スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
前回はクラウド変数の基本的な使い方を見て、別のタブで開いた2つのスクラッチキャットが同じ動きをする同期処理を実装したね。前回のラストはこんな感じ↓で、タブAとタブBで同じ作品を開いて並べながら動きを確かめた!
ただ動きがカクカクしてて、まだまだ僕らが求めるクオリティにはなってない。僕らはここじゃあ止まれない。そうだよね!?はるか高みを目指して、着実に一歩ずつ登っていこう!
今回の目標は「エンコード」
今回の目標は、クラウド変数の同期処理をスムーズにするためにエンコード処理というものを実装していくよ。
エンコードってなんやねん
ちょっと待って、エンコードの説明をする前にまずはカクカクしている原因について復習しておこう。手を動かすのはちょっと先だ。
同期処理にはラグがある
クラウド変数を同期する際は、どうしても0.1秒のラグが生じるという仕様だったね。そしていまの実装ではクラウド変数を2つ使っていたね。
- X座標をクラウド変数1にセット
- Y座標をクラウド変数2にセット
これをもっと具体的に書くと下記イメージになる。

① X座標をクラウド変数1にセット
タブAでX座標をクラウド変数1にセットすると、0.1秒後にタブBでクラウド変数1の値が更新されてX座標に反映される

② Y座標をクラウド変数2にセット
少し遅れてタブAでY座標をクラウド変数2にセットすると、0.1秒より少し遅れてタブBでクラウド変数2の値が更新されてY座標に反映される
つまり、横→縦、横→縦、という順番に少しずつ遅れながら更新するからカクカクしてしまうんだ。
2つ以上のクラウド変数を使って動きを同期させようとするとどうしても発生してしまうラグなんだ……。
このラグは改善できる
カクカクの原因はクラウド変数を2つ使っているから。
ならクラウド変数を1つしか使わなければカクカクは改善する、単純だね!この方針を採用するぞ。
どうやって1つにするか
肝心なのは方法論だね。シンプルに、X座標とY座標を合体させてクラウド変数1にセットする方法で行きたいと思う。
変更前
X座標 = 142 → クラウド変数1 = 142
Y座標 = 30 → クラウド変数2 = 30変更後
X座標 = 142 → クラウド変数1 = 142
Y座標 = 30 → クラウド変数1 = 14230こんな感じでどうだろう?クラウド変数1にX座標142もY座標30も混ぜて入れて、14230っていう数字を作るっていうこと。
問題発生
うーん、なんか嫌な予感がするよね。なんだろう。これの問題点が分かる?
この14230を解読するときに困ると思うんだよ。これがXとYを合体させた数字ってことは分かってても、このままじゃ次のどのパターンなのか分からない……。
x = 14 と y = 230 かもしれない
x = 142 と y = 30 かもしれない
x = 1 と y = 4230 かもしれない解決策
これを解決するためにXとYの数値の前に「ケタ」を示す数を書いてみよう。
Xは142という3桁の数字だから、まず3と書いてから142を書く。合わせて3142と書く。
Yは30という2桁の数字だから、まず2と書いてから30を書く。合わせて230と書く。
この2つを合体させてみよう。
3142230注釈をつけてこの数字を分解してみると下記のようになるよ。

おおお!なんか良さそう!分かる分かる!暗号みたいだった数字が意味を持ったデータとして見えてきたね。
-

このケタ数みたいに数字の長さを示す数字のことをプレフィックスって呼んでるけど、正式名称じゃないかも。プレフィックスってよくIPアドレス関連で使われる専門用語で、IPアドレスの長さを意味する数字なんだよね。その流れでこれも数字の長さを表す数字だからプレフィックスって呼んでるだけかも。すまん、正式名称は違うかもしれないけど、そこまで重要な話でもないからケタとかケタ数って呼んでもいいし、プレフィックスって呼んでもいいと思う。
結果
クラウド変数を1つにまとめることができそうだね。
タブAでXとYを合体させてクラウド変数1にセットする → タブBでクラウド変数1を分解してXとYにセットするこれでラグが0.1秒に限定できるね!理論上ではカクカクもかなり改善するはずだ。
で、エンコードってなに?
ここまで見てきた、何かと何かを混ぜて意味のあるカタマリにすることをエンコードっていうんだ。
今回だとXとYをケタ数込みで合体させることがエンコードになるよ。
ちなみにそのカタマリをもとのXとYに分解することをデコードって呼ぶよ。
エンコードもデコードもプロの現場では毎回のように飛び交う専門用語だよ。
-

合体させるのがエンコードで、それを分解させるのがデコードといったけど、時間が経つと「どっちがエンコードでどっちがデコードだったっけ?」ってなる。はじめの頃の僕はなってたw
そのときに無理やり思いついた覚え方がある。くだらないけどw
「ENCODE」と「DECODE」の最初の2文字に注目してみて。
ENとDEだよね。Eが前にあるからエンコードが先(=合体)で、Eが後ろにあるからデコードが後(=分解)って覚えた。……フッ、認めたくないものだな。自分自身の若さ故の過ちというものを。
エンコード処理を準備しよう
前置きがなっがw はやく実装したくてウズウズしてるぜ!こっからは手を動かしていこう!
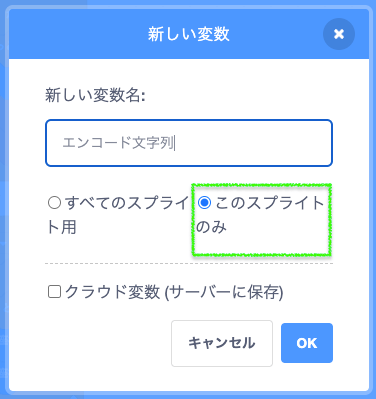
変数「エンコード文字列」を用意する
エンコードされた数字を入れる変数を作ろう。

-

エンコードした後も数字のカタマリなのだから、文字列というよりも数字列という名前が適当では?と思うかもしれないね。でもプログラミングにおいて数字列という言葉は聞き慣れない。一方で、文字列という言葉は頻繁に使われているんだ。
あと、プログラミングにおいては数字と数値は異なるケースがある。数字は文字の仲間として考えられているんだ。わかりにくいから例を出すね。数値の1と数値の2を足すと普通に3になる。でも数字の1と数字の2を足すと12になる。こういうことがプログラミングでは一般的なので、今回エンコードされるデータも文字列と呼ぶのが正しいんだ。
初期化する
適当に空いてる場所に置いて、空白で初期化しておこう。

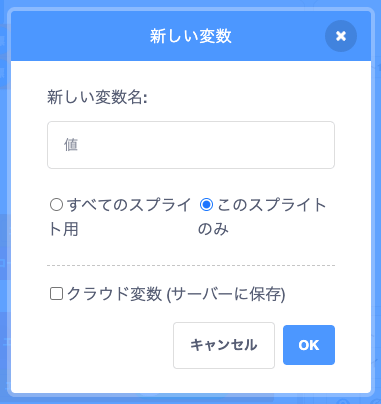
一時変数を用意しておく
エンコードの途中で値を保持しておく予定なので、「値」という一時変数を用意しておく!後で使うよ。

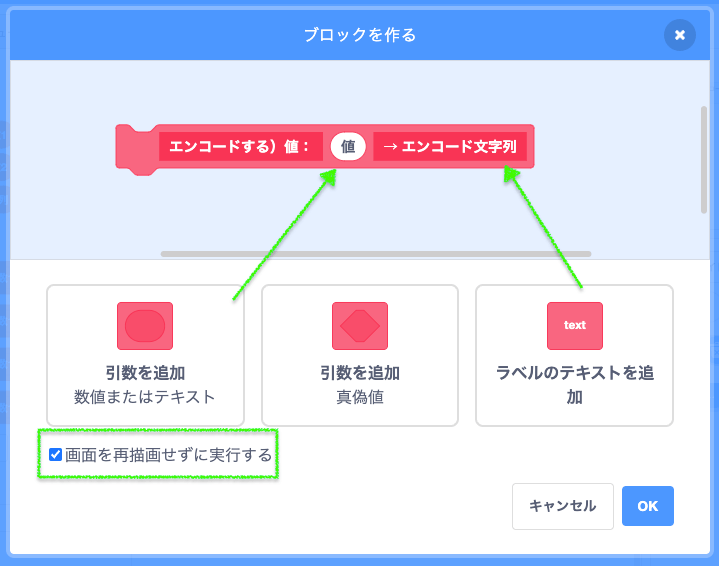
ブロック定義「◯をエンコードする」を用意する
エンコード処理はブロック定義にしておくと便利だ。

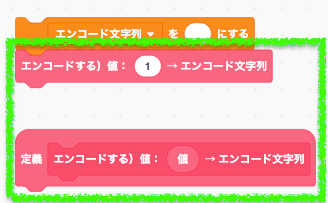
テスト用のデータを渡しておく
エンコードのブロック定義を作り込んでいく前に、とりあえず1とか適当なデータを渡しておこう。

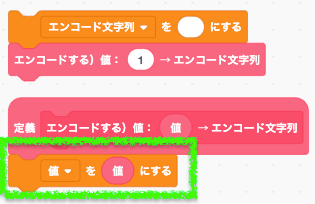
一時変数に引数をセットする
受け取った値(引数と呼ぶ)を一時変数に入れておこう。

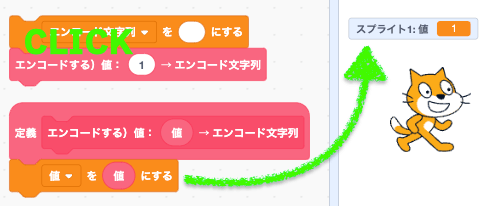
テストする

うん、動いてるね。
エンコード処理を作り込む
ここまでは下準備みたいなものだ!どんどん洗練させていこう。
値を丸めておく
なにかのはずみで「100.5」みたいな数字がブロック定義に渡されてしまうと困るよね。なぜなら「.」は文字としてみなされてしまうからだ。クラウド変数に万が一でも文字をセットしないように、「.」が消えるように演算ブロックを1つかませておくよ。

ケタ数を調べる
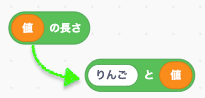
ケタ数を調べるには、数字の長さを調べればOKだ。適当な場所に下記ブロックを作っておこう。

これで値の長さを調べられる。値が100なら長さは3だし、値が4なら長さは1だ。

分かりづらいけど、このオレンジの値は変数の値であって、引数の値(ピンク)ではないよ。
ケタ数と数字を組み合わせる
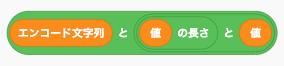
ケタ数に続いて数字を組み合わせるっていう作戦だったよね。これは下記のように実現できるぞ。

で、こうなる↓

これで値が100なら、ケタ数は3だから、組み合わせて「3100」になる!
エンコード文字列に追記する
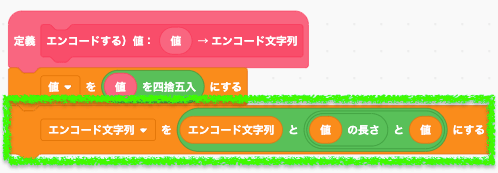
この組み合わせた値を変数「エンコード文字列」に追加するよ。

で、こうなる↓

エンコード文字列にセットする
一連の演算結果を変数「エンコード文字列」にセットする。

これで後ろにどんどん値が追記されていくね。
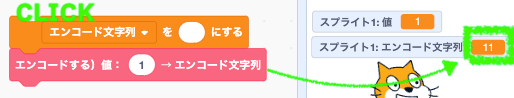
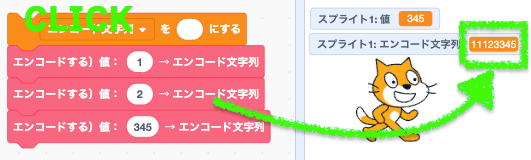
テストする
クリックしてテストしよう!

うん、処理を追加してもういっちょ。

よし、さらに追加してダメ押しだ!

うっし!意図したとおりにエンコードできた!
次回へ
まだまだ中途半端だけど、ひとまずエンコードの基本的な処理はできた!エンコードなんて専門的で難しい処理だったよね。でもここまで一緒にできたならスゴイよ!ナイス!
次回はエンコードして合体した文字列を、デコード(分解)する処理を作ってみよう。そしてX座標とY座標の同期を改善して、どのくらい動きがスムーズになるのかを試そう。
脳トレ答え
前回の脳トレの答えは、今回のエンコード処理を通してわかったかな?
392411は924と1です。
15234は5と34です。
では、3322291は何と何?答えは32291だね!
早めに次の記事も公開するぜ。
- ① クラウド変数の使い方
- ② エンコードする (いまここ)
- ③ デコードする
- ④ マイナス値に対応する
- ⑤ バッファリングを実装する
- ⑥ 別プレイヤーを検知する
- ⑦ プレイヤーを管理する
- ⑧ クローンを使おう
- ⑨ スケールアップする
- ⑩ 退場処理を作る
- ⑪ 自作ゲーム「鬼ごっこ」を作る
- ⑫ MMO鬼ごっこに改造する
- ⑬ クラウド変数でユーザー名を共有する方法

アスクラッチで質問する






















