スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
ここまでオンラインゲームのエンジン(=テンプレート)を作ってきたけど、いよいよこのオンラインゲームエンジンを使って自分の作品をマルチプレイ可能なオンラインゲームにしていこう!

実は詳しい方法がグリフパッチさんの動画でも公開されているのだけど、動画に出てくるアスレチックゲームが複雑なためチュートリアルとしての難易度がいつもより更に高くなっているから、今回はオンライン化の手順を確認するためだけの超シンプルなゲームを用意しておいた。
こんな感じ↓のオンラインゲームを作ってみるよ!
めっちゃシンプルなんだけど、赤いストップボタンが追いかけてくるから逃げまくる、っていう鬼ごっこゲームだ!
最低限のゲーム性として逃げれば逃げるほどポイントが貯まって、ポイントの量はプレイヤーの大きさに比例するようになってるんだ。つまり、大きいプレイヤーはそれだけ長い時間ストップボタンから逃げているっていうこと!
まぁそれだけなんだけど、今回は自作ゲームをオンライン化する手順を確認したいだけだからOKってことで!
今回の目標「自作の鬼ごっこゲームを作る」
とりあえずシンプルな鬼ごっこを作るよ。

いちおうどんなゲームを作るのか、確認しておくね。自作ゲームを作るのはめんどいぜ、っていう人はこの記事の完成版か次回記事のスタータープロジェクトをリミックスしてくれ!
登場キャラ
- プレイヤーは緑色の四角
- フレンドは水色の四角
- エネミーは赤いストップボタン
要件
- プレイヤーは上下左右のキーを押すと動く
- ゲームが始まるとどんどんポイントが貯まり、ポイントの数だけプレイヤーのサイズが大きくなる。
- プレイヤーは赤いストップボタンに当たるとポイントがリセットされる
- プレイヤーはフレンドに当たっても何も起こらない
こういうゲームを作っていく。シンプルだね。ちなみにオンラインの要件はココには書いてない。オンライン化するところで改めて追加するね。
っていうのも今回はすでにある自作ゲームを、オンラインゲームエンジンを使って途中からオンライン化する、っていう制作手順を経験したいからなんだ。みんなも自分で作ったゲームってあるかな?それをオンライン化する役に立つはずだから、一緒に見ていこう!
プロジェクトの用意
あらかじめコスチュームを用意したスタータープロジェクトを用意してあるから利用してね。
https://scratch.mit.edu/projects/880162691/
こいつをリミックスしてくれぃ!話はそれからだ!

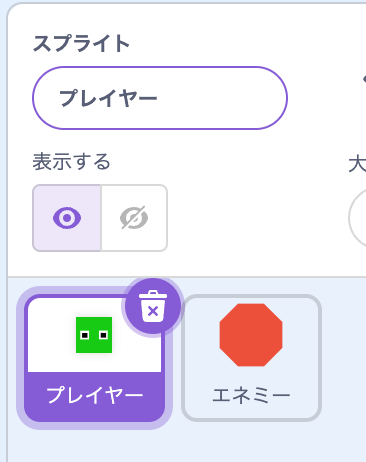
スタータープロジェクトの中には2つのスプライトが用意されているぞー。
- プレイヤー
- エネミー

まぁただの四角だけどw
プレイヤーを作る
じゃあまずプレイヤーから作っていく!このへんは主題ではないので、いつもより駆け足で作っていくつもり。
メインループを用意する
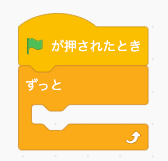
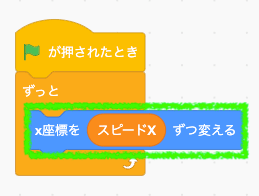
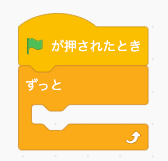
緑の旗を押したら始まる「ずっと」ループを置こう。

よし、パーフェクトな幕開けだ。
右に移動する
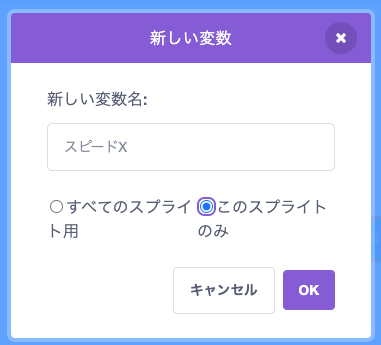
まずは右からいこう。変数「スピードX」を使うよ。

右向き矢印キーが押されたら加速する
右が押されたらスピードXにプラスの値を入れるようにする。

スムーズに加速させる仕掛けを作る
右向き矢印キーが押されている間はずっと加速したいのでループも置く。

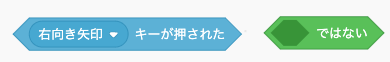
↑この2つを使って

↑こうすることで「右向き矢印キーが押されてない」状態を検知する。
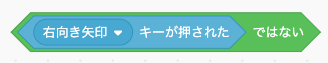
さらに、

「まで繰り返す」の条件式に使うと「右向き矢印キーが押されている間はずっと」という意味になる。
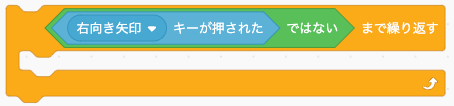
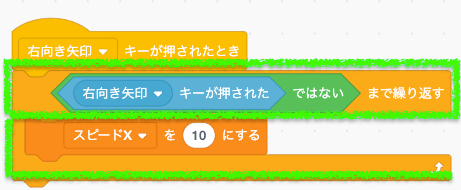
このループでさっきの変数に追加した処理を囲ってみよう。

これで右キーが押されている間はずっと変数「スピードX」の値は10になってくれる。
X座標に反映する

これで右キーを押すと右に移動するようになった。でも試してみると、ずーーーっと右に移動しちゃって止まらないw
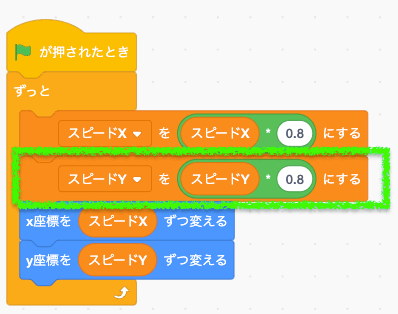
減速させる
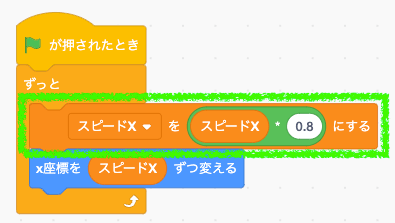
しっかり減速するような処理も作っていこう。これもスムーズな減速をカンタンに作る方法でいく。

↑こんな感じでスピードXに0.8を掛けることで、少しずつ値を減らしてセットする。

これで右キーを押したら進んで、キーを離すとスムーズに止まるようになる!
左に移動する
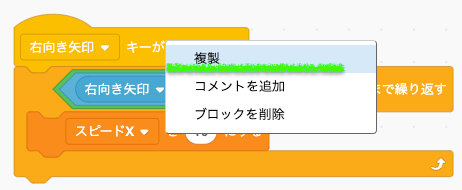
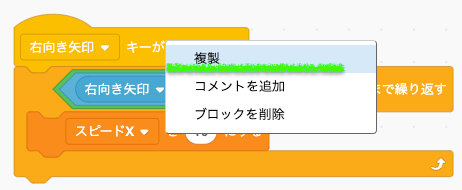
つぎは左だ。同じことの繰り返しだから、まるっとコピーしよう。

これを貼り付けてから、各所を左用に変えていく。

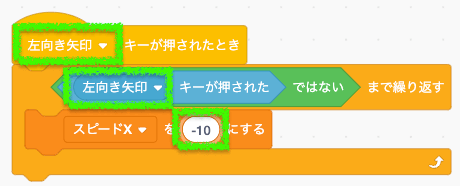
3か所変えたので、合わせて作ってみてね!
それだけで左右に移動できるようになる。
上に移動する
続いて上ね!
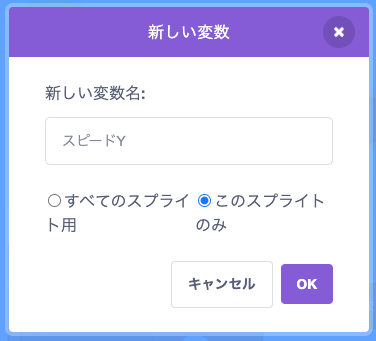
変数「スピードY」を作る
今度はY座標だからスピードYを作る。

上向き矢印キーが押されたら加算する
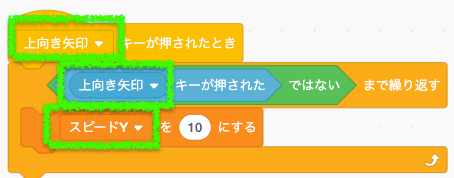
右向きキーで使ったブロック群をまたコピペしよう。

これを貼り付けてから、各所を上向き用に変えていく。

よし!
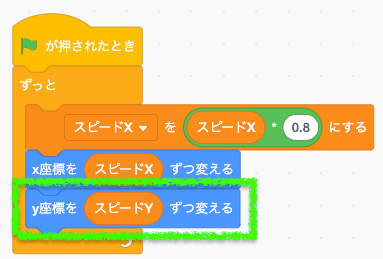
Y座標に割り当てる
この変数をY座標に割り当てていこう。

減速もする
Xと同じように減速させるぞ。

ほい、これでテストすると〜……
はいナイスぅ!
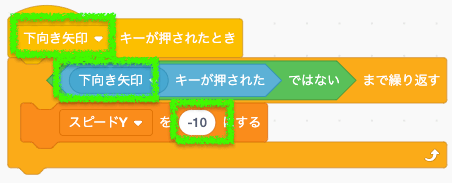
下に移動する
上向き矢印キーが押されたら、のブロックをコピペして、以下のように調整するよ。

これで上下左右にグイングイン動くはずだ。
ポイントを作る
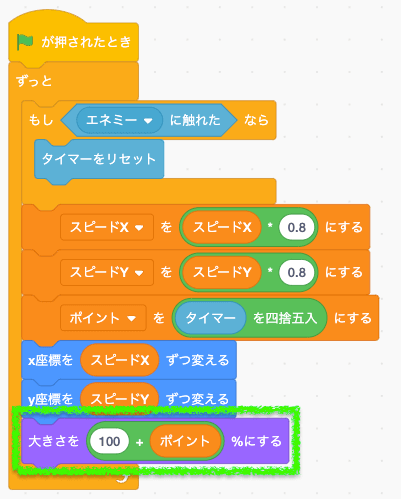
プレイヤーが赤いストップボタンに触れるまでは、ずっとポイントが加算されるようにしていきたい。そこで「タイマー」を使ったカンタンなポイント処理を作っていこうと思う。
って言っても今回は鬼ごっこゲームを本気で作りたいわけじゃないからカンタン。
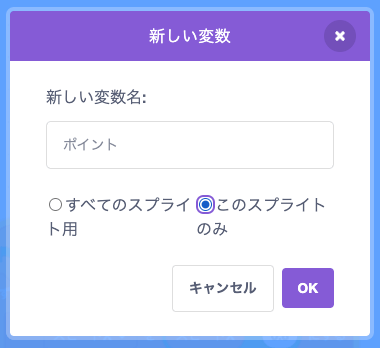
変数「ポイント」を用意する

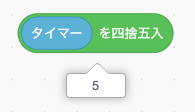
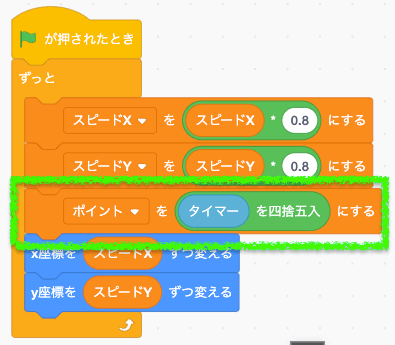
タイマーの値をセットする
ぶっちゃけタイマーを変数にセットするだけだ。小数点はいらないから切り上げるくらいかな、言及すべきは。

これをポイントにセットする。

エネミーに当たった処理を作る
エネミーに当たるとポイントがリセットされてしまう。これはタイマーのリセットを利用して実現しようと思う。めちゃカンタンすぎて……w

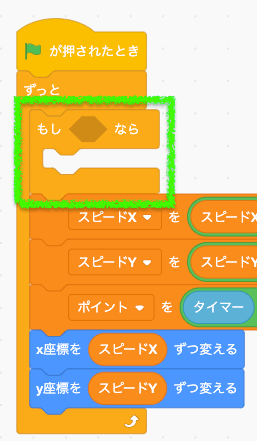
↑ここに追加していこうかな。
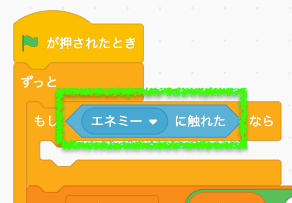
条件式は、

↑シンプル・イズ・ベスト!
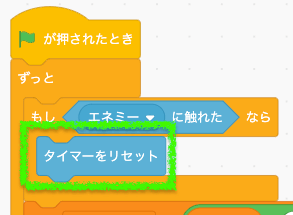
タイマーリセット
タイマーがリセットされると、ポイントもリセットされるのでシンプルにタイマーをリセットする。

かんたーん。
大きさに反映する
ポイントを表示する、ってなるとカウンターの処理を実装しないといけなくてひと手間増えるので、早くオンラインゲーム化の手順に進むためにも単純にポイントが加算されるとプレイヤーの大きさが変わるようにしていきたい。なにげに赤いストップボタンに当たらないようにプレイする難易度も上がって、なんかゲームっぽいから一石二鳥w

これでどんどん大きくなるはず!
いよ〜し!プレイヤー完成!
エネミーを作る
こっちもサクッと作るよ。鬼の位置はクラウドデータで共有はしないで、ローカルでOK。つまりプレイヤーごとに鬼の位置は違う。

鬼の位置もクラウドデータで共有してレイドみたいなことをしたい人は挑戦してみても面白いかも。
エネミーのスプライトに切り替える

メインループつくるぅ!

最高!
キホンの動き
ここにシンプルだけどトリッキーな動きを作っていくよ。

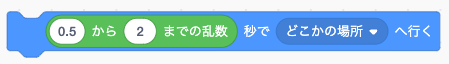
使うのはこちら↑
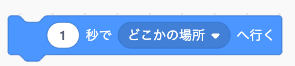
秒のところを乱数にしてみる。

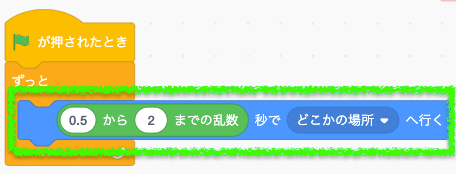
これで不規則な動きが作れる。これをループにいれよう。

急襲の動き
さらにときどきプレイヤーめがけて突っ込んでくるようにしておこうかwサンプル作品だからこだわる必要ないんだけど、まぁちょっとエンタメ性があるほうが作りがいがあるよね。

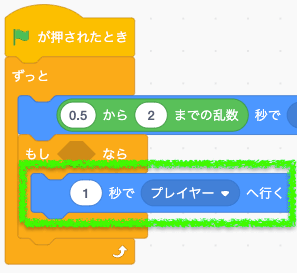
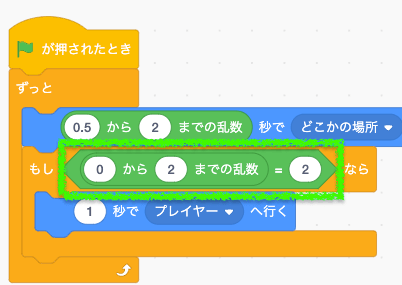
動きから先に書いておくと、1秒でプレイヤーに向かっていくブロックを置くだけ。

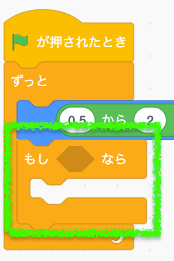
条件式
条件もシンプル。0から2の乱数(小数点込み)がピッタリ2だったら突撃するようにしようかな。このへんはゲームの難易度によるから好きに調整してOK!

はめるとこんな↓

これで鬼も完成!ふぅ!
オンライン化する
いよいよオンライン化する!って思ったけど区切りがいいから記事分けておく〜。自作ゲーム作るところは飛ばしたい人も多いだろうから……。
でも一緒に今回のゲームを作ったほうがより一層の理解が得られると思うよ。
続きはすぐアップしまーす。
- ① クラウド変数の使い方
- ② エンコードする
- ③ デコードする
- ④ マイナス値に対応する
- ⑤ バッファリングを実装する
- ⑥ 別プレイヤーを検知する
- ⑦ プレイヤーを管理する
- ⑧ クローンを使おう
- ⑨ スケールアップする
- ⑩ 退場処理を作る
- ⑪ 自作ゲーム「鬼ごっこ」を作る (いまここ)
- ⑫ MMO鬼ごっこに改造する
- ⑬ クラウド変数でユーザー名を共有する方法

アスクラッチで質問する
スクラッチャーからのコメント









































