スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。

タイルを使って本格的なマリオを作りたい人はグリフパッチ流スクラッチ開発のこちらがオススメです。
マリオのゲームっぽい横スクロールの仕掛けを作る
今回はマリオのゲームみたいに、プレイヤーに合わせてシーンを横スクロールさせていく予定です。
そのため、たんにプレイヤーを横に歩かせたりX座標を変化させるだけではシーンをずらすことが出来ません。
横スクロールを実現する方法はいくつもあります。今回の方法はその1つです。他にも方法を見つけたら、それもまた1つの正解です。あくまで一例として参考にしてください。
「スクラッチでマリオ」シリーズの最終ゴールをチェック
最後までレッスンを進めるとこのようなマリオゲームの土台となるプロジェクトが完成する予定です。
レッスン#01「横スクロール」のゴールの確認
そして今回の「#01 横スクロールを制覇せよ」では次の動画で確認できるところまで実装を進めます。カメラを使った横スクロールの土台になるので重要です。
これがこのレッスンで作る横スクロールのゴールです。まずはここが土台です!これができれば、あとはどんどんマリオっぽい機能を追加できます。

なんならこのレッスンだけでもマリオの土台にはなります。あとはひたすら自由にクリエイティブにマリオを作ってもOKだと思います。
スクラッチプロジェクトの新規作成する
プロジェクトを新規作成してください。名前はマリオプロジェクトにしておきます。
とりあえずスクラッチキャットはそのまま使うことにしましょう。スプライトの名前はプレイヤーとしておきます。

スプライトの追加
ステージのスプライトを追加します。
コスチュームは適当な大きさの長方形で構いません。あとで横スクロールしていることが分かりやすいように、できるだけ派手な色にしておきましょう。縦線や数字などを横方向に書いておいても分かりやすいでしょう。
横幅の計算方法
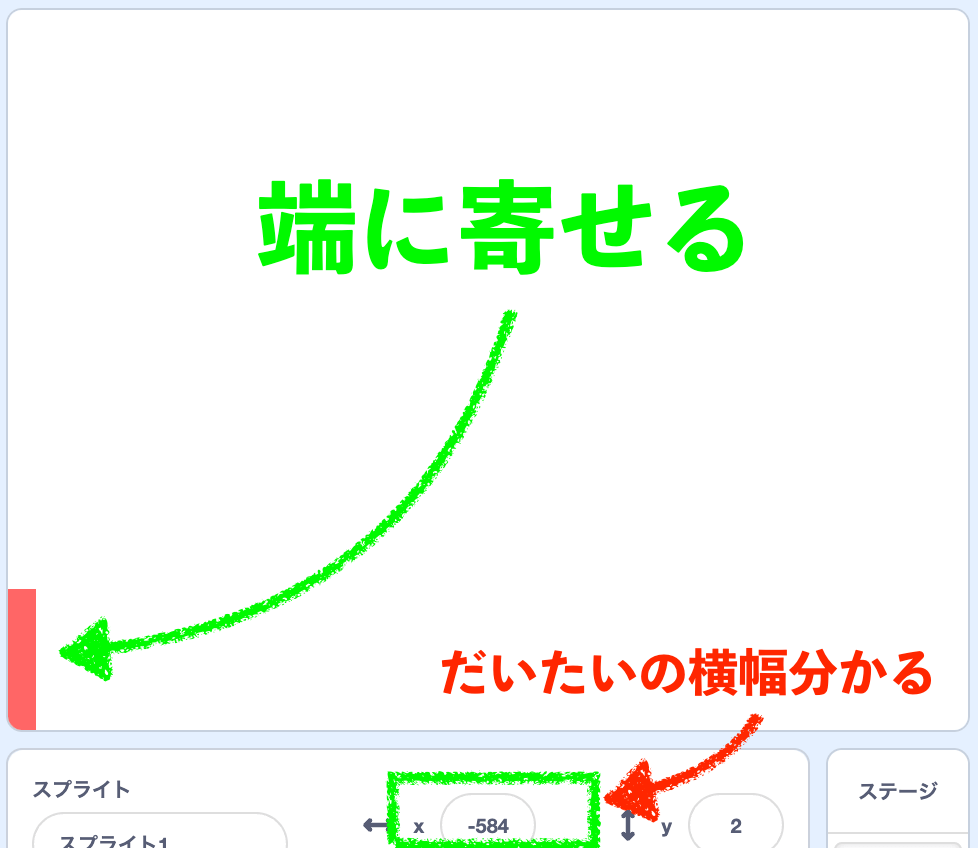
自分が作った図の横幅がどのくらいか知る方法が分からない場合は、次の方法でザックリ算出できます。
図をできるだけ画面の端に寄せてみてください。

そうするとXのところが変わります。これは左に寄せたからマイナスですが、この絶対値がだいたいの横幅です。実際は584にプラス13から18くらいした値になります。画面は左から右までが480なので、480から600くらいのサイズ感で作れるといいかなと思います。

今回は540で作りました。
横幅の出し方が載ってないとご指摘をくれたpolandball-gamesさん、ありがとうございました!
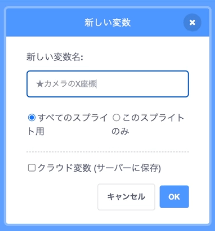
変数「★カメラのX座標を作る」
そして「すべてのスプライト用」の変数「★カメラのX座標」を作ります。
今回は、「すべてのスプライト用」の変数には接頭語として★をつけます。

変数を初期化する
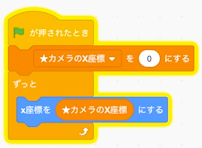
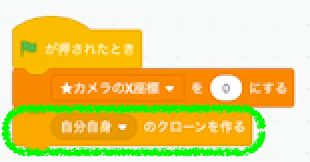
★カメラのX座標は旗を押すと0に初期化されるようにしておきます。ステージのスプライトにブロックを追加すればOKです。

横スクロールの基本的な動きを作る
プレイヤーにブロックを追加して、右を押したら★カメラのX座標を−10するようにします。


プレイヤーを右に歩かせるなら、右はプラス10ですが、今回はステージを左にずらすことで「まるでプレイヤーが右に動いているかのように」見せたいため、右キーを押したら−10しています。
ステージのスプライトを変数「★カメラのX座標」に合わせて動かす
そして、ステージのスプライトでは旗を押したら「ずっと」ループを回して、そこでX座標に★カメラのX座標を割り当てます。

これが基本的な動きです。
あとはこれを応用していきます。
ゆっくり理解を深めたい方はこのまま読み進めてください。
結果だけ知りたい方は少し飛ばして「ステージのクローンを作る」から読んでください。
ステージ2のスプライトを追加する
横スクロールをより深く理解するために、1つスプライトを追加します。ステージのスプライトを右クリックして複製します。
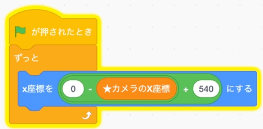
ループ内のブロックを少し変えます。X座標に★カメラのX座標にシーンの横幅をプラスします。

こうしてからまた右を押してみてください。横スクロールが実現できましたか?
もし思ったとおりに動かなかったら、★カメラのX座標が0に初期化されているか確認しましょう。
この方法でどんどんシーンのスプライトを追加して、追加した分だけX座標に★カメラのX座標+シーンの横幅*○していきます。○をどんどん増やせば、横にシーンが伸びていきます。
しかし、これだとあまりにもスプライトの数が増えてしまって、管理しづらいですね。

管理しづらいこと自体は悪いことではありません。しかし、管理しづらいと「これを作りたい!」という何かを実現するまでに必要以上に時間がかかります。時間がかかると、「作りたい!」という熱が冷めてしまうことがあります。だから管理しやすいコーディングを心がけることは、クリエイティブな力を伸ばす際に重要です。一番重要、ではないですが、管理しやすいに越したことはありません。

一番重要なのはがむしゃらでもいいから「作ること」です。だから「管理しやすさなんて関係ない!」とスプライトをシーンの数だけ追加しまくる方法もOK。楽に行きましょう。
クローンを使う作戦に切り替えるので、いったんステージ2のスプライトは消しておきましょう。
ステージのクローンを作成する
ステージのスプライトに、ブロックを追加していく前にコスチュームを追加します。
その後にクローンを作ってステージを管理していきます。
コスチュームを追加する
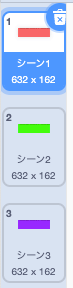
コスチュームを2つ複製してください。コスチュームの名前はシーン1とシーン2とシーン3にしておきます。

クローンの処理を用意する
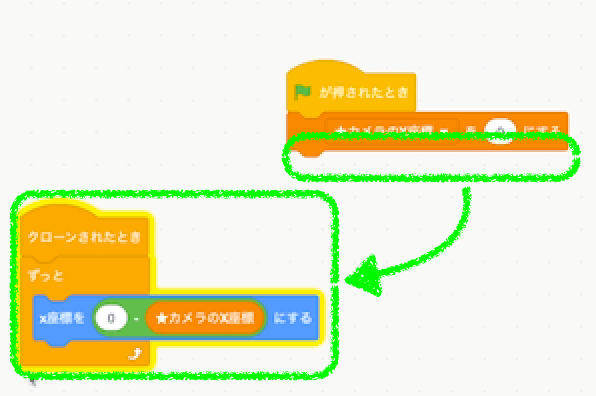
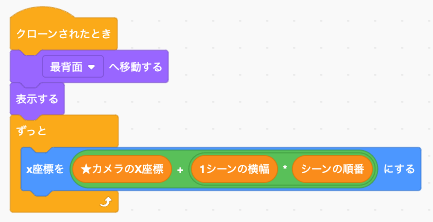
「クローンされたとき」ブロックを追加して、そこに「旗が押されたとき」についていた「ずっと」ブロックを移動します。

自分自身のクローンを作る
旗を押されたときに自分自身のクローンを作るように書きます。


クローンを作るというのは「自スプライトの分身を作る」みたいなものです!
シーンの横幅も加算する
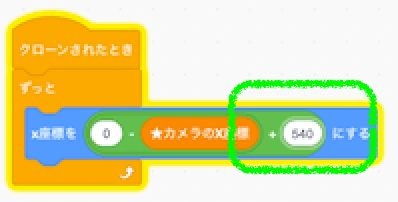
クローンされたときの処理で、X座標に★カメラのX座標だけではなく、シーンの横幅もプラスします。

シーンの数が増えれば増えるほど横にずらす
シーン1とシーン2を同じX座標にしても意味がないので、1シーンずつズラしたいと思います。ズラす値はシーンの横幅の分だけズラしたいです。
シーンの横幅が仮に540だとしましょう。(540じゃなくてもOK)
1シーン目はズラす必要ないですよね。なので★カメラのX座標に何もプラス必要はないので「★カメラのX座標+540*0」をX座標に入れます。ゼロを掛けているので、実際は「★カメラのX座標 + 0」ですね。これで1シーン目はズレなくなります。
シーン2であれば、「★カメラのX座標+540*1」をX座標に入れます。540座標だけシーン1よりも右側(プラス側)にずれているので、横スクロールしたときに2番目に現れるシーンとなります。シーン3であれば「★カメラのX座標+540*2」として更に右側にずらしておきます。
これが今回の横スクロールを実現する仕掛けです。1シーンずつズラして配置することで、まるで横スクロールしているかのような錯覚を起こすのです。

ちなみにX座標を540ずらして置いても、画面上は240辺りに描画されてしまいますが、これも後ほど対処します。
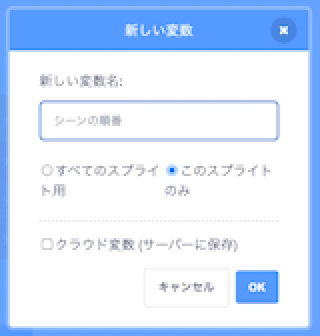
変数「シーンの順番」を作る
シーンの順番ごとに1ずつ掛ける数字を増やしたいので、「シーンの順番」を作ります。

初期化する
また、シーンの順番は「旗がおされたとき」にゼロになるように初期化しておきましょう。これを忘れると旗を押す度にシーンがずれてしまいます。

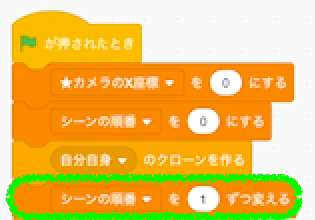
変数「シーンの順番」を1ずつ変える
クローンを作る度に変数「シーンの順番」を1ずつ変えていきます。

こうすることで、各クローンが持つ変数「シーンの順番」の値は1ずつ違っていくことになります。
シーン1の変数「シーンの順番」はゼロです。
シーン2の変数「シーンの順番」は1です。
コスチュームを変更する
さらにコスチュームもクローンごとに変えます。

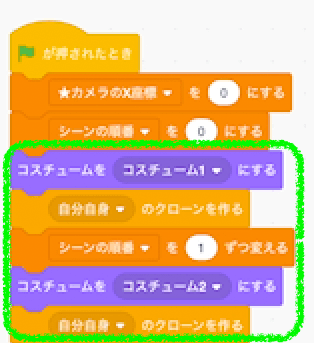
理解のために繰り返し書いてみる
いかにも冗長ですが、理解のためにこの調子で次のクローンの部分も書くと下図のようになります。

コスチュームの数だけこのように繰り返し書けばOKですが、もっとスマートにします。
ループを作る
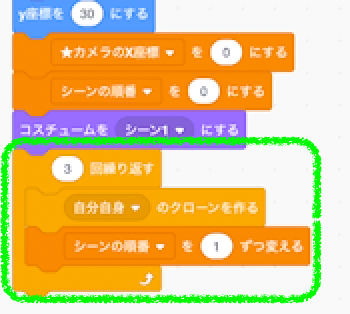
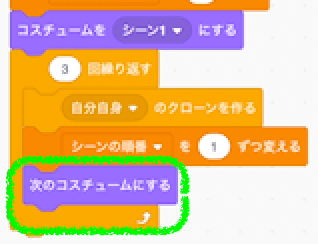
「旗がおされたとき」ブロックに新しく「○回繰り返す」ブロックを追加して、○には3を指定してください。これはコスチューム(シーン)の数です。

ちなみにプログラミングでは「ずっと」や「○まで繰り返す」のように、何度も処理を繰り返すものを「ループ」と呼びます。
そして中に「自分自身のクローンを作る」ブロックを置きます。

これでクローン(分身)が3つできることになります。

3回繰り返すというループの「3」を直接書いているのが嫌だ、と思いますか?これももう少し先のレッスンで解決していきます。今後ステージが「レベル1はシーン3個だけど、レベル2はシーン5個」といったように複雑になることが決まった段階で修正していきます。まだもう少し先です。
コスチュームを変える
ループの最後で、「次のコスチュームにする」ブロックを置いておきましょう。こうすることでシーン1の次はシーン2の、シーン2の次はシーン3のコスチュームが割り当てられます。
このとき、コスチュームの順番が自分が意図したとおりに並んでいることを確認しましょう。(つまりコスチュームのページで、シーン1の下にシーン2があるか、シーン2の下にシーン3があるか確認する)


「次のコスチュームにする」ではなく、演算ブロックの「りんごとバナナ」ブロックを使って、コスチューム名を特定する方法でもOKです。この方法ならコスチュームの並び順は気にしなくても想定通りの順番になるでしょう。
どちらでも自分が楽だと思う方で構いません。どちらでもいいなら、ここは解説の通り「次のコスチュームにする」ブロックにしておきましょう。
コスチュームを初期化する
すでにコードが書いてありますが、毎回必ず「シーン1」から始まってほしいので、3回繰り返すブロックの前に「コスチュームをシーン1にする」ブロックを追加してあるか、確認しておいてください。
プログラムの動作確認をする
ここまでうまくいったか、右キーを押して確かめてみましょう。この段階で動きがおかしいなら、どこがおかしかったかチェックしてください。
おもに「変数の初期化を行っているか」「X座標に入れる式は正しいか」「ステージスプライトのコスチュームの順番は正しいか」などを確認しましょう。
本体を隠し、クローンのみを表示する
パッと見だと上手くいっているように見えますが、マウスを使ってシーンを少しずらしてみてください。3つしかクローンしてないはずが、4つのシーンがあるはずです。
この余分な1シーンの正体はもともとのスプライト本体です。
ここでは本体は使いませんので、「旗がおされたとき」の最初に「隠す」ブロックを配置しておきましょう。
また、念の為「y座標を○にする」ブロックも配置して、シーンをマウスでずらしてしまっても旗を押せば戻るようにしておきましょう。


ここではY座標を0に指定してありますが、自分の都合がいい位置で構いません。※このあと30に直しました。
クローンされたときに「表示する」ブロックも追加しておけばOKです。

奥の順番を変える
スクラッチでは横(X)と縦(Y)以外にも奥という概念があります。これは「重なっている順番」のことです。デフォルトではシーン1はシーン2の下にあるので、次のシーンが画面右端にチラッと見えていて少しかっこ悪いですね。
これを改善するには、重なる順番を変えればOKです。
クローンされたときに「最背面へ移動する」ブロックを置いておきましょう。これでシーン1の次にクローンされるシーン2が下に重なります。シーン3はさらに下に重なります。

ここまでできましたか?
すばらしい!まだまだ実装することはありますが、これが横スクロールの基本的な仕掛けです。あとはプレイヤーに歩くアニメーションを付けたりジャンプさせたりすれば、ますますプロっぽい動きになりますよ。今からシェアするのが楽しみですね。
ゲームをより面白くするプレイヤー動作を作り込む
プレイヤーのアニメーションなどは「まぁなくても動く、うん」というプラスアルファなものですが、なめらかに動くとそれだけで「おお!完成度高い!」と感動してもらえる点でもあります。
一方、こだわればこだわるだけ泥沼のようなチューニング作業に陥る罠もあります。ある一定のクオリティまで作り込んだら「とりあえずOK」と納得して、もっとクリエイティブな機能の実現に時間を使うのが、私のオススメです。
とはいえ今回は練習なので、一般的な「とりあえずOK」よりも少しだけ高水準のアニメーション作りを目指します。
まずはさきほど「やっつけ仕事」で作っておいた右キーを押したら変数を加算する処理を改善します。
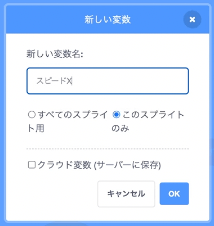
変数「スピードX」を作る
スピードXという変数を作ります。これは「このスプライトのみ」の変数です。

この変数は後ほど使い方を変えます。理解のために少し遠回りします。
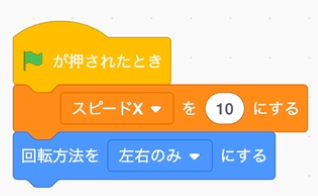
変数「スピードX」を初期化する
旗がおされたときに10で初期化します。もともとは-10を入力していましたが、「スピードが-10」というのは直感的にわかりにくいので、ここはプラスの値を入れておきます。

右キーの処理を変更する
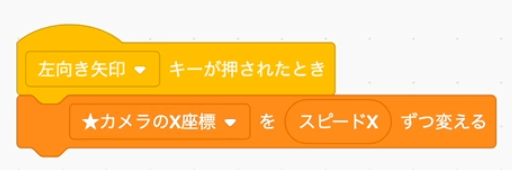
★カメラのX座標を直接-10ずつ変えるのではなく、-10をスピードXで置き換えます。そのままではプラスになってしまうので、「0 - スピードX」という演算ブロックを使います。


「スピードX * -1」でもOK
左キーの処理も書いておく
左も合わせて作っておきましょう。

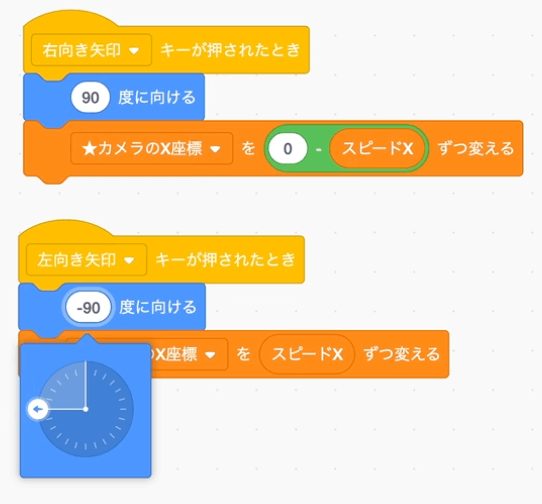
向きを変える
動かしてください。動きましたか?
しかし、左キーを押すと後ろに下がるようで不自然ですね。
キーに合わせて向きを変えましょう。

回転方向を限定する
これで動かしてみると、左キーを押したらひっくり返ってしまいました!回転を左右のみに限定しましょう。

これで大丈夫そうですね。
キーを押しっぱなしにしても動くようにする
今は右キーを何回も押さないと前に進んでいきません。
ずっと押しっぱなしにすると、つっかかるような前進になります。
これをスムーズにします。
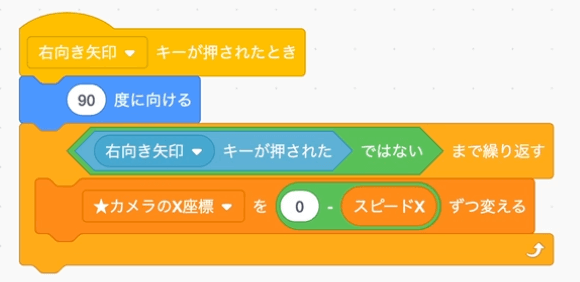
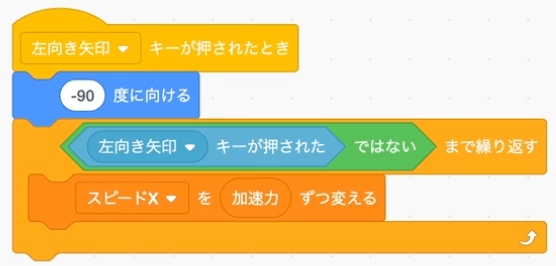
右キーを押している間ずっと処理する
まずはブロックの組み合わせを見てください。

これでスムーズに右側に動きます。考え方は、「右キーを離すまで」ずっと★カメラのX座標を−10する、という方法です。
「○を離すまで」というブロックはスクラッチに存在しないので「ではない」と「右キーが押された」を組み合わせること「右キーを離した」という解釈を作っています。
そこに「○まで繰り返す」ブロックを組み合わせることで「右キーを押している間ずっと」という意味のループブロックを実現しています。
これは汎用性の高いループブロックなので、覚えておいて損はないでしょう。
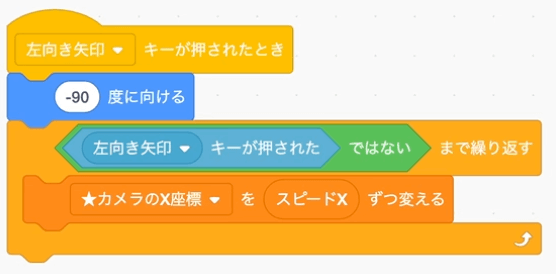
左キーを押している間ずっと処理する
左側も同じように作ってみましょう。

もっと滑らかな歩行にする
改善はできましたが、まだまだ滑らかとは言えません。もっとスムーズな歩行を目指します。
変数「加速力」を作る
いまはスピードXに10を割り当ててますが、滑らかな動きのために少しずつスピードXを増やしていく作戦に変えます。
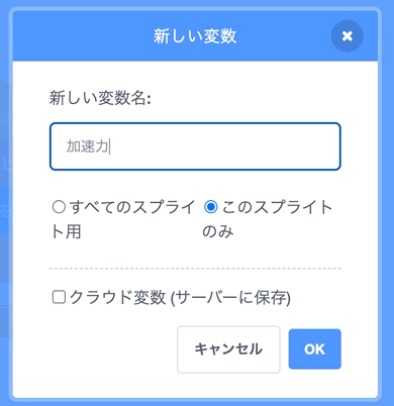
そこで加速力という新しい変数を作ります。

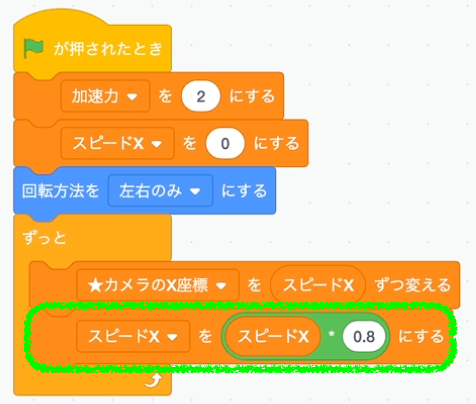
変数「加速力」と「スピードX」を初期化する
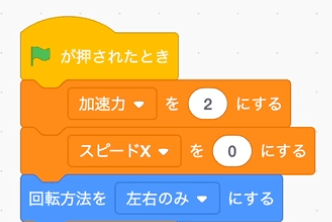
旗がおされたときに、加速力を2にするように初期化します。(2じゃなくてもOK)
また、スピードXはゼロで初期化するように直します。

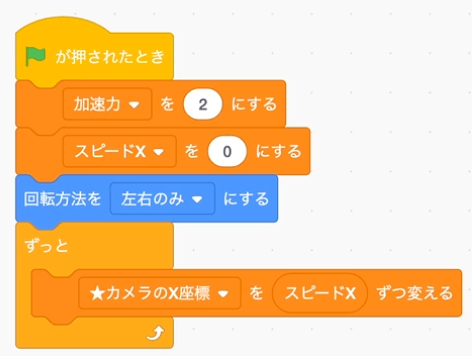
変数「★カメラのX座標」にスピードXを加算する処理を「ずっと」行う
今までは右キーが押されたら★カメラのX座標にスピードXを加算してましたが、これからは変えます。右キーが押されたらスピードXを加速力ずつ増やし、★カメラのX座標は「ずっと」スピードXの値ずつ変える作戦に変更します。
まず旗がおされたときに「ずっと」ブロックを追加して、その中に今までキーを押したときに行っていた★カメラのX座標への加算処理を入れます。

キーを押したときはスピードXを加算する
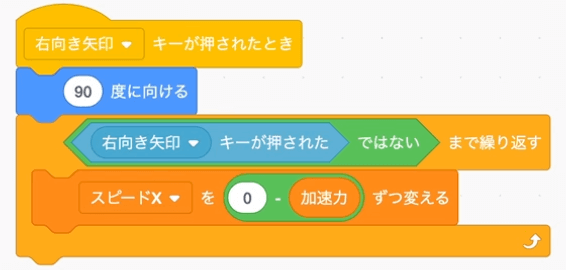
その代わりに、右キーと左キーが押されたときには、スピードXの値を少しずつ変えます。その値に加速力を使います。
右キーが押されたとき

左キーが押されたとき

変数「スピードX」を減衰させる
動かしてみてください。するとスムーズに動くは動きますが、どこまでも止まらずに突き進んでしまいます……。ゴハンを目前にした猫のように、猫まっしぐらです。
これでは困りますので、少しずつスピードXの値を減らすブレーキ処理を追加します。

歩行アニメーションを作る
かなりスムーズな歩行が完成したのではないでしょうか。
でもまだスクラッチキャットの絵が行ったり来たりしているだけです。
もっと生き生きと歩いてほしいですよね。
つまりはそう、アニメーションですね!
今回はコスチュームづくりから挑戦したいと思います。
コスチュームを作るのに苦手意識がある人、絵心がないから避けてきた人、いると思います。
私も絵は苦手です。
でも大丈夫!今回のレッスンではカンタンなマウス操作だけでスクラッチキャットの新しいコスチュームを作れます。一緒に見てみましょう。

でも無理はしないでOK。誰にでも不得意はあるし、それは直さなくてもいい不得意だったりする。そんなときはこちらからコスチューム一覧をダウンロードできるので使ってね。使い方はもう少し下に書いてあります!
アニメーションとコマについて
ノートのページの端っこを使って、1ページごとに絵を書いてパラパラっとめくってアニメっぽい動きを作るパラパラ漫画という遊びをしたことがありますか?
アニメーションは基本的にパラパラ漫画の作り方と同じです。
そして今回はコマという専門用語が出てきます。
よく映画やドラマやアニメなどでコマという言葉は遣われます。または家のテレビのリモコンに「コマ送り」というボタンがある人もいるかもしれません。
コマはパラパラ漫画におけるページと同じ意味です。1コマは1ページです。
今回は移動するスピードに合わせてコスチュームを変えるギミックに、この「コマ」の考えを応用していきます。
まずはコスチューム作りから始めます。そのあとにコーディングです。
コスチューム作り
コスチュームを複製する
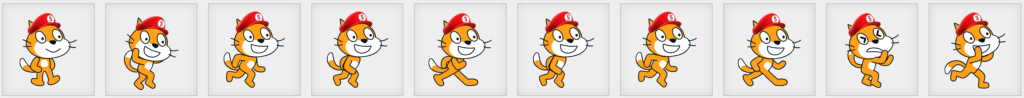
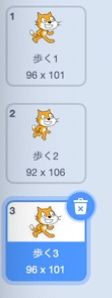
スクラッチキャットのコスチュームはデフォルトで2つあるので、コスチューム1を複製して、それぞれのコスチューム名を歩く1、歩く2、歩く3に変更してください。

手の振り方を逆にします
コスチュームの「選択」(矢印マーク)をクリックしてから、手をクリックしてください。手が選択状態になると青い線で囲われます。
この状態でマウスで掴んで動かすと、手をずらすことが出来ます。
青い線の下側に「ちょびひげ」みたいな両方向を指す矢印があると思います。これを掴んで動かすと角度を変えることが出来ます。
「掴んで動かす」と「角度を変える」を駆使して手の振り方を左右逆転させます。
足も逆にします
つぎに足も左右逆転させます。ここではブラシを使います。
ブラシで太ももあたりの線を消します。
つぎに線ツールを使って、足とお腹を線で繋げば完成です。
歩く2を複製して歩く4を作る
次に歩く2の動作を複製して、歩く4に改名します。番号順にコスチュームを並べ替えてください。
これで最低限のアニメーションは完成です。
どうでしたか?コスチューム作りは面白かったですか?それともやっぱり苦手でしたか?
面白かった方
もし面白かった!コスチューム作るの好きかも!と思えたなら、歩く動作をもっとなめらかにするために、歩く6くらいまでコスチュームを増やしてみてください。
苦手だった方
難しい!やっぱり苦手!という方はコスチュームはこれで終わりでOKです。
もしくは「難しそうすぎてやってない!」という方はこちらに各コスチュームのファイルを用意しておいたので、無理せずこちらを使ってください。
コスチュームファイルをダウンロードできます

2022年1月31日追記)ここでは使わない「立つ」「ジャンプ中」「落下中」「ダメージ中」のコスチュームも追加しました。また、最初はマリオの帽子をかぶってませんでしたが、マリオの帽子をかぶったスクラッチキャットに変更しました。記事のスクショは帽子をかぶってませんが、こちらのダウンロードではマリオ帽子付きのスクラッチキャットをダウンロードできます。
使い方は次のとおりです。
- まずは上のリンクから「歩く3」をダウンロードする
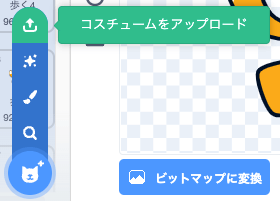
- スクラッチのエディタを開いて、コスチュームのタブを押して、左下に出てくるネコのマークにマウスを乗せます。※
- コスチュームをアップロードから、歩く3.svgをアップロードします。
- この手順をすべてのコスチュームファイルで繰り返します。

一気にすべてのファイルをダウンロードしておいて、一気にすべてのファイルをアップロードすることも可能です。

※この手順を書いてて「ネコのマークにマウス(ネズミ)を乗せるなんてヒドイ!」っていうダジャレを思いつきました……ご報告までに。
アニメーションのコーディングに使うブロックを確認する
ここからはコーディングに戻ります。
なお、ここではコスチュームが歩く1から歩く6までの6種類あるという前提で解説していきます。
りんごとバナナ
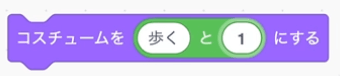
まず「コスチュームを○にする」ブロックと「りんごとバナナ」という演算ブロックを用意してください。
そしてりんごを「歩く」に、バナナを「1」に変えてください。

この1の部分を1,2,3……と変えていくのが今回の作戦です。
剰余演算子
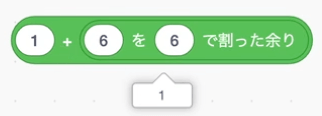
次に剰余演算子を使います……って言うと固いですね。プログラマーでもピンとこないかもしれません、この単語。これは「○を○で割った余り」ブロックのことです。

割った余りの数字を使うのはプログラミングではごくごく一般的な作法です。よく使います。でも言葉にすると聞き慣れません。

プログラミングだと「1 % 6 = 1」のように%を使うので「ここは%で余り出して」みたいに口頭でも言うので「剰余演算子」は一般的ではないかもしれません。そう言われると使ってみたくなる……ような……。
0を6で割るか6を6で割ると余りはゼロになります。コスチューム名は歩く1から始まり歩く6で終わるので、剰余演算の回答にはプラス1するようにします。こうすることでコスチューム数(6)で割っていけば、1から6の数字を余りとして取得することが出来ます。

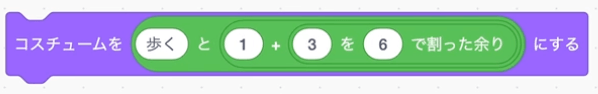
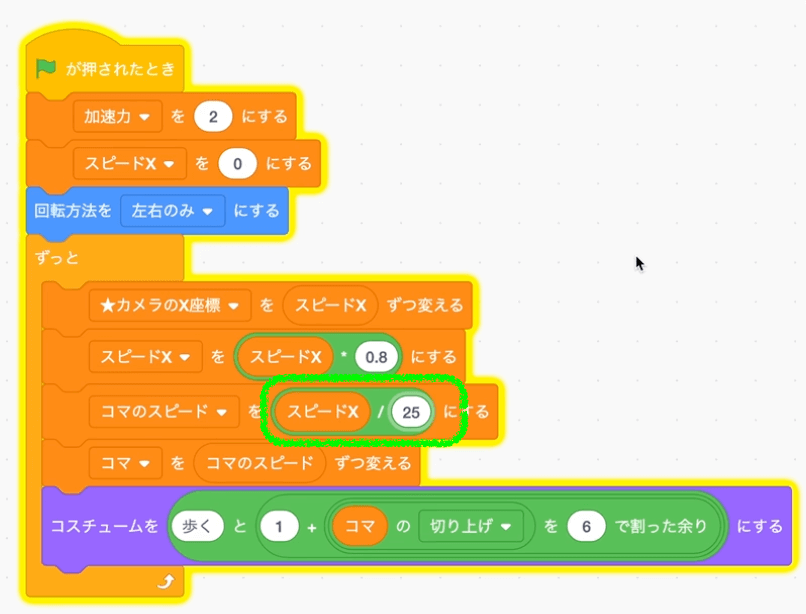
これらブロックを合体させるとこうなります。

あとはこの演算を変数「コマ」と「コマのスピード」という2つを駆使して実行していきます。
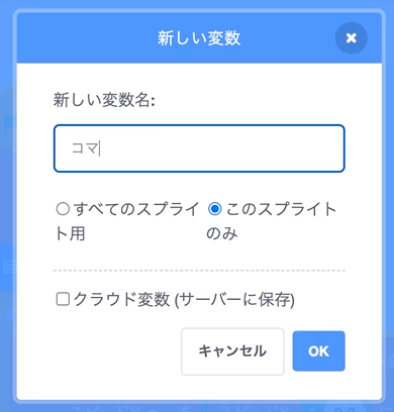
変数「コマ」と「コマのスピード」を作る


コマを変える速度を、コマのスピード変数がコントロールしていきます。
コマのスピード変数の値を調整することで、移動速度と歩くコスチュームが連動しているように見えます。
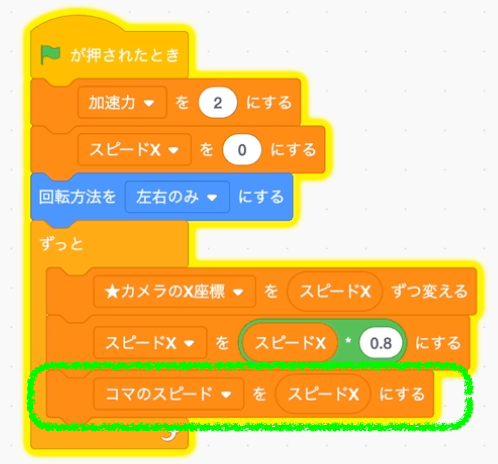
コマのスピードをスピードXにします
コマのスピードをどのように設定するかでアニメーションの速度が決まります。ここを決めるポイントは「アニメーションの速度を何と同じにしたいか」です。
アニメーションの速度と同じにしたいのは、横に移動する速度でしたね。なのでコマのスピードを決めるのに「スピードX」変数を利用します。スピードX変数はその名前通り、X軸に移動するスピードを持っています。
X軸の移動に合わせてコスチュームを変えたいので、バッチリな存在ですね。

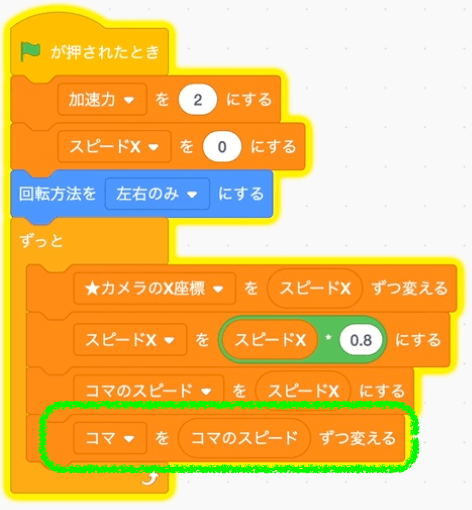
変数「コマ」の値を変える
コマにコマのスピードを追加していきます。

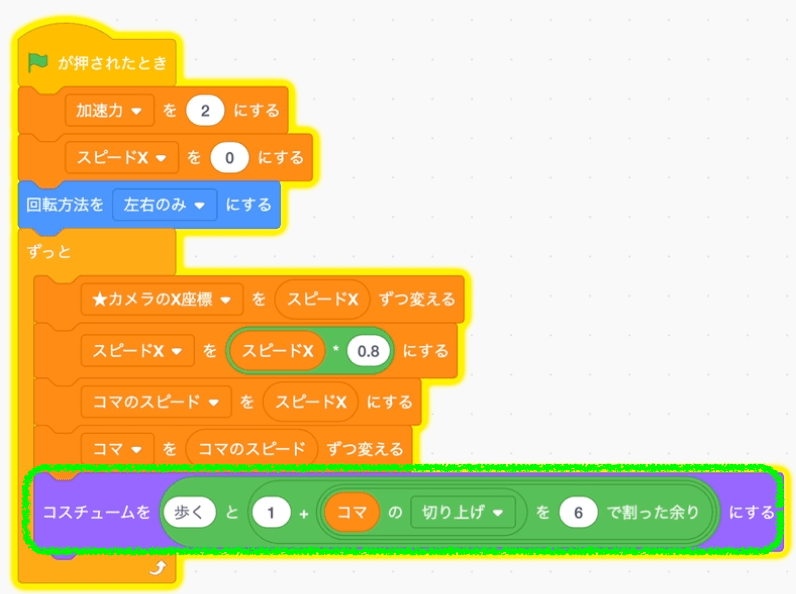
変数「コマ」をコスチュームの演算に組み込む
さきほど作ったコスチュームの演算に変数コマを適用します。しかしコマは整数である必要があるのに、スピードXの値は常に0.8を掛けている関係で小数を含む数値になっています。
そこで、「切り上げ」演算ブロックで整数にしてから適用します。

変数「コマ」を初期化する
コマはゼロで初期化します。

変数「コマのスピード」を調整する
左に動かしてみてください。どうですか?動くのは動きますが、おそらくアニメーションのスピードが早すぎると感じたのではないでしょうか。

ここでは左に動かして試してみよう。なぜ右では駄目かって?なぜでしょう。答えはもうちょっと先に書いてあります。
また、スピードXがゼロのときにもアニメーションが動いてしまう点も後ほど解決します。
コスチュームは目まぐるしい速度で変わり、X軸が10移動する間に数百歩も歩いているような見た目になります。まるでギャグ漫画のダッシュみたいなコミカルな動きになります。これはこれで何か使えそうですが、ここではスピードと合わせた速度でコスチュームに変わってほしいですよね。
そこで、コマのスピードを割り算を使って減らすことで調整します。どのくらいの値がちょうどいいか、目で見ながら数字を整えてください。
ここでは25で割るくらいがちょうどいいかなと判断していますが、みなさんはどうですか?

-

制御ブロックの1つに「○秒待つ」というのがあり、アニメーションのスピードを調整する際によく利用されます。これでもOKです。ただこれだと処理がわずかにカクカクします。待っている間処理を止めることでアニメーションのスピードをコントロールしているためです。その点コマを使う作戦だと、処理を止めることなくアニメーションのスピードをコントロールできます。ただ「○秒待つ」ブロックを使うほうがカンタンなので、大して重要ではない・目立たないなら、カンタンな方でもいいと思います。
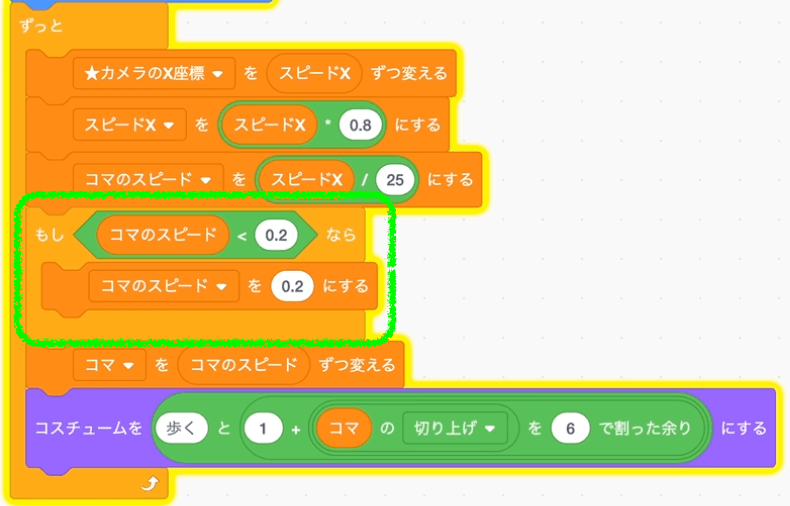
変数「コマのスピード」の最低値を設定する
コマのスピードが0に近づきすぎると、アニメーションがほんのすこしだけ不自然に見えてしまいます。そこで、最低値を設定します。

動いてないときのコスチュームを固定する
これで左に歩く動作は自然になりましたが、スピードXがゼロのときはどうでしょうか。
動いてないはずなのに、その場で足踏みしているかのようにアニメーションが作用してしまいます。
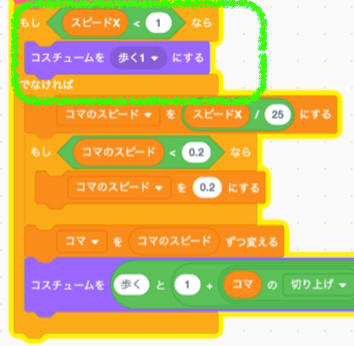
今回はスピードXがある程度小さくなったら、つまり止まっているときは歩く1のコスチュームを割り当てます。
ここではスピードXが1未満のときはコスチュームを固定するようにしました。自分で数字を調整して、より最適に感じる値を見つけてもいいでしょう。

右に動いてもアニメーションが正しく動くよう調整する
さて、今までは左に動かして調整してましたが、そろそろ右にもしっかり動くようにします。
右に動かしてみましたか?動きませんよね。
そもそもナゼ右だとアニメーションが動かないのでしょうか。
答えはスピードXの値がマイナスだからです。
マイナスなので、いろいろ計算がうまくいってないのです。
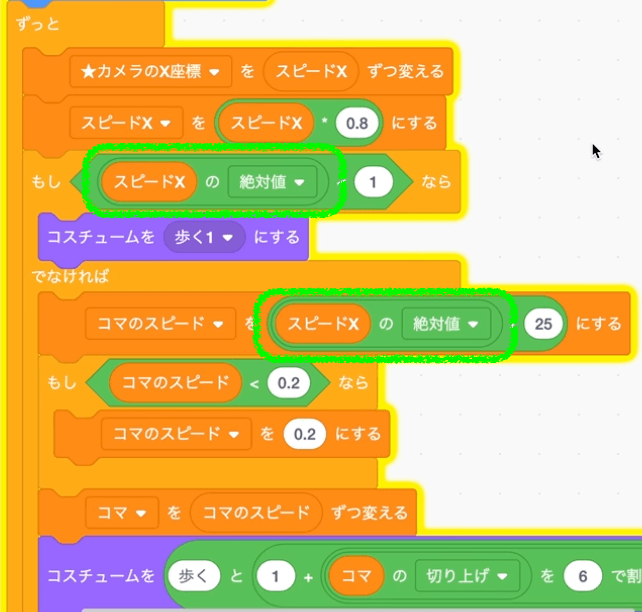
そこで「絶対値」というブロックを使います。
絶対値ブロックとは、値がプラスでもマイナスでも関係なく、必ずプラスの値を返してくれるブロックのことです。プラス5ならそのままプラス5を返してくれます。マイナス4.34ならプラス4.34を返してくれます。
置き換える場所は2箇所あります。
置き換えてみましょう。

いかがでしょうか?かなりスムーズにアニメーションが動くようになったのではないですか?
この段階で動かない方は、コスチュームの計算が正しいか、変数「コマ」がゼロで初期化されているか、絶対値を使っているか、などを再確認してください。
ひとまず歩くアニメーションはこのクオリティで十分です!さらに滑らかなアニメーションを追求したい場合は、コスチュームでもっと念入りに正確に歩くモーションを実現してみてください。コスチュームの数が多くなっても構いません。コスチュームの数を変えたら、「6で割った余り」という部分の6も変えておきましょう。

「後日コスチュームの数変えたいな」と思っている人は、6を変数「コスチューム数」などに変えておくと、後日修正する際に分かりやすいでしょう。変える予定がない人は、そのままでもプレイヤーに関してはOKです。もちろん変数化しておいてもOKです。
リファクタリングする
プログラミングはダーッと書いたあと、いったん立ち止まって処理を美しく書き直す作業を行うことが推奨されています。この作業を「リファクタリング」と呼んでいます。
リファクタリングという言葉自体は重要ではありませんが、リファクタリングというある種の「お片付け」「整理整頓」「最適化」を行っておくことは大切です。プログラムを後日直そうと思ったとき、誰かがリミックするとき、コードが美しく整っていれば、より少ない力でクリエイティブを発揮できるものです。
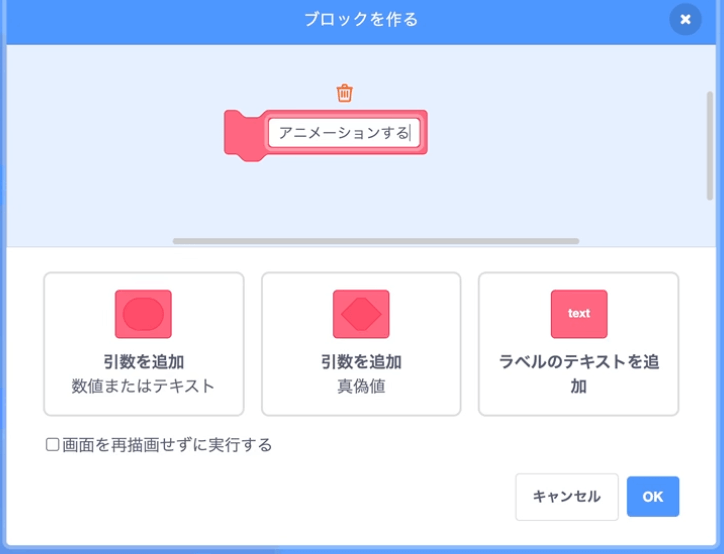
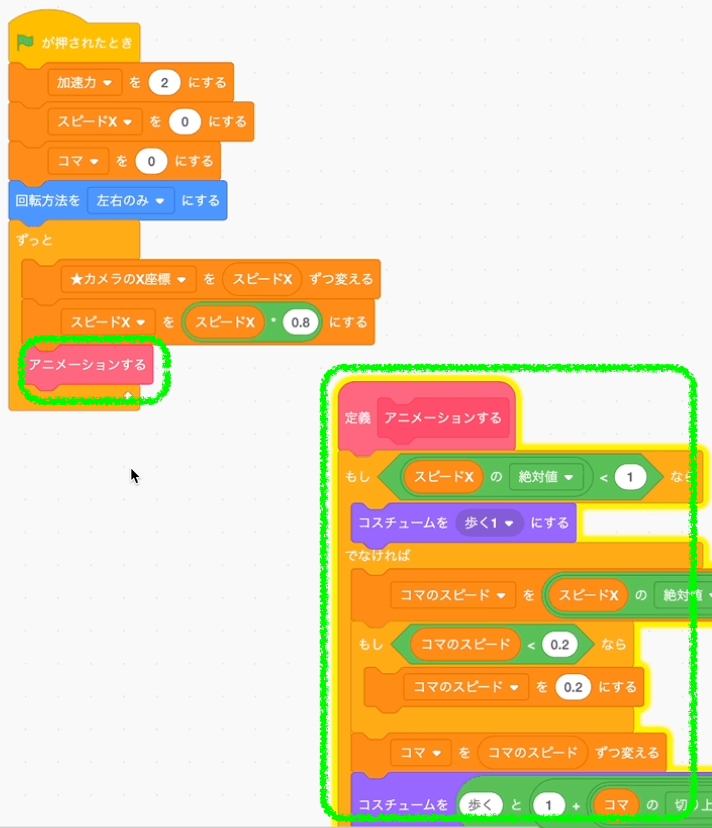
アニメーション処理をブロック定義にしておく
ループの中が散らかってきたのでブロック定義にまとめます。強く関連する処理を1つのブロック定義にまとめます。


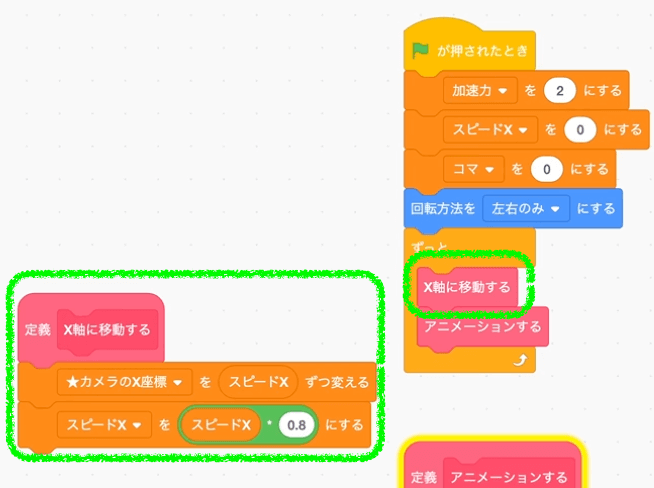
X軸に移動する処理もブロック定義にする
こちらもブロック定義にまとめておきます。このあとY軸に移動する処理が始まるので、できるだけ整理整頓しておきます。


ブロック定義にしたあとは、必ず動作確認をして意図したとおりに動くか確かめましょう。
旗がおされたときの「ずっと」ループ内がシンプルになりましたね。スッキリしました。
利用ガイドラインや著作権について
さて、このレッスンの最後に著作権についても軽く触れておくよ。
基本的にはテレビやゲームや漫画などのキャラには「著作権」というものがあり、カンタンに言うと「勝手に公開しちゃダメだよ」という法律があります。
スクラッチコミュニティも例外ではありません。
スクラッチ側も著作権には厳しく目を光らせています。

著作権を守ることはクリエイティビティに対して敬意を表することにもなります。逆もしかり。この記事のサムネイル画像もお金払って使用権利を購入しています。
任天堂公式の利用ガイドラインもあります
次のようなガイドラインが任天堂から発表されていますので、マリオを使いたいと思っている方は一読しておきましょう。
教育者の方も、生徒から「スクラッチでマリオの画像使いたい」という発言があった場合は、こちらを参考に返答すると良いと思います。
任天堂は、個人であるお客様が、任天堂が著作権を有するゲームからキャプチャーした映像およびスクリーンショット(以下「任天堂のゲーム著作物」といいます)を利用した動画や静止画等を、適切な動画や静止画の共有サイトに投稿(実況を含む)することおよび別途指定するシステムにより収益化することに対して、著作権侵害を主張いたしません。ただし、その投稿に際しては、このガイドラインに従っていただく必要があります。あらかじめご了承ください。
https://www.nintendo.co.jp/networkservice_guideline/ja/index.html
これはむちゃくちゃ寛大な配慮です。さすが世界の任天堂様です。

とはいえ本当にやりすぎると任天堂の法務部から警告が届くこともあると思います。ゲームの実データを流用したり、原作を貶めるような表現など、度が過ぎた行為は絶対に控えましょう。
ジャンプの作り方へ!
さぁ次はいよいよマリオ最大の魅力と言っても過言ではない、ジャンプを作ります!
数日以内に更新する予定です!更新したらこの記事にもリンクを追加するので、ブックマークなどなんでもいいので分かるようにしておいてください。
次の記事をアップしました。こちらからどうぞ!

スクラッチでマリオのゲームを作る特大レッスン#02 ジャンプせよ
マリオのジャンプの作り方が分かります。- ① 横スクロールを制覇せよ (いまここ)
- ② ジャンプせよ
- ③ 壁・坂を攻略せよ
- ④ ゴールして次へ
- ⑤ ブロックを壊せ
- ⑥ スタックを回避せよ (バグ修正の回)
- ⑦ コインをゲットせよ
- ⑧ 敵モブを召喚せよ1 (クローン化、スポーン、横移動など)
- ⑨ 敵モブを召喚せよ2 (方向転換や重力)
- ⑩ 敵モブを召喚せよ3 (アニメーション)
- ⑪ バトル開始1 (ダメージを受ける・与える)
- ⑫ バトル開始2 (ダメージのアニメーション、フィードバック)
- ⑬ 敵モブをリスポーンさせる
- ⑭ iPadに対応する
- ⑮ 迫りくるパタパタ (敵モブに新しい動きを追加する手順が分かる)
- ⑯ パタパタのバグ修正 (ジャンプのバグを直す)
- ⑰ 壁に埋もれるバグ修正 (バグがバグを呼ぶ、でも諦めない)

アスクラッチで質問する
スクラッチャーからのコメント