スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する (いまここ)
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する
- ⑳ 【特別編】敵をジャンプで乗り越える
ゴンザレスからゲームクリエイターへの挑戦状

敵は動かないから大丈夫、ヌルゲーだよ。楽勝楽勝……と思ってたけど、ゴンザレスが勝手に敵を動くようにコーディングしてしまったぞ!
こっちでも敵が動くように実装しないと、ゴンザレスの迷宮から強制的にアクセスが遮断されてしまう。仕方がない……敵を動くようにしよう!くッ、すまんスクラッチキャットぉ!(茶番w)
今回の目標「敵が動くようにする」
敵がプレイヤーに向かって動くようにする方法は、じつはとってもカンタンなんだ。
ということでここでは敵を動かす以外にも、新しい敵の追加方法を紹介したり、マップの操作についても改善していこうと思う。
- マップの表示・非表示を切り替える
- マップ上の敵の表示をカスタマイズする
- 敵を追加する
- 敵が動くようにする
- ヒットポイントを実装する
敵の種類を増やす
コスチュームを選ぶよ。

Frank-dを選ぼう。

さきにナノのコスチュームを開いて、大枠として使っていた透明の四角(と、あれば十字)を選択しよう。

コピーツールをクリックしておく。

つぎにフランクを開いて、全選択しよう。

選択した状態でグループ化をしておく。

グループ化できたら、さっきコピーしておいた大枠をペーストする。

いったん枠に線をつけよう。太さを3くらいにしておいて。

↓こんなかんじに、フランクが枠内に収まるように調整しよう。


足元に影も作っておいて。影は枠からはみでていいよ。
最後に大枠の太さをゼロに戻して透明にしておく。


この枠に収めておくと、足元が床にピッタリくっついてるように見えるんだ。
スプライト「エンティティ」を開く

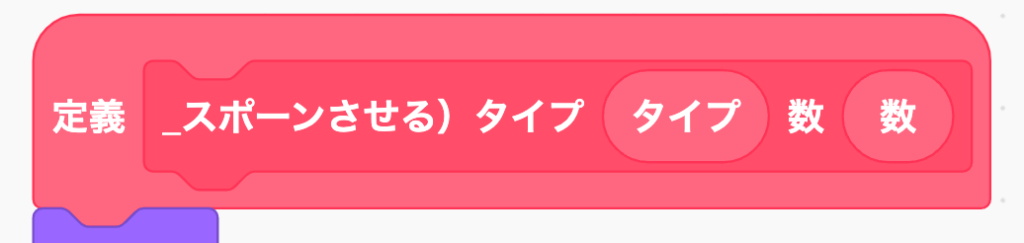
緑の旗が押されたときに、定義「_スポーンさせる」をセットしよう。


フランクのコスチューム番号が2だから、タイプを2にしてるよ。何らかの理由でフランクのコスチューム番号が3とか4なら、ここは3とか4になるよ。
スプライト「ペン」を開く

定義「_エンティティをスタンプする」でコスチュームにタイプを割り当てる。

スタンプしない場合
タイプが空白のときもあるから、このときはスタンプをしないようにしよう。これやらないとナゾに1体敵が増えたりして困る。

描画の必要ない敵はスタンプしない
プレイヤーの視界に映らない敵もスタンプされないようにしよう。
ここに条件ブロックを追加だ。

以下の演算を作ろう。

↓これ

条件式の左側にはめておけば、左右どちらかに見切れている敵はスタンプされないようになるぞ。

スプライト「エンティティ」を開く

定義「_画面を回転させる」で実行でも変数「タイプ」を描画時に使用する。

ナノ以外にも敵を表示することができた
マップの表示・非表示を切り替えられるようにする
いままではデバッグとして変数をいじってマップを見えるようにしたり消したりしてたけど、ときどきマップを見えるようにすることは便利なのでショートカットを作っておきたい。

ゲームによってはマップが見えちゃうとダメだったりするから、このショートカットは本番は無効化する必要があるかも。
ステージ「背景」を開く

「緑の旗が押されたとき」を置こう。

変数「マップ透明度」を作る

マップ透明度を100にしておこう。

mキーが押されたとき、というブロックを置くよ。

ここでは「100 - ★マップ透明度」っていう演算を入れておく。


これでmを押すたびに★マップ透明度の値が0になったり100になったり、いわゆるトグル(オンとオフが交互に切り替わる)状態になるよ。
メッセージ「マップ表示を切り替える」を作る
そして他のスプライトにもマップの透明度が変わったことを伝えるべくメッセージを作ろう。

mキーが押されたところで送ろう。

スプライト「プレイヤー」を開く

メッセージ「マップ表示を切り替える」を受け取ったときに、幽霊効果に★マップ透明度を割り当てよう。これでプレイヤーが消えたり現れたりするようになる。

スプライト「レベル」にコピーする
で、このブロックをドラッグアンドドロップをするよ。
まずはスプライト「レベル」にドラッグアンドドロップしよう。

スプライト「エンティティ」にコピーする

CHECK! マップの表示・非表示が切り替わるかテストする
便利!ナイス!これならちょっとはスクラッチキャットも敵から逃げやすいはず……w
マップの表示・非表示を切り替えられるようになった。
マップ上の敵のサイズを変える
ナノは小さい、フランクは大きい、っていう特徴があるので、マップ上でもナノとフランクのサイズと色を変える方法を紹介する。
スプライト「エンティティ」を開く

デバッグしやすいように改めて「ドラッグできるようにする」ブロックを置こう。これでマップ上で敵をつかめば強引に移動できるようになるよ。

大きさを変えるブロックを、定義「_スポーンさせる」の直前に持ってきてみて。

↓こんなかんじ。

フランクをスポーンさせる直前でも大きさを変えよう。

CHECK! マップ上のサイズが変わったかテストする
↓これでマップ上のサイズが変わるぞ。Mキーを押して確認してみて。

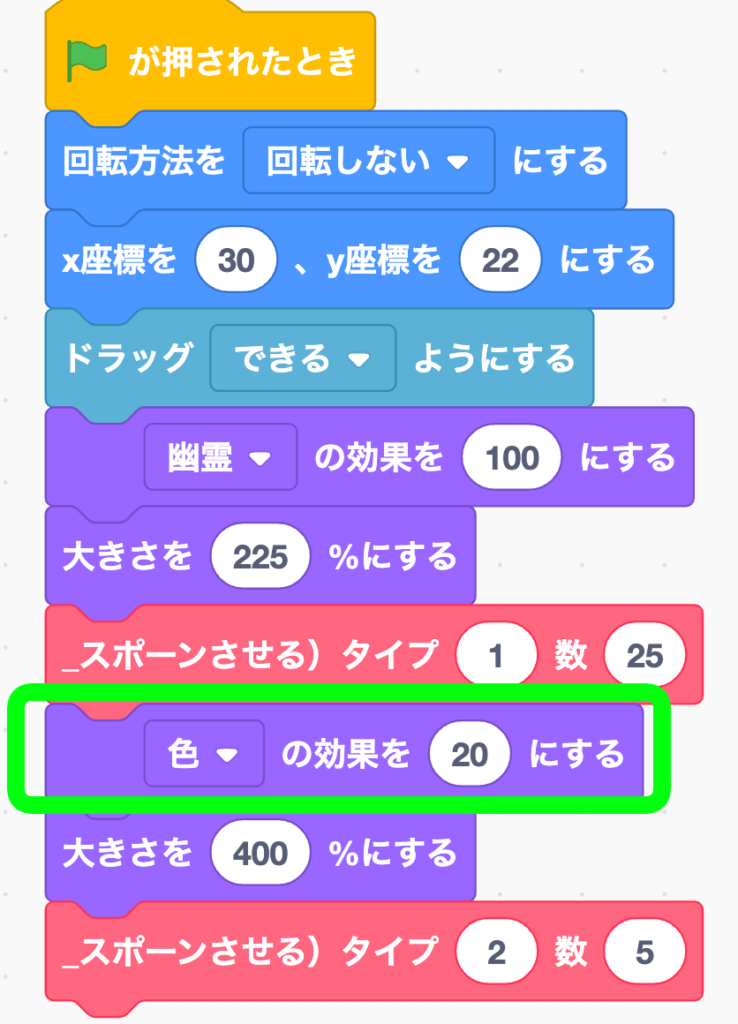
マップ上の敵の色を変える
引き続きエンティティに変更をしていこう。

定義「_スポーンさせる」のところで色を変えてみよう。

これだけでマップ上のフランクの色が変わった。


敵の強さで色を変えたりすればゲームがもっと面白くなる可能性があるよね!もちろんゲームの仕様にもよるけど。
マップ上の敵の色を変えることができた
敵を動かす
いよいよ敵を動かすよ……ゴクリ。
スプライト「エンティティ」を開く

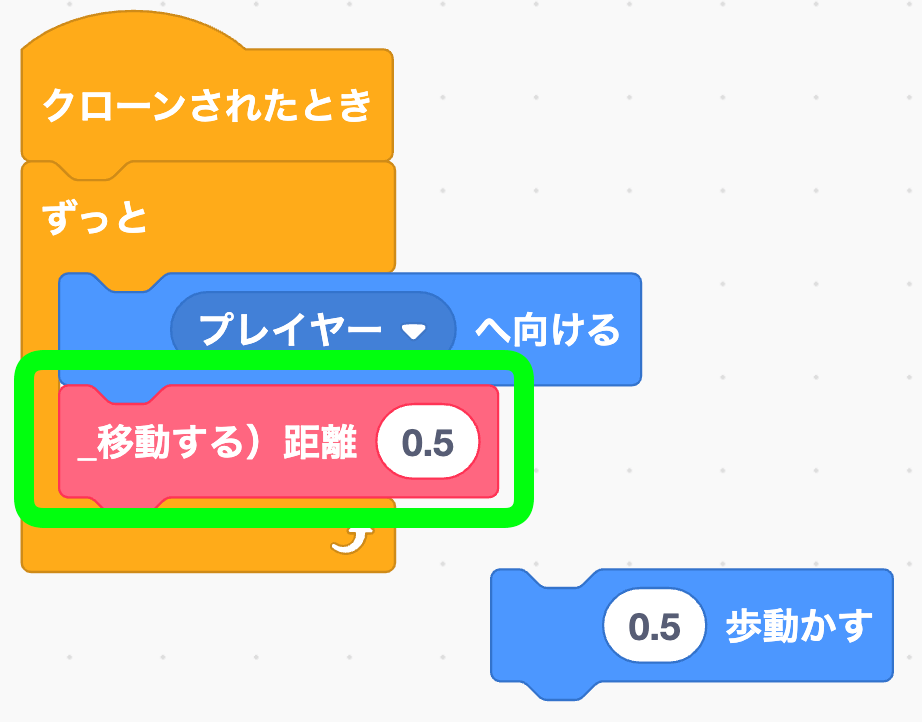
クローンされたときに、ずっとループが動くようにするよ。

ここでプレイヤーへ向けるようにしよう。これで常に正面を向いてくれる。

そして0.5歩動くようにして、どんどんプレイヤーに迫ってくるようにしよう。

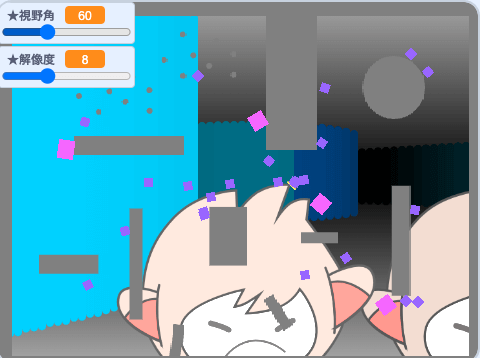
CHECK! 敵が迫ってくるかテストする
わー!これはやばいw
大ピンチすぎるw
でも敵が迫ってくる感じがめっちゃ楽しいことになりそうで……ワクワクっ!
でもまぁ、まだまだ改善の余地は残っているよね。
敵がプレイヤーに向かって動くようになった
敵が壁をすり抜けないようにする
いまはただ無作為に歩いてくるだけだけど、実は問題が隠れている。
たとえば上のショート動画を注意深く見ると分かるけど、敵の何体かは壁をすり抜けてプレイヤーに迫ってきているんだ。これはよくないね。
敵もしっかり壁で立ち止まるようにしたい。まずはこれを改善していこう。
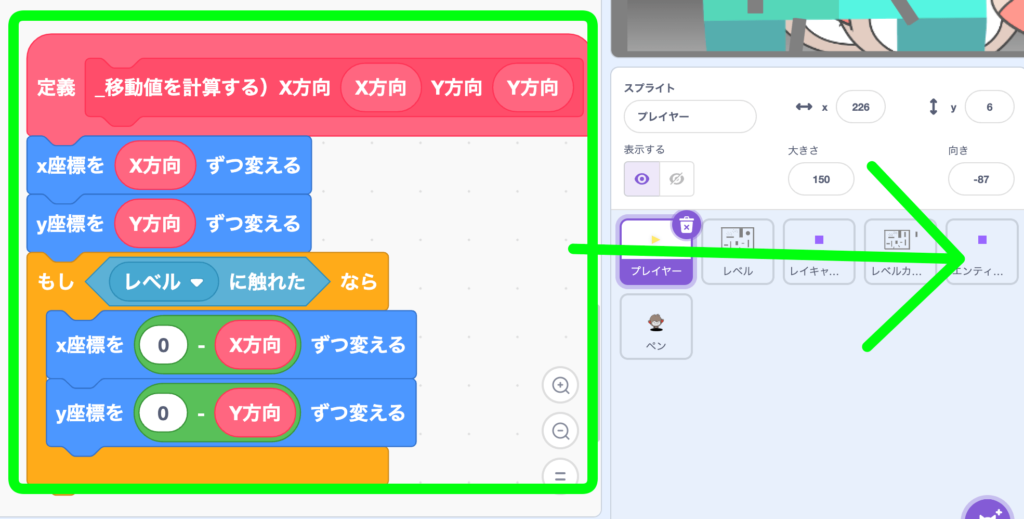
スプライト「プレイヤー」を開く

定義「_移動値を計算する」を見つけて、スプライト「エンティティ」にドラッグアンドドロップしよう。

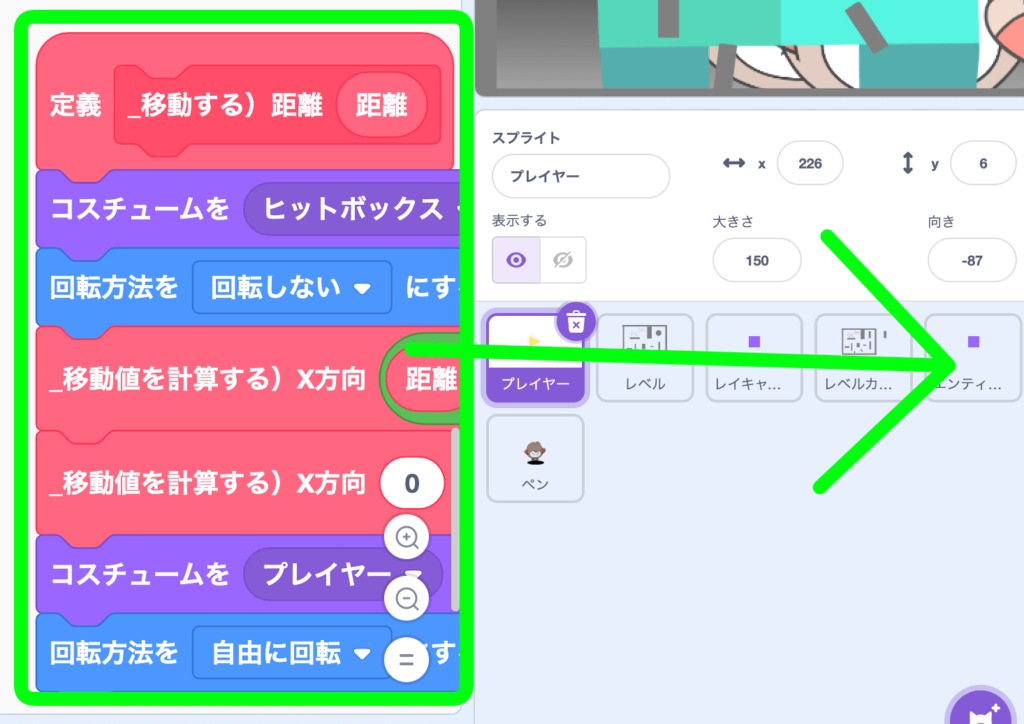
さらに定義「_移動する」をスプライト「エンティティ」にドラッグアンドドロップしよう。

スプライト「エンティティ」を開く

さっきコピーした定義「_移動する」をクローンされたときの「◯歩動かす」の代わりに設置しよう。

CHECK! 壁をすり抜けなくなったかテストする
じつはこれだけで壁をすりぬけない移動が実現するんだ。テストしてみよう。
おっけい!カンタンだったね!

前に作ったロジックをそのまま使って問題を解決しちゃうことをシステム開発では再利用するって呼んでて、現場では超重要視されている考え方なんだ。今回はそんな再利用を体験することができたと思う。これは大いなる経験だよ!
敵同士を重ならなくする
いまって敵同士が重なってしまって、ちょっとリアリティがない。壁をすり抜けないように、敵が別の敵をすり抜けたり重なったりしないように改善したい。
定義「_スポーンさせる」を見つけよう。

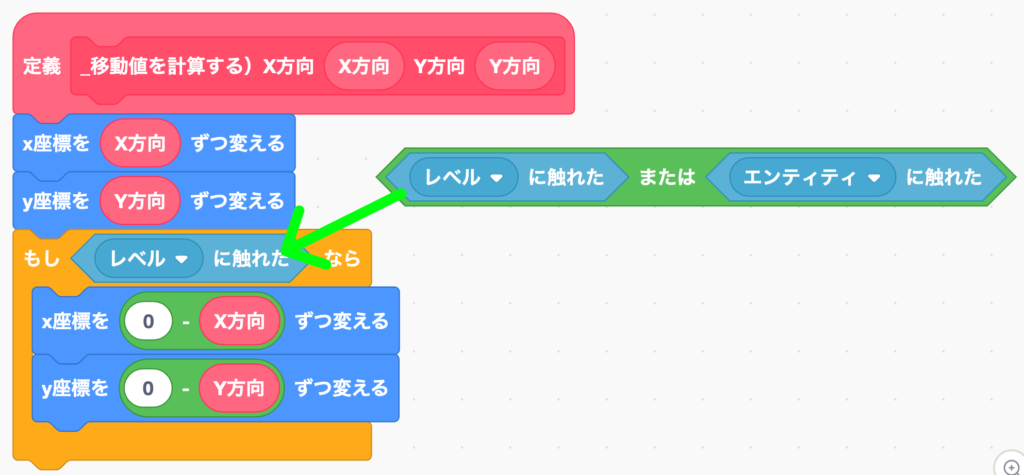
ここの「レベルに触れたまたはエンティティに触れた」の「または」の部分を右クリックして複製しよう。

これを定義「_移動値を計算する」の条件ブロックの式と差し替えよう。

↓こんなかんじ。

CHECK! 敵同士が重ならなくなったかテストする
よし、マップ上で重なってないことが確認できるね。
しかーし、じつはまだ問題が発生している。というか新しいバグが発生したんだ。
下のショート動画をチェックしてみて。敵同士が重ならないことで、触れ合っただけで詰まってしまう現象が起きるんだ。
敵同士が詰まって動けなくなる(スタック)状態……プレイヤーにとっては都合がいいけど、これだとゲームがカンタンになりすぎて面白くないよね。
敵がスタックしなくする
修正は言うほど難しくはないから安心してほしい。
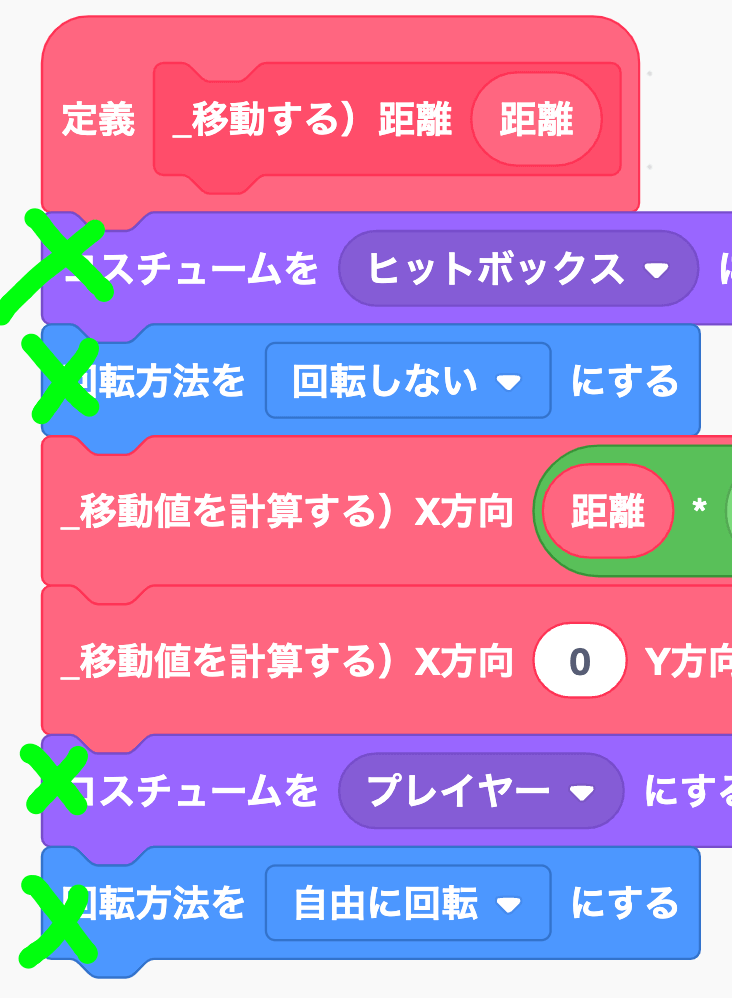
定義「_移動する」から以下のブロックを取り外そう。

↓こんな状態にして。

じつはこれだけでOK!
CHECK! 敵がスタックしなくなったかテストする
うっひゃー!敵がスムーズに迫ってくるぅ!これはやばいねw
ヒットポイントを実装する
敵が現れたからにはヒットポイントを実装しよう。ヒットポイントがゼロになったらゲームオーバーのメッセージを送るようにしておくよ。ここではゲームオーバーの動きは作らないから、ゲームによって自由に作り込めるようにメッセージだけ作っておく感じ。
スプライト「プレイヤー」を開く

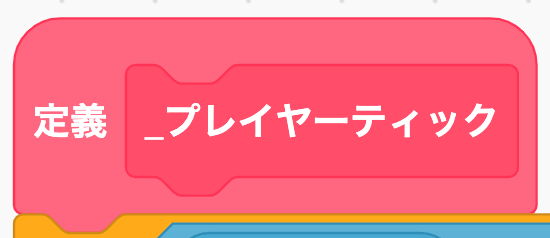
定義「_プレイヤーティック」を見つけて。

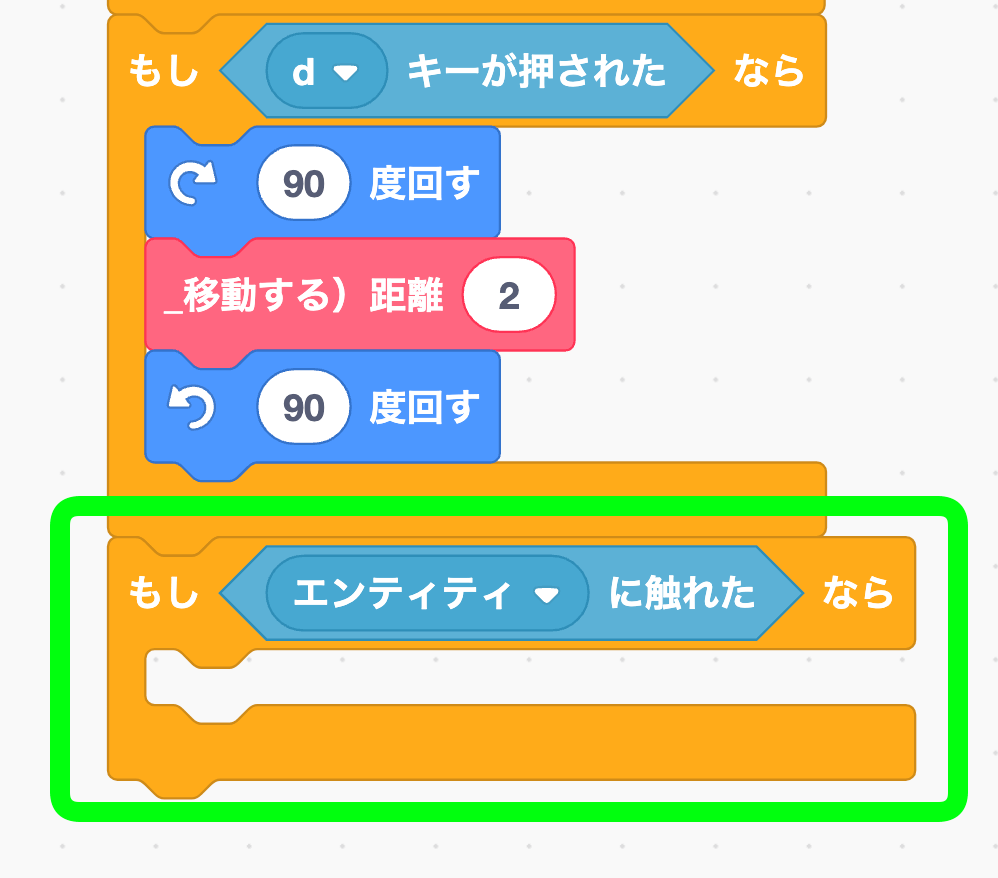
ここに条件ブロックを追加しよう。条件式には「エンティティに触れた」か調べるブロックをはめよう。

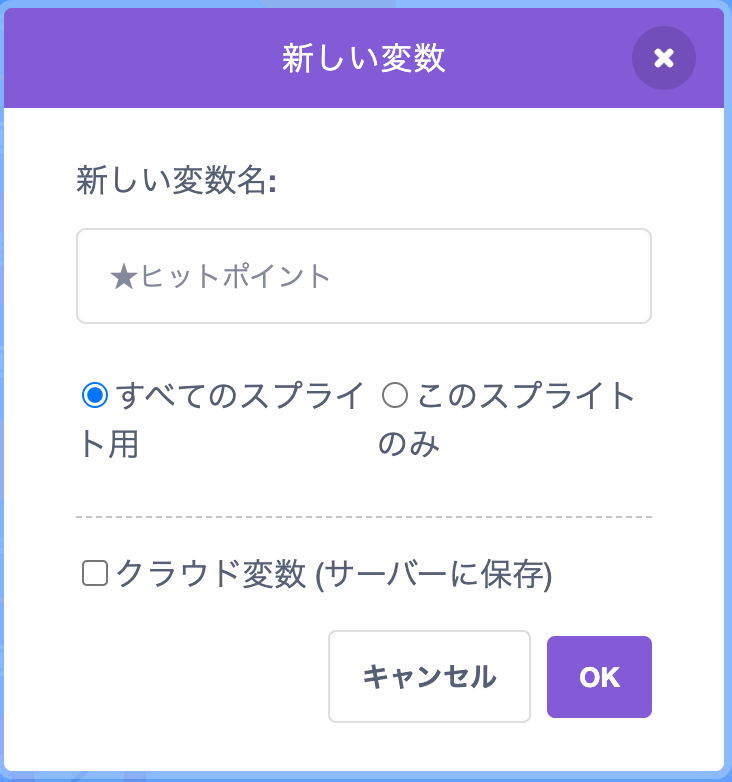
変数「★ヒットポイント」を作る

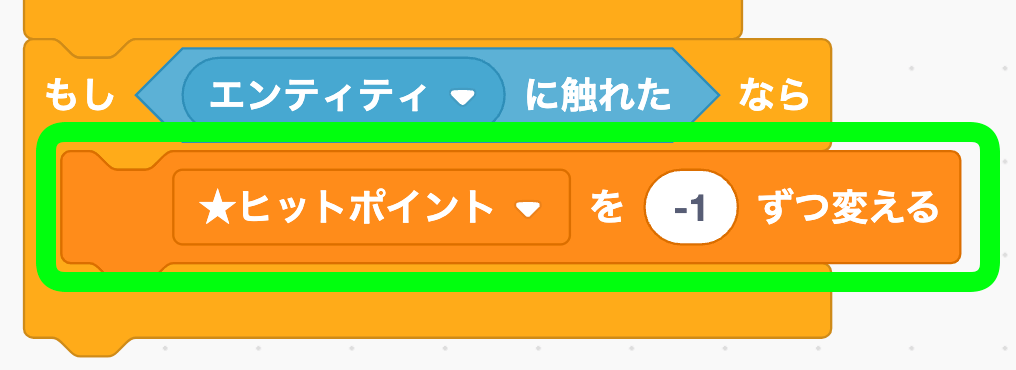
エンティティに触れたらヒットポイントが減るようにするよ。

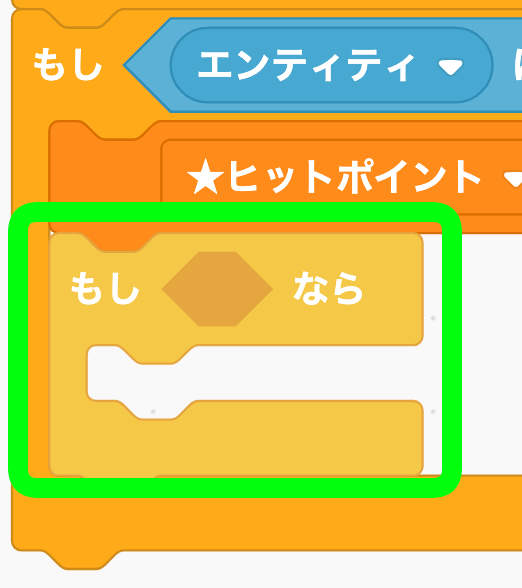
さらに条件ブロックを追加しよう。

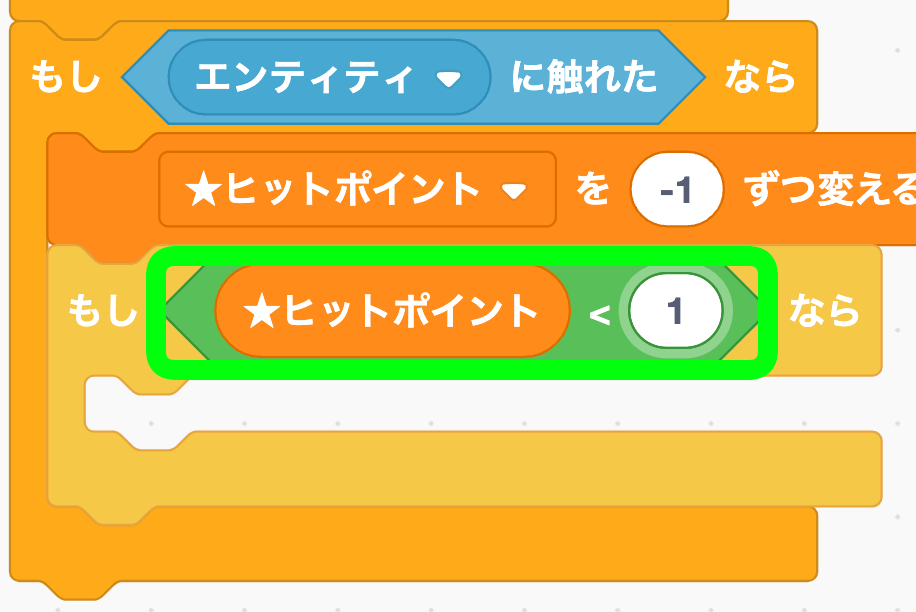
ヒットポイントが1未満になったら、という条件式をはめる。

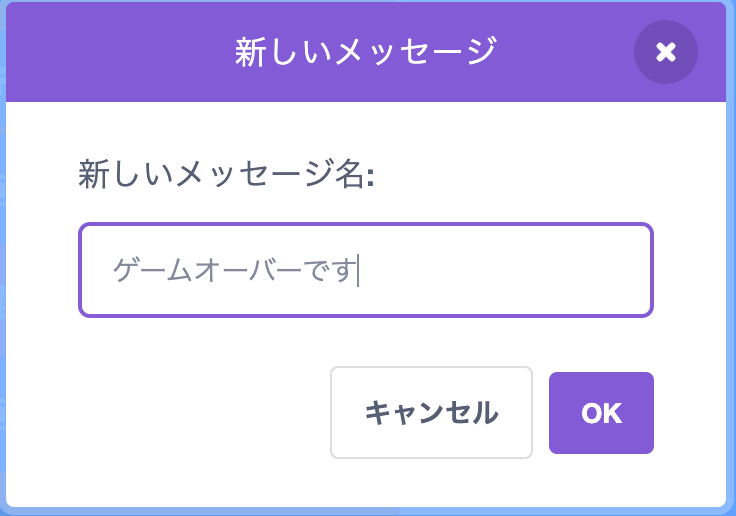
メッセージ「ゲームオーバーです」を作る

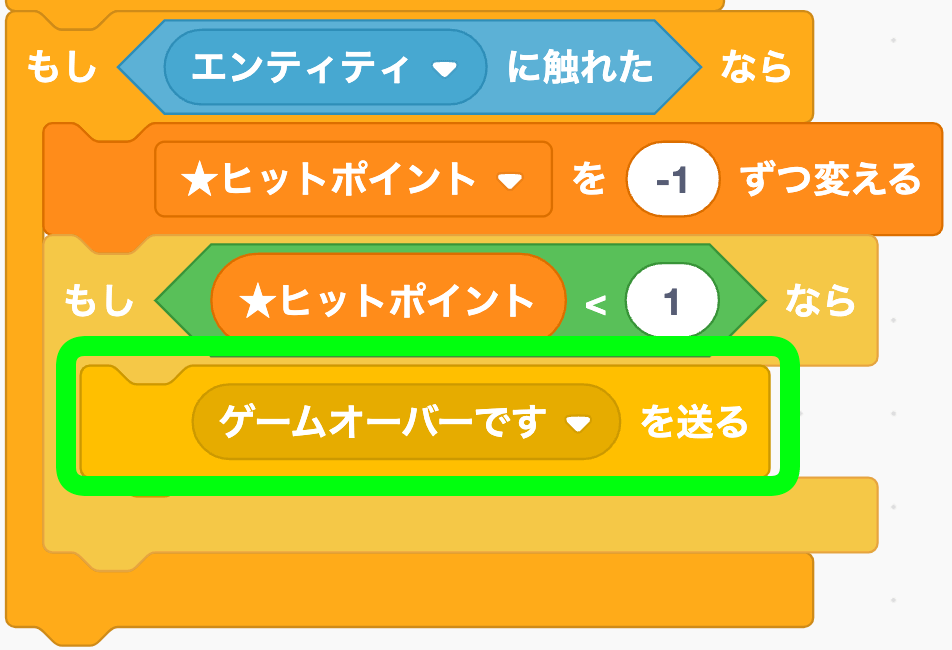
条件ブロック内でメッセージを送ろう。

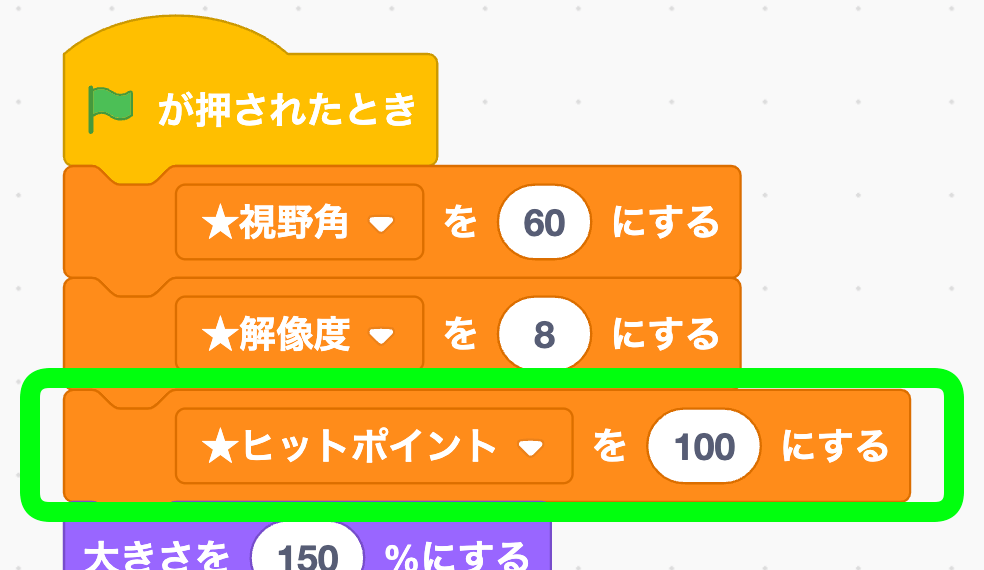
ヒットポイントはとりあえず100で初期化しておくよ。

CHECK! 的に触れるとヒットポイントが減るかテストする
……あ、ショート動画撮り忘れたw
でも敵にぶつかるとヒットポイントが減るはずだ、試してみてね!
まとめ
敵の種類を追加して、さらに敵がプレイヤーに向かって歩いてくるようになった。3D空間で敵を動かす方法は色んな人が疑問に思ってたはずだし、これを知りたかったという人も多いのでは?
今回は以下のことが実装できた。
- 敵の種類を増やすことができた
- マップの表示・非表示をショートカットでカンタンにトグルできるようになった
- マップ上のエンティティの表示(サイズと色)を変えることができた
- 敵をスムーズに移動させることができた
これだけでもゲーム性としては高くなってきたね。これに体力とか作って敵に触れたら減るようにして、体力がゼロになったらゲームオーバーみたいな感じにするだけで1つのゲームになるね。
敵は動くようになったけど、マップを見やすくしたし、スクラッチキャットならなんとかしてくれるよね!ピコの家宝にしてたスターを見つけて脱出してほしいところ。いよいよスターを実装させるタイミングがやってきた。次回もチェックしてくれ!
グリフパッチさんの動画
このチュートリアルは世界No.1スクラッチャーとして名高いグリフパッチさんの動画を参考にしているよ。ただし手順を一部変えているところもあるんだ。
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する (いまここ)
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する
- ⑳ 【特別編】敵をジャンプで乗り越える

質問テンプレート(素早く3回クリックすると全選択できるのでコピーしよう)
・◯◯ ... 記事のどこまで実装が終わったのかを記入しよう。・□□ ... どんな問題が起きているのか、どういうときに起きるのか、具体的に書こう。
・共有済みURL ... たまに共有してない作品URLを書いてる人がいるけど、共有しないとこちらから確認できないからよろしくね。