スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
コインを作っていきます。コインそのものと、コイン合計数を表示する2つのスプライトを作ります。
それぞれコスチュームが必要ですが、スタータープロジェクトを使うか、準備のところにあるダウンロードファイルを使うか、または自分でコインを描くかなどしてください。
準備
このレッスンは前回「スクラッチでマリオゲームの作り方#05.5 スタックを回避せよ」の続きです。
「スクラッチでマリオ」シリーズの最終ゴールをチェック
最後までレッスンを進めるとこのようなマリオゲームの土台となるプロジェクトが完成する予定です。
当レッスンの完成品を確認する
スクラッチプロジェクトをコピーして保存する
ファイル>コピーを保存する、を選んでプロジェクト名を「マリオプロジェクト006 コイン」としておきます。

コスチュームをダウンロードする
仕様を確認する
コインもマリオの仕様をできるだけ再現したいと思います。
- コインをゲットすると、チャリーンという音が鳴り、プレイヤーの真上でコインが弾みながら回転する
- 何回か回転したら消える
- 複数枚ゲットしたら連続してチャリンチャリン表示される
- コインをゲットした合計数が画面右上に常に表示される
- 合計数の桁が増えても、数字は右揃えで表示する。(左にズレていく)
- 全クリアしたらコイン合計数が大きく、画面中央辺りに表示される
- ブロックを壊したらコインをゲットできるようにする
- 壊してもコインが出てこないブロックもある
コインそのものを作る
まずはゲットするとチャリーンと小気味よく音を鳴らすコインを作ります。今まではブロックを壊す低い音だけだったので、コインは高い音にしたいと思います。
これで音響という面で、ゲームに深みがでます。
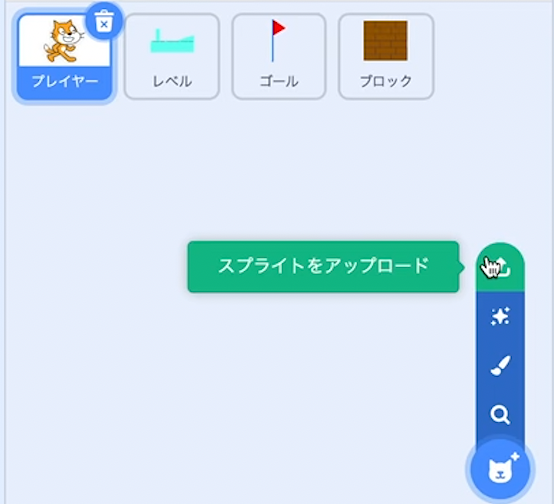
スプライトをアップロードする
準備のところでダウンロードしたスプライトを、スクラッチエディターからアップロードしてください。

自分で描きたい人も、一度このスプライトのコスチュームを見ておくと、どんな感じで作るのか分かります。
このコスチュームはスクラッチのエディタ上で描いたものなので、自分なりに加工することもスクラッチエディタで出来ます。色を変えたり中の文字を変えたり、好きなようにいじってもOKです!
コスチュームを確認する

マリオでもコインが回転するので、ここも回転するようなエフェクトを考えています。
ちなみに回転しているように見えますが、実際はコイン1のコスチュームをベースに、高さは変えずに横幅を少しずつ縮めているだけです。
メッセージ「コインをゲットしました」を作る
コインはブロックが壊れたり敵モブを倒したら手に入るようにしたいので、メッセージが重要になります。


敵モブは次回レッスン!
プレイヤーの真上に表示する
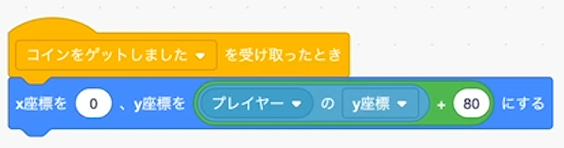
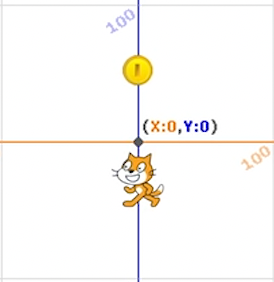
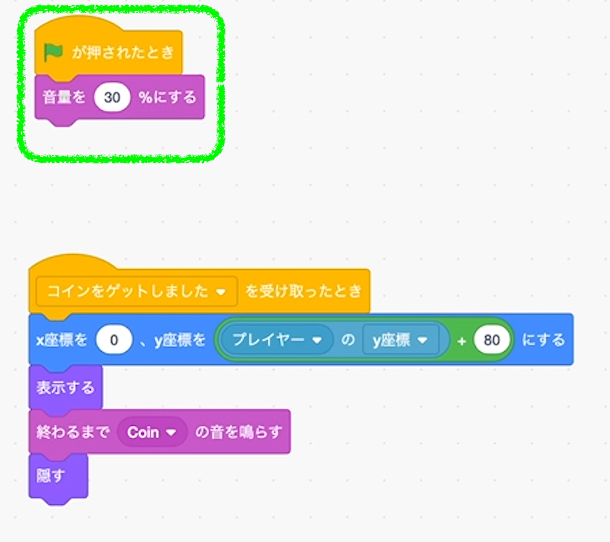
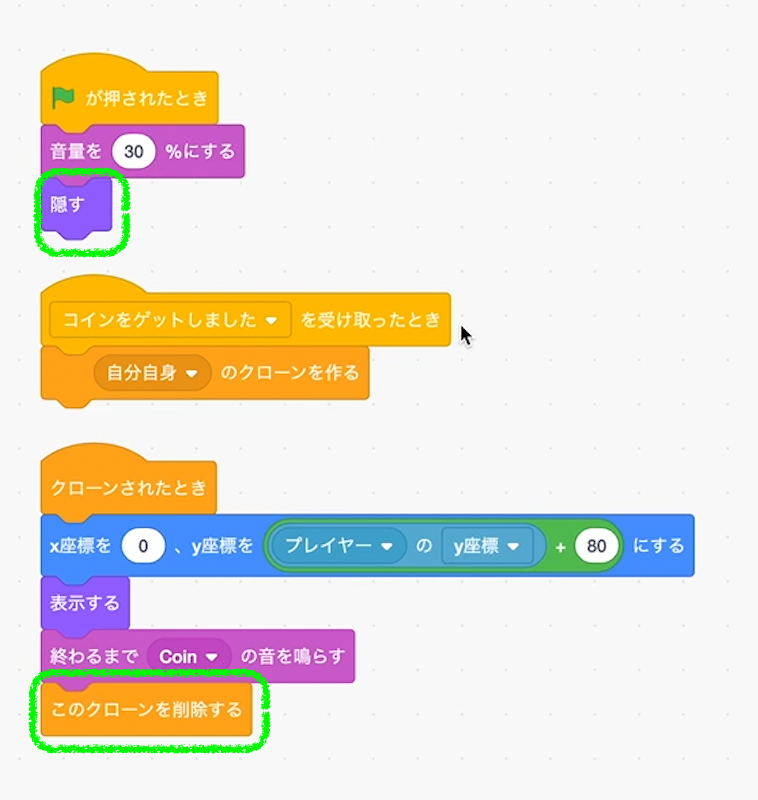
メッセージ「コインをゲットしました」を受け取ったら、とりあえずプレイヤーの真上に表示されるようにします。
プレイヤーのX座標は、いまのところ常に0地点にいるので直接記入してあります。
Y座標の指定方法が特徴的です。

ブロックパレットの「調べる」には「○の○」というブロックがあります。これは他のスプライトの情報を参照できるブロックです。これを使えば、プレイヤーがジャンプ中でもY座標をトレースできるようになります。
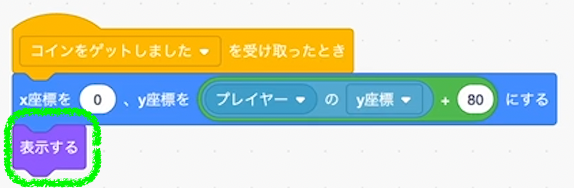
表示する
コインは表示したり消したりするので、明示的に表示するブロックを置いておきます。

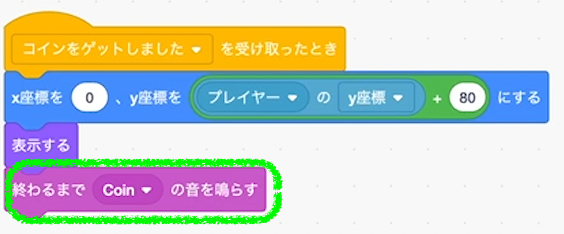
音を鳴らす

Coinという音がデフォルトでスクラッチにあるので利用します。
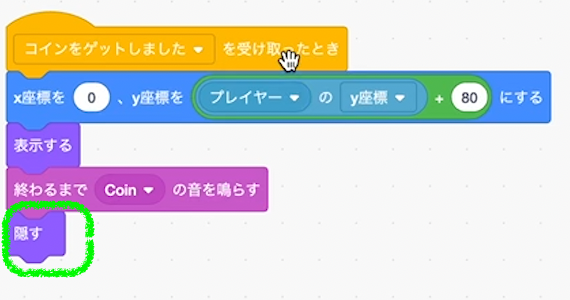
隠す

音が鳴り終わったら消します。このタイミングなどはどんどん変えるので、今はこれで動作を確認します。
動作確認する
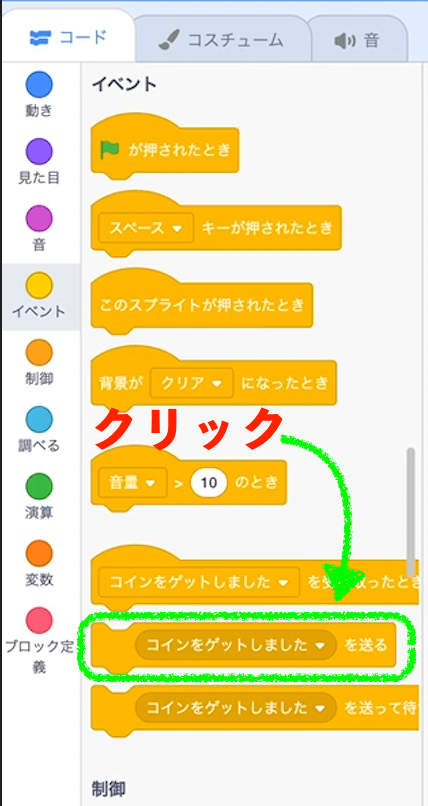
ブロックパレットにあるメッセージブロックを「コインをゲットしました」に変えてからクリックしてください。任意のメッセージを送ることが出来ます。

これで動作確認をします。

表示できました。
ここから本格的に実装をしていきます。
音を小さくする
と、そのまえにコインの音は高いのでそのままだと耳障りだと感じました。少し小さくします。


これはお好みで!
クローン化する
コインは1枚ではなく複数枚が同時にスポーンすることもあります。そのため、早い段階でクローン化しておきます。

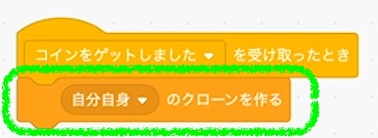
メッセージ「コインをゲットしました」でクローンを作る

隠す処理を変える
隠すブロックは旗が押されたときにスプライト本体を隠すのに使います。
そして処理の最後にクローンを削除します。

回転アニメーションを作る
コインが表示されるときにクルクル回転するアニメーションを作ります。
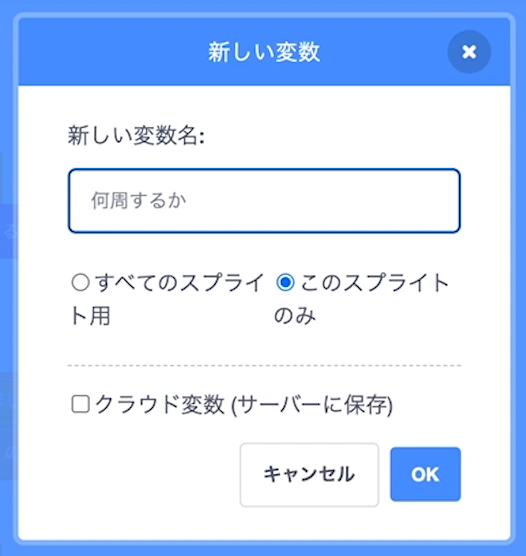
続けて新しい変数を3つ作ります。
- 何周するか
- 何周目か
- コスチューム数
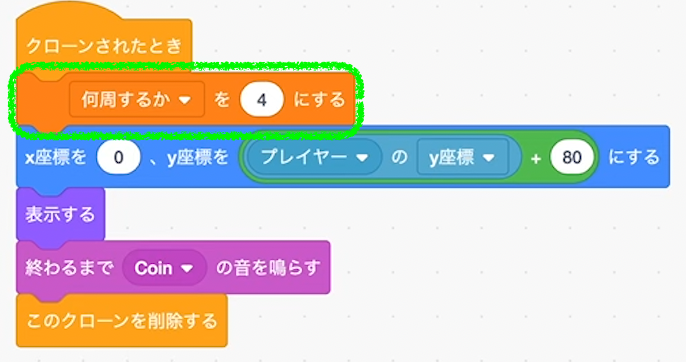
変数「何周するか」を作る

初期化する
とりあえず4にします。

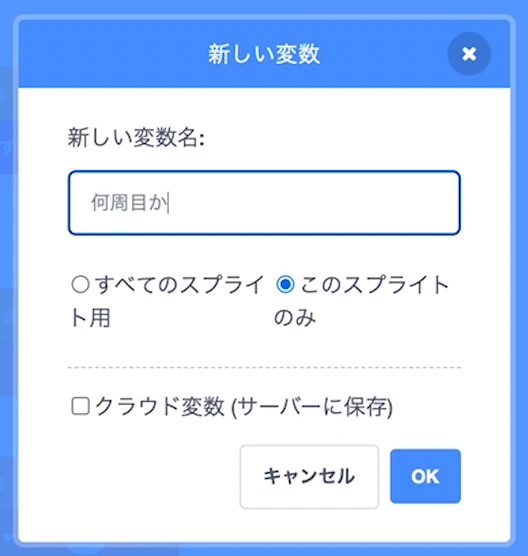
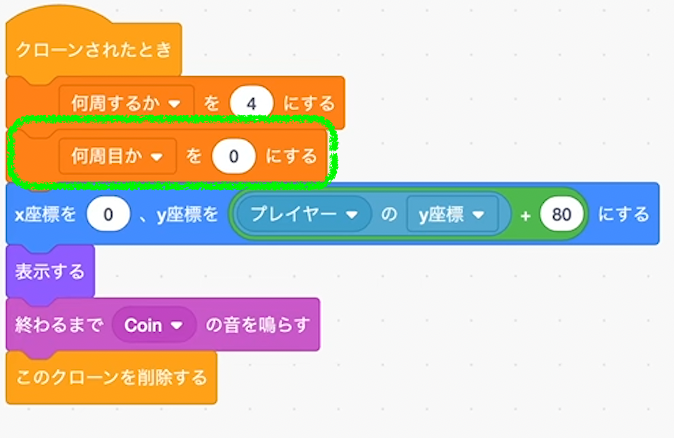
変数「何周目か」を作る

初期化する
ゼロにします。

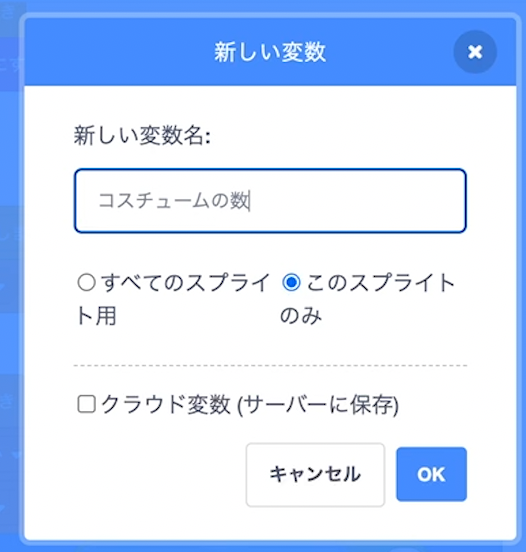
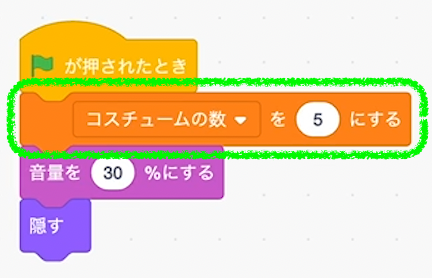
変数「コスチュームの数」を作る

初期化する
コスチュームを自作したり加工した人は、自分のコスチューム数で初期化してください。ここではダウンロードファイル(とスタータープロジェクト)で用意した5個分のコスチューム数で初期化しています。

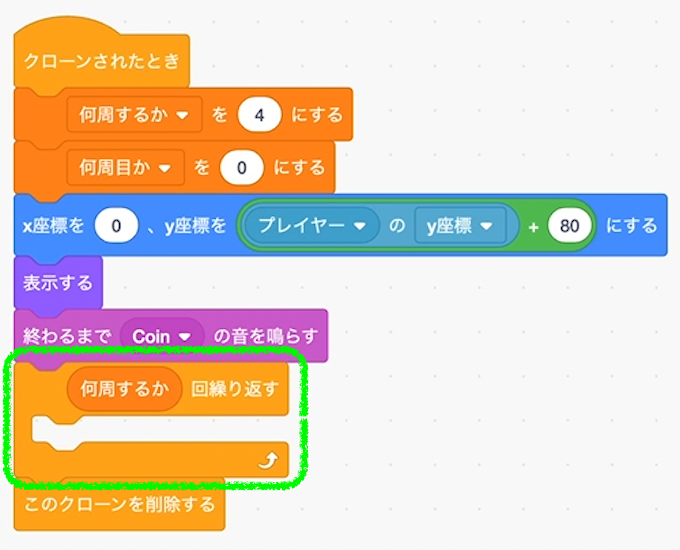
ループを置く
変数「何周するか」の値だけ繰り返すループブロックを置きます。

音の鳴らし方を変える
音と回転は同時に実行されてほしいので、「終わるまで○の音を鳴らす」ブロックは止めます。

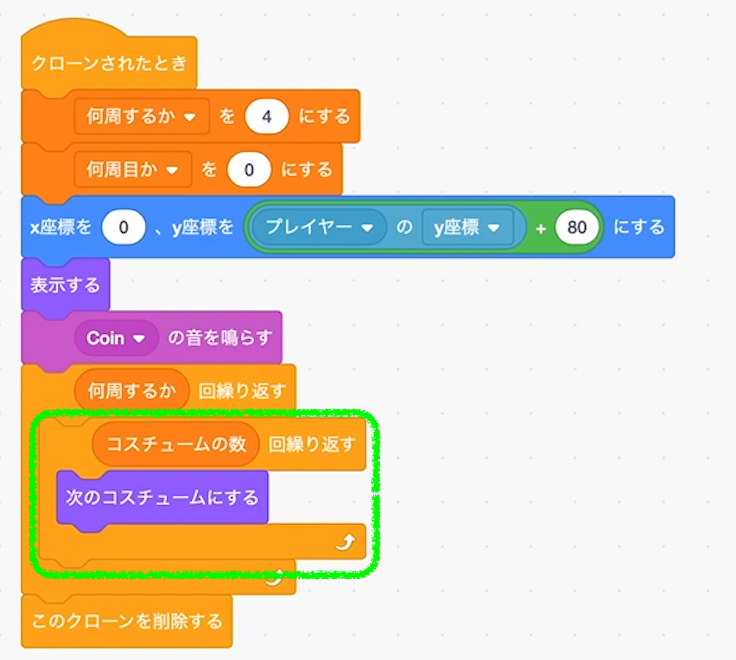
回転させる
変数「コスチュームの数」だけ「次のコスチュームにする」ブロックを実行します。これでコインが回転しているように見えます。

このループが一周するアニメーションです。
それを4回繰り返すので、コインは合計4回転します。
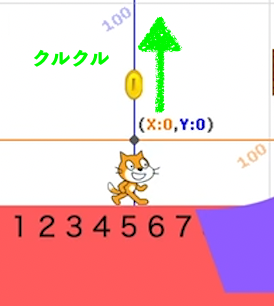
動作確認する
プレイヤーの真上でコインがクルクルします。しかしまだまだ味気ないですね。
弾むアニメーションを作る
回転するだけではなく弾むように上下に動かします。
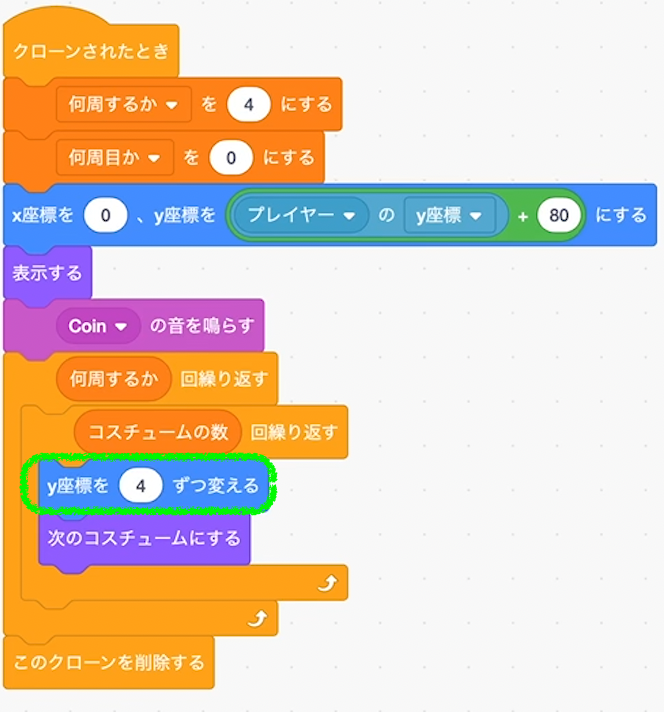
まず上に動かす
とりあえずY座標を増やしてみます。

これでどんどん上に移動しながら回転するコインができます。
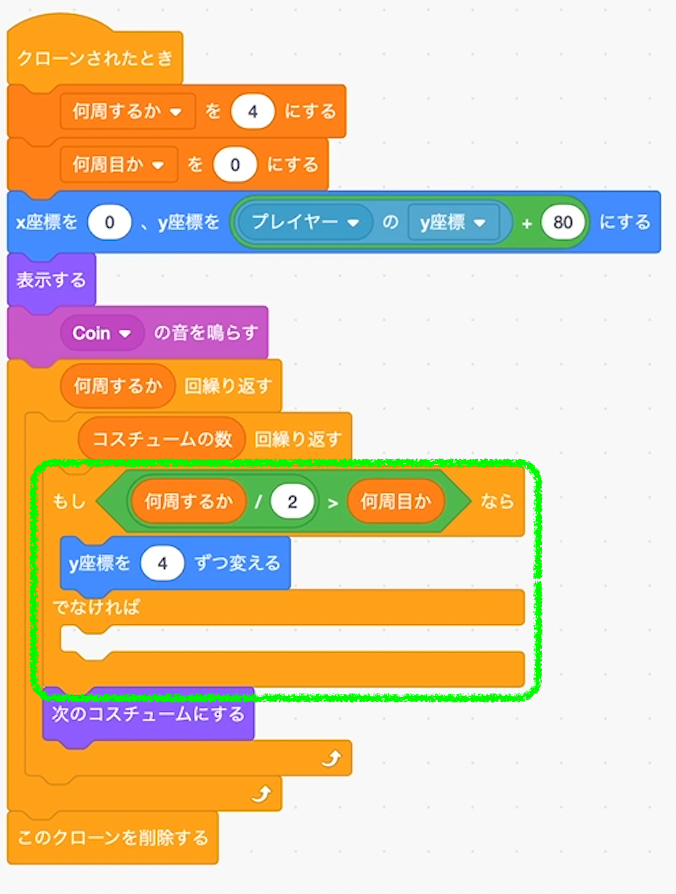
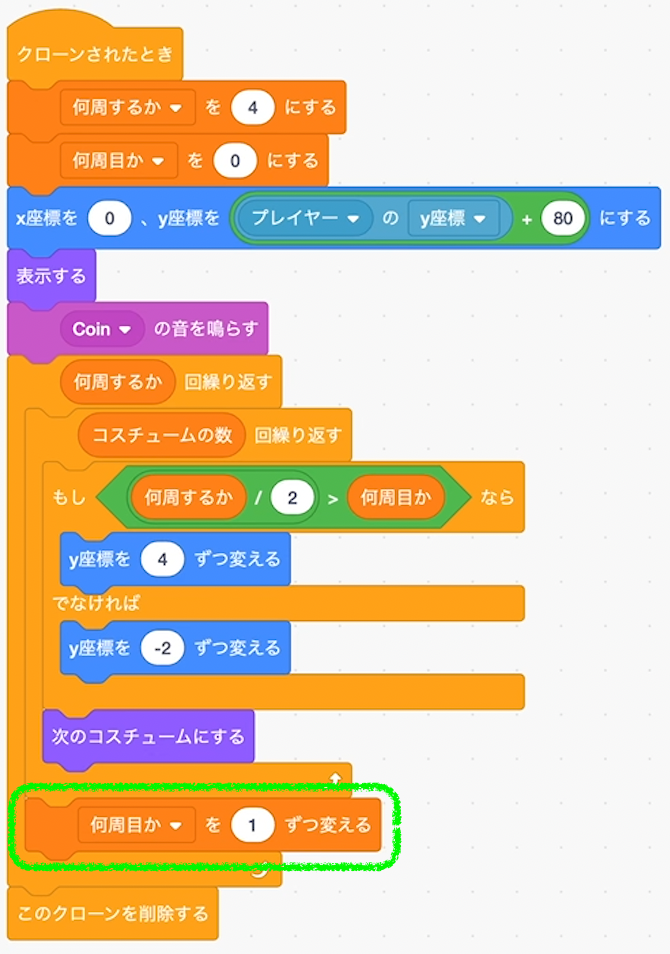
上に移動する回数を限定する
ずっと上に行くだけでは弾むように見えないので、上に行く回数を限定します。

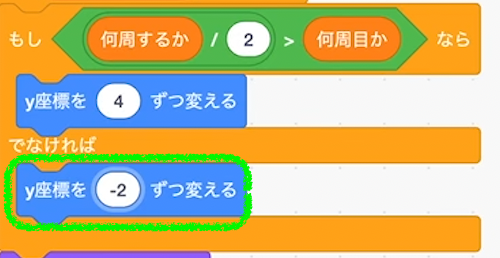
変数「何周するか」の値の半分未満までは上に移動する条件分岐を置きました。
数字だとこうなります。
変数「何周するか」は4なので、その半分は2です。
2未満となると1なので、上に行くのは1周目だけです。
それ以降はこれから作る「でなければ」が実行されます。

少し下に書いてますが、変数「何周目か」を加算させるブロックを置かないとテストできません。
下に移動する

上に移動するよりも緩やかに下ることで、弾むように見せます。

ここの数字は今は適当です。後半でチューニングします。
変数「何周目か」を加算する


これを最初に書いておいたほうがテストしやすかったですね!
動作確認する

音と合わせて、回転しながら弾むようになりました。
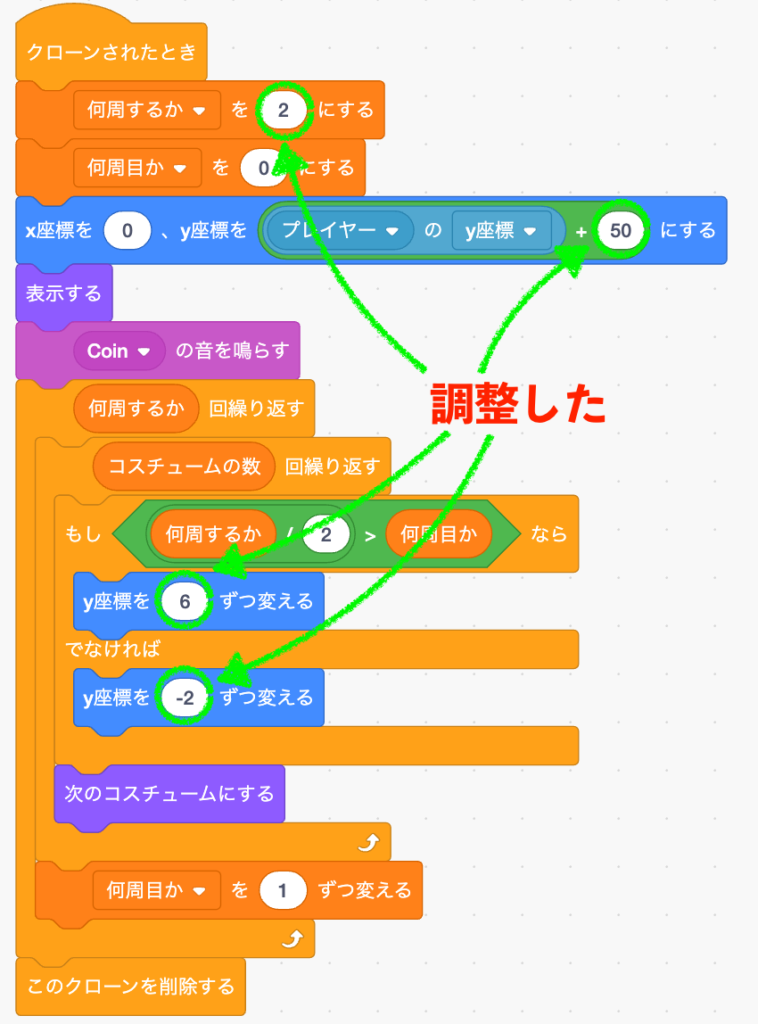
タイミングを調整する
各数値をいじって、コインの回転数や上下する範囲を調整します。お好みでOKです。下図は参考までに掲載しておきます。

コイン合計数を作る
コイン合計数は、ゲームのやりこみ要素の1つです。今まではただ「マリオっぽく動く」だけのスクラッチプロジェクトでしたが、コイン合計数を表示することで一気にゲームっぽくなります。
スプライトをアップロードする

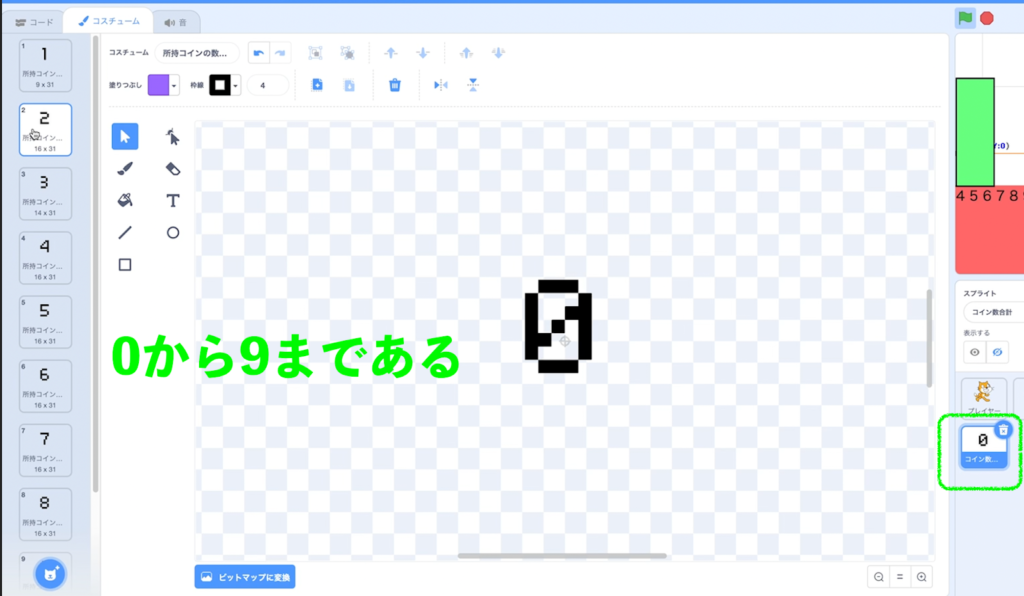
コスチュームを確認する


これも自作する人は、0から9までの数字をコスチュームで作ってください。
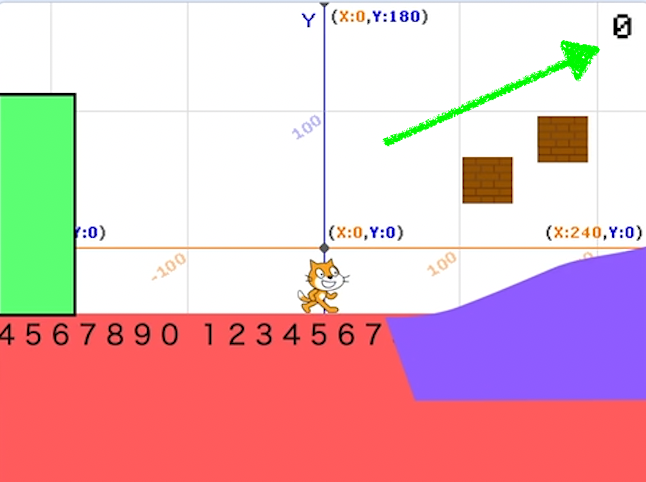
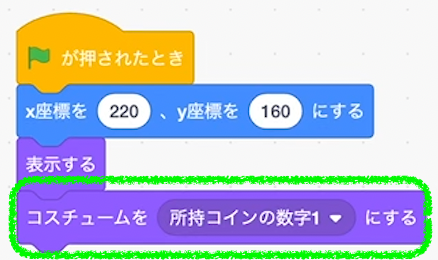
表示してみる

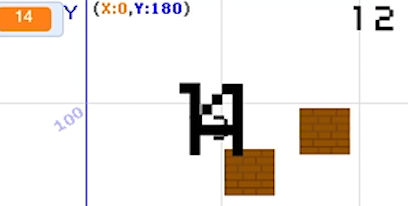
確認する
指定した座標に表示されると思います。ここからスタートです。

着替えれば数字も変わる

コスチュームを変えることで表示される数字も変わります。
この数字をコインの枚数と連動させれば、プレイヤーが稼いだコインの枚数を常に表示することができそうです。
りんごとバナナ
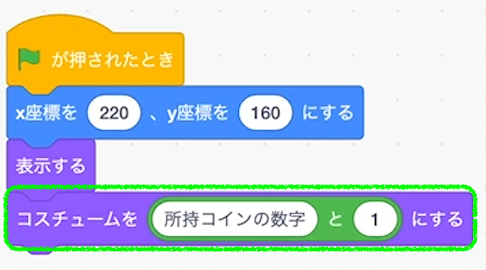
演算ブロックの「りんごとバナナ」を使って、コスチュームを動的に変える準備をします。

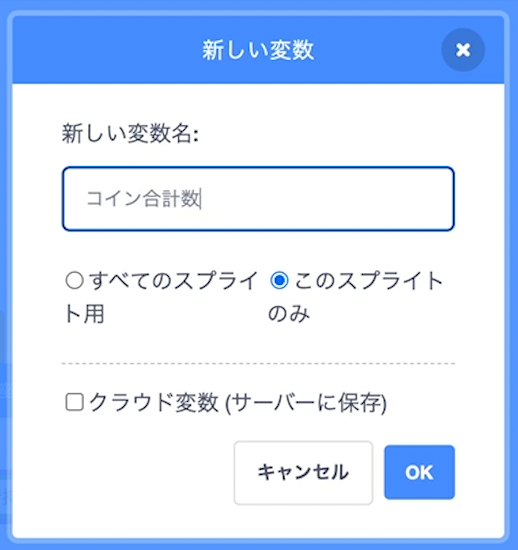
変数「コイン合計数」を作る

初期化する

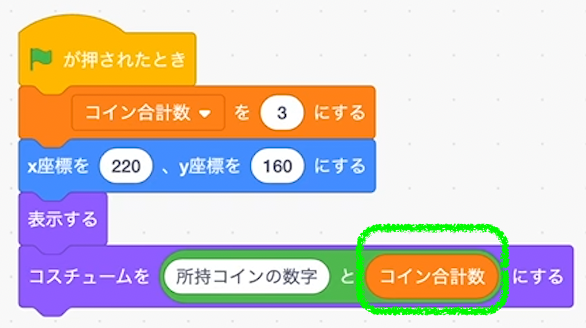
利用する

これでコイン合計数を3などに変えれば、画面に表示されるコイン数も3に変わります。
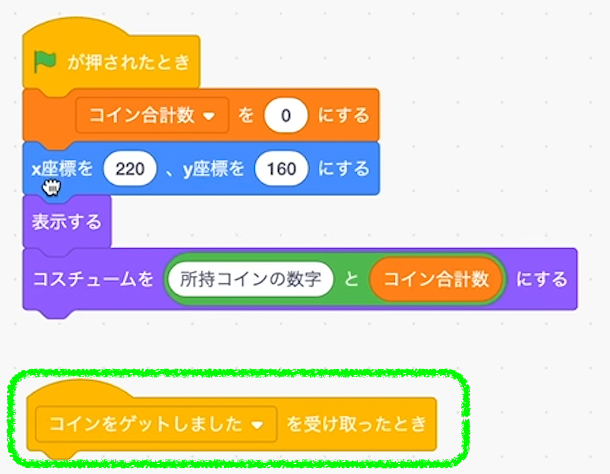
メッセージ「コインをゲットしました」を受け取る

コインが増える度に処理を行う必要があるので、さっそくメッセージに対応していきます。
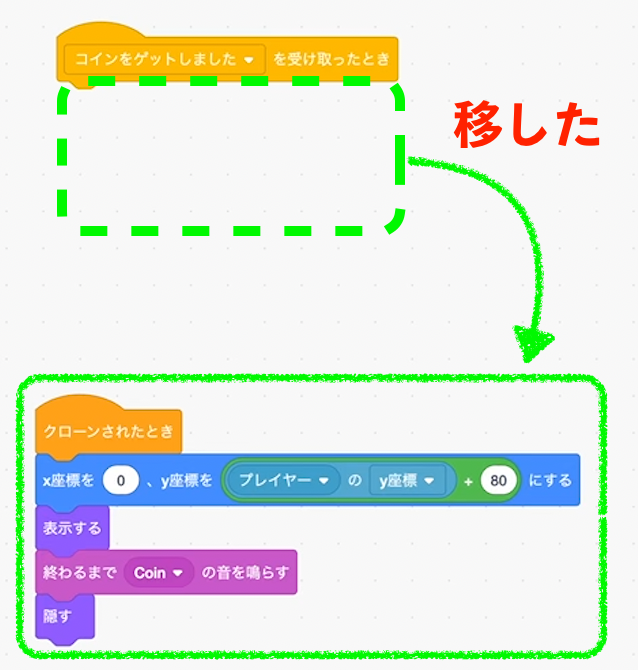
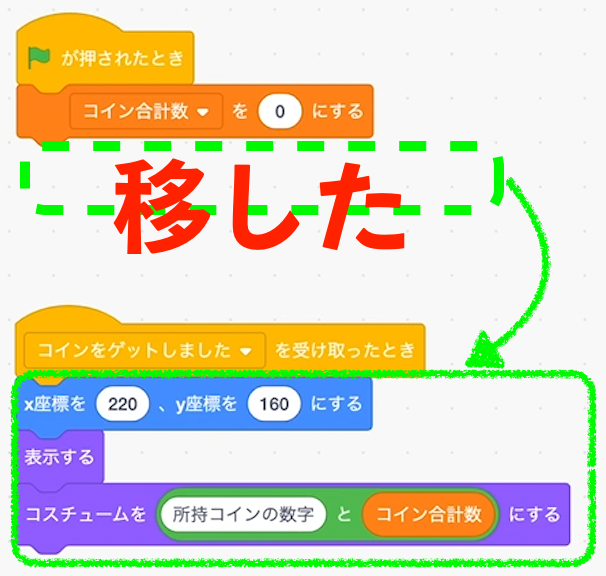
処理を移す

クローン化に対応する
コイン合計数は1桁のうちはスプライト本体でもいいですが、2桁3桁と増えてきたら各数字をクローンを作って表示します。そのため、クローンにも対応していきます。
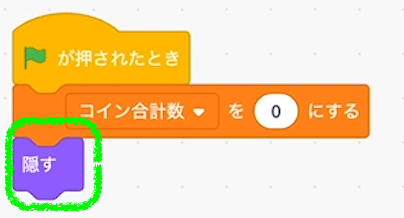
本体は隠す
全ての数字をクローンで管理するため、本体の表示は不要です。

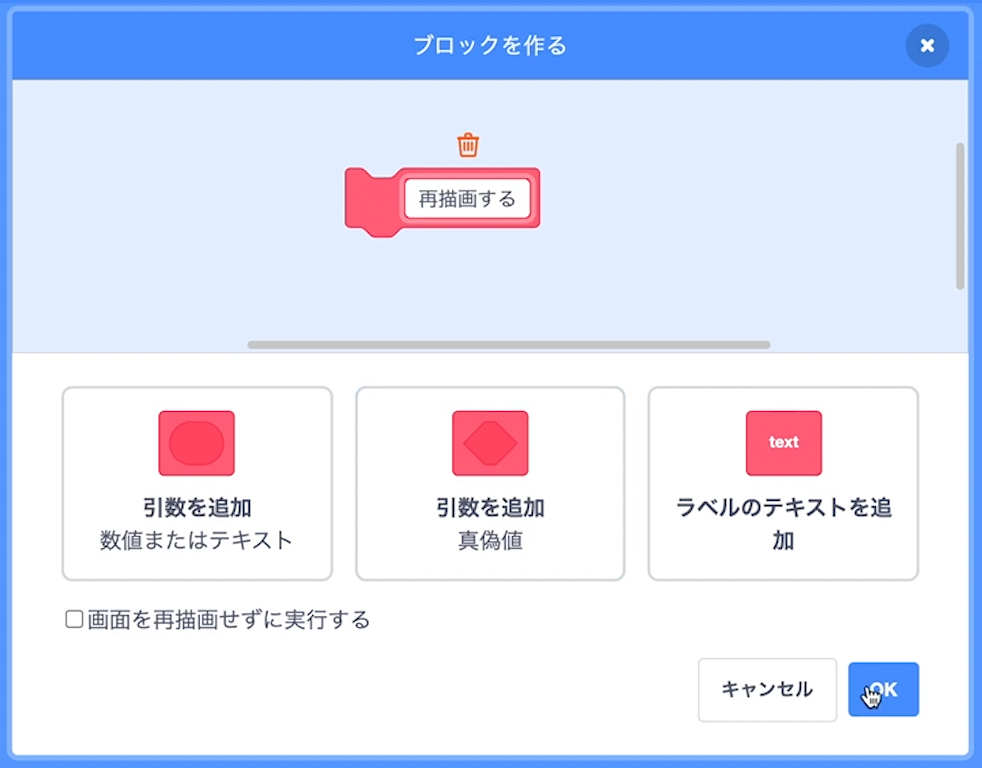
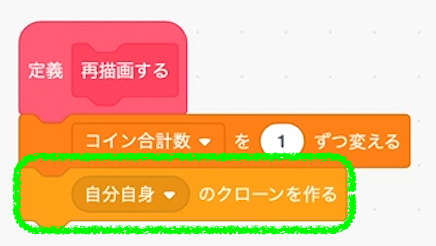
ブロック定義「再描画する」を作る

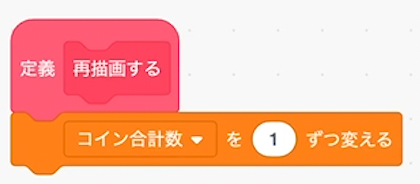
コイン合計数を増やす
再描画の度にコイン合計数を加算します。

自分自身のクローンを作る

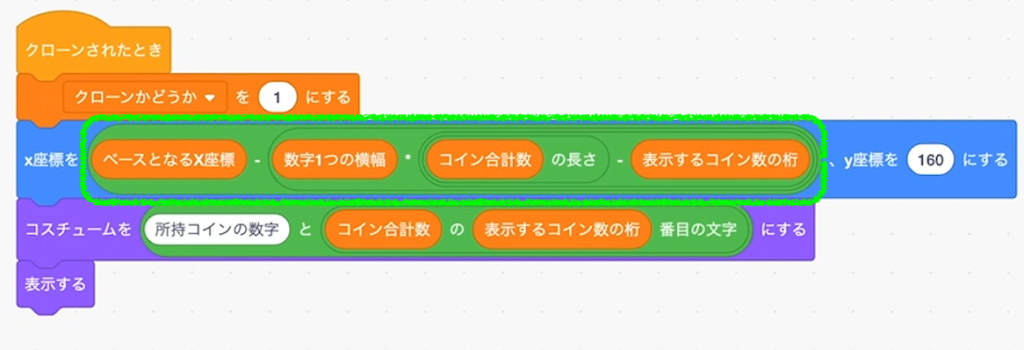
クローンされたときブロックを置く

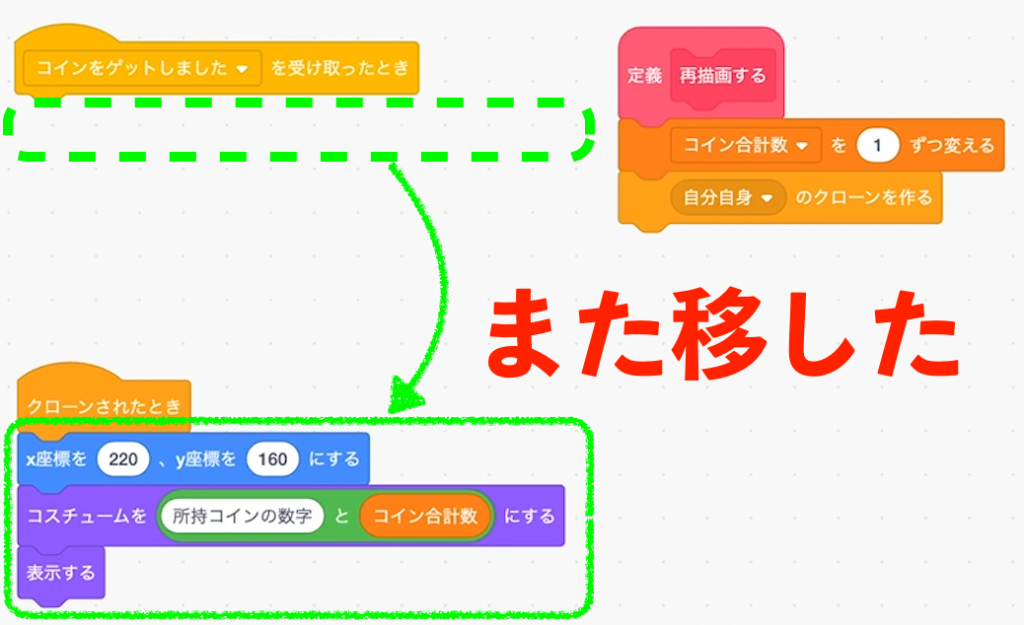
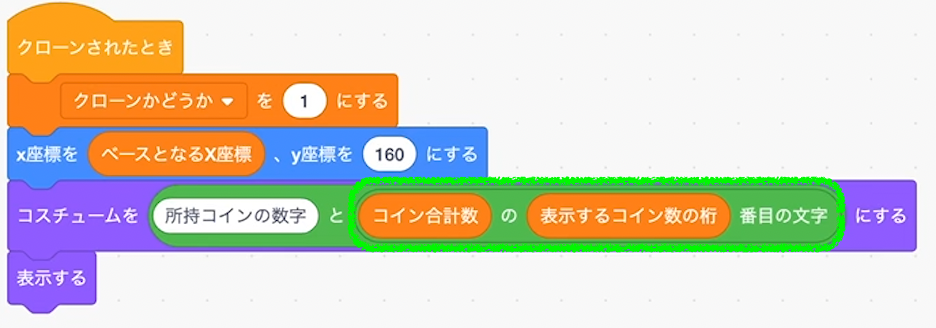
クローンされたときに表示されるように変える
メインの処理をこちらに移します。


表示するブロックを最後にしています。そのままでもいいですが、この並びのほうが気持ちよかったので変えました。
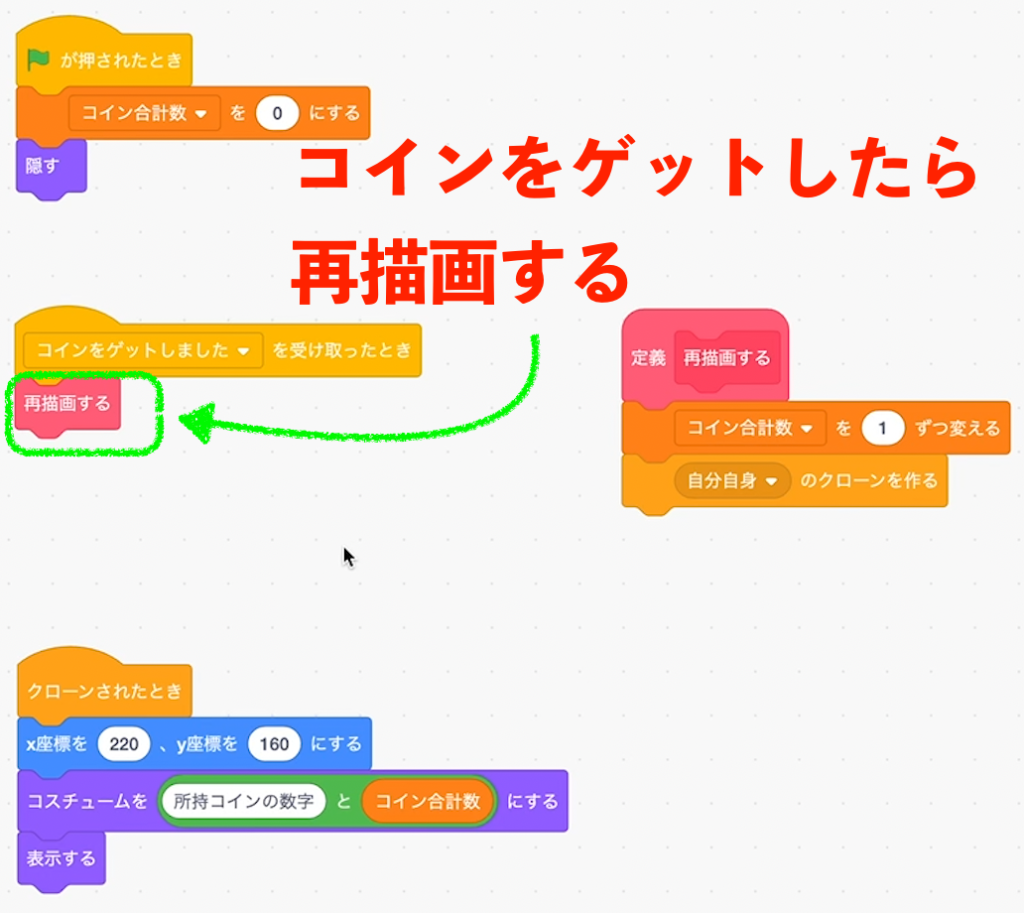
コインをゲットしたら再描画する

コインをゲットしたらブロック定義「再描画する」を実行して、「再描画する」の中でクローンを作ります。そしてクローンを作ったらコイン合計数が1増えた値を表示します。
これでメッセージ「コインをゲットしました」が送られる度に合計数が1ずつ増えて表示される基本が整いました。
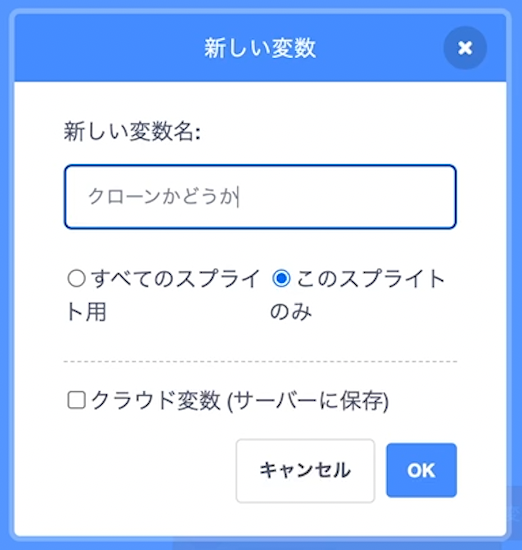
変数「クローンかどうか」を作る
再描画するのは本体の仕事であって、クローンの仕事ではありません。
分岐させるためにフラグ作戦を使います。

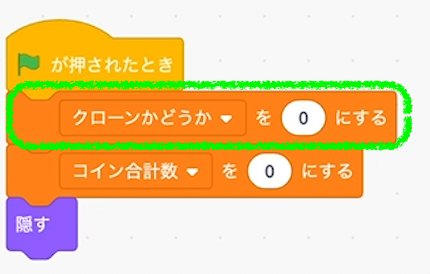
本体で初期化する

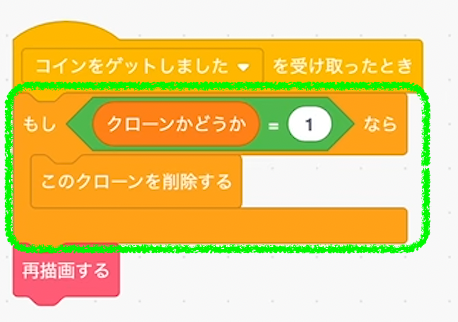
クローンで初期化する

クローンは毎回消す

メッセージ「コインをゲットしました」を受け取る度にクローンは消します。そして本体がブロック定義「再描画する」を叩き、またクローンを作ります。
旗が押されたときにもクローンを作る
最初はゼロ枚なので、ブロック定義「再描画する」を叩かずに、素直にクローンを作っておきます。これでゼロ枚という表示が行われます。

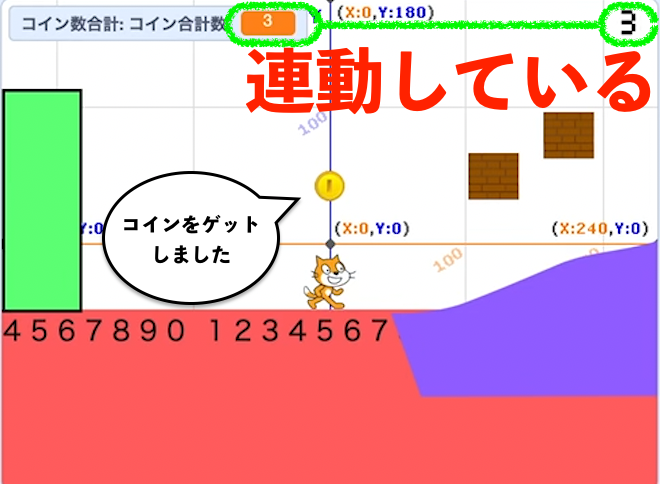
動作確認する

チャリンチャリンするたびに変数「コイン合計数」が加算され、合わせて表示も変わることを確認します。
いいですね!
10以上の数字に対応する
しかし、合計数が10枚以上になると表示がおかしくなります。そうです、一番右の数字しか表示されないのです。まだまだ改善が必要ですね。
桁が増えたときの仕様は「数字は右揃え」です。右揃えということは、桁が増えたら左に増えていくということです。
これにはいくつかの変数が必要となります。
- ベースとなるX座標
- 数字1つの横幅
- 表示するコイン数の桁
変数「ベースとなるX座標」を作る

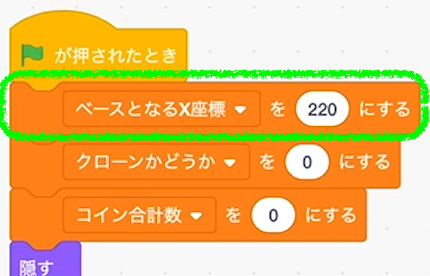
初期化する
220くらいにしておきます。

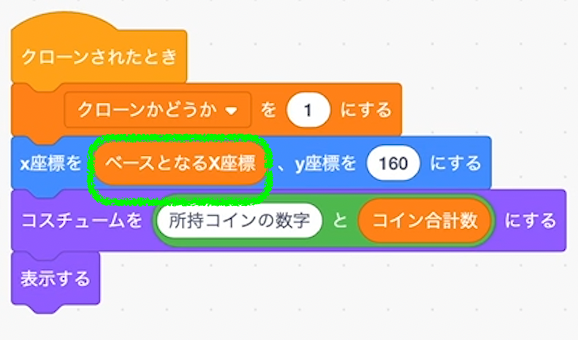
利用する

変数「数字1つの横幅」を作る

初期化する

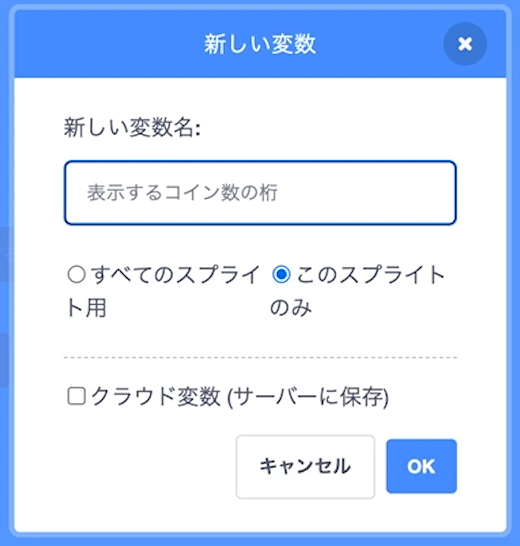
変数「表示するコイン数の桁」を作る

初期化する
1で初期化します。最初にゼロと表示するため、初期値は1です。

コイン合計数の桁数だけループする処理を作る
コイン合計数が4なら1回、14なら2回、138なら3回、というように桁数の数だけループを回します。
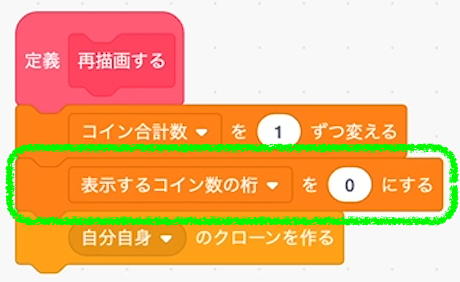
変数「表示するコイン数の桁」を初期化する
まず変数「表示するコイン数の桁」をゼロに戻しておきます。

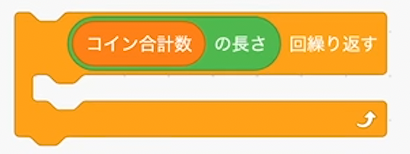
ループブロックを置く
こういうループを用意してください。

それをブロック定義「再描画する」の中で使います。

これで桁の数だけクローンができます。
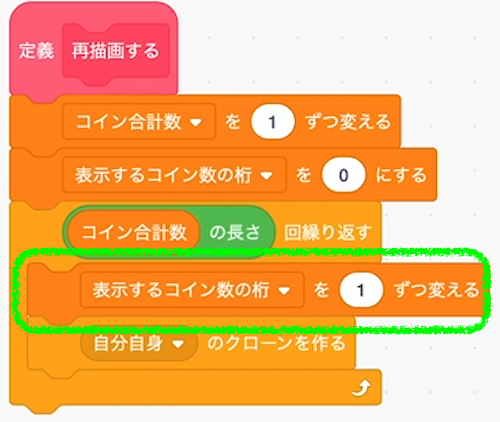
担当する数字を変える

クローンごとに表示する桁を変えたいので、ループの中で変数「表示するコイン数の桁」を1ずつ変えます。
担当する数字を表示する
コイン合計数のうち、クローンごとに自分が担当する表示のコスチュームに着替えていきます。
数字でも説明しておきます。
たとえばコイン合計数が846だったとします。
1つ目のクローンは変数「表示するコイン数の桁」に1を持っています。
だからコイン合計数846のうち、上1桁目である8を担当します。
2つ目のクローンは変数「表示するコイン数の桁」に2を持っています。
だからコイン合計数846のうち、4を担当します。
3つ目のクローンは変数「表示するコイン数の桁」に3を持っています。
だからコイン合計数846のうち、6を担当します。
「○の○番目の文字」ブロックを用意する

○番目に変数を入れる

コスチュームを着替える演算に加える

これで各クローンが担当する数字を表示することには成功します。
数字をかぶらないようにする
しかし、すべての数字が同じ座標に表示されています。これでは理解できません。
X座標をクローンごとにずらしていきます。
ここは右揃えである必要があるので、変数「表示するコイン数の桁」の値が大きいほど左側にズレていくような演算が必要です。
複雑なので、下記ステップに合わせて演算を作ってみてください。
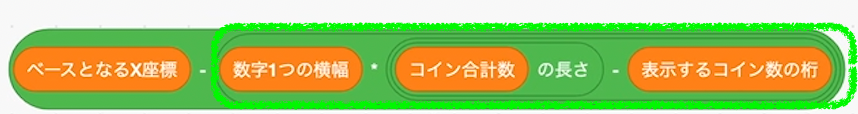
ステップ1

ステップ2

コイン合計数ではなく、「コイン合計数の長さ」です。
ステップ3

ステップ4

ステップ5

ステップ6

ステップ7

式の解説
数字で解説します。
各変数の値を下記に示します。
| ベースとなるX座標 | 220 |
| 数字1つの横幅 | 20 |
| コイン合計数 | 846(仮) |
| コイン合計数の長さ | 3(仮) |
| 表示するコイン数の桁 | クローンごとに異なる |
まず1つ目のクローンです。このクローンは変数「表示するコイン数の桁」に1を持っていますので、846の8を担当しており、X座標を決める式は次のようになります。
220 - ( 20 * ( 3 - 1 ) ) = 180
8はX座標180に表示されます。
2つ目(846の4)は次のとおりです。
220 - ( 20 * ( 3 - 2 ) ) = 200
4はX座標200に表示されます。
3つ目(846の6)は次のとおりです。
220 - ( 20 * ( 3 - 3 ) ) = 220
6はX座標220に表示されます。
つまり、8が一番左、次が4、最後に6という順番で表示されるわけです。
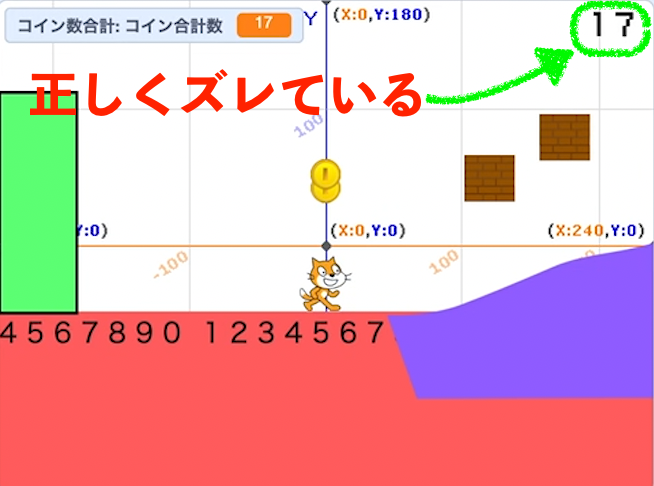
これで数字を右揃えで表示することが出来ました。
動作確認する

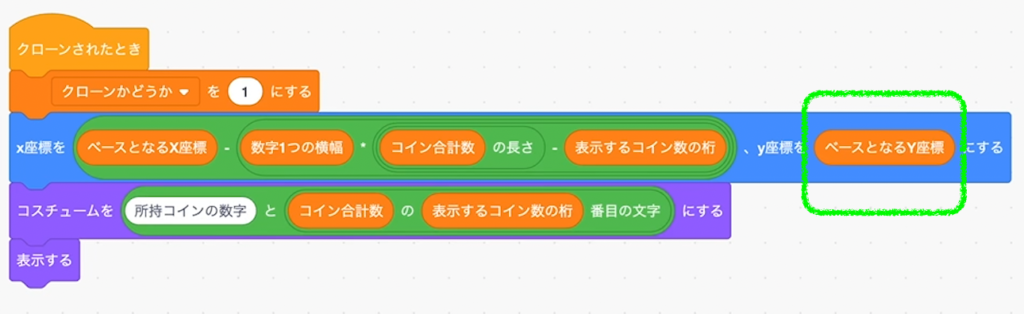
変数「ベースとなるY座標」を作る
マジックナンバーを潰しておきます。

初期化する

利用する

全クリアしたときの振る舞い
これでここまでのゲーム中の動きは完成しました。

敵モブを作ったら、プレイヤーがダメージを受けるごとにコインが減るという仕様を追加しますが、この段階では基本は完成です。
未実装の要件は全クリアした際にコインを大きく表示するというものです。
大きく表示するだけではなく、表示する座標も変えたいと思います。

ここから始めます。
表示する位置を調整する
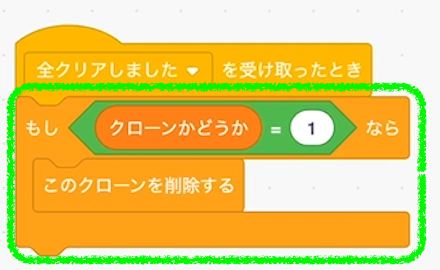
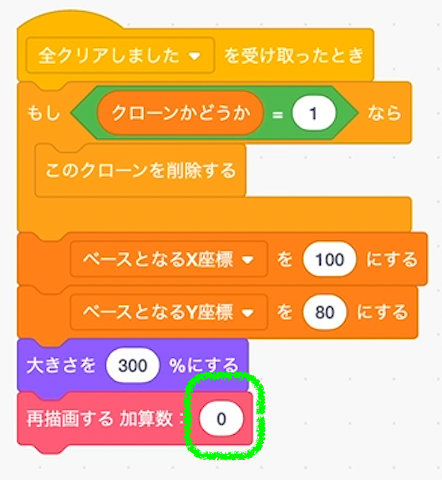
クローンは消す
コインをゲットしたときと同様に、クローンではなく本体だけが処理を担当します。

ベース座標を変える

再描画する

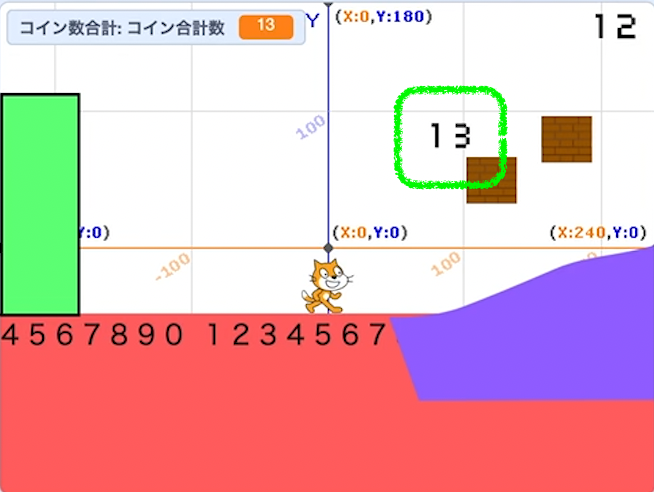
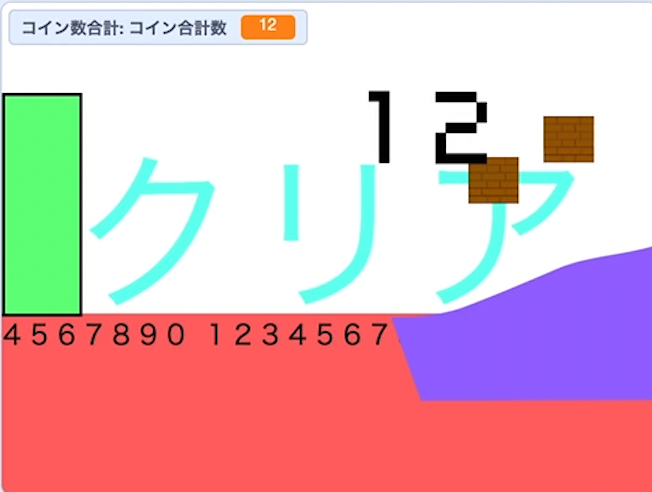
動作確認する

位置はズレて表示されています。その点は成功です。
しかし、数字のサイズが小さいですね。
しかも本来の合計数は12だったのに、再描画する際に1加算されるので13になってしまっています。
色々直していきます。
大きさを変える
まず数字を大きくします。
大きさを変えるブロックを置く
3倍にします。

大きくはなりましたが、これで動かすと数字がかぶってしまいます。

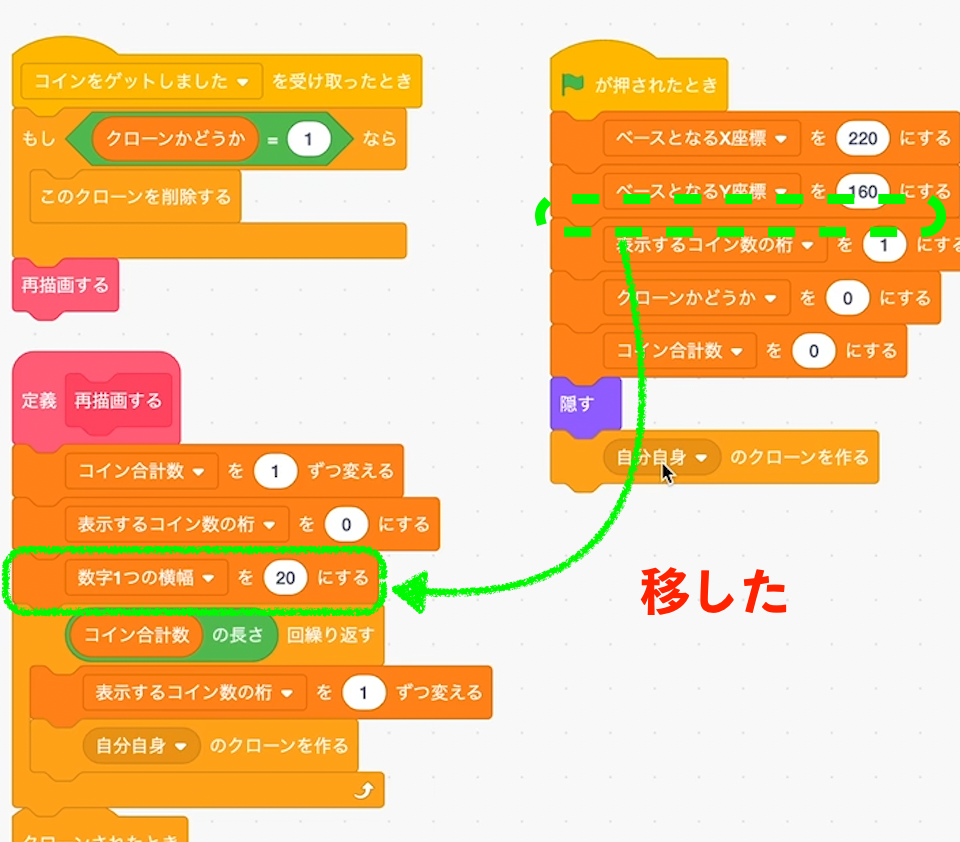
変数「数字1つの横幅」を初期化する位置を変える
旗が押されたときに初期化していますが、ブロック定義「再描画する」内で初期化するようブロックを移動します。

初期化する
直接20を入力するのではなく、20に「大きさ」を掛けます。

大きさが100%であるゲーム中なら次のようになります。
数字1つの横幅 = 20 x ( 100 ÷ 100 ) = 20
100 ÷ 100は1なので20 x 1で20のままです。
クリア時は大きさが300%になるので、次のようになります。
数字1つの横幅 = 20 x ( 300 ÷ 100 ) = 60
300 ÷ 100は3なので20 x 3で60になります。
動作確認する


うまくいきましたか?ズレ方がおかしいという場合は、大きさを100で割っているか確認してください。
ブロック定義「再描画する」を改修する
1枚増えてしまうところも直します。
引数を追加する

加算数という引数を追加します。
メッセージ「コインをゲットしました」を受け取ったらプラス1する

メッセージ「全クリアしました」を受け取っても加算しない

加算処理を修正する

動作確認する

コイン枚数が増えずに拡大表示されました。
ブロックを壊したらコインをゲットできるようにする
ブロックを壊したらコインをゲットできるようにします。いよいよマリオっぽい表現の実装です。
まだブロックを作ってないという方はこちらを参考にブロックのスプライトを作成してください。
メッセージ「コインをゲットしました」を送る
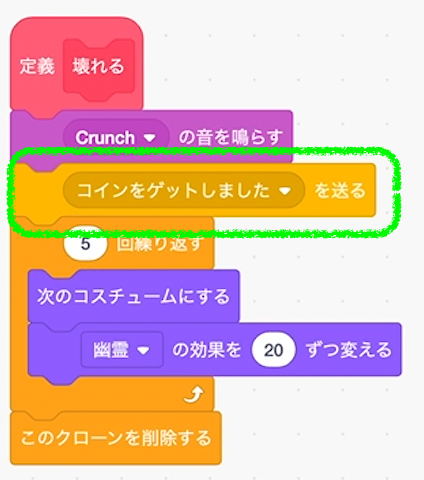
コインのスプライトのブロック定義「壊れる」内から、メッセージ「コインをゲットしました」を送ります。

実はこれだけで「ブロックを壊したらコインをゲットできる」という要件の実装は終わります。

しかし、コインがでるブロックとでないブロックを作る必要があるので、もう少し改修していきます。
破壊時に何が出てくるか定義する
各ブロックから何が出るのか、出ないのかを1つずつ設定できるように、ブロック定義に引数を追加します。
ブロック定義「スポーンする」を編集する
ブロックのスポーン情報を定義するブロック定義「スポーンする」を右クリックして編集するを選択します。

ブロックという言葉がゲームの茶色いブロックと、スクラッチのブロック定義とで同じなのでややこしかったですねm(_ _)m
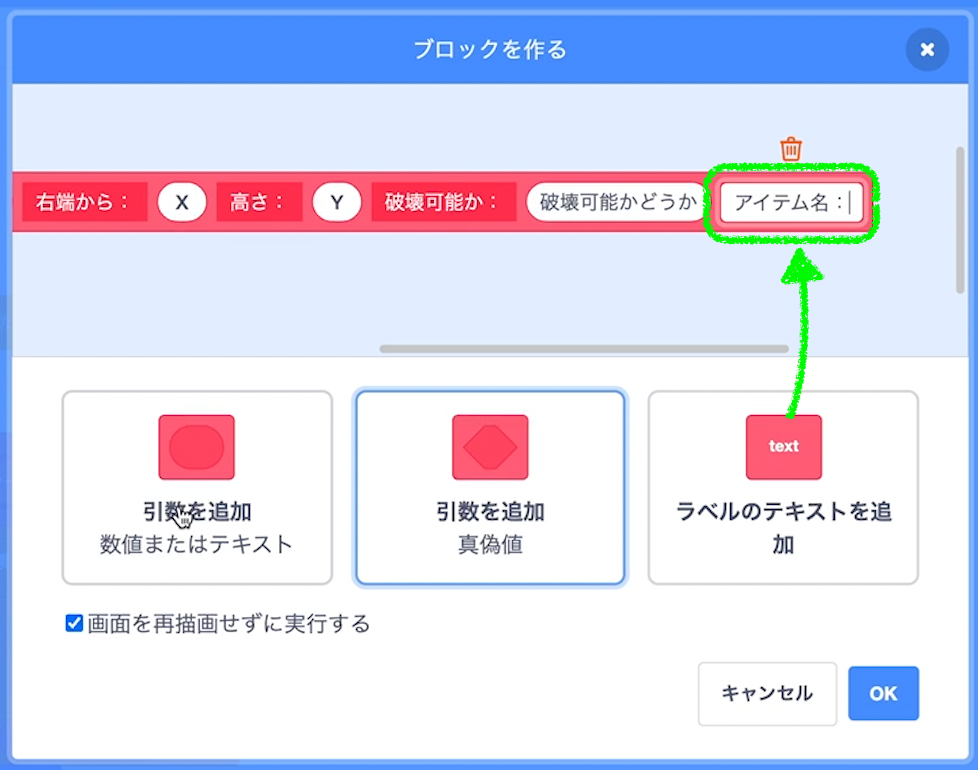
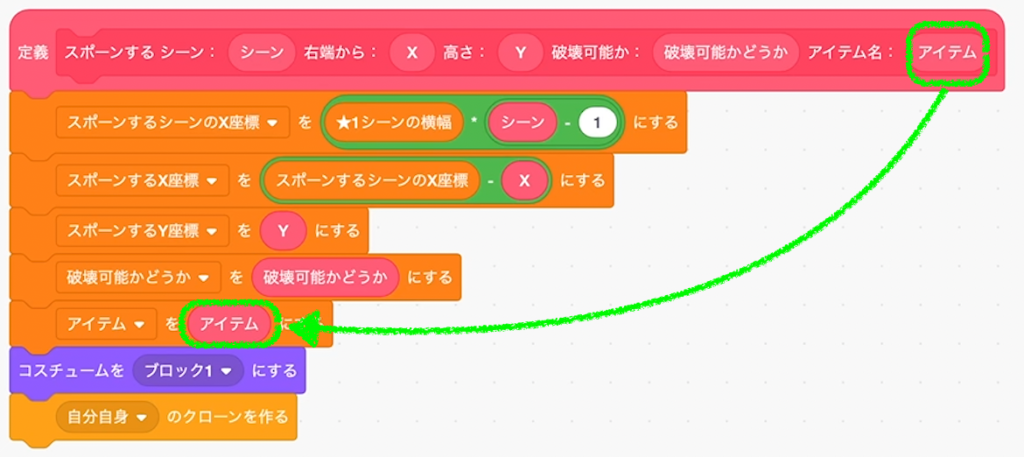
ラベルを追加する
まずは「アイテム名:」というラベルを追加します。

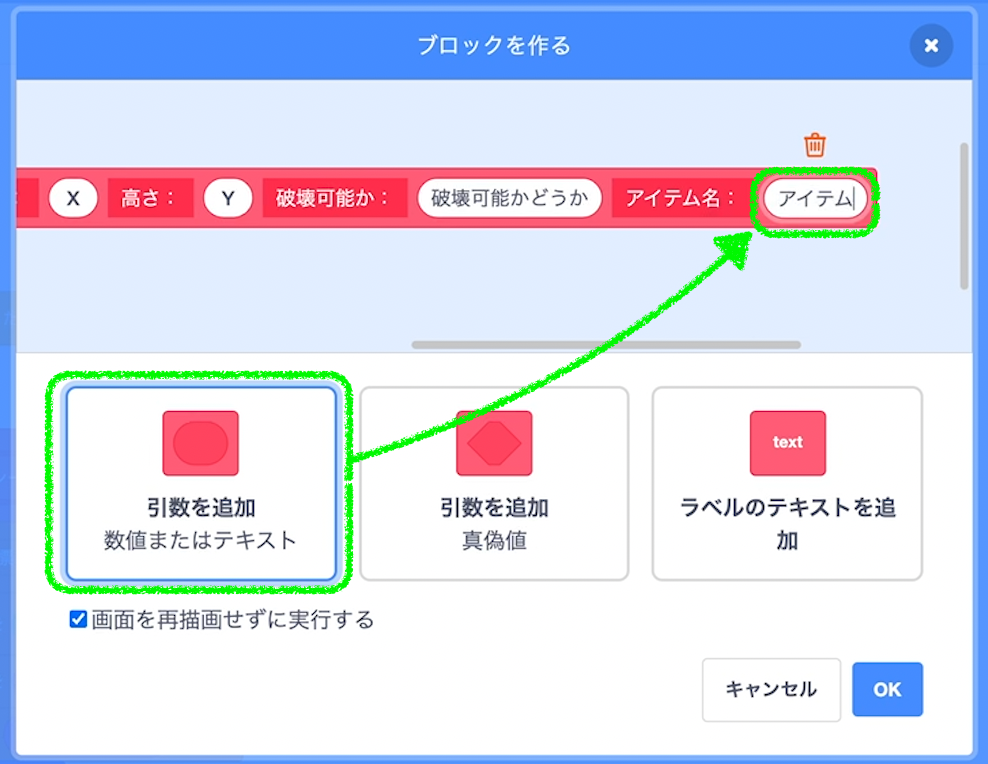
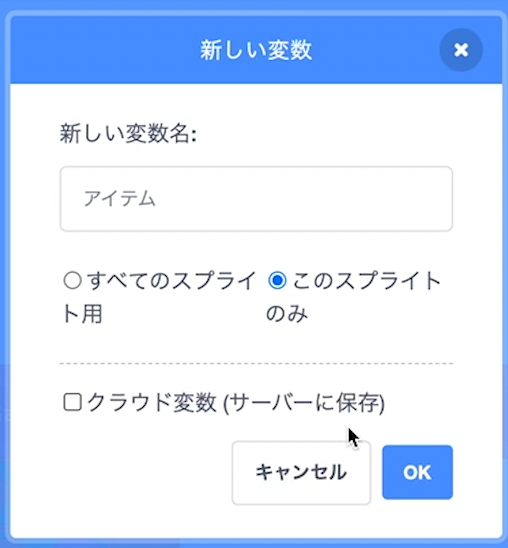
引数も追加する

変数「アイテム」を作る

初期化する

ブロック定義「壊れる」に条件分岐を追加する

コインが出るブロックをスポーンさせる
ブロック定義「スポーンする」を叩いている箇所で、破壊可能かどうかを1にして、アイテム名に「コイン」と入力してください。

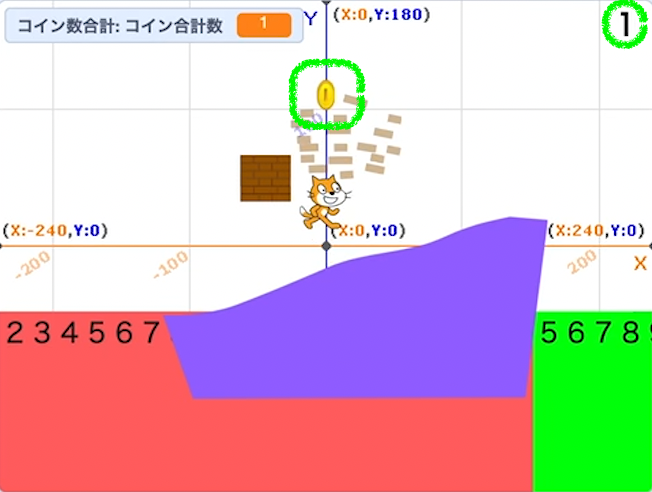
動作確認する
出る・出ないが正しく動作しているか試します。
コインが出るブロックを壊す

コインが出ないブロックを壊す

おまけ
本編とは関係ないのですがスクラッチ開発テクニックの共有です。
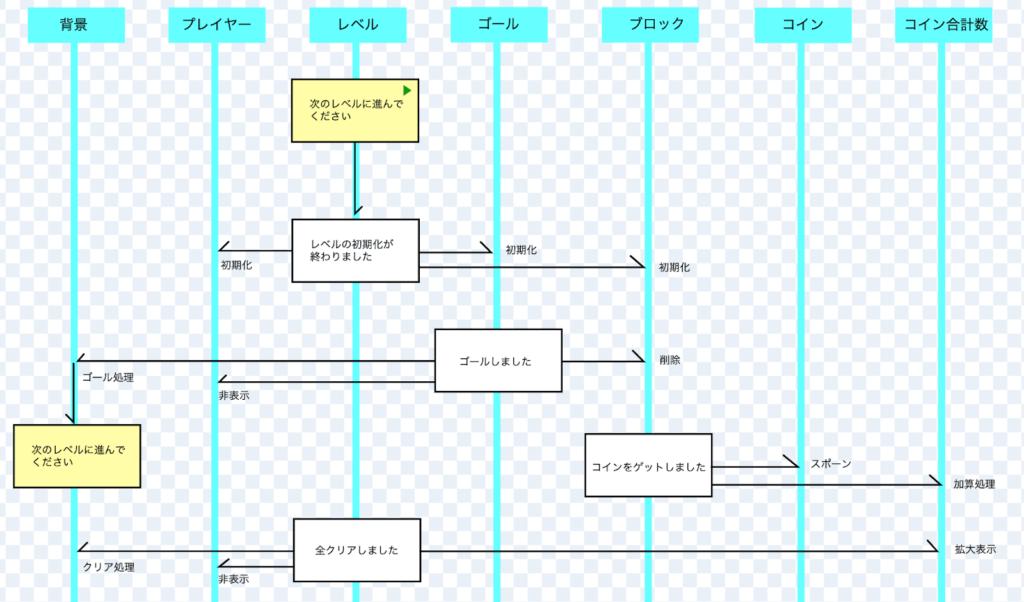
ここまでのメッセージ関係図
以前ご紹介したメッセージ関係図です。更新してあります。スタータープロジェクトやサンプルプロジェクトのステージの背景に描いてあるので、実物をご覧になりたい方はチェックしてください。

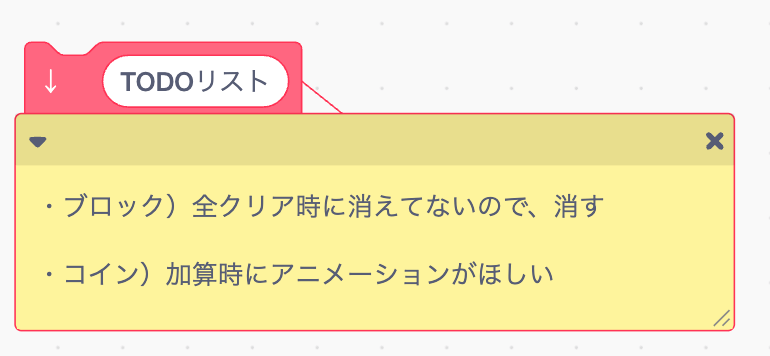
TODOの管理術
TODOというのは、スクラッチを開発していて「あー、全然関係ないけどここは違う実装が良かったな」「ここに追加したいことあったけど、今じゃないなぁ」という後回しにしてもOKだけど、すごく気になる作業のことです。タスクと呼ぶ人もいます。
TODOを管理する方法やアプリは億千万通りもあると思いますが、スクラッチ開発ではブロック定義「メモ」とコメント機能を組み合わせたテクニックを(僕は)使っています。


ブロック定義「メモ」も以前紹介した開発テクニックの1つです。
スプライト名と、何をしたいのかを端的にまとめておくと便利です。
これをメッセージ関係図と同じくステージに書いておきます。ステージのコードのどこかですね。
これはサンプルプロジェクトに残してあるので、実物はそちらでチェックしてください。

スタータープロジェクトとサンプルプロジェクトは、記事冒頭にリンクがあります。
敵モブを倒せ!
コインをゲットできるようになり、より多くのコインの獲得を目指すというゲーム性がでてきました。
今まではただスクラッチキャットが動く横スクロールのプロジェクトだったのですが、一気にゲームっぽさが増しましたね。
次回はゲーム性をもっと色濃くするべく、敵モブの作成に取り掛かります。
敵モブさえ実装してしまえば、あとはアイデア次第でどんなマリオゲームも作れますね。
また数日以内の更新を目指します。ブックマークなどよろしくお願いします! 更新しました!
- ① 横スクロールを制覇せよ
- ② ジャンプせよ
- ③ 壁・坂を攻略せよ
- ④ ゴールして次へ
- ⑤ ブロックを壊せ
- ⑥ スタックを回避せよ (バグ修正の回)
- ⑦ コインをゲットせよ (いまここ)
- ⑧ 敵モブを召喚せよ1 (クローン化、スポーン、横移動など)
- ⑨ 敵モブを召喚せよ2 (方向転換や重力)
- ⑩ 敵モブを召喚せよ3 (アニメーション)
- ⑪ バトル開始1 (ダメージを受ける・与える)
- ⑫ バトル開始2 (ダメージのアニメーション、フィードバック)
- ⑬ 敵モブをリスポーンさせる
- ⑭ iPadに対応する
- ⑮ 迫りくるパタパタ (敵モブに新しい動きを追加する手順が分かる)
- ⑯ パタパタのバグ修正 (ジャンプのバグを直す)
- ⑰ 壁に埋もれるバグ修正 (バグがバグを呼ぶ、でも諦めない)

アスクラッチで質問する