スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
今回作るのはこちら!
スーパー滑らかなソードアクションがかっこいい……ハイクオリティなアニメーションは見てるだけで気持ちいよね〜。一緒に見ていこうぜ。
スタータープロジェクトをリミックスする
今回はコスチュームが結構複雑なので、ベースとなるコスチュームを内包したスタータープロジェクトを用意しておいたぞ。いったんこれをリミックスして作って、コーディングが終わったら自由にカスタマイズするという手順がオススメだ。
スプライト「プレイヤー」を作る
最初はプレイヤーからいこう!

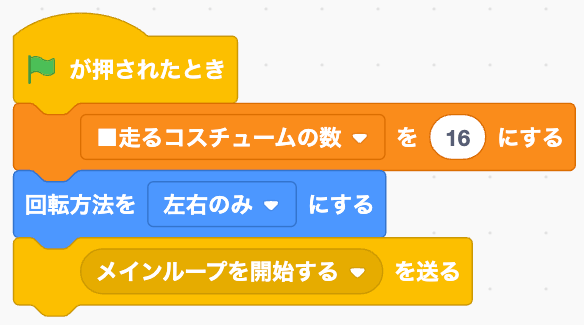
緑の旗が押されたときを作る
ここでは基本的な初期化と、メッセージ「メインループを開始する」というのが大切な役割だ。

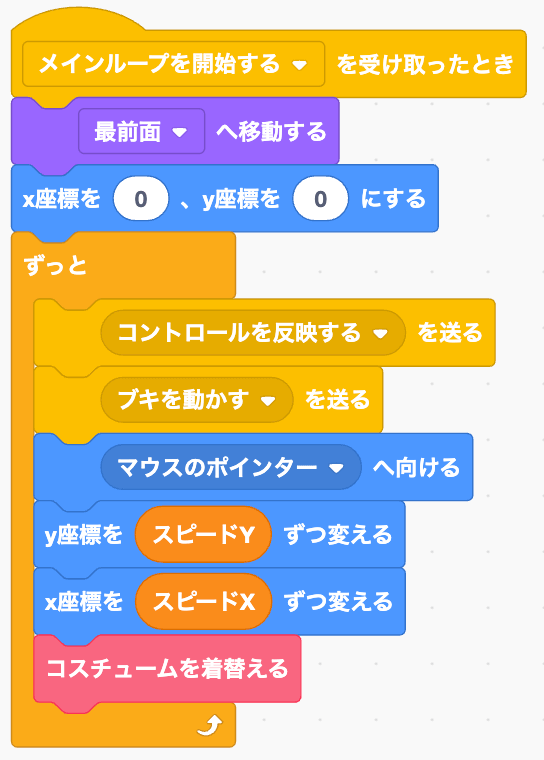
「メインループを開始する」を受け取ったときを作る
ここにゲームのメイン処理を書いていく。といってもさらにメッセージを飛ばして他のスプライトとプレイヤーが連動できるようにしているから、ソードを振り回す処理とかは別スプライトだよ。


定義「コスチュームを着替える」は、少しあとで解説するね。
スプライト「コントローラー」を作る
いったんコントローラーに切り替えよう。

「メインループを開始する」を受け取ったときを作る
ゲームが開始されたらキーボードの入力を受け付けるようにしよう。少し特殊な書き方だけど、気になる人は変数を表示させて各キー入力で値がどう変わるかチェックしてみてね。(この方法けっこうクールだと思ってる)


★がついている変数は「全てのスプライト用」の変数だよ。逆に★なし変数は「このスプライトのみ」というマイルール。これはコーディング規約として別途まとめてあるから興味がある人は見てみてね。
スプライト「プレイヤー」に戻る
よし、プレイヤーを動くようにしていこう。

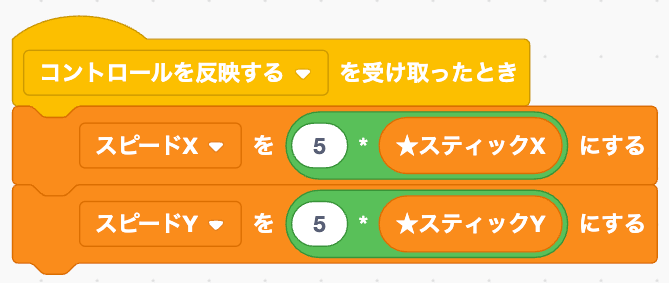
「コントロールを反映する」を受け取ったときを作る
ここでさっきキーボードの値を反映させておいた★スティックXYを、あらためて変数「スピードXY」に変換するよ。5っていうのはどのくらい早く移動するかだから、自由に変えてもOK。

これだけでもプレイヤーが上下左右に動くようにはなったはず。
定義「コスチュームを着替える」を作る
さらに移動のアニメーションを作っていこう。
コマという概念を実装して滑らかなアニメーションを実現しているよ。これも1つの独立したテクニックとしていろいろな作品で使えるからオススメ。
再描画は必要だから、定義をつくるときに「再描画せずに実行する」にはチェックしないように。

スプライト「ソード」を作る
いよいよ今回の主役といっても過言ではないソードの実装だ。まずはプレイヤーといっしょに動くコーディングを実装していくぞ。

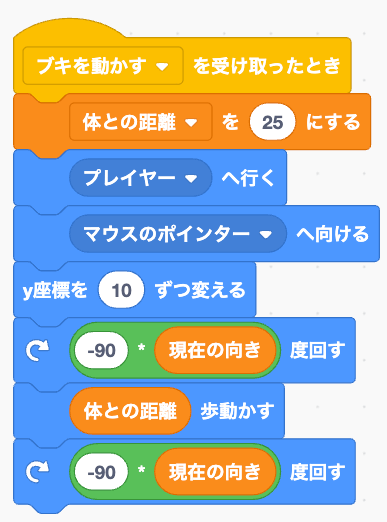
「ブキを動かす」を受け取ったときを作る
さっきプレイヤーのメインループで送ったメッセージを使って、プレイヤーと動きを合わせていく。


最後に「現在の向き」という変数を使っているけど、ここではまだ定義してなかったm(_ _)m ごめん。この変数には-1か1が入るから、いったん外して数字の1か-1を書いておいてほしい。あとでまた変数にするのを忘れないように。
プレイヤーと一緒にソードが動くかテストする
手と体が一緒に動くかな?

上でも書いたけど、現在の向きがまだ定義されてないので、このショート動画でもそうだけど、プレイヤーの向きが変わってもソードの向きは変わらないと思う。とりあえずそれでOKだ。
ソードを斬り下げる動きを作る
引き続きスプライト「ソード」を作り込んでいくぞ。

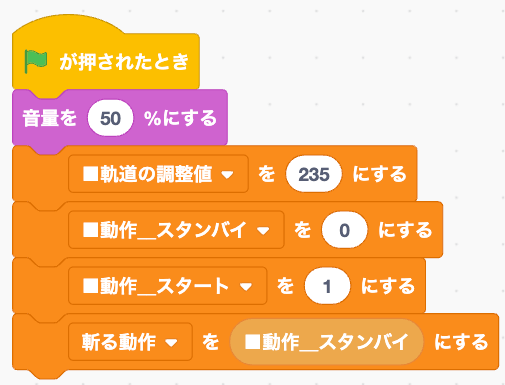
緑の旗が押されたときを作る
基本的な初期化を行おう。


変数「斬る動作」に値をセットしているところは、厳密にはメッセージ「メインループを開始するを受け取ったとき」で実装してもいいかなと思う。まぁ緑の旗でも現状は問題ない。
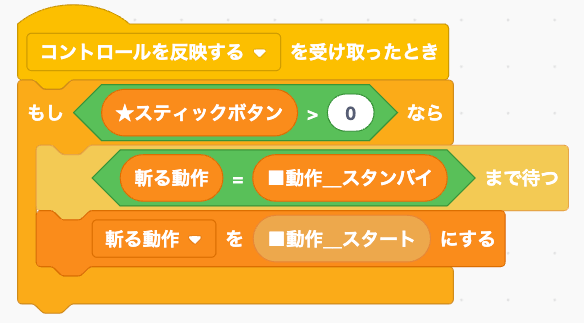
「コントロールを反映する」を受け取ったときを作る
ユーザーがキーボードのスペースか、マウスをクリックしたら★スティックボタンの値が変わるから、そのタイミングでソードに斬る動作を実行させるようにする。

-

この変数「斬る動作」は0だとスタンバイ状態を意味して、1だとスタート状態を意味している。ただ、0か1しか入らないわけではない。このあとリストを使って斬る(=アタック)動作の角度を管理している関係上、リストの長さ(=16)まで増えることになる。
そのためユーザーがクリックを連打するたびに変数「斬る動作」が1に戻ってしまうと、ソードが急にカクカク動いて変になる。それを防止するために待つブロックを使っているんだ。全部できた後に外してみるとわかるよ。
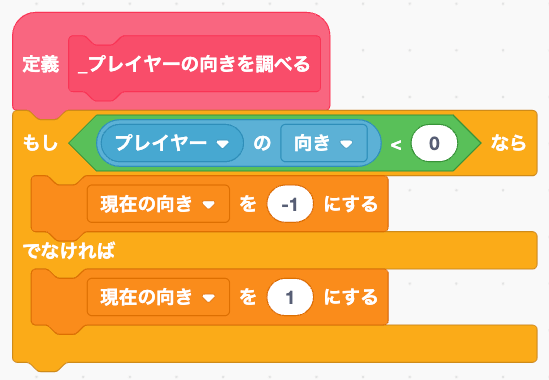
定義「_プレイヤーの向きを調べる」を作る
再描画せずに実行することがパッと見で分かるようにアンダーバーから名前を始めておこう。

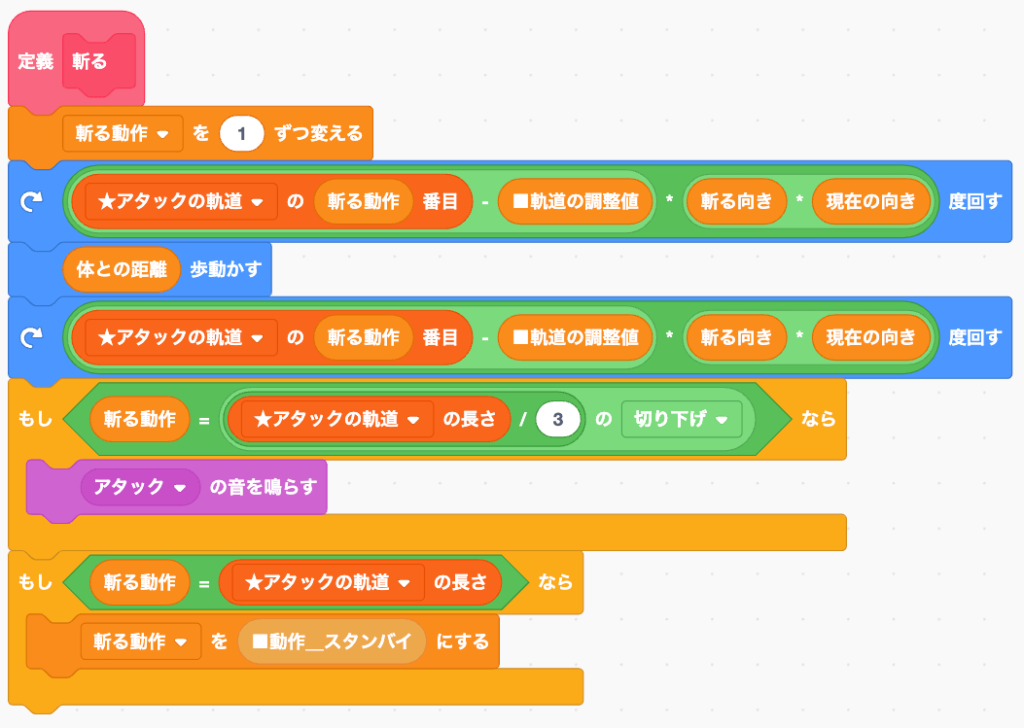
定義「斬る」を作る
こっちは再描画せずに実行するにはチェックしないでOK。


変数「斬る向き」の定義がまだでしたm(_ _)m ここには「1」を入れておいてください。あとで変数「斬る向き」が出てきたら差し替えてください。ご指摘くれたkuripa-kunさん、ありがとうございます!
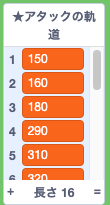
★アタックの軌道リスト
スタータープロジェクトをリミックスしてあれば中身はすでに入っているけど、ゼロから作っている人はアタックの軌道リストは↓このファイルをダウンロードしよう。
リストを表示してから、右クリックで「読み込み」をするとファイルをアップロードできるよ。
アップロードがうまく以下ない人は↓コレを見ながら手で入力しよう。
| アタックの軌道リスト |
| 150 |
| 160 |
| 180 |
| 290 |
| 310 |
| 320 |
| 330 |
| 333 |
| 336 |
| 340 |
| 340 |
| 340 |
| 336 |
| 333 |
| 331 |
| 327 |
↓こんな感じになってればOK


アタックの軌道、って名前は失敗したな……。まぁいいか。他に呼び方ある?斬る軌道のことなんだけど……斬る軌道かw あと★が付いてるから全てのスプライト用にしたってことなんだけど、実はこれも間違ってて、別にすべてのスプライト用にする必要はない。うーん、ミスって重なるよね……m(_ _)m まぁ動きに支障はないから大丈夫!
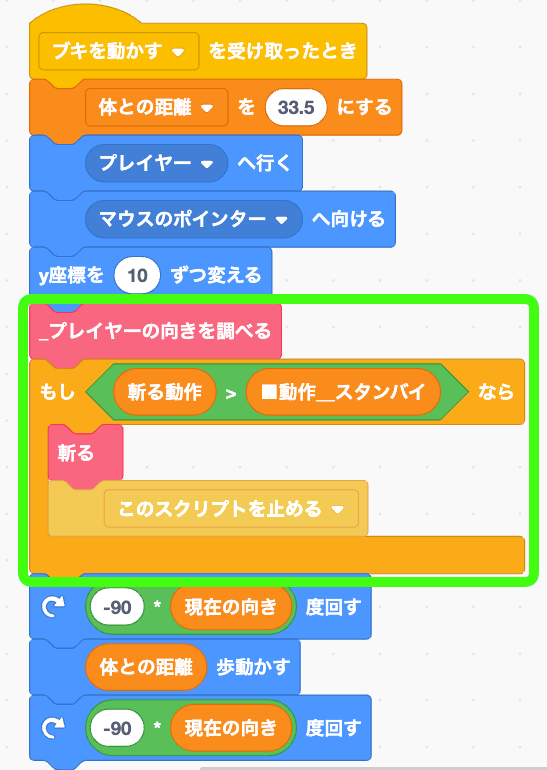
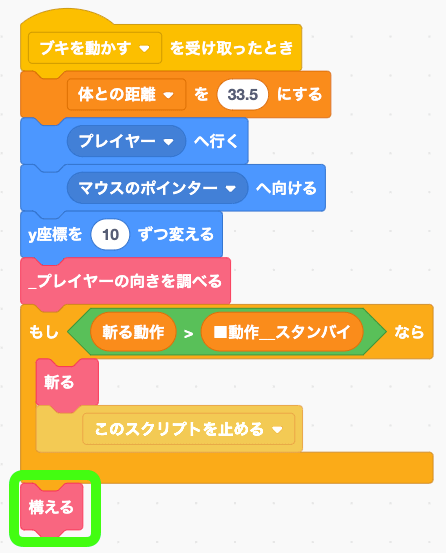
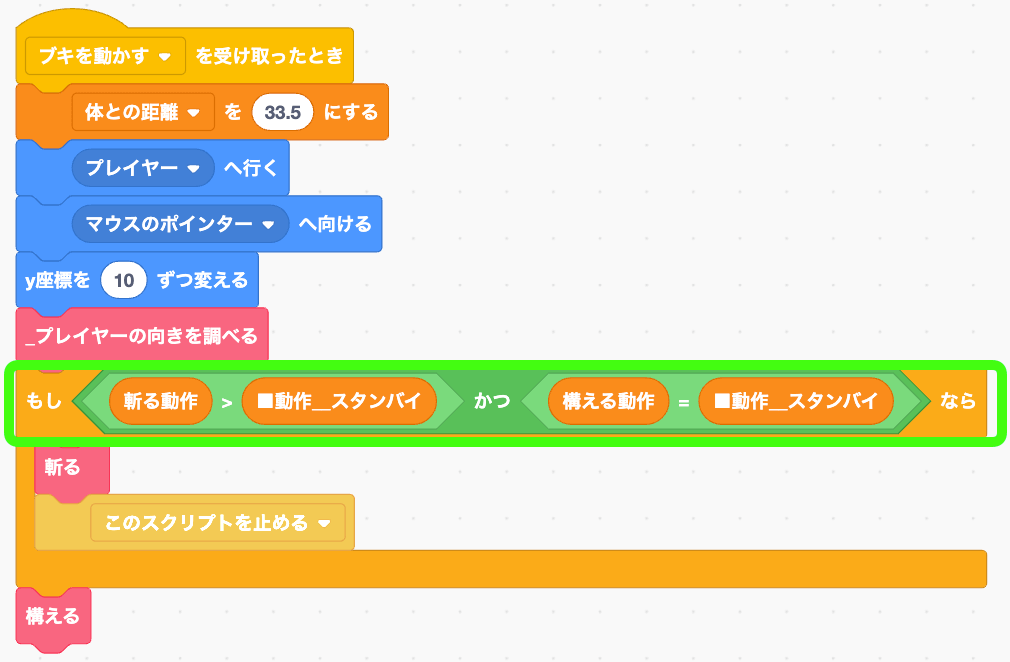
「ブキを動かす」を受け取ったときに追加
すでに作ってあった処理に、↓この緑枠の部分を追加してほしい。

ソードを斬り下げる動きができているかテストする
蛮族っぽいw スラッシュ(残像)もまだないから微妙だけど、動きは正しいよ。
ソードを構え直す動きを作る
斬り下げたソードを再び上段に構え直す。敵を倒してもなお戦う姿勢を崩さない、そう残心だ。

残心は、剣道をやっている人には耳タコなワードの1つ。相手から一本をとってもしっかり構え直し(残心)しないと一本と判定されなかったりするくらいに、剣道では重要な挙動。
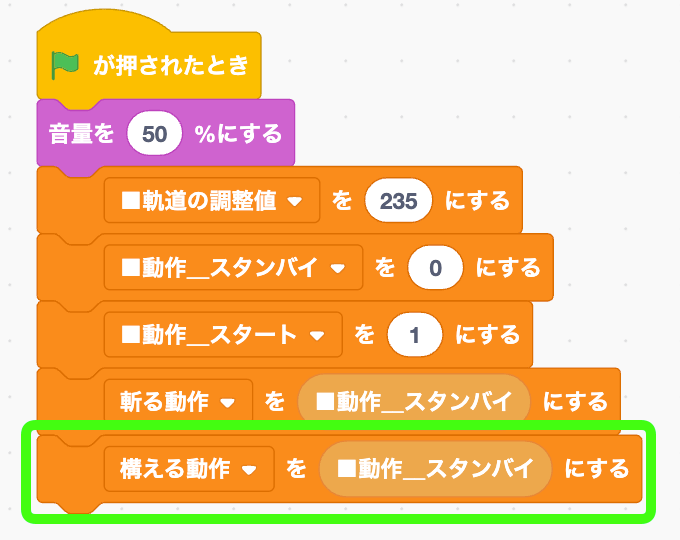
緑の旗が押されたときに追加
ここにもブロックを1つ追加するよ。

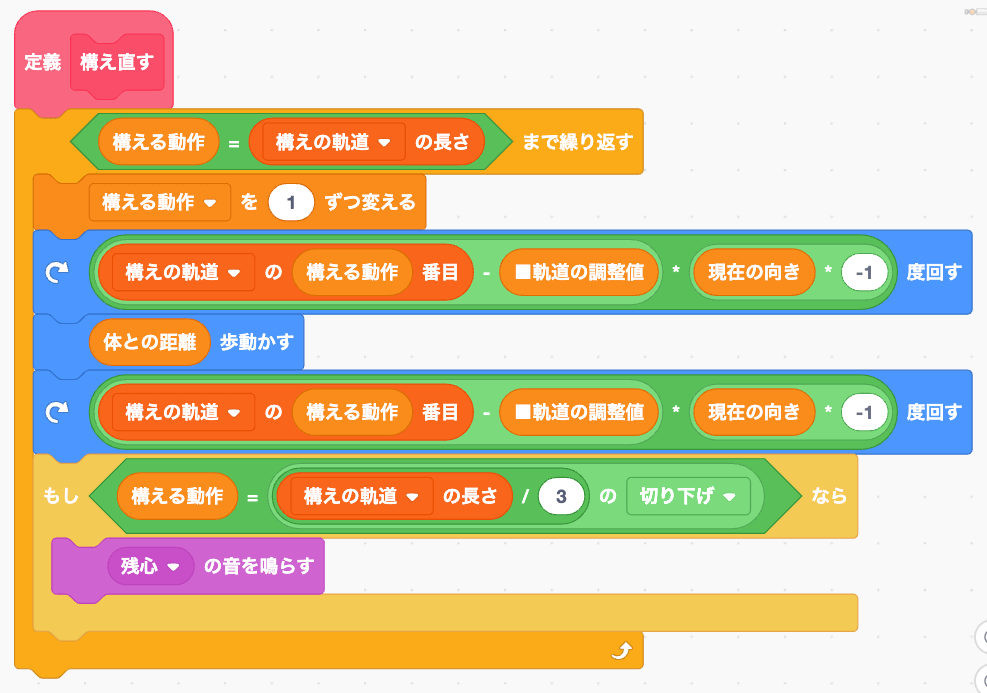
定義「構え直す」を作る
構える動作の具体的なロジックは「構え直す」という定義に分けておこうと思う。新しいリストが出てくるよ。

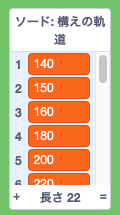
構えの軌道リスト
これはさっきの「アタックの軌道」とは逆で、振り下ろしたソードを再び上段に構え直す動きになる。
スタータープロジェクトをリミックスした人はすでに中身が入っているけど、ゼロから作っている人はさっきみたいにリストの中身を整えておこう。
| 構えの軌道リスト |
| 140 |
| 150 |
| 160 |
| 180 |
| 200 |
| 220 |
| 240 |
| 270 |
| 290 |
| 300 |
| 315 |
| 325 |
| 330 |
| 333 |
| 336 |
| 340 |
| 340 |
| 340 |
| 336 |
| 333 |
| 331 |
| 327 |

-

斬る(アタックする)ときは剣にスピードが乗っているから、一瞬で下まで剣が動くから途中の角度はいらないんだ。一方で構え直すときは剣がゆっくり動くから途中の角度も丁寧に記述しておかないと早く戻りすぎてしまう。だから長さが違うんだ。
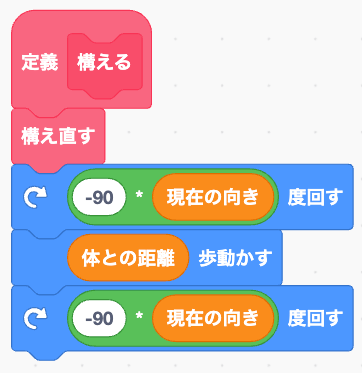
定義「構える」を作る
この定義にさっきの構え直すもいれておこう。それと3つの青いブロックは「ブキを動かすを受け取ったとき」で使ってた角度調整のブロックだよ。


もしさっき変数「現在の向き」をいったん外してあった人は、このタイミングで変数「現在の向き」を戻しておこう!
「ブキを動かす」を受け取ったときを変更
ここの最後部分を今作った定義「構える」に置換しておこう。

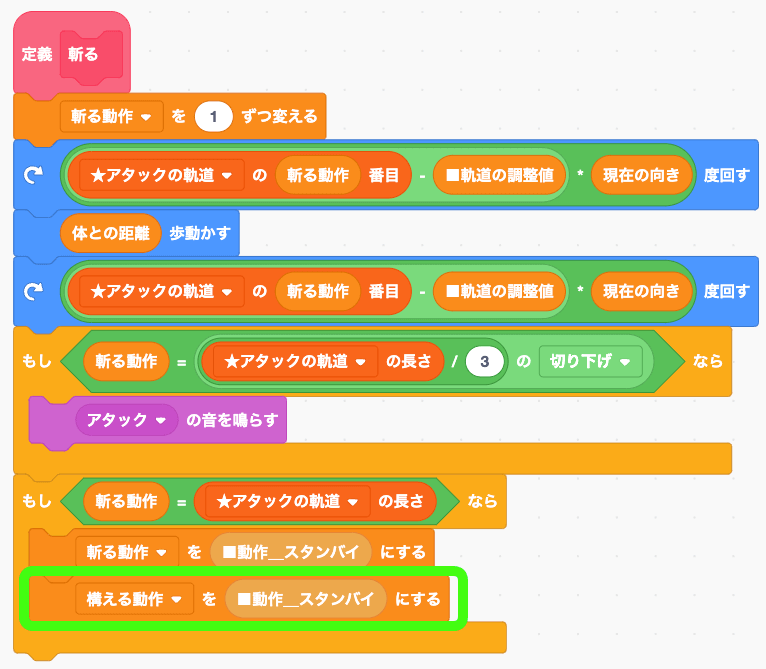
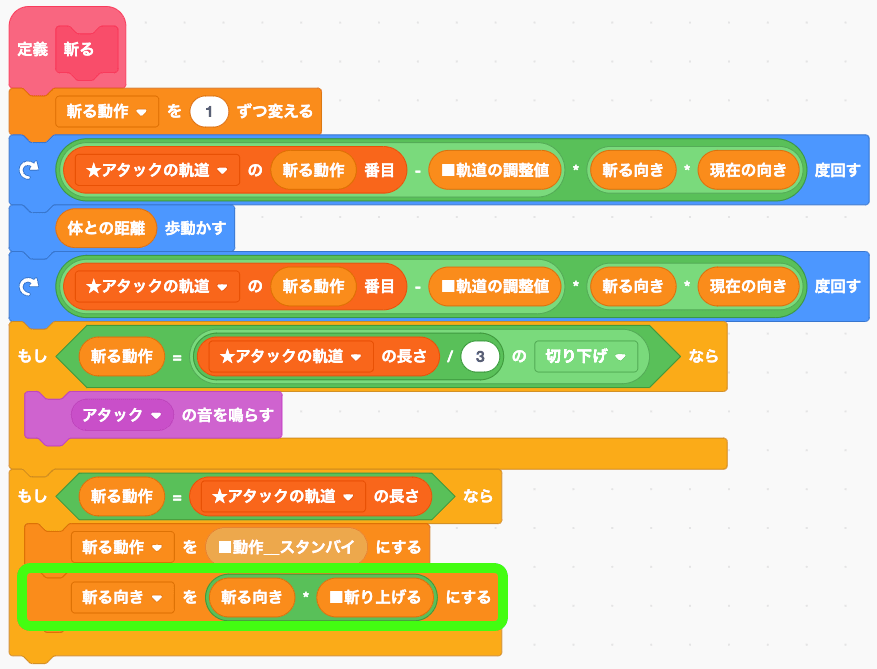
定義「斬る」に追加


この構える動作に値をセットするブロックは、読み進めていくと、あとで消してる(変えてる)よ。
構え直す動作が成功しているかテストする
ちょっと蛮族っぽさが減ったかな!?いいかんじ。
斬り上げる動作を作る
上から下に斬り下げた直後にクリックすると、今度は下から上に斬り上げるような動作を作っていきたい。
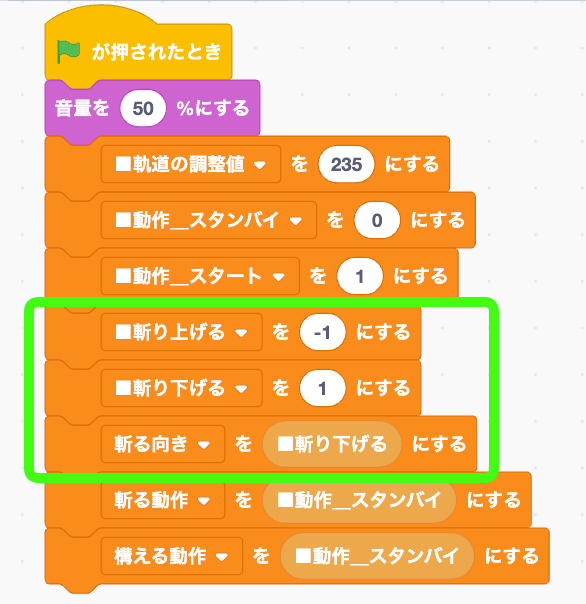
緑の旗が押されたときに追加
斬り上げ、斬り下げ、斬る向きという3つを追加するよ。

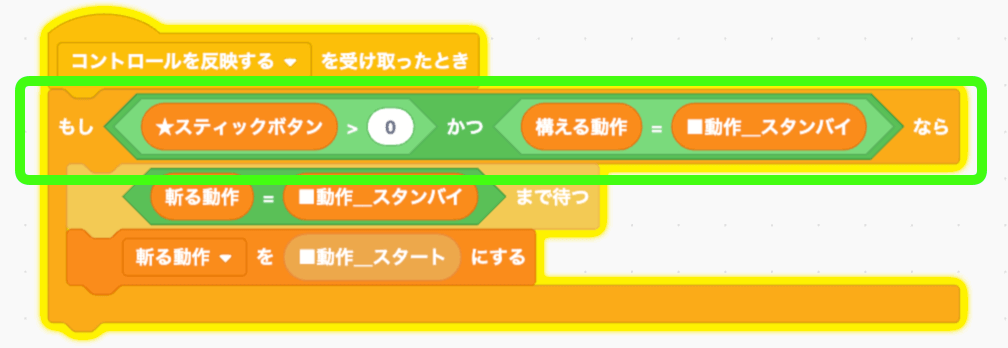
「コントロールを反映する」を受け取ったときを変更
条件式を変更しているよ。

「ブキを動かす」を受け取ったときを変更
こちらも条件式を変更しているよ。

定義「斬る」に追加
さっき追加した変数「構える動作」に値をセットするブロックを消して、代わりに変数「斬る向き」に値をセットするブロックを置いてるよ。

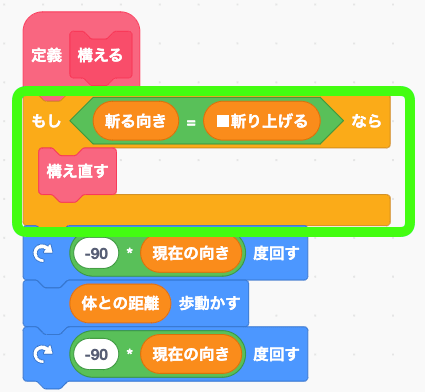
定義「構える」に追加
条件ブロックを追加するよ。

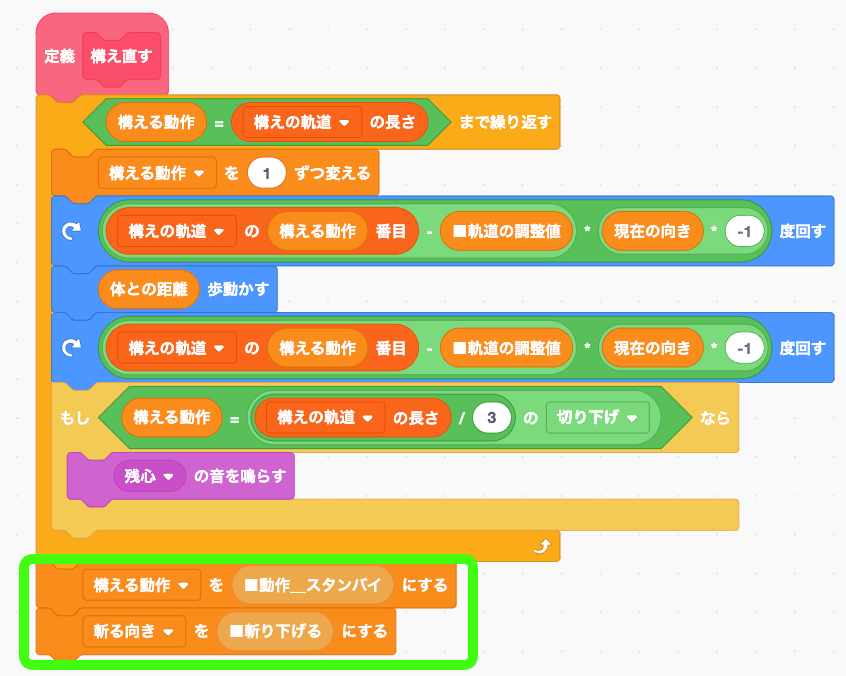
定義「構え直す」に追加
構え直しが終わったタイミングで構える動作をゼロにし、斬る向きを変更するようにする。

斬り上げる動作が成功しているかテストする
若干みづらいけど、成功している!
スラッシュ!残像を描画する
剣の軌道は整った!いよいよ残像を描画するぞ。

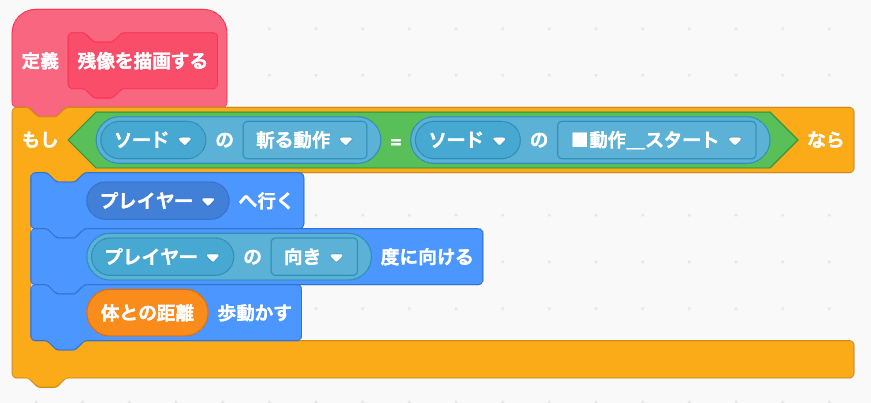
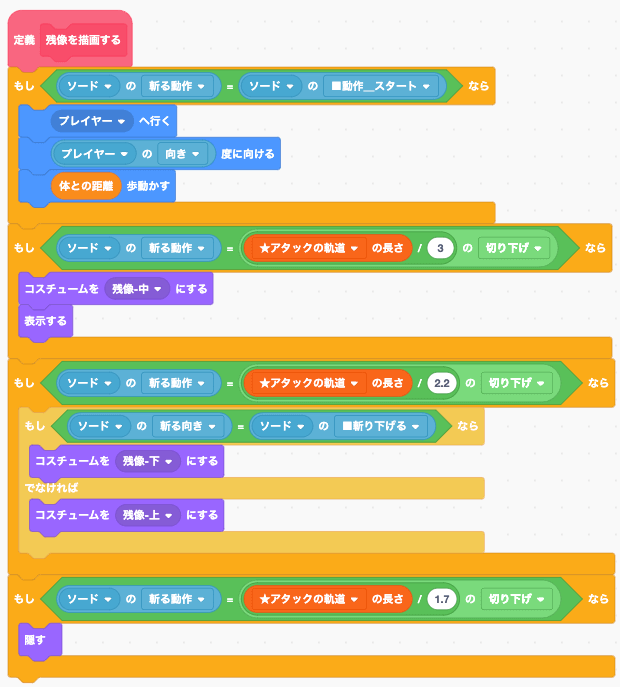
定義「残像を描画する」を作る
この定義は少し長いので徐々に追加していく記述方法にしてあるよ。
まずはスラッシュの位置を調整する
この定義を見るとわかるように、スラッシュではソードの変数を参照しまくっていく。

-

それでも動きに違いはないからOK!じゃあなぜ今回は参照にしているのか。それは「スラッシュからは値を変更しないことを明示したい」からだよ。すべてのスプライト用にすると、他のスプライトからも変数の値を変更できるよね。それにスラッシュの1箇所から参照したいだけなので、今回は全てのスプライト用にはせずに、参照することにしたよ。まぁスクラッチだから、このあたりはうまく動くならどっちでもOK!
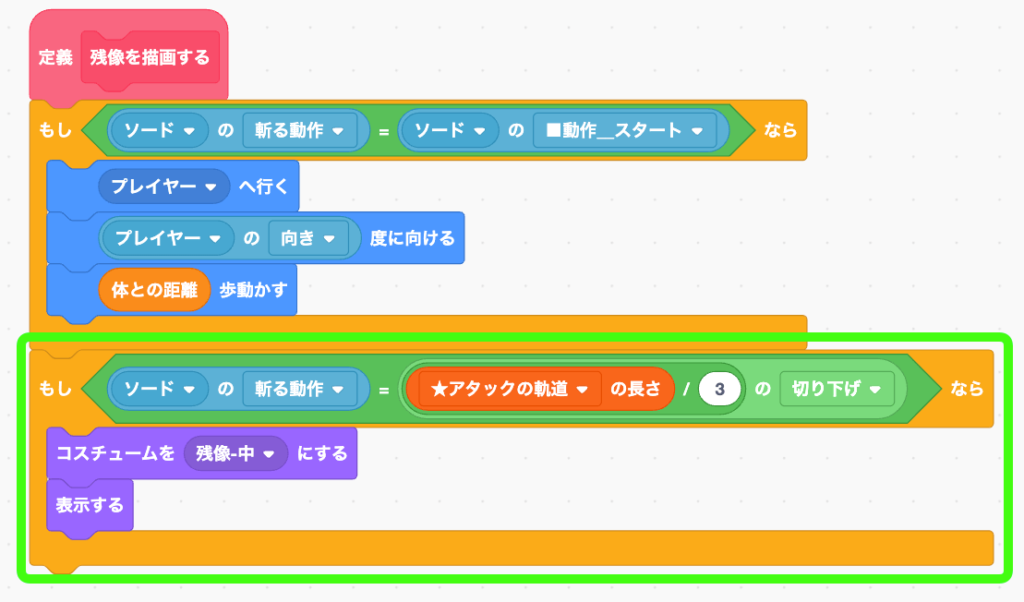
次に残像を表示する

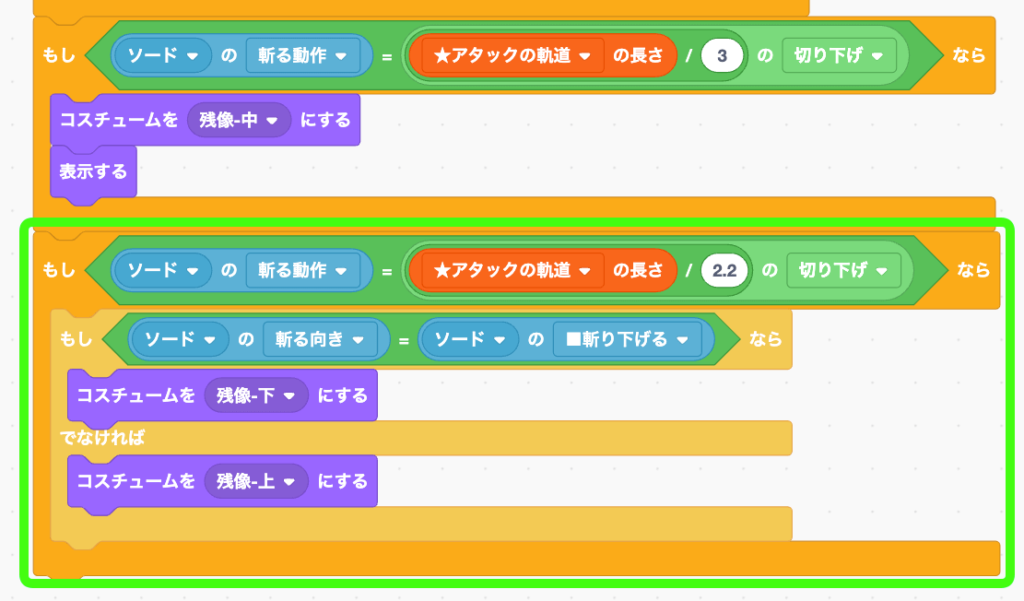
さらに小さな残像を表示する

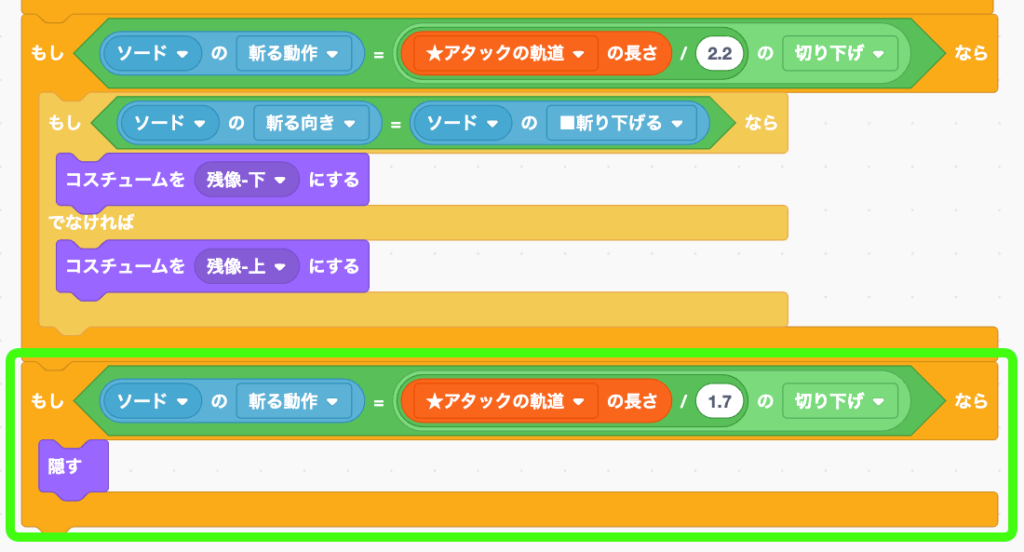
最後にスラッシュを隠す

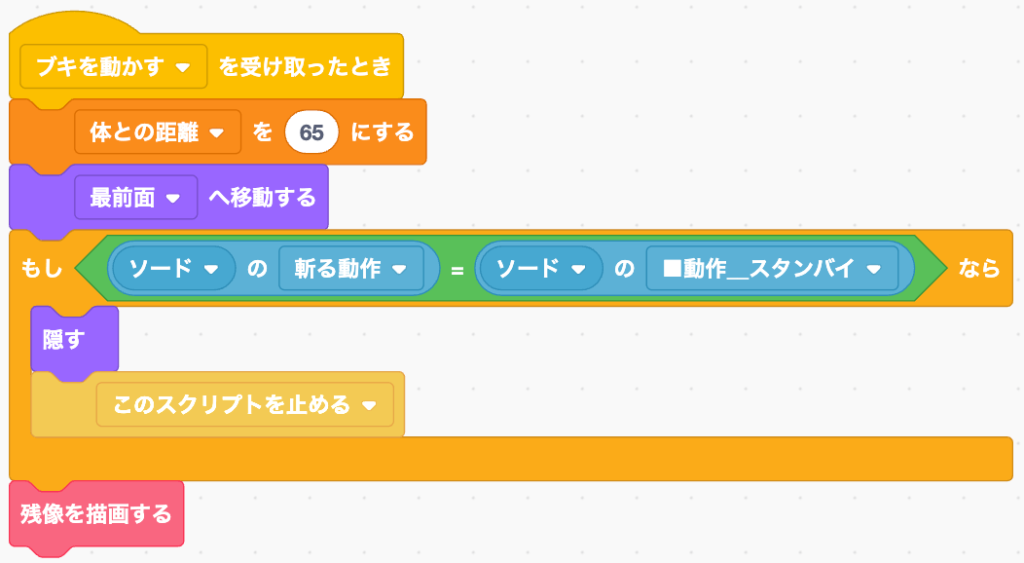
全体像はこんなかんじ
完成像としては↓こうなるよ。

「ブキを動かす」を受け取ったときを作る

プレイヤーの影を作る

「メインループを開始する」を受け取ったときを作る

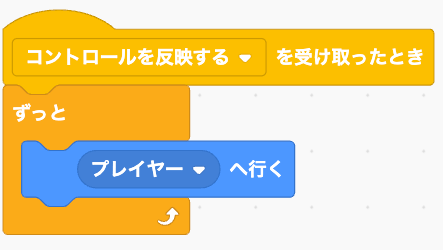
「コントロールを反映する」を受け取ったときを作る

スラッシュしまくる猫になったかテストする
うぉぉぉ!ブンブン振り回してるぜ!最高にクール。これ、改造してどんどんバトルゲーム作りたくなること間違いなしでしょ!?
まとめ
今回はソードを振り回すアニメーションを実装した。実はこの元になったグリフパッチさんの動画はチュートリアル動画ではなくて「ねぇ見て、こんなクールなソードアニメーション作ったった」っていうだけの動画で、解説はほぼない。だから厳密にはグリフパッチさんのコーディングとは言えないのだけど、まぁけっこういい感じに実装できたから、いいよねw
グリフパッチさんの動画
こちらが元になったチュートリアル動画だよ。英語だけど気になる方はチェック。オリジナルとの実装の差も面白いかも?

アスクラッチで質問する
スクラッチャーからのコメント