクラッチャーからのコメント