スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
基本的に1人でプレイするスクラッチゲームが多いけど、ときどきマルチプレイ対応しているゲームもあるよね。
スクラッチのマルチプレイにはいくつか種類があるんだ。たとえば同じパソコンで1つのキーボードを友達と一緒に使ってプレイする2Pや3P対戦もの。これは一緒にワイワイしながら盛り上がれるから学校の休み時間とか家で遊ぶ日とかは最高だよね!
ただまぁ、この場合は同じ場所にいないとダメだけどよくあるオンラインゲームみたいに別の場所でプレイしている誰かと一緒にゲームがしたいっていう気持ちもあるよね。少なくとも僕はあった、めちゃめちゃあった。
そこで登場するのがクラウド変数を使ったスクラッチオンラインゲームだ!今回のチュートリアルシリーズでは、スクラッチでオンラインゲームを作る方法を見ていくから、最終的にはキミ自身でオンラインゲームを作れるようになるぞ!しかもその過程でトップクラスのオンラインゲームエンジンを作るぞ。くぅぅぅぅう!いいんですか?!いいんです!
最終的にはこんな↓感じでスムーズに同期の取れたオンラインゲームエンジンを作り上げる!期待しちゃってくれ。

オンラインゲームが普及してなかった時代は、雑誌の企画でオンラインゲームみたいなことしてたんだよね。雑誌の編集部が信長の野望みたいなシミュレーションゲームの舞台設定を作ってくれて「キミは小国の殿様だ、周りは敵に囲まれてて治水工事も必要だし兵数もまだまだ足りない。次の行動はどうするのがいいと思う?ハガキを編集部に送って教えてね!多かった行動を採用して、その結果を◯月号で発表するよ」みたいな感じで……。それでも知らない誰かと一緒にゲームができてるっていう感じが面白かったんだ。今でも似たような企画はあって、僕は読み専だけどみんながどんな行動を選ぶのかワクワクしちゃうんだよね〜。
今回の目標は「同期処理」
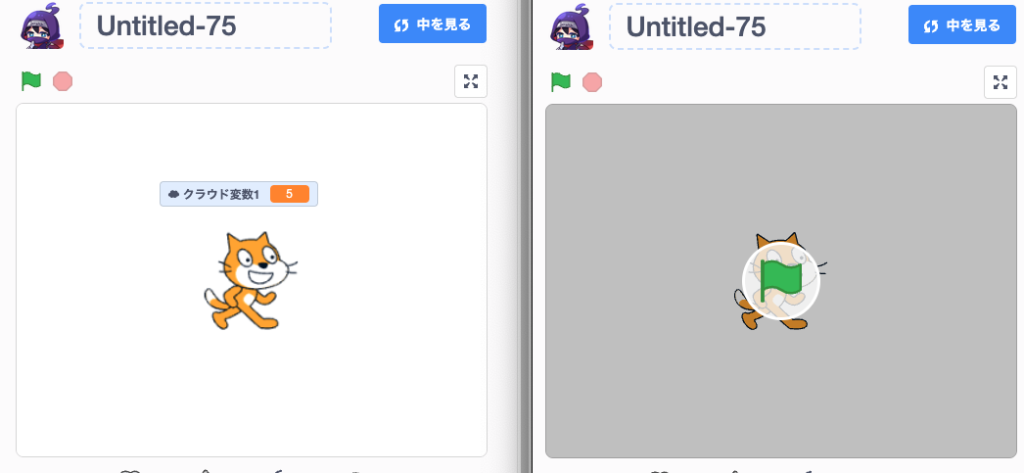
今回の目標は、同じプロジェクトを2つのタブで開いて、片方を動かすともう片方でも同じ動きをするという処理、専門的に言うと同期処理を実装していくことだ!
左側のスクラッチキャットが動くことで、右側のスクラッチキャットも動いている様が見て取れると思う!これを作るぞ!必要なもの、それは気合だクラウド変数だ!
クラウド変数を用意する
クラウド変数を有効化するのはカンタン。でもクラウド変数には特別なルールがいくつかあるから、一緒に見ていこう。
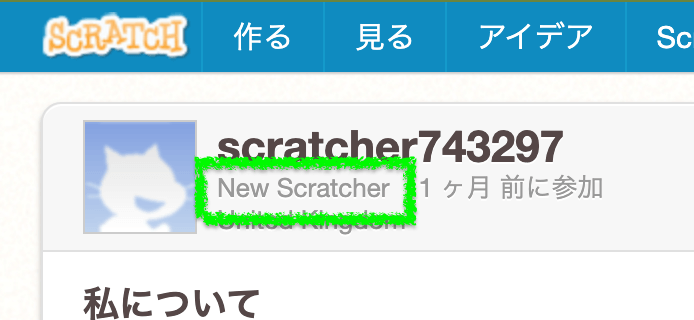
ルール① New Scratcherは使えない


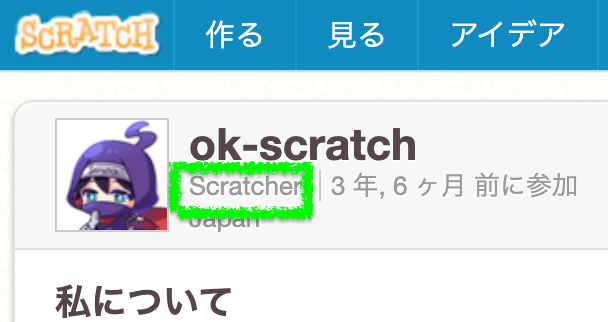
スクラッチアカウントには「New Scratcher」と「Scratcher」の2種類があって、登録したばかりの人はNew Scratcherっていう状態なんだ。
Scratcherになるのはわりと早いしカンタン。プロジェクトを公開したり、リミックスしたり、誰かの作品にハートを付けたりしてれば自然とScratcherになってるから、そこまですごい制約ではないよ。

いろいろ活動しないとScratcherにはなれないから「自然と」という表現は違うという指摘をくれたwasawa01さん、ありがとう!
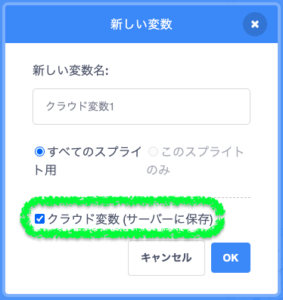
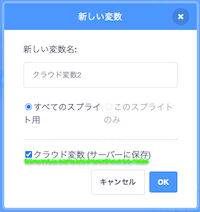
ルール② 変数を新しく作るときだけ有効化できる
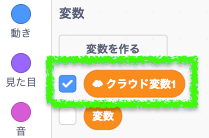
変数を作って、クラウド変数(サーバーに保存)というチェックをONにしよう。

これだけでクラウド変数の有効化は終わり!ここまではなんてことないね。たったこれだけで、キミの作品を見るすべての人がこの変数の値を共有できるようになるんだ。すごいよね!オラわくわくすっぞ!
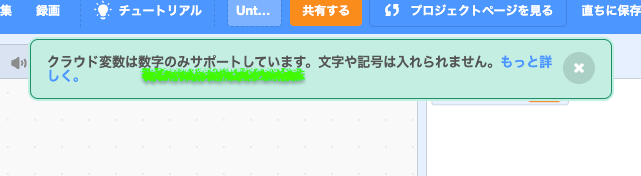
ルール③ 数字しか入れられない
クラウド変数を使えばチャットが作れるじゃん!と思うかもしれないけど、クラウド変数には数字しか入らないっていうルールがあるんだ。でも数字を駆使して楽しいオンラインゲームを作る方法があるから安心してね。


以前はクラウド変数を使ってチャットを作っても良かったんだけど、今は規約で禁止されてるよ。スクラッチの歴史の中でそれがベストであるっていう結論に至ったんだ。
ルール④ 雲マークが先頭に付く
よっしゃ!クラウド変数を見てみよう。こんなかんじで雲が付いてるよね。これがクラウド変数である証なんだ。

ルール⑤ 1つの作品に付き10個まで
クラウド変数は10個までしか作れないっていうルールもある。
ルール⑥ 値は最大256文字まで
1つのクラウド変数に入る値は最大2,560 256文字までっていうルールもあるよ。巨大なプロジェクトを作る予定の人は気をつけてね。

2,560文字って書いちゃったけど、1つ1つは256文字まで。10個のクラウド変数全部で2,560文字っていうのと間違えてました。指摘してくれたhonekawasuziemonnさん、ありがとうございます。
クラウド変数を使ってみる
堅苦しいことは終わりにして、さっそく使ってみよう!
クリックしたら加算する
とりあえずスクラッチキャットをクリックしたらクラウド変数1が加算されるようにしてみよう。

コレに続けて加算用のブロックを置こう。普通の変数と同じブロックで加算できるよ。

テスト1
まぁそりゃ成功するよねw
肝心なのはこの値が別の人とも共有できてるかどうかだよね。
テスト2
別の人と共有できているかどうかを調べるといっても、本当に別のアカウントを用意する必要はないんだ。
単純に別のブラウザ(タブ)で同じ画面を開けばOK。
セーブしよう
とりまセーブしておこう。WindowsならCtrl + S、MacならCmd + Sで保存できるよ。「共有する」は押さなくてもOKだよ。

プロジェクトページを開く
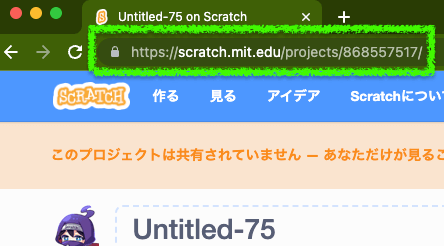
エディタではなくてプロジェクトページに移動しよう。

URLをコピーする
ブラウザのURLを選択してコピーしよう。WindowsならCtrl + C、MacならCmd + Cでコピーできるよ。
-

現在、クラウド変数が同期されない問題がスクラッチ全体で起きています。この問題の根本的な解決には、スクラッチチームの対応を待つしかありません。ただし、以下の方法で同期が確認できます。この方法を使えばクラウド変数を使った開発を続行できるので、一時的な抜け道として活用してください。 スクラッチの作品IDをコピーして、次のURLにペーストしてください。 https://turbowarp.org/スクラッチの作品ID/embed (下のスクショなら868557517が作品IDなので、https://turbowarp.org/868557517/embed という感じです)
-

Turbowarpが開けない、という方は https://forkphorus.github.io/#868557517 というURLでも同期が確認できます。これは https://forkphorus.github.io/#作品ID という形式です。作品IDの前にシャープ(#)が必要なので注意。

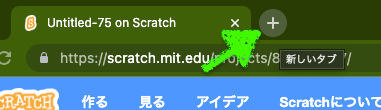
新しいタブを開く
ブラウザで新しいタブを開くよ。僕はChromeだから、ひょっとしたらみんなと画面が違うかもしれないけど、EdgeやSafariならだいたい同じような操作でいいはず。

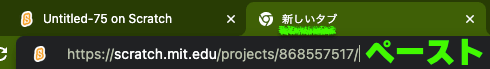
URLをペーストする
さっきコピーしておいたURLをペーストするよ。WindowsならCtrl + V、MacならCmd + Vだよ。

これでEnterキーを押せば同じページが開くよ。
タブを隣同士に並べる
タブを掴んでドラッグすると、自由に動かすことができるんだ。ブラウザの端っこをドラッグすればサイズも変えることができる。適当でいいのでだいたい隣にくるように配置してみよう。

クリックしてみよう!
新しい方も緑の旗を押して、どっちでもいいのでスクラッチキャットをクリックしてみよう!
ちょっとラグいけど、連動して値が変わってる様子が分かるね!ちょっと専門的に言うとこの状態を同期が取れてるとか同期してるとかって言ったりする。
このラグはバグじゃないんだ。クラウド変数は同期する際に0.1秒だけラグが生じるっていう仕様なんだ。だからこのラグも踏まえて作っていくことになるよ。
座標をクラウド変数に入れる
よし!基本的なクラウド変数の同期処理について見れたから、もっと実践的なものも作っていこう!
次はX座標とY座標をクラウド変数に入れて、値の同期だけではなくて動きも同期させてみよう。
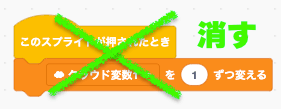
クリック処理は消す
これはもう使わないから消しておこう。

スクラッチキャットをマウスと一緒に動くようにする
テストをカンタンにするために、まずはマウスと一緒にスクラッチキャットが動くようにしておこう。
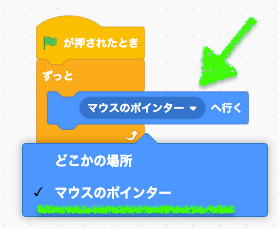
ずっとブロックを置く

「マウスポインターへ行く」ブロックを置く
サイドのブロックパレットにあるときは「どこかの場所へ行く」ブロックと表示されているものを配置しよう。クリックして選択肢を表示させると、マウスのポインターという項目があるので選ぶ。

テスト
良さそうだね。
クラウド変数2を作る
X座標とY座標の2つを入れたいから、もう1つクラウド変数を用意しておこう!

クラウド変数に座標を入れる
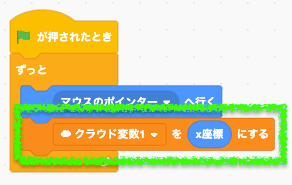
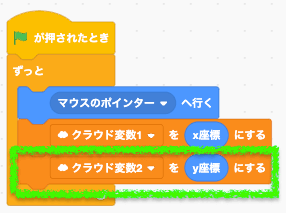
X座標をクラウド変数1に、Y座標をクラウド変数2に入れていくよ。座標データは「見た目」のところにあるよ。
X座標をクラウド変数1に入れる

Y座標をクラウド変数2に入れる

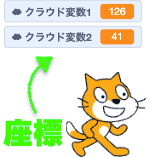
テスト

うん、大丈夫そうだね。
受け取る側の処理を作る
さっきみたいに2つのタブを隣同士に並べて、左タブのスクラッチキャットを動かしたら、右タブのスクラッチキャットも動くようにしたい。
ここまでは座標をクラウド変数にセットする処理だったよね。これを送信処理って仮に呼ぼうか。
座標 → クラウド変数 (送信処理)こんどは逆に受信処理も作ってテストしたいってこと。
クラウド変数 → 座標 (受信処理)作戦としては、数字キーの「2」を押したら送信処理を止めて受信処理を始める、っていう感じでコーディングしていきたい。やってみよう!
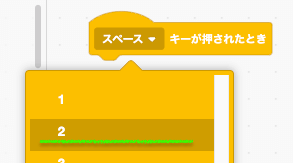
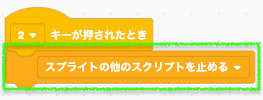
数字の2が押されたら
2が押されたら受信処理が始まるようにする。

他の処理を止める
まず送信処理を止めよう。

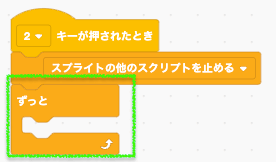
受信処理のループを置く
受信処理用の「ずっと」ブロックを置こう。

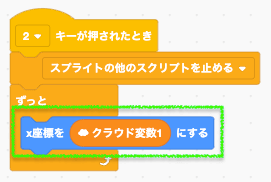
X座標にクラウド変数1をセットする
いよいよ同期処理のメイン部分だ!

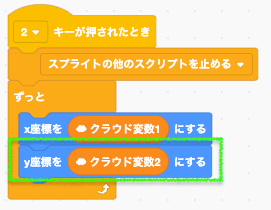
Y座標にクラウド変数2をセットする
同じようにY座標も!

テスト!
学校のテストと違ってプログラミングのテストってワクワクするぜ!
その前にリロード
テストする前に右に置いたタブはブラウザをリロードしておこう。

実施!
やってみよう!
- 右側のタブで数字キーの「2」を押す
- 左側のタブでマウスを動かしてみる
よっしゃあ!さぁ叫ぼう!「こいつ……動くぞ!」(※)

※ ガンダムのネタっす……
次回
スクラッチキャットの同期処理が完成した。しかしお気づきだろうか。右側のスクラッチキャットがカクカクしすぎじゃね!?そうなんだよ。この理由は「クラウド変数は同期するのに0.1秒かかる」っていう仕様にあるんだ。
いまクラウド変数を2つ使ってXとYを同期してるよね。裏側の処理を簡略化して書くとこうなってる↓
左側のタブからクラウド変数1を送信する → 0.1秒後に右側のタブで受信する
その次に左からクラウド変数2を送信する → さらに0.1秒後に右側のタブで受信するニュアンスとしてはこうなってる。2つの変数を使って同期してるから実質0.1秒 x 2になってて、動きを再現するのに0.2秒かかってるイメージなんだ。

実際はもう少し複雑でピッタリ0.2秒ラグが発生しているわけではないけど、ここはイメージを持つことが大事なんで!これでOK!
でもとりあえず動いた。そのことが素晴らしい。今回の同期処理はオンラインゲーム制作における大きな一歩であると言えるぞ!
次回からはこのラグを解消してもっとスムーズに動くテクニックを紹介していく。ぶっちゃけどんどん難しくなるから、脳みそに汗かいて一緒にがんばろうぜ!
脳トレクイズ!
そうそう、最後に脳トレクイズに挑戦してみて。分かるかな?とくに難しい数式を使ったりはしないよ。発想さえあれば解ける問題だから気楽に考えてみて。
392411は924と1です。
15234は5と34です。
では、3322291は何と何?次回(3,4日後くらい更新済み)答えがわかるよ。
- ① クラウド変数の使い方 (いまここ)
- ② エンコードする
- ③ デコードする
- ④ マイナス値に対応する
- ⑤ バッファリングを実装する
- ⑥ 別プレイヤーを検知する
- ⑦ プレイヤーを管理する
- ⑧ クローンを使おう
- ⑨ スケールアップする
- ⑩ 退場処理を作る
- ⑪ 自作ゲーム「鬼ごっこ」を作る
- ⑫ MMO鬼ごっこに改造する
- ⑬ クラウド変数でユーザー名を共有する方法

質問テンプレート(素早く3回クリックすると全選択できるのでコピーしよう)
・◯◯ ... 記事のどこまで実装が終わったのかを記入しよう。・□□ ... どんな問題が起きているのか、どういうときに起きるのか、具体的に書こう。
・共有済みURL ... たまに共有してない作品URLを書いてる人がいるけど、共有しないとこちらから確認できないからよろしくね。
スクラッチャーからのコメント














































































































































