スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
スクラッチのペン道部へようこそ!記念すべき第一回はモチモチスライムで有名なnakakouTVさんのペン講座とコラボさせていただき、スクラッチコーチでもペンを使ったチュートリアルをやってみたいと思います!

ちなみに私、中学では剣道部でした。大学では茶道もやってました。でも今は剣道や茶道ではなくペン道を極めたい所存でござる。みんなもペン道部に入部するんだ!w
我がペン道部の心構えはこれだ!→「その道に 入らんと思う心こそ 我が身ながらの師匠なりけり」よし、行こう!
- ① カメラで図形を動かす (いまここ)
- ② たくさんの図形を一斉に動かす
- ③ 複雑な図形に挑む、星になれ!
今回のゴール
ペンで描いた図形を写しているカメラを動かすような振る舞いを実装するよ。カメラを左に動かすと、図形は右に動くみたいな感じ。
監視カメラみたいなゲームを作るなら必須のテクニックだし、オープンワールドのバトロワゲームとか作るのにも使うテクニック。
カメラを左右に動かす

専門的にはカメラを左右に動かすことを「パン」とか「パンニング」と呼ぶよ。
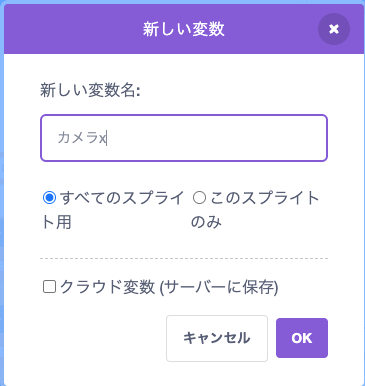
変数「カメラX」を作る
すべてのスプライトにしておく。今回はそこまで意味ないけど。


いつもみたいに、すべてのスプライト用の変数に「★」を付け忘れてます。あとxも大文字のxに、後で直します。
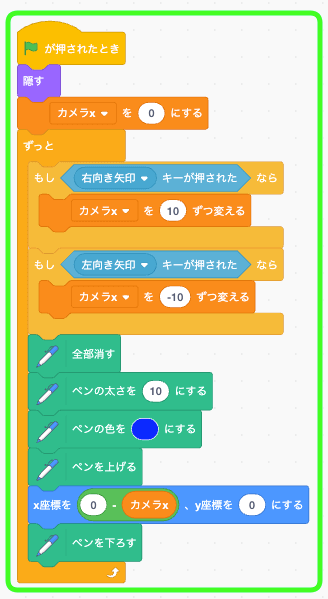
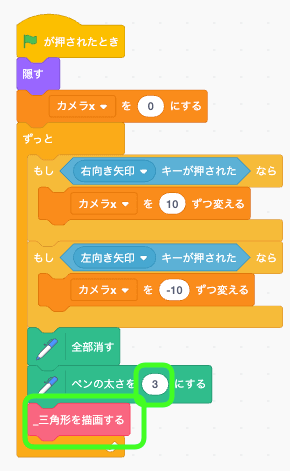
キー入力で座標を変える実装
少し長いけど、やってることは矢印キーで変数の値を変えて座標に反映させてるだけ。


ペンでは大きな点を描いてるだけだよ。あとで図形にする。
ここでのポイントは、右向き矢印キーを押すと点が左に動くこと。なぜ右を押しても右に動かないのかというと、理由は動くのはあくまでカメラだから。
右を押すと左に、左を押すと右に動くかテストする
おけ。ショート動画の左上に変数が出てるよね。この値を見ると、(右キーを押して)値がプラスになると点が左(マイナス方向)に動いてる様子が見て取れるね。これでよし。
三角形を描く
点のままだと味気ないので図形を描こう。まずは三角形だ。
図形をペンで描いていくには点と点を結んで線を描く必要がある。さらに、線と線をつなげて面にすれば平面的な図形は完成するぞ。
この「点と点をつなげて線を描く」処理は何度も使うのでカスタム定義としてまとめておく。
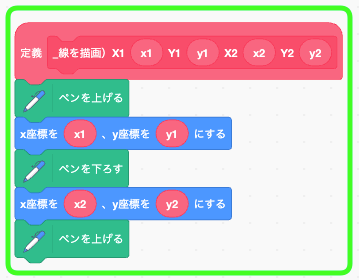
定義「_線を描画」を作る
再描画なしで実行する定義であることが分かるように、名前の最初にアンダーバーを付けておこう。
引数は四つ。
- X1(線がスタートするX座標)
- Y1(線がスタートするY座標)
- X2(線が終わるX座標)
- Y2(線が終わるY座標)
引数を反映した線をペンで描く処理をコーディングしよう。


また小文字になってるけど、まぁどちらでもOK!
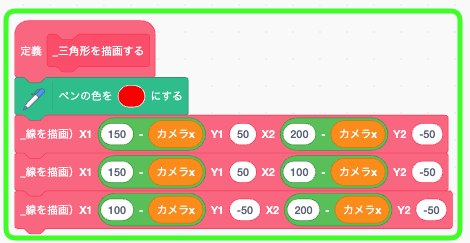
定義「_三角形を描画する」
今度は線と線をつなげて面を作るぞ。この際にカメラXの値を反映させることで動きが出るようにもしておこう。座標と色はなんでもいいよ。

ペンの太さを整えて、実行してみよう。

図形も動くかテスト
うん、動くね。しかし妙な感じになってるね。端でウニョンって潰れてる。カメラを動かしてるわけだから、スムーズに画面外に出てもらわないとダメだよね。
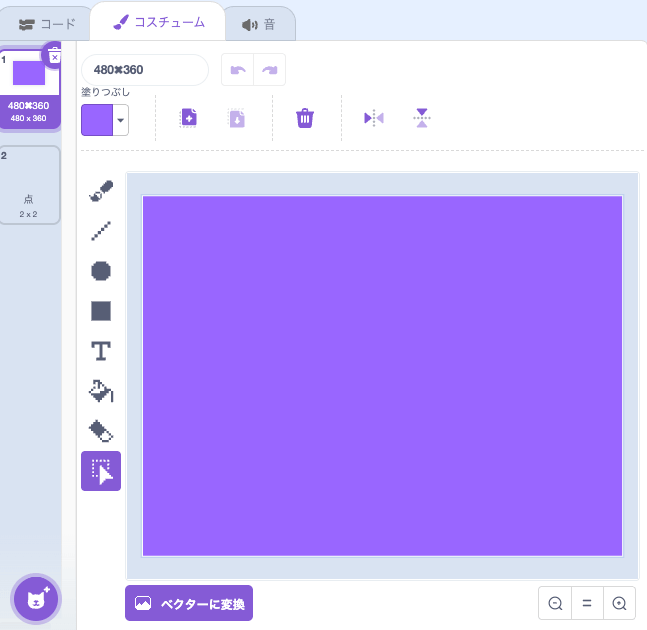
大きなコスチュームを作る
480x360という名前で、一面塗りつぶしたコスチュームを用意しよう。名前には意味はないので変えてもいいよ。

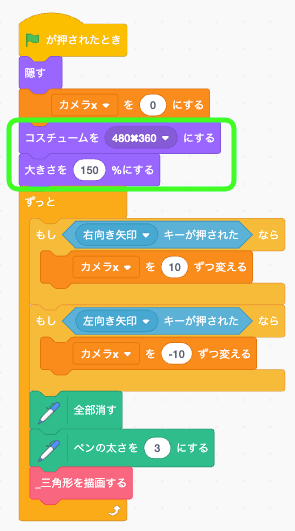
緑の旗の最初らへんでコスチュームを適用しておく。本体は隠すから見えないので、視認はできないよ。

画面外にスムーズに出ていくかテスト
こうすることで画面外に出る処理がスムーズになる。スクラッチでは有名なテクニックなので覚えておこう。
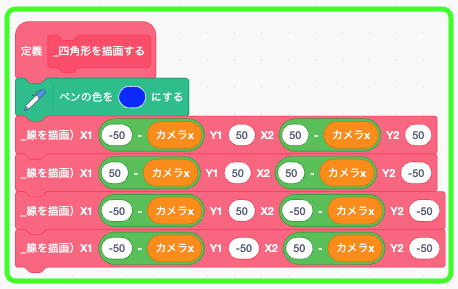
四角形を作る
よし、応用として四角形も作ろう。さっき作った線を描画する定義を使えばカンタンに描けるはずだ。やってみよう!

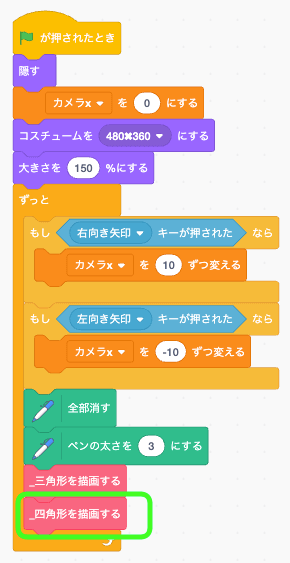
実行するブロックも置く。

四角形と三角形が動くかテスト
おーけー!カメラの動きに合わせて図形がどちらも動いたね。
まとめ
今回はペンの練習として、ペンで描いた図形をカメラで動かす手法を学んだぞ。
図形を描くところも学びが多かったね。点と点を結んで線にして、線と線をつなげて面にする。シンプルだからこそ強力な法則だね。
ペン道部の最初の活動としては順調な滑り出しだった気がする!!
- ① カメラで図形を動かす (いまここ)
- ② たくさんの図形を一斉に動かす
- ③ 複雑な図形に挑む、星になれ!

アスクラッチで質問する






















