スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
前回はコマの概念を導入してヌルヌル動く走るアニメーションを実装したね。今回はアニメーションをさらに進めていくよ。さらにパーティクルという演出効果の実装も行って、ゲームを別次元にレベルアップさせるぞ!パーティクルとか実装しだすと「え?これスクラッチで作られてるゲームなの!?」って驚かれるくらいにハイクオリティな印象を与えやすいから、ぜひともマスターしてほしいテクニックなんだ。
- ① マップチップ(タイル)をグリッド状に並べる
- ② タイルをスクロールさせる
- ③ リストでグリッドを管理する
- ④ ステージを洗練させる
- ⑤ 衝突処理を作る
- ⑥ マリオを動かす!
- ⑦ キー長押しでハイジャンプ
- ⑧ 走るアニメーションをヌルヌル動かす
- ⑨ キュキュッとターンで土ケムリぶわぁ! (いまここ)
- ⑩ もはやマリオメーカー!自由自在にステージを改造する仕組み
- ⑪ 落ちる挙動を作ろう & 品質向上
- ⑫ ステージコードをエンコードする(セーブ)
- ⑬ ステージコードをデコードする(ロード)
- ⑭ コインをゲットしてがっぽり♪
今回の目標「ターンのコスチュームや演出を実装する」
ターン、それはマリオゲームでは別になくても成立する要素ではあるけど無いと大きな違和感を生む存在。分かりにくく(?)例えるならブタのシッポみたいな。いや違うかw
ターンはもっと必要だな……そう、分かりにくく(??)例えるなら、パソコンを立ち上げるときの起動音とか……分かりにくいw
と、とにかくターン自体はマリオのゲーム性には影響はないかも知れないけど間違いなく無いと「コレじゃない感」が生まれてしまう要素の1つだと思ってる。いわば魂。そんな魂のターンを鮮やかに決める、それが今回。

ブタのシッポって飼育過程で切っちゃうらしいよ。なんでも、ブタって好奇心旺盛だからお互いのシッポをかじって、そこからバイキンが入っちゃうから、なら先に切っておこうぜ使わないしっていう合理的な判断らしい。ブタを一匹しか飼ってないなら切らなくてもいいってことかもね。
ターンのアニメーションを作る
よし、今回もどんどん行ってまうで!

疲れたら無理せず休憩してね。日にちを分けて取り組めるように「ここまで終わった」ボタンもあるわけだし。僕も何日かかけて書いてるよ。
変数「アクション」を作る

ブロック定義「_外見を管理する」を改修する
この変数を使うところから先に作ろうか。
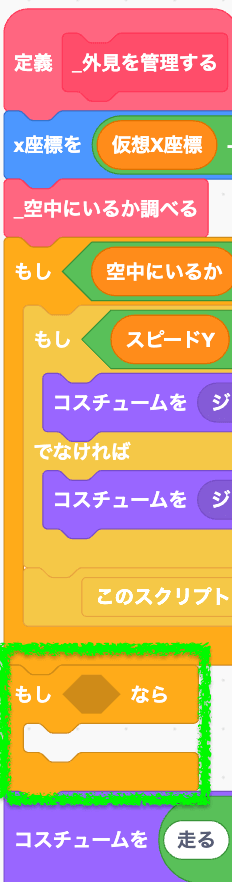
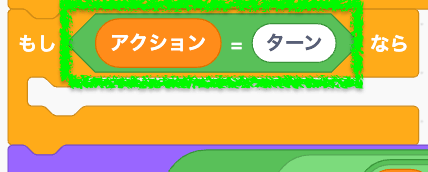
ちょうど直前で作業してたブロック定義のココ↓に条件ブロックを追加してみて。

条件式は変数「アクション」がターンかどうか調べる演算だ。

この中でコスチュームをターンに着替え……あれ!?ターンのコスチュームないじゃんw
ターンのコスチュームをアップロードする
ごめん、改めてコスチュームをここ↓からダウンロードしてね。
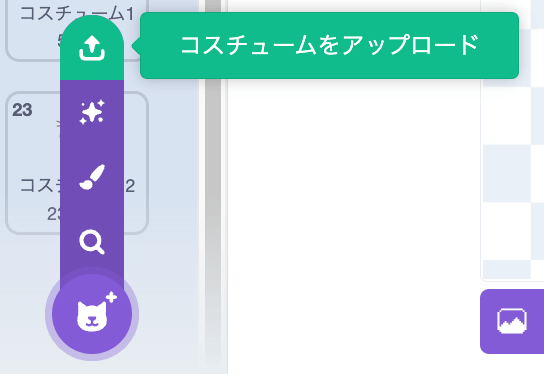
ダウンロードできたらコスチュームからアップロードしてほしい↓

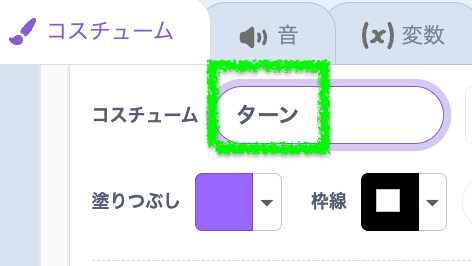
そしてコスチューム名を「ターン」にしておいてね。

ありがとう😅
ターンに着替える
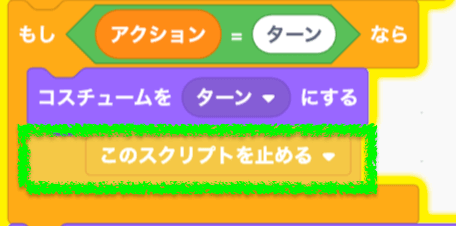
それで条件ブロックに戻って、この中でコスチュームを着替えよう!

ここで処理が止まるようにすればココは完成。

これを忘れるとターンしないから注意。
アクションをセットする
ではこのアクションに値をセットしてみよう。
ターンだけではなくて走るもセットしていくよ。
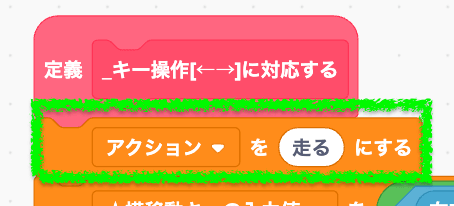
走る
まずは走るから。これは左右のキー操作に対応する最初でセットしていこう。

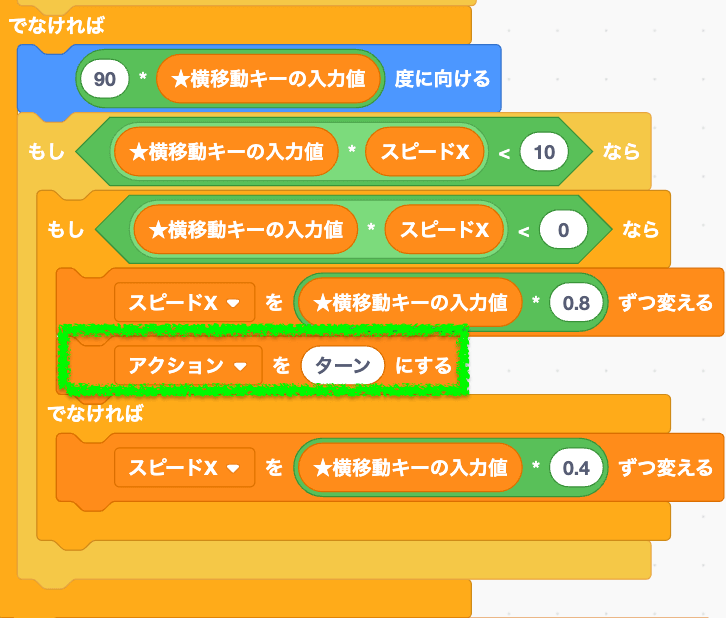
ターン
少し下に下がって、「もし〜でなければ」ブロックの「でなければ」で定義したターンのキュキュッと減速するとこでアクションをセットしよう。

アクションが反映されているかテストする
おお!急ブレーキしてターンしてるっぽいよね!マリオかよっ!マリオだよっ!
パーティクルを生成する
ゲームではパーティクルという用語がよく使われる。これはエフェクトみたいなもの。
たとえば魔法を使ったら炎の柱がブワッと立ち上がって火の粉がハラハラと舞う、みたいな演出があったりするよね。この火の粉をパーティクルと呼んだりしてる。小さい演出効果みたいなものをパーティクルと呼んでる。
小さいのは見た目のことで、効果自体は大きい。めっちゃ雰囲気出る。
試しに僕らのマリオにもパーティクルを実装してみよう。
ターンをしたときに足元に土ケムリが出るようなパーティクルを生成してみたい。
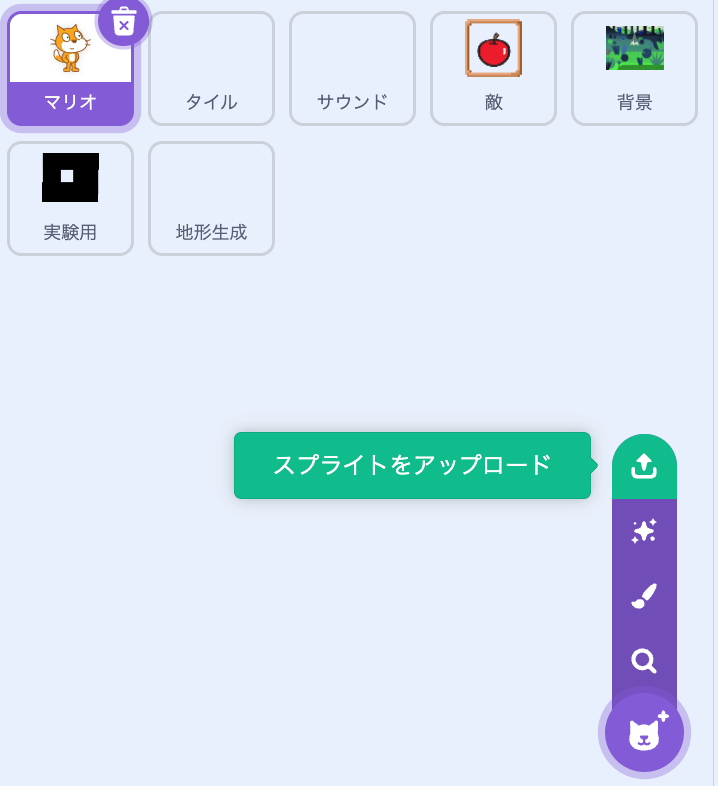
スプライトをアップロードする
まずはコスチュームが入ったこちら↓のスプライトをダウンロードしてほしい。
これをスプライトのところからアップロードしてほしい。

パーティクルというスプライトが追加されたことを確認してね。

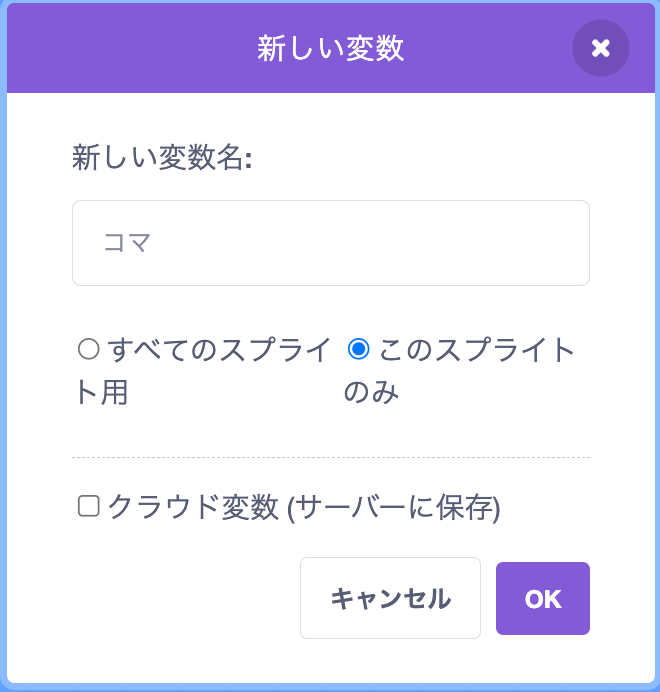
変数「コマ」を作る
ではさっそくパーティクルを実装していこう。手始めに変数「コマ」を作るよ。マリオで作ったのと同じやつだ。でもテンポは(一定だから)いらないよ。

初期値をセットする
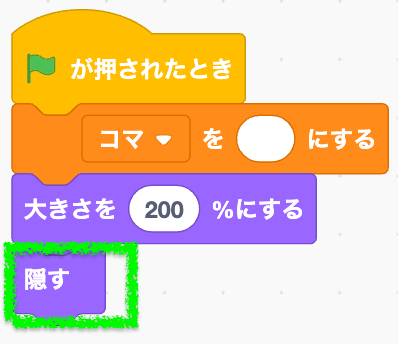
まずはコマを空白で初期化するよ。初期化ついでに緑の旗ブロックも置こうか。

そのあとに大きさを200%にしておこう。

そしてこれはクローンとして使う予定だから、本体は隠してしまおう。

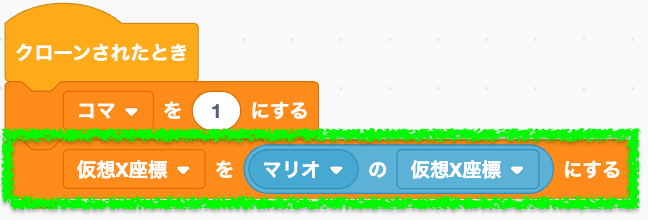
クローンされたとき
クローンされたときの処理を作ろう。とりあえずコマを1にセットすることで本体との明確な差別化を行おう。

仮想座標を作る
マリオの足元に出したいからパーティクルも座標情報を保つ必要がある。これは青いx座標ブロックとy座標ブロックではなくて変数で作るよ。
なぜならパーティクルもマリオと同じようにカメラの影響を受けて移動するからなんだ。


マリオと同じ値をセットする
マリオの足元に出したいから、マリオの座標をいったんコピーすると楽なんだ。
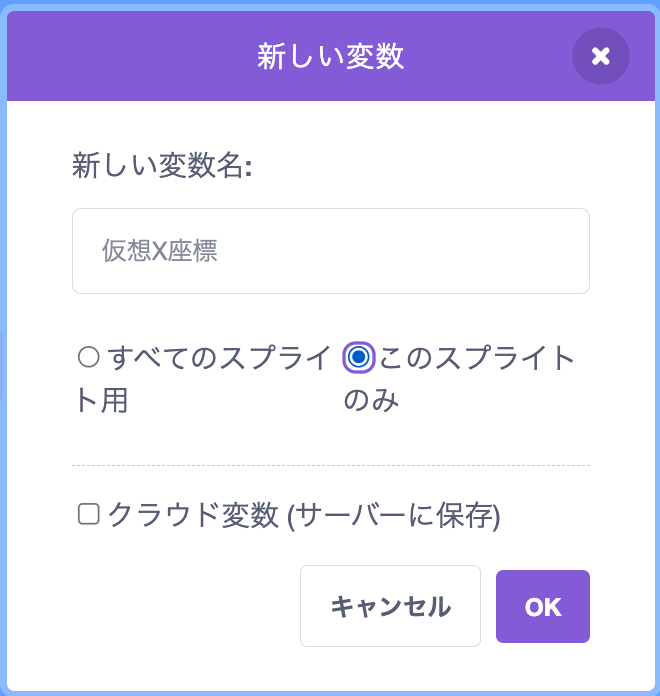
仮想X座標
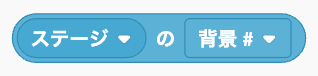
そのためにまずコレ↓をブロックパレットの「調べる」にある一覧から見つけてみて。

ドロップダウンを開いて次のように選択しよう。

これをセットするよ。完成形はこちら↓

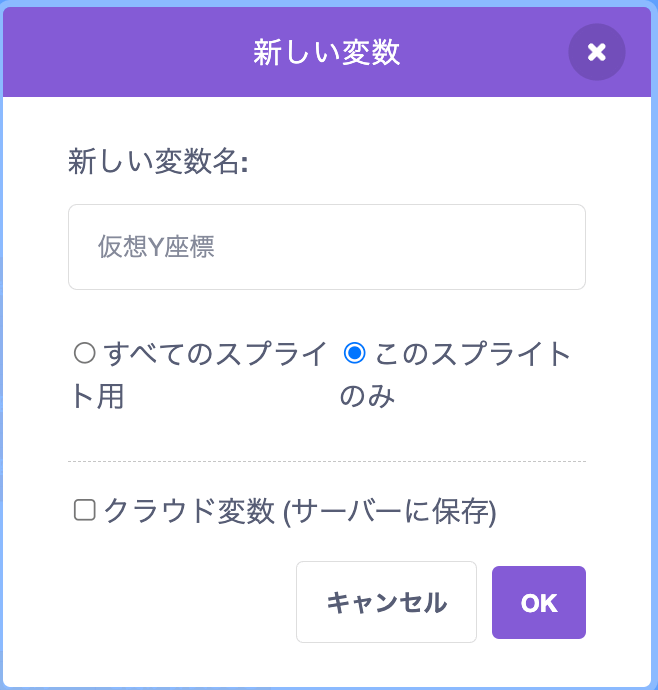
仮想Y座標
Y軸は足元にしたいからマイナス20しておく。

クローンされたときの処理はこれでOK!
メッセージ「タイルを配置します」を受け取ったとき
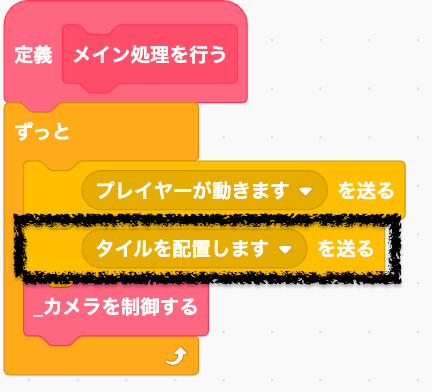
今度はコレを実装していくよ。

このメッセージはゲームのメインループ内で常に呼ばれているから実質は「ずっとループ」と同じような効果を発揮するよ。復習がてら、マリオのこちらね↓

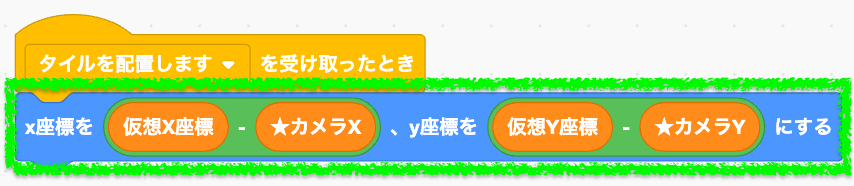
位置を更新する
そしてX座標とY座標をカメラを加味した値にセットする。これはマリオのときにすでにやったね。

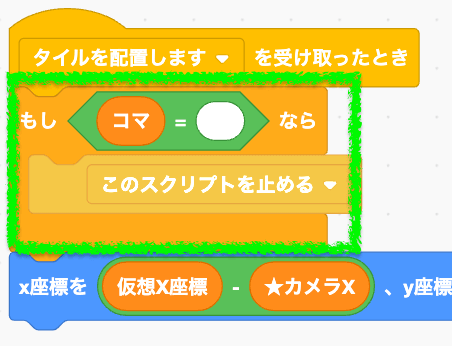
本体なら処理を止める
ただしこの処理はクローンだけ実行すればいいので、本体なら止めるようにしておこう。
本体かクローンかはコマの値を見れば分かるようになってるね。

表示する
これでいったん表示されるようにしてみようか。

マリオからパーティクルのクローンを作る
パーティクルのクローンが生成されるタイミングを決めるのはマリオがターンしたタイミングだから、マリオに決めてもらうのがいいね。
マリオを開こう。

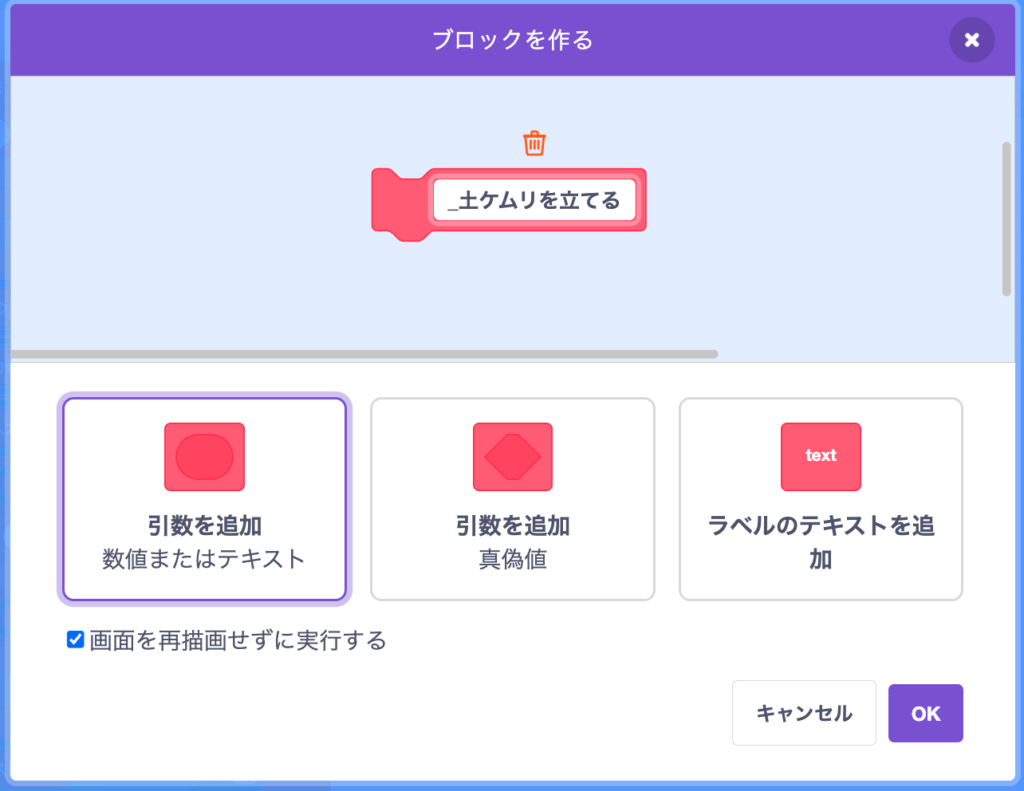
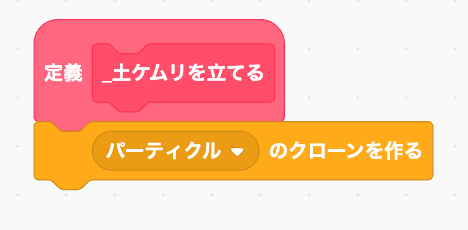
ブロック定義「_土ケムリを立てる」を作る

実行する
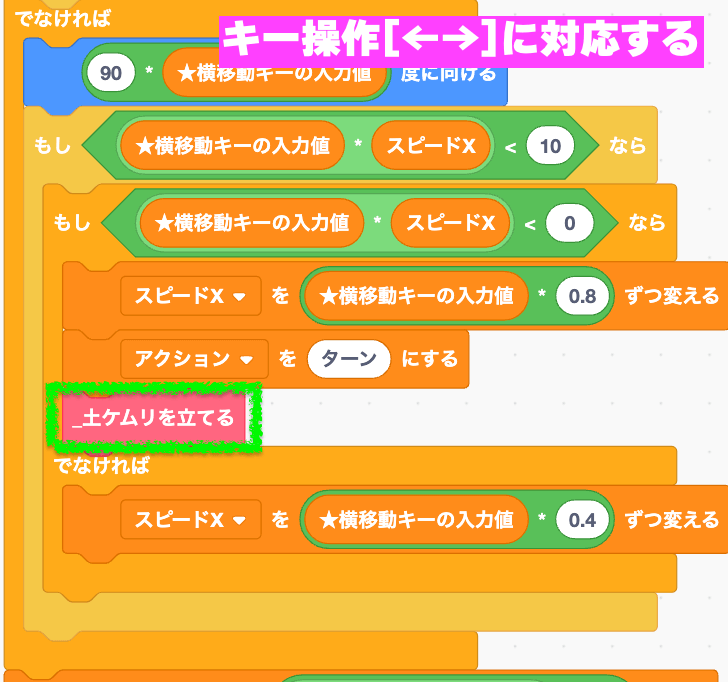
ターンしてるところで実行しよう。

パーティクルのクローンを作る
シンプルに1つブロックを置いておこう。

パーティクルが表示されるかテストする
うん、変w
土ケムリが消えるようにする
改善の余地は大いにある、そんな印象だね。よし、パーティクルのコスチュームをチェックしてみよう。

この2つがあるよね。大小2つのコスチュームになってる。
この2つを切り替えることでもっと土ケムリらしさを出すことができる。やってみよう。
コマを加算する
今はコマを本体とクローンの差別化にしか使ってないので、これをコスチュームの切り替えにも使うようにしたい。
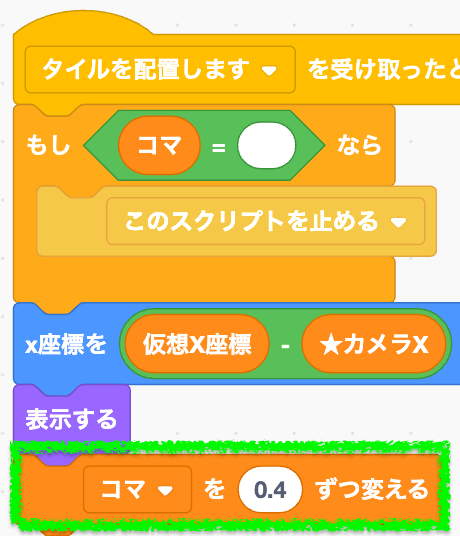
そこで表示した後にコマを0.4ずつ加算していこう。

コスチュームを着替える
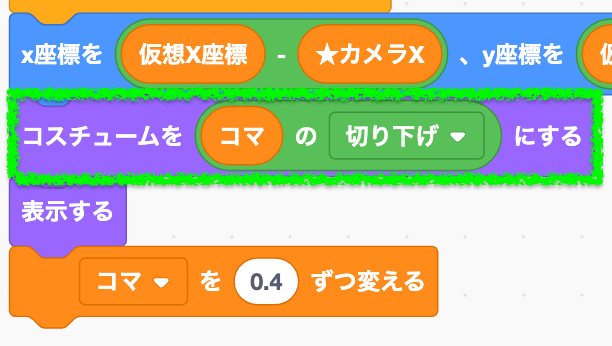
コマの値を切り下げて整数にしてからコスチュームに割り当てよう。

土ケムリを消す
さらに、今はクローンが消えないせいでずっとケムリがモクモクしている。これではおかしいのでしっかりクローンを消すようにしたい。
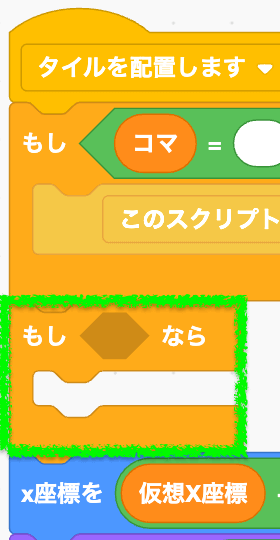
タイミングはここ↓

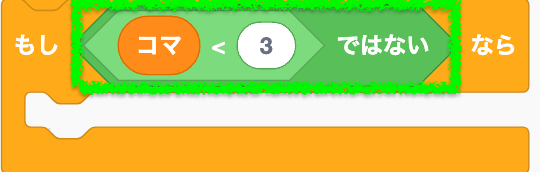
コマが3以上になったら消したいから条件式はこうかな↓

-

そうだね、「コマ > 3」っていう演算でもほとんど一緒だよね。理由があるから書くね。
まず前提としてコスチュームは2つあったよね。スモーク1とスモーク2。
そしてコマの値を切り下げた結果を使ってコスチュームを切り下げてる。つまり、コスチュームを切り替えるために必要な数字は1と2だけなんだ。
でも「コマ > 3」でクローンが消えるようにしてしまうと、一瞬だけコマを切り下げた結果が3になってしまって、コスチュームの3番目(今はないけど)を指定してしまうことになる。
仮に3番目に全然関係ないコスチュームを後日作ったら……これはバグの温床になるよね。
そこでコマの値は2.999...までにしておきたいから「コマ < 3、ではなくなったら」なんていう遠回しな条件を作っているんだよ。
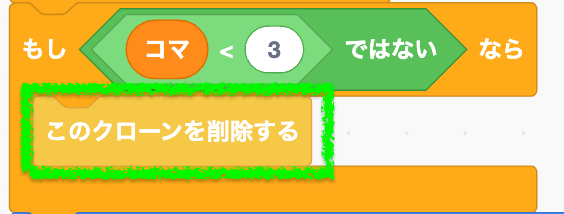
クローンを消す

土ケムリが消えるかテストする
ヒュ〜!いい感じぃ!
土ケムリの量を減らす
さらに改善しよう。今はちょっと量が多い。どんだけ土舞ってんねんってなるからもっと減らそう。
マリオを開いてね。

マリオのコマを利用する
マリオにもコマっていう変数があるよね。これを使っていく。
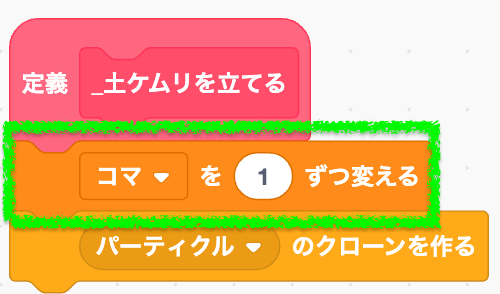
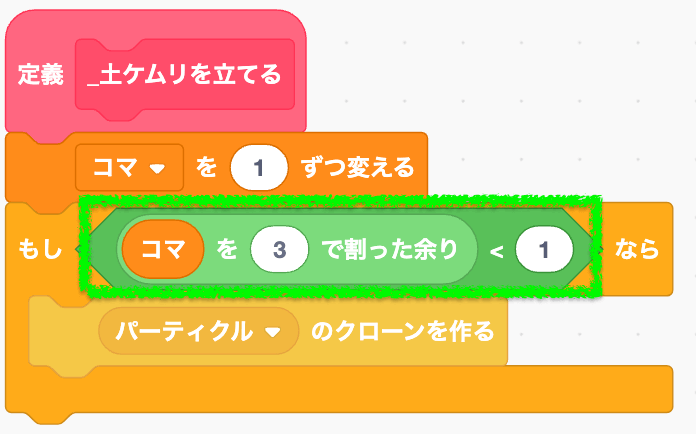
ブロック定義「_土ケムリを立てる」でコマを1ずつ加算しようか。

3回に1回しかパーティクルを生成しない
クローンを作るタイミングをコマを使ってコントロールする。具体的にはクローンを作る量を3分の1に減らす。
とりあえず条件ブロックでクローンを作るブロックを囲おう。

そしてコマを3で割った余りが1より小さいか調べる演算を条件式に当てはめよう。

土ケムリの量が減ったかテストする
ちょうどいいんじゃない!?よしよし!
でもちょっと待って……。なんか空中でも土ケムリが立ってるw濃密な光化学スモッグじゃあるまいしwこわいこわいw
空中では土ケムリが立たないようにする
そもそも空中でターンのコスチュームもいらないので、そこもいっぺんに修正しよう。
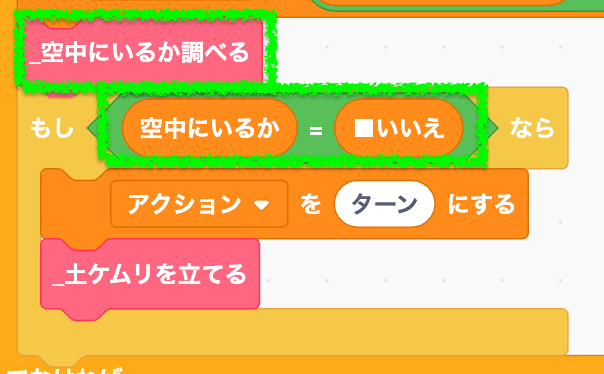
ブロック定義「_キー操作[←→]に対応する」のところにあるターンの実装を条件ブロックで囲おう。

そして空中にいるか調べて、地面にいるなら処理が通るようにしよう。

これで空中ではターン自体が行われなくなったね!よかった。
さぁリファクタリングのお時間です
ネスト恐怖症(笑)のワタクシ、もうコレ以上のネストには精神が耐えられませんw
一区切り付いたこのタイミングでガラッとコードをリファクタリングしちゃいます。
ただ言っておきたいのは、グリフパッチさんのコードがダメだからやるわけではないよ。グリフパッチさんはやろうと思えばどこまでも美しいコーディングが出来る人だよ。でも動画の尺を意識しつつ専門性・複雑性をできるだけ抑えたコードを保って難易度の高いことを実装してくれているというスーパープレイであることは伝えておきたい。

このリファクタリングで動画とはコーディングの構造がガラリと変わります!動画に準拠したい方はご注意ください〜。
すごくダイナミックに変更していくから、壊れないように要注意が必要な作業だよ。心配ならプロジェクトを別途保存してから取り組もう。
ブロック定義「_キー操作[←→]に対応する」を改修する
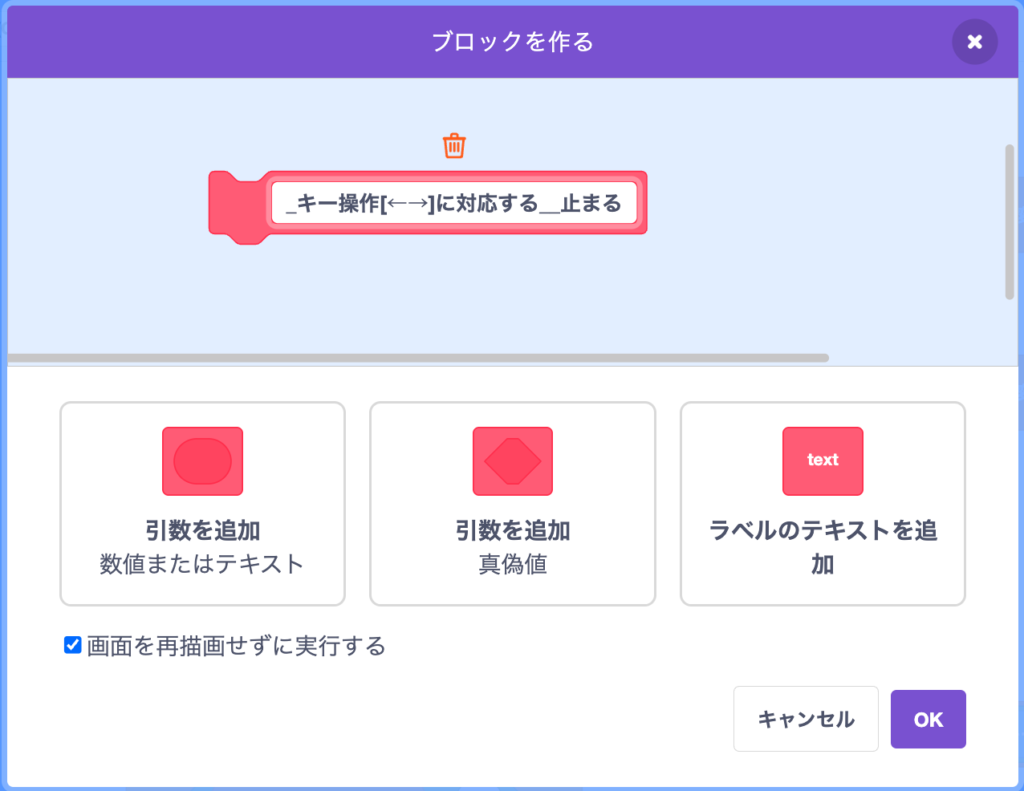
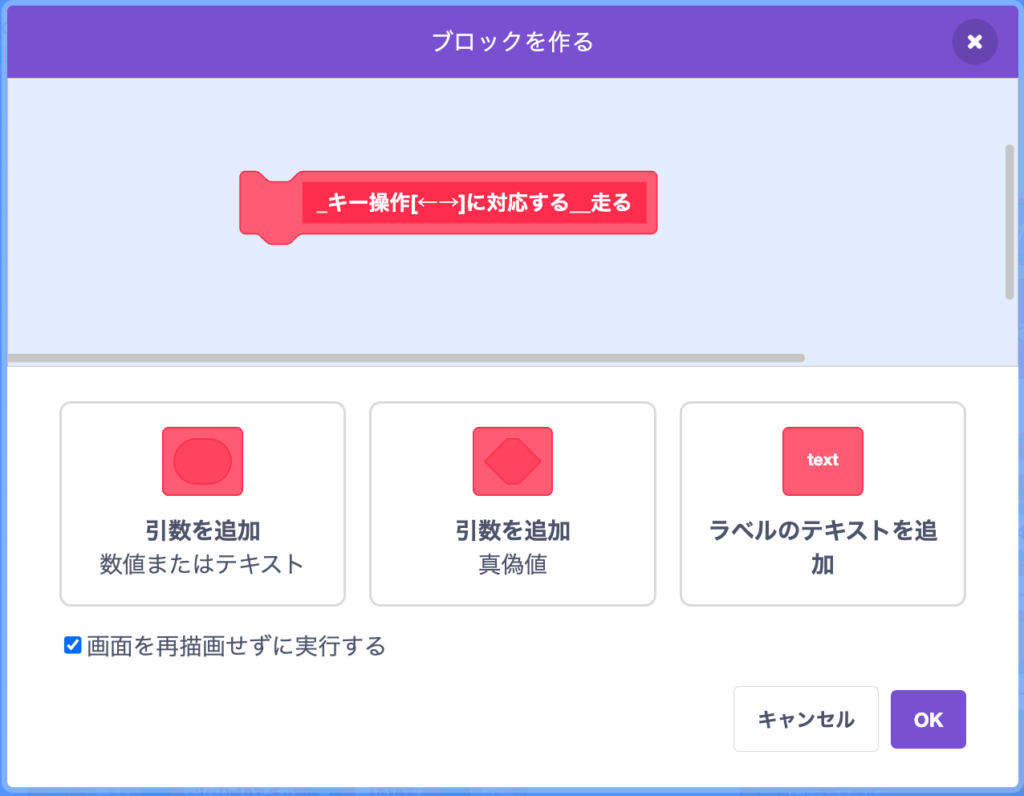
新たにブロック定義「_キー操作[←→]に対応する__止まる」「_キー操作[←→]に対応する__走る」を作るよ。
ちょっと長い名前だけど「_キー操作[←→]に対応する」を分けるためだけに作るブロック定義なのでこうします!
止まる
アンダーバーを2つ繋げてから「止まる」という処理の内容を端的に表す動詞をくっつけてる。

ブロックを移動する
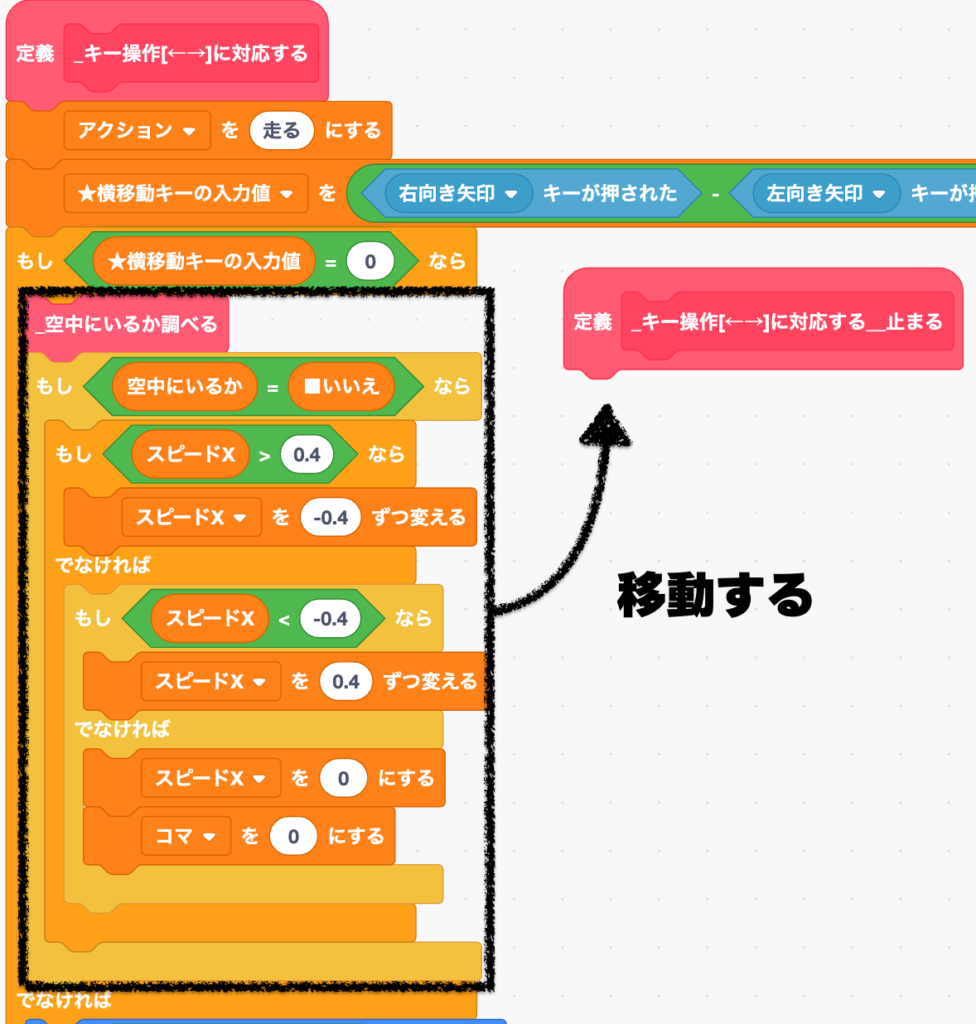
止まる部分だけを移動しよう。

走る
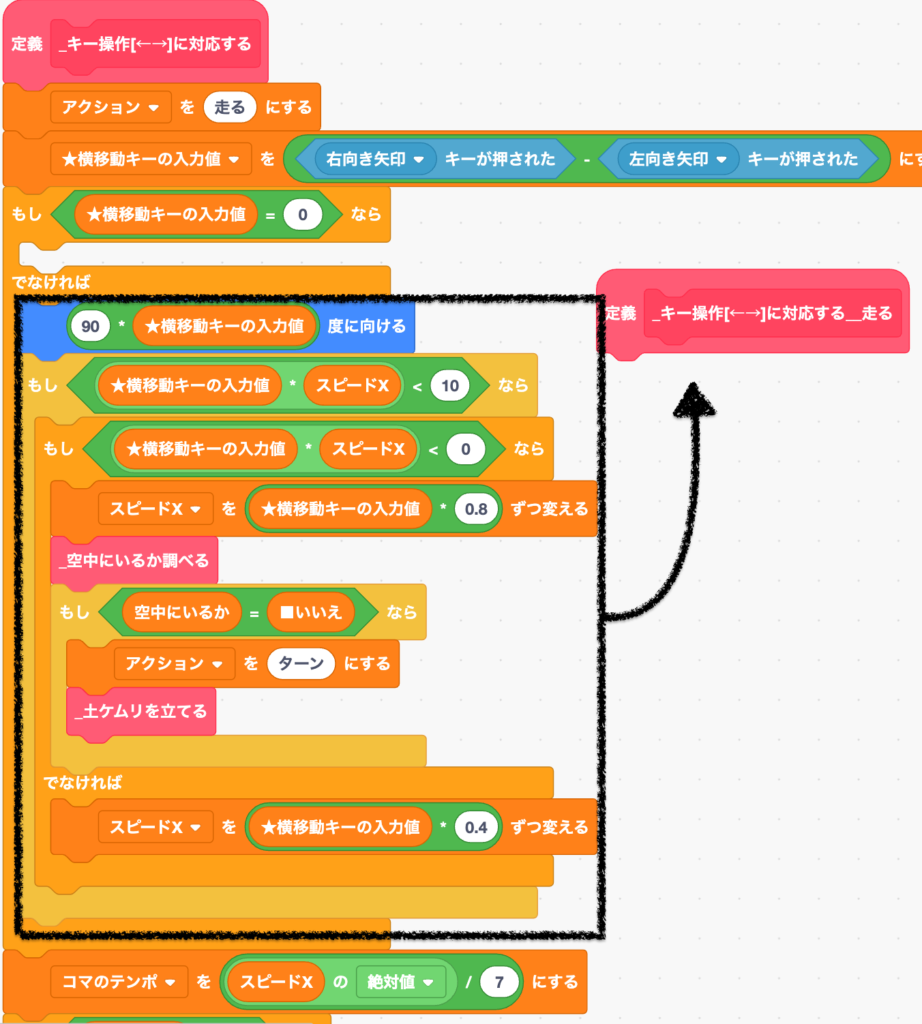
走る処理についても移動するよ。

ブロックを移動する

変更後
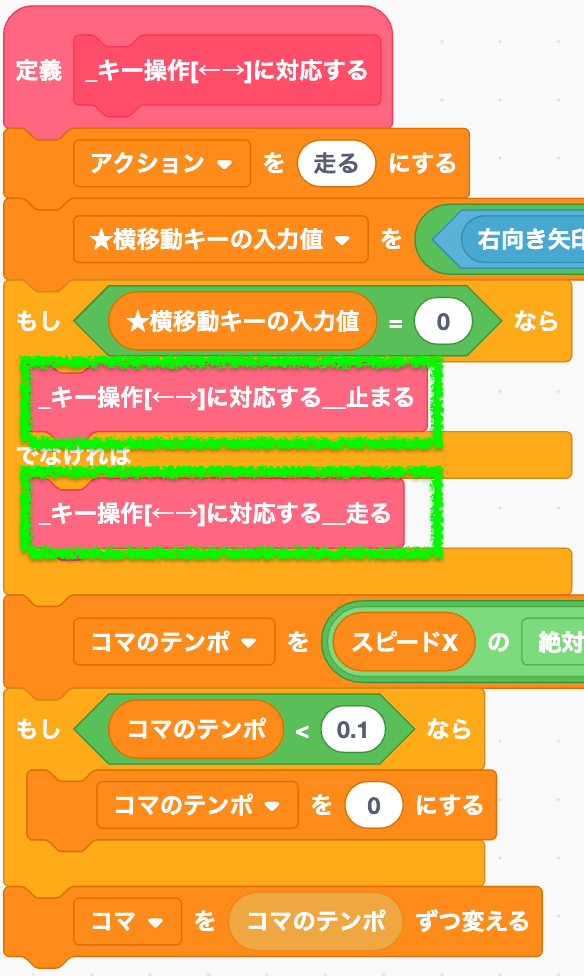
この2つのブロック定義を跡地から呼び出すようにしよう。

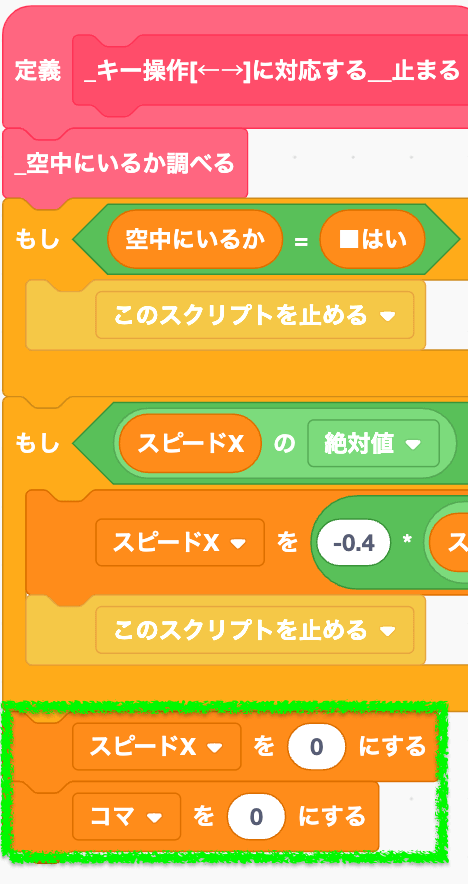
ブロック定義「_キー操作[←→]に対応する__止まる」を整える
移動しただけではなくて処理の構造自体も変えるよ。処理の結果は変わらないように単純化していく。
変更①
変更前

変更後

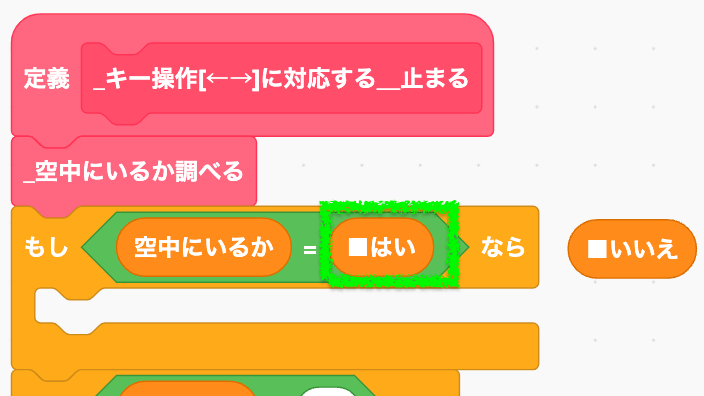
変更②
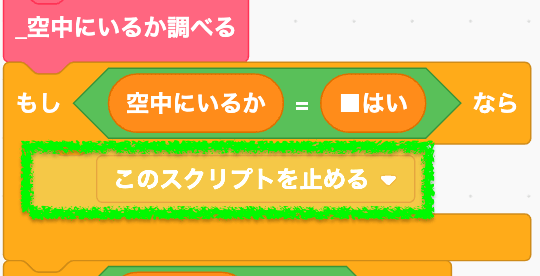
空中にいるか調べるところを「いいえ」から「はい」に変えよう。

空中にいる場合は処理を止めてしまうよ。

変更③
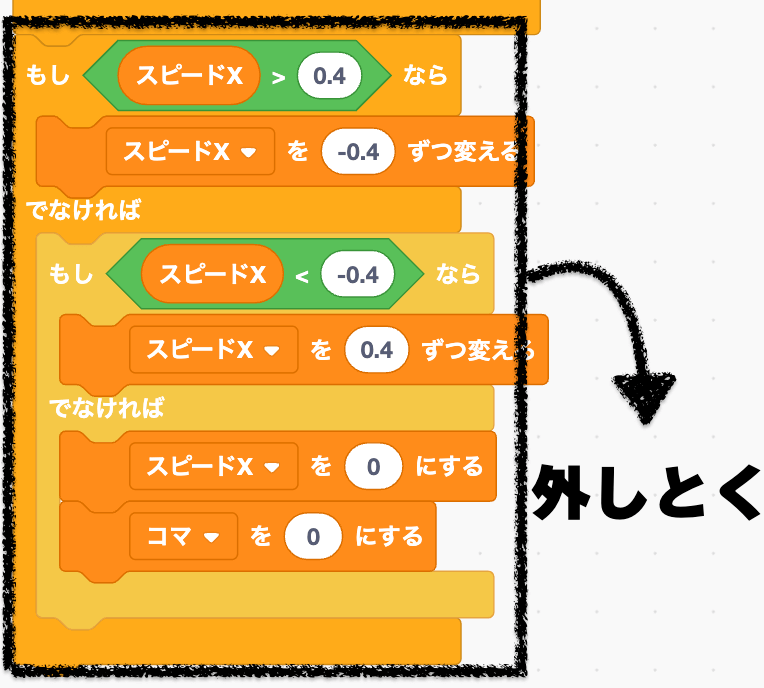
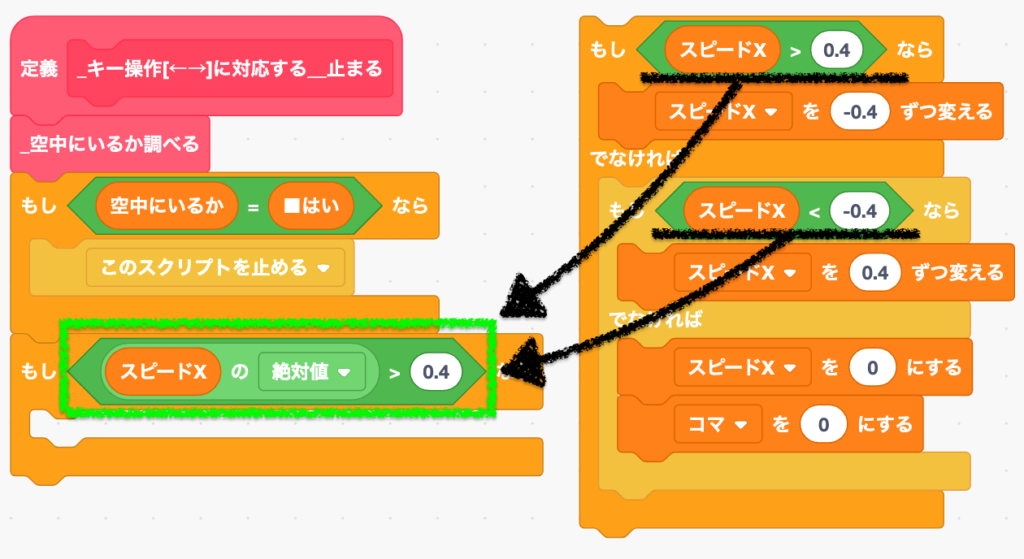
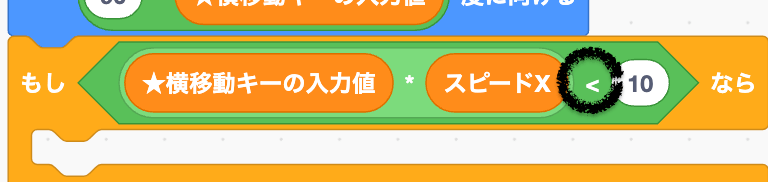
スピードXの判定も変更するよ。
変更前

変更後
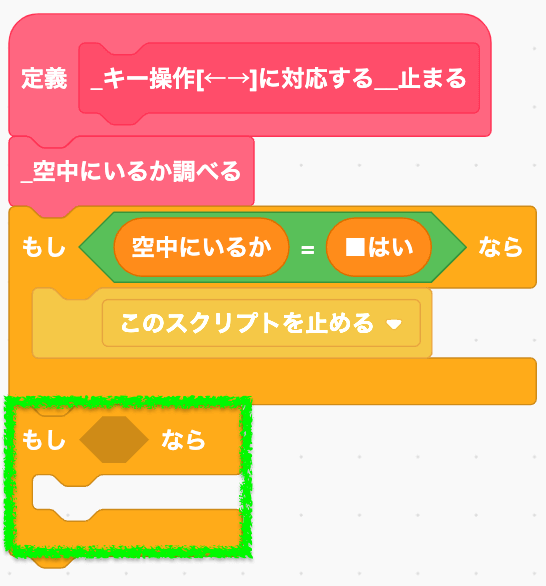
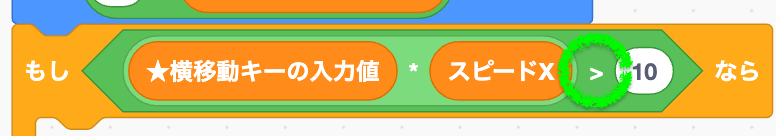
あらためて「もしブロック」を置こう。

条件式をまとめる
スピードXの絶対値を使って、プラスもマイナスもいっぺんに判定できるように変えていく。

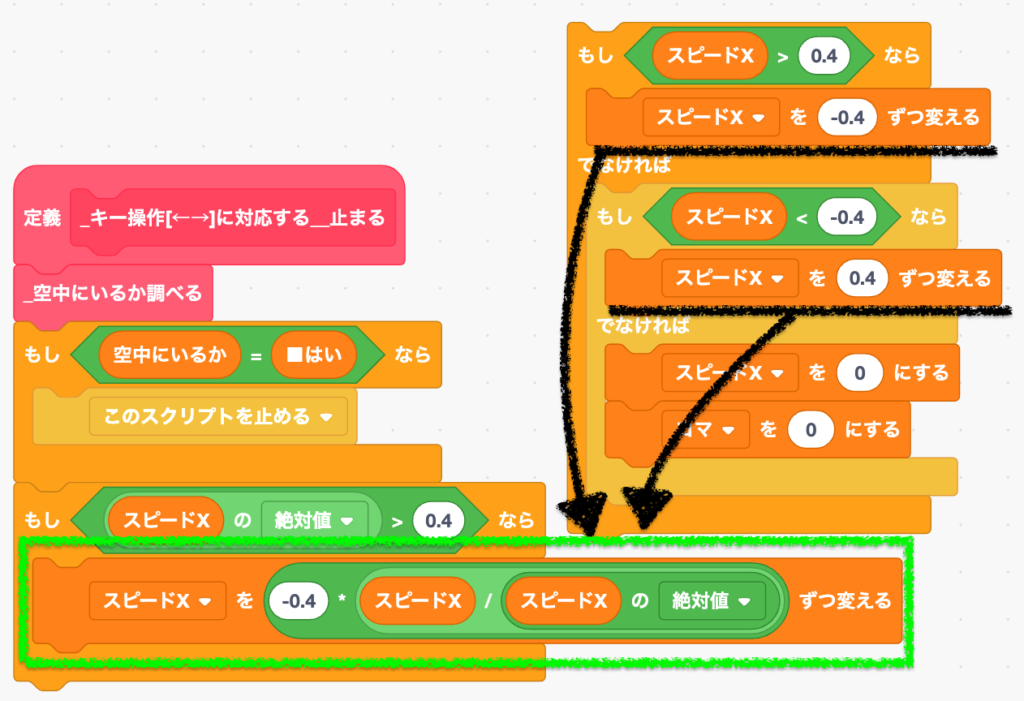
修正処理もまとめる
値の修正もこの中で一箇所にまとめることができるよ。
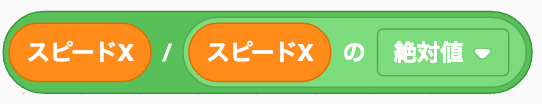
要になるのはこの演算↓

これでスピードXがプラスなら1、スピードXがマイナスならマイナス1が作れるね。
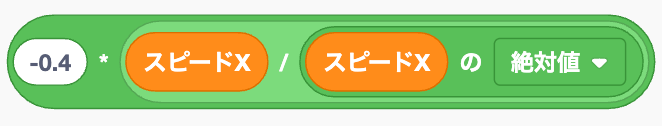
これをマイナス0.4に掛けてあげる。

これで逆向きの0.4を作ることが出来るから、スピードXに加えてみよう。
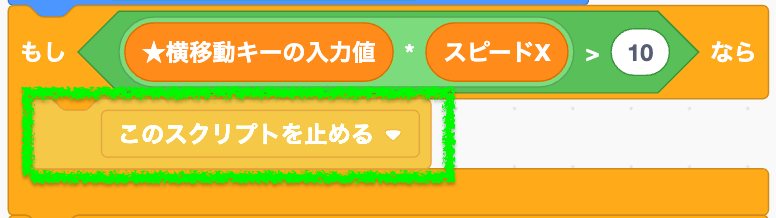
完成形はこちら↓

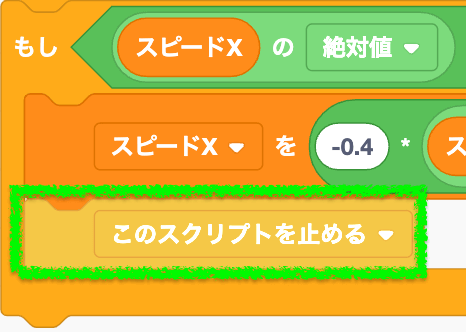
そして処理をココで止めるようにしておく。

変更④
スピードXをゼロにする処理を最後に追加しよう。コマもとりあえずココで。

OK!ネストが1階層だけになった……2階層まではなんとも思わないから個人的には満足。まぁ3階層くらいでもよくあるけど、4階層は深い方に感じる。
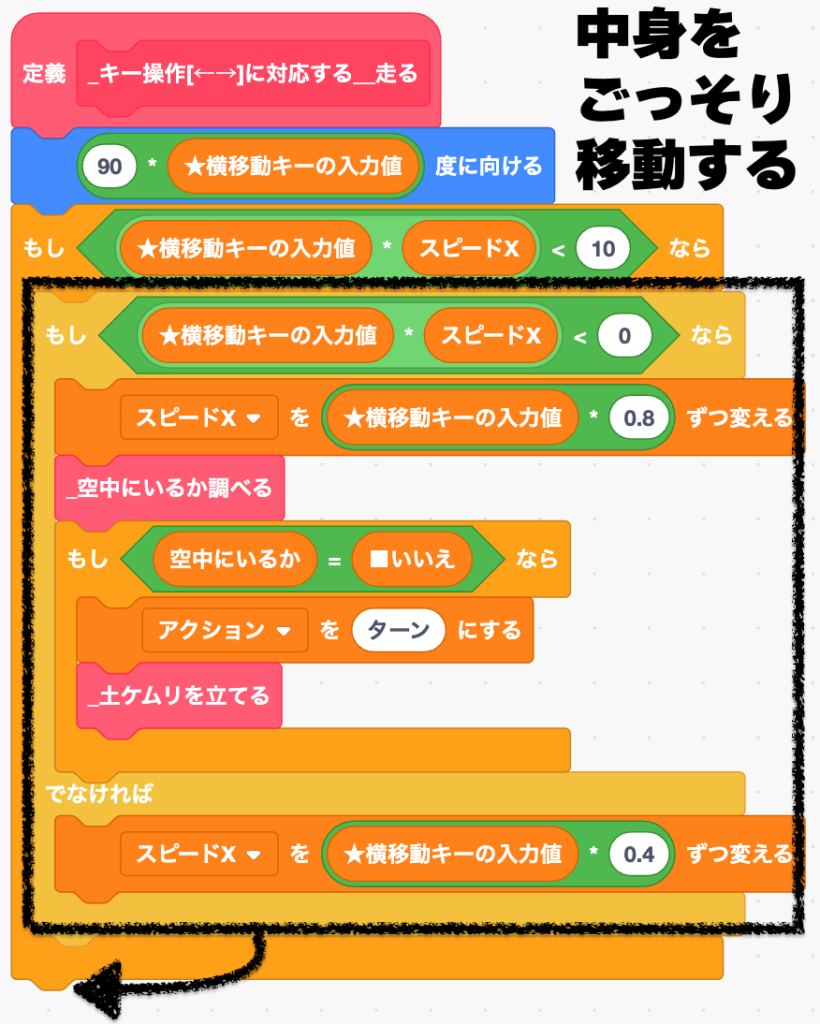
ブロック定義「_キー操作[←→]に対応する__走る」を整える
こちらも整えていこう。
大枠の条件ブロックの条件式を反転して、当てはまるならスクリプトを止めるようにするよ。
中身を移動する
まずは中身を移動しよう。
変更前

変更後

条件式を反転する
変更前

変更後

ここで処理を止めるようにするよ。

走るはこれでOK!
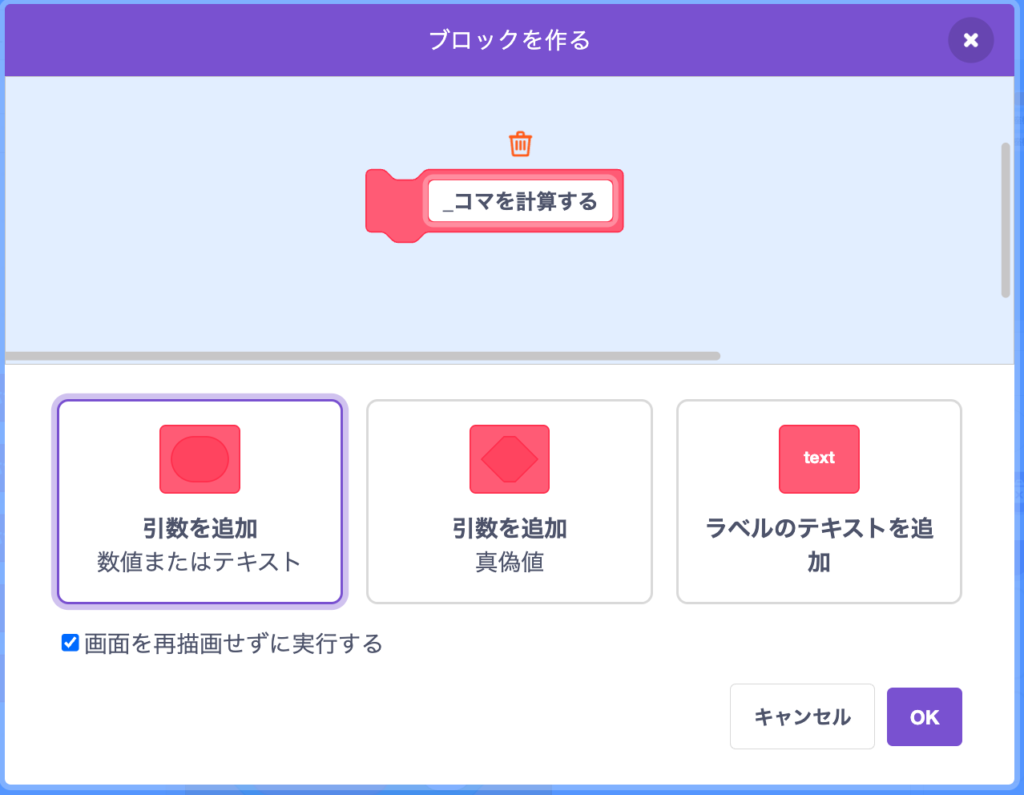
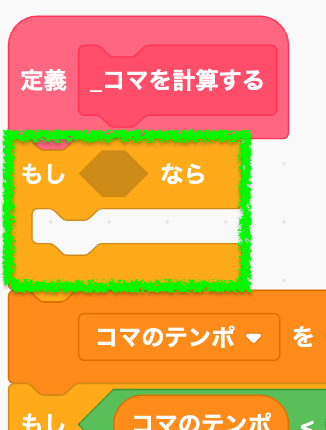
ブロック定義「_コマを計算する」を作る
ブロック定義「_キー操作[←→]に対応する」の最後らへんにコマに関する計算処理がまとまっているよね。
これもまとめておきたい。

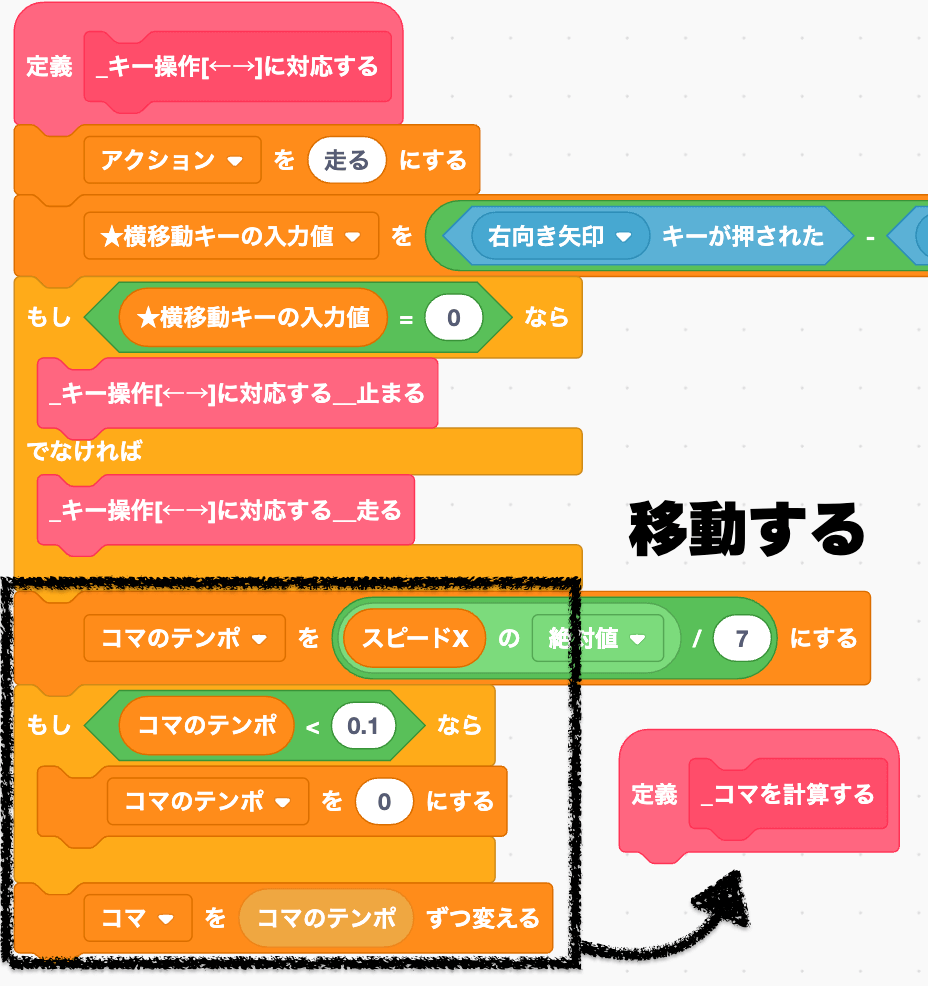
ブロックを移動する
変更前

変更後

移動元にはブロック定義を実行するブロックを置いておこう。
停止中はコマをゼロにする処理を追加する
別の場所で行っているコマをゼロに戻す処理をこのブロック定義で管理するようにするよ。
まずはココ↓に条件ブロックを置こう。

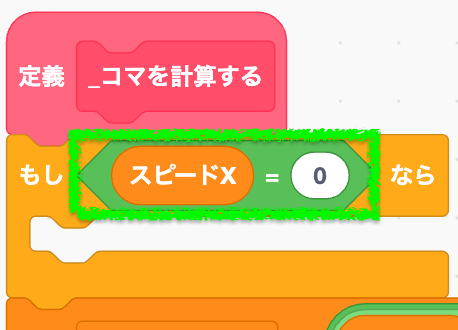
条件式ではスピードXが0か調べよう。

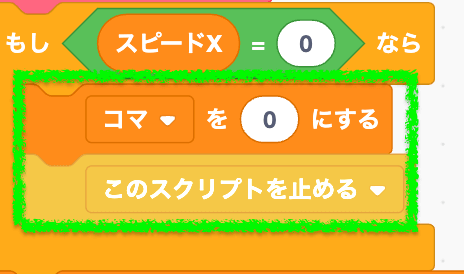
そしてこの中でコマをゼロに戻してスクリプトを終了させよう。

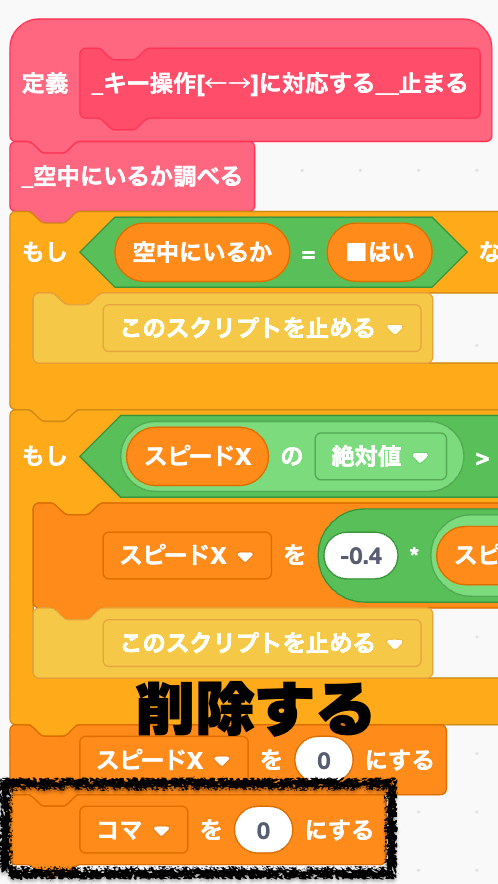
ブロック定義「キー操作[←→]に対応する_止まる」を修正する
この処理が元々行われていた場所からはブロックを削除しておこう。

これでコマの値をブロック定義「_コマを計算する」で一元管理できた!
壊れてないか最終テストする
びゅーてぃふる。動きはそのまま、コードはスッキリ。満足だ。
ステージエディターを作る
マリオの基本的な動きはほぼカンペキに再現できた。マリオがスクラッチキャットという以外は何も変わらないレベルの再現率ではないだろうか。
ここまでマニアックにマリオを再現したチュートリアルは珍しいので、キミがこんなに読んでくれて本当に嬉しく思ってる。ありがとう!
このあとはステージを色々と改造していく手法について取り扱っていく予定だよ。

このチュートリアルではみんなが作った作品をスタジオに掲載していこうと思ってるので、もし自分のアレンジを見てほしい!という人がいたらスタジオのコメントで作品URLを教えてね。
あと挑戦したけど上手くいかなくて、自分ではもう無理・挫折寸前、みたいな人もコメントで状況を教えてくれたら、時間が割けるときにチェックしてみるよ。
- ① マップチップ(タイル)をグリッド状に並べる
- ② タイルをスクロールさせる
- ③ リストでグリッドを管理する
- ④ ステージを洗練させる
- ⑤ 衝突処理を作る
- ⑥ マリオを動かす!
- ⑦ キー長押しでハイジャンプ
- ⑧ 走るアニメーションをヌルヌル動かす
- ⑨ キュキュッとターンで土ケムリぶわぁ! (いまここ)
- ⑩ もはやマリオメーカー!自由自在にステージを改造する仕組み
- ⑪ 落ちる挙動を作ろう & 品質向上
- ⑫ ステージコードをエンコードする(セーブ)
- ⑬ ステージコードをデコードする(ロード)
- ⑭ コインをゲットしてがっぽり♪

アスクラッチで質問する
スクラッチャーからのコメント