スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
- ① まずはパソコン操作の部分を作る
- ② マルチタップのモバイル対応スティックを完成させる
- ③ アクションゲームをモバイル対応してみる (いまここ)
- ④ 自由回転するスプライトの向き(角度)をスティックで算出する
- ⑤ スイカゲームをモバイル対応してみる
モバイル対応のチュートリアルはもう見たかな?この記事ではモバイル対応チュートリアルで作った「スティック」をバックパック化して、実際にあるアクションゲームをモバイル対応する手順を紹介していくよ。
今回の目的「アクションゲームをモバイルでも楽しめるようにリミックスする」
今回リミックスする作品はこちら!
https://scratch.mit.edu/projects/767167616/
この作品をリミックスして一緒にモバイル化してみようぜぃ!
バックパックを使う
じゃあリミックスした作品にスティックを導入していこうか。
バックパックに入れる
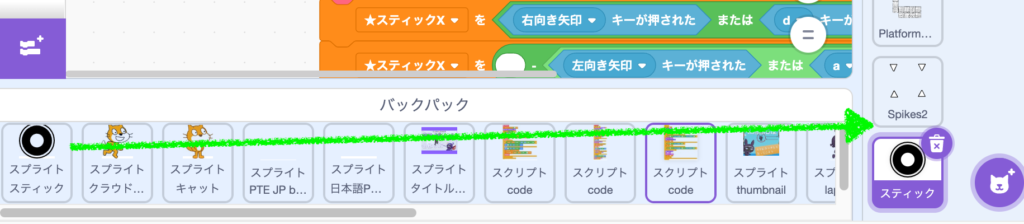
一応モバイルのスティックをバックパック化するところから紹介するよ。
もし自分のプロジェクトにスティックがないという人は、チュートリアルで一緒に作るか、こちらのプロジェクトからスティックをバックパックしちゃおう。
バックパックから取り出す
ではリミックスしたアクションゲーム「Floor is Lava」を開いて、今度はバックパックからスティックを取り出そう。

これで準備OKだ!
移動をスティックに変更する
もともとはパソコンでプレイする想定の作品なので、今はキーボード操作でプレイヤーが動くように成っている。
これをスティックの変数で動くように変更していこう!
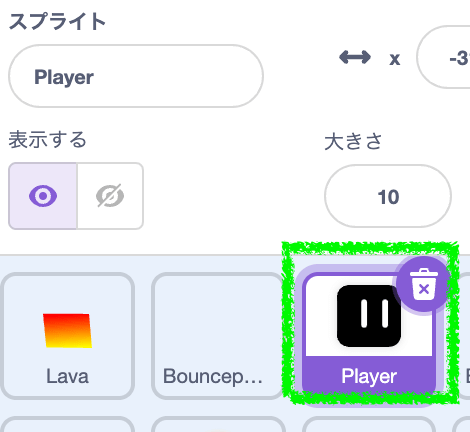
プレイヤーを選択する
スプライト「Player」を見つけて開こう。

ブロック定義「Tick」を改造する
まずはTickというブロック定義を見つけてみて。

横へ移動する方法をモバイル対応する
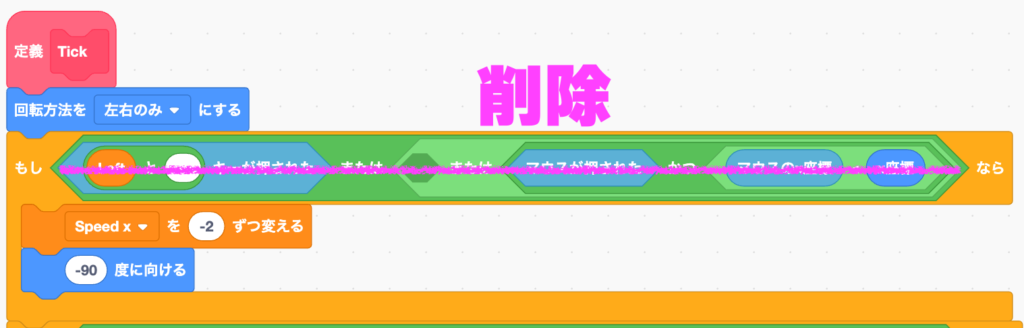
Tickの最初にある条件ブロックが左に動いた時の処理だ。
パソコン操作の部分を削除する
これをまるっと外してしまおう。消してもOK。

モバイル操作に変更する
ここにモバイル操作の条件を入れよう。
左に移動する
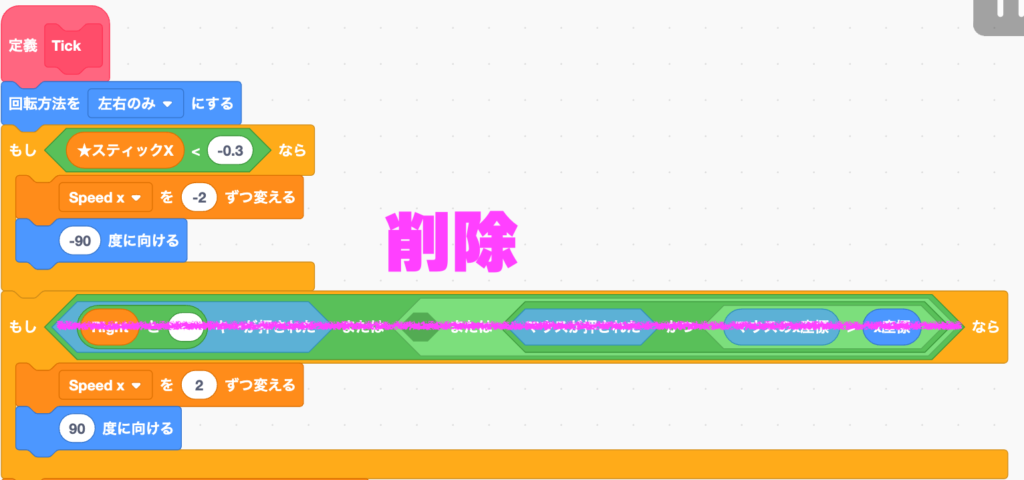
スティックXの値がマイナスに動いたらここの条件が通るようにしよう。
次のとおりに条件式をつくるぞ。

すこし「アソビ(余裕)」を持たせて、-0.3にしよう。こうするとちょこっと動かしただけでは左に進まなくなって、操作性が増すよ。

ただしゲームにもよるから、常にではないけどね。
これを条件ブロックにハメよう。

右に移動する
こちらも同じようにパソコン操作の条件式を消そう。

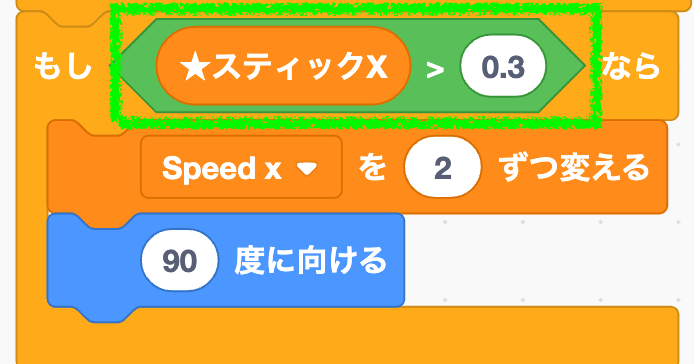
そこに今度はスティックXがプラスになったらという条件式をハメよう。

う、動くぞ!
こんなにカンタンにモバイル対応できてしまっていいのか!?っていうくらいカンタンだよね。びっくり!
ジャンプをモバイル対応する
ジャンプはスティックボタンをタップしたら動くようにしようか!右に移動するブロックの少ししたにジャンプの処理があるよ。見つけたら条件式を削除してね。

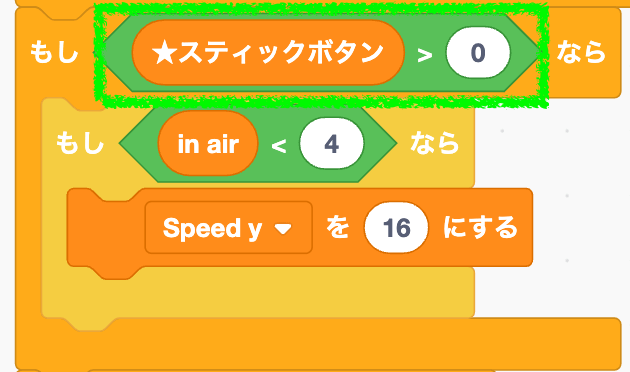
ジャンプはスティックボタンが0より大きかったら動くようにしたい。

これを条件式に入れよう。

OK!
テスト
いいね!
終わりだよ?
よぉし次は……え?お、終わりだと!?こんなにカンタンにモバイル対応が終わっていいんですか?

いいんです!
やふ〜!
すごい資産を手に入れたね!これでどんどんモバイル対応を進めていこうぜ!

勢いでFunnyAnimatorJimTVさんのスプラとかモバイル対応してみようとしたら、そもそもプロジェクトが重すぎてiPadでロードできなかったw
モバイル対応するときは重すぎるプロジェクトは避けよう!
- ① まずはパソコン操作の部分を作る
- ② マルチタップのモバイル対応スティックを完成させる
- ③ アクションゲームをモバイル対応してみる (いまここ)
- ④ 自由回転するスプライトの向き(角度)をスティックで算出する
- ⑤ スイカゲームをモバイル対応してみる

アスクラッチで質問する





















