スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
- ① マップチップ(タイル)をグリッド状に並べる
- ② タイルをスクロールさせる (いまここ)
- ③ リストでグリッドを管理する
- ④ ステージを洗練させる
- ⑤ 衝突処理を作る
- ⑥ マリオを動かす!
- ⑦ キー長押しでハイジャンプ
- ⑧ 走るアニメーションをヌルヌル動かす
- ⑨ キュキュッとターンで土ケムリぶわぁ!
- ⑩ もはやマリオメーカー!自由自在にステージを改造する仕組み
- ⑪ 落ちる挙動を作ろう & 品質向上
- ⑫ ステージコードをエンコードする(セーブ)
- ⑬ ステージコードをデコードする(ロード)
- ⑭ コインをゲットしてがっぽり♪
前回はタイルをグリッド状に並べることに成功した。じゃあ次はこのタイルをどうすればスクロールさせることができるのか。そこに挑戦していく。
今ってクローンをめっちゃ使ってるけど、そもそもスクラッチってクローンは300個までしか作れないという制限がある。それを考えると、このままクローンでステージを埋め尽くすのは得策とは言えない。そういう制限の超え方もこのチュートリアルで見ていくぜ。応用の効く実装方法だから、またまたスキルレベルが上がっちゃうね!
今回の目標「タイルをスクロールさせる」
ということでタイルをスクロールさせることができればこのチュートリアルは成功だよ。
完成するとこんな感じ
準備
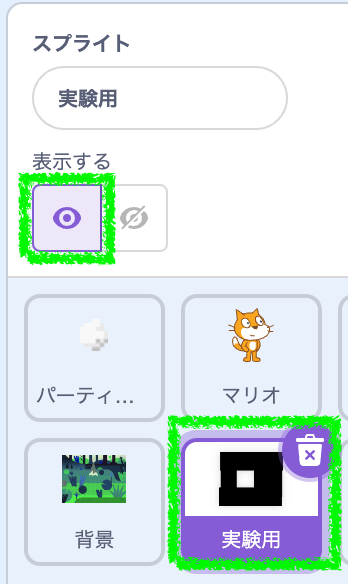
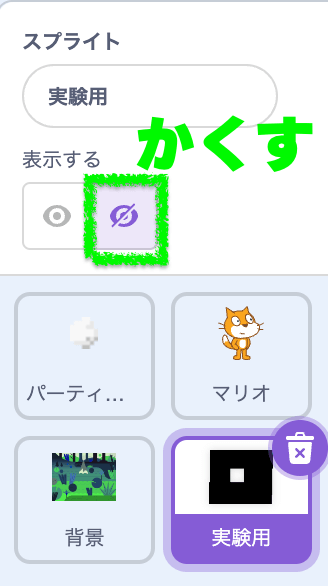
分かりやすくするためにスタータープロジェクトに含まれている「実験用」というスプライトを表示してみよう。

そうするとタイルの周りが暗く見えるようになったと思う。この方が分かりやすいから一時的にこのまま進めていこう!

この実験用スプライトのサイズが、記事の途中からサイズが異なっています。最初は5x5の正方形ですが、途中から(スクロールの動きを確認できるあたりから)4x4の正方形に変えています。とくに動きに違いはないので気にしないでOKです。
タイルの配置方法を修正する
ではスプライト「タイル」を開いておこう!

前回は実験を通してタイルを配置したけど、スクロールさせるために少し修正する。
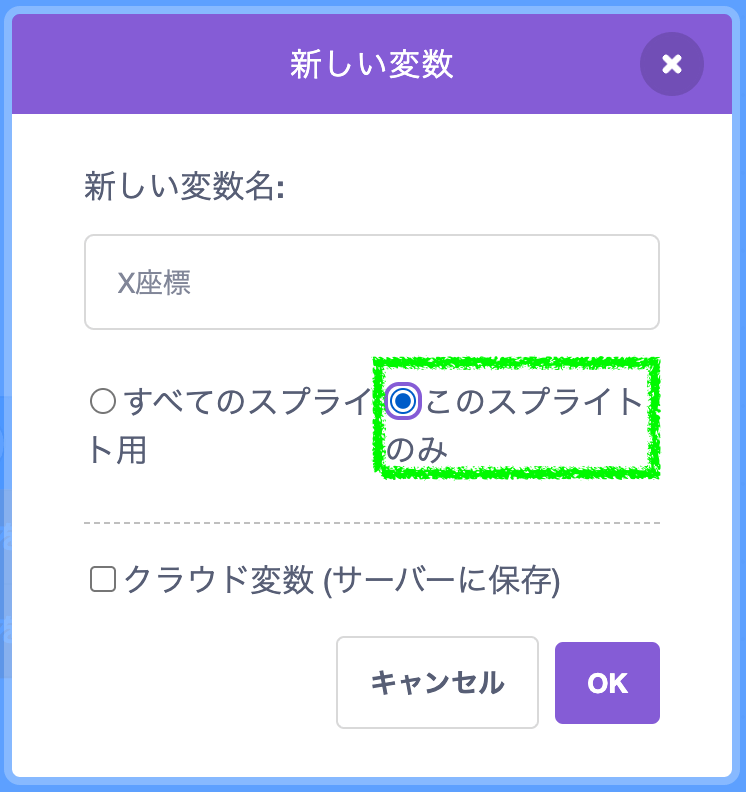
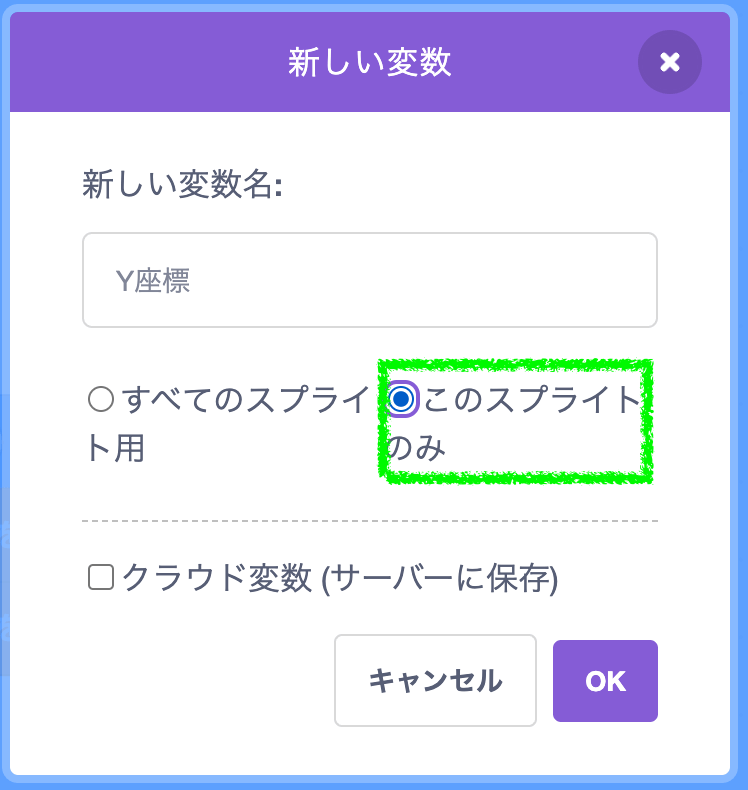
変数「X座標」と「Y座標」をつくる
タイルのXとY座標を直接変更するのではなく、いったん変数として値を保持していく。もう少し進めていくと理由が分かるよ。


すでにあるデフォルトの座標とは何が違うの?
X座標とY座標は最初からスクラッチ側にもあるよね。

それなのにわざわざ変数で同じものを作るって、おかしくない?
そう思うのはもっともな疑問。むしろ疑問を持つことがナイス。
デフォルトの座標と変数の座標の違いを説明しておくね。
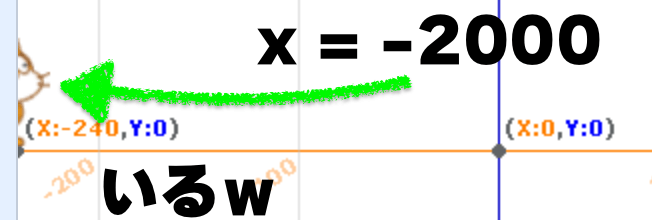
- デフォルトの座標は、画面内の位置情報。だからXは-240から240くらい。Yは-180から180くらい。
- 変数の座標は、画面外も含めた位置情報。だからXもYも範囲に制限はない。
デフォルトの座標はスプライトやクローンが、画面内のどこにいるかを表すためのものだから、仮にX = -2000とか大きな数値を入れてもプレイヤーは画面から消えることはないよね。(スクラッチの仕様)

一方で変数の座標は(ただの変数だから)範囲に制限はない。-2000でもいいし、プラス10000でもOK。
ただし、もちろん変数に値を入れるだけでは何も起きないからコーディングが必要ではあるけどね。
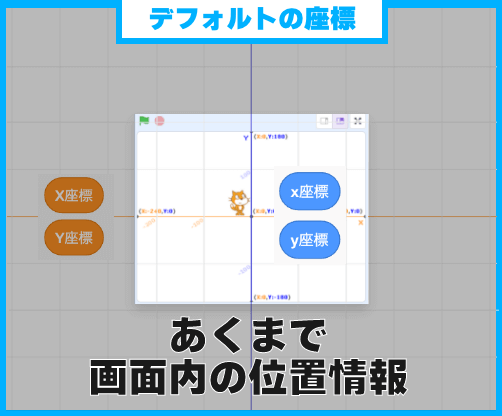
デフォルトの座標
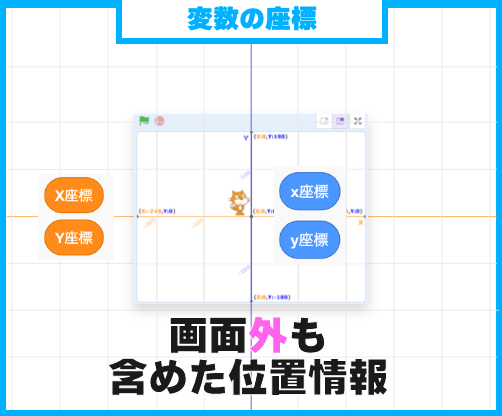
デフォルトの座標と変数の座標の違いを視覚的に表現するならこんな感じ↓

変数の座標


まだ先だけど、今後カメラを実装してマリオと一緒にタイルもスクロールさせるようになる。そうなったときに各タイルが画面外のどこに配置されるのか、画面外の座標を持っていると便利だから作った、という感じ。X座標、Y座標という変数名が分かりづらかったら「仮想X座標」みたいにちょっと変えてもいいかも、とは思ってる。
置き換える(間違いやすいから注意)
じゃあ既存のXとY座標を変数に置き換えていく。この操作は間違いやすいから1つずつ一緒にやっていこう。
① X座標(◯にする)
まず最初のX座標からだ。式だけを取り出して変数にセットするぞ。

そしてブロックを置き換える↓

大丈夫かな?
② Y座標(◯にする)
次のY座標もやってみるよ。

ブロックを置き換える。

③ Y座標(◯ずつ変える)
次はY座標を◯ずつ変えるところだ。ここは式がないから値を32にして置き換える。

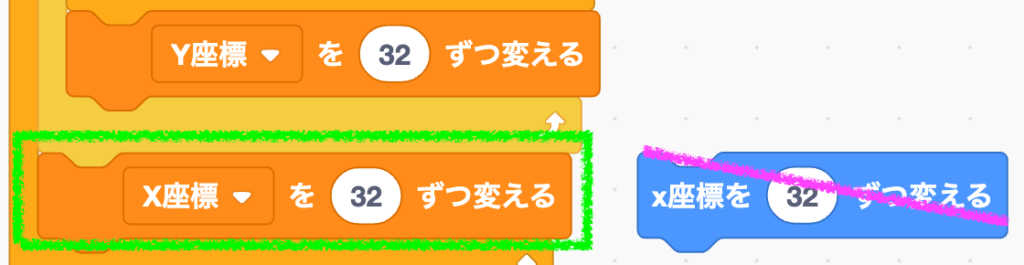
④ X座標(◯ずつ変える)
最後にX座標だ。

よし!
あ、まだ動かないよ。もう少し作業しよう。
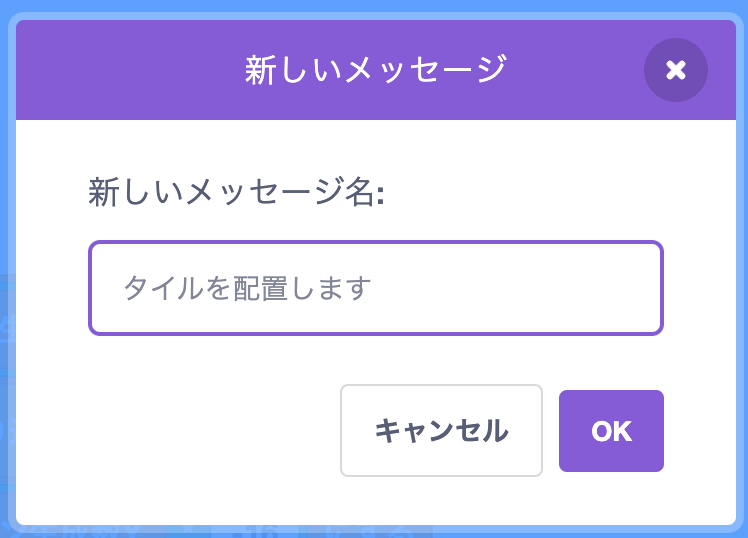
メッセージ「タイルを配置します」を作る
メッセージを作ってタイルの配置を進めていく。

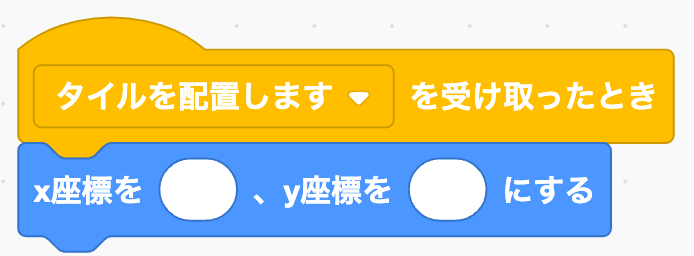
これを受け取ったときブロックを置いてXとY座標をセットするようにしていくよ。

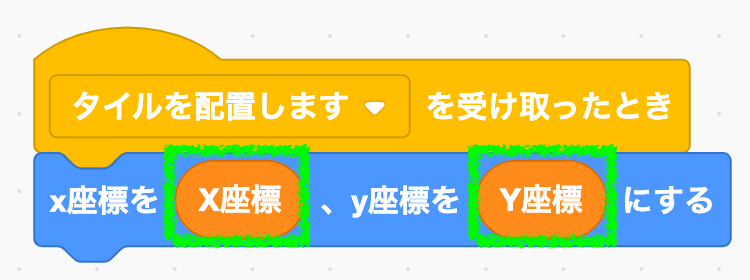
変数を割り当てる
さきほど作った変数をここにハメてみようか。

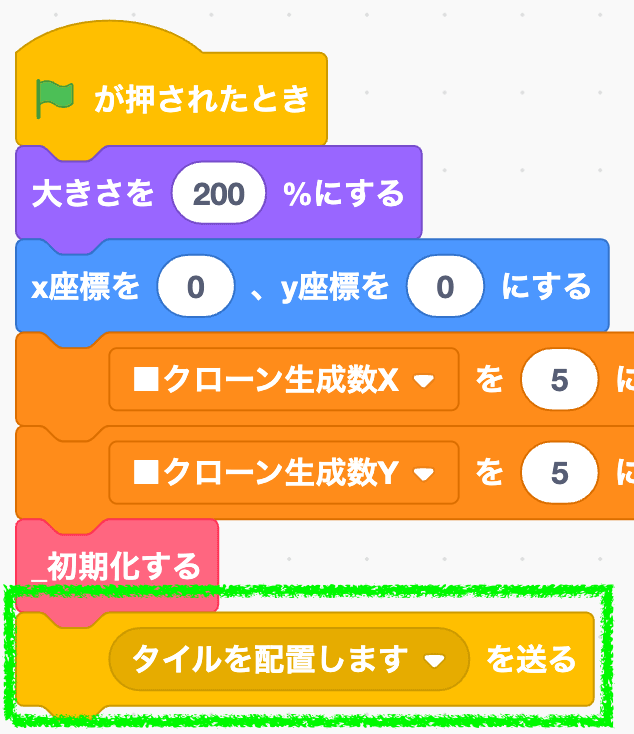
メッセージを送る
緑の旗のところでメッセージを送ろう。

これで今までと同じ動きをするようになった!
-

最終的にはこのメッセージ「タイルを配置します」は別のスプライトから呼び出すことを想定しているんだ。あと、クローン1つ1つがメッセージを受け取って処理を実行できるようにもなるから、このあとを見据えると都合がいいんだ。
カメラを作る
カメラXとカメラYという変数を用意して、このプロジェクトに「カメラ」という概念を導入する。カメラがあることで、このあと作るプレイヤー(マリオ)の動きに合わせてタイルがスクロールするような演出が可能になるんだ。
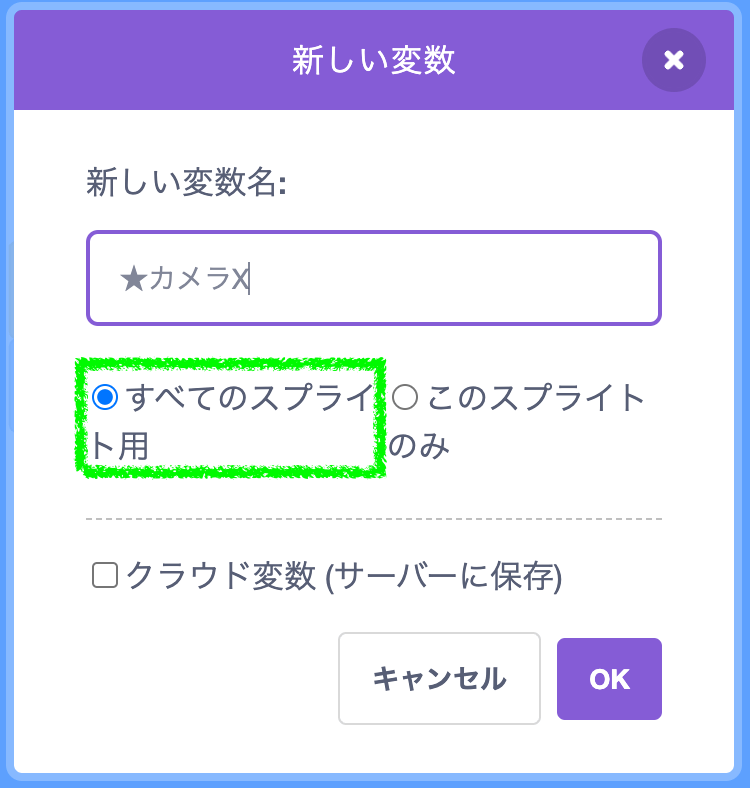
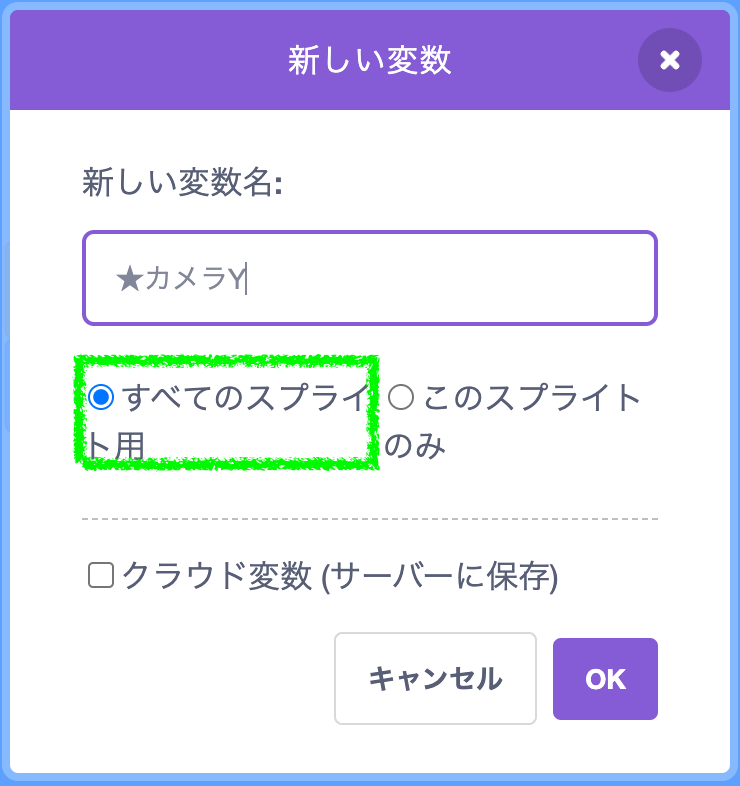
変数「★カメラX」と「★カメラY」を作る
両方ともすべてのスプライトで参照できるように作っていこう。


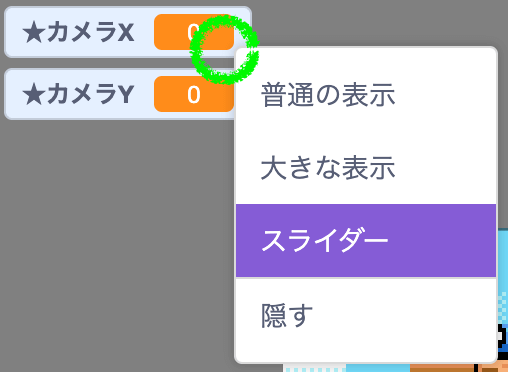
スライダーにして最大500まで変更できるようにする
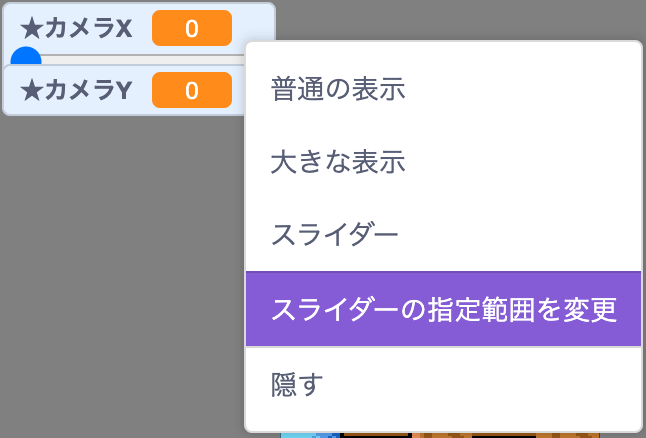
変数の表示を右クリックしてスライダーで変更できるようにしておこう。

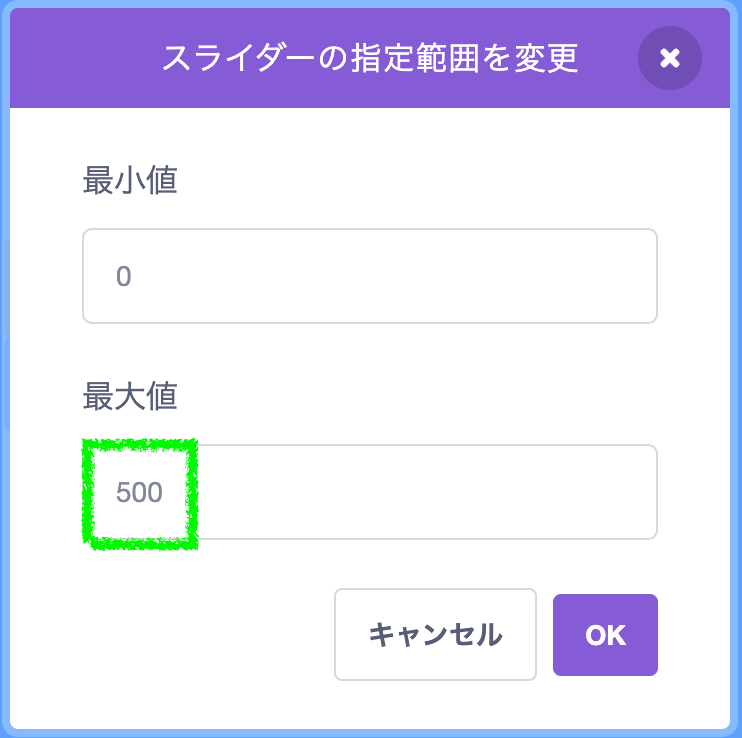
もう一回右クリックして、今度はスライダーの指定範囲を変更しておこう。

とりあえず500にしておいて。

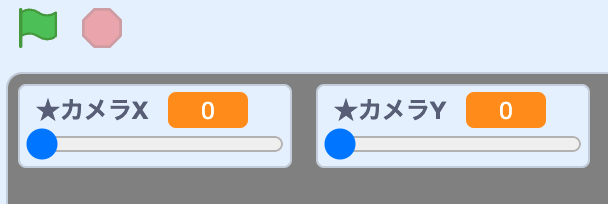
カメラYもスライダーにしておく
カメラYも同じくスライダーにして0から500まで指定できるようにしよう。横並びにしておくと分かりやすいよ。

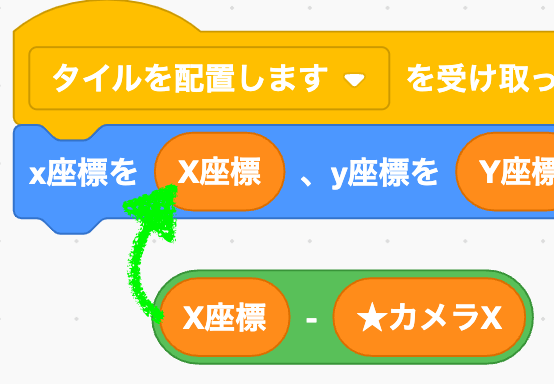
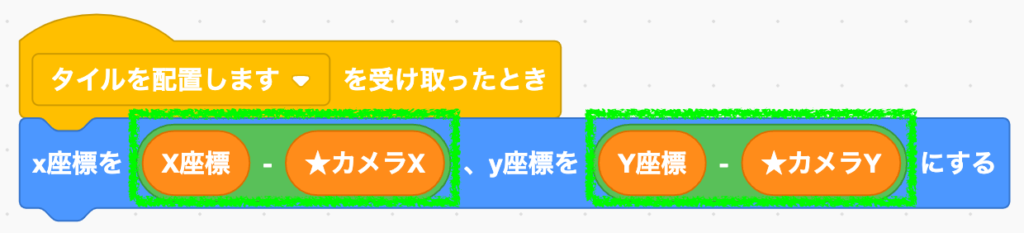
X座標からカメラXを減算する
タイルの位置をカメラに合わせて動くようにしたいので、X座標からカメラXの値を減算する。

Y座標側も同じくY座標からカメラYの値を減算して置き換えよう。こうなる↓

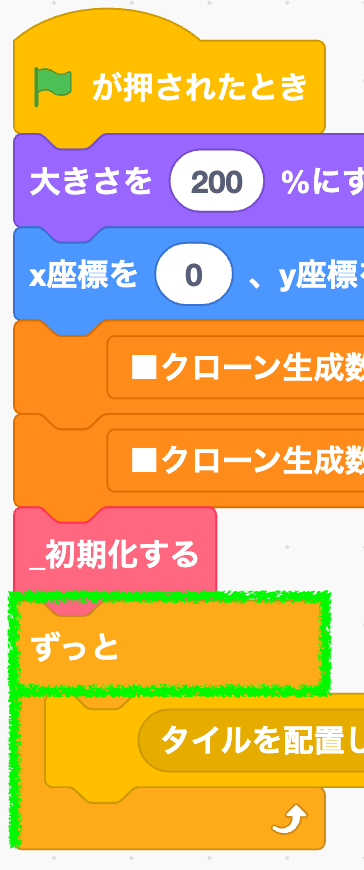
メッセージを常に送るようにする
緑の旗のところに置いたメッセージを送る処理が繰り返されるようにループで囲うよ。

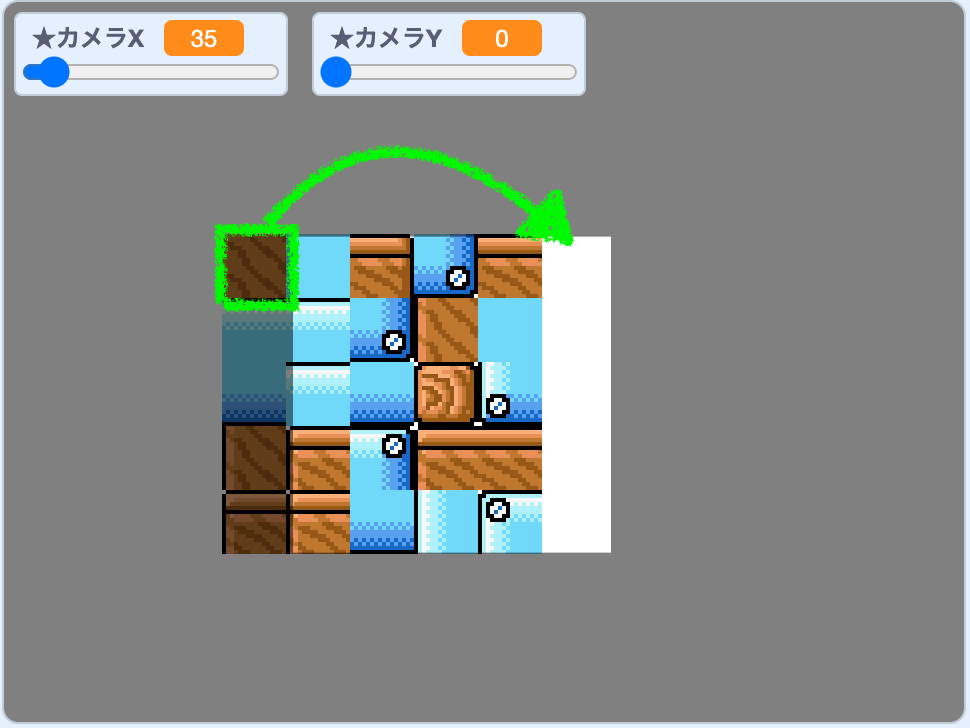
スクロールの第一歩、成る
これで動かしてみると……
きったぁ!!スクロールの産声が聞こえるぜ!
タイルを回り込ませる(リサイクルする)
上の動画を見てみると、タイルが動くのはいいけど白い余白が見えてしまうよね。スクロールゲームでは余白があったら困るので、画面外に消えたタイルを回り込ませて余白を埋めていくよ。

タイルを配置するときに回り込み(リサイクル)を実装する
メッセージ「タイルを配置します」を受け取ったときに、タイルがどこにいるかで回り込むかスクロールするかを、クローン1つ1つに判断させよう。

画面外(左)にいるかどうか調べる
まずタイルの場所(X座標)はこれで分かる↓

そしてタイルが画面外(今は暗い部分のこと)の座標はコレで分かる↓

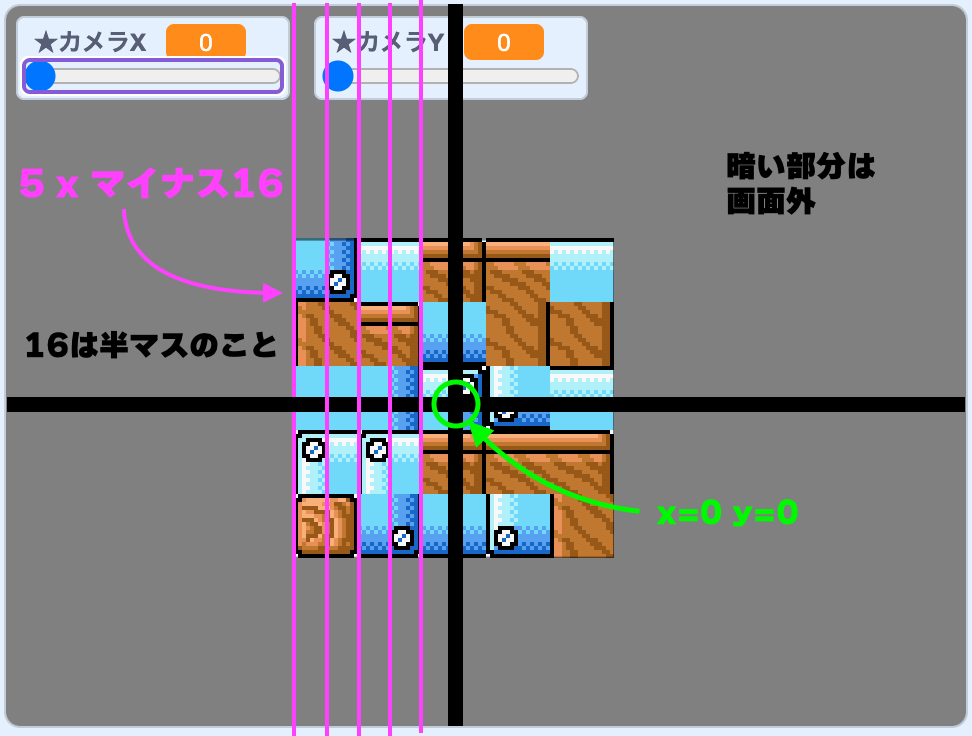
正確に言うとこれは画面外(左側)の座標だね。クローン生成数Xに16を掛けるとちょうど画面外の座標になるよ。
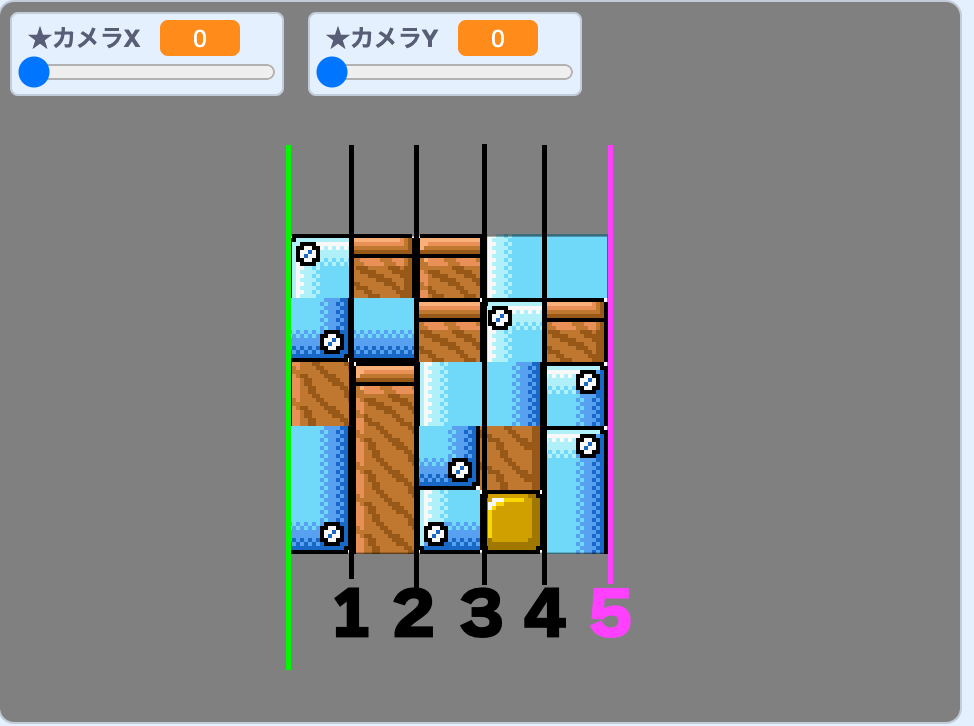
クローン生成数Xは5だから「5 x -16」ということだね。これがどうして画面外の座標に成るのか、視覚的に分かるように↓コレを見てね。

一番左の赤い線が5 x -16で算出されるX座標の位置だよ。ここよりもタイル自身のX座標が小さければ、すなわち画面外に出てるっていう判断だね。
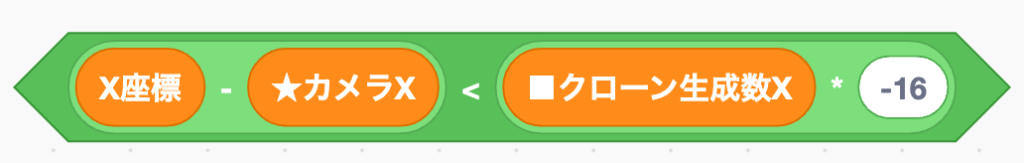
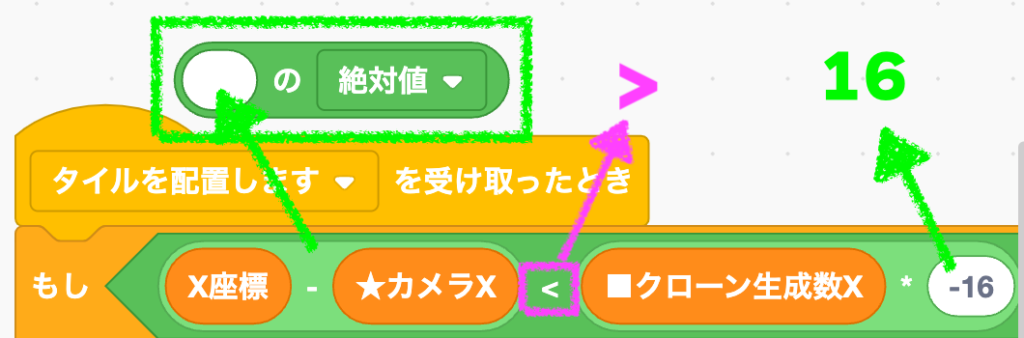
式にするとこういう感じ↓

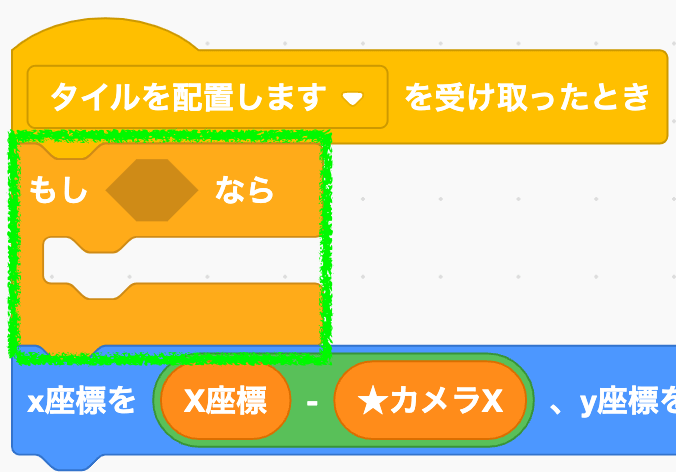
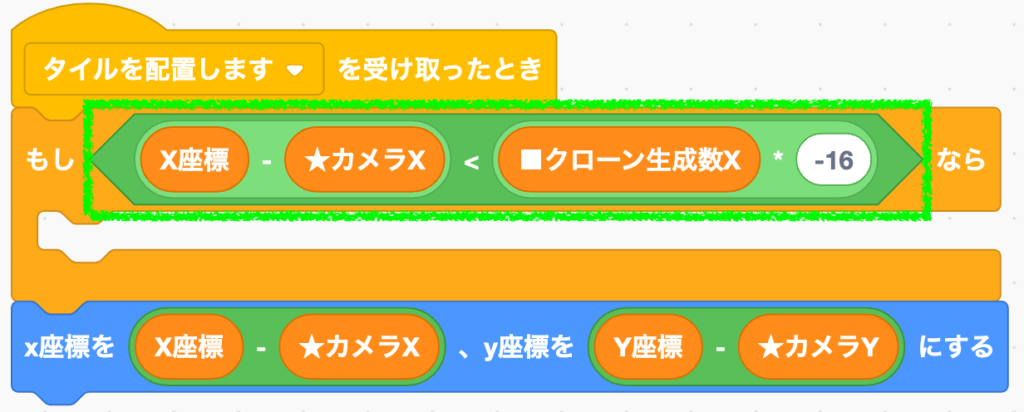
これを条件式にはめよう。

画面外(右)に回り込ませる
反対側に移動させよう。反対側に行く演算はこれ↓

さっきはマイナス16だったけど、今度は32だね。 また視覚化してみたよ↓

今度は半マス(16)じゃなくて1マス(32)を5回プラスの方向に動かすと右側のX座標が算出できるというのが見て取れるかな。
ブロックにするとこんな感じ↓

「◯ずつ変える」ブロックになってるか注意してね。
動きを確認する
今回から実験用スプライトのサイズを4x4に変更してるよ。うっすらとタイルが回り込んでいる様子が見て取れるかな?
こうすることでクローンをリサイクルできるんだ。これこそがスクラッチのクローン300個の制限に引っかからないようにスクロールを実装できるカラクリってわけだね。
ただ逆方向に動かすとまだリサイクルができてないよね。次は逆方向へのリサイクルも実装していくよ。
両方向に対応した回り込み処理を作る
まず条件式から変えていくよ。カンタンなのは単純に条件ブロックをまるごとコピーしてしまう方法だけど、ここでは数学的なトリックで解決していく。といっても何度かやったことがある絶対値を使った方法だから、比較的シンプルな技だよ。
画面内かどうかの判定を変える
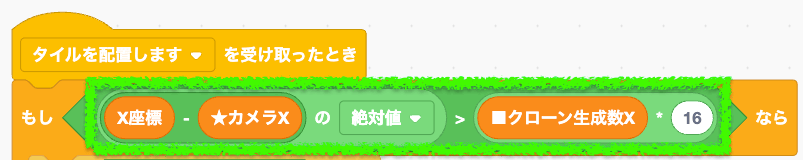
条件式で変えるのは3箇所↓

まずX座標 - カメラXの絶対値を求める。それがクローン生成数X x 16より大きいかどうかを調べる。
変更後はこんな感じ↓


画像が間違っていたので差し替えました。ご指摘くれたsakiyomidaさん、ありがとうございます!
X座標とカメラXの比較を作る
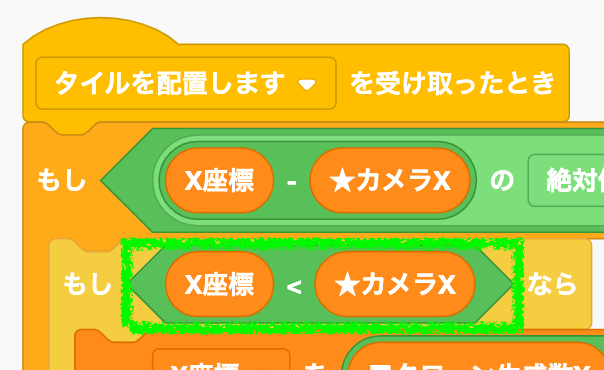
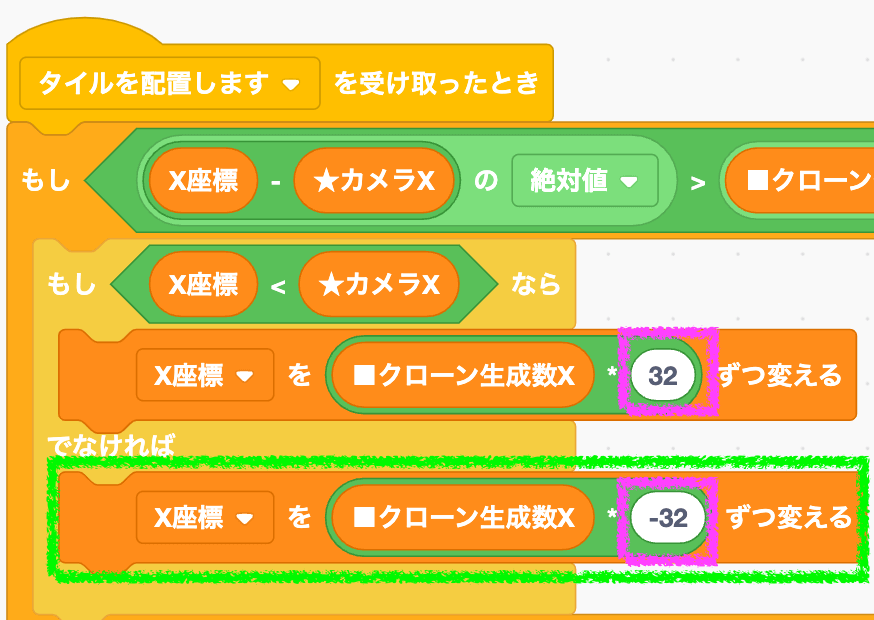
次はX座標がカメラXよりも小さいかどうかを調べるために、この条件ブロック内にもう1つ条件ブロックを配置する。

X座標がカメラXより小さいかどうか

大きい場合
小さい場合は今まで通り32ずつX座標を変えればOKで、大きい場合は逆に-32ずつ変えればOk。

左右にスクロールするぞ!
ひゅいーん!
Y軸にもスクロールさせる
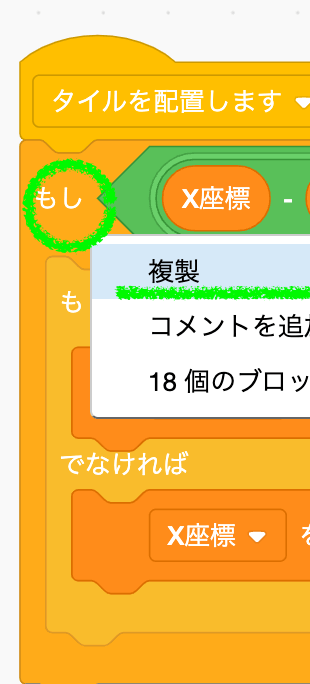
X座標の処理をまるごと複製しよう。

Y軸になるように各所を書き換える
あとは変数を入れ替えよう。入れ替えるのは6箇所。

タテにもスクロールするぅ!
黒いマスクをどけてみる
よし基本的なスクロールの動きは出来た!じゃあ黒いマスクをどけてみようか、実験用スプライトを表示オフにしてみよう。

それでスクロールしてみよう!っと、あれ?
ガッタガタやん!?さっきまでのスムーズなスクロールはどこへ!?
タイルを画面いっぱいに広げる
「なにかミスったか?」と焦るかもしれないけど、大丈夫。実はさっきからずっとガタガタだった。たんに黒いマスクがあったおかげで気にならなかっただけなんだ。
ということは今は中央に5マスずつしかないけど、画面いっぱいにこのタイルを広げればさっきみたいな挙動になるはずだ。
何タイル必要か計算する
ではスクラッチのプレイ画面の横と縦に何個ずつクローンを作ればいいか計算してみようか。いまは適当に5 x 5を定数として「■クローン生成数X」「■クローン生成数Y」に入れてるけど、ちょっと割り算してみる。
ヨコ
スクラッチのプレイ画面の横幅の座標は-240から240まで合計480ある。そして1つのタイルの大きさは32だから、480 ÷ 32 = 15になる。ただ15だとピッタリすぎてリサイクルされる一瞬に白い余白が見えてしまうのでプラス1して、16個のクローンを用意する。
↓この動画は最初は変数「■クローン生成数X」は15、途中から16で再起動して両者の違いを確認できるよ。16の方がいい感じでしょ?
タテ
タテは-180から180だから、360 ÷ 32 = 約12だ。ヨコのときと同じく12だと余白が気になるからプラス1して13を変数「■クローン生成数Y」にセットしよう。
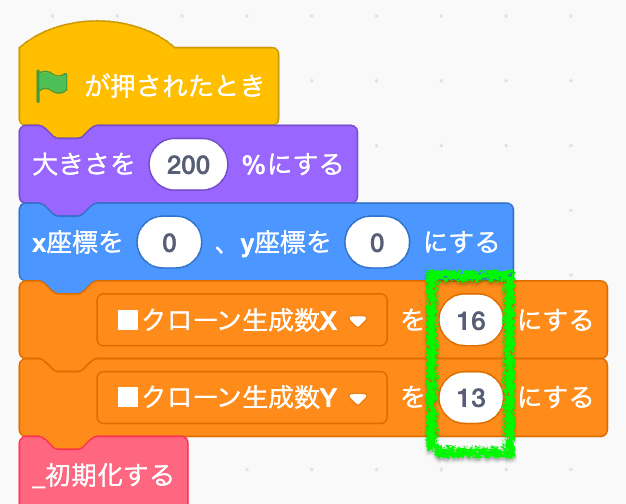
コーディングはこんな感じになる↓

よしよし、これでカンペキ……かな?
なーんか、下の方のタイルおかしくない?画面外に消える瞬間にもたつくような動きしてるよね?相撲の土俵際で粘る力士みたいにタイルが粘ってスムーズに消えない……。
画面外にスムーズに移動する処理
これはスクラッチ独特の仕様で、画面から消えるときにちょっと突っかかるように動くんだよね。これを解決する方法は色々あるんだけど、今回はBIGというコスチュームを使った技を紹介する。必ずしも直感的ではないけど、この突っかかり現象はBIGで解決できる、って覚えてしまえばOKだ。
コスチュームを見てみて。

1つ目にBIGっていう名前のコスチュームがあるよね。他のタイルのサイズは32 x 32だけど、このコスチュームは36 x 36になってて、少しだけ大きめのBIGサイズなコスチュームなんだ。
こいつがいい仕事をする。
画面外に消える瞬間だけタイルをこのBIGに着替えさせることで、あたかもスムーズに画面外に消えるような演出ができるんだ。突っかかり現象が起きるタイミングが32 x 32よりも36 x 36のほうが(サイズが大きいから)遅いんだ。その特性を利用したトリック技ってこと。まぁスクラッチ以外では使えない技だろうけど、何事も諦めなければ抜け道がある、って信じて実験しまくるのはプログラミングにおいてはメジャーな精神論だったりする。
BIGに着替える
ではメッセージ「タイルを配置します」を受け取ったときの、座標変更を反映する直前で着替えようか。

よし、座標を反映したらすぐにまた元のコスチュームに戻せばOK!
……なんだけど、どのコスチューム(タイル)に戻せばいいか分からないから変数を作ってコスチューム番号を保持しておこう。
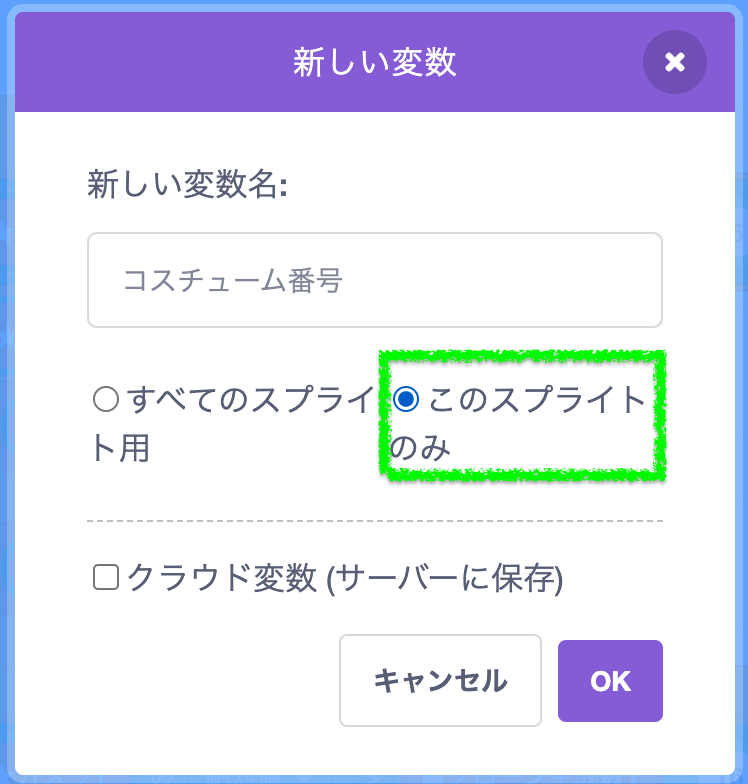
変数「コスチューム番号」を作る

-

うん、たんにコスチューム番号っていう名前にするよりも、タイルのコスチューム番号にしたほうが分かりやすいと感じる人も多いと思う。もしそう感じるなら、さっき作ったX座標とY座標も「タイルのX座標」「タイルのY座標」っていう名前の方が正確だと感じるかもね。
僕の場合はスプライト名が「タイル」なわけだから、コスチューム番号というローカル変数があったらそれは暗黙の了解で(タイルの)コスチューム番号とか、(タイルの)X座標っていう解釈に成ると思っているからわざわざ「タイルの」って言葉を付けてない。付けないと誰のコスチューム番号なのか分からない!というときはつけるけど、今回は付けなくても分かると思ったので付けてない。でも付けてもOK!
このあたりの議論は突き詰めるとけっこうディープな話になっていくから面白かったりもする。オブジェクト指向とかポリモーフィズムといったプログラミング上の概念にまで波及する可能性もあるので、興味がある人は調べてみるのもアリ!
初期化時のコスチューム番号を保持する
ブロック定義「_初期化する」でコスチューム番号をランダムに割り当ててるところがあるよね。そこで着替えるのではなく、いったん変数にコスチューム番号を保持するように置き換えるよ。

式だけ移したらブロックも差し替える。

元のタイルに戻す
よし、さっきBIGに着替えたところに戻ろう。そこで座標を反映させたあとに元のタイルに戻るようにブロックを置くよ。

スムーズに画面外に行くぞ!
画面の外にスムーズに移動できるようになったぜ!ドスコイ!
ステージを作ってみる!
ここまでたどり着いた諸君!おめでとう!いま作ったプロジェクトこそが、素晴らしきスクロールゲームのエンジンとなる革命的なタイルマップシステムだ。いまはランダムに並んでいるタイルを、規則的に並べることでマリオやマイクラ、忍者伝といった名作が育まれる土台となるぞ!
たまらん!たまらんですぞぉ!
みんながどんな作品を作ろうとニヤニヤしているのか、想像するだけでこっちもワクワクしてくる!分かる人はどんどんステージを考えておいてくれ。
もちろんチュートリアルもまだ終わらないぜ。このあとステージを作り込む方法を紹介して、実際にマリオ(プレイヤー)がどうすればタイルの上を暴れまわることができるのかまで紹介していく予定だ!刮目して待つべし。
- ① マップチップ(タイル)をグリッド状に並べる
- ② タイルをスクロールさせる (いまここ)
- ③ リストでグリッドを管理する
- ④ ステージを洗練させる
- ⑤ 衝突処理を作る
- ⑥ マリオを動かす!
- ⑦ キー長押しでハイジャンプ
- ⑧ 走るアニメーションをヌルヌル動かす
- ⑨ キュキュッとターンで土ケムリぶわぁ!
- ⑩ もはやマリオメーカー!自由自在にステージを改造する仕組み
- ⑪ 落ちる挙動を作ろう & 品質向上
- ⑫ ステージコードをエンコードする(セーブ)
- ⑬ ステージコードをデコードする(ロード)
- ⑭ コインをゲットしてがっぽり♪


アスクラッチで質問する
スクラッチャーからのコメント
















































