スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
このレッスンのゴールはこちら
フィードバックのプログラミングを作る
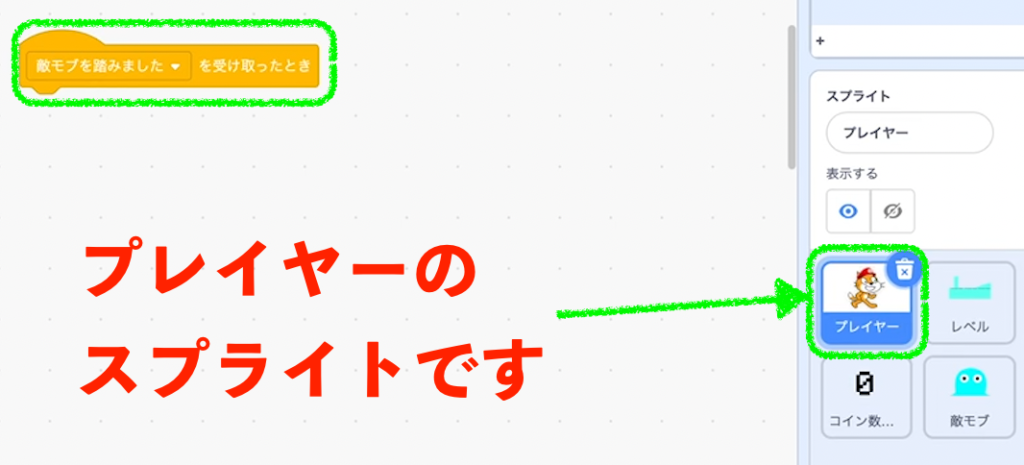
プレイヤーのスプライトを編集していきます。

ここからプレイヤーが突然マリオの帽子を着用しますが、お気になさらず。この段階で「あ、マリオの帽子くらいなら着用しててもいいか」と思い直したのです。さすがにマリオそのものを使うのは著作権的に控えます。今後もこのブログではスクラッチキャットがマリオになることはないです。
敵モブを踏んだ時のフィードバックを作る
メッセージ「敵モブを踏みました」を受け取る

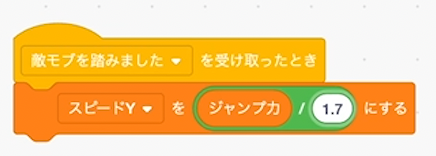
跳ねる処理を作る

変数「スピードY」を利用すれば、カンタンに跳ねる処理が作れます。
動作確認する
動作を確認しながら数値の調整をしてください。
ダメージを受けた時のフィードバックを作る
ダメージを受けたら、コスチュームをダメージ中に変えて少し後ろに飛び退くような動きを取り入れたいと思います。
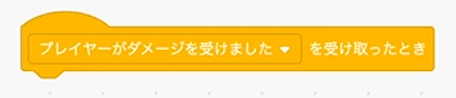
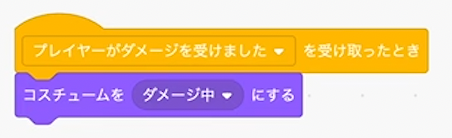
メッセージ「プレイヤーがダメージを受けました」を受け取る

コスチューム「ダメージ中」に変える

動作確認する
現状だとこのように動きます。いろいろおかしいですね。
まずプレイヤーがダメージを受けても移動しないため、立ってるだけで敵モブの弱点に触れてしまって、結果的に倒せてしまいます。これは不自然ですね。
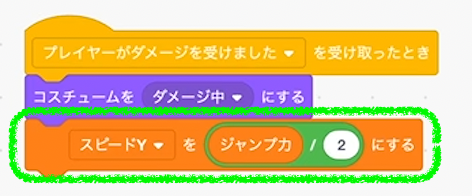
少し飛び上がる

進行方向と逆に退く
これは少し演算が必要です。どのように進行方向と逆を算出するか。変数「進行方向」は敵モブにはありましたが、プレイヤーにはありませんでした。
ステップ1
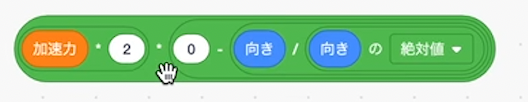
素直に「向き」を使います。ただし、向きをそのまま使うのではなくて、左向きなら-1、右向きならプラス1を取得するよう、絶対値の割り算を使います。

ステップ2
逆転させることで進行方向と逆を表す数値を作ります。つまり、左向きならプラス1、右向きならマイナス1です。

ステップ3
さらに加速力と掛け合わせることで、ある程度の距離にします。

ステップ4
さらに距離を伸ばすため、加速力を2倍にします。

ステップ5
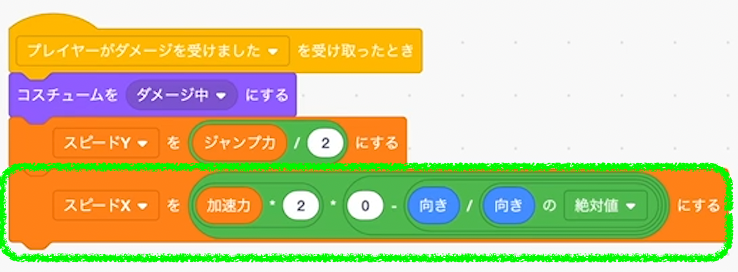
出来た演算をスピードXに設定します。

動作確認する
ここまで作るとこのようになります。
悪くはないですが、何か不自然ですね。
そこで、もう少しアニメーションを調整します。
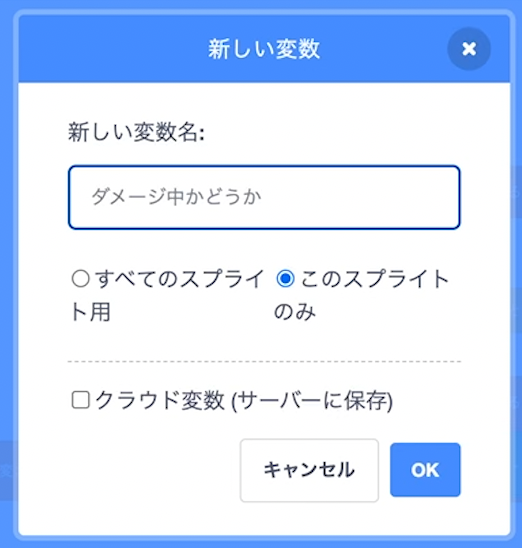
変数「ダメージ中かどうか」を作る

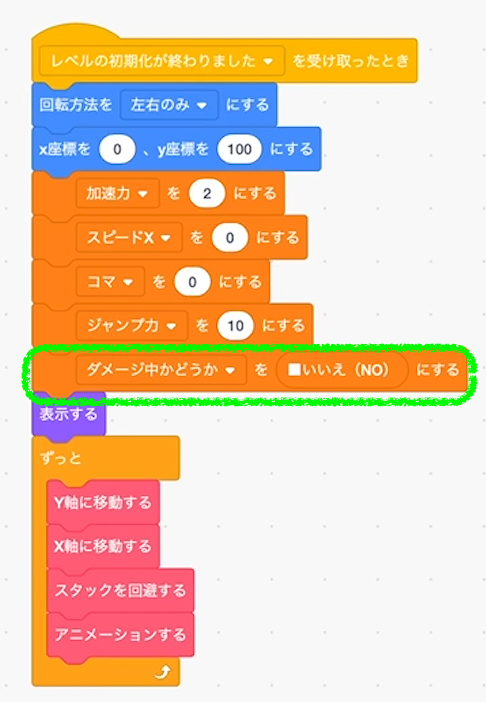
初期化する

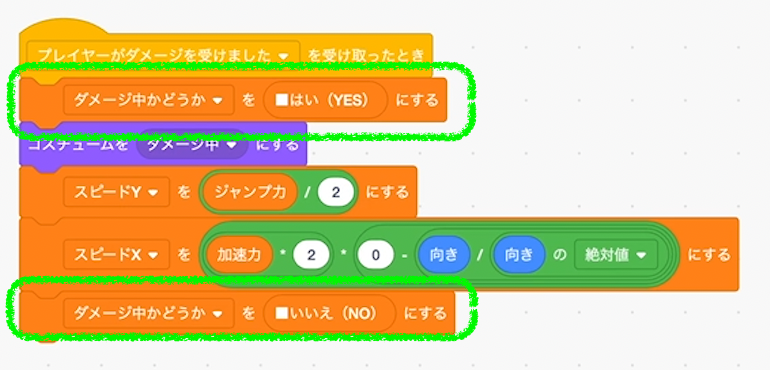
利用する

ダメージを受けたら、この変数を1にして、一定間隔を置いて0にします。この間はダメージのコスチュームで固定したいと思います。
一定間隔を指定する
これは好みの数字に調整します。

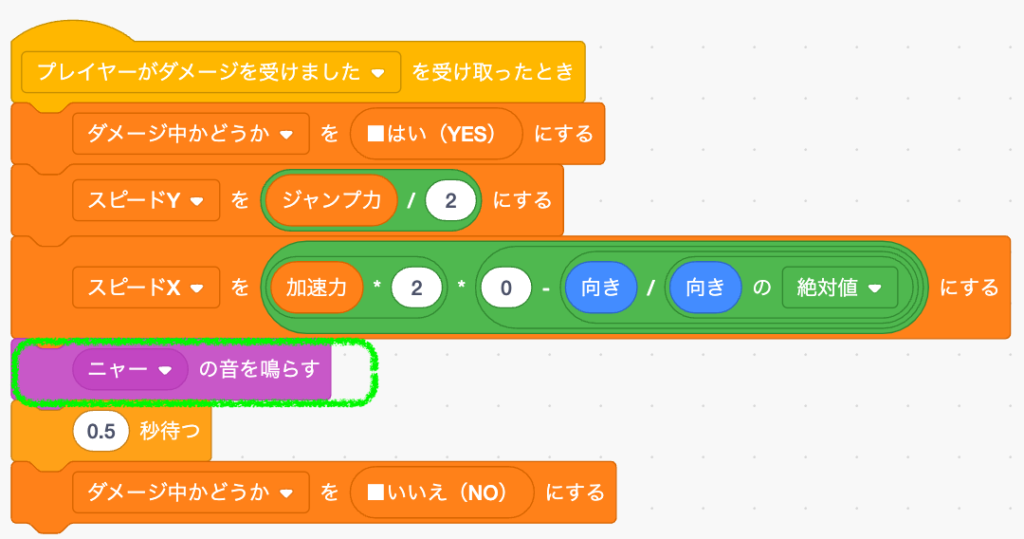
ダメージ音を追加する
プレイヤーがダメージを受けた時の音があると、なお良いでしょう。音は好みです。ここではデフォルトの「ニャー」を使ってます。

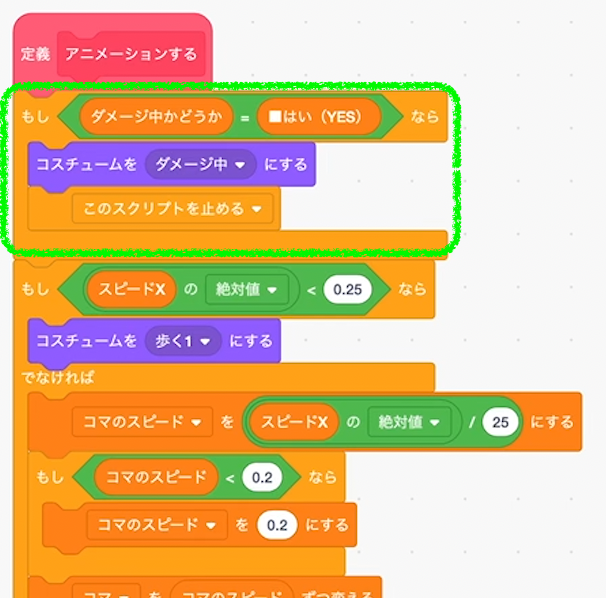
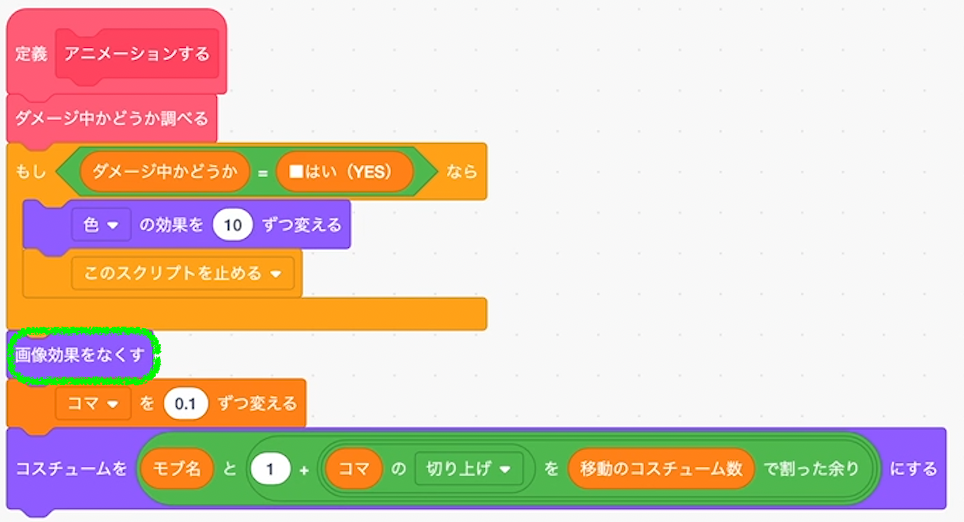
ブロック定義「アニメーションする」を編集する
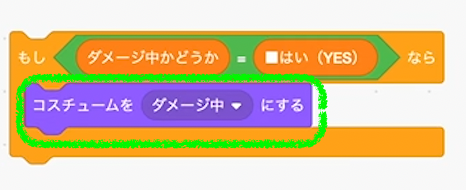
アニメーションを司るブロック定義「アニメーションする」で、ダメージ中のコスチュームになるような条件を追加していきます。
ダメージ中かどうかを調べる

着替える

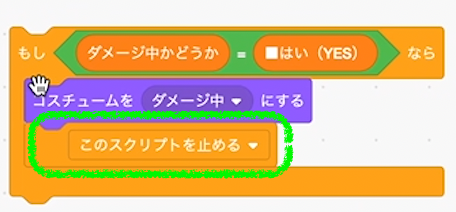
処理を止める

追加する
この条件分岐をブロック定義「アニメーションする」の最初に追加します。

これでダメージ中はコスチュームが固定されます。
動作確認する
こうなりました。
だいぶ「ダメージ受けてる感」が出ましたね!
コインを減らすプログラミングを作る
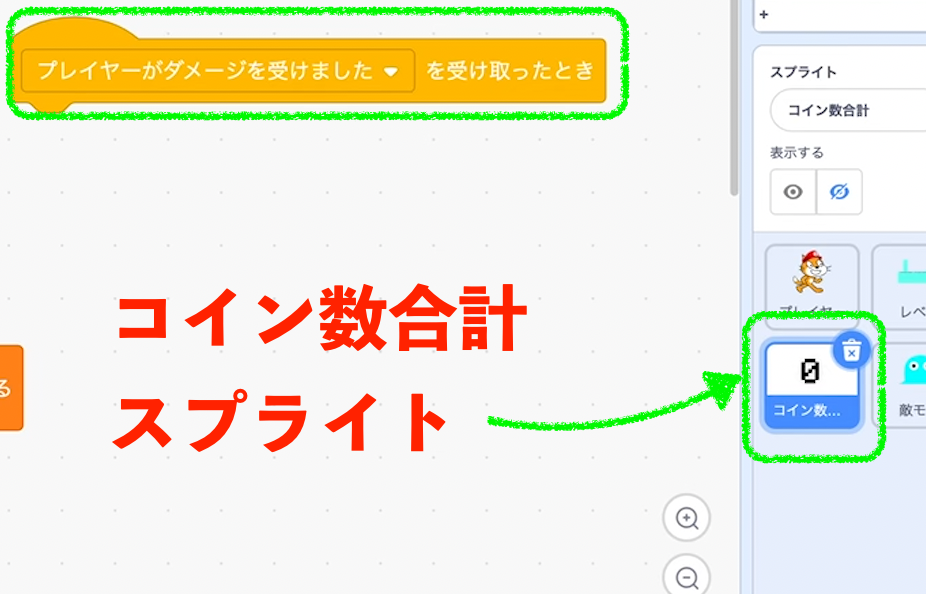
ダメージを受けたらコインを減らします。これはコイン合計数のスプライトに処理を加えます。また、アニメーションも追加します。
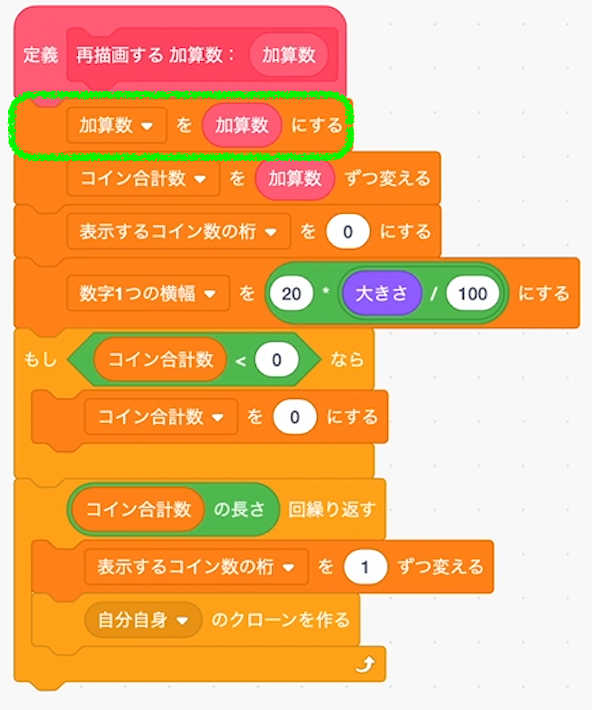
コインを減らして再描画する
コイン数合計はクローンを駆使しているので、減算するときも加算時と同様にブロック定義「再描画する」を利用します。
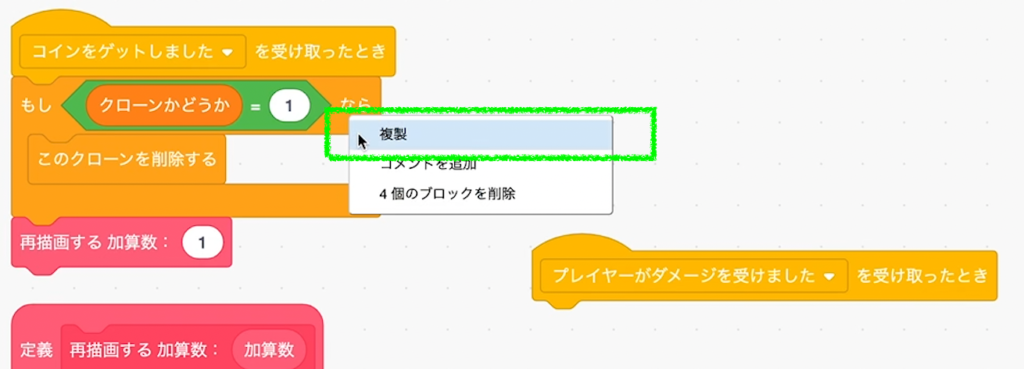
メッセージ「プレイヤーがダメージを受けました」を受け取る

メッセージ「コインをゲットしました」を複製する

移植して数値を変える

再描画する引数「加算数」をマイナス1にしています。
これだけで合計値がマイナス1されます。カンタンでしたね。
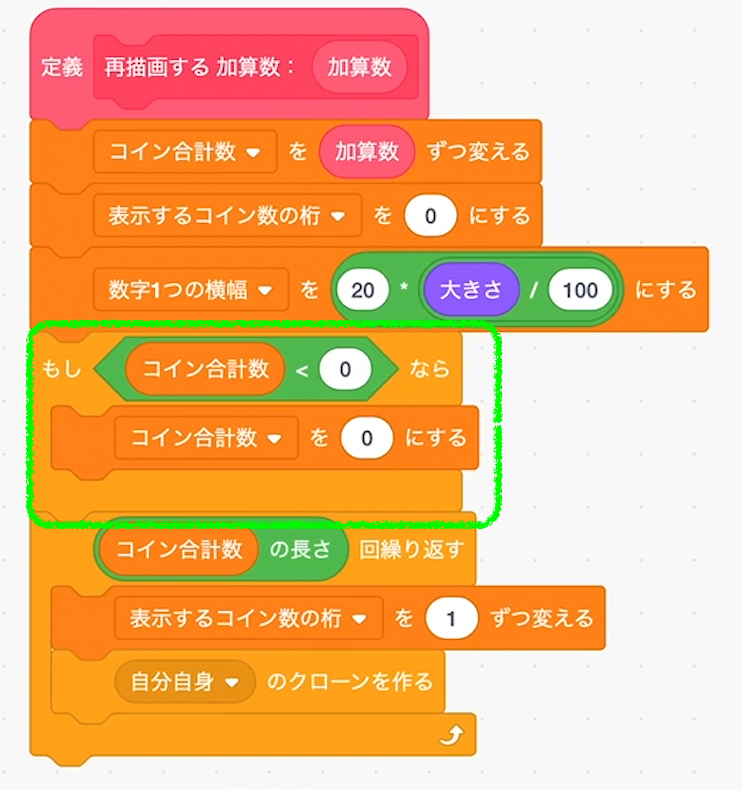
ゼロ以下にはしない条件文を追加する
しかし、今度はコイン数がマイナスになってしまい、どんどん借金している状態になります。これはお好みですが、ここではマイナスにはならないように修正しておこうと思います。

コイン合計数を強引にゼロにしています。
プラスされるアニメーションを作る
コインが増えても減っても同じ動きなので、味気ないですし分かりにくいです。
そこで、コインが増えたときは上から下にスライドするように数字が変わり、減ったときは下から上にスライドさせます。
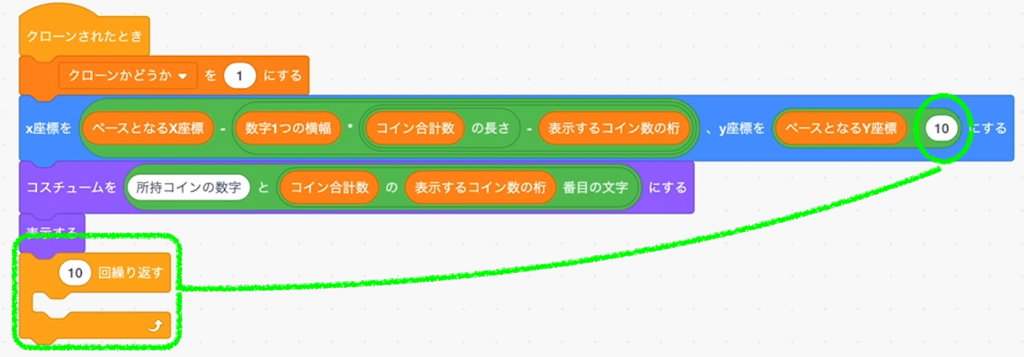
まずはプラスのアニメーションを作っていきます。
Y座標を最初から10下げておく
その分繰り返すループを作る


はい、10は完全にマジックナンバーですね。距離が近いから使ってしまいました……うっかり。まぁ距離が近いから所見でも見つけやすいかな、という言い訳をしておきますm(_ _)m
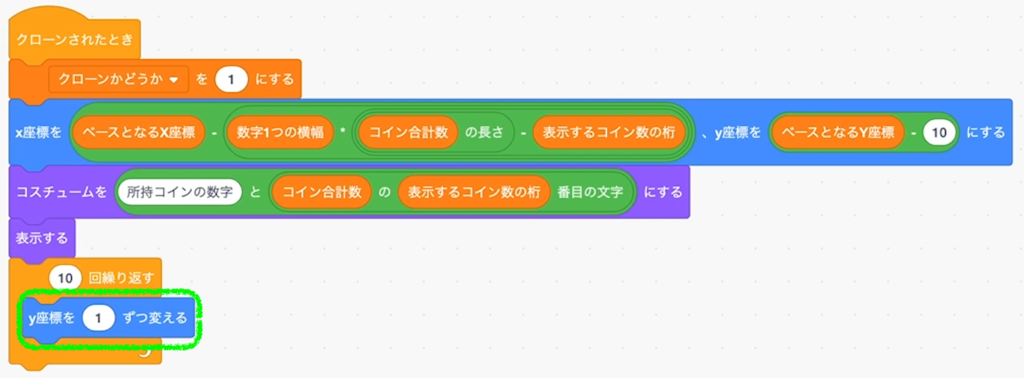
Y座標を1ずつ加算する

これでスライドするように上にズレていきます。
マイナスにも対応したアニメーションに変える
マイナスかプラスかを見分けるために加算数を変数として保持しておきます。それによってY座標を上に10ずらすか、下に10ずらすかが変わります。
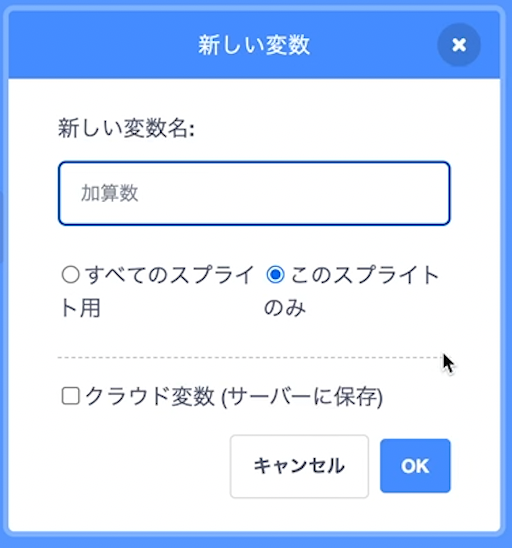
変数「加算数」を作る

初期化する

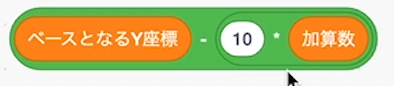
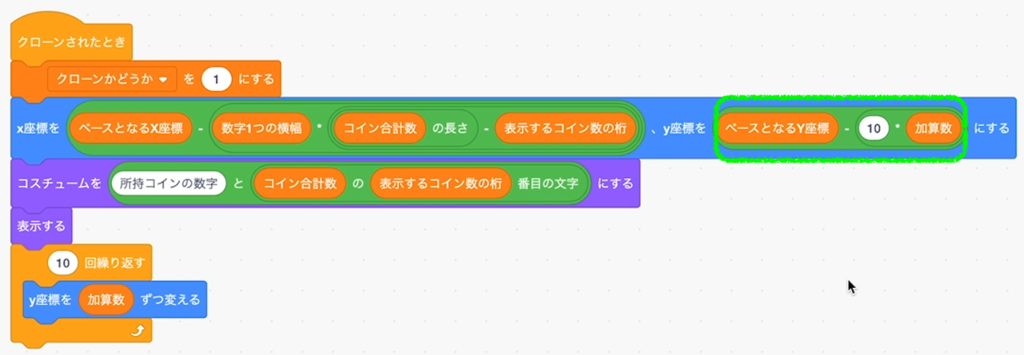
ベースとなるY座標を変える
掛け算と引き算を囲う順番が変わると結果も変わるので、ワンステップごとに解説します。
ステップ1

ステップ2

ステップ3

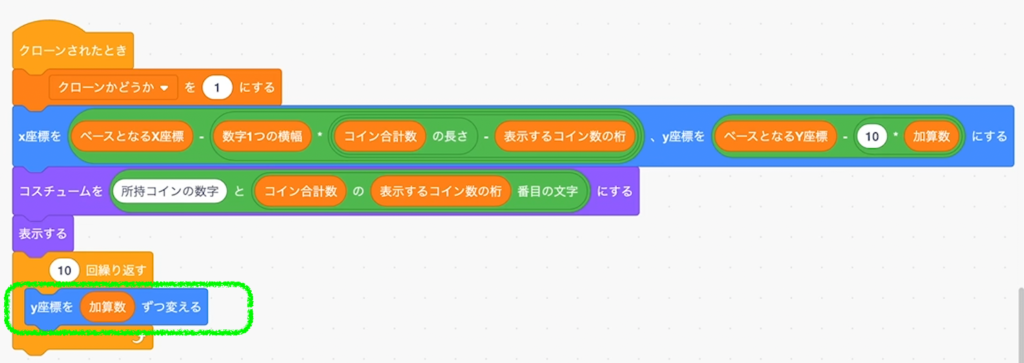
加算数ずつY座標をズラす

動作確認する
いい感じに増減のアニメーションが動いています。
敵モブを増やす練習をする
まだまだ荒削りなところはありますが、敵モブの「スポーンする」「動く」「戦う」といったメインのプログラミングが完成しました。もし記事を読みながら一緒に作ってくれたなら、おめでとうございます!これでマリオの土台作りはかなり完成に近づきました。
このあともうちょっとプレイヤーの動きなどを改善するレッスンを入れる予定ですが、かなり完成に近いです。
ゴーストを追加する
そして敵モブのレッスンを終える前に、もう1体の敵モブを追加しておきたいと思います。
まだスライムだけなので、ここにどんどんクリボーとかクッパを追加するときの練習として、ゴーストという当たり障りのない敵モブを追加してみます。
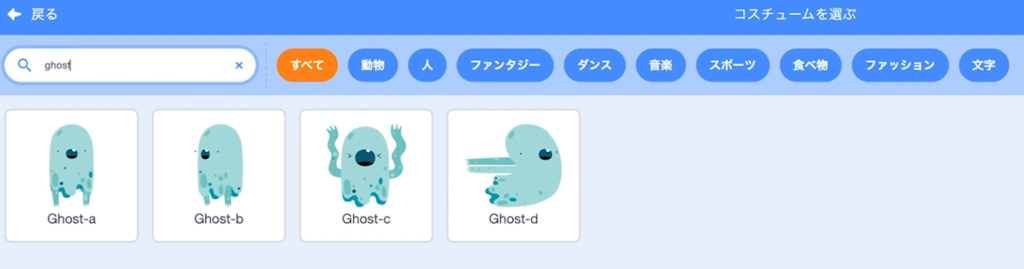
コスチュームを検索する

これはスクラッチでデフォルトで用意されているキャラです。練習なのでこれを使ってしまいましょう。
ゴースト1を追加する
名前が大切です。

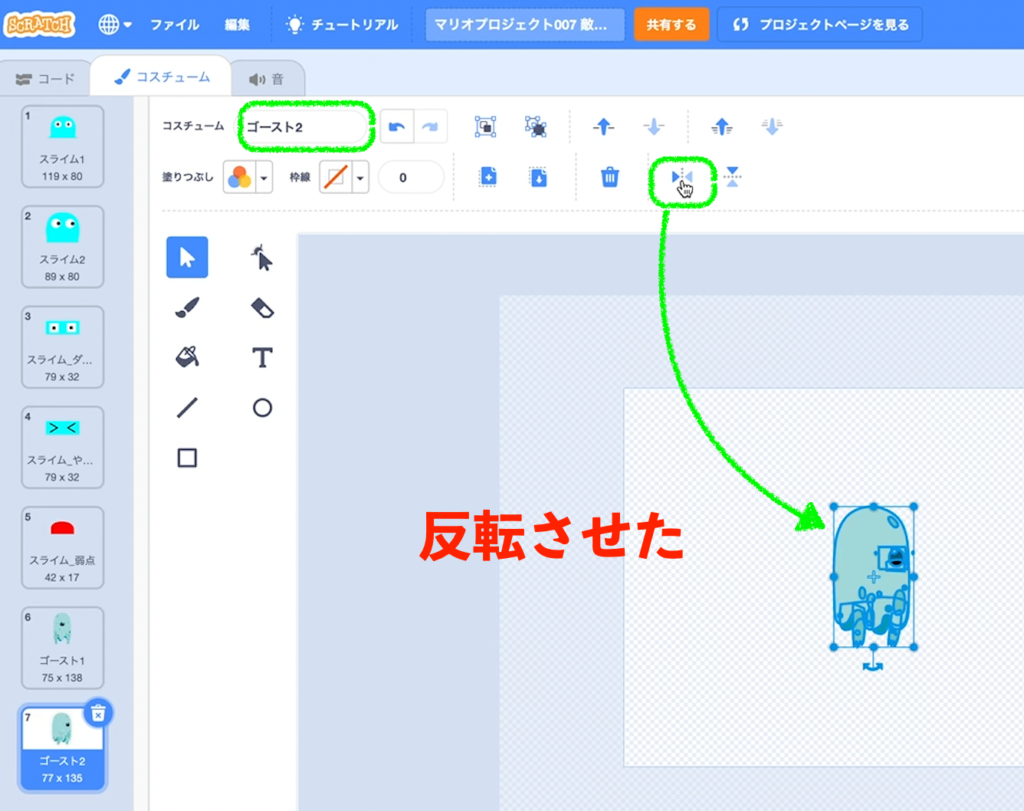
ゴースト2を追加する

右向きを基本にしたいので、反転させました。
センタリングする
コスチュームは必ずセンターの十字に合わせておきましょう。
ゴースト_ダメージを追加する

ゴースト_やられたを追加する

ゴースト_弱点を追加する

目安としてゴースト1のコスチュームをコピーして位置を調整するとやりやすいです。
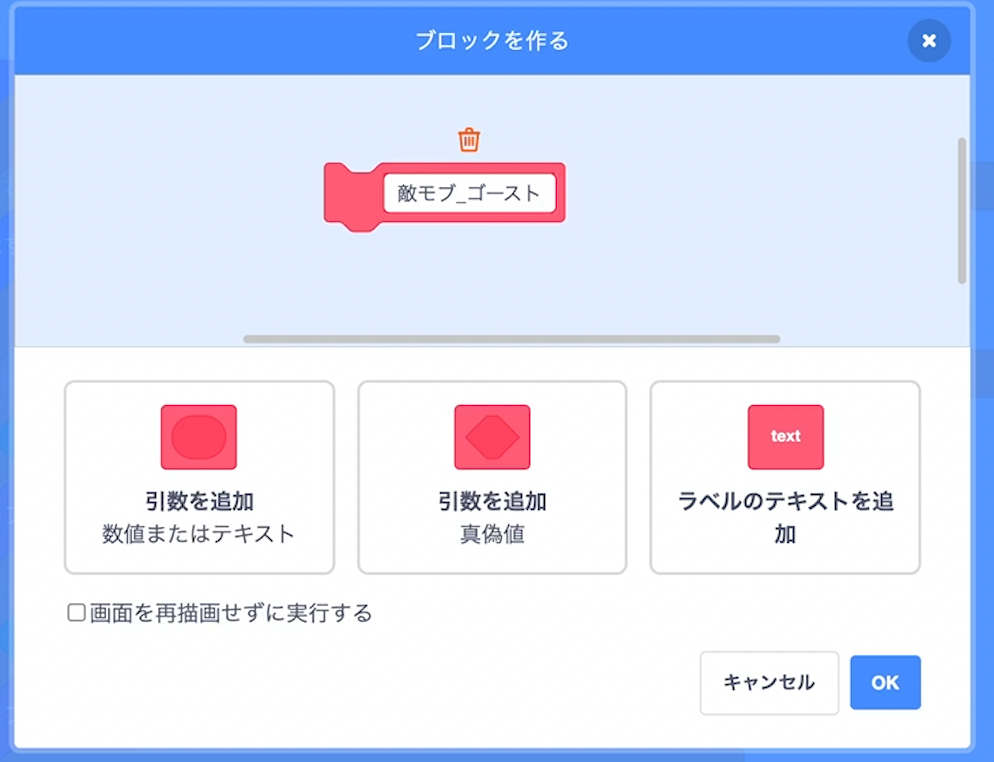
ブロック定義「敵モブ_ゴースト」を作る

敵モブごとに動きを変える
スタンバイ後に「敵モブ_スライム」というブロック定義を実行していることを覚えていますか?あそこに条件文を追加して、スライムなら「敵モブ_スライム」を、ゴーストなら「敵モブ_ゴースト」を実行するようにします。
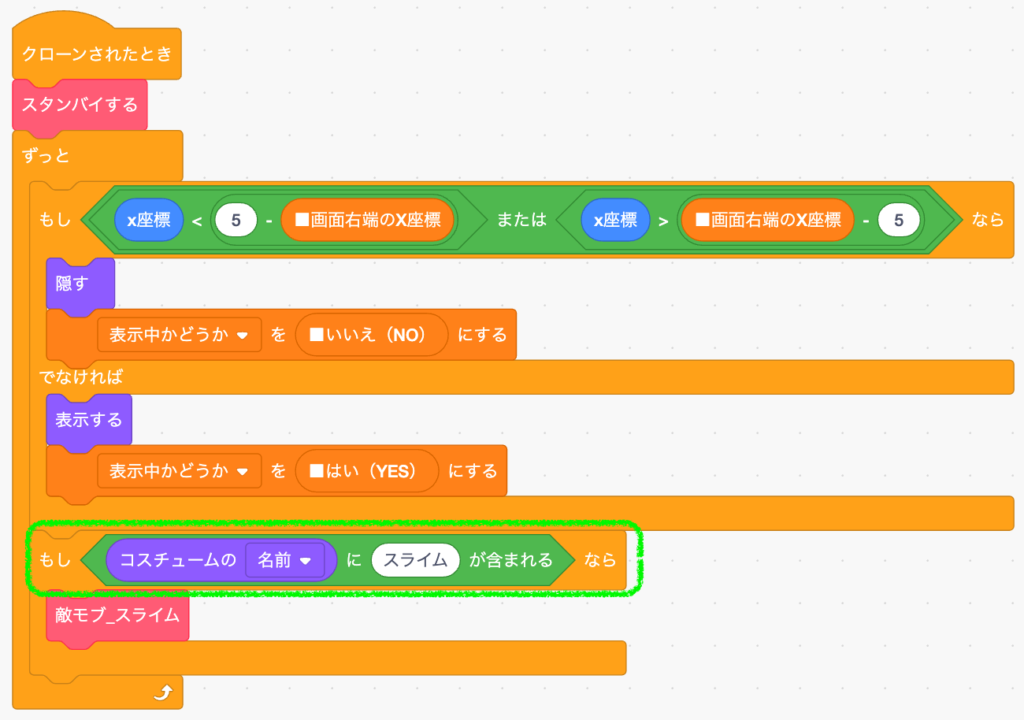
クローンされた時の処理に条件文を追加する
コスチュームの名前にスライムが含まれるかどうか、という条件でブロック定義「敵モブ_スライム」を囲います。
スライムのコスチュームには「スライム1」や「スライム_やられた」などもあるので、必ず「含まれる」ブロックを使います。

ゴーストも同じように作る

この方法には欠点もあります。たとえばスライムという敵モブがいたら、ボススライムやメタルスライムのような敵モブは作れません。なぜなら「スライム」という名前がコスチュームに含まれていると「敵モブ_スライム」が実行されてしまうからです。
工夫をすれば回避可能ですが、名前がかぶらないよう考える方がカンタンです。
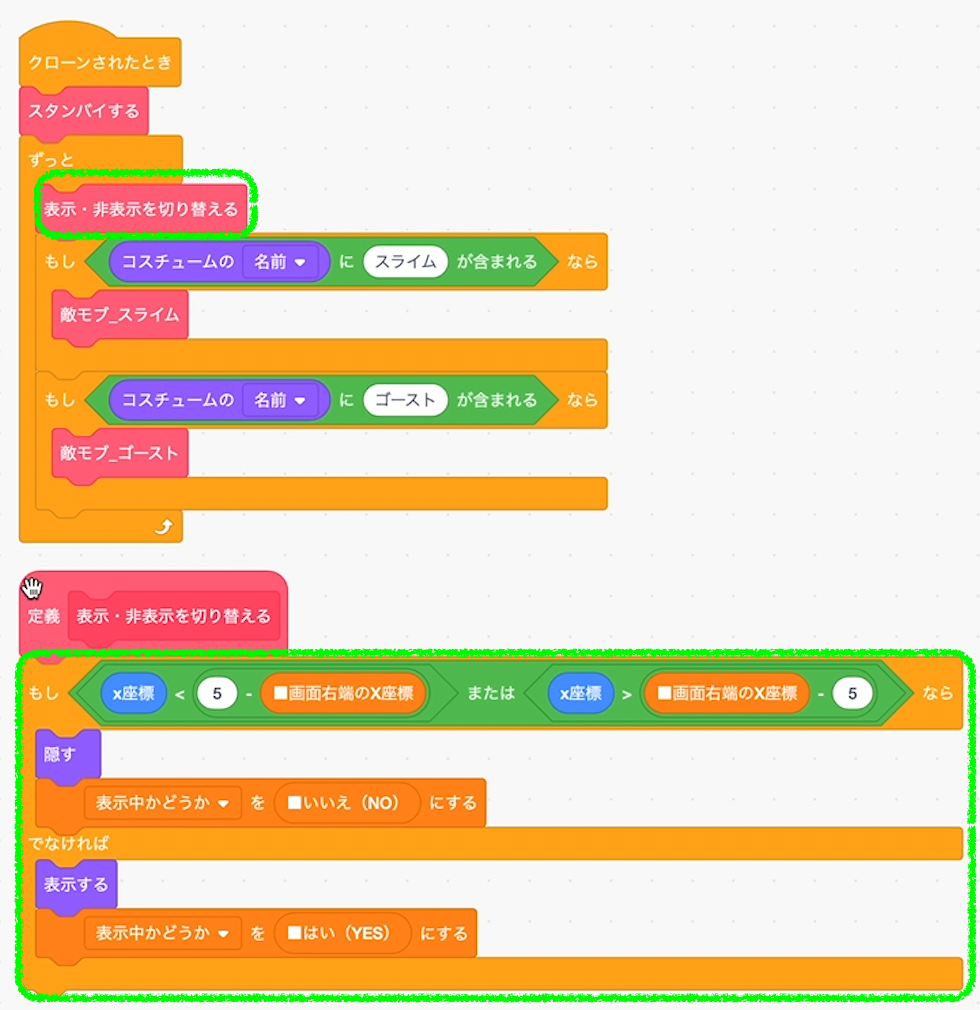
ブロック定義「表示・非表示を切り替える」を作る

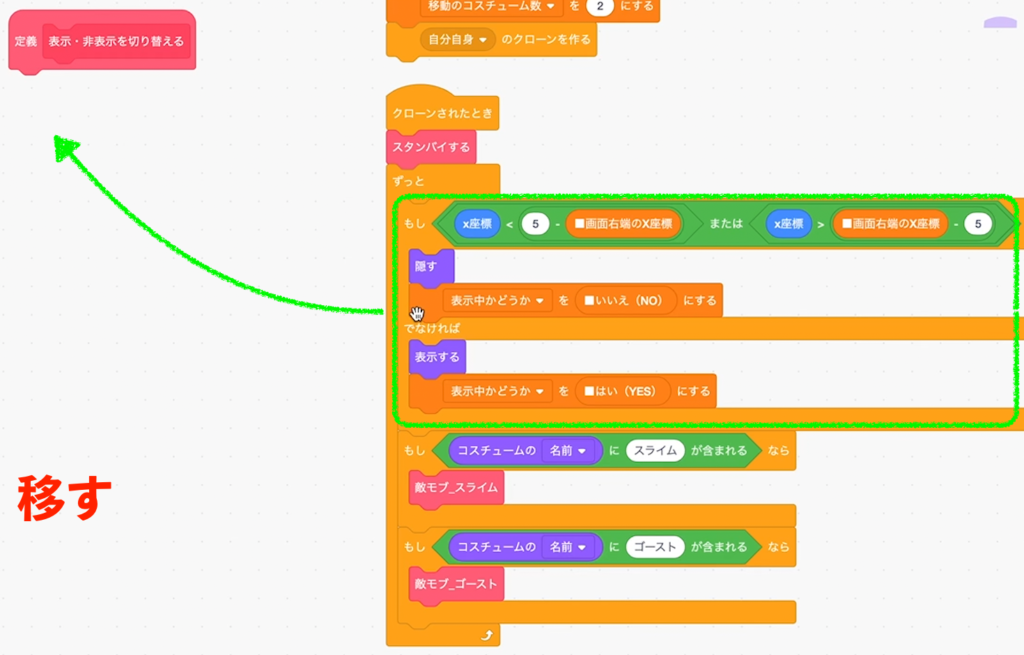
移植する
ループをスッキリさせるためにブロック定義化しておきます。
移植前

移植後

ブロック定義「敵モブ_ゴースト」を実装する

スライムを複製して、パラメータを変えてみてください。
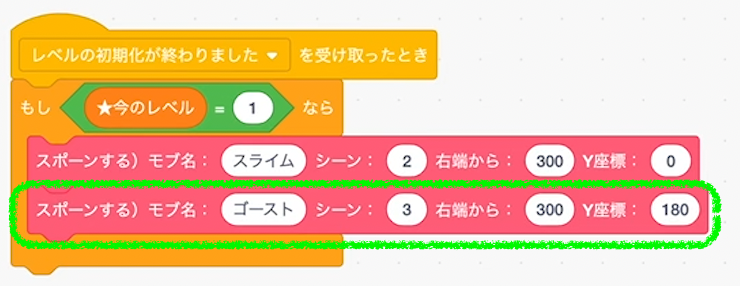
スポーンする

画面の一番上の方から降ってくるように、Y座標を高くしておきます。
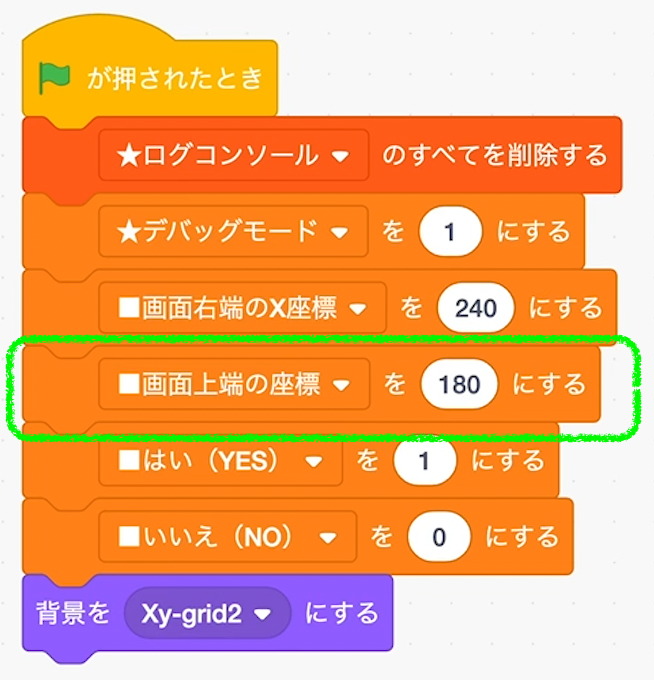
定数「■画面上端の座標」を作る
180は上端なので定数にしておきましょう。

初期化する
これはステージ(背景)です。ここで180を入れます。


■画面右端のX座標に合わせて、■画面上端のY座標の方が良かったかもしれません。
利用する
これは敵モブのスプライトです。

動作確認する
いい感じです。
ダメージ中のプログラミングを作る
ゴーストを作る際に体力を5にしたことで、1回踏んでも消えない敵が登場しました。これにより、ダメージを受けている最中のアニメーションの必要性が浮上しました。
ダメージタイムを導入する
敵モブがダメージを受けている間は「ダメージタイム」を計測して、連続ダメージを防止したりアニメーションを固定したりしていきます。
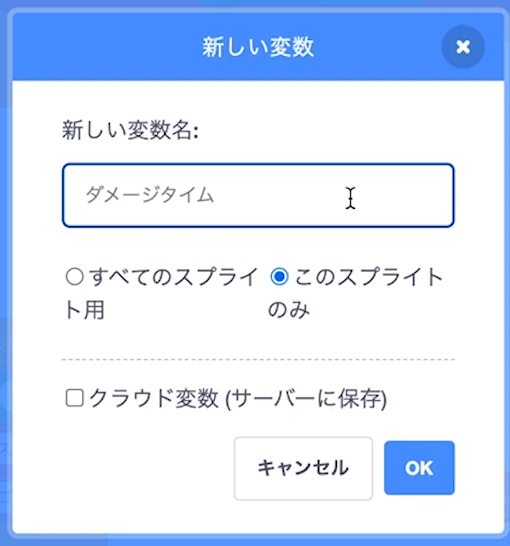
変数「ダメージタイム」を作る

初期化する

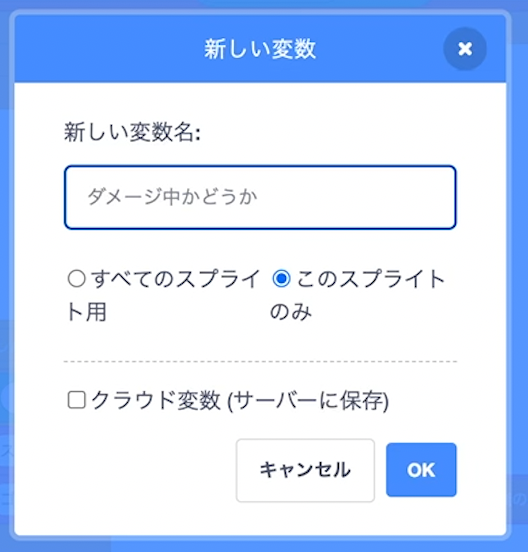
変数「ダメージ中かどうか」を作る

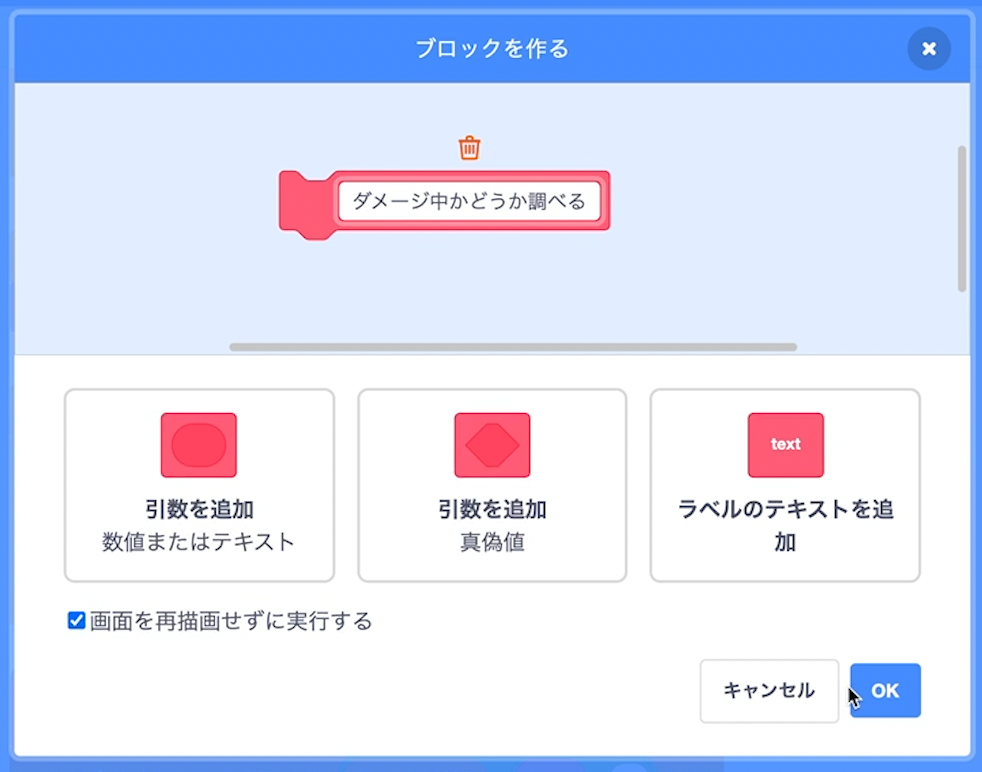
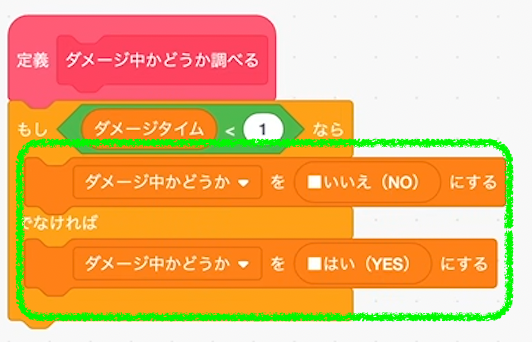
ブロック定義「ダメージ中かどうか調べる」を作る

変数「ダメージタイム」を利用する

フラグを設定する

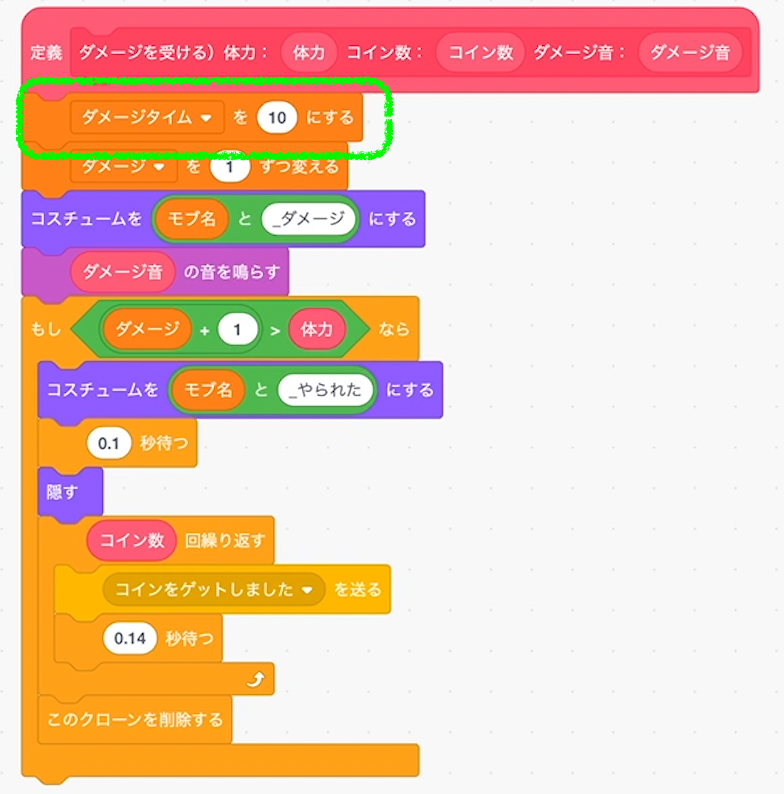
ダメージタイムを追加する
ブロック定義「ダメージを受ける」内で、ダメージタイムを10にしておきます。

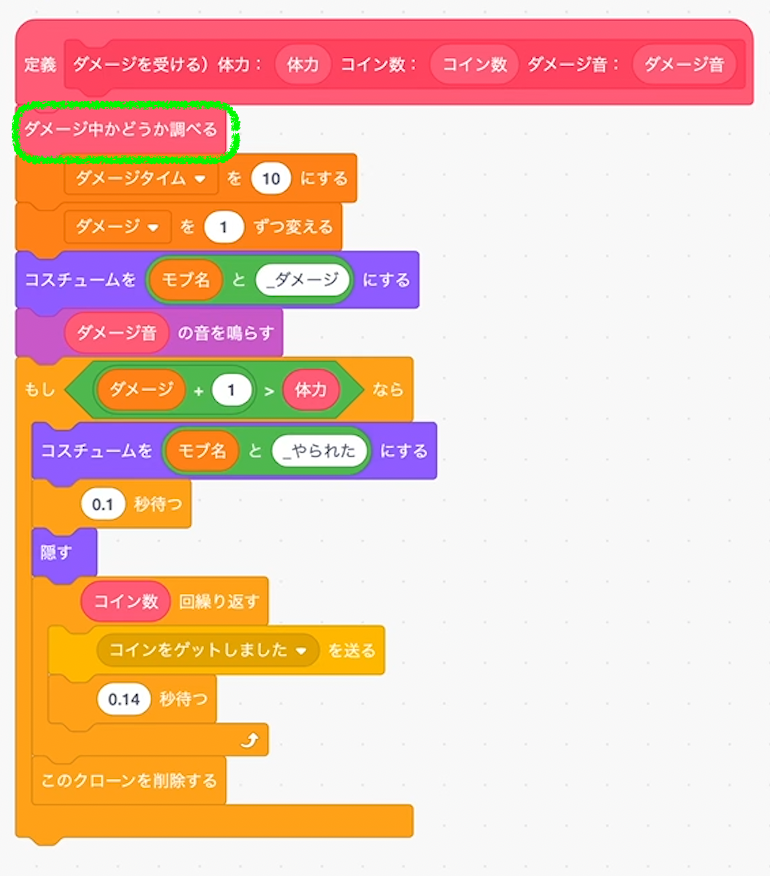
ダメージ中かどうか調べる

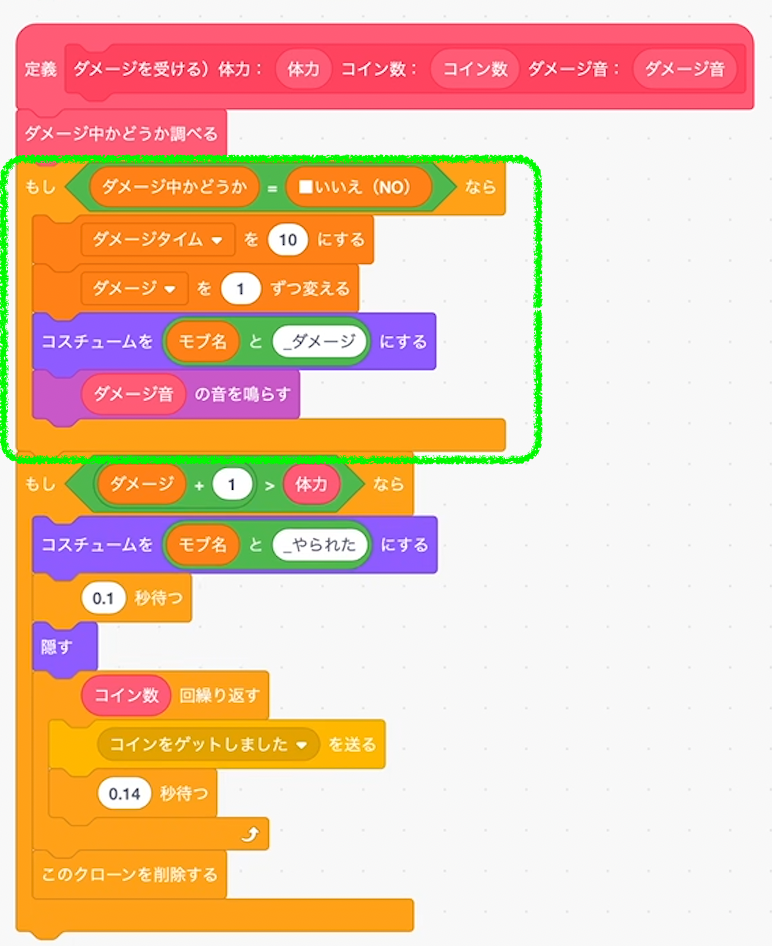
ダメージ中ではないならダメージを受けるように変える

ブロック定義内の処理が2つに分けられたような構造になりました。
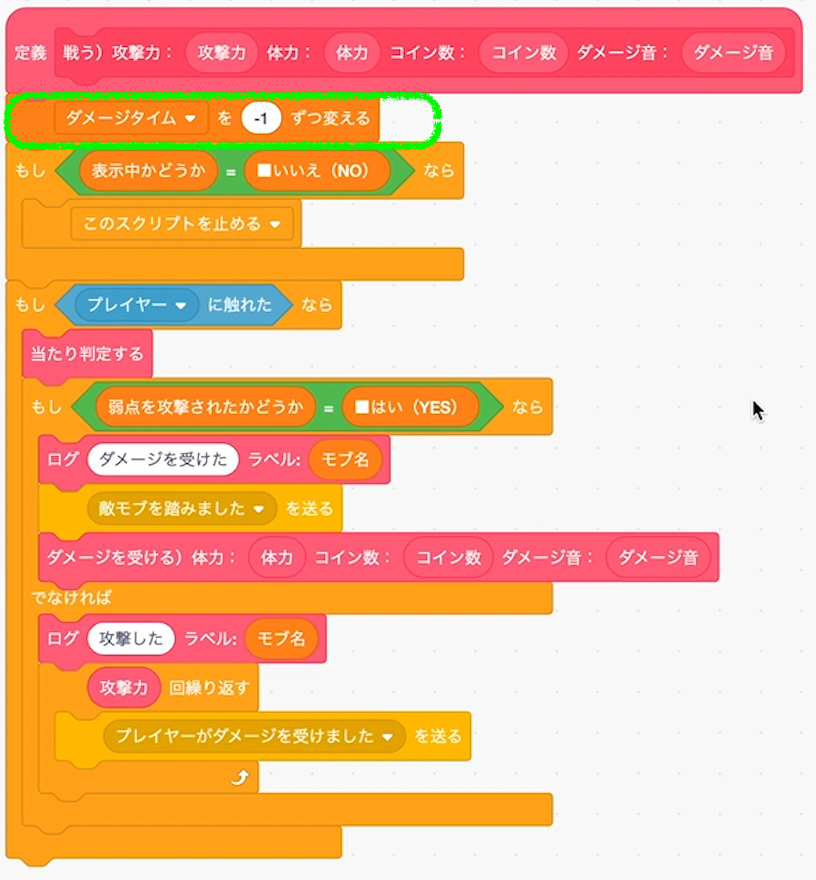
ダメージタイムを減算する
ブロック定義「戦う」の最初に、ダメージタイムが減り続けるブロックを追加します。表示されてないときも減り続けます。

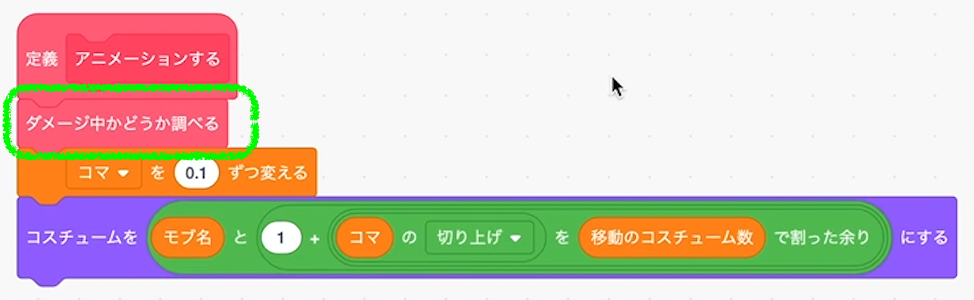
アニメーションも変更する
ブロック定義「アニメーションする」内でもダメージ中かどうかを判定していきます。
ダメージ中かどうか調べる

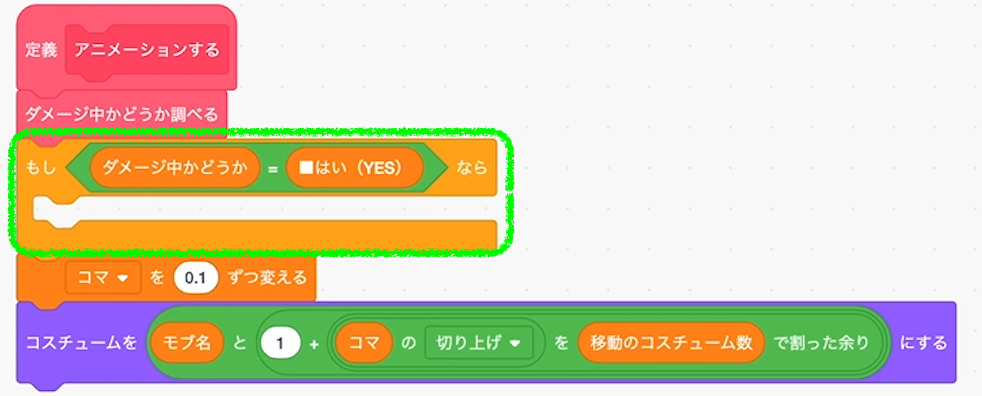
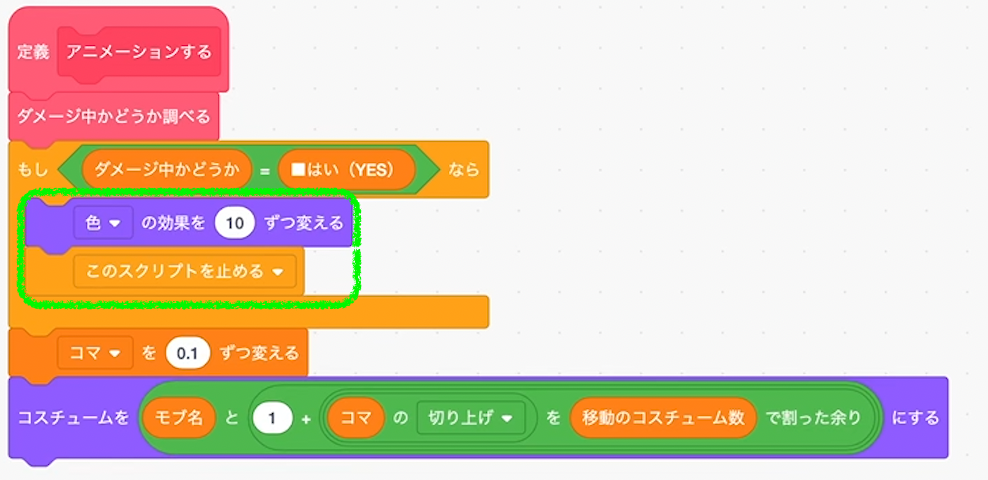
ダメージ中の条件分を追加する

色を変える

そしてスクリプトも止めます。
色を戻す
ダメージタイムが終わったら色を戻します。

動作確認する
かなりいいです。
あと少しです。
ダメージを受けたら下がる
敵モブもダメージを受けたら下がらせましょう。
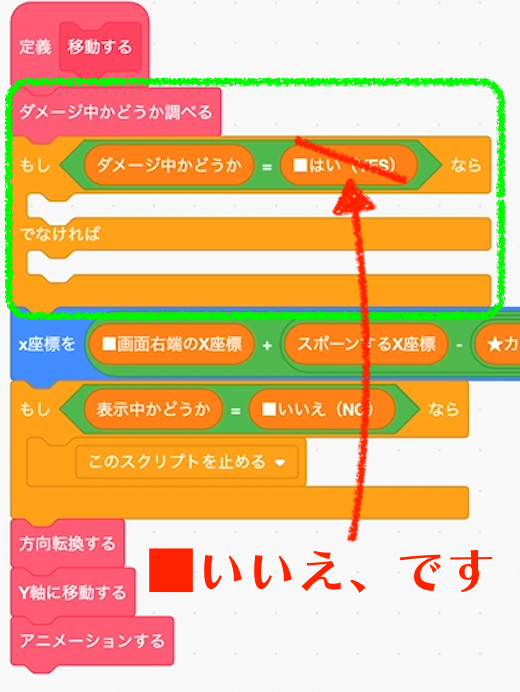
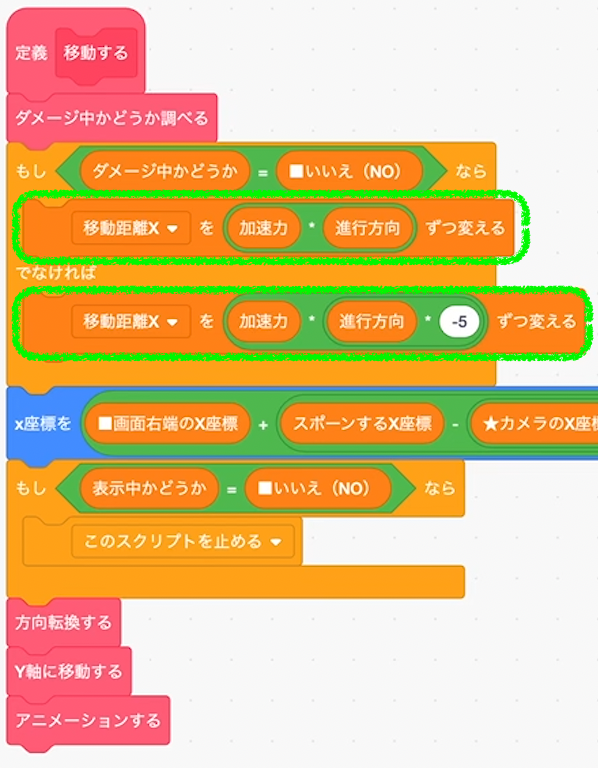
ブロック定義「移動する」に条件文を追加する

いったん変数「移動距離X」への加算処理を外しています。
変数「移動距離X」に値を入れる

ダメージ中は後ろに下がるようにしています。-5は調整値です。どのくらい下がるかはお好みです。
動作確認する
上出来です!
- ① 横スクロールを制覇せよ
- ② ジャンプせよ
- ③ 壁・坂を攻略せよ
- ④ ゴールして次へ
- ⑤ ブロックを壊せ
- ⑥ スタックを回避せよ (バグ修正の回)
- ⑦ コインをゲットせよ
- ⑧ 敵モブを召喚せよ1 (クローン化、スポーン、横移動など)
- ⑨ 敵モブを召喚せよ2 (方向転換や重力)
- ⑩ 敵モブを召喚せよ3 (アニメーション)
- ⑪ バトル開始1 (ダメージを受ける・与える)
- ⑫ バトル開始2 (いまここ)
- ⑬ 敵モブをリスポーンさせる
- ⑭ iPadに対応する
- ⑮ 迫りくるパタパタ (敵モブに新しい動きを追加する手順が分かる)
- ⑯ パタパタのバグ修正 (ジャンプのバグを直す)
- ⑰ 壁に埋もれるバグ修正 (バグがバグを呼ぶ、でも諦めない)

アスクラッチで質問する
スクラッチャーからのコメント