スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
前回はデコードを実装したぞ!エンコードされて意味のあるカタマリになった文字列を分解して、元のデータに直す処理ができたわけだ。これをX座標とY座標に反映すれば同期処理が完成するんだけど、ちょっと待って。スクラッチの座標はマイナスも普通に入ってくるよね。
マイナスって「-10」とかなんだけど、ここでクラウド変数のルールの1つを思い出してほしい。そう、クラウド変数には数字しか入らなくて、文字や記号は入らないんだったね。つまり「-10」の「-」マイナス部分はクラウド変数には入らないんだよ!
そこで、今回の作戦を発表する!
マイナスはゼロに置換して無理やりエンコード・デコードする大作戦だ!つまり、「-10」じゃ「010」にして送信する、そして「010」を「-10」として受信するってことだ。

1文字目が0から始まっていたらマイナスを意味するというルールってことだね。こういうプロジェクト内のルールを「仕様」って呼ぶよ。
エンコードを改修する
まずはエンコードから直そう。
ゼロより小さいときはマイナスをゼロに置換する処理を追加するよ。
マイナスかどうかを調べる
ブロック定義「エンコードする」に処理を追加していくぞい。
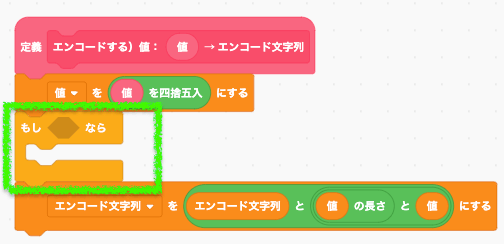
条件分岐ブロックを追加する
調べるといえば「もし〜なら」という条件分岐ブロックだね!

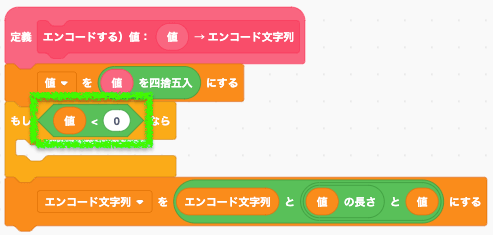
条件式を追加する
0より小さければマイナスだね。

引数も「値」って名前だから分かりづらいけど、条件式に使っているのはオレンジ色の変数「値」だよ。
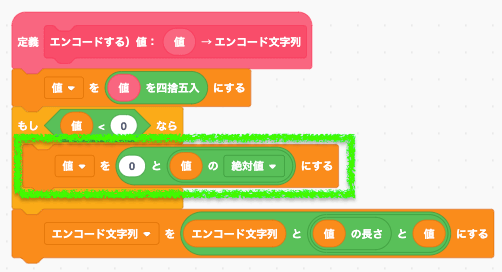
マイナスを0で置換する
どうやって実現しようか?考え方としてはマイナスを除去してから0をくっつけるという手順だよ。
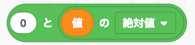
絶対値を求める
マイナスを除去するには絶対値の演算ブロックを使うと便利だよ。

絶対値だから、「-10」なら「10」ってなるよ。
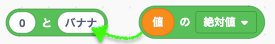
0とくっつける
「りんごとバナナ」ブロックで0を前にくっつけよう!

で、こうなる↓

これで「-10」が「10」になって、先頭に「0」をくっつけて「010」になるね!イェイ。
変数「値」にセットする
これでエンコード側はいいね。

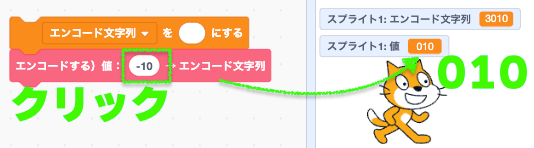
テスト
エンコードに渡す値を-10にしてからクリックでテストしよう。

よっしゃ!いい感じだね。エンコード文字列を見ると3010になってるね。3の後ろに続く3つの数字は意味のあるカタマリって分かるね。ナイスぅ!
デコードを改修する
次はデコード側も直していこう。このままだと010は010として受け取ってしまうので、-10に直して受け取るようにしていくぞ。
マイナスかどうかを調べる
ブロック定義「順番にデコードする」を直していこう。
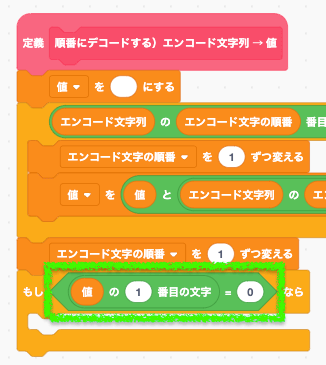
条件分岐ブロックを追加する
処理の最後に追加するよ。

条件式を追加する
1文字目が0から始まってたらマイナスっていう仕様だったね。

で、こうなる↓

マイナスに変換する
先頭の0は特に意識しなくても大丈夫!強引に引き算しちゃおう!


スクラッチなら先頭の0は無視しても大丈夫だけど、Javascriptとかだとしっかり処理をしないと計算できないこともあるよ。そのあたりは各言語を学ぶときに方法論を学べば大丈夫。
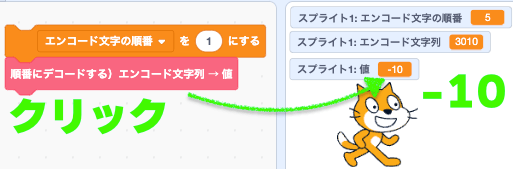
テストする

おお!ちゃんとマイナスに戻ってるぅ!最高!
クラウド変数にエンコード文字列をセットする
この勢いでクラウド変数に値をセットする処理も作って、動きの同期まで試してみよう!
準備する
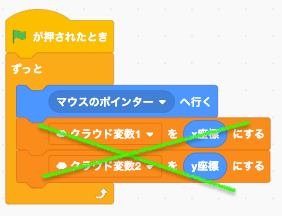
まずテスト用に使ってたクラウド変数まわりのブロックを消そう。

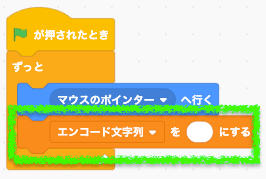
エンコード文字列を初期化する

座標をエンコードする
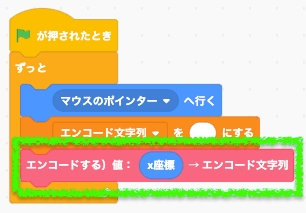
X座標とY座標をエンコードしよう。
X座標をエンコードする

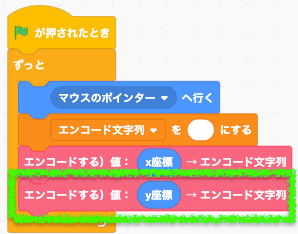
Y座標をエンコードする

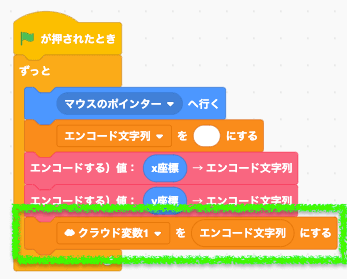
クラウド変数をセットする
エンコード文字列をクラウド変数にセットするぞ!

クラウド変数をデコードして同期する
よしよしよし、この調子で行くぞ!つぎは数字キー「2」を押したときの処理を直していくぞ。
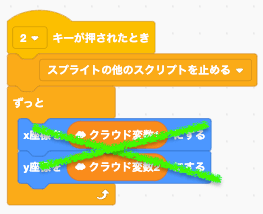
準備する
分かりにくいからいったんテスト用のブロックは消す。

外してどこかに置いといてもOK。
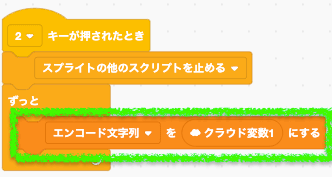
変数「エンコード文字列」を更新する
送られてくるクラウド変数1の値を、変数「エンコード文字列」にセットする。


「え?さっきクラウド変数1をエンコード文字列にしたのに、ここではエンコード文字列をクラウド変数1にするの?」と思うかもしれない。でも今回は数字キー2を押した側の作品だってことを思い出して。こっちではクラウド変数1をエンコード文字列にする処理は止まってるから問題ないんだ。
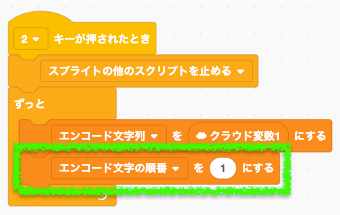
変数「エンコード文字の順番」を初期化する
デコードの準備として変数「エンコード文字の順番」を1で初期化しておこう。

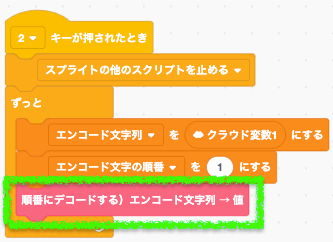
デコードする(1回目)
デコードするぞ!

これで変数「値」に1つ目のカタマリ、つまりX座標のデータが入った!
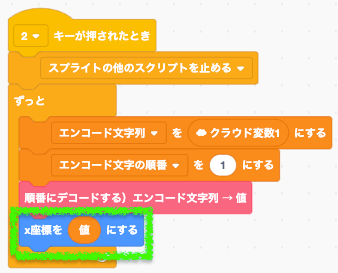
X座標をセットする
この値をそのままX座標に割り当てよう。

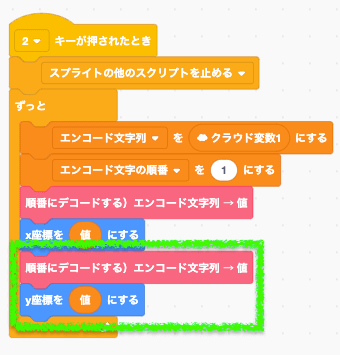
デコードする(2回目)
もういっちょ!次はY座標を意味するカタマリをデコードするぞ。そして変数「値」をY座標にセットするところまでやってみよう。

同期をテストする
さあどうなるかな……。そうだ、BeforeとAfterが分かるようにクラウド変数を2つ使ってるときのテスト結果も乗せておくね。
クラウド変数2つ使ったテスト結果
エンコード・デコードを実装したテスト結果
スクラーーーーーッチ、レボリューーーーーーーションっ!
スーパー改善したね!
次回へ
え?次があるの?もうけっこうスムーズな同期が実現できたんですけど?
いやいやいや、僕たちが目指す高みはこんなもんじゃあありません。もっと上に行く。スクラッチオンラインゲームの最高峰まで行くぞ!トップクラスのスクラッチオンラインゲームの作り方を届けるから、まだまだこれからだ。ブクマして待っててくれ!
- ① クラウド変数の使い方
- ② エンコードする
- ③ デコードする
- ④ マイナス値に対応する (いまここ)
- ⑤ バッファリングを実装する
- ⑥ 別プレイヤーを検知する
- ⑦ プレイヤーを管理する
- ⑧ クローンを使おう
- ⑨ スケールアップする
- ⑩ 退場処理を作る
- ⑪ 自作ゲーム「鬼ごっこ」を作る
- ⑫ MMO鬼ごっこに改造する
- ⑬ クラウド変数でユーザー名を共有する方法

アスクラッチで質問する






















