スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
ある人の言葉を紹介しよう。
オシャレなグラフィックは、ときにどんなプログラミングよりも雄弁である。
ok-scratch
いや、引用元が自分じゃんw
でも素晴らしいプログラミングや超楽しいゲーム内のギミックは、プレイしてみないと伝わらない。一方で、オシャレはサムネの段階でも伝わる。プレイしてない人に訴えかける力がある。
よくYOUTUBEでサムネが大事と言ってるYOUTUBERさんがいるけど、それはスクラッチでも同じ。サムネが洗練されてるっていうだけでプレイしてもらえる可能性はすごく高まる。
プレイしてもらえれば、作り込んだ様々なゲーム性を知ってもらうことが出来る。プログラマーとしてゲームを作ったからには何としてでもプレイしてほしい。貪欲に、乞い願うべきだ。「いや、別に、やりたい人がやれば?」と表面で言うのはOKだ。しかしその陰でプレイしたくなる仕掛けづくりに手を抜くべきではない。それが本気ということだ。本気でスクラッチ作りに取り組んだ人なら分かるはず。本気で作ったから、プレイしてもらうためのオモテナシをする。宣伝もする。プレイしてくれた人にお礼も言う。拡散してくれてありがとうと言う。自分の本気が誰かに伝わるということは、それ自体がめっちゃ気持ちいいってことを知ってしまえば、後戻りはできない。
そんな本気を示す手段の1つが、オシャレなグラフィック作りだ。やってみようぜ。
- ① まずはここからレッツゴー!
- ② リファクタリング)ステージをスプライトにしよう
- ③ シーンの切り替えのベース処理
- ④ ヒットボックスを使おう
- ⑤ アニメーションを実装しよう
- ⑥ 絶望の坂道処理を克服する
- ⑦ 長押しで大ジャンプする
- ⑧ 壁をツツ〜っとスライドする
- ⑨ か、壁ジャンプだと!?かっこよすぎるだろ
- ⑩ ステージがヨコにだけ続くと誰が言った?タテ構造
- ⑪ うわ!障害物が行く手をさえぎるぞ
- ⑫ 動く床のギミックを作ろう!
- ⑬ ギミックに乗っているときの衝突処理
- ⑭ オシャレなグラフィックを作るコツ (いまここ)
- ⑮ アイテムをゲットできればゲームに目的ができる!
- ⑯ 重要アイテムがないと開かないドア!?たぎる!
- ⑰ チェックポイントを作って激ムズなアスレを作ろう!
- ⑱ ゲームオーバーを作って緊張感をキープする!
- ⑲ エネミーが現れた!どうすりゃいいのよ!?
- ⑳ エネミーを踏んづけろ!
- ㉑ ギミックのリファクタリング
- ㉒ 回転が切り拓く新境地
今回の目標
- コスチュームに、プログラムで影をつける
- コスチュームに、プログラミで枠線をつける
- ステージの背景に斜めストライプを描いてインパクトを作る
スプライト「ステージ」を再設計しよう
僕はこのタイミングでステージをガラリと変えようと思う。でもみんなが真似する必要は必ずしもない。すでに作り込んでいる人は、そちらを利用してもらってもだいじょうぶ。練習として同じステージを作りたいなと考えている人は、スクショを参考にステージを再設計してみてほしい。
ステージのスプライトを開こう。

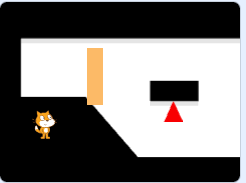
いったんすべてのシーンを消して、新たにシーンを描こうと思う。

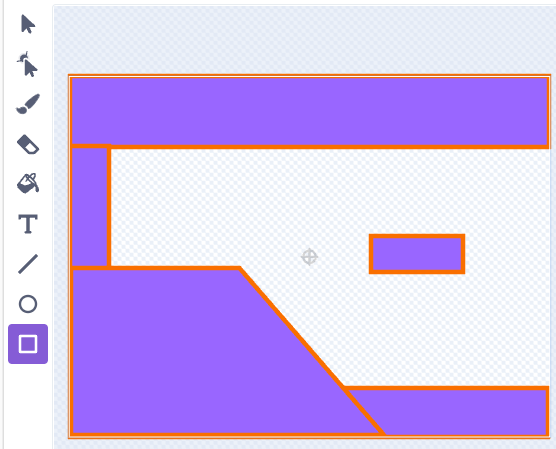
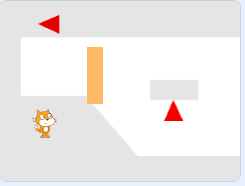
こんな感じで描いた。

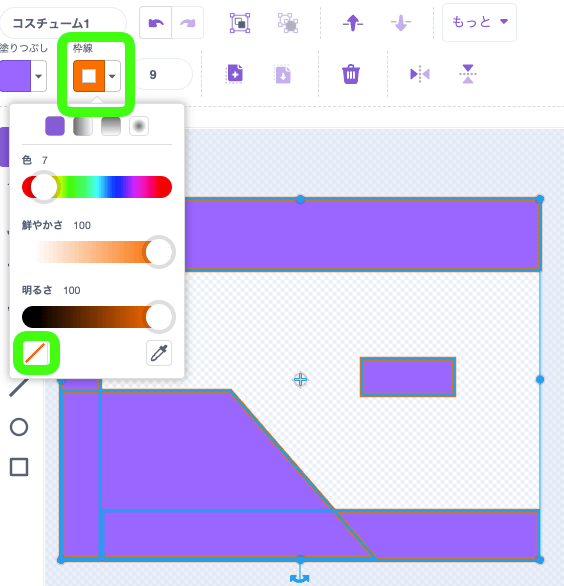
これ、枠線をコスチュームで描いてあるんだけど、こうすると図形の上下左右の4箇所すべてに線がついてしまう。そうではなくて、もっと洗練された枠線を描きたいのだ。
どうすればいいか。その答えはいくつかあると思うけど、ここではペンを使う。

コスチュームから枠線は消しておいてOKだよ。
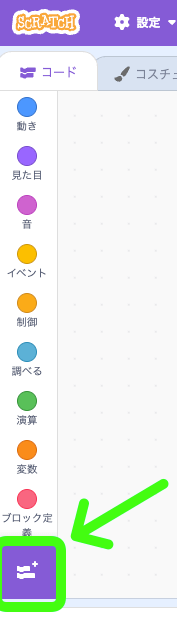
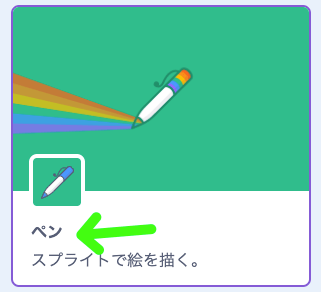
拡張機能「ペン」を有効化する
ブロックパレットに左下にある拡張機能ボタンをクリックしよう。

いくつかある拡張機能から、ペンを見つけてクリックする。

これだけでペンがブロックパレットに加わったはずだ。

陰をつける
まずはステージに影をつけよう。影があると立体的になる。まるで少し浮いているような演出ができてオシャだ。
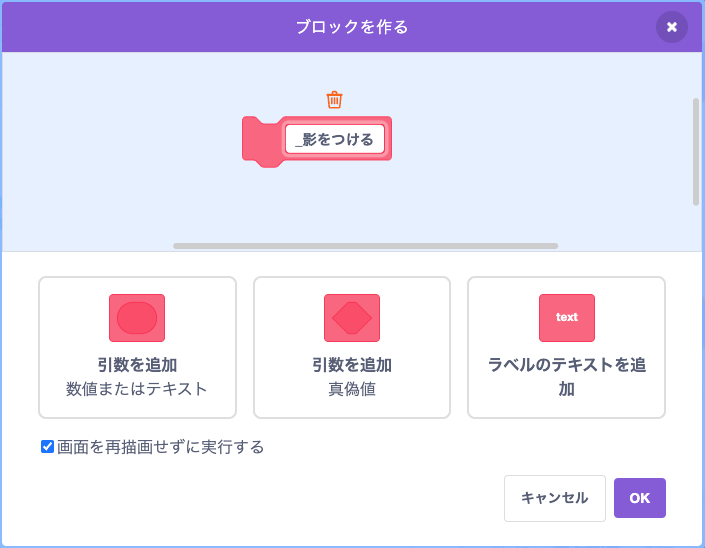
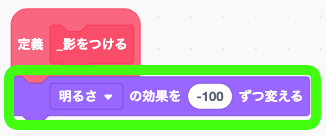
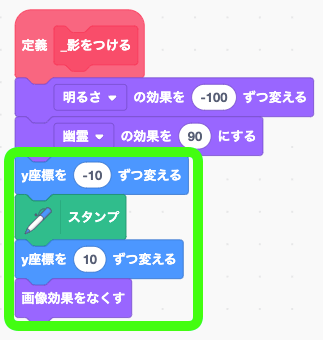
定義「_影をつける」

まず明るさを-100してみよう。

こうするとコスチュームが真っ黒になるのだ。これは影に役立ちそうだね。

さらに幽霊効果を使って、薄くしてみよう。

わお、コスチュームがまるごと影になっちゃったね。カンタン!

この影になった状態で少しY座標をずらしてみよう。もちろんX方向にもずらしたって構わない。
そのあとにペン「スタンプ」を置こう。
そして座標を元に戻す。

影がついたかテストする

おおお!これだけで影がプログラミングで作れたね!これならステージをちょいちょい変更しても、そのたびに手作業で影を描く必要がなくて便利だ。

ちなみにこの影をつけるプログラムは、べつにステージにのみ使うのではなくて、ましてゲームにのみ使うのではなくて、ロゴを作ったり、ゲームタイトルに影をつけたり、いろんなシーンで影をつけることができうようになるのだ。
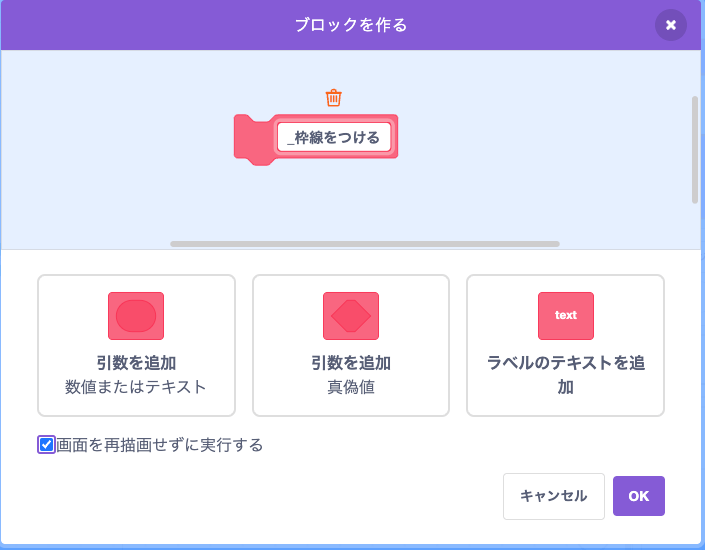
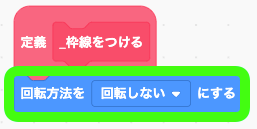
定義「_枠線をつける」

まずは回転方法を指定する。

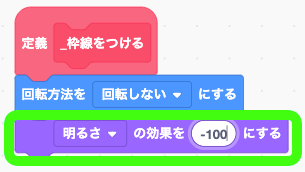
そしてまた真っ黒な状態を作ろう。

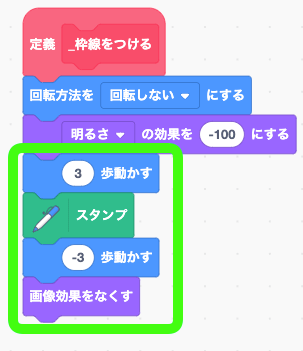
影のときと同じ要領で座標を動かしてスタンプを押して元に戻す処理を作る。

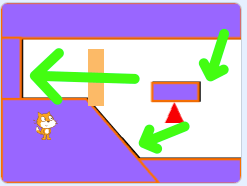
すると、少しずれたところに線ができているのが見て取れるはずだ。

この処理を上下左右+斜めに合計8回繰り返す。


45度というのは45 x 8 = 360、つまり360度回転させて1周させるわけだね。
枠線をコスチュームから消してなかった人はこのタイミングで消しておこう。

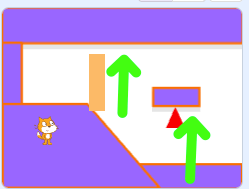
枠線ができたかテストする

よし、いい感じに枠線ができた。コスチュームにて作業で枠線をつけたときと違って、周辺のステージからは線が減って、まるで1つの図形のように見えるようになった点が最大の違いだ。
これを毎回手作業でやるのは大変だけど、こうやってプログラムで解決できるならステージを変える心理的なストレスもめっちゃ減って、どんどんシーンを加えたくなっちゃうよね!つくり手にも優しい。
影と枠線を両方適用する
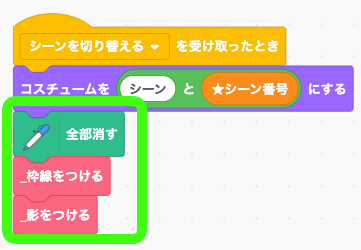
メッセージ「シーンを切り替える」を受け取ったときに、いったんペンを全部消してから両方を実行しよう。

ステージのシーンを作り込む
この段階で不要なシーンが残っている人は消してしまおう。もし消したくない人はプロジェクトをコピーしたり、コスチュームを別名にして取っておいたりしてほしい。ここでは消してしまう。

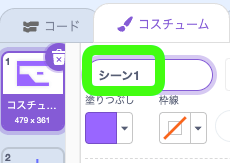
新しいコスチューム名もしっかりシーンと番号になっていることを確認する。

スプライト「障害物」も整える

シーンが変わったら障害物などの配置も変えよう。

スプライト「ギミック」

ギミックにも同じことが言えるね。場所を整えよう。

スプライト「ステージ」

よし、じゃあ各シーンをどんどん増やしていく。

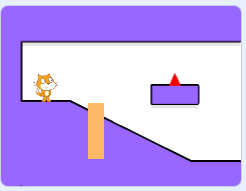
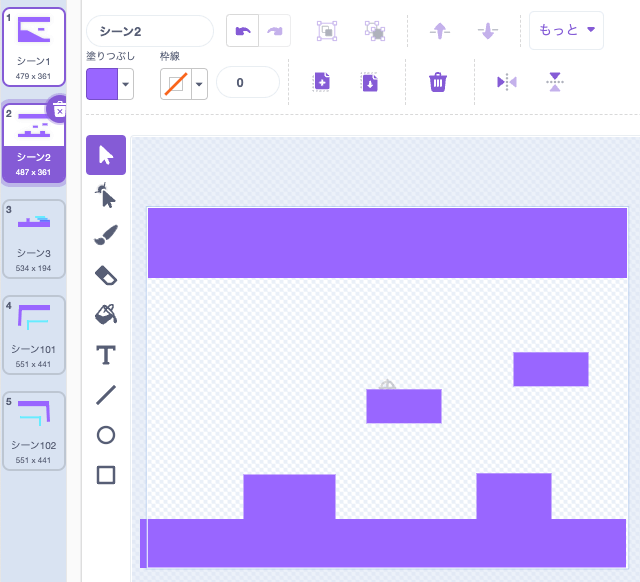
真似する必要はないけど、練習したい人はスクショを参考にシーンを描いてみてね。
シーン2

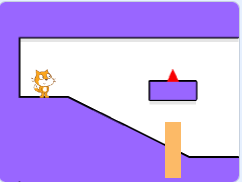
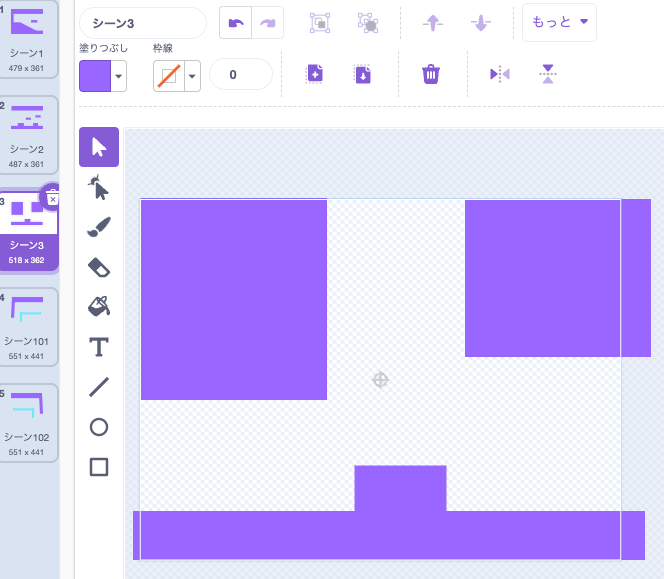
シーン3

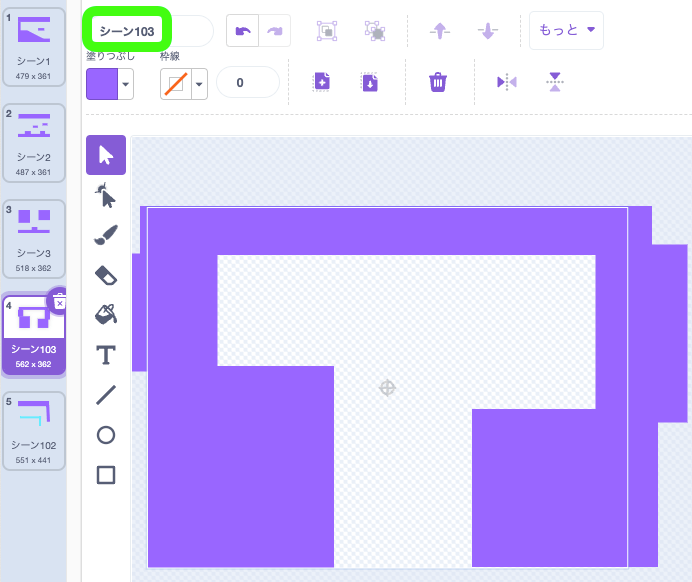
シーン103
上の階層だね。

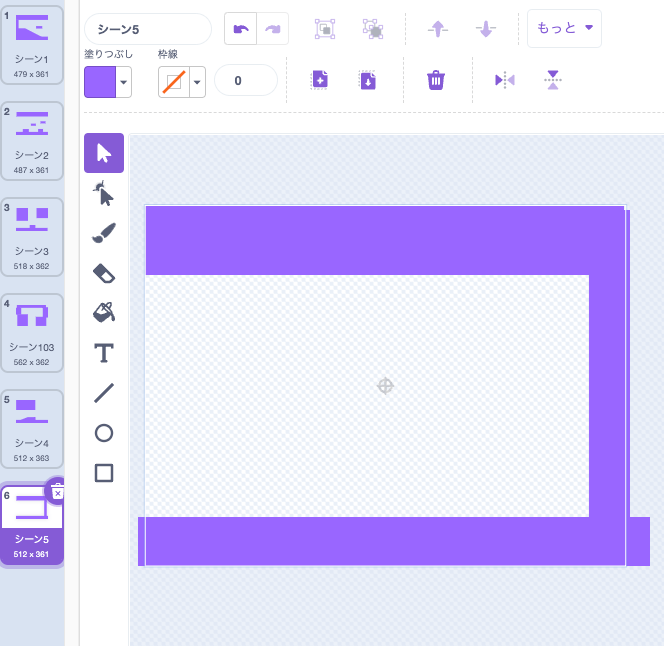
シーン5
シーン4?撮り忘れたw
このスクショの左側に小さくシーン4が見えるから参考にしてほしいm(_ _)m

背景に斜めストライプを描く
スプライトではなく背景のステージを開こう。

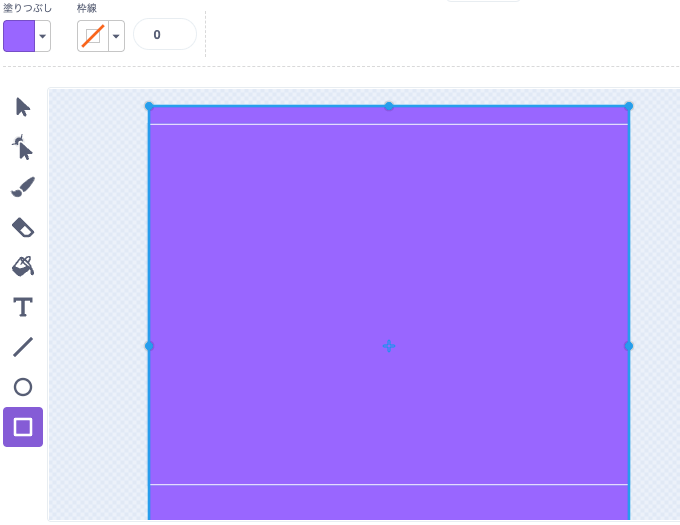
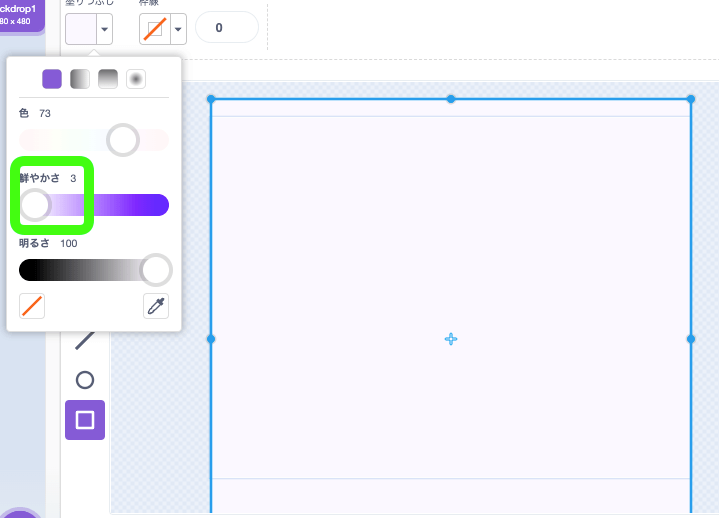
でっかい四角を描く。

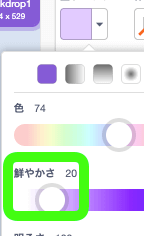
それを薄くする。鮮やかさを調整しよう。僕は3にした。

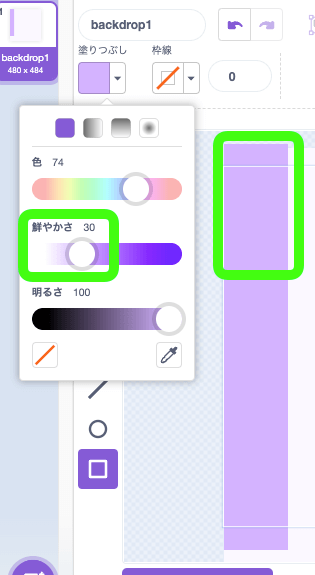
そこに少し濃い長方形を細く描く。鮮やかさは30にした。

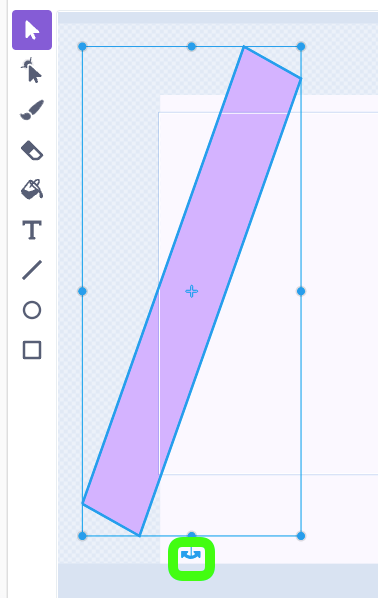
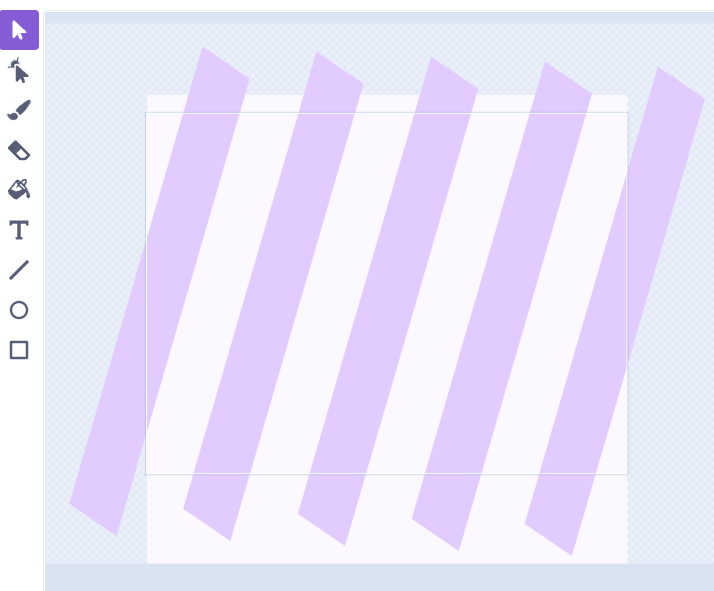
下にある回転のつまみを使ってかたむける。

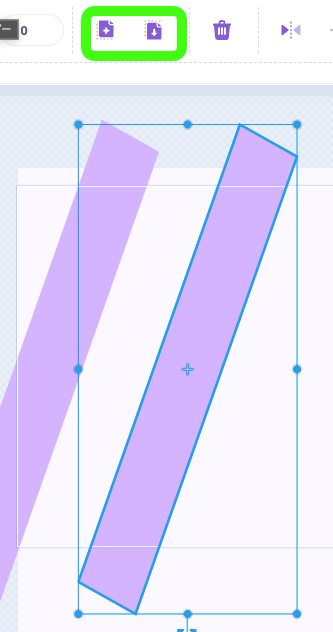
間に1つ分のスペースを空けてヨコに並べていく。

うーん、ちょっと濃いから鮮やかさは20にしてみる。

こんなかんじ。

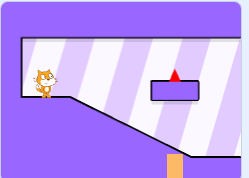
オシャレなステージを確認する

オシャ〜!ぜんぜん違うじゃんか!最高だろこれ。いやーコスチュームをオシャレにする技法をもっと追求したくなるね。
まとめ
オシャレにしたったぜw
なんかすごく満足した。オシャレにするって、まじ楽しい。美的センスは色んな場面でみがけるよ。スクラッチをプレイしているときはもちろん作品の中のオシャレを発見するアンテナを張っておくといいし、他の場面でもオシャレアンテナを有効にしておくと良い。
たとえば寺にいけば和風なオシャレに満ちているし、デパートとかでも商業性の高いオシャレに満ちている。近所の美容院のインテリアだって「リラックス」や「スタイリッシュ」みたいにテーマを持ってこだわっているところが多い。こういった全然スクラッチと関係ないところでもスクラッチに応用できる美的センスをみがけるのだ。こりゃ忙しくなるぞ〜(笑)
個人的に真似したくなるコスチュームをもった作品はこちら。こちらの方のセンスすごく好き。コスチュームがすごく真似しやすい。それでいてオシャレ。すばらしい。
#01 2Dミニゴルフ
- 2,708件
- 2,551件
- 358,460回
- ©
- 2020.8.16
ところでアスレチックゲームならではのギミックや障害物、オシャレなステージは整ったけど、これだけでは満足できないよね?
そう、アイテムを集めるっていう楽しさがないとプレイヤーがわざわざ難解なアスレに挑むモチベーションがわかないよね。そのためにも、プレイヤーに触れたらゲットできるアイテムを用意していこうじゃないか。
激アツなアスレが出来てきてるぞ!ファイト\(^o^)/
- ① まずはここからレッツゴー!
- ② リファクタリング)ステージをスプライトにしよう
- ③ シーンの切り替えのベース処理
- ④ ヒットボックスを使おう
- ⑤ アニメーションを実装しよう
- ⑥ 絶望の坂道処理を克服する
- ⑦ 長押しで大ジャンプする
- ⑧ 壁をツツ〜っとスライドする
- ⑨ か、壁ジャンプだと!?かっこよすぎるだろ
- ⑩ ステージがヨコにだけ続くと誰が言った?タテ構造
- ⑪ うわ!障害物が行く手をさえぎるぞ
- ⑫ 動く床のギミックを作ろう!
- ⑬ ギミックに乗っているときの衝突処理
- ⑭ オシャレなグラフィックを作るコツ (いまここ)
- ⑮ アイテムをゲットできればゲームに目的ができる!
- ⑯ 重要アイテムがないと開かないドア!?たぎる!
- ⑰ チェックポイントを作って激ムズなアスレを作ろう!
- ⑱ ゲームオーバーを作って緊張感をキープする!
- ⑲ エネミーが現れた!どうすりゃいいのよ!?
- ⑳ エネミーを踏んづけろ!
- ㉑ ギミックのリファクタリング
- ㉒ 回転が切り拓く新境地
当連載で取り上げるグリフパッチさんの動画はこちら

アスクラッチで質問する