Scratch3.0の基本ブロックをすべてまとめました。拡張機能は含まれていません。
随時更新していきます。
動き
- コード
- サンプル
-
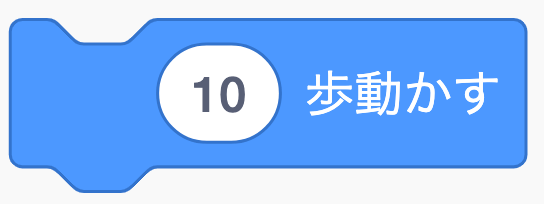
10歩動かす

-
現在向いている方向に向かって10歩進みます。上(0度)を向いていれば上に進みます。
「歩」とありますが、実際は座標が10目盛り分移動することを意味しています。
-
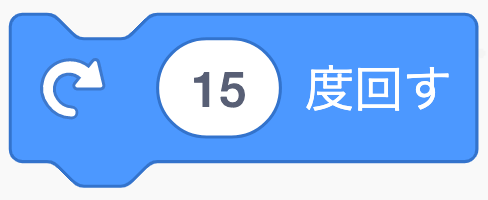
右に15度回す

-
注意点としては、ネコの足元を中心に回るのではなく、首あたりを中心として回るという点です。
この中心点はコスチュームを描画する際に以下のマークが付いている場所です。

-
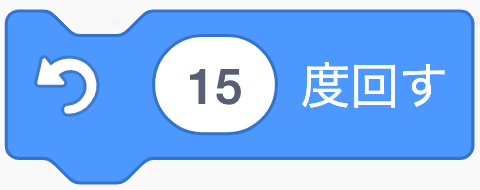
左に15度回す

-
-
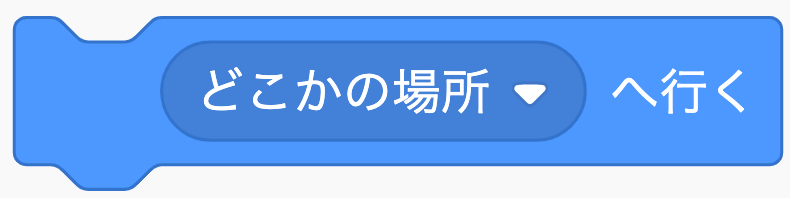
どこかの場所へ行く

-
ランダムにステージ内を移動します。
-
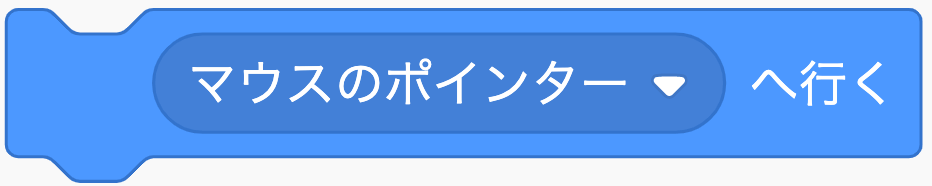
マウスのポインターへ行く

-
マウスのポインターがある場所に向かってスプライトが移動します。
-
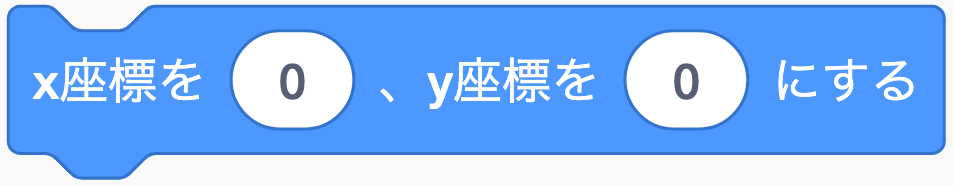
x座標を0、y座標を0にする

-
ステージ内の指定した場所にスプライトが移動します。
-
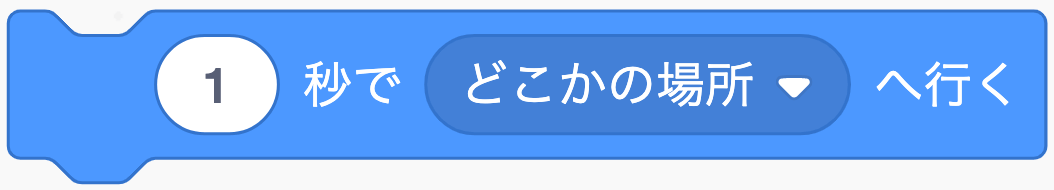
1秒でどこかへ行く

-
スムーズな動きでステージ内のどこかにランダムで移動します。
-
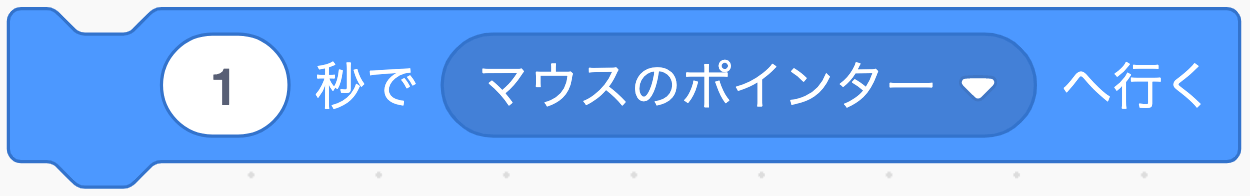
1秒でマウスのポインターへ行く

-
スムーズな動きでマウスのある場所にスプライトが移動します。
-
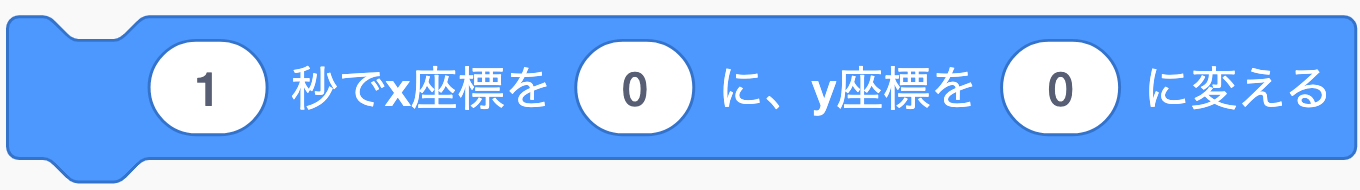
1秒でx座標を0、y座標を0へ行く

-
指定した場所に向かってスムーズな動きでスプライトが移動します。
-
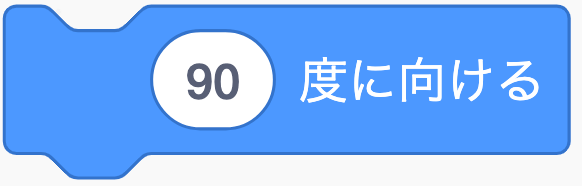
90度に向ける

-
指定した方向に向き直ります。
-
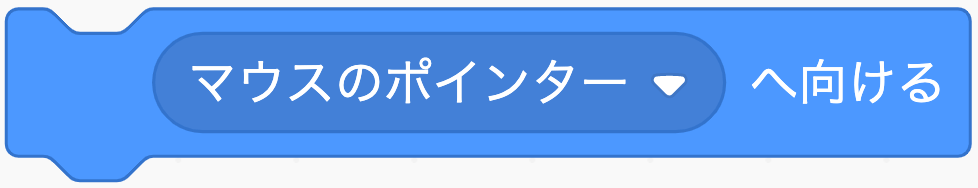
マウスのポインターへ向ける

-
マウスのポインターに向かって向き直ります。
-
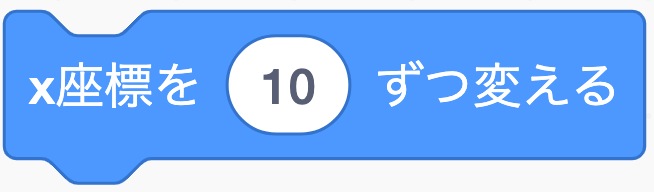
x座標を10ずつ変える

-
向いてる方向に関わらず、横方向に移動します。
-
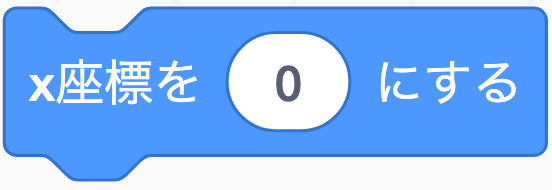
x座標を0にする

-
どこにいるかに関わらず、横の座標を10に指定します。
-
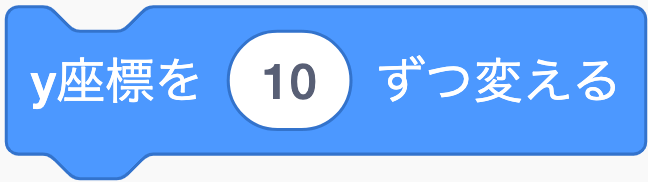
y座標を10ずつ変える

-
向いてる方向に関わらず縦軸を10移動します。
-
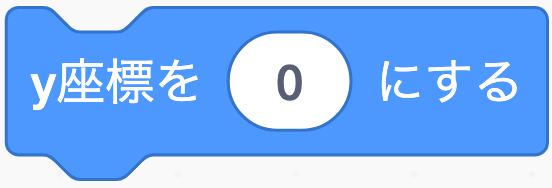
y座標を0にする

-
どこにいるかに関わらず、縦の座標を10に指定します。
-
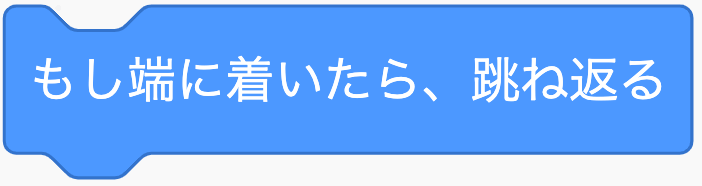
もし端に着いたら、跳ね返る

-
左右上下の端に触れたら跳ね返るようにします。
※この動画は、わかりやすくするために「x座標を100歩動かす」と組み合わせています。
-
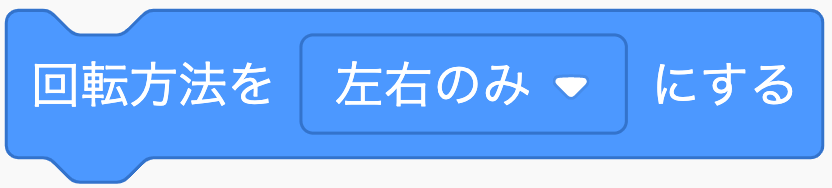
回転方法を左右のみにする

-
向いている方向に関わらず、右か左のどちらかに向きます。
※この動画は、わかりやすくするために「x座標を100歩動かす」「もし端に着いたら、跳ね返る」と組み合わせています。
-
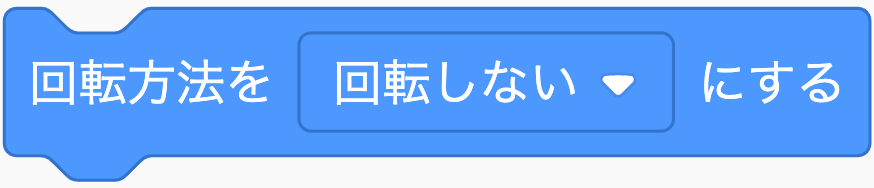
回転方法を回転しないにする

-
向いている方向に関わらず、現在の角度から変わらないようにします。
※この動画は、わかりやすくするために「x座標を100歩動かす」「もし端に着いたら、跳ね返る」と組み合わせています。
-
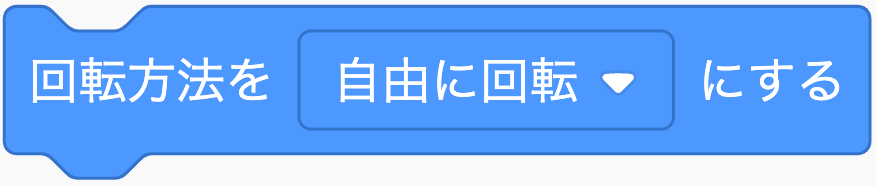
回転方法を自由回転にする

-
最初の状態がこれです。左右上下に周ります。
※この動画は、わかりやすくするために「x座標を100歩動かす」「もし端に着いたら、跳ね返る」と組み合わせています。
見た目
- コード
- サンプル
-
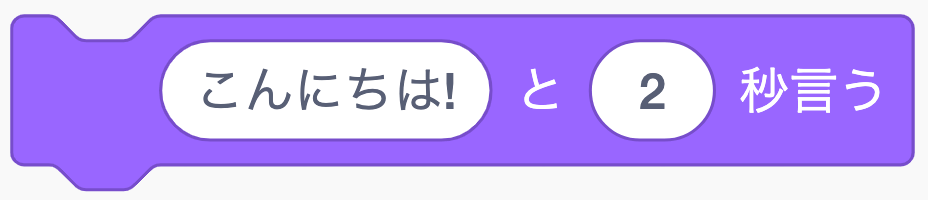
こんにちは!と2秒言う

-
-
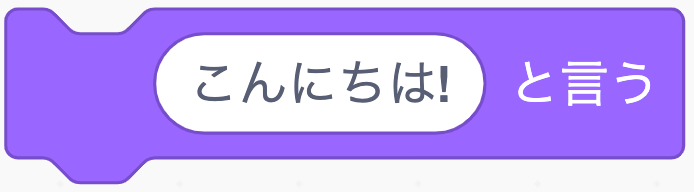
こんにちは!と言う

-
-
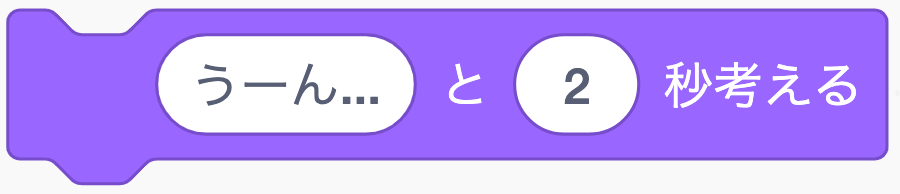
うーん…と2秒考える

-
-
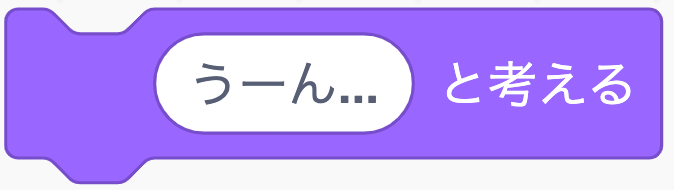
うーん…と考える

-
-
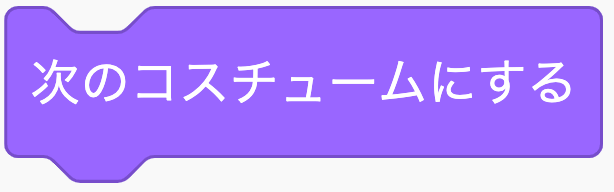
次のコスチュームにする

-
-
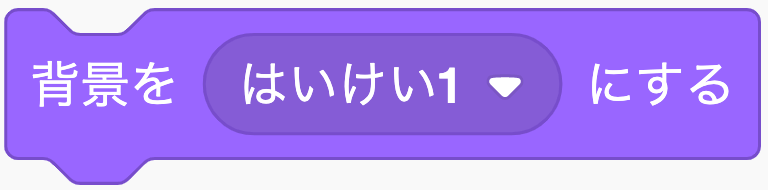
背景を○○にする

-
-
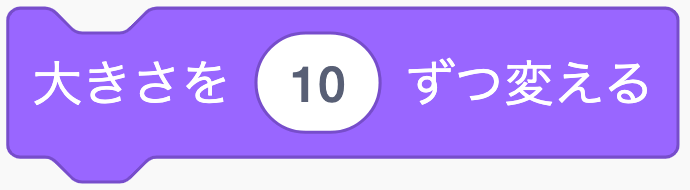
大きさを10ずつ変える

-
-
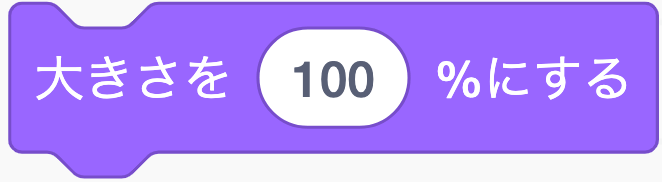
大きさを100%にする

-
-
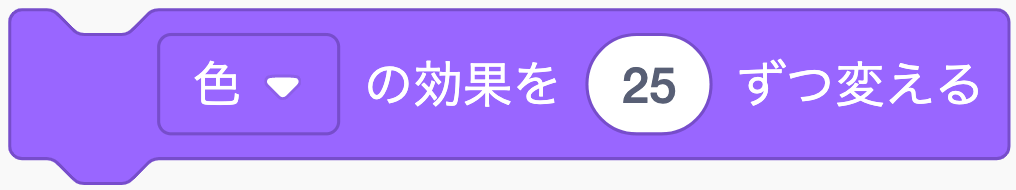
色の効果を25ずつ変える

-
-
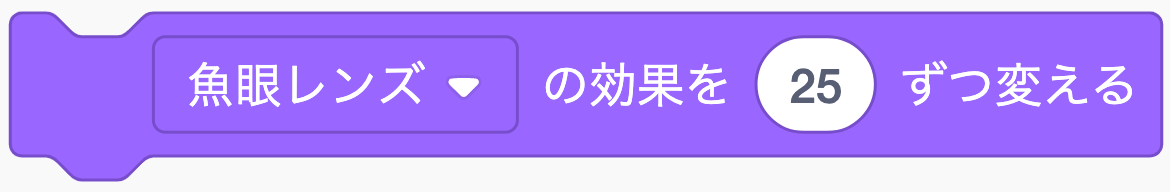
魚眼レンズの効果を25ずつ変える

-
-
渦巻の効果を25ずつ変える

-
-
ピクセル化の効果を25ずつ変える

-
-
モザイクの効果を25ずつ変える

-
-
明るさの効果を25ずつ変える

-
-
幽霊の効果を25ずつ変える

-
-
画像効果をなくす

-
-
表示する&隠す

-
-
最前面に移動する

-
-
最背面に移動する

-
-
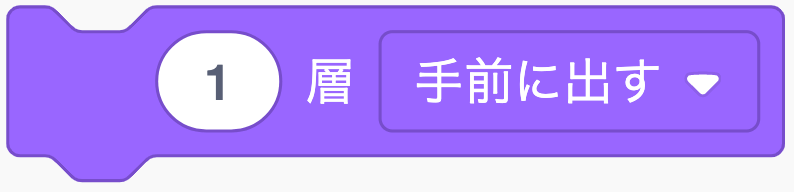
1層手前に出す

-
-
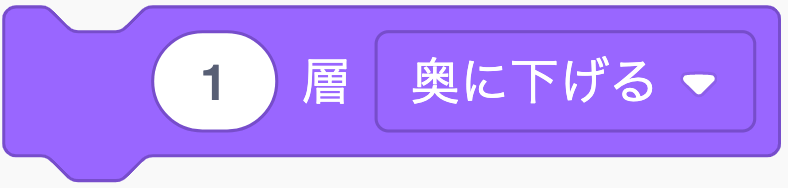
1層奥に下げる

-
音
音の効果や音量を変えるブロックは、1秒間に何回も実行するようなループの中で使うとコマ落ち(再生が欠けたり重くなる現象)が発生します。緑の旗が押されたタイミングなどで使うことがおすすめです。
- コード
- 解説
-
終わるまでニャーの音を鳴らす

-
スプライトに登録されている音が鳴ります。「終わるまで」という意味は、この音が鳴り終わるまで次のブロックの処理は実行されない、ということ。
-
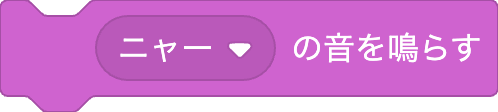
ニャーの音を鳴らす

-
スプライトに登録されている音が鳴ります。連続で実行すると、音が鳴っている途中でも次の音が鳴ります。
-
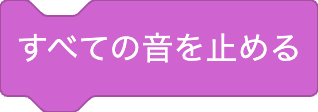
すべての音を止める

-
鳴っている音をすべて止めます。
-
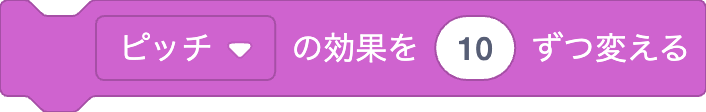
ピッチの効果を10ずつ変える

-
ピッチ(音の高さのようなもの)を指定した分だけ変更すること出来ます。今がピッチ100なら110になります。
-
ピッチの効果を100にする

-
今のピッチがなんであっても、ピッチを100にします。
-
音の効果をなくす

-
ピッチなどを変更したあとに実行すると、もとに戻せます。
-
音量を-10ずつ変える

-
音の大きさを指定した分だけ変えることが出来ます。マイナスだと音が小さくなり、プラスだと音が大きくなります。音量はパーセントなので、100%が通常の音量です。200%にすると音量が2倍になります。
-
音量を100%にする

-
音の大きさを指定したパーセントにします。
イベント
- コード
- 解説
-
緑の旗が押されたとき

-
緑の旗(プレイボタン)をクリックしたときに実行される処理を、このブロックに続けてコーディングできます。コーディングの一番最初になるこういったブロックを、ハットブロックとスクラッチでは呼びます。ハットとは帽子のことです。
-
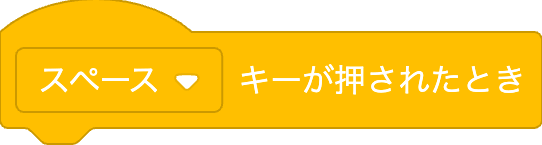
スペースキーが押されたとき

-
スペースキーが押されたときに実行される処理を、このブロックに続けてコーディングできます。なお、スペースキー以外にもWやAやSやDなど、様々なキーを指定できます。
-
このスプライトが押されたとき

-
このブロックが置いてあるスプライトが、ユーザーにクリックされたときに実行される処理を、このブロックに続けてコーディングできます。
なお、スプライトが「隠す」ブロックで隠れているとクリックされてもこのブロックは反応しません。しかし、幽霊効果が100%になっていて隠れている場合は、クリックされるとこのブロックが反応します。
-
背景が背景1になったとき

-
背景(ステージ)のコスチュームが変わったときに実行される処理を、このブロックに続けてコーディングできます。
-
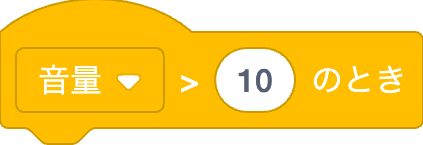
音量が10よりも大きい状態のとき

-
音量の大きさが、指定した音量よりも大きくなると実行される処理を、このブロックに続けてコーディングできます。ここでいう10とは10%のことです。
-
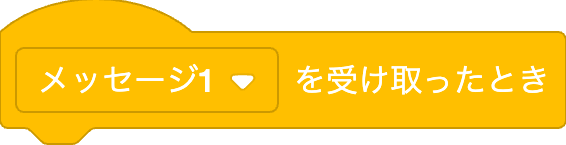
メッセージ1を受け取ったとき

-
メッセージ1を送るブロックが実行されたときに実行される処理を、このブロックに続けてコーディングできます。
なお、メッセージ1を送るブロックが別のスプライトで実行された場合でも、このブロックは反応します。スプライト同士のコミュニケーションができる点が最大の特徴です。
-
メッセージ1を送る

-
このブロックが実行されると、メッセージ1を受け取ったときブロックが反応します。このブロックだけでは何も起きません。
-
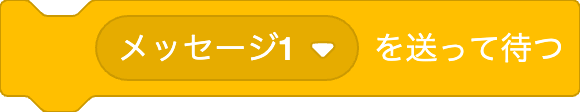
メッセージ1を送って待つ

-
このブロックが実行されると、メッセージ1を受け取ったときブロックが反応します。その反応した処理がすべて終わるまで、このブロック以降は実行されません。このブロック名をスクラッチ風に言い換えるなる「メッセージ1を受け取ったときブロックが終わるまで待つ」というニュアンスになります。
制御
- コード
- 解説
-
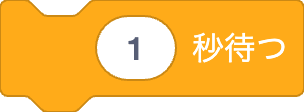
1秒待つ

-
このブロックのあとに続く処理は、1秒後に実行されます。
-
10回繰り返す

-
このブロックの中においた処理を10回繰り返します。
-
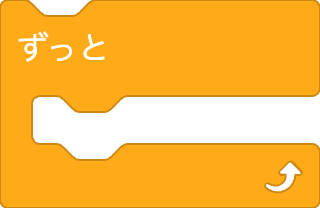
ずっと

-
このブロックの中においた処理を、赤い停止ボタンが押されるまでずっと繰り返します。(ブラウザのタブを閉じることでも止まるので安心してください)
-
もし◇なら

-
ある条件が満たされれば、このブロックの中においた処理が実行されます。
たとえば◇に「1 + 1 = 2」という条件を置けば、結果が正しいので条件が満たされたと判定され、ブロックの中が実行されます。
-
もし◇なら〜でなければ〜

-
ある条件が満たされれば、このブロックの1つ目のスペースにおいた処理が実行されます。
たとえば◇に「1 + 1 = 2」という条件を置けば、結果が正しいので条件が満たされたと判定され、1つ目のスペース内の処理が実行されます。
たとえば◇に「1 + 1 = 3」という条件を置けば、結果が間違っているので2つ目のスペース内の処理が実行されます。
必ずどちらかのスペース内の処理が実行されるということです。
-
◇まで待つ

-
ある条件が満たされるまで、このブロックに続く処理は実行されません。
たとえば「マウスが押されたか」どうかを◇に置けば、マウスが押されるまで次の処理には進まないようになります。
-
◇まで繰り返す

-
ある条件が満たされるまで、この中に置かれた処理をずっと繰り返します。
-
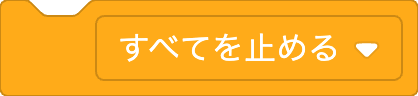
すべて止める

-
この作品のすべてのスプライト、ステージの処理を止めます。
-
クローンされたとき

-
自分自身のクローンを作るブロックに反応して実行される処理を、このブロックに続けてコーディングできます。
-
自分自身のクローンを作る

-
自分自身とはこのブロックが置かれているスプライトのことです。このスプライトと同じ処理を実行する存在(クローン)を作ることで、処理を二重三重に実行することが可能です。
さらに、クローンの変数には自分自身とは違う値を持たせることが可能です。
これにより、自分自身はX座標を10動かすけど、クローンはX座標をマイナス10に動かす、といった違いを作ることが出来ます。
調べる
- コード
- 解説
-
マウスのポインターに触れた

-
スプライトとマウスのカーソルが触れたかどうかを調べます。
-
◯色に触れた

-
スプライトが指定した色に触れたかどうか調べます。
-
◯色が◯色に触れた

-
スプライトに限らず、指定した色同士が触れ合ったかどうかを調べます。
-
マウスポインターまでの距離

-
スプライトとマウスのカーソルまでの距離がどのくらい離れているか(何座標離れているか)を調べます。
-
◯と聞いて待つ

-
ユーザーに質問します。その回答が返ってくるまで処理は止まります。
-
スペースキーが押された

-
スペースキーが押されたかどうかを調べます。様々なキーを調べることが出来ます。
-
マウスが押された

-
マウスがクリックされたかどうか調べます。
-
ドラッグできるようにする

-
スプライトをマウスでつかんで動かせるようにします。
開発中(中を見ている状態)だとドラッグできるのは当たり前ですが、プレイヤーはスプライトを掴むことは出来ません。このブロックを使うことで、プレイヤーもスプライトを掴むことができるようになります。
-
タイマーをリセット

-
緑の旗ボタンが押されてから時間がどのくらい経過したか分かるタイマーをゼロにリセットします。
演算
- コード
- 解説
-

-
足し算を作れます。
-

-
引き算を作れます。
-

-
掛け算を作れます。
プログラミングだと掛け算は「1 x 1」ではなく「1 * 1」と書くことが一般的です。
-

-
割り算を作れます。
プログラミングだと割り算は「1 ÷ 1」ではなく、「1 / 1」と書くことが一般的です。
-

-
1から10までのどれかの数字を返します。乱数というのはランダムという意味です。
-

-
左の◯の方が、右の◯よりも大きいか調べます。
-

-
左の◯の方が、右の◯よりも小さいか調べます。
-

-
左の◯の方と、右の◯が同じか調べます。
-

-
2つの条件を両方満たすか調べます。両方とも満たされてないとTRUE(真、正)にはなりません。
-

-
2つの条件のどちらかが満たされているか調べます。1つでも満たされていればTRUE(真、正)になります。
-

-
◇の結果を、反転します。TRUE(真、正)ならFALSE(偽)にします。FALSE(偽)ならTRUE(真、正)にします。
-

-
2つの文字を合体します。このブロックの結果は「りんごバナナ」となります。
-

-
文字の1番目の文字を取得します。このブロックの結果は「り」となります。
-

-
文字数を調べます。このブロックの結果は「3」となります。
-

-
文字に◯という文字が含まれるかどうか調べます。「りんご」には「り」があるので、このブロックの結果はTRUE(真、正)です。
-

-
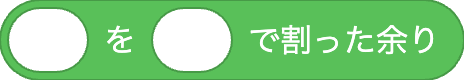
剰余演算と呼ばれる演算ブロックです。たとえば10を3で割った余りだと、1が結果になります。割り算の余りを調べると考えても大丈夫です。
スプライトをパラパラ漫画みたいにアニメーションさせたいときにも役立ちます。
-

-
◯の小数点以下を四捨五入します。
◯が5.1なら5を返します。◯が5.5なら6を返します。
-

-
◯の絶対値を調べます。1の絶対値は1です。マイナス1の絶対値も1です。絶対値とはプラスの値と考えても大丈夫です。
なお、このブロックでは三角関数なども様々な計算結果を調べることが出来ます。
変数
- コード
- 解説
-
変数を◯にする

-
変数の値を◯にセットします。
-
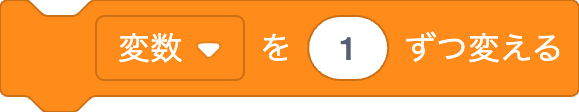
変数を◯ずつ変える

-
変数の値をプラスしたりマイナスしたりできます。
-
変数◯を表示する

-
変数を再生画面上に表示します。
-
変数◯を隠す

-
変数を再生画面上から消します。