スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
- ① マップチップ(タイル)をグリッド状に並べる
- ② タイルをスクロールさせる
- ③ リストでグリッドを管理する
- ④ ステージを洗練させる (いまここ)
- ⑤ 衝突処理を作る
- ⑥ マリオを動かす!
- ⑦ キー長押しでハイジャンプ
- ⑧ 走るアニメーションをヌルヌル動かす
- ⑨ キュキュッとターンで土ケムリぶわぁ!
- ⑩ もはやマリオメーカー!自由自在にステージを改造する仕組み
- ⑪ 落ちる挙動を作ろう & 品質向上
- ⑫ ステージコードをエンコードする(セーブ)
- ⑬ ステージコードをデコードする(ロード)
- ⑭ コインをゲットしてがっぽり♪
今回の目標「ステージをそれっぽくする」
ステージを洗練させてそれっぽくしよう!なんかプロフェッショナルやんけ!?ってなるステージに仕上げていこう。
完成イメージ
こんな感じ↓

うんうん、なんかそれっぽい!もちろんスクロールもグリグリ動くようになってるから、そのあたりは完成させて確かめようぜ!テンションあがること間違いなしっ!
よし、一緒に見ていこう。
ステージのループ現象を改修する
いまはステージがループしてしまって、カメラを動かすとバグって見えてしまう。
このバグを直す、というか見えなくする。
ではスプライト「タイル」を開いておいてくれぃ。

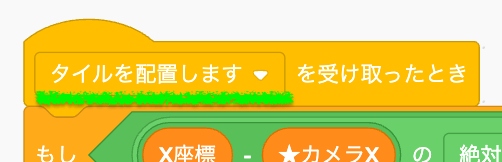
まずはタイル内にあるメッセージ「タイルを配置します」を受け取ったときを改修していこうと思う。


黄色に白文字って見づらい?メニューにある「設定」から「カラーモード」が選べて、ここで「ハイコントラスト」を選ぶと文字が見やすくなる。

ただ解説記事はこのままデフォルトのカラー設定でいくね。
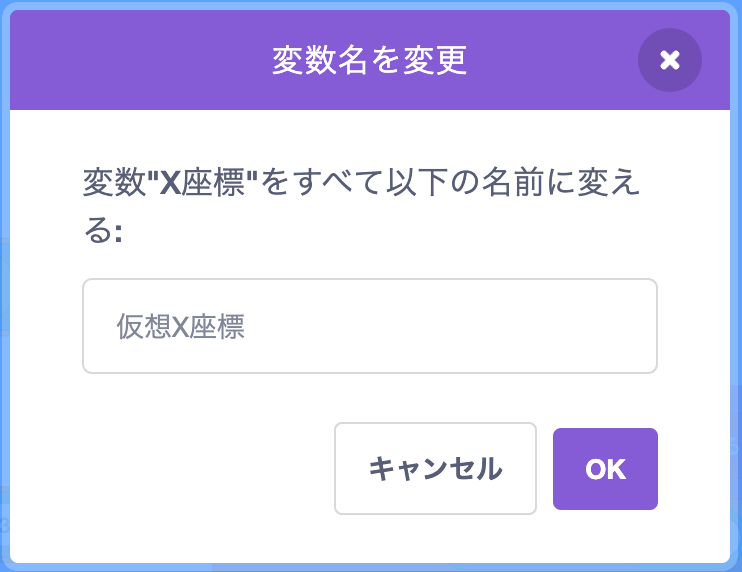
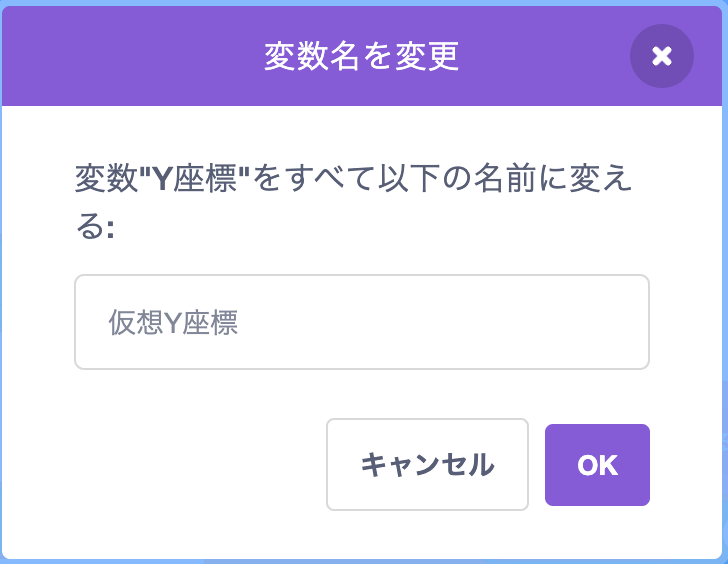
変数「X座標」を「仮想X座標」に変えておく
今まで変数「X座標」として定義したけど、解説するときにX座標って書くと分かりづらい……作ってるときは変数「X座標」はオレンジだから、デフォルトの青いX座標とはカンタンに見分けがついたんだけど、文字にしたらめっちゃまぎらわしいw
今更なんですが、変数名を変えたいと思いますm(_ _)m


よろしく!
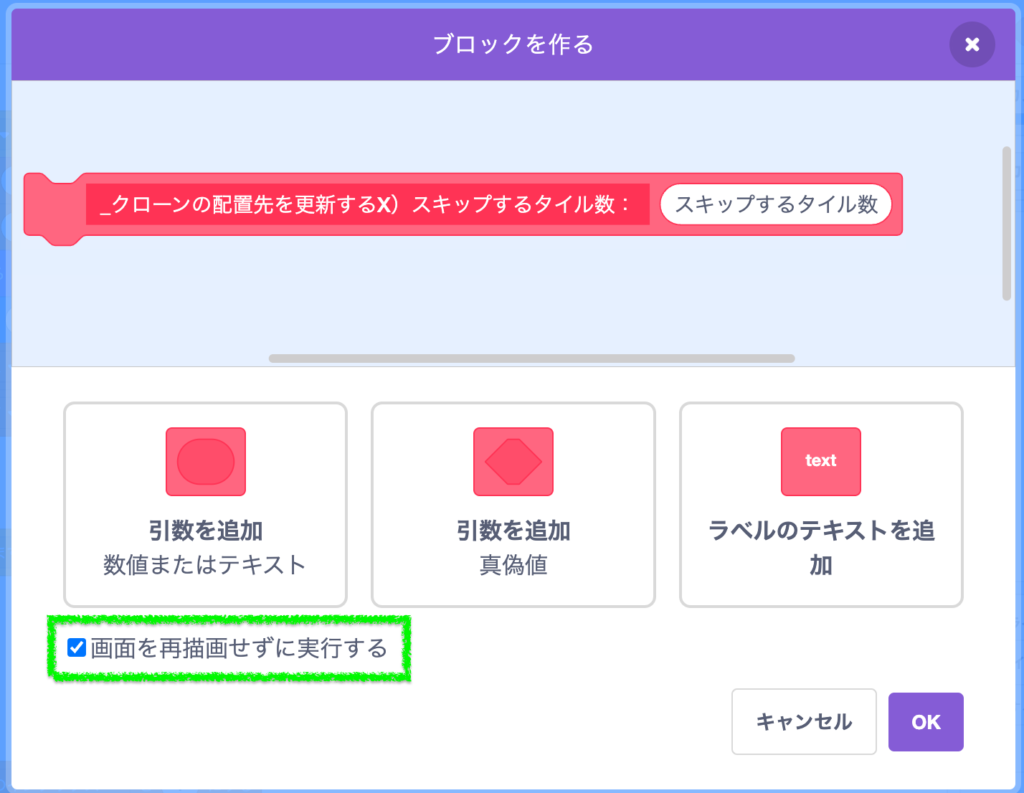
ブロック定義「_クローンの配置先を更新するX」を作る
じゃあ変数「仮想X座標」と「仮想Y座標」を変更する処理をブロック定義に分けていこうと思う!
ブロック定義名は少し長いけど「_クローンの配置先を更新するX」だ。引数は「スキップするタイル数」にしておいてね。

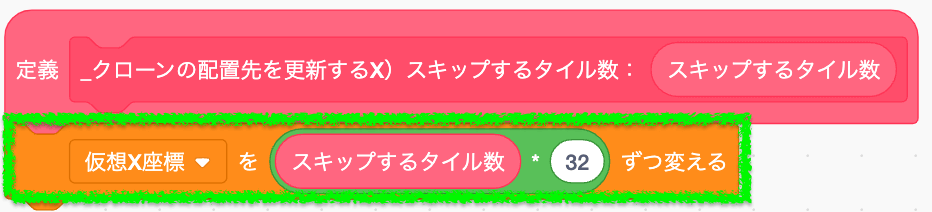
仮想X座標を更新する
ここではまず変数「仮想X座標」を変えようと思う。

スキップするタイル数にはクローン生成数Xが渡される予定だよ。
実行する
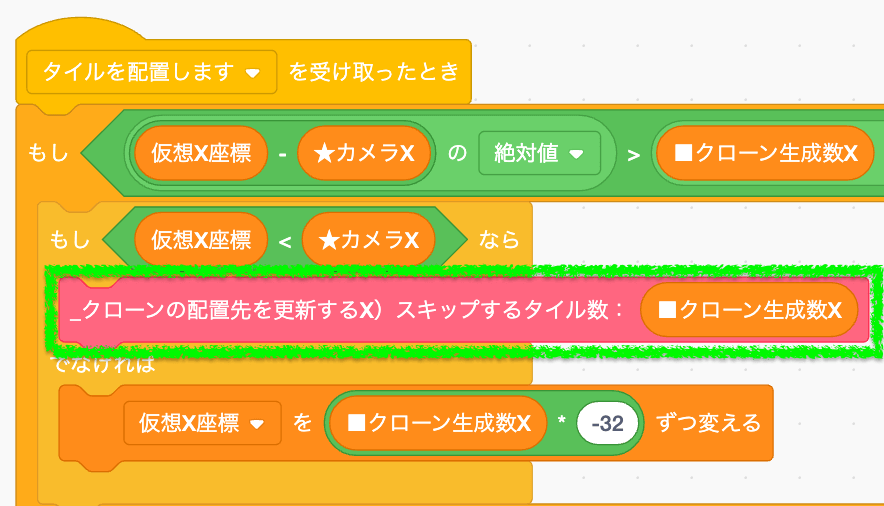
これを実行する場所は、実はすでに同じ処理があるから、それを置き換える感じで実行する。
まずは既存のブロックを削除する。

そして新たにブロック定義を実行する。

やってることは全く変わらないね、まだ。
「でなければ」も変える
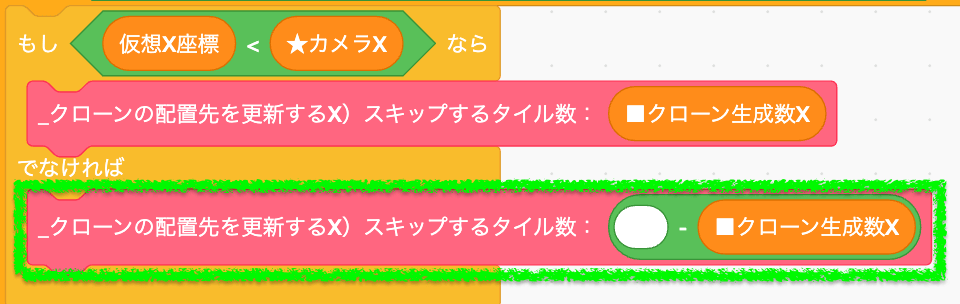
そのすぐ下にあるブロックも置き換えよう。
こっちは引数でマイナス値を渡すところだけ注意してね。

-

上の画像を見ると「空白 - ■クローン生成数X」になってるね。ここは厳密には「0 - ■クローン生成数X」なんだけど、スクラッチの仕様だと空白のままでも同じ結果になる。だから書いてないんだけど、書きたい人は0って書いてOK。ただしもちろん半角数字でね!ゼロって全角と半角が見分けづらいから間違えると見つけづらいバグになる。
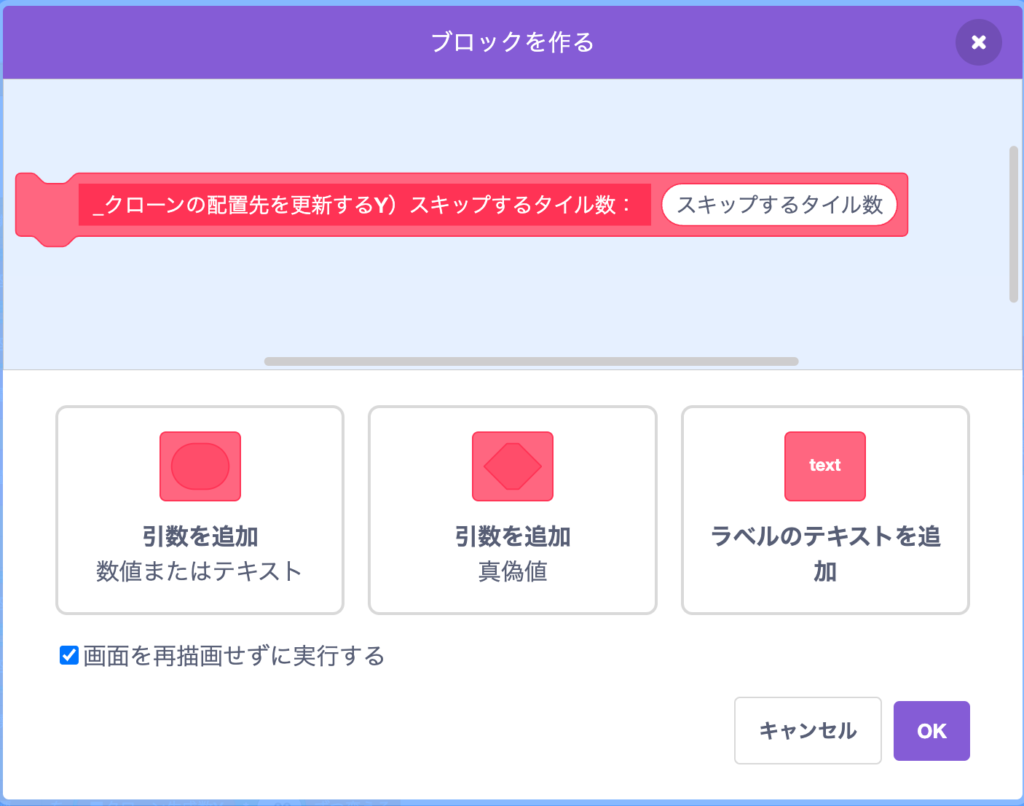
ブロック定義「_クローンの配置先を更新するY」を作る
Xの次はYも作る……うん、知ってたw
やることはXのときと同じ!

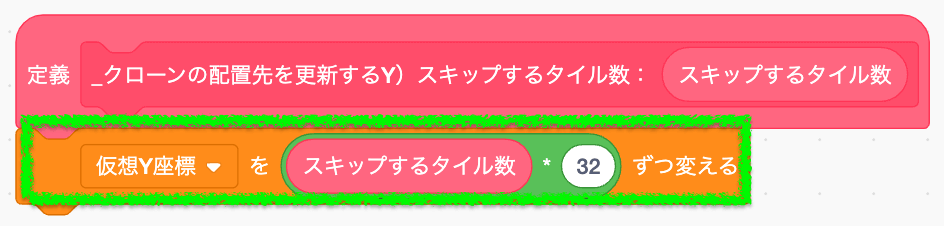
仮想Y座標を更新する

実行する

よし、ここまでは何も動きは変わってないはずだから、念のため緑の旗を押して試しておいてね。
インデックスを更新する
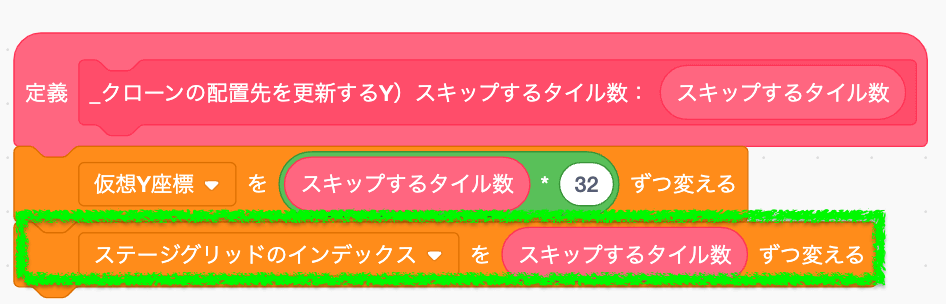
変数「ステージグリッドのインデックス」を更新する処理を追加してみよう。
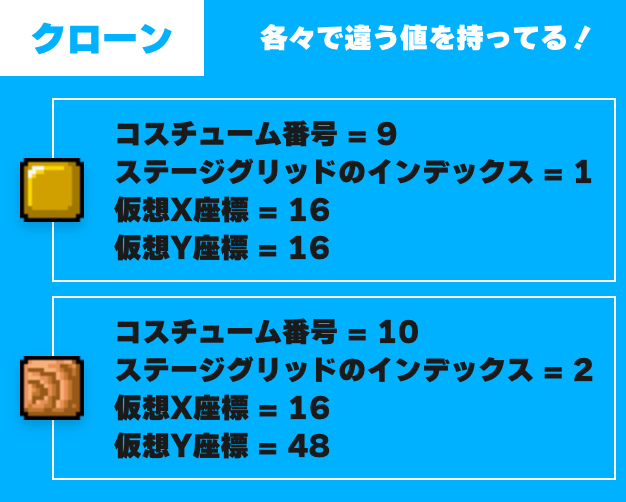
コーディングする前にクローンの状態について整理しておきたい。その方がこのあとのコーディング意図を理解しやすいので。
といってもシンプルにクローンは各々で違う値を持っているということを思い出しておいてほしいだけ。

このあと変える値は各クローンが持つ異なる値だから、同じ「◯ずつ変える」という式でも、1から32変えて33にするクローンもいれば、2から32変えて34にするクローンもいるということ。
じゃあコーディングしていこう。
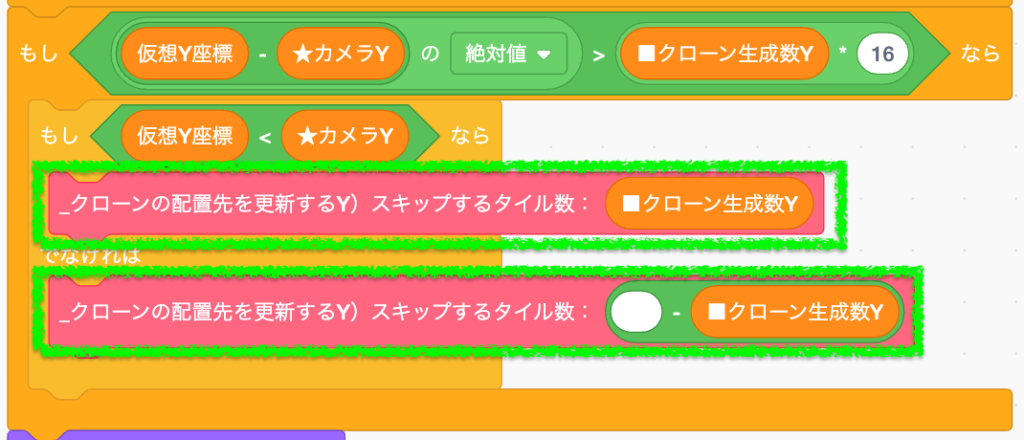
Y
では引き続きYをやっていくね。

実行するとこんな↓感じ。

なんか左下に紫の子がいるw
これはBIGコスチュームなんだけどとりあえず無視w
上にスクロールすると天井がダブルになってる。

これは計算通りだから問題ない。

このあたりは後でカメラを実装するときに見えなくするから、いったんこのままでも問題ない!進めていこう。
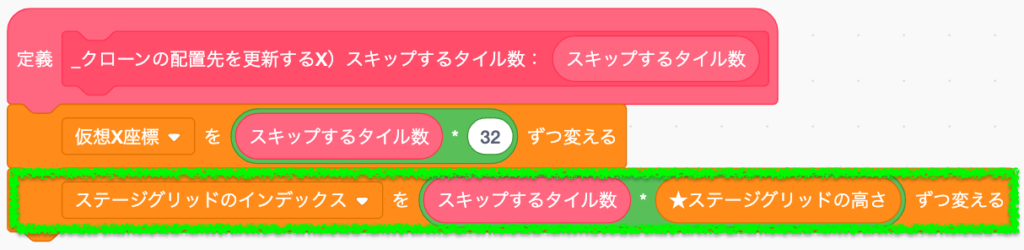
X
今度はX側もやろう。
Yと違ってスキップするタイル数が変わるよ。
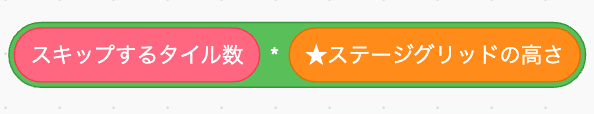
これを踏まえて演算を作るとこうなるよ↓

スキップするタイル数には変数「■クローン生成数X」が渡されてくる。これでインデックスを更新させよう↓

テストしてみる
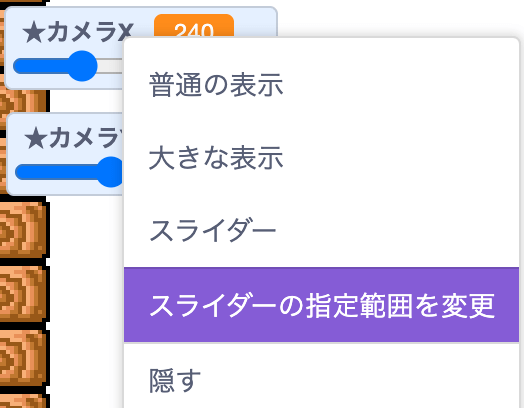
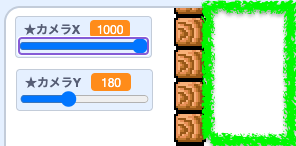
よし動かしてみよう、と思ったらスライダーの値が500までじゃ足りなくなったので1000まで変更できるようにしておこう。

これで動かすと……
よし!……よしなの?w
うん、紫がめっちゃ主張してるけどコレでOK!計算通りだ!ほ、ほんとなんだからね!
-

これはBIGコスチュームだね。なんでこんなことになってるか、っていうとステージグリッドのインデックスを更新する際にクローン生成数Xとステージグリッドの高さを掛けた値ずつ変えるように設定したのが原因。リストの中身は600個までしかタイルのコスチューム番号を持ってないので、600より大きいインデックスを指定されてもスクラッチが解釈できずにコスチュームがBIGから変わらなくなってしまったタイルたちの末路。
無効なコスチュームは透明化する
紫の衝撃をなくすために、タイルのコスチューム番号がBIGのままだったら透明なコスチュームに着替えるように強制しようか。
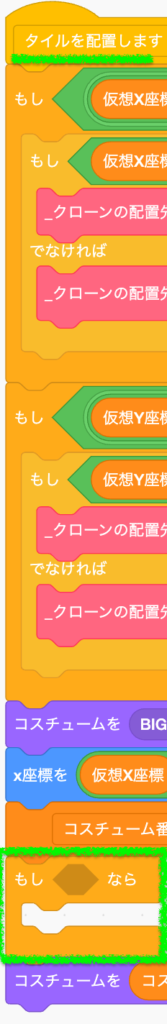
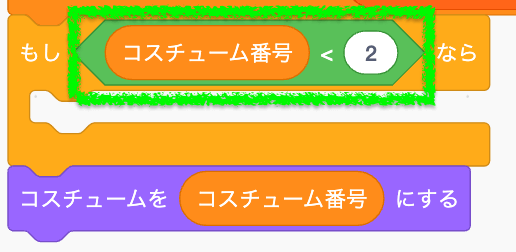
条件ブロックを追加する場所はココ↓

コスチューム番号がBIGの1だったら、という条件式ではなくて透明コスチュームの番号である2よりも小さかったらという条件にしておこう。その方が将来的に何か増えても変更がしやすい。

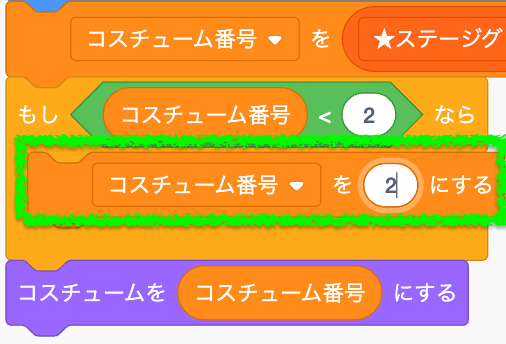
処理としては単純にコスチューム番号を2にするだけ。

よしよし。
テスト

うん、紫だった部分が透明になってる!
OK!次に進もうぜ♪
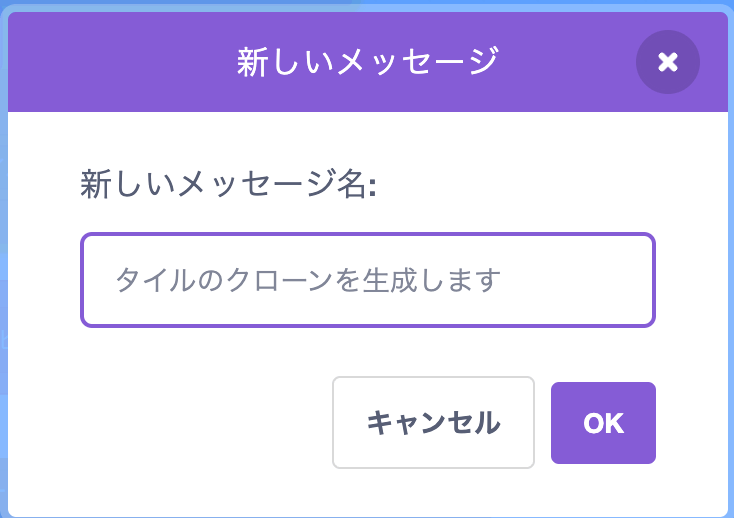
メッセージ「タイルのクローンを生成します」を作る
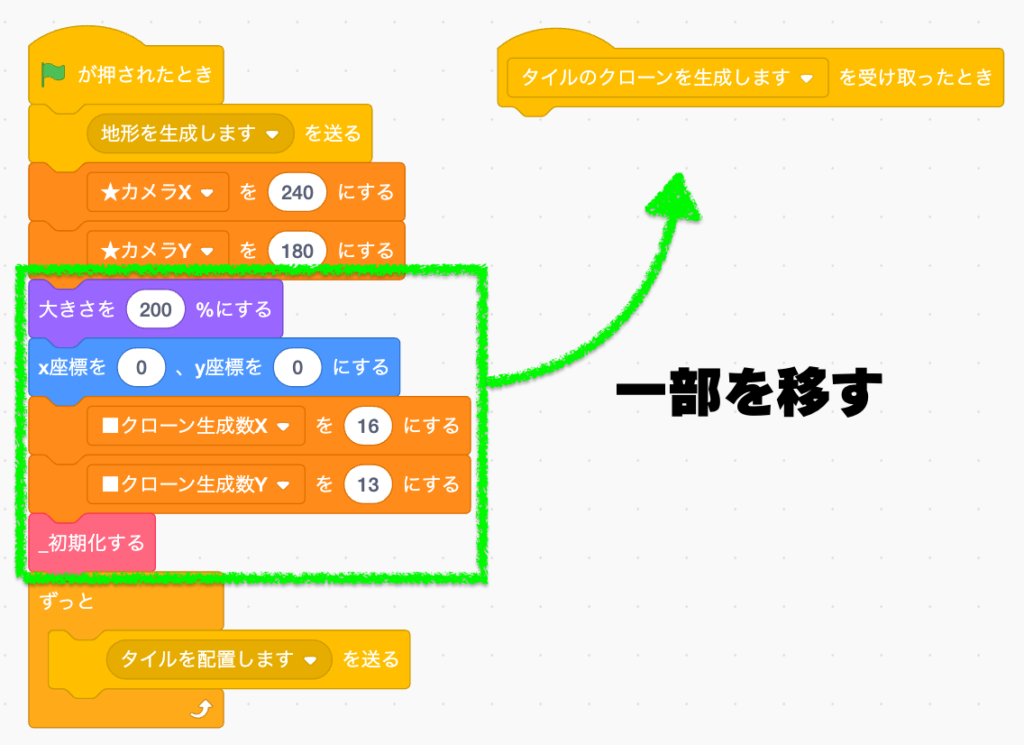
ここで処理を一部メッセージ内に移そうと思う。そこで新しいメッセージを作るよ。

そして緑の旗の処理を一部こっちに移す。

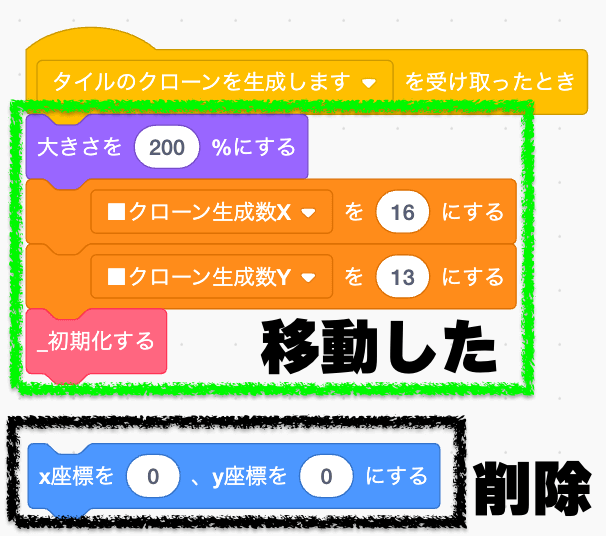
移動後はこんな感じ↓

青いブロックはもう不要になったので消してOK。
バグも直す
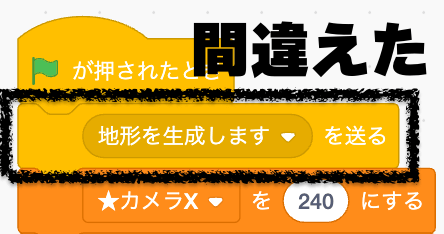
ごめん、ここで気づいたけどメッセージ「地形を生成します」を送るブロックが間違ってる。「送って待つ」だ。

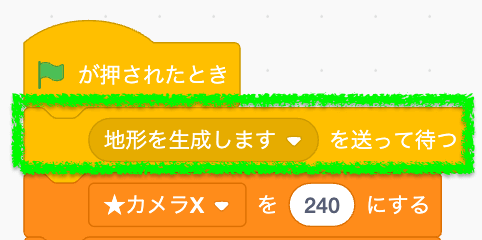
まだ影響はないから良かったけど、このタイミングで送って待つに直したい↓

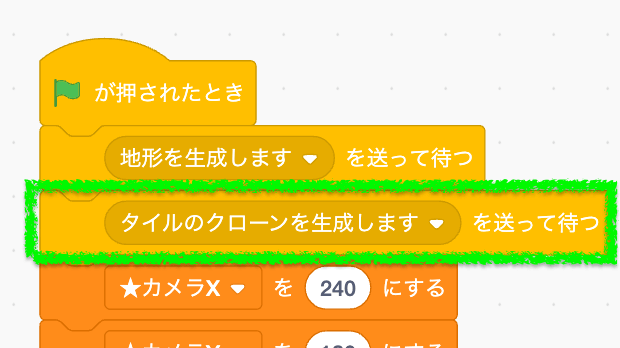
「タイルのクローンを生成します」を送って待つ
続けて今作ったメッセージも送って待とう!


この緑の旗を押したらの一連の処理は、実は後々スプライト「マリオ」にまるっと移動させる。
スプライト「マリオ」に処理を移す
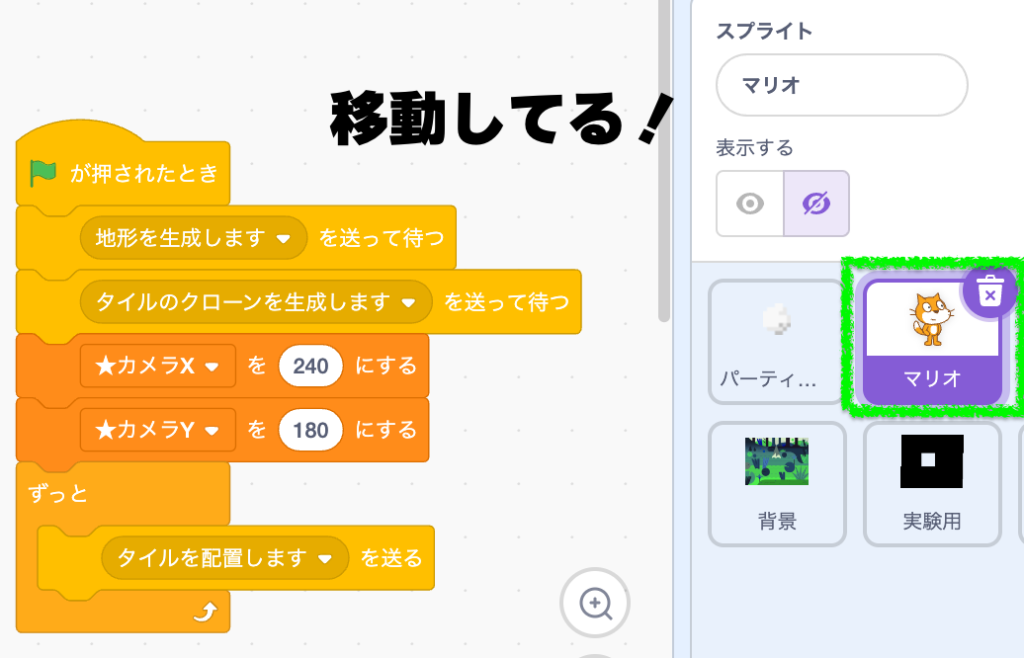
ここからは本格的に処理を分けて、カメラワークも実装していく準備を進めるよ。緑の旗を押したらの一連の処理をドラッグアンドドロップでスプライト「マリオ」に移動しよう。
一応マリオのスプライトを開いて、移動が成功したかどうか確認しておいてね。

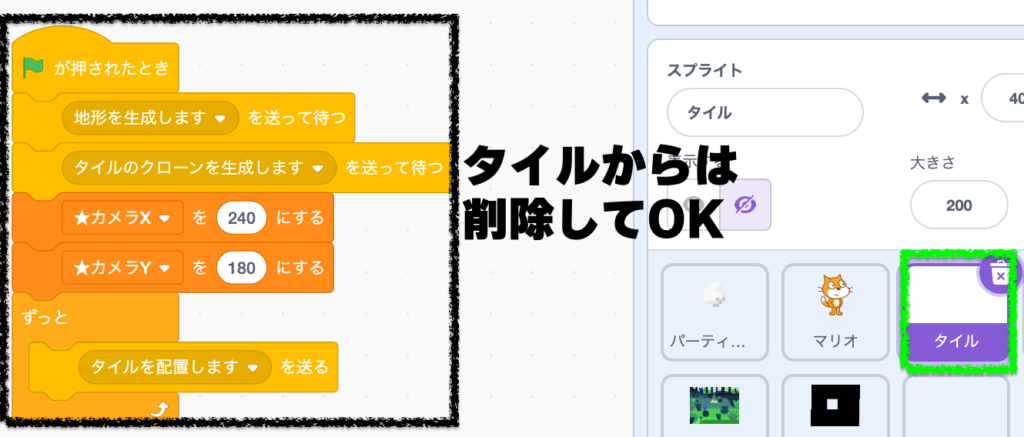
成功してたら、タイルのスプライトからは緑の旗の部分は削除してOKだよ。

カメラの範囲を制限する
いまはカメラで映す範囲が広すぎるので、壁の向こう側が空白状態になってる様子がプレイヤーに丸見えになってるよね。
これをどうするか。ブロックで埋め尽くすというのも一手だけど、今回はそもそもカメラが壁の向こう側まで映さないように制限をかけていこうと思う。
そこで、いよいよスプライト「マリオ」を作っていこうと思う。そう、カメラはマリオに持たせるというイメージ。自撮り的なw

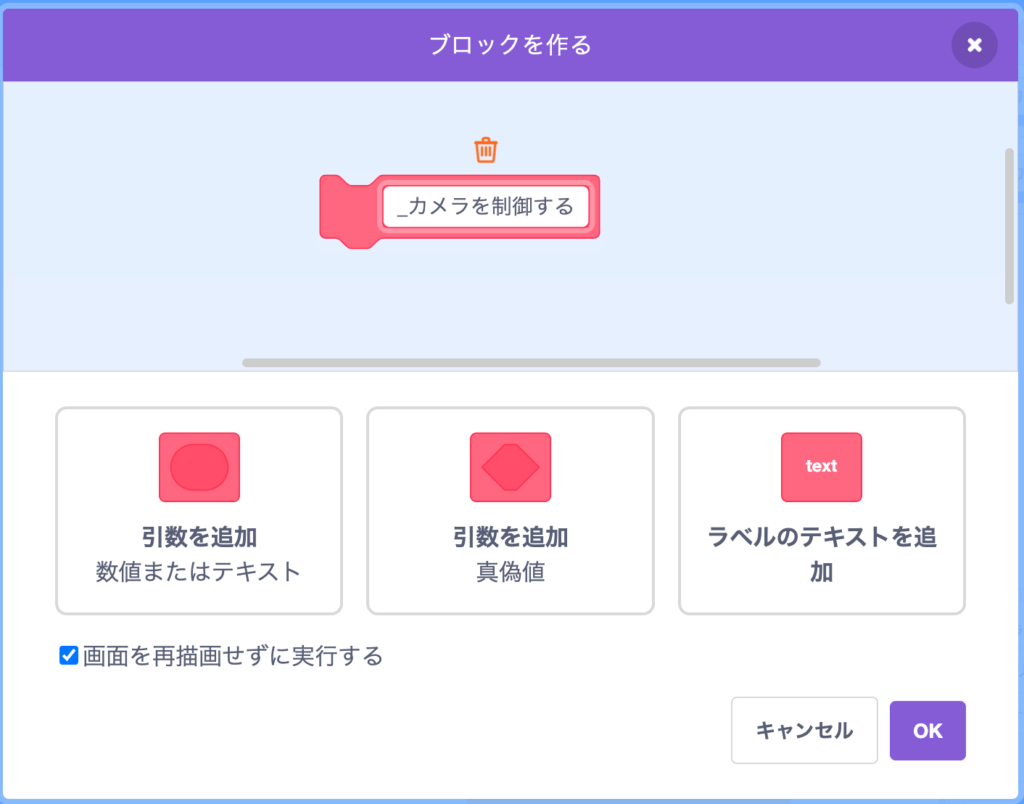
ブロック定義「_カメラを制御する」を作る
カメラがステージを越えた範囲を映さないように、上下左右に座標単位で制限をかけていこう。そのためのブロック定義を作るよ。再描画は不要だよ。

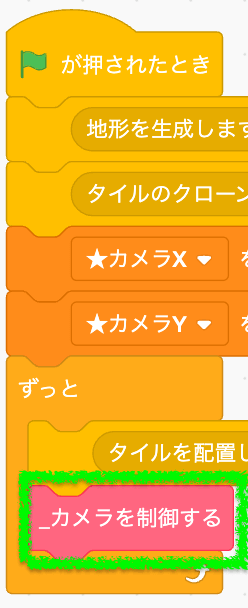
ブロックを置く

作戦内容
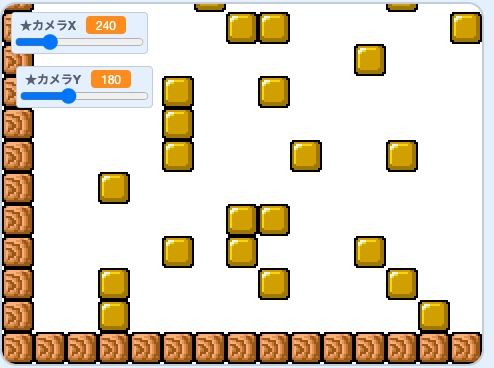
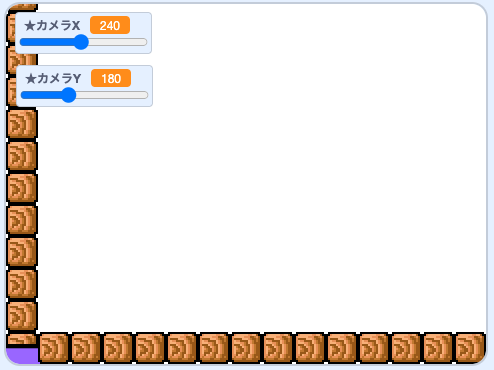
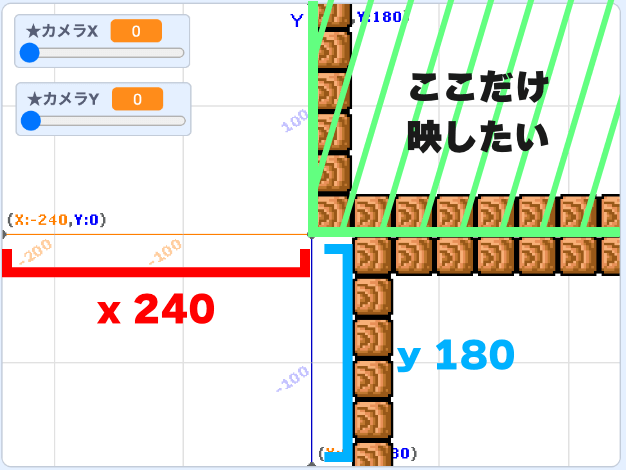
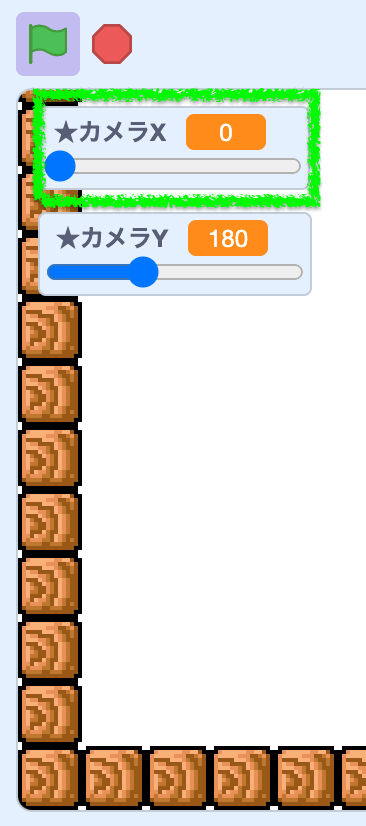
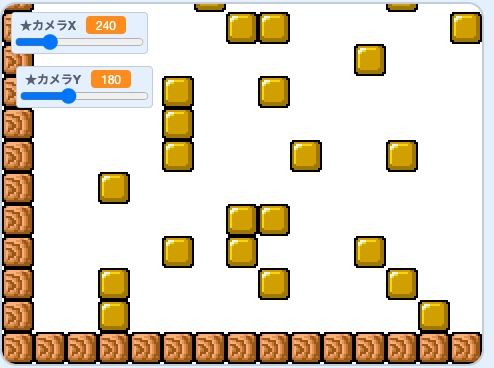
さて、カメラの動きを制御する作戦を伝えたい。次の図を見てほしい。

これはカメラXとYが0の状態だ。みんなのプロジェクトでもこうなると思うからスライダーをいじって試してみてほしい。
そしてこのカメラXとYが0の状態でも、右上の部分しか映らないように工夫していきたいわけだ。
そこで赤い線で書かれた「x 240」という文字に注目してほしい。これはつまり、我々が映したい部分のX軸の最小値が240であることを意味している。さらに、「y 180」というのはY軸の最小値が180であることを意味している。
ということはカメラXが240よりも小さいときや、カメラYが180よりも小さいときは、強引に値を240や180に修正してしまえばカメラが範囲を超えて動かなくなり、結果的にステージの見せたい部分だけがプレイヤーに見えるようになるのではないか。
概要はこんな感じだ!やってみよう!
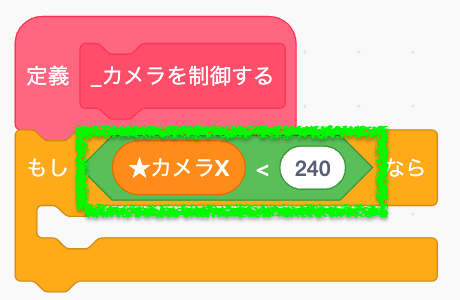
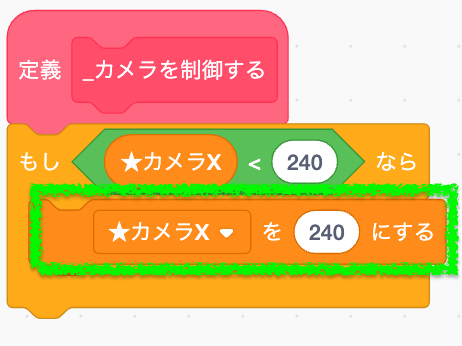
左側を制御する
まずは左側が映りすぎないように制御するぞ。

条件式は、カメラXが240よりも小さい時、にしよう。

強引にカメラXを240で固定していくぞ。

ふむ、これでテストしてみようか。

おお!カメラXがゼロなのにさっきみたいに空白が映り込んでない!!作戦成功だ!続けて他の部分も制御しよう。
下側を制御する
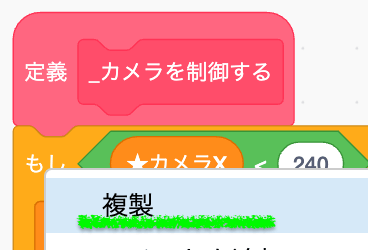
つづけて下へのスクロールも制御しよう。条件ブロックごとまるまる複製すると楽だね。

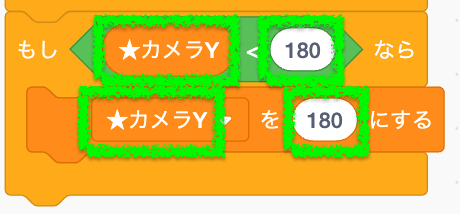
4箇所をYに合わせて修正しよう。

うし、これで下へのスクロールも制御できた。
右側を制御する
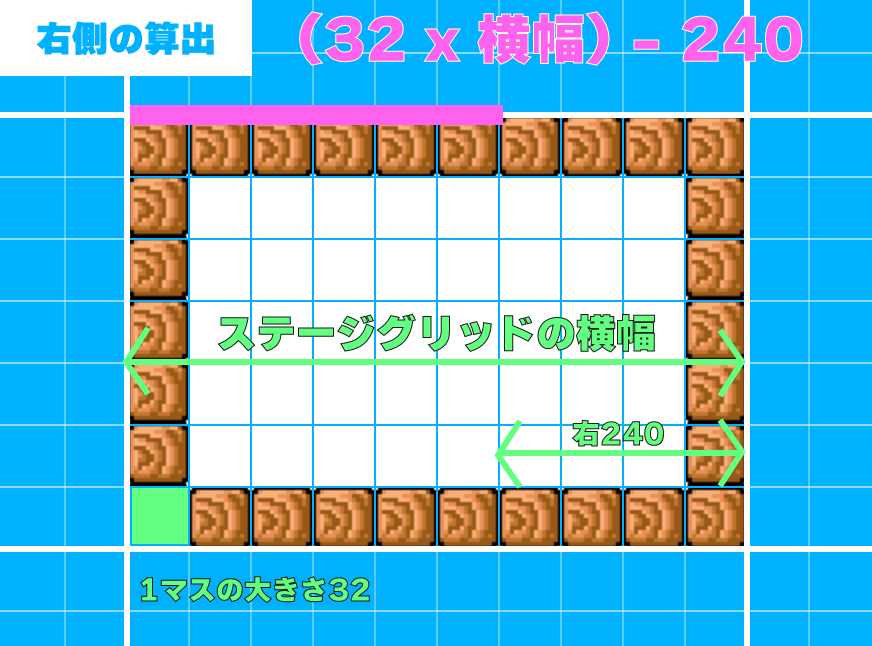
左側と下側はカンタンだったんだけど、右ってどうやって計算しようか。ちょっと視覚化してみたので下図を見てみてほしい。

右側のどこでカメラを制御すべきかを算出する演算は、(32 x ステージグリッドの横幅) - 240になる。それぞれの数字の意味が上図で分かるかなと思う。
32は1マスの大きさ。
そこに変数「■ステージグリッドの横幅」を掛ける。この変数にはステージの横幅が何マスなのかが格納されている。これでステージグリッドの横幅が算出できる。
でも端っこまで行ってしまうと結局右側の空白が映り込んでしまうので、もっと内側でカメラを止めたい。どのくらい内側で止めるべきかという数値が240。
240というのはスクラッチの画面の半分に相当する値だから、上図のピンクの線までの距離が算出できる。カメラはピンクの線までしか動かない。したがって右側の空白も映らない、という関係!
やってみよう。
コーディング
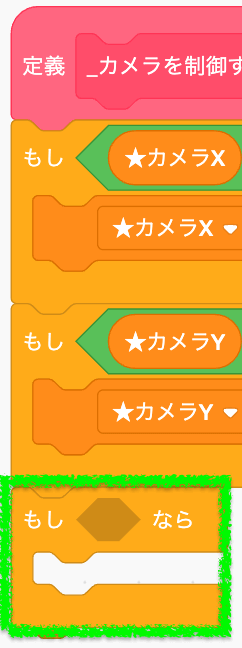
「もし」ブロックを置こう。

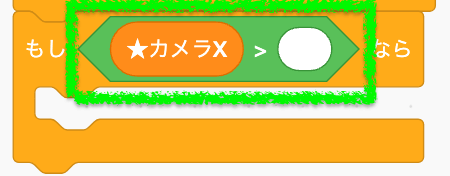
条件式には、左の逆で「◯ > ◯」を置くので注意。

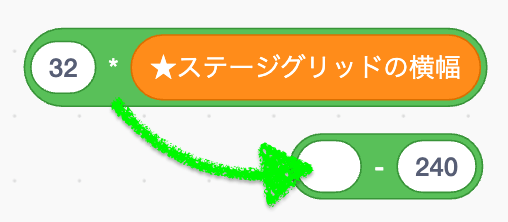
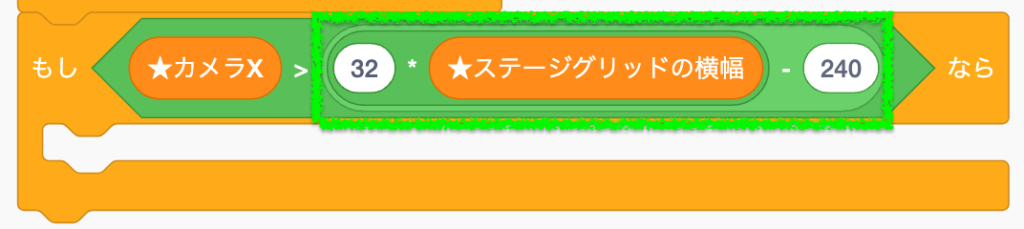
右側の穴にはさっき示した式を入れるよ。少し長いから式だけ作ってみる。

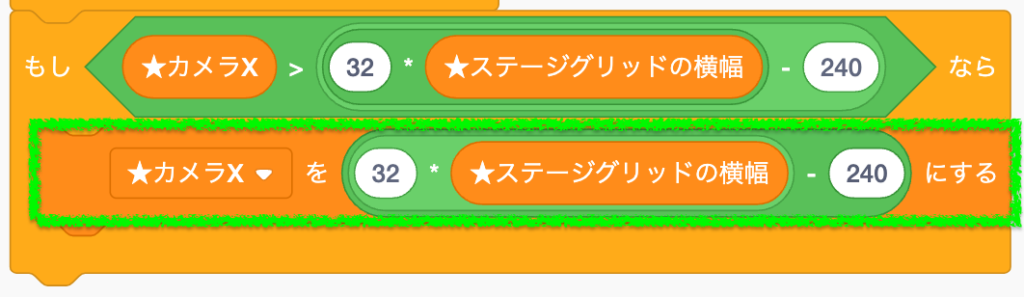
これで条件式を完成させるとこうなる↓

この中ではカメラXの値を修正すればOK。

ちょい見づらいけど完成!動かしてみるぅ〜。

OK!右側も空白が映らなくなった!
上側を制御する
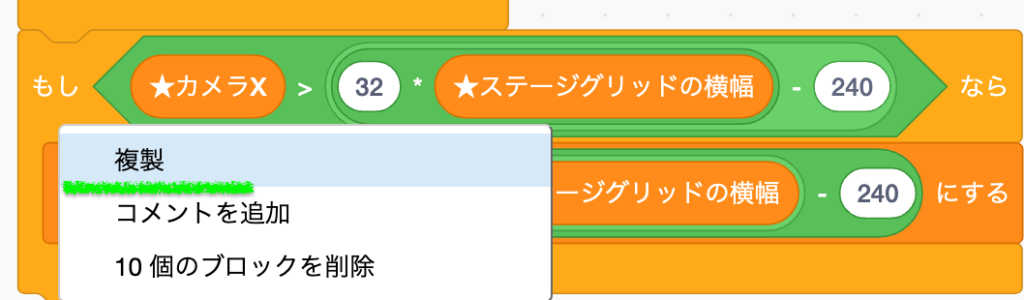
考え方は右と同じ!複製しちゃおう。

6箇所をYに合わせて修正する↓

動かしてみるぅ〜。

マーベラス!超プロフェッショナルなステージが出来上がった!スゴイぞ!
スパイスアップ!
さぁ、ちょっとした一手間でさらに見栄えを良くするスパイスアップコーナーです(なんそれ)
この一手間がスクラッチをスパイスアップ!そしてあなたの人生もスパイスアップ!(だから、なんそれ)
スプライト「地形生成」を開いてね。

別のブロックをランダム配置する
いまはステージ内に空白しかない殺風景な様相だけど、ここに別のブロックも配置されるように変えたいと思う!
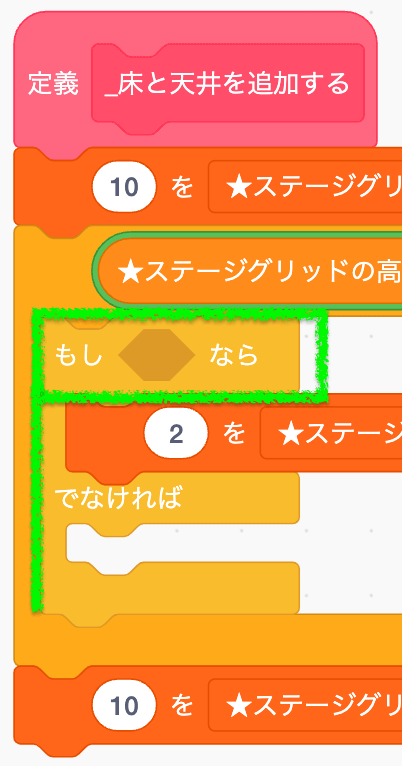
そこでブロック定義「_床と天井を追加する」を探して、「もし〜でなければ」ブロックを下記のように追加してみてほしい。

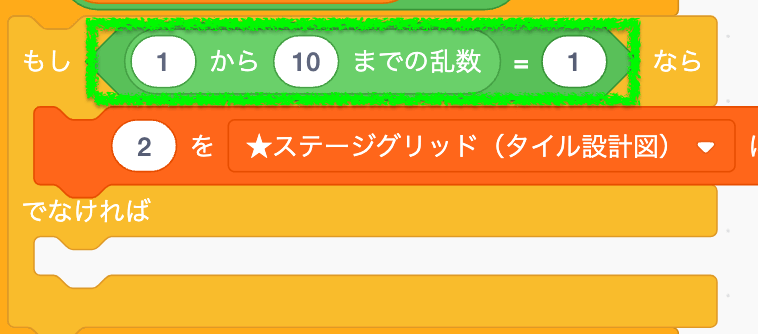
条件式には乱数で1から10が1だったら、という演算を用意しよう。

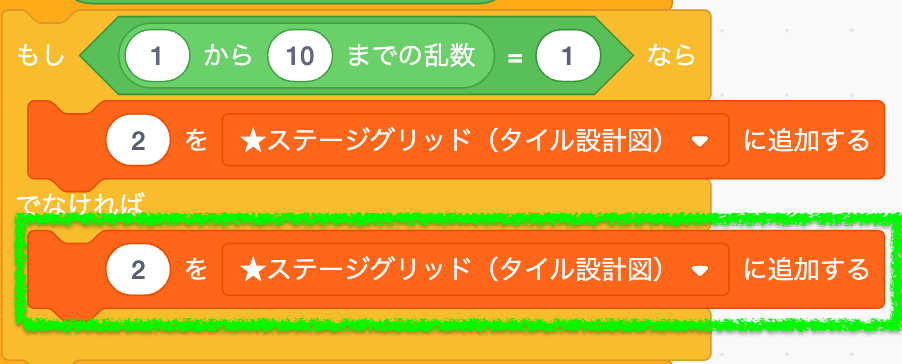
中で実行するブロックは複製しておく↓

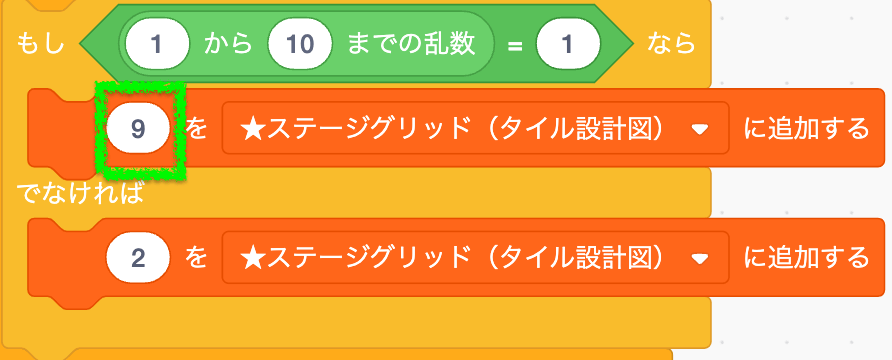
そして上の「もし」側の値を2から9に変えてみて。

これで空白のかわりに10%の確率でゴールドブロックが配置されるようになったはず。
実行してみよう!

やふー!こんなカンタンに「それっぽい」感じに仕上がったって、最高かよっ!
マリオぉぉ!
ステージは仕上がった。とりあえずステージの基礎としてはこれで十分だ。
ここからはお待ちかねの彼、そう、マリオ・マリオさんのお出ましだ!
こんな感じでマリオがステージを歩き、飛び、ブロックに乗っちゃったりするプログラムを作ろうじゃあるまいか。
このリスト管理されたグリッドで、いったいどうやってブロックに乗ってるの?どうやってジャンプしてるときに画面が一緒に上に動いてるの?たったこれだけの動画なのに知りたいことがテンコモリすぎるって、楽しみすぎて昼と夜しか眠れないぜ!!

このチュートリアルではみんなが作った作品をスタジオに掲載していこうと思ってるので、もし自分のアレンジを見てほしい!という人がいたらスタジオのコメントで教えてね。
あと挑戦したけど上手くいかなくて、自分ではもう無理・挫折寸前、みたいな人もコメントで状況を教えてくれたら、時間が割けるときにチェックしてみるよ。
- ① マップチップ(タイル)をグリッド状に並べる
- ② タイルをスクロールさせる
- ③ リストでグリッドを管理する
- ④ ステージを洗練させる (いまここ)
- ⑤ 衝突処理を作る
- ⑥ マリオを動かす!
- ⑦ キー長押しでハイジャンプ
- ⑧ 走るアニメーションをヌルヌル動かす
- ⑨ キュキュッとターンで土ケムリぶわぁ!
- ⑩ もはやマリオメーカー!自由自在にステージを改造する仕組み
- ⑪ 落ちる挙動を作ろう & 品質向上
- ⑫ ステージコードをエンコードする(セーブ)
- ⑬ ステージコードをデコードする(ロード)
- ⑭ コインをゲットしてがっぽり♪

アスクラッチで質問する





















