スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ (いまここ)
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する
- ⑳ 【特別編】敵をジャンプで乗り越える
今回の目標「モバイル&オンライン対応」
前回までで3Dチュートリアルは完成したと言っても過言ではない。今回はプラスアルファの仕組みを整えてチュートリアルの締めにしたい。
といってもちょっとした追加じゃない。モバイル対応とオンライン対応というゴリゴリにゲーム品質に関わる改修作業になるぞ!
作業としては次の通り!
- テクスチャを使うモードと、使わない軽量化モードを切り替えられるようにする
- バックパックを経由してモバイル対応を行う
- バックパックを経由してオンライン対応を行う
さぁ、行こう!
今回で一応の最終回とするため、いつもみたいなワンステップのスクリーンショットではなく、ある程度のまとまったスクリーンショットになってます。ちょっと分かりづらい?むしろ分かりやすい?あらかじめご了承ください〜。
軽量モードを作る
せっかくテクスチャを利用して画像を壁に貼り付けることができたけど、元々の色で塗りつぶす壁のほうが軽量であることは確かだ。ユーザーのパソコンのスペックによっては、テクスチャだと重たいという人もいるかもしれない。そこで、軽量モードを用意してユーザーが選べるようにしておこうと思う。
ステージを開こう。

いくつか変数を作るよ。
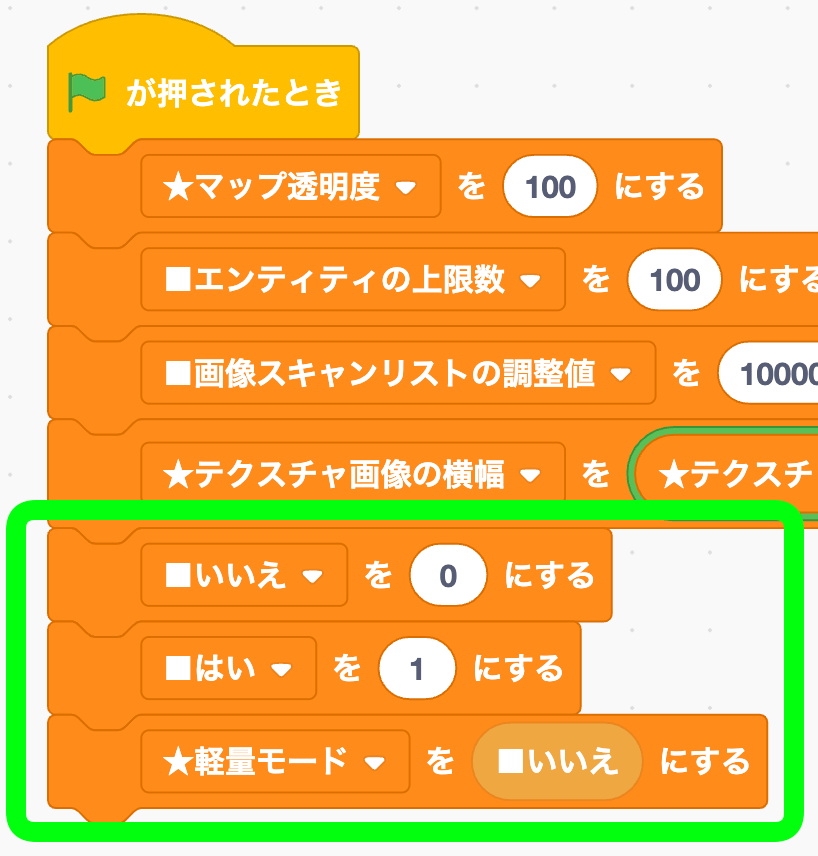
変数「★軽量モード」「■はい」「■いいえ」を作る



初期化しよう。■は定数として扱うので、ゲーム開始後は値を変えないよ。

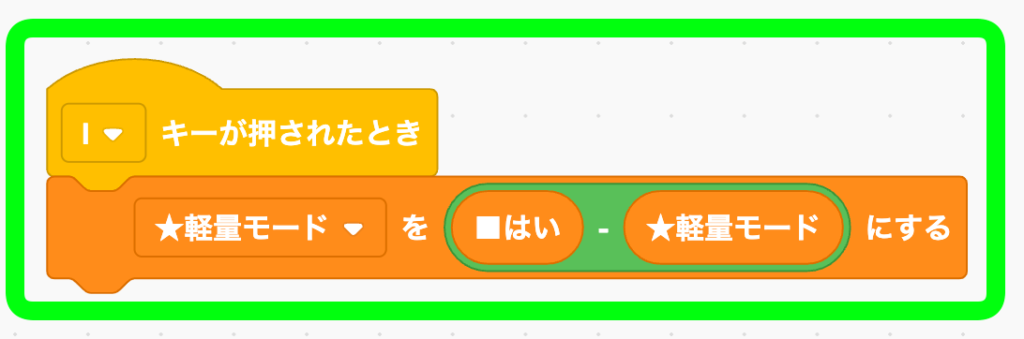
そしてlキーが押されたとき、★軽量モードを「■はい - ★軽量モード」にしよう。

これはトグル処理というんだ。
- 軽量モードがはい(=1)なら「1 - 1 = 0」になる
- 軽量モードがいいえ(=0)なら「1 = 0 = 1」になる
電気のスイッチみたいにオンとオフを切り替えるような動きになる計算方法だよ。

ちなみにlキーにしたのは、Light(軽い)のLだよ。明かりのライトが有名だけど、ボクシングとかでライト級とかヘビー級とかっていうのも同じ軽いっていう意味のライト。システム開発やゲーム制作でも(処理が)軽いっていう表現はライトが使わられることが一般的なんだ。
スプライト「レイキャスター」を開こう

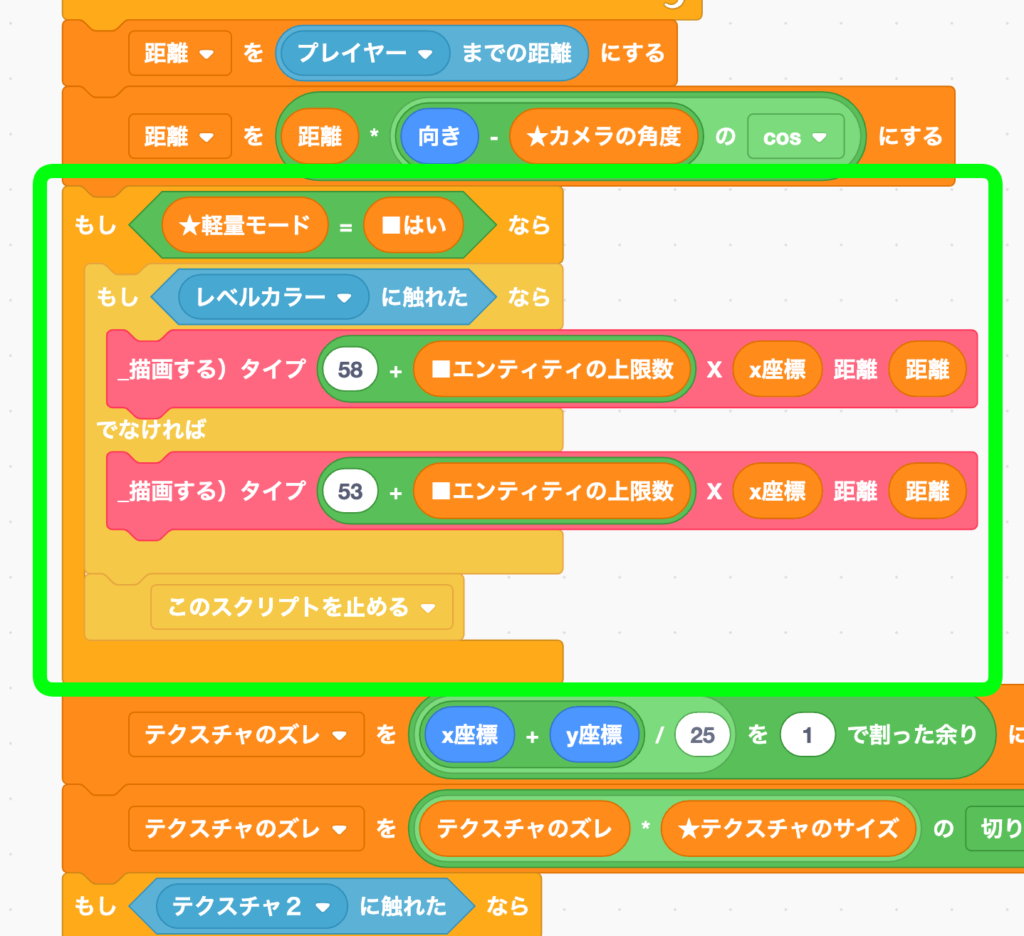
定義「_シングル・レイ」を見つけて。

↓コレみたいに、変数「★軽量モード」が「■はい」のときは、(以前実装してあった)色で壁を塗り塗りする処理を作って最後に「このスクリプトを止める」を置いておこう。

スプライト「ペン」を開こう

定義「_行を描画する」を見つけて。

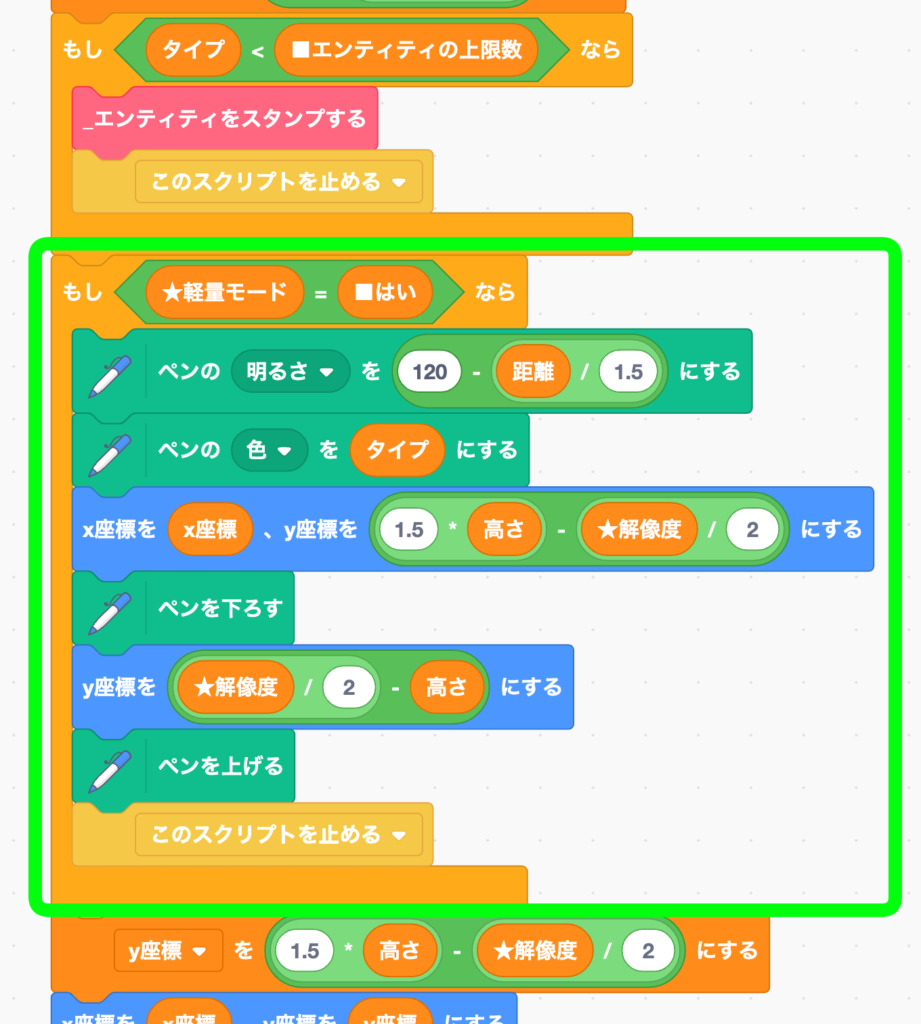
さっきみたいに、軽量モードならペンの明るさや色を変更する処理を書いて最後に「このスクリプトを止める」ブロックを置こう。


ごめん、この↑スクショだと1つ大切なブロックが抜けてます。最初に「ペンの色を◯にする」ブロックを設置してください。こんな感じ↓

軽くなったかテストしよう
さっそく緑の旗を押してlキーでモードをトグルしてみようか。
軽量モードにしたらFPSが30とかになってる様子が分かるね!これでカクカクし始めちゃっても一瞬で軽量モードを選択できるから低スペックのデバイスで遊んでる人でも安心だね。

モバイル勢のことも考えるべきだった!軽量ボタンを作ってそれをタップしたら切り替わるという仕様のほうが優しかった……。せっかくこのあとモバイル用のジョイスティックも実装するし。
モバイルに対応する
モバイル対応していく!ここは別チュートリアルで作ったジョイスティックを利用する。
バックパックを経由してスティックを借りよう!
まだ作ったことがない人も完成プロジェクトから借りてくることができるから安心してほしい。
借りる!
- このプロジェクトを開こう!
- 中を見るを開くよ。
- 画面下部の「バックパック」をクリックして開いておこう
- スプライト「スティック」をバックパックにドラッグアンドドロップしよう。
使う!
よし、じゃあ今作ってる3Dのプロジェクトに戻ってみよう。
バックパックを閉じたり開いたりすると更新されて、今追加した「スティック」が表示されるぞ。それおスプライトのところにドラッグアンドドロップしよう!

おーけい!
スプライト「プレイヤー」を開こう
さてスティックを動くように少し調整しようか。

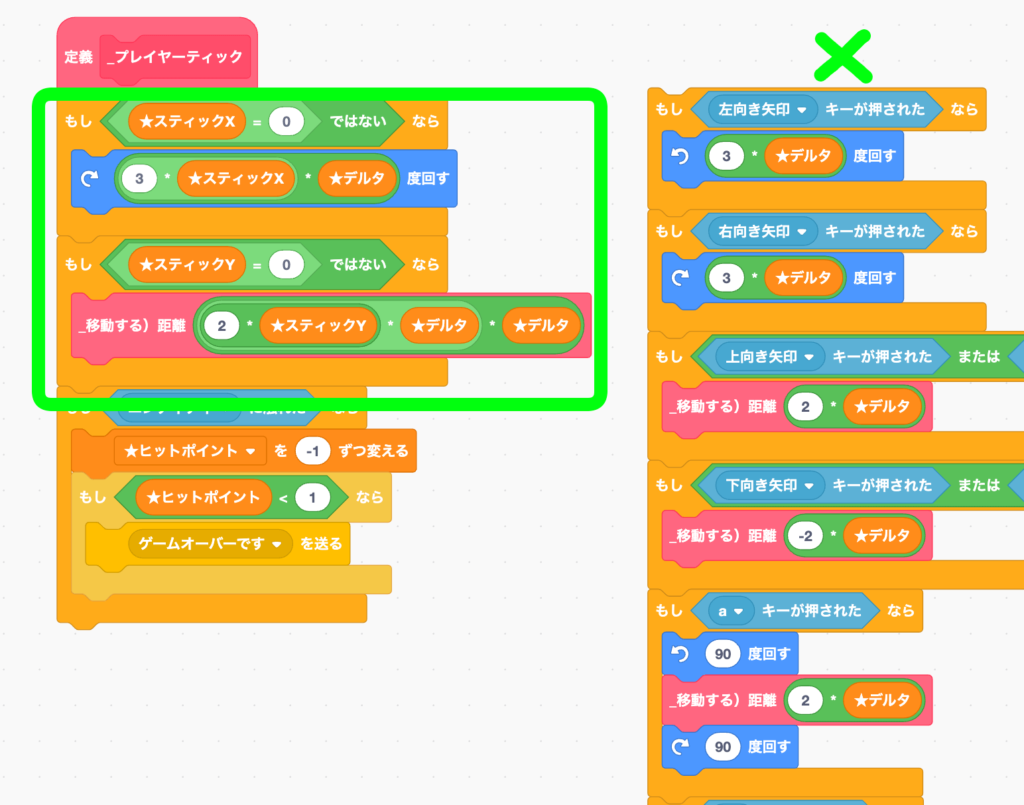
定義「_プレイヤーティック」の「もし」ブロックを置換するよ。
左がAFTERで、右がBEFOREになってるので、参考にして置換作業を進めてほしい。


ちなみにこれだと横にカニ歩きすることはできなくなる。今回はモバイルだとカニ歩きさせることはできないから、パソコンでもできないようにした。でもゲームによってはパソコンではカニ歩き機能を残すこともアリだ。そのあたりは自分で考えてどっちがいいか決めてOK!
スティックで動けるようになったかテストしよう
おおぉ!カンタンにモバイル対応できたね。これでパソコンでもモバイルでも楽しめるスクラッチゲームが完成した。
モバイル対応しておけばベッドでゴロゴロしながらでも電車に乗りながらでもデバッグできる♪
お次はシメだ。
オンライン化する
オンライン化してマルチプレイでゲームを楽しめる地盤を作ろう。
バックパックから借りてくる
これもバックパックを利用して作っていくぞ。
借りる!
このプロジェクトを開いて、スプライト「クラウドプレイヤー」をバックパック化しよう。
さっきと同じように3Dのプロジェクトのスプライト一覧に追加しておいてね。
クラウドプレイヤーに対応する
プレイヤーを開こう!

緑の旗が押されたとき
緑の旗が押されたときに、「クラウド - セットアップを送って待つ」を置こう。

定義「_プレイヤーティック」
定義「_プレイヤーティック」にも3つブロックを追加しよう。

クラウドプレイヤーを開く

クラウドプレイヤーにいくつか処理を追加していくぞ。
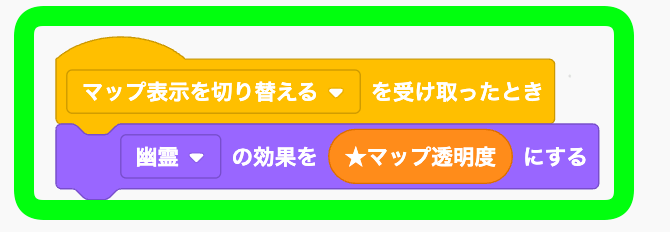
マップ表示を切り替えるを受け取ったとき
新たにメッセージを受け取ったときブロックを追加するよ。これは単にマップ表示の処理だけだね。


スプライト「エンティティ」からコピーしてきてもOK
エンティティの計算をするを受け取ったとき
さらにクラウドプレイヤーの位置を調整するための処理を追加しよう。


スプライト「エンティティ」からコピーしてきてもOK
定義「_画面を回転させる」
クラウドプレイヤーの位置を調整する処理の続きだね。


スプライト「エンティティ」からコピーしてきてもOK
定義「_描画する」
さらに続き。クラウドプレイヤーの描画処理だ。


スプライト「エンティティ」からコピーしてきてもOK
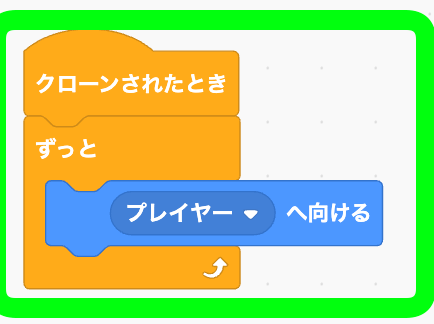
クローンされたとき

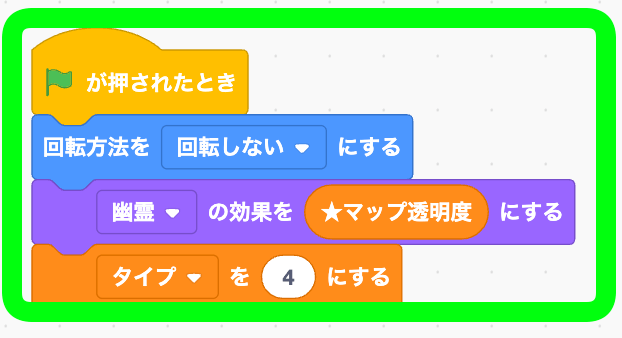
緑の旗が押されたとき
タイプには4を指定しておく。これはクラウドプレイヤーのコスチューム番号を意味しているぞ。だから人によっては4じゃないかも。

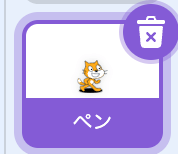
スプライト「ペン」を開こう

コスチュームを追加する
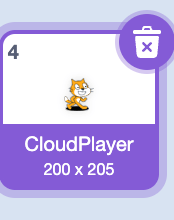
コスチュームにはとりあえずスクラッチキャットを採用するぞ。コス名はなんでもOK。ここではCloudPlayerにしておいた。

ナノとか他のエンティティと同じように枠に合わせてずらしておこう。影も付けておくといいよ。

マルチプレイができるかテストしよう
画面をいくつか並べて同期が取れているか確認してみよう。
いーーーやっほーーー!(マリオっぽく叫ぼう)
まとめ
どうだった?ここまで来れたかな?!
軽量化、モバイル化、オンライン化、さまざまな山を乗り越えて3Dゲームのエンジンができあがった。コレを使って自分なりの3Dゲームを作れることを願っている!
ちなみに僕もこれを利用して3D逃走中を作ったから見てみてほしい♪

グリフパッチさんの動画
このチュートリアルは世界No.1スクラッチャーとして名高いグリフパッチさんの動画を参考にしているよ。ただし手順を一部変えているところもあるんだ。
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ (いまここ)
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する
- ⑳ 【特別編】敵をジャンプで乗り越える

質問テンプレート(素早く3回クリックすると全選択できるのでコピーしよう)
・◯◯ ... 記事のどこまで実装が終わったのかを記入しよう。・□□ ... どんな問題が起きているのか、どういうときに起きるのか、具体的に書こう。
・共有済みURL ... たまに共有してない作品URLを書いてる人がいるけど、共有しないとこちらから確認できないからよろしくね。
スクラッチャーからのコメント












































































