スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
この回では、オンライン化とモバイル化をする前の状態の作品を改造していきます。ただ、オンライン化とモバイル化がしてあっても問題ありません。
上下に視線を動かせるようになった。これでゲームに「見る」という動作が加わったと言える。そうすると今度は「狙う」みたいな機能も作りたくなってくる。グリフパッチさん的にも「そのうち射撃のチュートリアルも作りたい」とは言っている。まぁ、まだなんだけどね……(^_^;)
とりあえずマウスを照準のようにする方法だけ先にやっておこう。そこまで難しい実装ではないから、マウスに画像を追従させる実装の練習になるよ!
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する (いまここ)
- ⑳ 【特別編】敵をジャンプで乗り越える
今回の目標
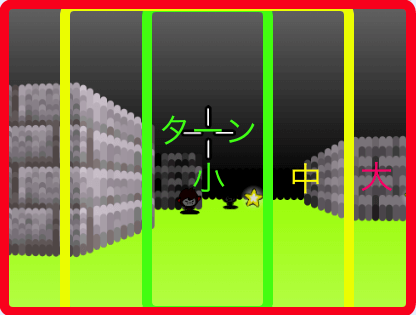
マウスカーソルの部分に照準を表示するよ。十字線(クロスヘア、レティクルともいう)と呼ばれる照準を今回は作っていくよ。
さらに、マウスが画面のどのへんにあるかによって、ターンの速さが変わるようにする。画面中央らへんにあるときは、照準を絞るようにゆっくり動く。画面の端にマウスがあるときは、素早く振り向くようにするっていうこと!
スプライト「照準」をつくる
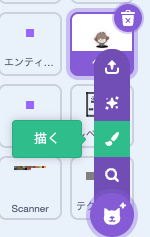
まずは新しいスプライトを作ろう。

名前は照準にする。

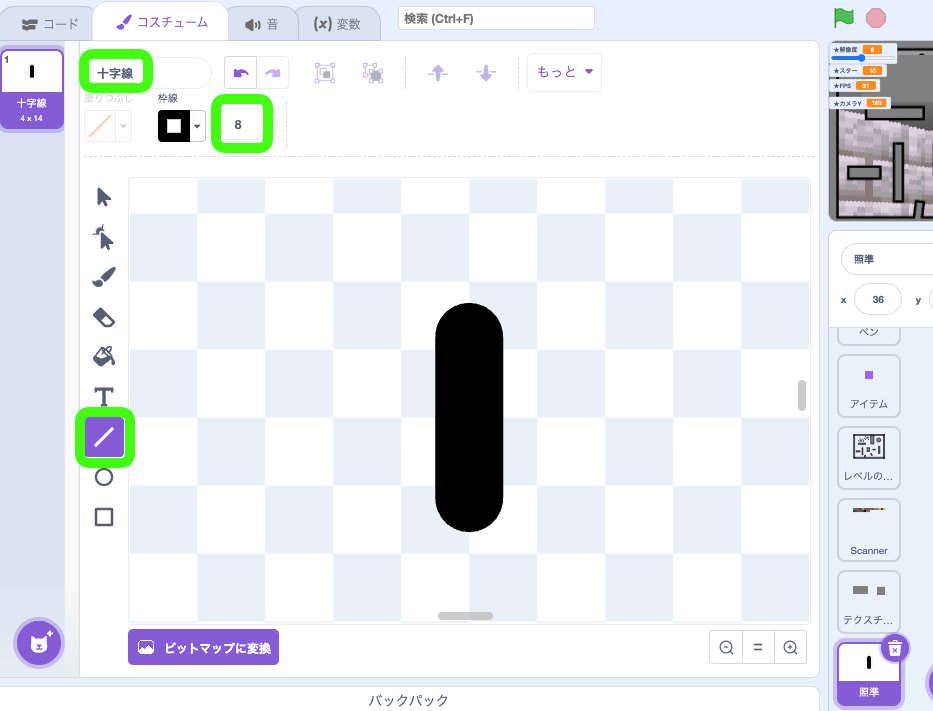
コスチュームを作る
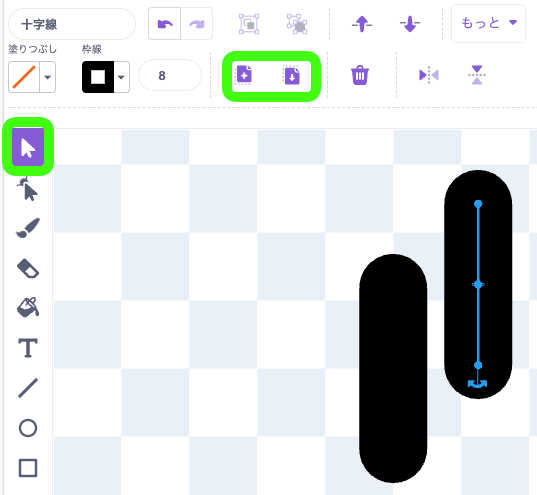
十字線という名前のコスを作っていくよ。線ツールに持ち替えて、枠線を8くらいの太さにして小さい直線を描こう。

これをコピー&ペーストボタンで複製するよ。

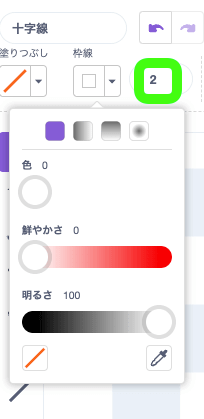
複製したほうの太さを2にして、色を真っ白にしよう。

これを太い線の中央に配置すればOK。

これをまた複製する。(複製の前にグループ化しておいてもOK)

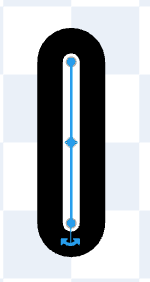
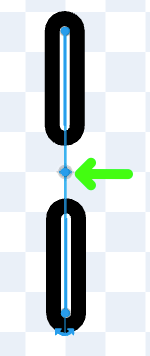
2つを上下に並べて、両方を選択した状態で移動して真ん中を調整しよう。ちょうど2つの線の真ん中がアンカー(中央のマーク)になるようにするよ。

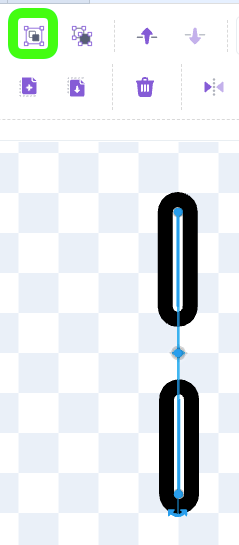
この2つをグループ化する。

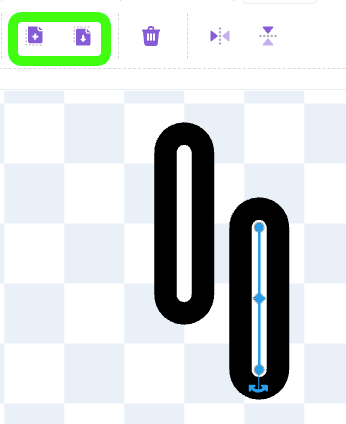
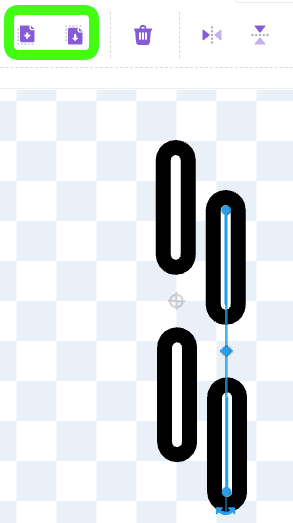
そして複製する。

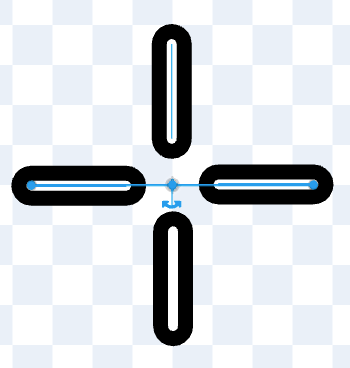
ツマミをいじって角度をヨコにかえよう。そして↓こんなかんじで十字の形を作るよ。

これで完成だ!
コーディング
コーディングは結構シンプル。
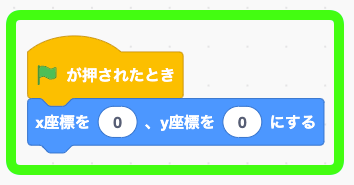
まずは中央に移動しよう。

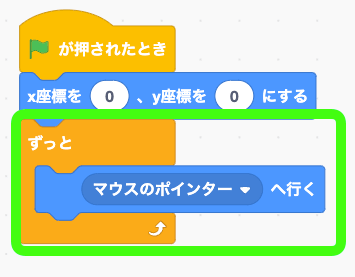
そしてずっとループでマウスに追従する。

十字線がマウスを追いかけるかテストする
おっけー!カンタンだね。
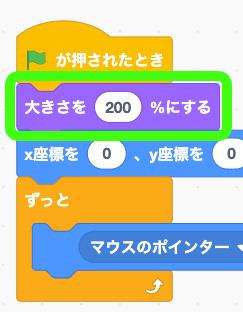
照準をすこし大きくしておくと白い線もはっきり見えるよ。

マウスが画面のどこにあるかでターンのスピードを変える
いまはマウスが動くといつでもキュキュッとターンしてくれるけど、それを変えていく。
↓こんなかんじで、マウスが画面の中央にあるときはターンのスピードは小。
もう少しずれたらターンのスピードは中。
画面の端ならターンのスピードは大。

こういう処理を作っていく。
スプライト「プレイヤー」を開く
まずは準備としてプレイヤーティックを改修していくぞ。

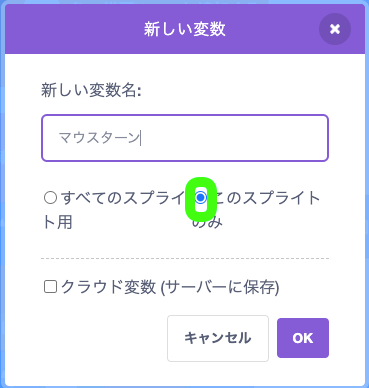
変数「マウスターン」をつくる

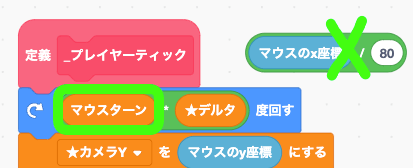
_プレイヤーティックで使う
演算を変数で置き換えておこう。

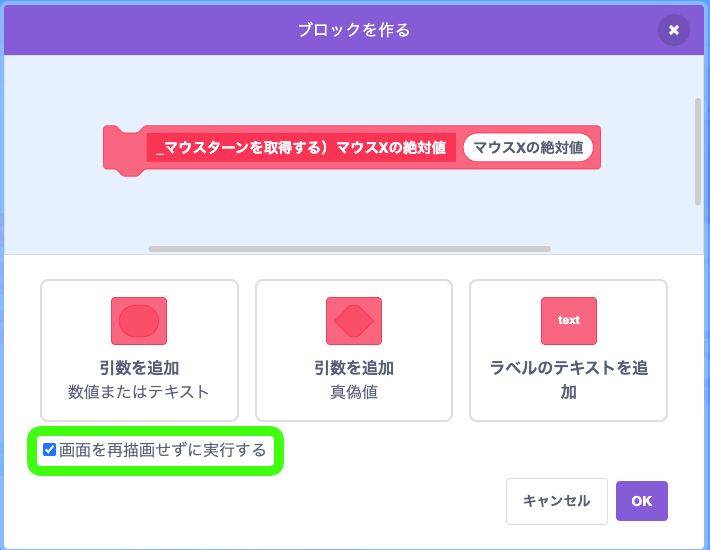
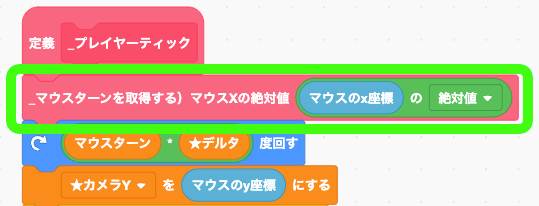
定義「_マウスターンを取得する」を作る
変数の値を計算する定義を作るよ。

変数を使う直前で実行しておく。
引数にはマウスのx座標の絶対値を割り当てておいてね。これでX座標がマイナスのときでもプラスの値が取得できるよ。

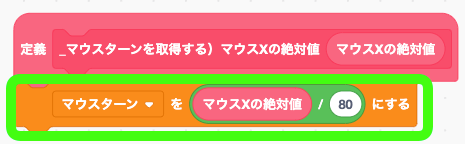
定義の実装にうつる
では実装していこう。まずは今まで通りの演算を、引数を使って再現する。それを変数に割り当てるよ。

そして、引数の値は絶対値だから、プラスの値しか入ってない。それはこのあと役に立つんだけど、とりあえず右なのか左なのか分からない状態は不便なので、あらためてマウスの座標を調べて変数の値を調整しよう。

動きに変わりがないかテストする
うん、だいじょうぶ。
マウスが画面のどこにあるかを調べる
ではマウスの位置によってスピードが変わるようにしていこう。いま作ったのはターン小として、そのまま使っていくよ。
ターン中を作る
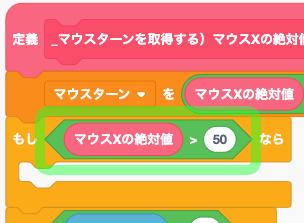
まずは条件ブロックを追加してみて。

引数が50より大きいケースを調べる。

マウスターンに値をセットするよ。「◯ / 50」を入れておいて。

右側の穴には、「引数 - 50」を入れてね。
( 引数 - 50 ) / 50
このブロックを複製して、引数が130のケースも作ろう!

これでいいはず!
マウスの位置によってターンのスピードが変わるかテストする
おっけい!今回はシンプルだったね。十字線が出たことで、なんだかシューティングゲームっぽさが増したね。今までは逃走中っぽいかなと思っていたけど、こうなると早く射撃も実装したくなる……ウズウズ。グリフパッチさんの更新を待つぜ。
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する (いまここ)
- ⑳ 【特別編】敵をジャンプで乗り越える

質問テンプレート(素早く3回クリックすると全選択できるのでコピーしよう)
・◯◯ ... 記事のどこまで実装が終わったのかを記入しよう。・□□ ... どんな問題が起きているのか、どういうときに起きるのか、具体的に書こう。
・共有済みURL ... たまに共有してない作品URLを書いてる人がいるけど、共有しないとこちらから確認できないからよろしくね。