スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
前回はエンコードを実装したぞ!X座標とY座標をまとめて意味のあるカタマリにしたんだよね。
こうすることでクラウド変数1つでXとYの2つのデータを渡される予定!なぜ1つのクラウド変数にまとめたいかというと、2つだとラグが大きくなりすぎるからだったね。
で、今回はこのカタマリを分解するデコード処理というものに取り掛かっていくぞ!
今回の目標「デコード処理を作る」
エンコード(合体)された文字列を、今度はデコード(分解)していこう!
デコードの作戦としてはこうだ。
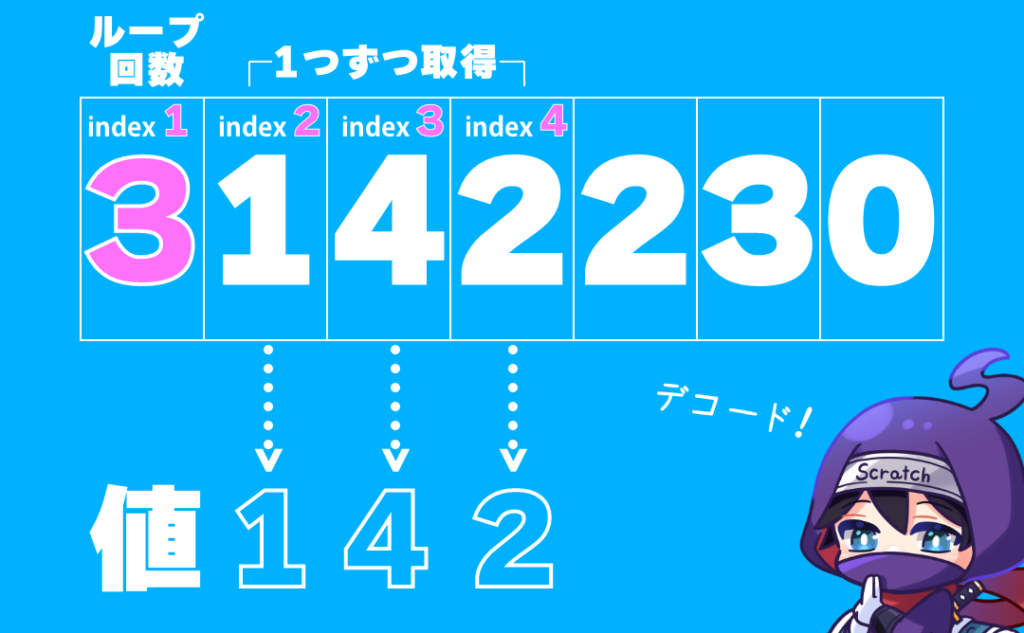
例えばX座標142とY座標30をエンコードした、3142230という文字列があるとする。(この文字列の意味がわからないという人は前回のレッスンを見てね)
デコードする際はまず1文字目を取得する。3142230の1文字目は「3」だね。これはケタ数だよね。だから2文字目、3文字目、4文字目の3つを取得するんだ。そうすると1と4と2が取れる。

こうやってデコード処理を進めていこうと思う!
準備する
やってみよう。
変数「エンコード文字の順番」を作る
順番というのは専門的に言うとIndexと呼んでいるんだけど、分かりやすく「エンコード文字の順番」という名前で変数を作っておこうと思う。インデックスという言葉が分かりやすいなら、エンコードインデックスやエンコードindexや動画に合わせてencoded idxでもOKだよ。

初期化する
適当なところに置いて1で初期化しておこう。

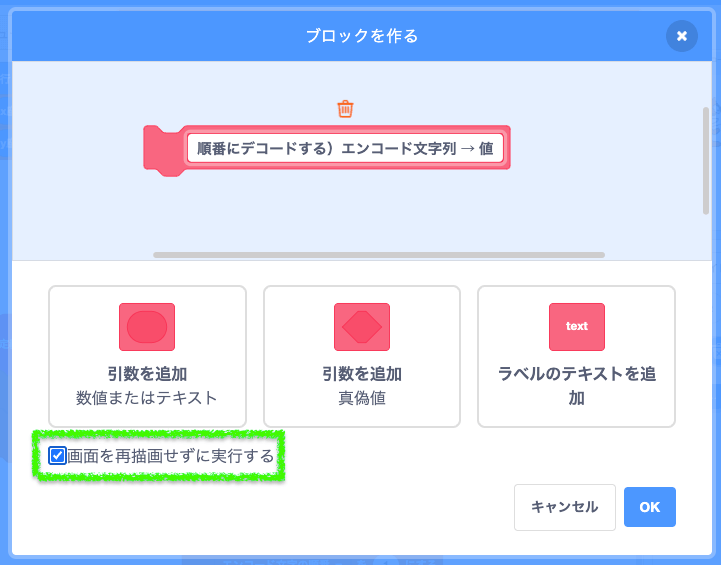
ブロック定義を用意する
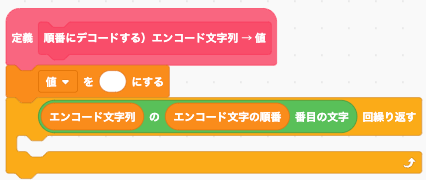
デコード用の処理をブロック定義にまとめておく必要があるよ。「順番にエンコードする)エンコード文字列 → 値」というちょっと長い名前にしておく。この処理でエンコード文字列を1カタマリ(X座標とかY座標とか)ずつ読み込んで変数「値」にセットしていく予定だよ。

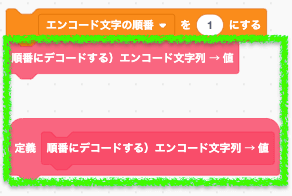
テスト用に配置してみる

これで一回クリックしておけば変数「エンコード文字の順番」の中身は1になるね。
変数「値」を初期化する
変数「値」はエンコードでもデコードでも都合がいいので使っていこう。エンコードの文字が入ったままだとマズイので、空白で初期化してから使うよ。

ケタの数だけループを回す
さて、エンコード文字列の分解に取り掛かろう。現在の変数の中身を確認しておくよ。
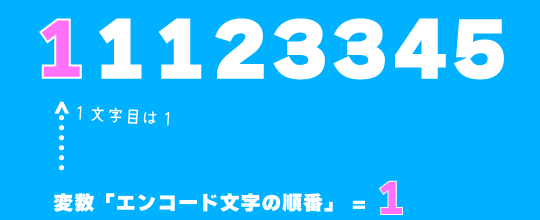
- 変数「エンコード文字列」の中身は、11123345(前回レッスン)
- 変数「エンコード文字の順番」の中身は、1
- 変数「値」の中身は、空白
ケタ数を調べる
適当なところに次のブロックを置いてみよう。

合わせてこうなる↓

エンコード文字列かエンコード文字の順番に値が入ってないと結果が空白になってしまうから、この段階でチェックしておいてね。もし空白なら両変数のチュートリアル部分を見直してみて。

繰り返しループを作る
この値の数だけ繰り返すループを作ろう

こうなる↓

11123345の1桁目は「1」だから1回繰り返すだけの処理だね、とりあえず。
デコード(分解)を実装する
このループの中で分解作業をしていくぞ!
変数「エンコード文字の順番」に1つ加算する
分解処理ではケタ数の次から調べたいので、文字の順番を1つ進めよう。

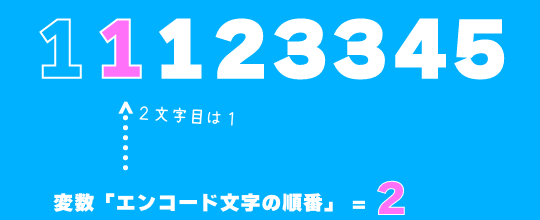
これで変数「エンコード文字の順番」の中身は2になったね。
次の数字を取得する

次の数字も「1」だね。これを取得して変数「値」に入れよう。
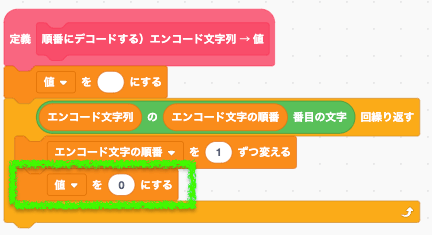
変数「値」にセットするブロックを置いておく

とりあえず0のままでOK。
追加するようにする
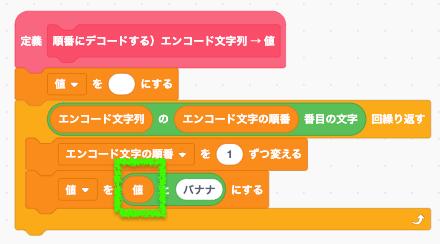
変数「値」にはどんどん文字を追加したいから、次の演算ブロックをハメておこう。

1つ目の引数は変数「値」
これで値の後ろにどんどん追加されるようになる。

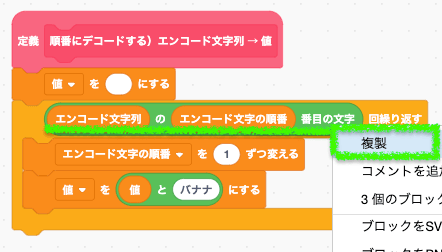
2つ目の引数はエンコード文字
すでに作った演算ブロックの組み合わせを流用できそうだから複製して使っちゃおう!

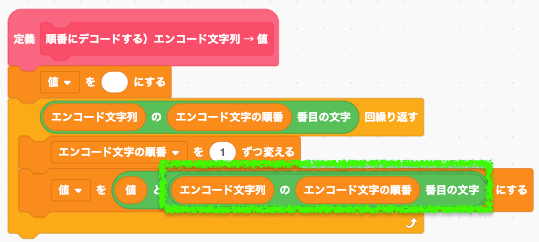
で、こうする↓

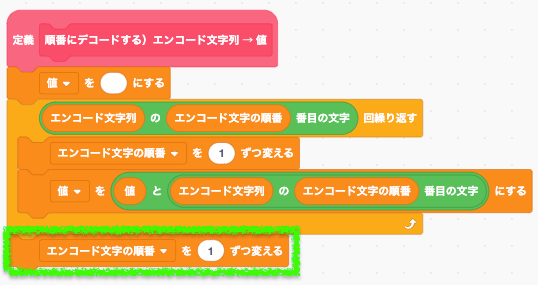
順番を進めておこう
処理の最後に変数「エンコード文字の順番」を1つ進めておこう。

これでこのブロック定義を実行するたびに次のカタマリが変数「値」に入ることになるよ。

テストしてみよう!

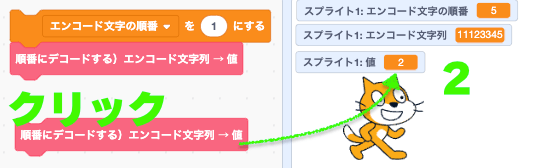
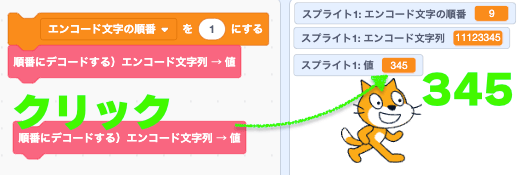
よし。じゃあ今度は変数「エンコード文字の順番」の初期化部分をどけてクリックしてみる。

よっしゃ!11123345の2つ目のカタマリは「2」で正解だね!
じゃあもう一回クリックしてみよう。

キタ━━━━(゚∀゚)━━━━!!
デコードがデキータ!
次回へ
エンコードした文字を再び1つ1つのデータに分解するデコード処理が完成したぞ。でもまだ不完全なんだ。
スクラッチの座標にはマイナス値があるよね。マイナスって「-」っていう記号を使って表現するから、クラウド変数の「数字しか入らない」というルールに抵触してしまうんだよね。どうしようか。もちろん解決策はあるから安心してね!
次回はマイナス値にタックルしていこう!明後日あたり!
- ① クラウド変数の使い方
- ② エンコードする
- ③ デコードする (いまここ)
- ④ マイナス値に対応する
- ⑤ バッファリングを実装する
- ⑥ 別プレイヤーを検知する
- ⑦ プレイヤーを管理する
- ⑧ クローンを使おう
- ⑨ スケールアップする
- ⑩ 退場処理を作る
- ⑪ 自作ゲーム「鬼ごっこ」を作る
- ⑫ MMO鬼ごっこに改造する
- ⑬ クラウド変数でユーザー名を共有する方法

アスクラッチで質問する
スクラッチャーからのコメント

























