スクラッチ迷路の作り方|初めてにピッタリのScratch
設計しよう
まずはスクラッチでどんなゲームを作りたいかを設計してみよう。設計といってもチラシのウラとかノートのすみっこに簡単に動きを描けばOKです。上手である必要は全くありません。
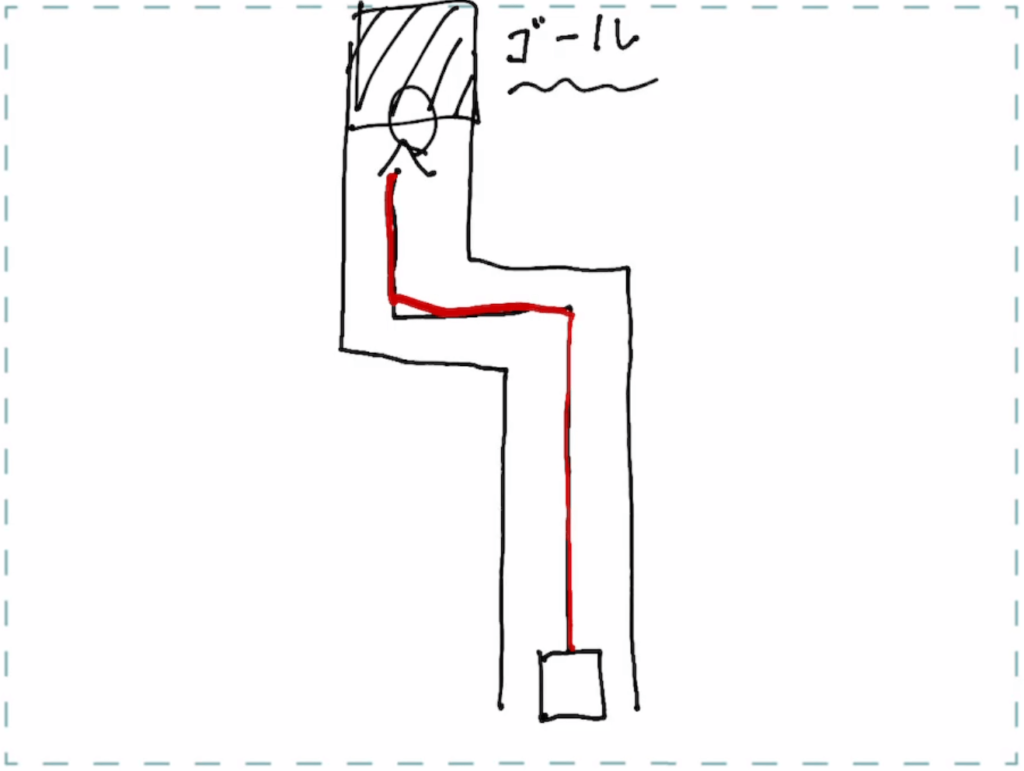
今回作りたい迷路ゲームはこちら。

通った道に色がつく、という特徴をもった迷路を作ります。とはいえ、この画だけだとわかりませんよね……。でも設計図はそれでいいんです。自分だけでもわかれば、とりあえずそれでOKです。ここはそんなにこだわらずに、とにかく紙に頭の中のイメージを描くことが大事です。
一緒に作ろう!
所要時間: 20分
スクラッチで迷路を作る手順をまとめました。今回は初心者でも取り組みやすい簡単な迷路です。上から順に手を動かしながら進めましょう。
全体の流れとしては、
・プレイヤーをつくる
・ステージ(迷路)をつくる
・壁を通れなくする
・スタート位置にプレイヤーをもどす
・ペンで通った道をぬる
・クリアできるようにする
・改善&改造していく
となります。では始めましょう。スクラッチオン!
- プレイヤーを作ろう
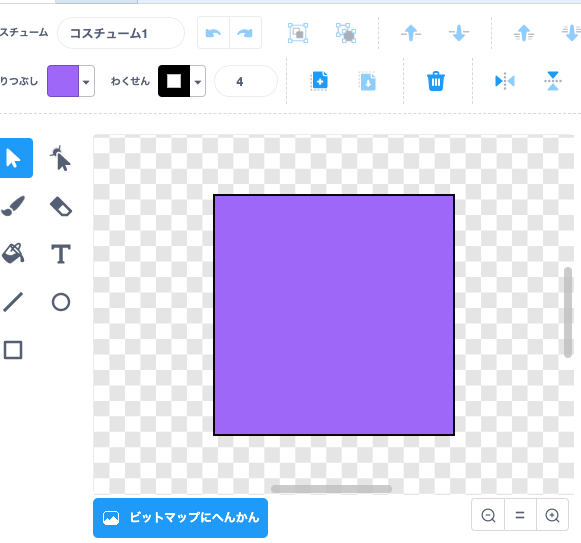
まずはスプライトを追加して、四角を描きます。

scratchの迷路ゲームの作り方を解説 - プレイヤーの動きを作ろう
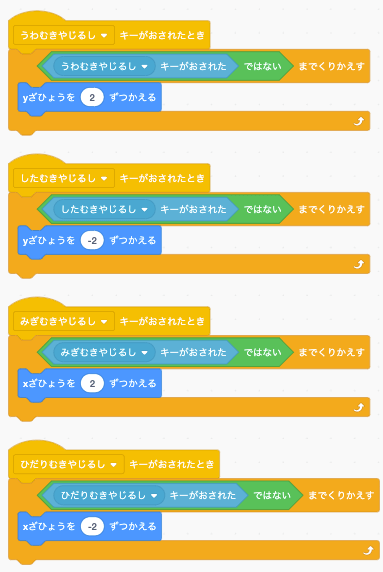
つぎにプレイヤーを左右上下に動けるようにします。

scratchの迷路ゲームの作り方を解説 - ステージを作ろう
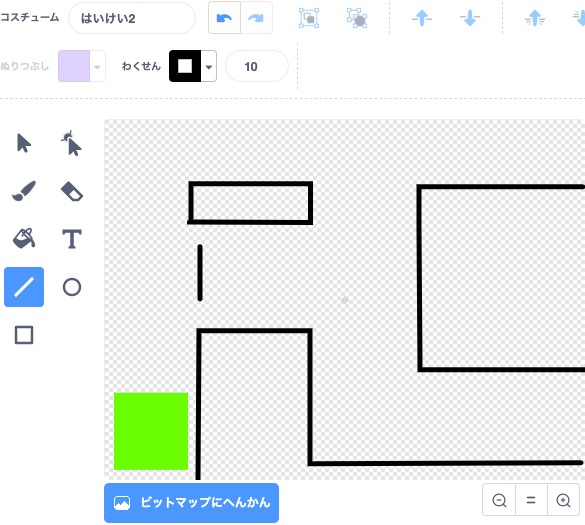
迷路を描くためのステージを作ります。

scratchの迷路ゲームの作り方を解説 - 壁を通れなくしよう
迷路の壁をプレイヤーが通り抜けられなくします。左右上下のコードに追加してください。

scratchの迷路ゲームの作り方を解説 - スタート位置に戻るようにしよう
プレイヤーを毎回スタート位置に戻るようにします。

scratchの迷路ゲームの作り方を解説 - ペンで通った道を塗ろう
プレイヤーが進むと、通った道が色がつくようにします。これには拡張機能の「ペン」を追加してから、ペンのコードブロックを使っていきます。

scratchの迷路ゲームの作り方を解説 - クリアできるようにしよう
ゴールに着いたらクリアとプレイヤーに言わせます。

scratchの迷路ゲームの作り方を解説 - 次のステージを作ろう
ゴールしたら次のステージに進みたいので、次のステージも用意します。ステージの背景を追加します。

scratchの迷路ゲームの作り方を解説 - 次のステージになったら、プレイヤーがスタート位置に移動するようにしよう
毎回スタート位置が同じとは限らないので、ステージが変わるごとにプレイヤーの位置を変える必要があります。

scratchの迷路ゲームの作り方を解説 - さらに次のステージを作ろう
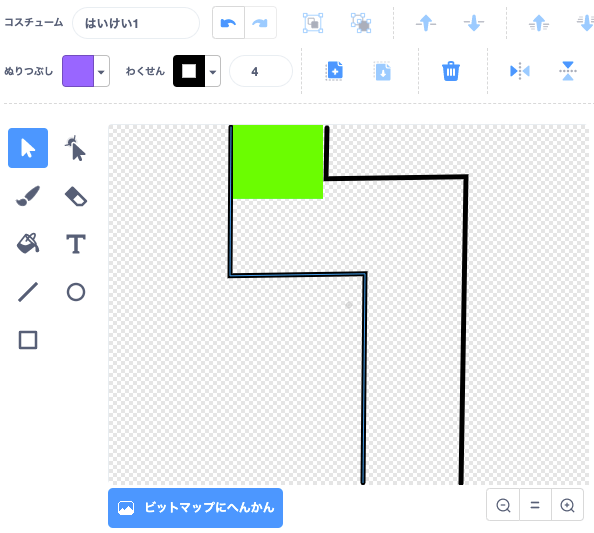
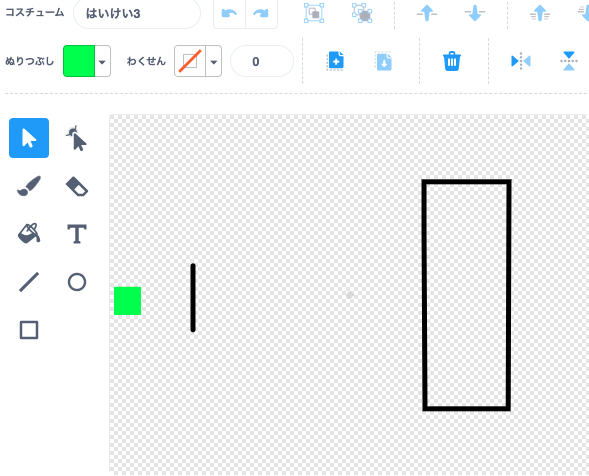
もう一つステージを増やしてみましょう。さらにステージに背景を追加します。

scratchの迷路ゲームの作り方を解説 - 変数を使ってコードをきれいにしよう
ここまでステージを3つに増やしました。もっともっとステージを増やしたいのですが、ステージがどんどん増えていくと、コードがごちゃごちゃになってしまいそうですね。この段階で、いったんコードをきれいにしておきます。
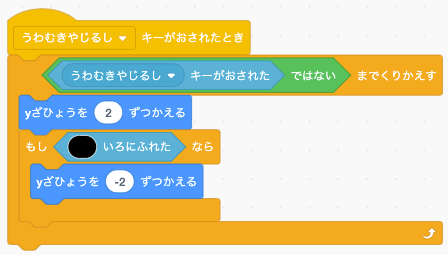
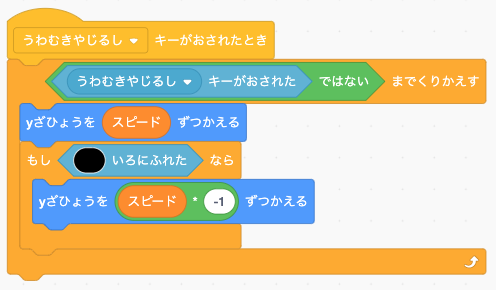
まずはスピードを変数を使って管理します。壁を通れなくするコードではスピードに−1を掛けるように工夫します。これで上に進む時に2動く場合は、壁にあたったら−2されるようになります。下に進む時に−2動く場合は、どうでしょう。マイナス掛けるマイナスはプラスになるので、壁にあたったら「-2 × -1 = 2」となり、2動くようになります。
scratchの迷路ゲームの作り方を解説 - スピードの最初の値を設定しておこう
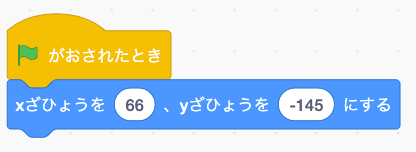
スピードは最初はゼロなので、緑の旗が押された時に最初のスピードを指定しておきます。

scratchの迷路ゲームの作り方を解説 - イベントを使ってコードをきれいにしよう①(スタート処理)
次はスタートの処理とクリアの処理をイベントを使ってきれいにします。
そのために「スタートx」と「スタートy」という2つの変数を用意します。これはプレイヤーが各ステージで最初にいるx座標とy座標をそれぞれ記録させた変数です。
ステージで指定した変数はどのスプライトからでも見たり使ったり変えたりすることができるグローバル変数と呼ばれる種類の変数になります。
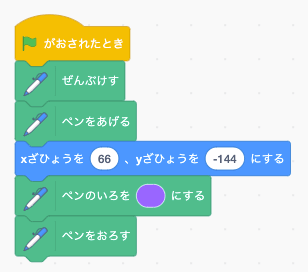
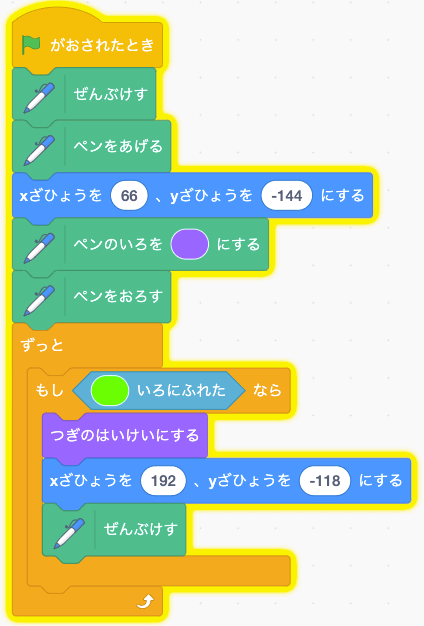
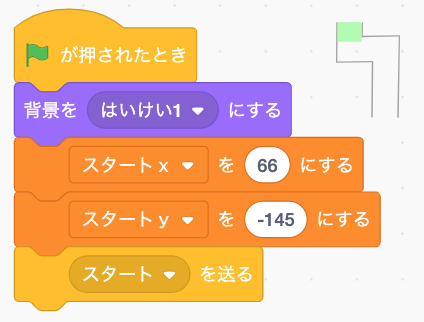
まずは、ステージのコードに、緑の旗が押された時を置いて、最初の背景と、最初の背景におけるスタート位置を変数に割り当ててから「スタート」というイベントを送るようにコードを追加します。
scratchの迷路ゲームの作り方を解説 - プレイヤーのスプライトにイベントを受け取った処理を追加しよう
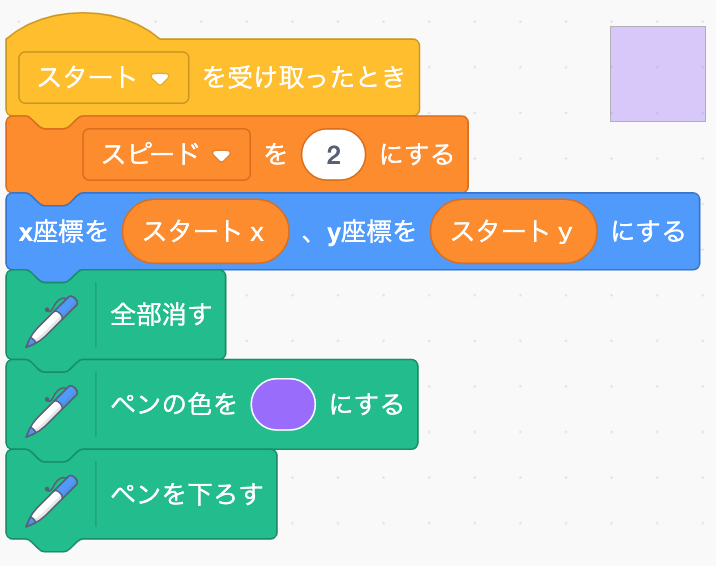
ステージから「スタート」イベントを受け取ったら、プレイヤーをスタート位置に移動させます。これには、ステージで設定しておいたグローバル変数の「スタートx」と「スタートy」を使います。
また、ペンの処理もスタートイベントを受け取ったら毎回繰り返すので、合わせてブロックを組み合わせておきます。
scratchの迷路ゲームの作り方を解説 - イベントを使ってコードをきれいにしよう②(クリア処理)
さらに、クリアの処理もイベントを使ってコードをキレイにします。
まずはプレイヤーのスプライトを変えます。
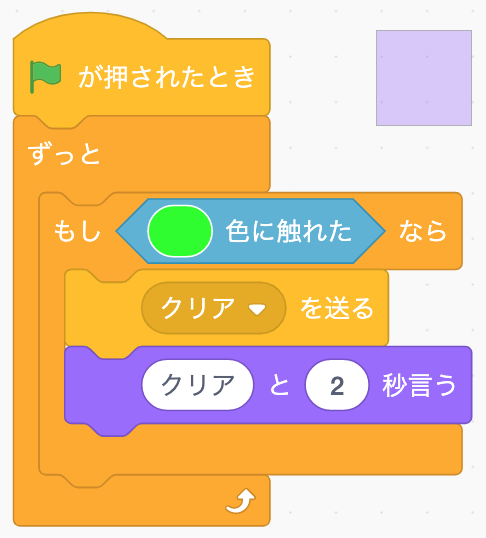
クリアの処理を「クリア」イベントを送るように変更します。
scratchの迷路ゲームの作り方を解説 - ステージでクリア処理を行う
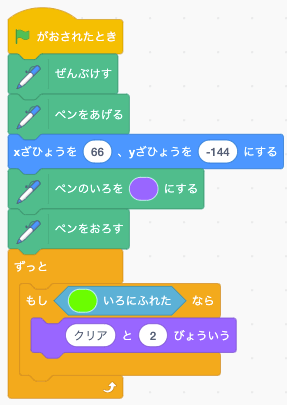
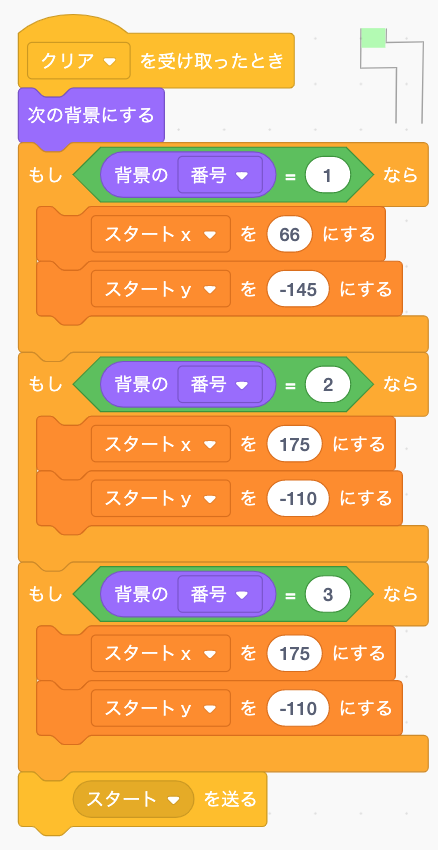
次にステージにて、「クリア」イベントを受け取ったときの処理をつくります。
クリアを受け取ったら、まず次の背景に変えます。
そして、背景の番号ごとにスタート位置を指定します。このとき、さきほど作った変数に値をセットします。
最後に、さっき作った「スタート」イベントを送って完成です。
scratchの迷路ゲームの作り方を解説
リファクタリングについて
今回はコードをきれいにするという処理が最後にありました。こういったコードをきれいにしておく作業をシステム開発では「リファクタリング」と呼びます。
プロのプログラマーも現場ではリファクタリングをしています。リファクタリングをすることで「とりあえず動くようにつくったプログラム」を「他の人にも説明しやすいプログラム」だったり「変更しやすいプログラム」にレベルアップさせることができます。
プログラム自体のより深い理解にもつながるので、毎回チャレンジしてみるといいでしょう。
コツとしては、いきなりきれいにプログラミングしようとは思わないで、一度がむしゃらに「思ったとおりに動くプログラム」を作ったあとで、リファクタリングを行うようにしましょう。
このとき、リファクリングをするまえにセーブだったりファイルをコンピューターに保存しておいたり、スプライトを複製したりして、いつでももとに戻せるようにしましょう。
なぜかというと、リファクタリングをしていたら思ったとおりに動かなくなった、壊れてしまった、ということがよくあるからです。プログラミングあるあるです。なので、元に戻せるようにすることを忘れずにリファクタリングに取り組みましょう。
チャレンジ・コーナー
さて、リファクタリングを行ったので、飛躍的に改造がしやすくなったはずです。ためしに以下のチャレンジにも取り組んでみてください。
- 第4、第5のステージも追加してみよう
- プレイヤーが通るとスピードが上がったり下がったりする床を作ろう
- プレイヤー複製して二人で迷路を攻略できるようにしよう(ヒント:上下左右の動くキーを好きなキーで置き換えます)
スクラッチゲーム攻略
スクラッチゲーム一覧

- あ行
- あ Appel
- あ RPG
- あ あつまれ どうぶつの森
- あ アクションゲーム
- あ アスレチック
- あ アモングアス
- あ アンダーテール
- あ 青の塔
- あ 青鬼
- い Incredibox
- え エーペックス
- お 落ちゲー
- か行
- か カービィ
- か 格闘ゲーム
- が がっぽり寿司ゲーム
- き キャプテンロケット
- き 恐竜ゲーム
- く クリッカーゲーム
- こ コールオブデューティー
- こ 荒野行動
- さ行
- し シミュレーションゲーム
- し シューティングゲーム
- し 射的・銃ゲーム
- じ ジオメトリーダッシュ
- じ ジャグラー
- す 3Dゲーム
- す スイカゲーム
- す スプラトゥーン
- す スマブラ
- す 寿司打
- せ 戦車ゲーム
- ぜ ゼルダの伝説
- そ ソニック
- た行
- た TACT-AIM
- た たまごっち
- た タワーディフェンスゲーム
- た 大砲ゲーム
- た 太鼓の達人
- た 戦うゲーム・バトル
- だ ダダサバイバー
- だ ダンシングライン
- だ 大戦争ゲーム
- だ 脱出ゲーム
- ち ちいかわ
- つ ツムツム
- つ 壺男
- て テトリス
- て テラリア
- で デルタルーン
- ど ドロップザナンバー
- ど ドロップザボール
- ど ドンキーコング
- な行
- に 2048
- に にゃんこ大戦争
- の 脳トレ
- は行
- は 8番出口
- ぱ パズドラ
- ぱ パックマン
- ぴ ピクミン
- ふ ファイブ・ナイツ・アット・フレディーズ
- ふ フォートナイト
- ふ フォールガイズ
- ふ フライデー・ナイト・ファンキン
- ふ フラッピーバード
- ぶ ブロスタ
- ぶ ブロック崩しゲーム
- ぷ ぷよぷよ
- へ ヘビゲーム
- へ ヘリコプターゲーム
- ぺ Paper.io
- ほ ホラーゲーム
- ほ 放置ゲーム
- ぼ ボンバーマン
- ぼ ボールころころ
- ぼ ボールブラスト
- ぽ ポケモン
- ぽ ポピープレイタイム
- ま行
- ま まち針ゲーム
- ま マイクラ
- ま マインスイーパー
- ま マリオ
- も もちもちスライム
- も モンスト
- も モンハン
- も 桃鉄
- や行
- や 野球
- よ 妖怪ウォッチぷにぷに
- ら行
- り リズム天国
- れ レースゲーム
- ろ ロックマン
- ろ ロブロックス
- 他
- わ わんこ大戦争
- ヴ ヴァロラント
- 落 落ちものパズル


- 趣味全般
- あ アニメーション
- あ アート
- い イラスト
- う UNO(ウノ)
- う 歌・曲のスクリプト演奏
- え エレベーター
- お オセロ
- お 音楽
- か カオスバトル
- か カードゲーム
- か 仮面ライダー
- く クレーンゲーム
- く 車運転ゲーム
- け 消しゴム落とし
- こ 工作
- し 将棋
- す スクラッチの文化
- つ 釣りゲー
- で デザインゲーム
- で 電車
- ど ドナルド(マック)
- ば バイク
- ぱ パズル
- ひ 飛行機
- べ ベイブレード
- め メダルゲーム
- め 迷路
- り 料理
- 映像作品、テレビ番組、漫画、動画などに関連したもの
- い イカゲーム
- が ガンダム
- き 鬼滅の刃
- し 進撃の巨人
- じ 呪術廻戦
- す すとぷり
- と 逃走中
- ど ドラえもん
- ど ドラゴンボール
- ね ネプリーグ
- ま マッシュル
- わ ワンピース
- ゲームセンター系
- げ 激カザーン
- す スロット
- ぱ パチンコ
- ほ ホリアテール
- み みんなでダービー(競馬)
- れ 連射でアタック
- kawaii系
- あ アイコン
- き 着せ替えゲーム
- ぺ ペット(育成)ゲーム
- スポーツ・運動系
- お 鬼ごっこ
- ご ゴルフ
- さ サッカー
- す スケボー
- す スポーツ全般
- た 卓球
- て テニス
- ば バスケ
- ぼ ボクシング
- ゆ 雪合戦・雪遊び

















