スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
前回は基本的なキー操作を検知して、さらにモバイル対応の礎になるスティックの重要変数「可動域」と「有効範囲」を定義したね!
こっからはクライマックスに向けて爆走していく!感動のマルチタップ可能なモバイル対応ジョイスティックを堪能する日は近いぞ諸君!
今回の目的「マルチタップ可能なモバイル対応を完成させる」
今回でモバイル対応を終わらせるよ!シングルタッチではなくてマルチタッチ可能なモバイル対応されたスティックをバックパック化しておけば、これから作る作品はすべてモバイル対応出来ると言っても過言ではない。しかもサクッと。YES!

モバイル対応された作品のことを「モバイルフレンドリーな作品」と呼ぶよ。
スティックを有効化する
まずはスティックを有効化する。有効範囲内でタップを検知したらスティックが動くようにしていくよ。
有効範囲内でタップされたか調べる
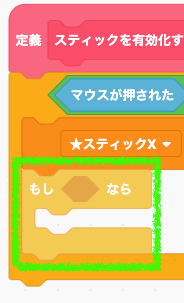
条件分岐ブロックを配置しよう。

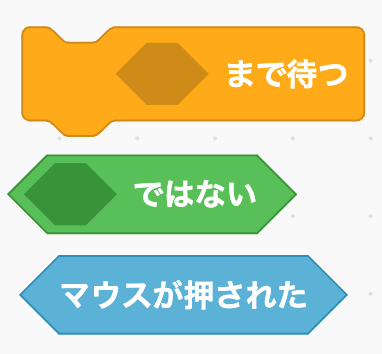
条件式にはこの3つを使っていく。

これを組み合わせて条件式にハメよう。

タップ(=クリック)された際に、マウスまでの距離が有効範囲内にあればスティックを有効化する処理を呼び出そう!
有効化する処理を作る
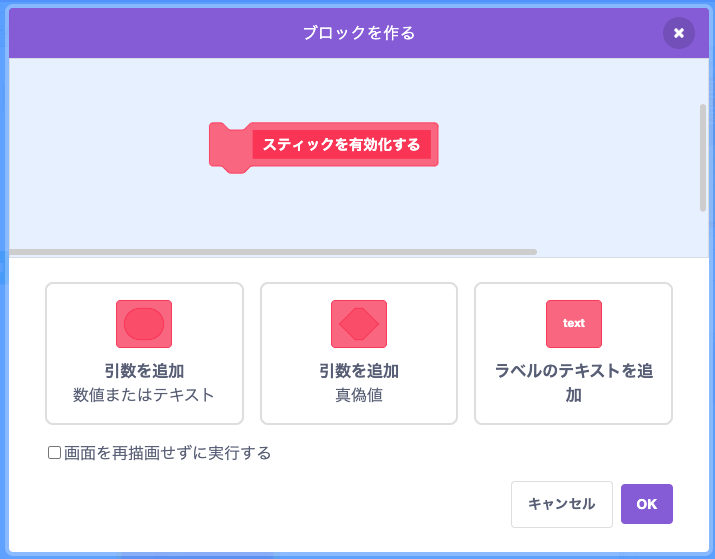
ブロック定義「スティックを有効化する」を作るよ。

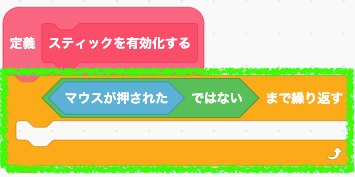
条件ブロック内で呼び出そう。

指が離れるまで処理を繰り返す
使うのはこちらの3つ。

組み合わせて「指(マウス)が離れるまで繰り返す」というループを作ろう。

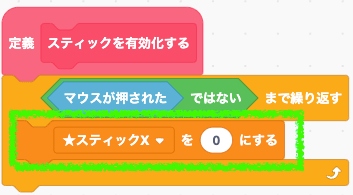
スティックXに値をセットする
パソコン操作の際には右矢印やDキーといったキー操作で値をセットしていた変数「★スティックX」を、ここからはスティックの動きによって値が決まるように作っていくよん。
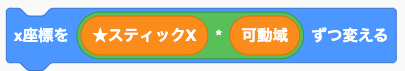
とりあえず変数に値をセットするブロックを置こう。

こちらの3つを使って値を決定していく!

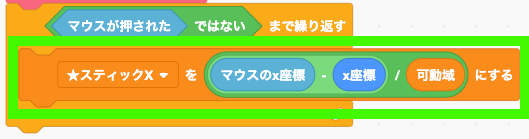
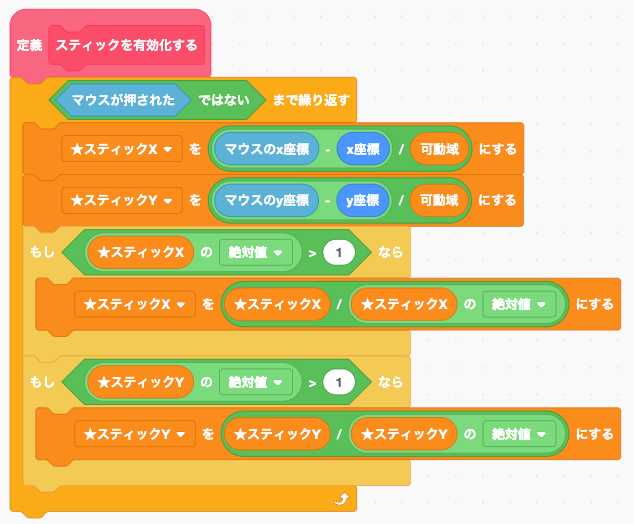
この3つをどう演算していけばいいか、まずはほぼ答えから見てみよう。

まずは「マウスのX座標」から「(スティックの)X座標」を引いた値を算出して、それを可動域で割っているね。
組み合わせるとこう↓

どういうことだろうね!?
相対距離を算出する
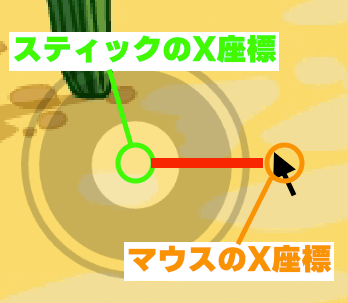
最初に「マウスのX座標」から「スティックのX座標」を引いた値について考えてみる。

上の図を見てみてね。マウスのX座標が200だとして、スティックのX座標が80だとするよね。「マウスX - スティックX」って計算することで赤い線の距離を算出しているんだ。このたとえだと200−80で赤い線の長さは120っていうことが分かる。
これによってユーザーがスティックをどのくらい動かしたのかが分かるんだ!
さらに言うと、マウスのXが60でスティックのXが80なら赤い線の長さは−20となる。マイナスになったということはユーザーは左にスティックを動かした、ということも分かるね。
この赤い線のことを相対距離と呼ぶことにするね。
ノーマライズする
相対距離が算出できたのはいいけど、ちょっと待って。前回スティックの要件を確認したよね。そこで「右なら1、左なら−1になる」っていう要件があったね。
相対距離が120とかマイナス20だと、この要件から値が大きく逸脱してしまう。
そこで、さらにこの相対距離を可動域で割っていくわけだ。そうするとどうなるかな。
たとえば相対距離が120だとして、可動域の値が32だとしよう。そうすると答えは3.75なんだ(計算機使ったw)
まだ1より大きいけど、それでもちょっと近づいてきたね。あとは1より大きかったら強引に値を1にするっていう処理を追加すれば要件を満たせる。
-

相対距離を使って1より大きいかどうかを判定すると、0か1しか値が取れないんだ。スティックの微妙な動きによっては0.5とかマイナス0.33みたいな絶妙な動きが切り捨てられてしまうので、より精密に動きを検知するために相対距離を可動域で割ってる。これによって小数点以下の値も知ることが出来るので、0か1だけしか取れないよりは応用がきくスティックになるという思惑だよ。
このように大きすぎる値を最小値(今回はマイナス1)から最大値(今回は1)の範囲に収める計算は「ノーマライズする」とか「正規化する」と呼ばれているんだ。

3Dグラフィックスとかだと頻繁に登場するノーマライズ処理。一応日本語だと正規化って呼ぶこともあるそうだけど、正規化ってプログラミングの文脈だといろんな意味があるからノーマライズと呼ぶ方が多い気がする、僕は。
値が1かマイナス1を超えているか調べる
ということで上限が1で下限が−1になるように条件ブロックを追加していくよ。

値が1より大きいか、マイナス1より小さいかを一発で判定するには、絶対値を使うと便利。


3の絶対値は3だし、マイナス3の絶対値も3だから、プラスマイナスに関係なく値の大きさを知りたいときは絶対値が超絶便利だよ。
値を1かマイナス1に固定する
またまたプラスマイナスに関係なく値をセットしたいので、そう、絶対値の登場だ!
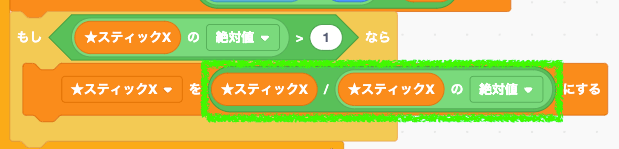
とりあえず変数ブロックを置こう。

ここに絶対値を使った割り算で、強引に値を1かマイナス1に丸めていく!

順番は「変数」÷「変数の絶対値」だよ。具体的な数字で考えてみようか。たとえば変数の値が3なら3÷3=1だし、変数の値が−3なら−3÷3=−1になるということ。便利!

スティックYに値をセットする
まるっとコピペして各所を修正しよう。

処理は同じだけど、ちょっと見にくいから順番を変えてみた↓

テスト
うぉぉぉ!動くぞぉ!ってまだ普通のモバイル対応の範疇だけどね。
ちゃんと有効範囲外をタップしても反応しない様子も見て取れるね。良きかな。
最初のタップをセンターにする
ゲームをしていると最初のタップはセンターにしてくれたほうがストレスなくプレイできることに気づく。というか、最初のタップがセンターじゃないと不便なんだよね。
カンタンに解決しちゃおうと思う。

これだけ!これだけでプレイストレスがだいぶ減る。お得すぎる!
ブロック定義にまとめる
ジャンプの処理に移る前に、有効化する処理をブロック定義にまとめることでリファクタリングしよう。リファクタリングとはカンタンに言うとコードの改善のこと。
スティック操作を検知する
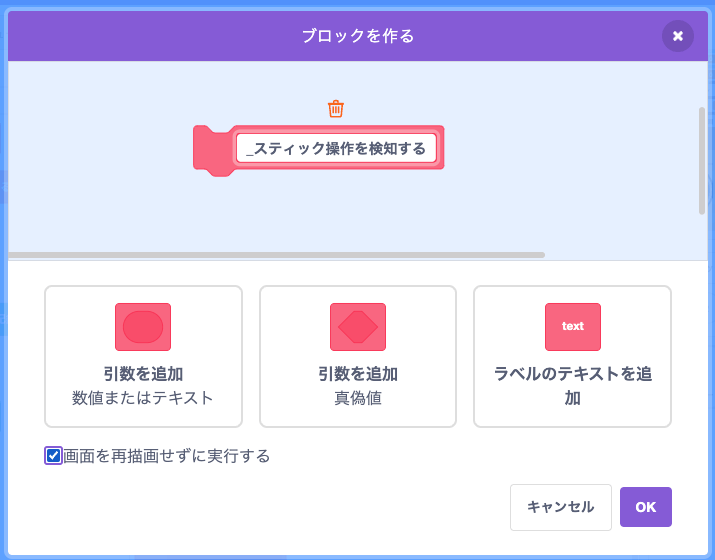
ブロック定義「_スティック操作を検知する」を作ろう。再描画は不要。

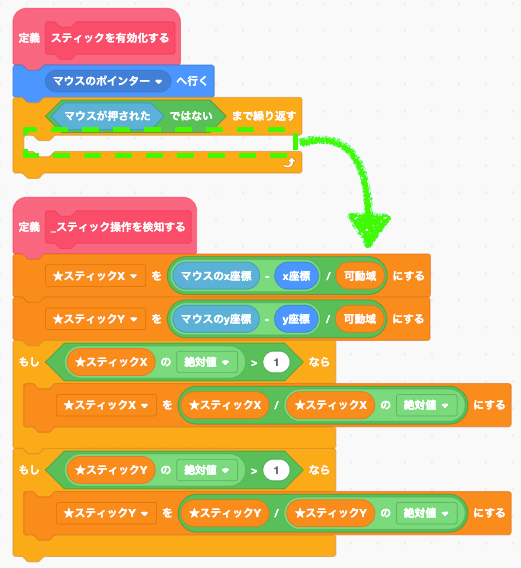
処理を移動する
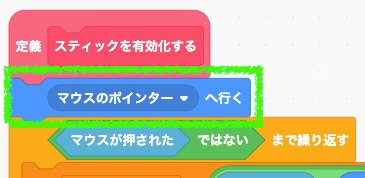
スティックを有効化する処理をまるっと移動しよう。

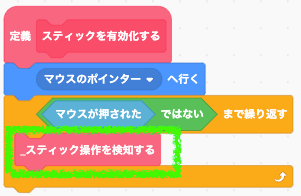
ブロック定義を呼び出す

ジャンプ処理を検知する
スペースキーを押したらジャンプするという処理もモバイル対応していこう。
ブロック定義を作る
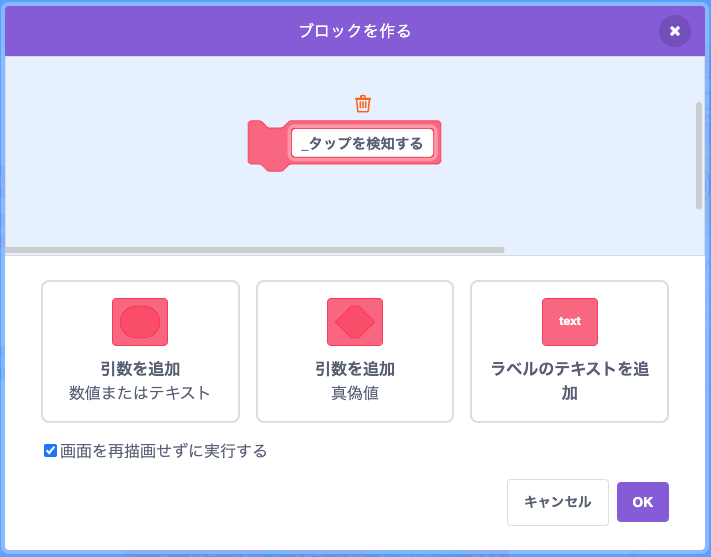
ブロック定義「_タップを検知する」を作るよ。再描画は不要。

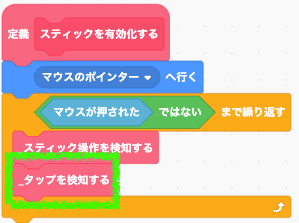
スティック操作の検知後に呼び出す
使用箇所はこちら。

タップによって変数の値を変える
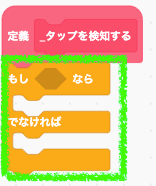
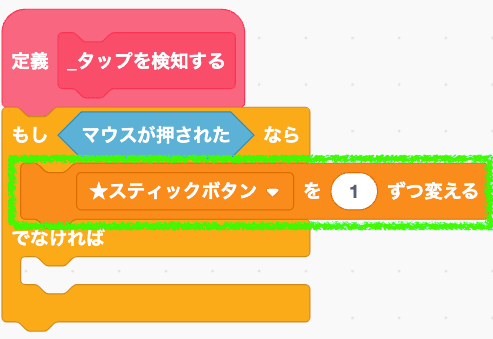
スペースキーが押されたときの処理と同じように作っていくよ、とりあえずね。

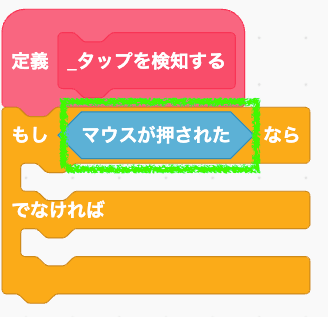
条件式を作る
条件式はタップだけど、これはマウスのクリックで代用できるよ。

タップされたら加算する

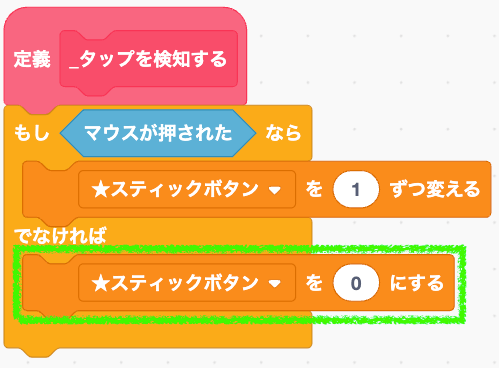
タップされてないときはゼロにする

テスト
おっと、動いてるけど、スティックを有効化する最初のタップでプレイヤーがジャンプしちゃうね。これはトラブルのもとになりそう。
ラッチを作る
ラッチというのは、ある変数の値が決まった値になってないと処理が動かないようにする仕組みのこと。今回は有効化のタイミングでジャンプしてしまうので、最初のタップではジャンプしないようなしくみを作るよ。
方法としては、変数「★スティックボタン」の値を有効化のタイミングでは空白にしておいて、ブロック定義「_タップを検知する」で「空白ならジャンプしない」という条件ブロックを設置すればOK。
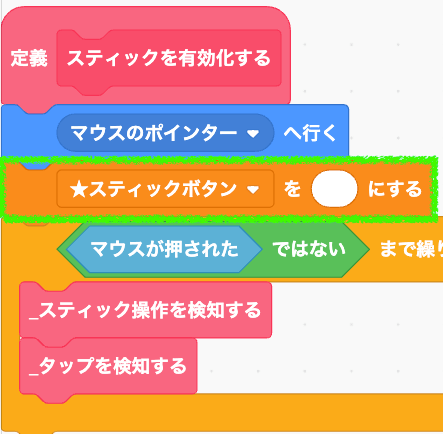
スティックボタンを空白にする
有効化のタイミングでは必ず変数「★スティックボタン」が空白になるようにしよう。

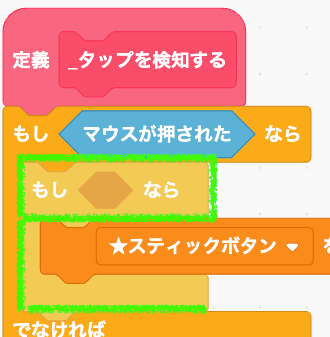
条件式を作る
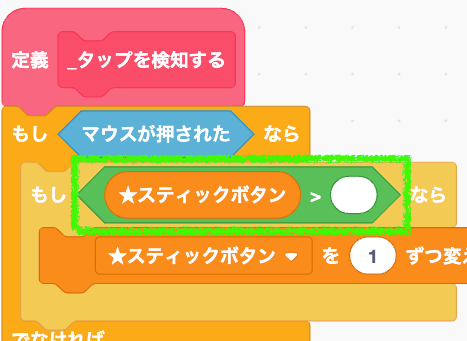
次にタップを検知した際にスティックボタンの値が空白かどうかを調べる条件ブロックを置こう。

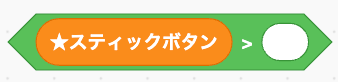
条件式は変数「★スティックボタン」が空白よりも大きいかどうか、というちょっと変わった条件式を作るよ。

これを条件式にハメよう。

これで初回のタップ時には加算処理は実行されないね。結果的にジャンプもしないってなるからOKだね!
テスト……失敗
これでテストしてみると、うん、ジャンプはしなくなったけど、そもそもジャンプができなくなってると思う!これでは本末転倒なので、もう少し変えていくよ。
有効化の条件を変える
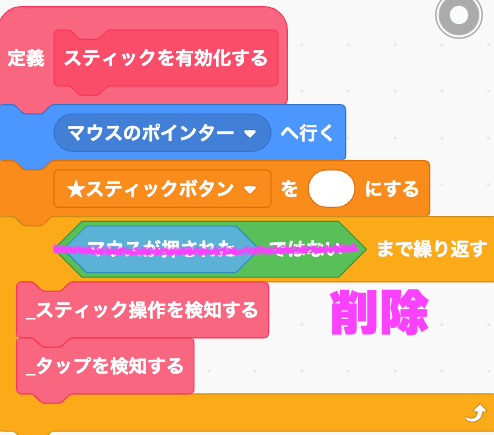
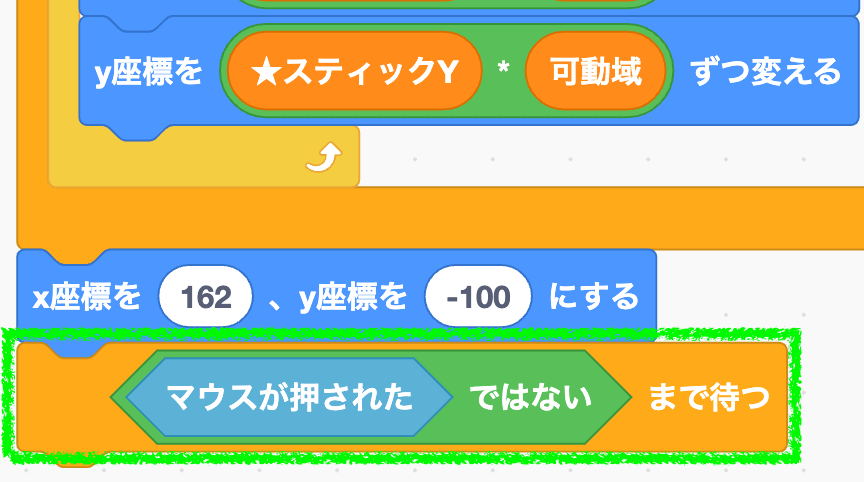
「マウスが離されるまで繰り返す」というループの条件を変えるよ。

かわりの条件式を、次の3つを使って作っていくよ。

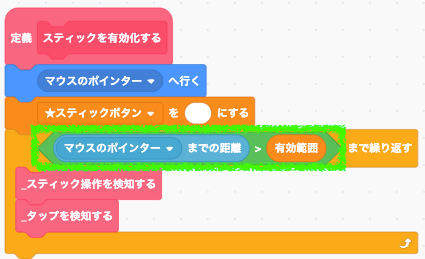
組み合わせるとこんな感じ↓

これによって、タップされた位置が有効範囲内にあるかぎりはスティックの有効化が続くようになるよ!つまり、初回のタップはジャンプしないけど、2回目以降のタップが有効範囲内であればジャンプしてくれるようになるっていうことだ。
条件式にはめておこう!

テスト
よぉしリベンジだ!テストしてみるぞ。
どう?最初はスティックボタンの中身は空白だけど、一回マウスを離すと0になって、そのあとにタップ(クリック)するとジャンプしている様子が見て取れるかな。
このタイミングでタブレットでもテストしてみようと思う。
刮目せよ!iPadでテスト

タブレットを持っている人はテストしてみよう。持ってない人は以下の動画を見てね。タブレットで非共有の作品にアクセスするには、一度タブレット側でスクラッチにログインするよ。でもそうするとパソコン側のスクラッチが自動でログアウトされちゃうから、もしプロジェクトの保存がまだの人がいたら、必ずパソコン側のスクラッチを保存しておこう。
これが夢のマルチタップだぁ!!うぉぉぉ!
スティックの見た目を調整する
さぁさぁマルチタップは成ったぞ。あとはちょこっと見た目を調整したいと思う。

スタータープロジェクトは使ってるかな?中に必要なコスチュームは入っているから、使ってないよという人はスタータープロジェクトのコスチュームを書き出してインポートすると楽だよ。
グリグリ動く部分を作る
指に合わせてグリグリ動いてくれる白い部分を作るよ。ちなみにコスチューム名はスティック。スプライト名と同じだからちょっと分かりづらい。
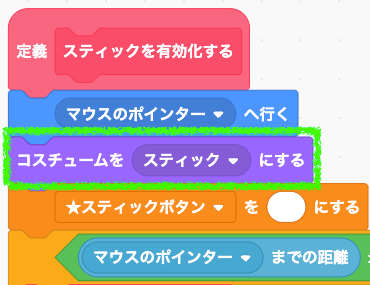
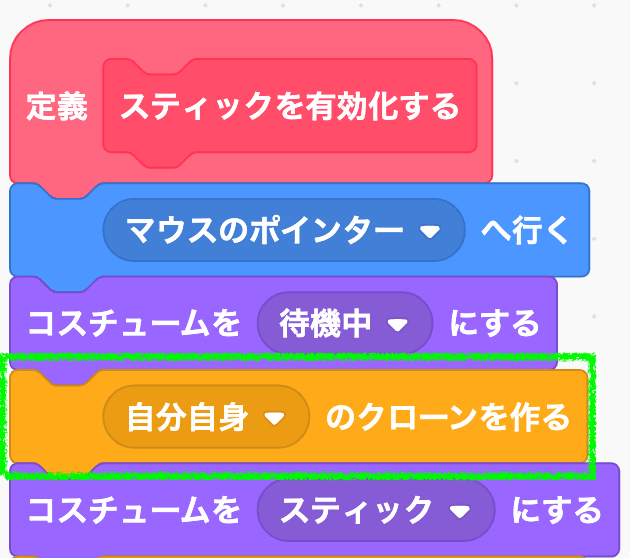
コスチュームを着替える

クローンを作る

コスチュームを元に戻す

無効化する処理を作る
さて、スティックを有効化する処理はいままで作り込んできたけど、クローンを作ったタイミングで無効化の処理も作っておこうと思う。といってもカンタンで、クローンを消すだけだから安心してね。
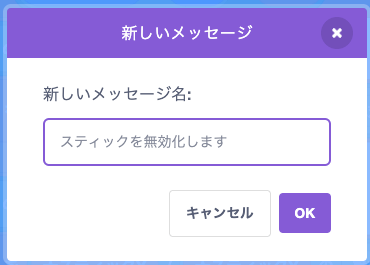
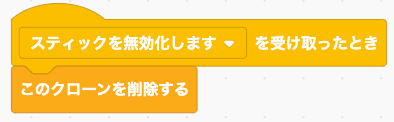
メッセージ「スティックを無効化します」を作る

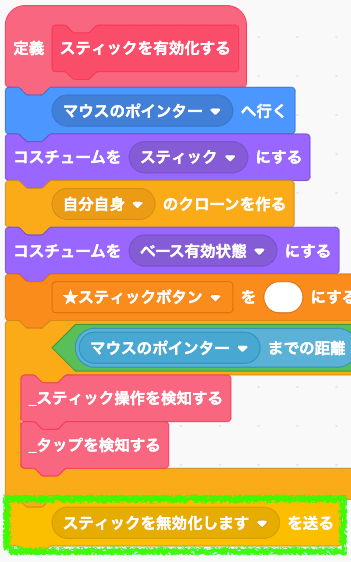
有効化の最後でメッセージを送る

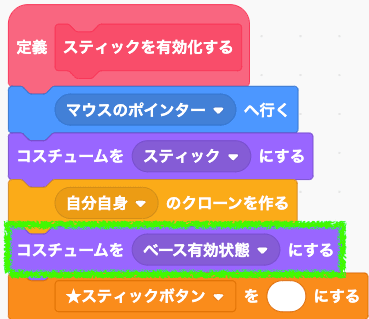
クローンされた時の処理を作る

これだけでOK!
スティックの動きを作る
では改めてスティックの動きを作っていこう。
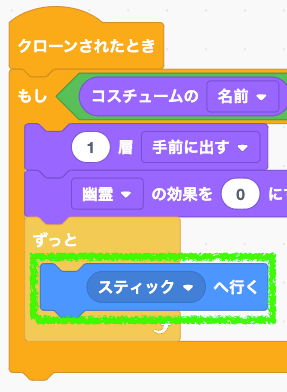
スティックのクローンのときだけ走る処理を作る
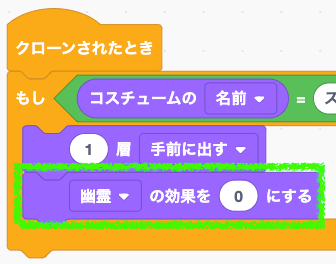
まずはクローンされたときに、

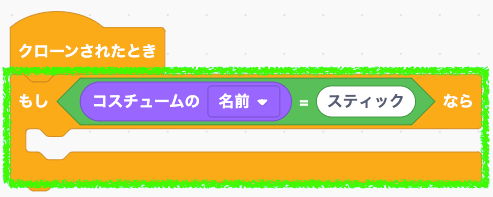
スティックのクローンかどうかを調べるよ。コスチューム名で分かるね。
条件ブロックにコスチューム名がスティックかどうかを調べる条件式をハメよう。

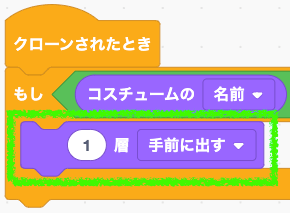
レイヤーを前にする
白いスティックはベースよりも上にあってほしいから、レイヤーを1階層前に出そう。

透明度を0にする
ベースの透明度が80だけど、スティックは0にしておくことでクッキリ見えるよ。

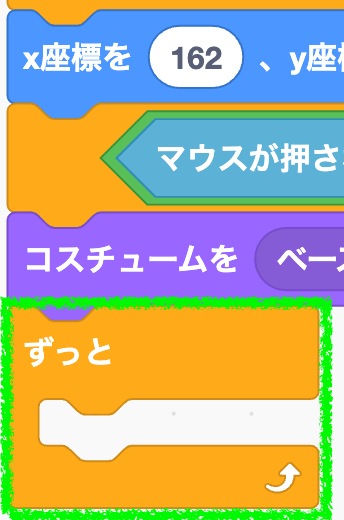
スティック用のメインループを作る

よし、このメインループの中も作っていこうか。
自分自身に移動する?
っと、ここでトリッキーな裏技を紹介するぜ!
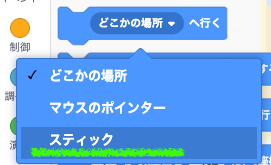
スクラッチには「◯◯へ行く」というブロックがあるんだけど、選択肢に自分自身というものがないからクローンに本体を追いかけてほしい時に困るんだ。ひょっとしたら経験あるかな?
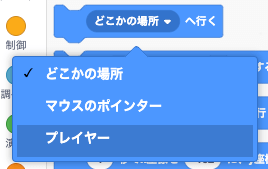
下のスクショを見てみて。これはスプライト「スティック」を表示した時の「◯◯へ行く」ブロックの選択肢なんだけど、スティックはないでしょ?

そこで裏技の登場だ。手順を説明するよ。
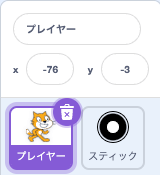
- いったんスプライト「プレイヤー」を選んでみて。

- 「◯◯へ行く」ブロックの選択肢を開いてみて。スティックがあるよね。

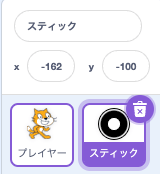
- スティックを選んだらドラッグ・アンド・ドロップで、スプライト「スティック」にコピーしてみて。
- これでスプライト「スティック」を開いてみよう!

- どこかに今のブロックが見つかるはず!

わぉ!出来ないと思っていたことが出来ちゃったね!
メインループ内に置く

これで常に白いグリグリ動かすスティックが、ベースの部分のセンターにくっついてくるようになったぞ!ナイスぅ!

iPadの画面収録だとうまく指が見せられないから、チュートリアルではパソコンのマウスが見えるように引き続きPCでテスト動画撮っていくね。マルチタップが重要なところではiPadで画面収録するので。
左右上下に動くようにする
ただ、ずっとセンターに白いスティックがあるだけでは意味ないよね。指の動きに合わせて白いスティックが動くようにしよう。カンタンだよ。
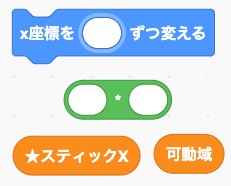
左右に動くようにする
ポイントは円の内側からはみ出ないようにするところだけど、すでに一度実装したからサクッとやっちゃおう。
この4つを使っていくよ。

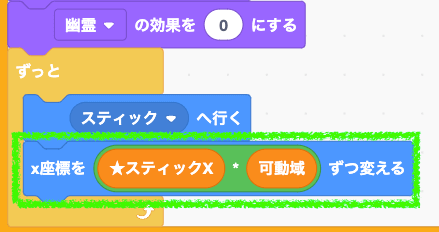
組み合わせてX座標が円の内側で動くような演算にしよう!

メインループ内に置くよ。

上下に動くようにする
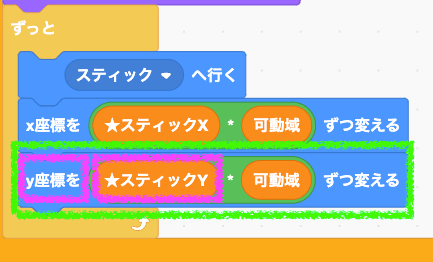
コピってY座標にも動きをつけよう。

テストしてみよう、なんかビビる!
うぉぉぉぉ!スティックやんけぇ!ってなる!ならないw?
右側のスティックも作る
よしよし、左側のスティックは完成だ。あとはマルチタップできることをユーザーに分かりやすく伝えるために、右側にもスティックを表示するようにしよう。

「ユーザーに分かりやすくする」ことをユーザビリティを高めるとかユーザー体験を向上させるとかって呼んでて、とくにスマホが普及してからはITの世界ではめっちゃ重視されている考えの1つなんだ。ユーザー体験のことをUXって略したりするのだけど、見たことある人もいるかな?
UXを語りだしたらそれだけで本が書けるくらい奥が深い専門ジャンルだから、とりあえず「ユーザーに分かりやすくするのは大事」ってことを覚えておいてね。
待機中のクローンを作る
コスチュームはすでにスタータープロジェクト内に入っているものを使うよ。名前は「待機中」というコスチュームね。
置く場所に注意
着替えよう!必ずコスチューム「スティック」の前に置こう。

-

表示する階層の関係上、スティックよりも前に表示しておく必要があるんだ。こうすることで正しく白いスティックが画面に見えるし、この順番を守らないとスティックよりも他のクローンが上に描画されてしまって見えなくなってしまうんだ。
クローンを作る

反対側(右側)に表示する
単純にX座標をマイナスからプラスにすれば反対側に表示できる。

値の変更はカンタンだよ、下の動画をチェックしてね。
タップしたら表示されるようになった!
タップ(クリック)したら表示されて、スティックが無効化されたら消えている様子が見て取れるね!ナイス!
タップで有効化させる
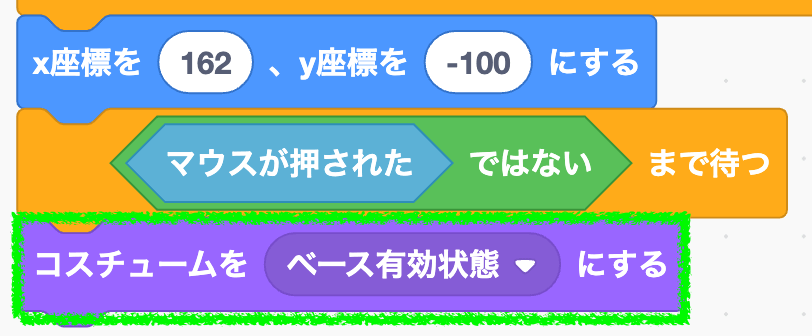
待機中は「タップで有効化」という文字が出ているね。つまりタップしたら有効化されるようにするのだけど、実はその処理はもう出来てる。あとはコスチュームを有効化状態に変更すればいいだけだよ。
-

ほら、変数「★スティックボタン」の値を最初は空白にしておいて、最初のタップで0になって、2回目以降で1になってジャンプするようにラッチ処理を作ったところだよ。
有効化のタップを検知する
このクローンが表示されているということは左側のスティックがタップされているはずなので、有効化するには「指が離れたら」という条件式を作ればOK。指が離れると変数「★スティックボタン」の値が0になるから、次のタップからはジャンプが機能するというわけだね。ちょい直感的に分かりづらいね。
次の3つを使うよ。

組み合わせて配置する。

コスチュームを着替える
このコスチュームもスタータープロジェクト内にあるよ。

指が離れたら有効化されるようになった
有効化されて文字が消えているのが分かるね!OK!
フィードバックを実装する
さっきユーザビリティの話を少ししたけど、ここでも重要なユーザビリティの処理を実装するよ。本物のボタンなら押したらカチって音がしたり、押した触感が指にあるよね。そういう押したって分かることをフィードバックと呼んだりする。いろんな呼称があるけど、フィードバックが分かりやすいかなと。
タップされたかどうかで濃さを変える
今のままだと右スティックをタップしたらプレイヤーがジャンプするから、まぁ押せたんだねってユーザーにも伝わるけど、さらに一歩進めて右スティックがタップされたら色を濃くしてみようと思う。カンタンに実装できるからやっちゃおう!
右スティック用のメインループを作る

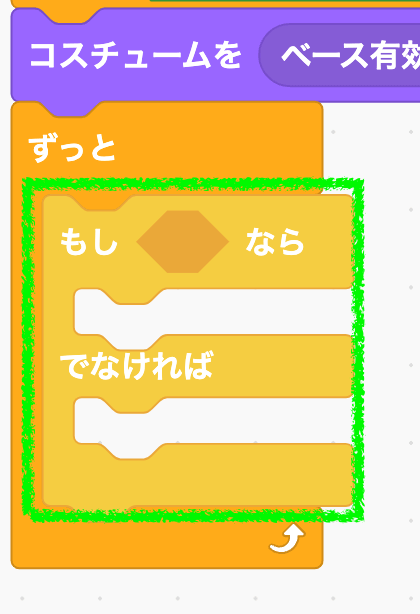
条件ブロックを置く

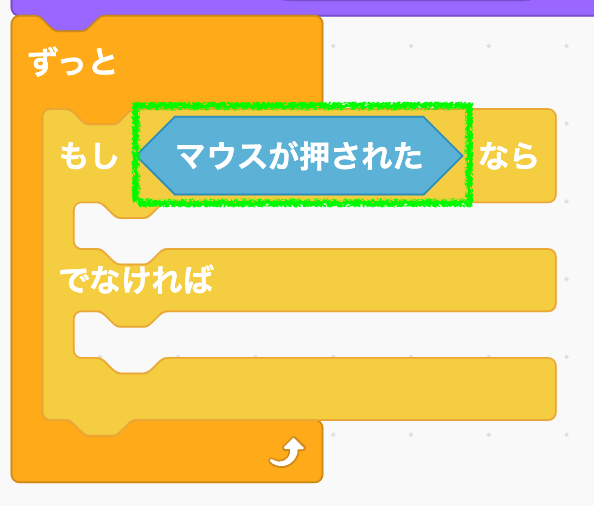
タップされたか調べる

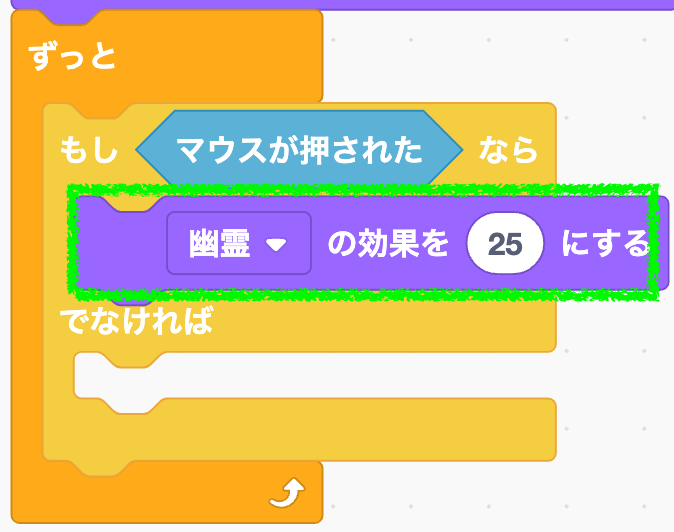
タップされたら透明度を25に減らす

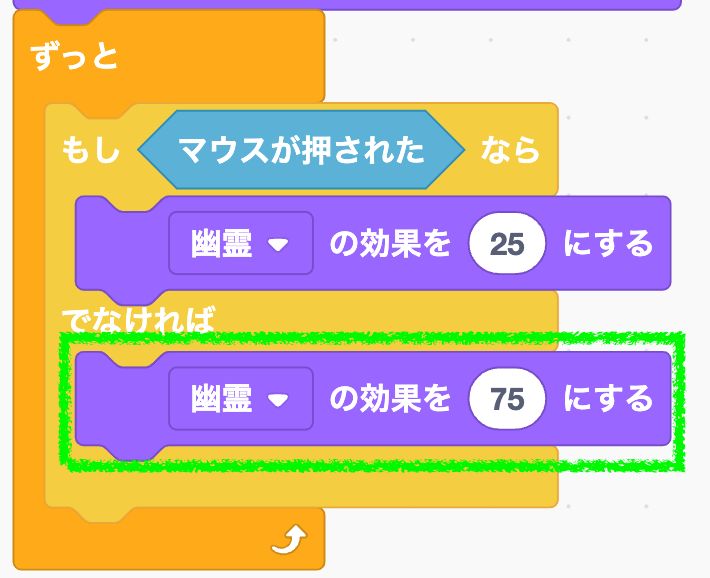
タップされてないときは透明度を75にする

最終テスト
これですべての必要な処理が実装できた!お疲れ様!最後にiPadでマルチタップのテストをしてみるね!
バックパック化して使ってみる
これで完成!あとはバックパック化して実際に他の作品をモバイル化してみようか。次回はこのスティックを実践的に使っていくサンプル手順を提示したいと思う!といってもスティック自体はもう完成しているから、どんどん自分の作品でモバイル対応を試しちゃおう!
- ① まずはパソコン操作の部分を作る
- ② マルチタップのモバイル対応スティックを完成させる (いまここ)
- ③ アクションゲームをモバイル対応してみる
- ④ 自由回転するスプライトの向き(角度)をスティックで算出する
- ⑤ スイカゲームをモバイル対応してみる

アスクラッチで質問する
スクラッチャーからのコメント

































