スクラッチプログラミングに挑戦している皆さん、どうも!スクラッチコーチです。
VIDEO スクラッチでスクロールゲームを
作 ( つく ) ろうとすると、
どうやって画面 ( がめん ) 動 ( うご ) 悩 ( なや ) む ( む ) よね。ただ
画面 ( がめん ) を
動 ( うご ) かすだけではなくて
途切 ( とぎ ) 表示 ( ひょうじ ) ことも
考 ( かんが ) えると……もうパニック!そこで
今回 ( こんかい ) はスーパースクラッチャーのグリフパッチさんが
公開 ( こうかい ) してくれているマップチップという
画像 ( がぞう ) を
駆使 ( くし ) するスクロールゲームの
作 ( つく ) り
方 ( かた ) を
一緒 ( いっしょ ) に
見 ( み ) ていく!ちなみにマップチップを
使 ( つか ) ったスクロールは
上級 ( じょうきゅう ) 技 ( わざ ) だから
かなり難 ( むずか ) 。リストも
使 ( つか ) うし
数学的 ( すうがくてき ) なトリックもたくさん
使 ( つか ) っていく。だからこそ
高 ( こう ) 品質 ( ひんしつ ) な
仕組 ( しく ) みになる。でもなによりの
魅力 ( みりょく ) として
一度 ( いちど ) 作 ( つく ) 量産 ( りょうさん ) ようになるっていうのがね!
難 ( むずか ) しくても
挑戦 ( ちょうせん ) してやるぜ!って
気持 ( きも ) ちをかきたてる。やっほーい!
ok-scratch
u003cpu003e中級者 ( ちゅうきゅうしゃ ) 向 ( む ) 作 ( つく ) 方 ( かた ) 作 ( つく ) 方 ( かた ) 横 ( よこ ) 制覇 ( せいは ) 公開 ( こうかい ) 管理 ( かんり ) 比 ( くら ) 易 ( やさ )
今回 ( こんかい ) 目標 ( もくひょう ) 上 ( じょう ) 描画 ( びょうが ) マップチップとグリッドという
単語 ( たんご ) を
知 ( し ) らない
人 ( ひと ) も
多 ( おお ) いと
思 ( おも ) うので、まず
単語 ( たんご ) の
説明 ( せつめい ) をしていく。
マップチップとグリッド まずコレを
見 ( み ) てほしい↓
何 ( なに ) に
見 ( み ) える?え?チョコレート?
残念 ( ざんねん ) !これは
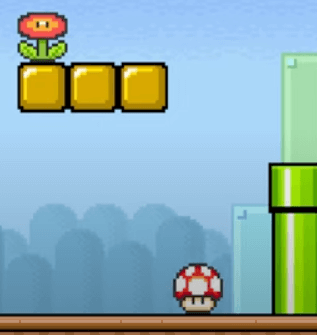
土 ( つち ) だね(たぶん)じゃあコレは?↓
これはアレでしょ!
ピカっと光 ( ひか ) 後 ( うし ) 見 ( み ) 画像 ( がぞう ) マリオに
出 ( で ) てくるブロックの1つだよね!たくさん
並 ( なら ) べてみると
分 ( わ ) かりやすいかも。
出典 ( しゅってん ) 動画 ( どうが ) ↑の
画像 ( がぞう ) で3つブロックが
並 ( なら ) んでるよね。
実 ( じつ ) はこのスクショを
解析 ( かいせき ) するとめっちゃ
たくさんの「小 ( ちい ) 画像 ( がぞう ) 使 ( つか ) んだ。こんな
感 ( かん ) じで↓
方眼 ( ほうがん ) 用紙 ( ようし ) みたいに
格子 ( こうし ) 状 ( じょう ) に
線 ( せん ) を
引 ( ひ ) いてみた。
実際 ( じっさい ) は
見 ( み ) えない
線 ( せん ) だけど、この
マス1つ1つにマップチップと呼 ( よ ) 小 ( ちい ) 画像 ( がぞう ) 配置 ( はいち ) んだよね。そしてこの
方眼 ( ほうがん ) 用紙 ( ようし ) の
マスみたいに並 ( なら ) と
呼 ( よ ) んでいるんだよ。
ok-scratch
u003cpu003eマップチップはゲーム開発 ( かいはつ ) 用語 ( ようご ) 必 ( かなら ) 知 ( し ) 用語 ( ようご )
このチュートリアルの
趣旨 ( しゅし ) としては「マップチップでスクロールゲームを
作 ( つく ) ろう」というものだけど、マップチップでスクロールゲームを
作 ( つく ) るというのは、こういう
小 ( ちい ) 画像 ( がぞう ) 並 ( なら ) 敵 ( てき ) 作 ( つく ) 動 ( うご ) 合 ( あ ) 一緒 ( いっしょ ) 動 ( うご ) 作 ( つく ) と
言 ( い ) い
換 ( か ) えることもできるのだ。そして
今回 ( こんかい ) の
目標 ( もくひょう ) はとりあえずグリッド
上 ( じょう ) にマップチップをプログラマティックに
配置 ( はいち ) するロジックを
作 ( つく ) りたい。
ok-scratch
u003cpu003e今後 ( こんご ) 呼 ( よ )
スタータープロジェクトをリミックスしよう グリフパッチさんが
用意 ( ようい ) してくれたスタータープロジェクトを、
日本 ( にほん ) らしくマリオの
画像 ( がぞう ) とか
音楽 ( おんがく ) は
除去 ( じょきょ ) したものを
用意 ( ようい ) したので
使 ( つか ) ってほしい!オリジナルのスタータープロジェクトとは
以下 ( いか ) の
点 ( てん ) が
違 ( ちが ) うよ。
マリオはスクラッチキャットに変 ( か ) マリオ固有 ( こゆう ) 消 ( け ) マリオ固有 ( こゆう ) 音楽 ( おんがく ) 削除 ( さくじょ ) 音 ( おん ) 残 ( のこ ) 実際 ( じっさい ) 背景 ( はいけい ) 画像 ( がぞう ) 背景 ( はいけい ) 画像 ( がぞう ) 差 ( さ ) 替 ( か )
ok-scratch
u003cpu003eグリフパッチさんが住 ( す ) む ( む ) 法律的 ( ほうりつてき ) 解釈 ( かいしゃく ) 非 ( ひ ) 商業 ( しょうぎょう ) 目的 ( もくてき ) 私的 ( してき ) 学習 ( がくしゅう ) 目的 ( もくてき ) 著作権 ( ちょさくけん ) 寛容 ( かんよう ) 一方 ( いっぽう ) 今 ( いま ) 日本 ( にほん ) 法律 ( ほうりつ ) 画像 ( がぞう ) 除去 ( じょきょ )
タテにタイルを並 ( なら ) まずはタイル(マップチップ)を
縦 ( たて ) 一
列 ( れつ ) に
並 ( なら ) べるロジックに
取 ( と ) り
組 ( く ) んでいくぞ。ロジックの
特徴 ( とくちょう ) としては
下 ( した ) から
上 ( うえ ) に
向 ( む ) かって
並 ( なら ) べていくところ。じゃあタイルのスプライトを
選 ( えら ) んでいこう!
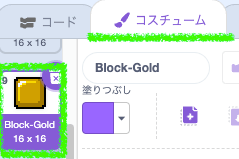
それでコスチュームを9
番目 ( ばんめ ) のBlock-Goldに
変更 ( へんこう ) しておこう。なぜって?そりゃ、このブロックはグリフパッチさんのお
気 ( き ) に
入 ( い ) りだからだよw
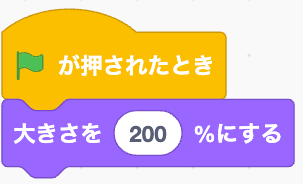
サイズ すべてのタイルは
縦横 ( じゅうおう ) 16x16の
正方形 ( せいほうけい ) なんだけど、ちょっと
小 ( ちい ) さいから
見 ( み ) た
目 ( め ) を2
倍 ( ばい ) にして
扱 ( あつか ) っていく。つまり
見 ( み ) た
目 ( め ) は32x32の
正方形 ( せいほうけい ) になる。
ok-scratch
u003cpu003e16とか32というサイズの値 ( ね ) 今回 ( こんかい ) 構築 ( こうちく ) 上 ( うえ ) 超 ( ちょう ) 重要 ( じゅうよう ) 数字 ( すうじ ) 意味 ( いみ ) 全体 ( ぜんたい ) 大黒柱 ( だいこくばしら ) 過言 ( かごん ) 基準 ( きじゅん ) 正方形 ( せいほうけい ) 意味 ( いみ ) 使 ( つか )
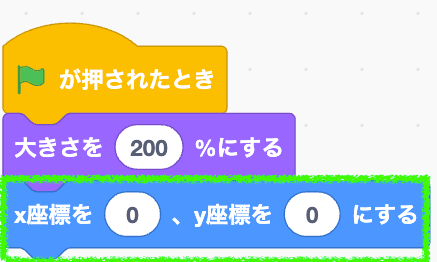
位置 ( いち ) 暫定的 ( ざんていてき ) に
中央 ( ちゅうおう ) に
行 ( い ) くように
設定 ( せってい ) する。
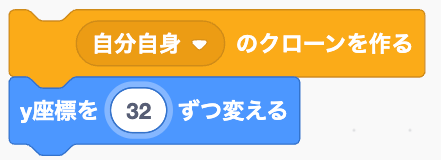
実験 ( じっけん ) ここからは
実験 ( じっけん ) タイムだ。まずはクローンを
作 ( つく ) ってY
座標 ( ざひょう ) を32
変 ( か ) えるブロックを
置 ( お ) いてみて。どっか
適当 ( てきとう ) な
場所 ( ばしょ ) に
置 ( お ) いてOK。
これをクリックしてみて。そしたらこんな
感 ( かん ) じになるはず↓
おお!なんかすでに
完成 ( かんせい ) が
見 ( み ) えたw
気 ( き ) が
早 ( はや ) いかw
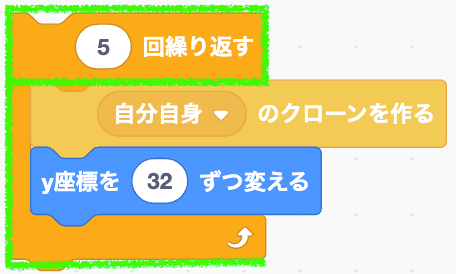
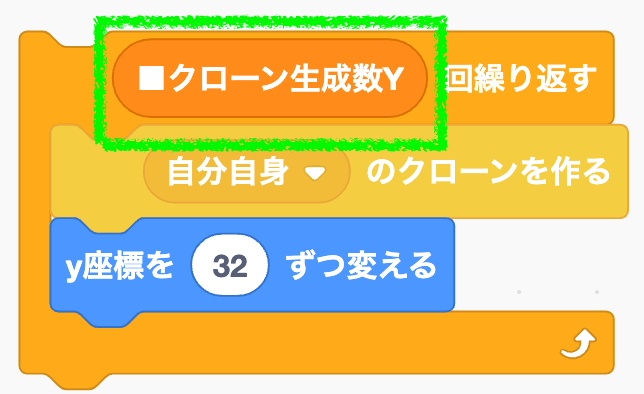
ループで自動生成 ( じどうせいせい ) じゃあもっとたくさん
作 ( つく ) るようにループで
囲 ( かこ ) ってみようか。5
回 ( かい ) 繰 ( く ) り
返 ( かえ ) すようにしよう。
クリックしてみると↓
柱 ( はしら ) が
立 ( た ) った!
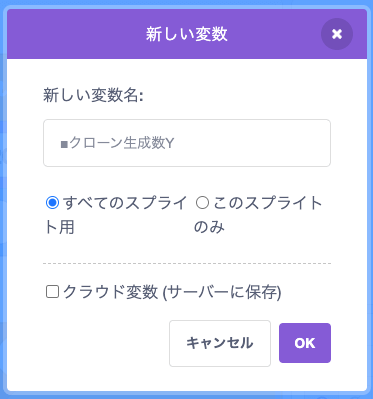
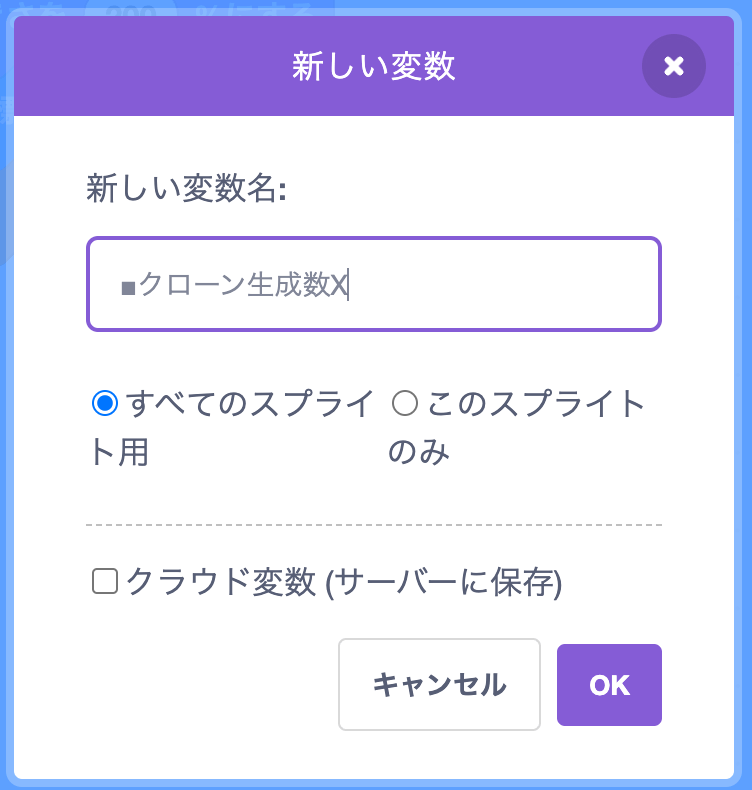
変数 ( へんすう ) 生成 ( せいせい ) 数 ( すう ) 作 ( つく ) この5という
数字 ( すうじ ) はあとで
少 ( すこ ) し
変 ( か ) えるけど、
縦 ( たて ) にクローンを
何個 ( なんこ ) 作 ( つく ) るかという
定義 ( ていぎ ) として
変数 ( へんすう ) 化 ( か ) しておこう。
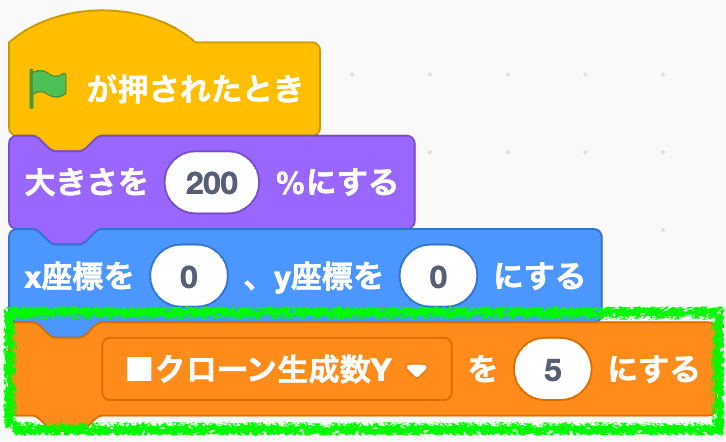
変数 ( へんすう ) 名 ( めい ) は「■クローン
生成 ( せいせい ) 数 ( すう ) Y」だ。
僕 ( ぼく ) のマイルールだけど、■という
接頭語 ( せっとうご ) は
定数 ( ていすう ) を
意味 ( いみ ) するよ。
定数 ( ていすう ) は
一度 ( いちど ) 設定 ( せってい ) したら、ゲーム
開始 ( かいし ) 後 ( ご ) は
変 ( か ) わらない
変数 ( へんすう ) のことなんだ。
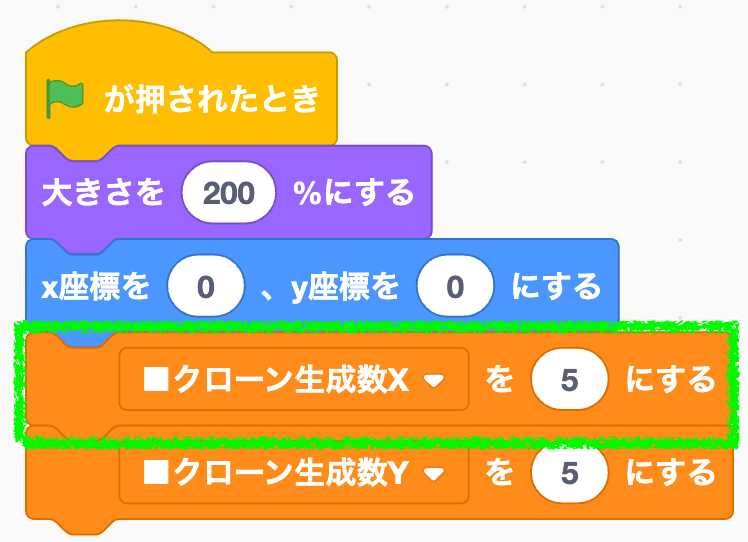
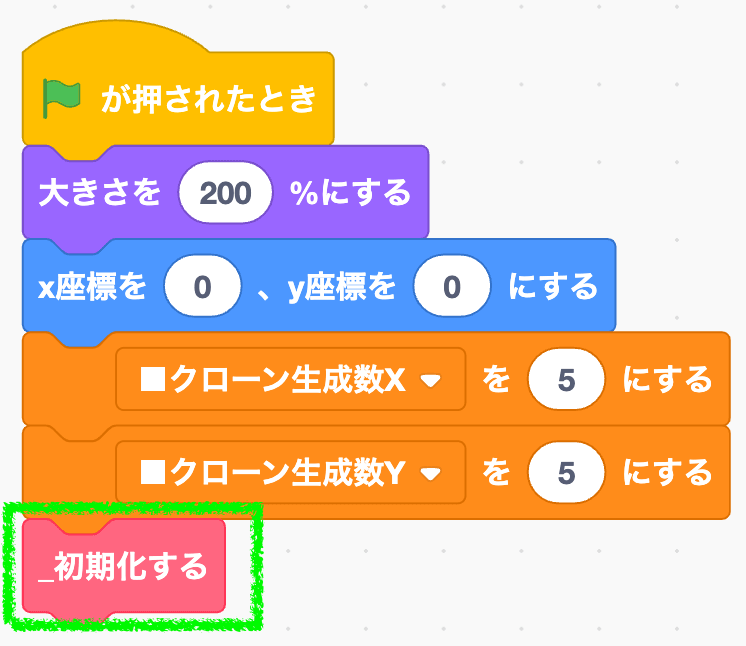
初期 ( しょき ) 化 ( か ) これは
緑 ( みどり ) の
旗 ( はた ) が
押 ( お ) されたときに
初期 ( しょき ) 化 ( か ) されるようにしておこう。
使 ( つか ) 実験 ( じっけん ) 中 ( ちゅう ) のプログラムでも
使 ( つか ) っていく。
結果 ( けっか ) は
変 ( か ) わらないので
引 ( ひ ) き
続 ( つづ ) きやっていこう。
ブロックの位置 ( いち ) 今 ( いま ) はブロックが
画面 ( がめん ) の
上 ( うえ ) に
偏 ( かたよ ) ってるから、これを
中央 ( ちゅうおう ) に
配置 ( はいち ) されるようにセンタリングしてみる。これでブロックをズラす
感覚 ( かんかく ) を
知 ( し ) っていこう。ズラし
方 ( かた ) はカンタン。たんにY
座標 ( ざひょう ) を
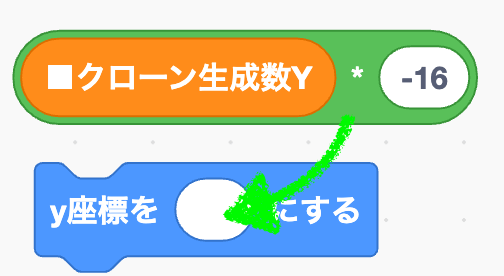
変 ( か ) えるだけ。まず
式 ( しき ) を
作 ( つく ) ってみよう↓
変数 ( へんすう ) 「■クローン
生成 ( せいせい ) 数 ( すう ) Y」にマイナス16を
掛 ( か ) けた
数字 ( すうじ ) をY
座標 ( ざひょう ) に
加 ( くわ ) える……おっといきなり
マイナス16という謎 ( なぞ ) 数字 ( すうじ ) が
出 ( で ) てきたね。16というのはブロックのサイズ(32)の
半分 ( はんぶん ) を
意味 ( いみ ) してるんだ。
半分 ( はんぶん ) ズラしたいから16を
使 ( つか ) ってるよ。で、なぜマイナスかというと
今回 ( こんかい ) はブロックを
下 ( した ) に
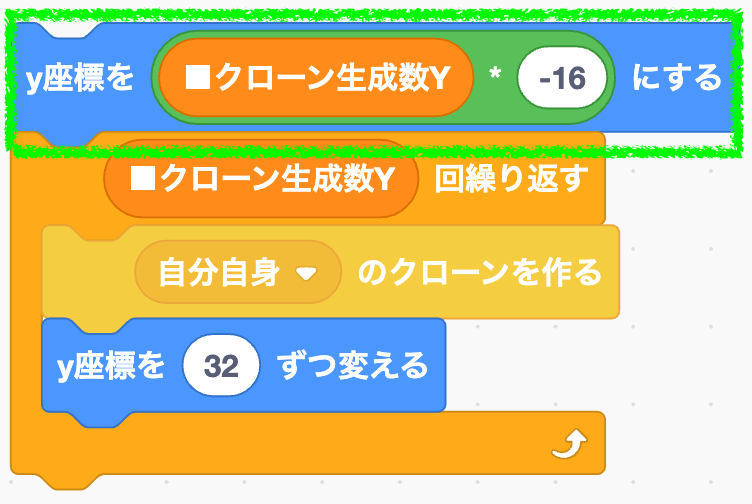
下 ( さ ) げたいから。くっつけて
実験 ( じっけん ) 用 ( よう ) プログラムに
追加 ( ついか ) してみよう。
テストすると……。
画面 ( がめん ) の
中央 ( ちゅうおう ) にブロックが
配置 ( はいち ) されるようになったね!これでタテにブロックを
並 ( なら ) べるという
要件 ( ようけん ) は
実現 ( じつげん ) の
目処 ( めど ) が
立 ( た ) った。
素晴 ( すば ) らしい。
大 ( おお ) いなる一
歩 ( ぽ ) だよ。
グリッド上 ( じょう ) 並 ( なら ) タテにタイルを
並 ( なら ) べることに
成功 ( せいこう ) したというのは、
方眼 ( ほうがん ) 用紙 ( ようし ) のタテ一
列 ( れつ ) のマスが
作 ( つく ) れたようなものだよ。あとはこれをヨコにもズラしていきたいね。さぁどんな
作戦 ( さくせん ) がいいかな。うん、
今回 ( こんかい ) はヨコに1マスだけズラして
再 ( ふたた ) び
下 ( した ) から
上 ( うえ ) にタイルを
配置 ( はいち ) するようにしていこう。
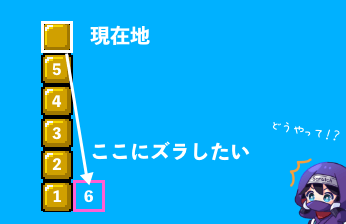
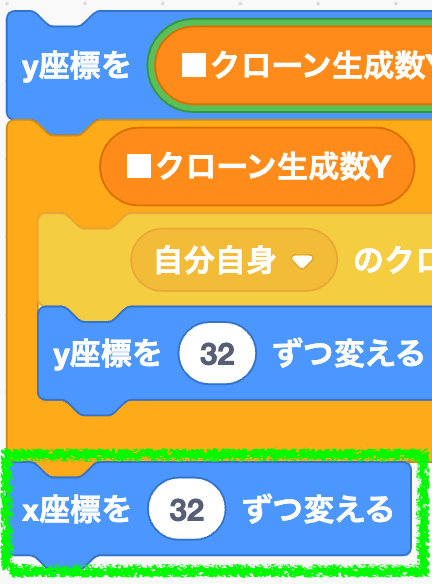
ヨコに1マス動 ( うご ) とりあえず
隣 ( となり ) の
列 ( れつ ) に
移動 ( いどう ) するためにX
座標 ( ざひょう ) を1マス
動 ( うご ) かそうか。
これで
実行 ( じっこう ) するとこうなる↓
最後 ( さいご ) の1つがヨコにズレたね。よしよし。じゃあもう一
回 ( かい ) 、いや4
回 ( かい ) くらい
続 ( つづ ) けて
実験 ( じっけん ) 用 ( よう ) プログラムをクリックしてみてくれる?すると……。
おおお!なんかいい
感 ( かん ) じにグリッド
上 ( じょう ) に
並 ( なら ) んだよ!
完成 ( かんせい ) じゃんwいや、まだだ、まだ
終 ( お ) わらんよ……。
自動 ( じどう ) 上 ( じょう ) 並 ( なら ) いちいちクリックせずに
決 ( き ) まった
回数 ( かいすう ) だけX
方向 ( ほうこう ) にもタイルが
配置 ( はいち ) されるようにしていこう。
変数 ( へんすう ) 生成 ( せいせい ) 数 ( すう ) まぁ
作 ( つく ) るんでしょうね、と
思 ( おも ) っていたあなた!
正解 ( せいかい ) です。Yを
作 ( つく ) ったならXも
作 ( つく ) るのです。
初期 ( しょき ) 化 ( か ) 5を
割 ( わ ) り
当 ( あ ) てておこうか、とりあえず。
Yの
上 ( うえ ) に
置 ( お ) いとく、X→Yのほうが
自然 ( しぜん ) ゆえ。
動 ( うご ) きに
差 ( さ ) はないけど。
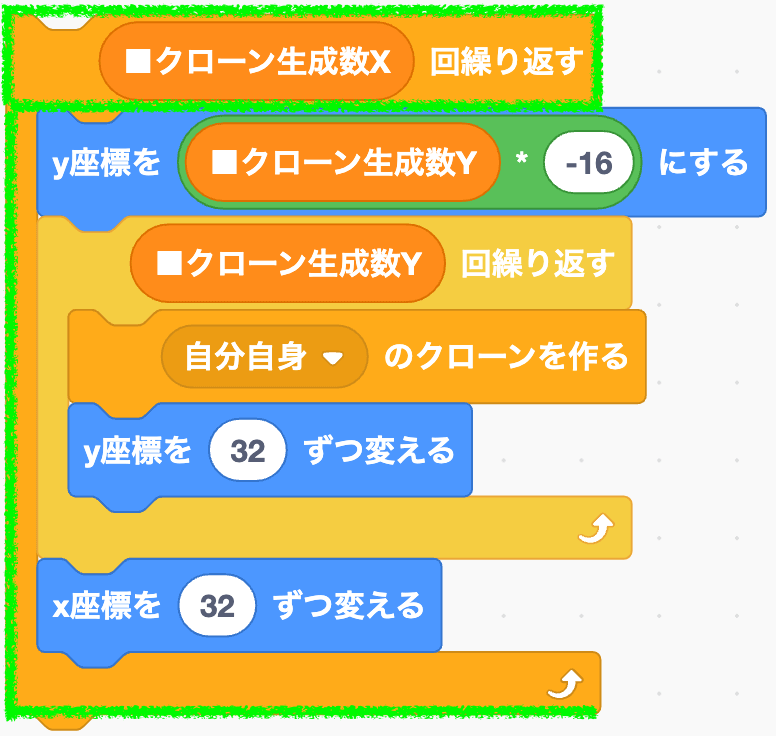
実験 ( じっけん ) 用 ( よう ) 囲 ( かこ ) この
変数 ( へんすう ) の
回数 ( かいすう ) 繰 ( く ) り
返 ( かえ ) すループブロックで
実験 ( じっけん ) 用 ( よう ) プログラム
全体 ( ぜんたい ) を
囲 ( かこ ) おう。
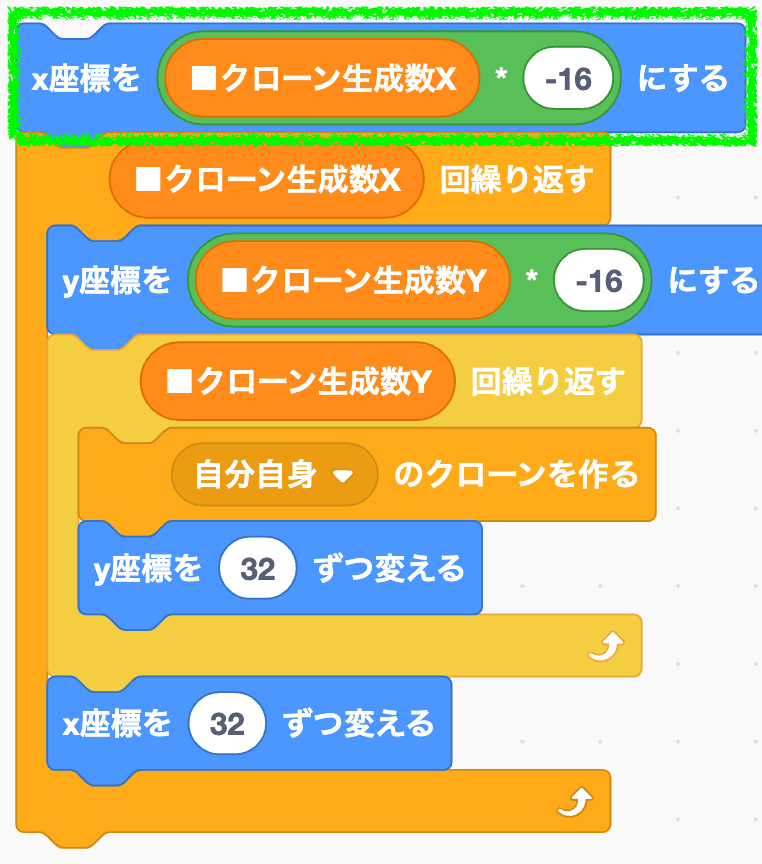
X方向 ( ほうこう ) 半 ( はん ) Y
方向 ( ほうこう ) にもズラしてセンタリングしたので、X
方向 ( ほうこう ) にもズラしておこう。
実験 ( じっけん ) 結果 ( けっか ) が
見 ( み ) やすくなるし、X
方向 ( ほうこう ) にもズラす
感覚 ( かんかく ) を
身 ( み ) につけることができる。
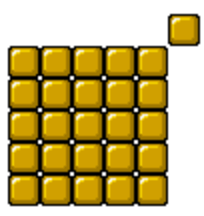
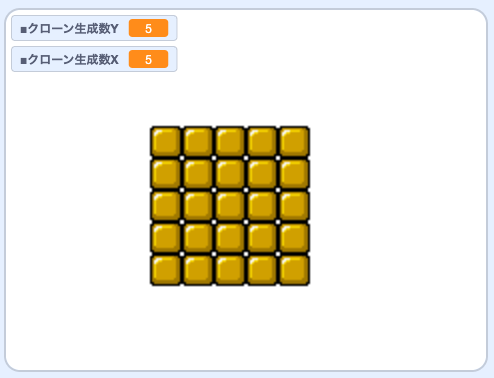
テストしてグリッド上 ( じょう ) 確認 ( かくにん ) 実行 ( じっこう ) するとこんな
感 ( かん ) じになるはず!
きたこれ。ほぼグリッドだわ。ん?なにか
言 ( い ) いたそうだね?
一 ( ひと ) つ
余 ( あま ) ってる?いや、
気 ( き ) のせい
気 ( き ) のせい、ちっちゃいことは
気 ( き ) にすんなワカチコ……ん?たしかに1つ
余 ( あま ) ってるタイルがいるね!ひゅー、
僕 ( ぼく ) じゃなきゃ
見逃 ( みのが ) しちゃうところだったね。
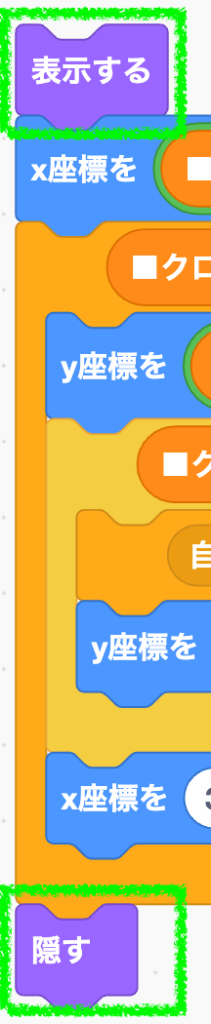
本体 ( ほんたい ) 隠 ( かく ) この1つはクローンではなくて
本体 ( ほんたい ) なので、
最初 ( さいしょ ) に
表示 ( ひょうじ ) するブロックを
置 ( お ) いて
最後 ( さいご ) に
隠 ( かく ) すブロックを
置 ( お ) けば
解決 ( かいけつ ) だよ。
実行 ( じっこう ) 結果 ( けっか ) は↓
スマッシュ!やったぜ。
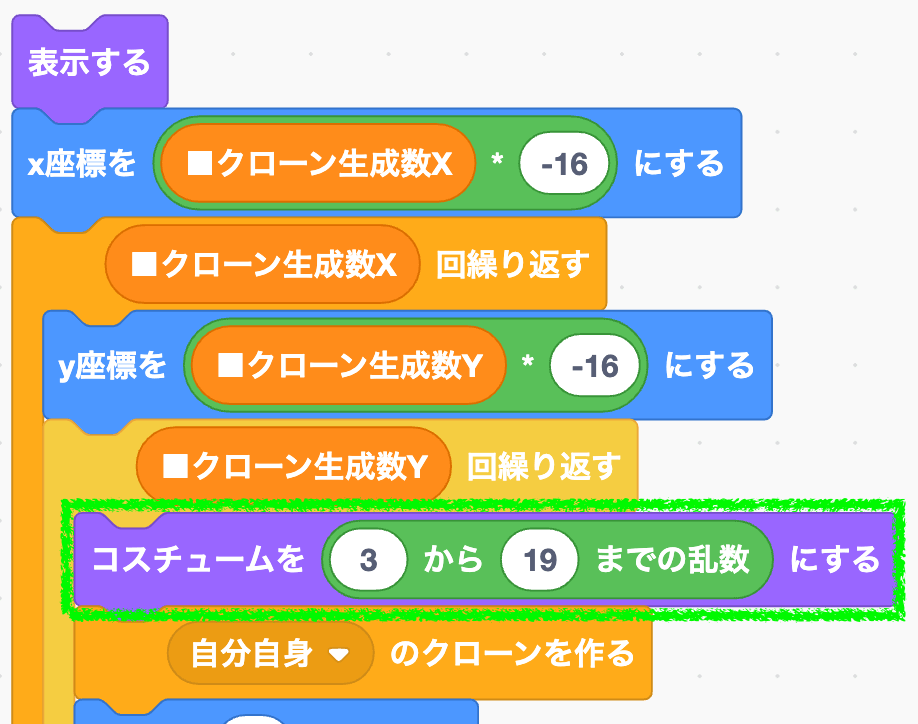
実験的 ( じっけんてき ) 生成 ( うみな ) いまはグリフパッチさんが
大好 ( だいす ) きな9
番目 ( ばんめ ) のコスチュームだけなんだけど、
試 ( ため ) しにこれをランダムで
変 ( か ) えてみようか。
ok-scratch
u003cpu003eタイルを変 ( か ) 処理 ( しょり ) 少 ( すこ ) 慣 ( な )
これで
実行 ( じっこう ) するとデタラメなタイル
生成 ( せいせい ) に
成功 ( せいこう ) する↓
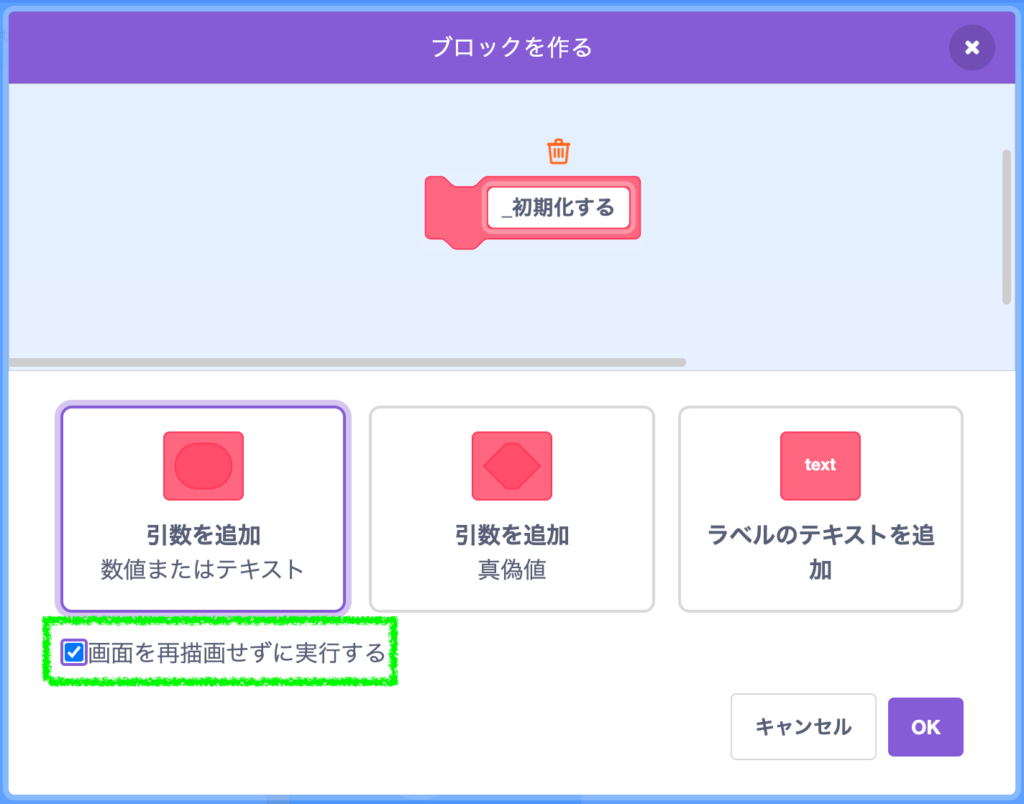
ブロック定義 ( ていぎ ) 初期 ( しょき ) 化 ( か ) 作 ( つく ) さて、
今 ( いま ) まで
実験 ( じっけん ) 用 ( よう ) にクリックで
実行 ( じっこう ) してきたプログラムを、ブロック
定義 ( ていぎ ) にまとめていこうと
思 ( おも ) う。
再 ( さい ) 描画 ( びょうが ) 無 ( な ) しで
実行 ( じっこう ) する
初期化 ( しょきか ) 処理 ( しょり ) としてまとめていく。
ぱっと
見 ( み ) で
再 ( さい ) 描画 ( びょうが ) なしって
分 ( わ ) かるように、
接頭語 ( せっとうご ) にアンダーバーをつけておこうと
思 ( おも ) う。
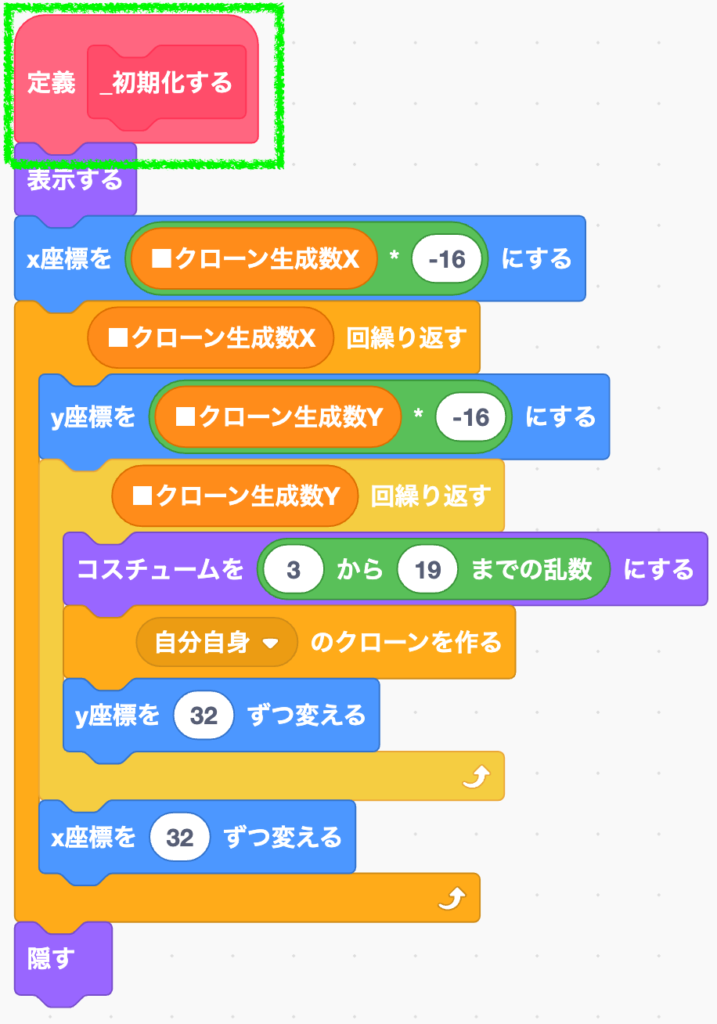
実験 ( じっけん ) 用 ( よう ) 移動 ( いどう ) このブロック
定義 ( ていぎ ) にさっきまで
作 ( つく ) ってたプログラムを
入 ( い ) れていこう。
呼 ( よ ) 出 ( だ ) 緑 ( みどり ) の
旗 ( はた ) のところで
呼 ( よ ) び
出 ( だ ) すようにする。
今 ( いま ) まではズラ~~~っとタイルが
配置 ( はいち ) される
様子 ( ようす ) が
見 ( み ) えてたけど、これでパッと
生成 ( せいせい ) されるようになったはず!
やったぜ。
スクロール処理 ( しょり ) 作 ( つく ) グリッド
上 ( じょう ) に
表示 ( ひょうじ ) する
基礎 ( きそ ) は
整 ( ととの ) った。これを
画面 ( がめん ) 全体 ( ぜんたい ) に
拡大 ( かくだい ) させるまえに、スクロールする
処理 ( しょり ) を
作 ( つく ) っていく。そのほうが
全体 ( ぜんたい ) のメカニズムを
把握 ( はあく ) する
上 ( うえ ) で
効率的 ( こうりつてき ) だからなんだ。
区切 ( くぎ ) りがいいからスクロールは
次 ( つぎ ) の
記事 ( きじ ) で
解説 ( かいせつ ) していく。ここまでだけでもグリッドシステムを
共有 ( きょうゆう ) することができて
嬉 ( うれ ) しい。スクロールゲームに
向 ( む ) けて
素晴 ( すば ) らしい一
歩 ( ぽ ) を
踏 ( ふ ) み
出 ( だ ) せてるよ!この
調子 ( ちょうし ) でやっていこう♪