スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
前回はマリオがジャンプするように実装したね。これはジャンプの始まりであってジャンプの完成ではない。今回はもっともっとマリオっぽいジャンプ作りに着手していくぞ!
- ① マップチップ(タイル)をグリッド状に並べる
- ② タイルをスクロールさせる
- ③ リストでグリッドを管理する
- ④ ステージを洗練させる
- ⑤ 衝突処理を作る
- ⑥ マリオを動かす!
- ⑦ キー長押しでハイジャンプ (いまここ)
- ⑧ 走るアニメーションをヌルヌル動かす
- ⑨ キュキュッとターンで土ケムリぶわぁ!
- ⑩ もはやマリオメーカー!自由自在にステージを改造する仕組み
- ⑪ 落ちる挙動を作ろう & 品質向上
- ⑫ ステージコードをエンコードする(セーブ)
- ⑬ ステージコードをデコードする(ロード)
- ⑭ コインをゲットしてがっぽり♪
今回の目標「マリオらしいジャンプに改善する」
今ってマリオを動かしても特にジャンプしたりする感じはゼロで、ただ動くだけだよね。マリオ感がゼロなんだわ……。
マリオらしくジャンプを改善していきたい。具体的には次の通り。
- 無限ジャンプを制限したい
- キーを長押ししたら高く跳ぶようにしたい
それ以外にもいくつかのリファクタリングを実施していって、コーディング全体の洗練度をアップしていくぞ。
ジャンプを制限する
今のところジャンプは無限にできてしまって、どこまでも高くマリオが飛んでいける。さながら別ゲーム「フラッピーバード」みたいな感じだよね。
でもマリオっぽくするならジャンプはちゃんと制限しておきたい。そこんところを実装するところからスタートしていくぜ。
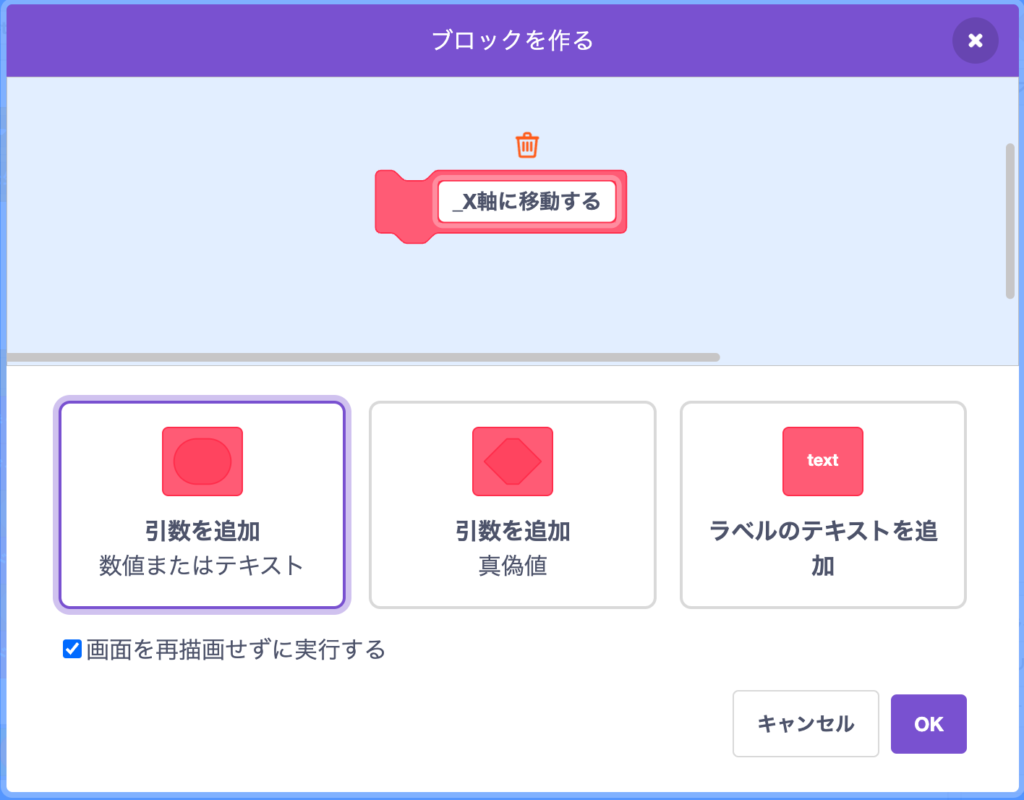
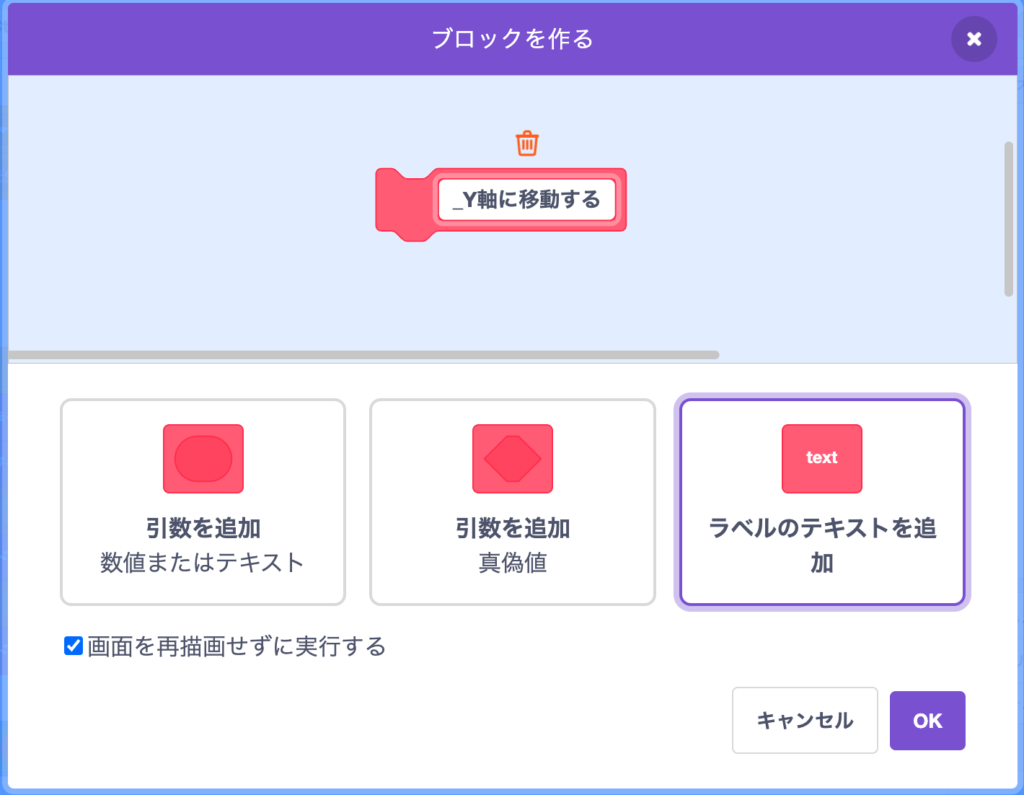
ブロック定義「_X軸に移動する」「_Y軸に移動する」を作る


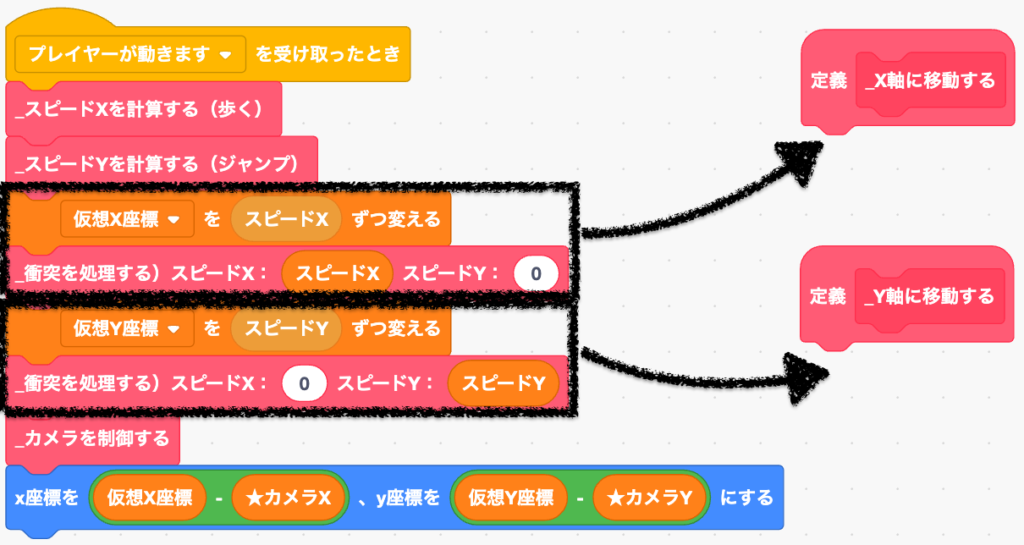
ブロックを移動する
この2つのブロック定義に、既存のブロックを移動しよう。
2ヵ所から移動してくるよ。
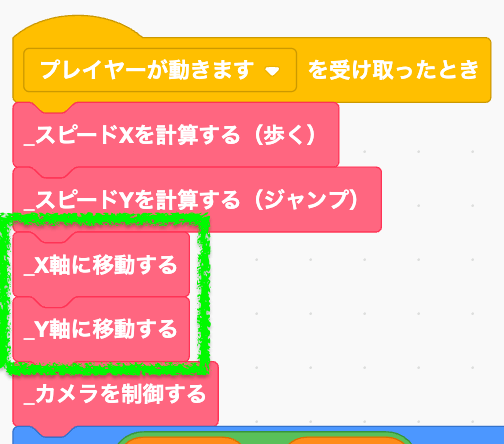
① メッセージ「プレイヤーが動きます」を受け取ったとき
1ヵ所目はメッセージ「プレイヤーが動きます」を受け取ったときだ。
変更前
以下のブロックを移動するよ。

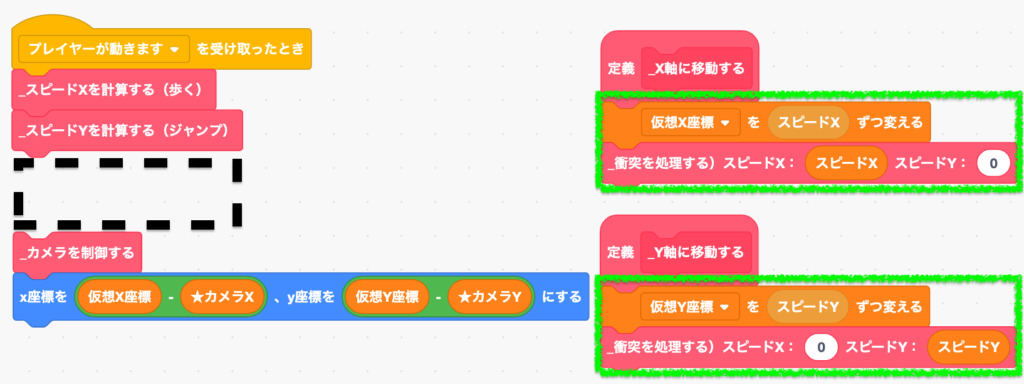
変更後

元の場所では新たにブロック定義を呼び出すようにしておこう。

② ブロック定義「_衝突を処理する」
2箇所目はブロック定義「_衝突を処理する」だ。
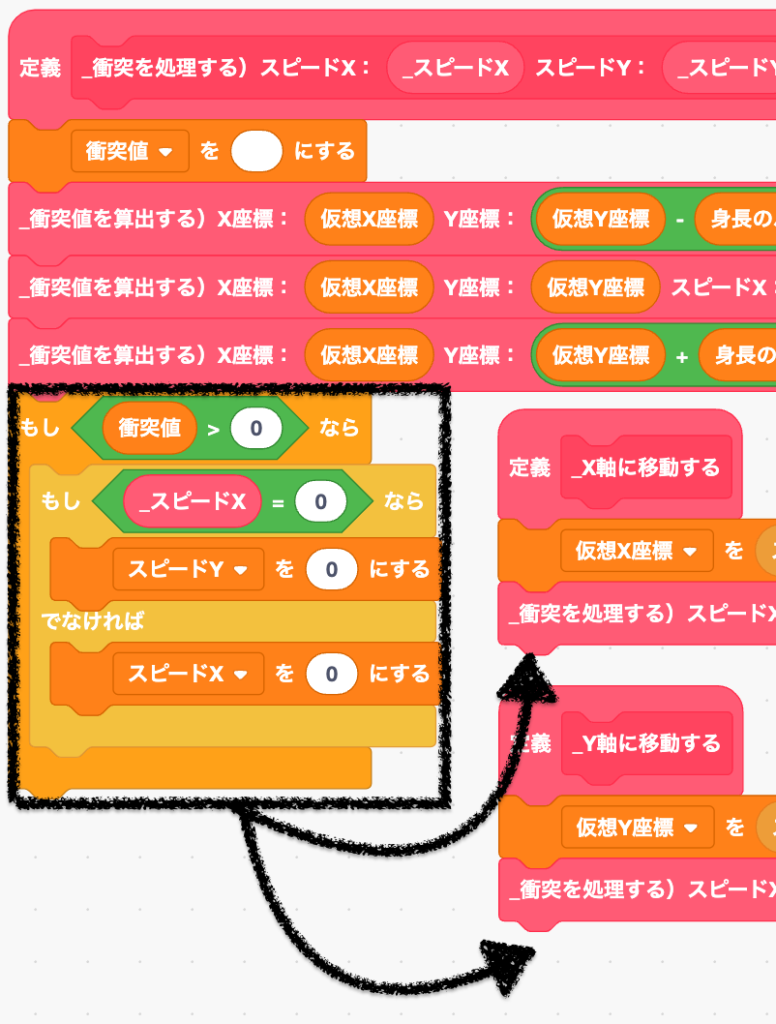
変更前
今回は同じ処理を複製して移動する感じだ。移動してから複製してもいいよ。

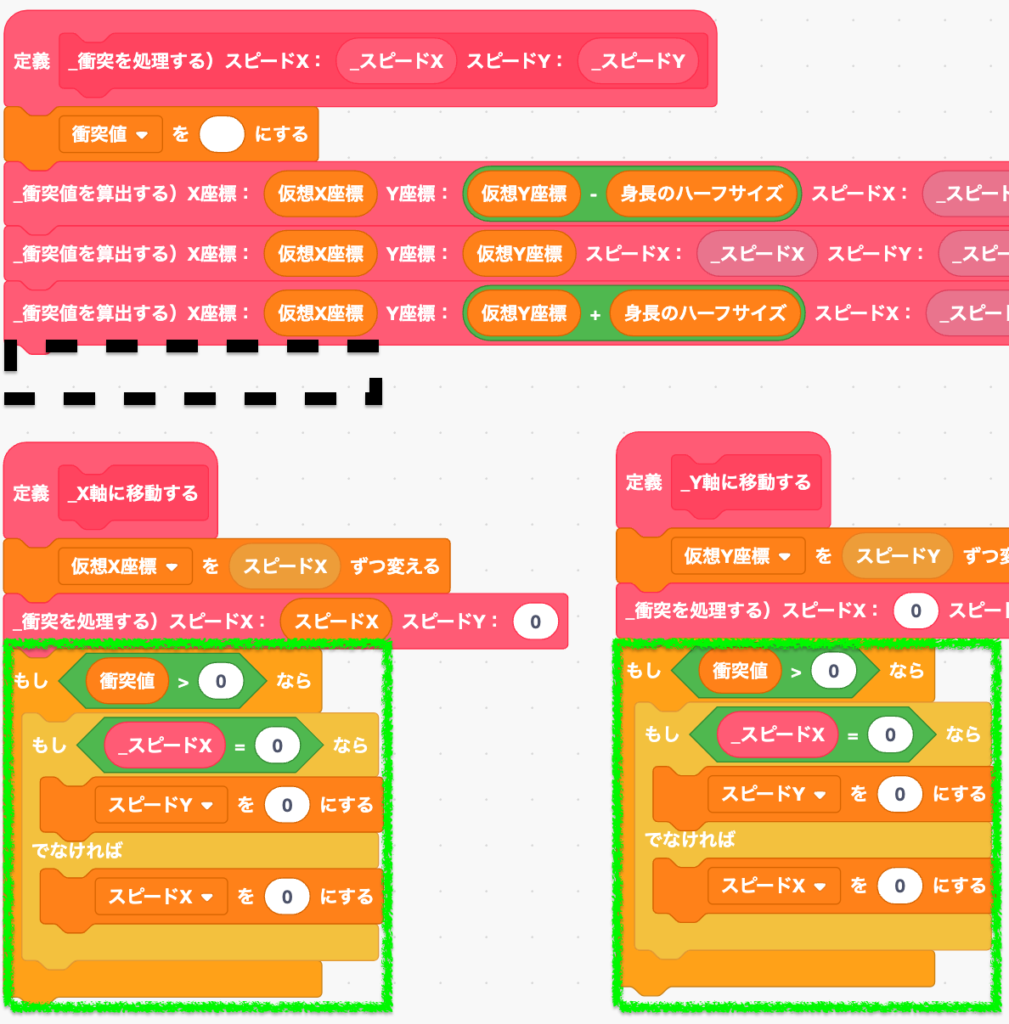
変更後

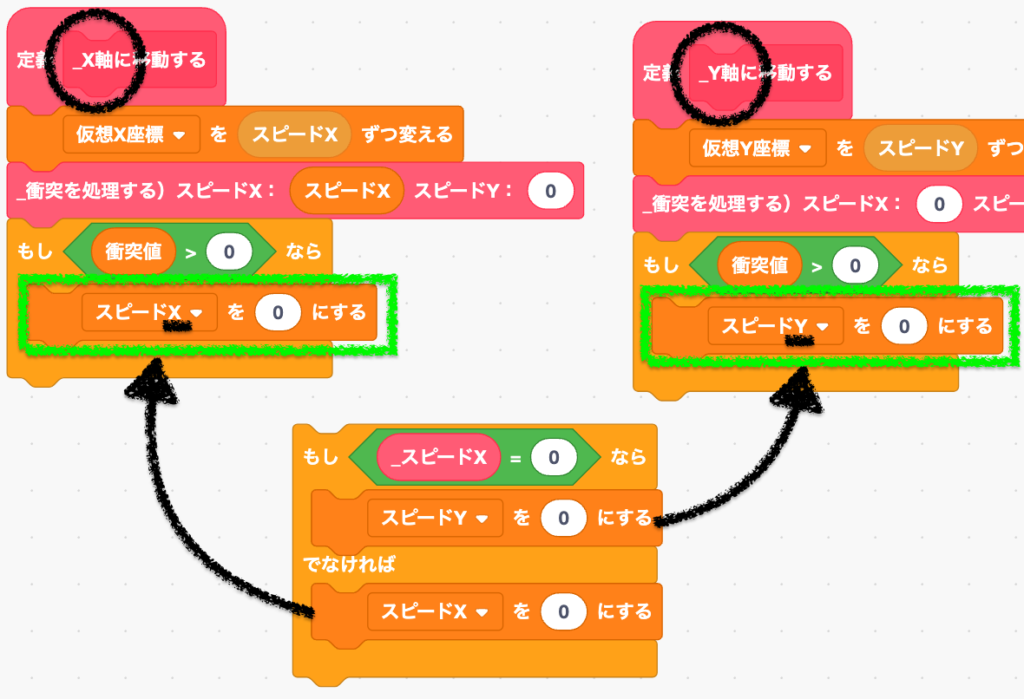
XとYに分けたので条件ブロックをシンプルにできる。こんな感じ↓

X軸に移動するところでは変数「スピードX」だけ扱えばOKで、Y軸なら変数「スピードY」だけでOK。シンプル!
もともとあった条件ブロック自体は消しちゃってOKだ。
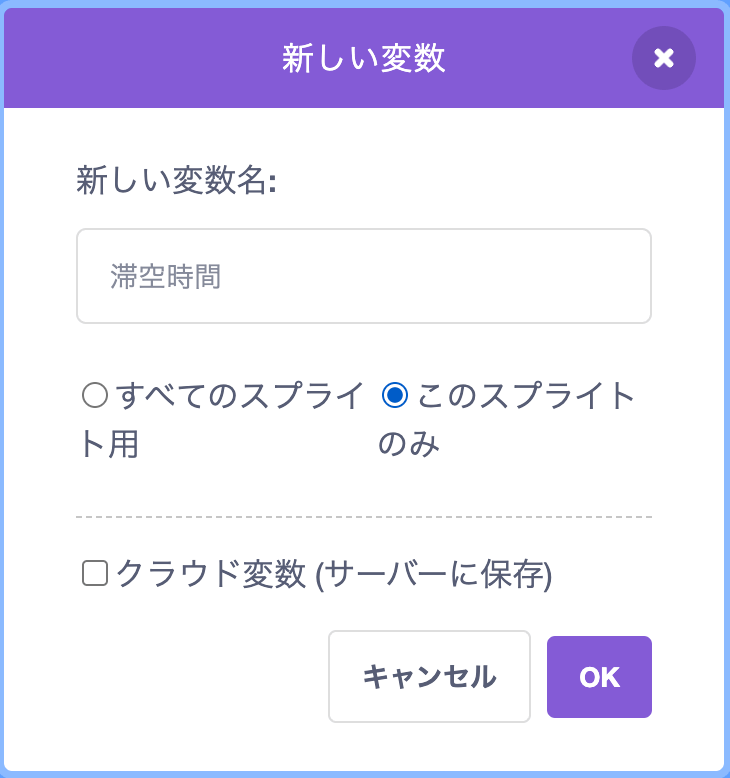
変数「滞空時間」を作る

初期化する
99で初期化しておく。

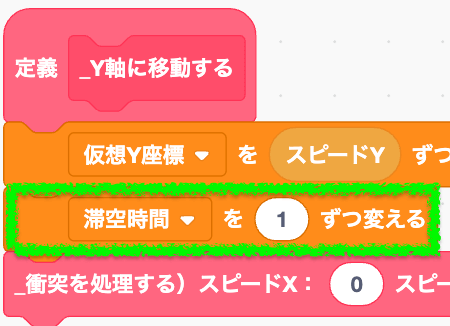
1ずつ変える
この変数は、Y軸の移動時に1ずつ加算されるようにしよう。

地面に触れたら滞空時間をゼロにする
この滞空時間はずっと加算され続けるので、マリオが地面に触れたタイミングでゼロになるように条件ブロックを追加してあげよう。

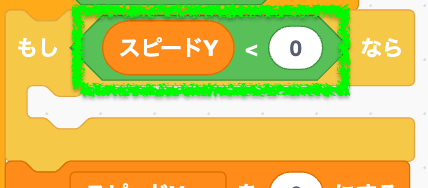
スピードYがゼロ未満になったら
地面に触れたかどうかはスピードYの値がマイナス担ったタイミングで見極めよう。

滞空時間をゼロにする

テストしてみる
とりあえずここまでのリファクタリングの成否も兼ねて、滞空時間がちゃんとゼロになるかテストしておこう。
OK!
ブロック定義「_スピードYを計算する」にコードを追加する
次にこの滞空時間を使ってスピードYの計算箇所にもコードを追加していくよ。
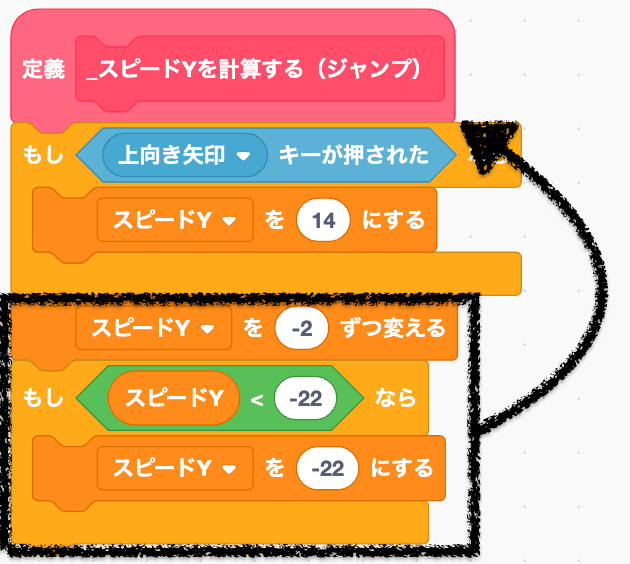
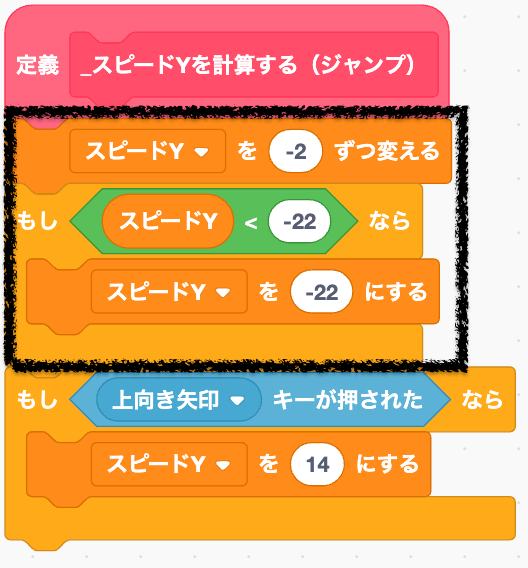
ブロックの順番を変える
そのまえに今後のコーディングを踏まえてちょっとブロックの順番を変えておこうと思う。
変更前

変更後

この方がこの後のコーディングがしやすい。
地上にいるときだけジャンプできるようにする
現状はマリオが空中にいてもジャンプできてしまって、結果的に空を飛ぶようなムーブになってしまうよね。
これを制限するために滞空時間が2未満のときだけしか最初のジャンプが実行されないようにする。
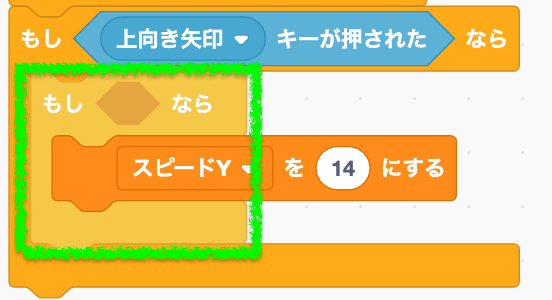
そのために条件ブロックを追加していく。

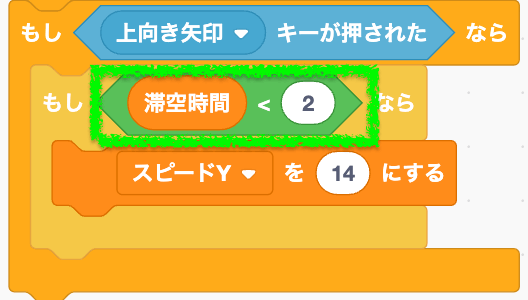
滞空時間が2未満なら

これでマリオは空中ジャンプをしなくなったはず。
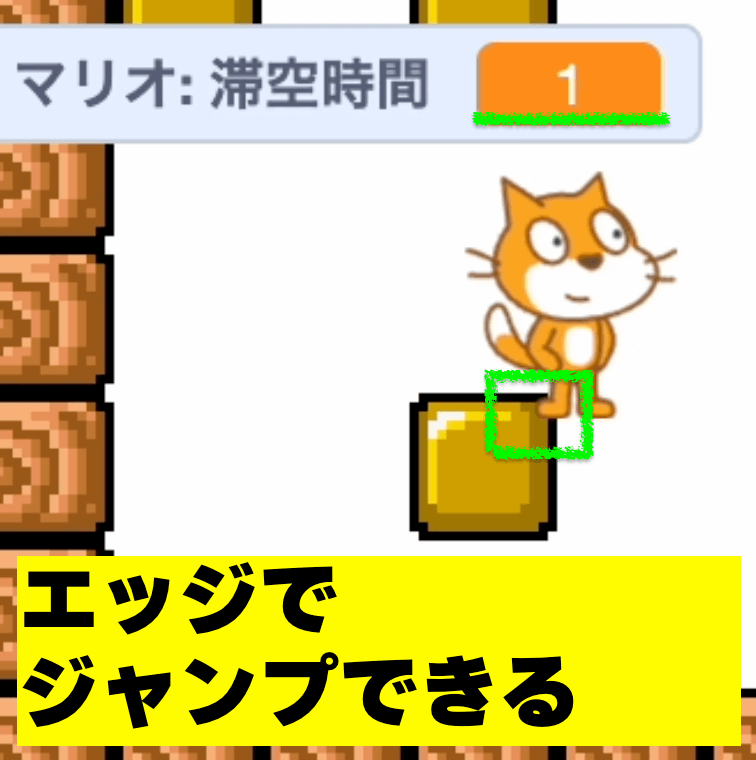
-

地上にいることを明確にしたいなら「滞空時間 = ゼロ」でもいいはずだけど、どうして2未満(つまりゼロか1)にしてるんだろう。
その理由は、そのほうが操作感がいいから。
実はマリオがブロックの端(エッジ)に行くと、落ちる前に滞空時間が1になる瞬間がある。この瞬間はまだジャンプができるようにしておいたほうが、ストレスなくゲームを楽しむことが出来るんだ。

もしイコールゼロにしてしまったら、ブロックのエッジからはジャンプできなくなってしまう厳しいゲームになってしまうわけだ。
テストで↑キーを押しっぱなしにしてみる
よっしゃあ!
↑キー長押しで高くジャンプできるようにする
さて、ジャンプを制限した直後に今度はジャンプをパワーアップさせていく。
マリオって↑キーを長く押せば高くジャンプできるし、ちょんって押せばちょっとしかジャンプしないみたいな仕様があるよね。
アレを実現していこうと思う。
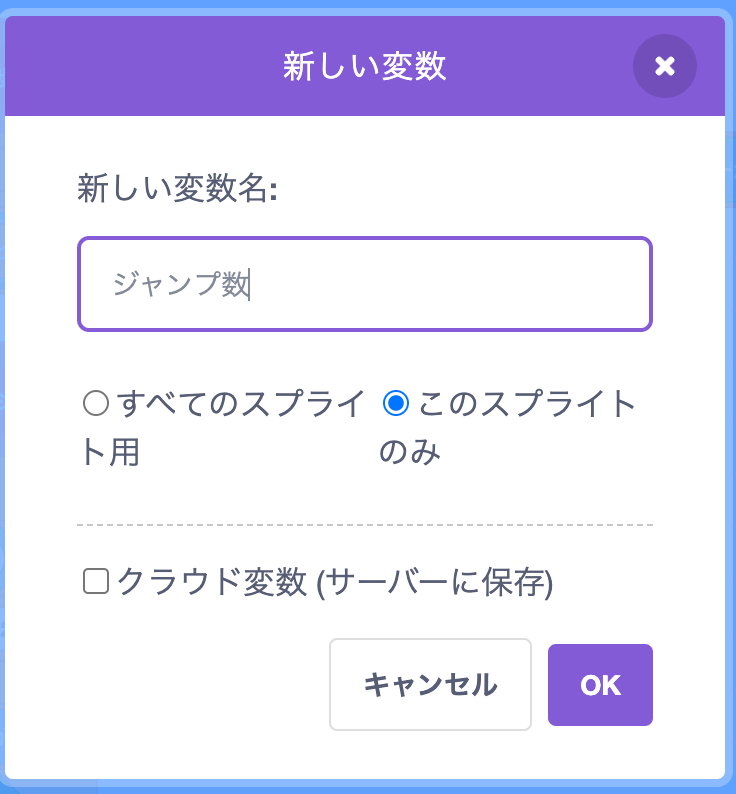
変数「ジャンプ数」を作る
ちょっと変な名前だけどw

初期化する
99で初期化しておく。

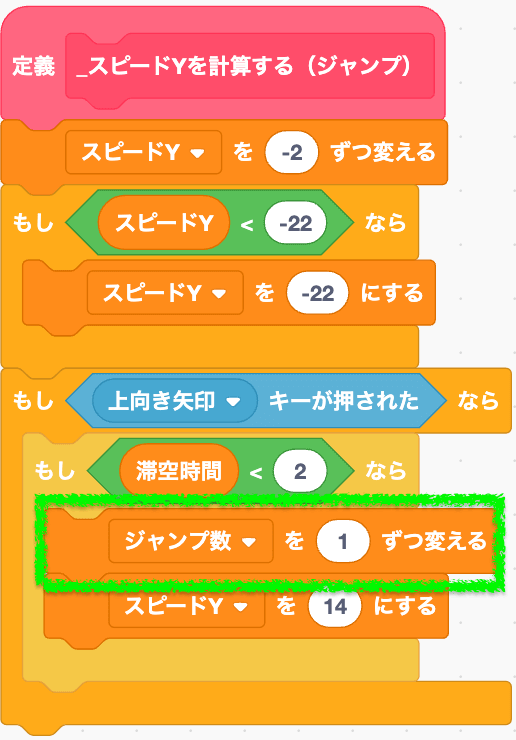
ジャンプしたら加算する
ブロック定義「_スピードYを計算する」でジャンプするところに加算ブロックを追加しよう。

↑キーを離したらゼロにする
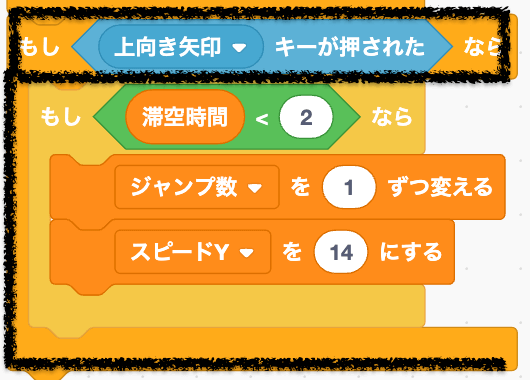
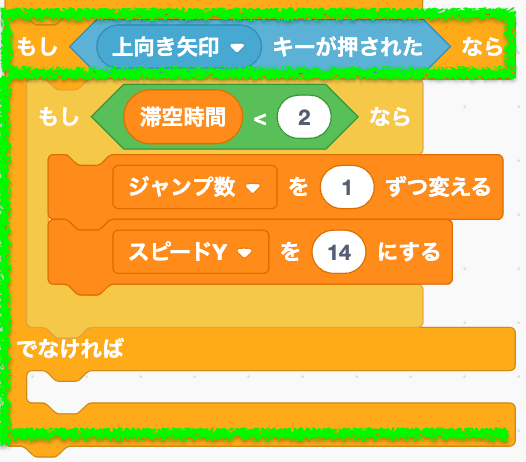
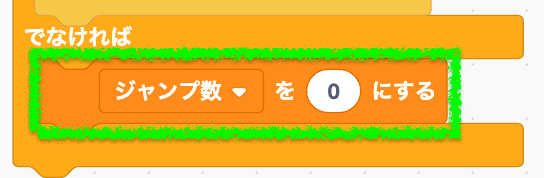
プレイヤーが↑キーを離したらゼロにしたい。そこでこの条件ブロックを「もし〜でなければ」に変更しようと思う。
変更前

変更後

ゼロにする
「でなければ」のところでジャンプ数をゼロにしよう。

ジャンプする条件を増やす
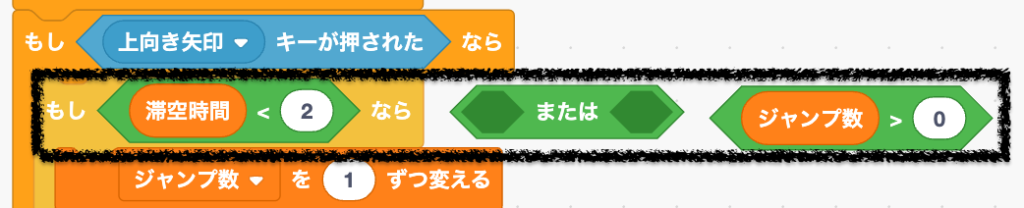
さらに「滞空時間が2未満なら」のところの条件式を変えるよ。1つ条件を増やす。
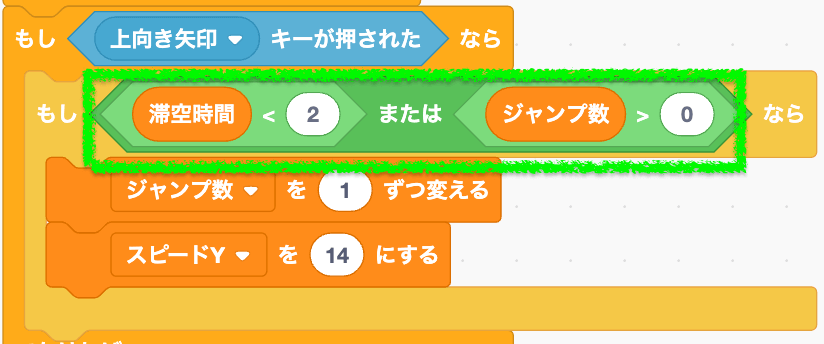
「滞空時間が2未満、またはジャンプ数がゼロよりも大きかったら」という条件を作る。
使うのはこちら↓

完成形はこちら↓

これによって次のときにジャンプ(スピードYに加算)できるようになる。
- 地上にいるとき
- または(たとえ空中にいても)すでにジャンプしているとき
今までは空中ではスピードYは変わらないように制限されていたのに、ジャンプしている間であれば処理が通るようになった!「または」の効果は絶大だね。
改めて無限ジャンプは制限する
とはいえこれではまた無限にジャンプして空を飛んでしまうので、あらためて制限を加えよう。
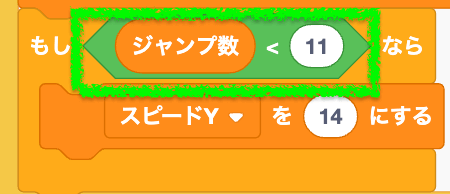
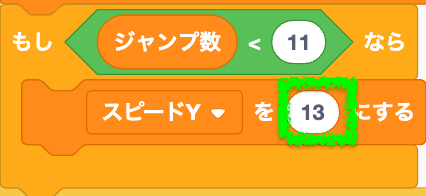
ここに条件ブロックを追加してね。

ジャンプ数が10回まではスピードYに加算できるようにしようか。それ以降はもうスピードYへの加算は制限する。

スピードYへの加算値を13にする
今は14だけど13にしたほうが、なんとなくベター。


マリオの仕様だとハイジャンプでちょうど5ブロック分の高さが跳べるんだって。だから13に調整するほうがベターなんだ。
高く跳べるかテストする
ハイヨー!
おけぃ!
天井にくっつかないようにする
ちなみにこのままだと頭が上のブロックに当たったときに、ちょこーーっとだけ「くっつく」ような動きになる。
ちょこっとねw
これを改善しておく。
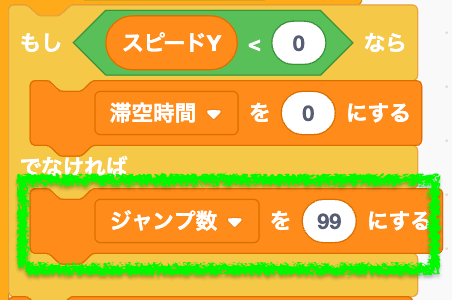
ブロック定義「_Y軸に移動する」の以下の部分を修正していくよ。「もし」ブロックを「もし〜でなければ」ブロックに差し替える。
変更前

変更後

ジャンプ数を99にする
滞空時間をゼロにするのが足元の接地処理だとしたら、ここで作るのは頭部の接地処理。
なぜ頭部が接地したときにくっつく感があるかというと、さっき作ったハイジャンプのせい。つまり、くっついた瞬間に1回スピードYに加算処理を行っているから。
これを未然に防ぐために頭部が接地したら変数「ジャンプ数」を99にしちゃう。

これでハイジャンプの条件を通らなくなって、くっつく感もなくなるという算段。
実装漏れがありました!
動画の順番が前後してしまうけど、このタイミングで実装漏れを1つ解決しておこうと思う。
衝突を処理するところなんだけど、現在上下の衝突判定は正しく動いているけど、左右の衝突判定が上手く機能してない。

コレを直しておく。
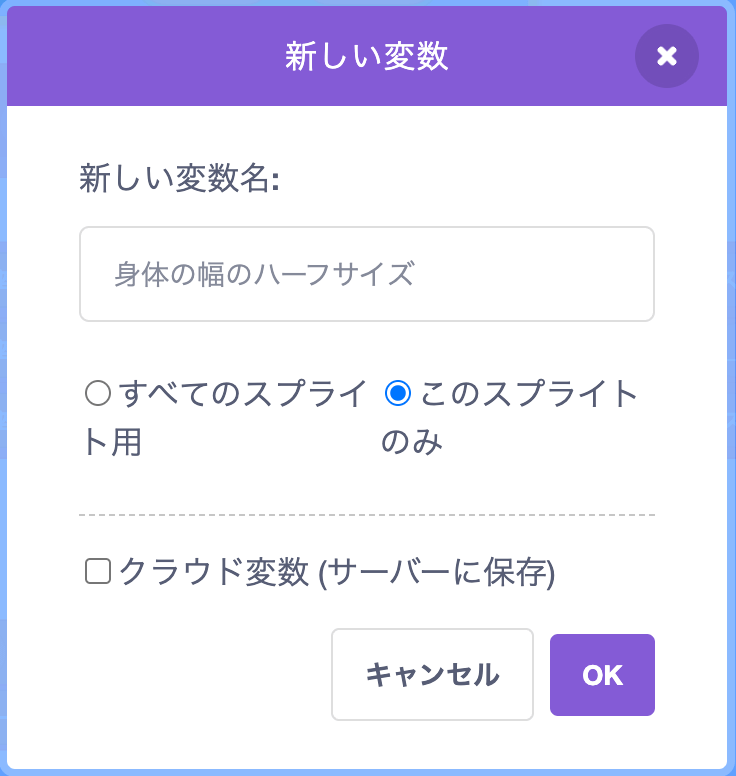
変数「身体の幅のハーフサイズ」を作る
身長のハーフサイズという変数を作ったと思うけど、あれのヨコ版。

初期化する
13で初期化しておく。

ブロック定義「_衝突を処理する」を修正する
今って頭・センター・足のY方向3点の衝突値は算出してるよね。

でもX方向は全部一緒だから埋もれが発生しちゃう。ここも式を導入する。
複製して6つ作る
そこでいったんまるっと複製しておく。

そしてX方向の修正値を全6箇所にハメていく。
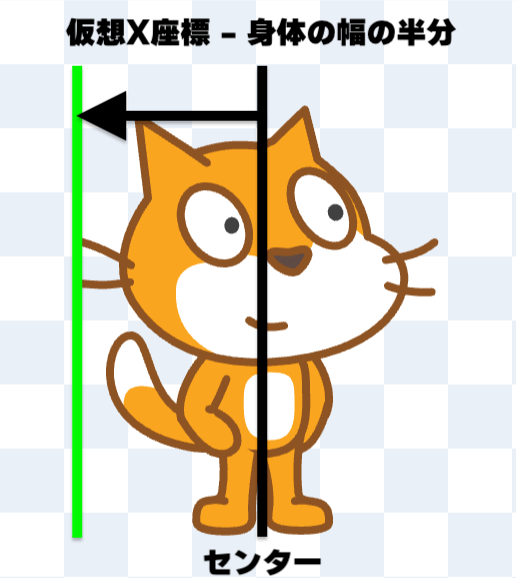
まず上の3つ
まず左側の座標を判定したい。これはセンターから身体の幅のハーフサイズをマイナスすれば割り出せる。

式の詳細はこちら↓
仮想X座標 - 身体の幅のハーフサイズブロックとしてはこうなる↓

下の3つ
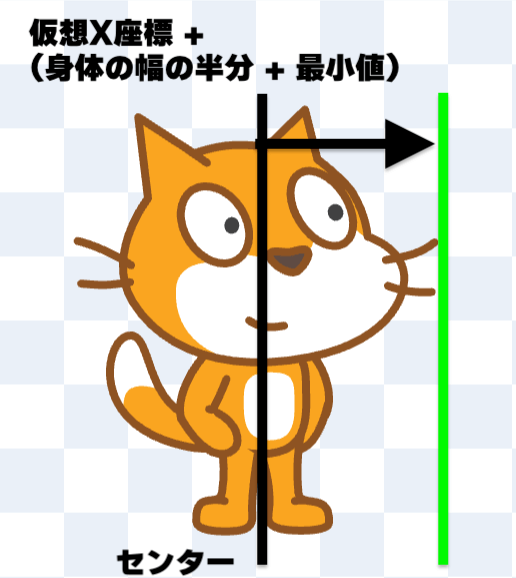
下の3つでは身体の右側を判定していきたい。

次の式を当てはめていく。
仮想X座標 + (身体の幅のハーフサイズ + 最小値)上よりも複雑だね。使うブロックを紹介すると次の通り。

完成形はこちら↓

これでマリオの左右の衝突値も計算できるようになる。
コレで今までよりもカチッと衝突する感が出ると思う!
衝突判定が成功しているかテストする
OK!カッチカチやぞ!
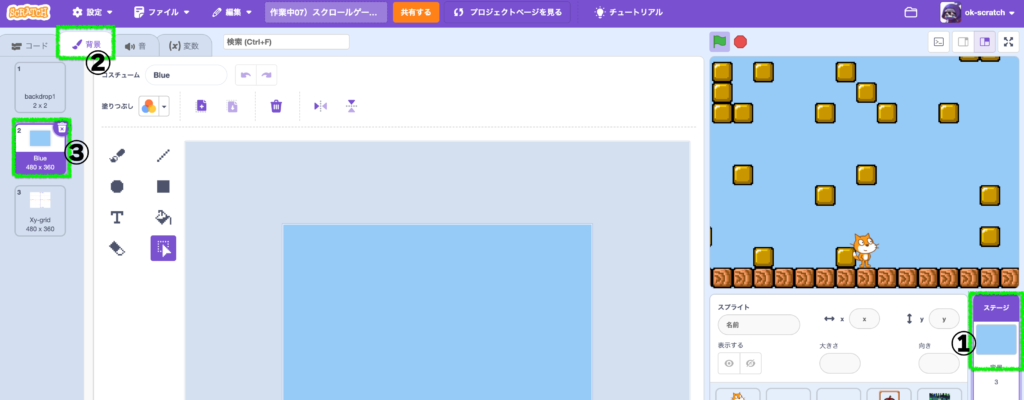
空の背景にしておく
最後にステージの背景を空色にしておこうかな、そろそろ。
ステージのコスチュームに空色のコスがあるから、それを選択してセーブしておいてね!

アニメーションさせてヌルヌル動かす!
ジャンプはかなりマリオっぽい挙動になった!
次はいよいよお待ちかね、アニメーションだ!アニメーションでは走る、ジャンプに加えて、走ってる途中で逆方向を向いたときにキュキュッと方向転換するターンも実装するぞ!
くぅ〜!いよいよマリオっぽい感じになってきたぁ!

このチュートリアルではみんなが作った作品をスタジオに掲載していこうと思ってるので、もし自分のアレンジを見てほしい!という人がいたらスタジオのコメントで教えてね。
あと挑戦したけど上手くいかなくて、自分ではもう無理・挫折寸前、みたいな人もコメントで状況を教えてくれたら、時間が割けるときにチェックしてみるよ。
- ① マップチップ(タイル)をグリッド状に並べる
- ② タイルをスクロールさせる
- ③ リストでグリッドを管理する
- ④ ステージを洗練させる
- ⑤ 衝突処理を作る
- ⑥ マリオを動かす!
- ⑦ キー長押しでハイジャンプ (いまここ)
- ⑧ 走るアニメーションをヌルヌル動かす
- ⑨ キュキュッとターンで土ケムリぶわぁ!
- ⑩ もはやマリオメーカー!自由自在にステージを改造する仕組み
- ⑪ 落ちる挙動を作ろう & 品質向上
- ⑫ ステージコードをエンコードする(セーブ)
- ⑬ ステージコードをデコードする(ロード)
- ⑭ コインをゲットしてがっぽり♪

アスクラッチで質問する






















