スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
基本的に1
人でプレイするスクラッチゲームが
多いけど、ときどきマルチプレイ
対応しているゲームもあるよね。スクラッチのマルチプレイにはいくつか
種類があるんだ。たとえば
同じパソコンで1つのキーボードを
友達と
一緒に
使ってプレイする2Pや3P
対戦もの。これは
一緒にワイワイしながら
盛り
上がれるから
学校の
休み
時間とか
家で
遊ぶ
日とかは
最高だよね!ただまぁ、この
場合は
同じ
場所にいないとダメだけどよくあるオンラインゲームみたいに
別の場所でプレイしている誰かと一緒にゲームがしたいっていう
気持ちもあるよね。
少なくとも
僕はあった、めちゃめちゃあった。そこで
登場するのが
クラウド変数を使ったスクラッチオンラインゲームだ!
今回のチュートリアルシリーズでは、スクラッチでオンラインゲームを
作る
方法を
見ていくから、
最終的には
キミ自身でオンラインゲームを作れるようになるぞ!くぅぅぅぅう!いいんですか?!いいんです!
 ok-scratch
ok-scratch
\u003cp\u003eオンラインゲームが普及してなかった時代は、雑誌の企画でオンラインゲームみたいなことしてたんだよね。雑誌の編集部が信長の野望みたいなシミュレーションゲームの舞台設定を作ってくれて「キミは小国の殿様だ、周りは敵に囲まれてて治水工事も必要だし兵数もまだまだ足りない。次の行動はどうするのがいいと思う?ハガキを編集部に送って教えてね!多かった行動を採用して、その結果を◯月号で発表するよ」みたいな感じで……。それでも知らない誰かと一緒にゲームができてるっていう感じが面白かったんだ。今でも似たような企画はあって、僕は読み専だけどみんながどんな行動を選ぶのかワクワクしちゃうんだよね~。\u003c/p\u003e
今回の目標は「同期処理」
今回の
目標は、
同じプロジェクトを2つのタブで
開いて、
片方を
動かすともう
片方でも
同じ
動きをするという
処理、
専門的に言うと同期処理を
実装していくことだ!
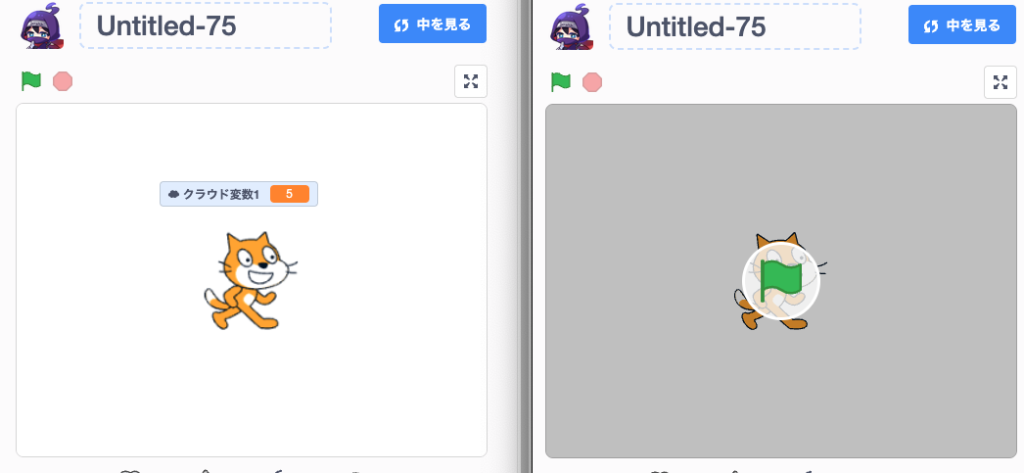
左側のスクラッチキャットが
動くことで、
右側のスクラッチキャットも
動いている
様が
見て
取れると
思う!これを
作るぞ!
必要なもの、それは
気合だクラウド
変数だ!
クラウド変数を用意する
クラウド
変数を
有効化するのはカンタン。でもクラウド
変数には
特別なルールがいくつかあるから、
一緒に
見ていこう。
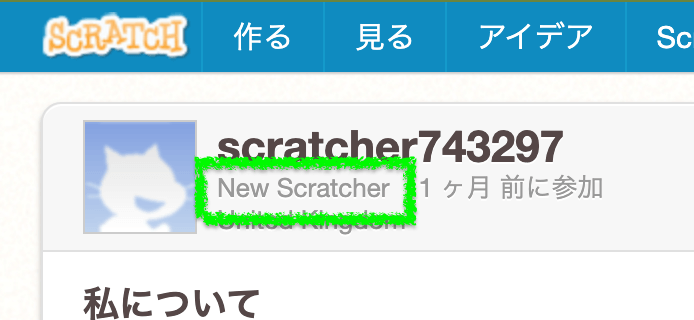
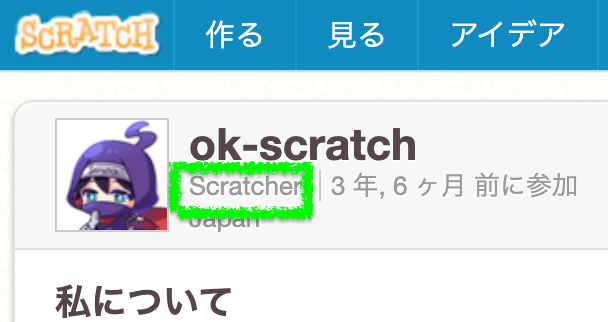
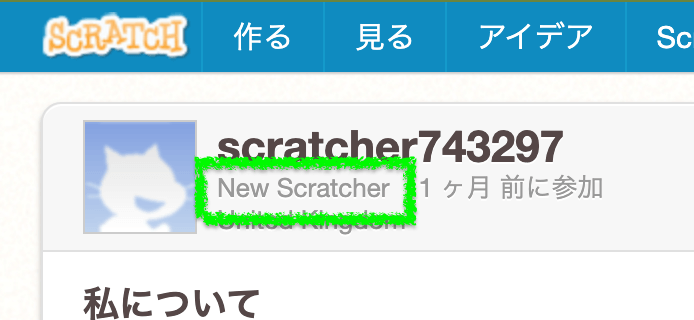
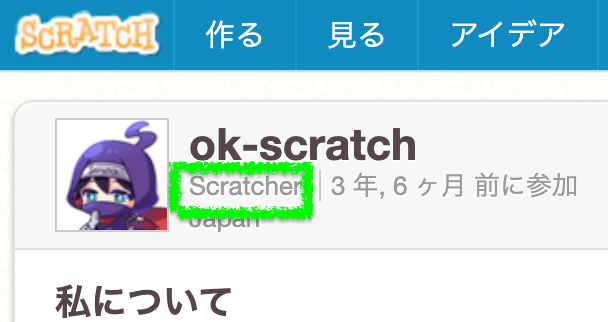
ルール① New Scratcherは使えない


スクラッチアカウントには「New Scratcher」と「Scratcher」の2
種類があって、
登録したばかりの
人はNew Scratcherっていう
状態なんだ。Scratcherになるのはわりと
早いしカンタン。プロジェクトを
公開したり、リミックスしたり、
誰かの
作品にハートを
付けたりしてれば
自然とScratcherになってるから、そこまですごい
制約ではないよ。
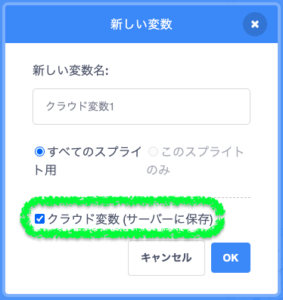
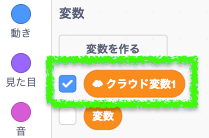
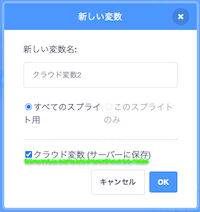
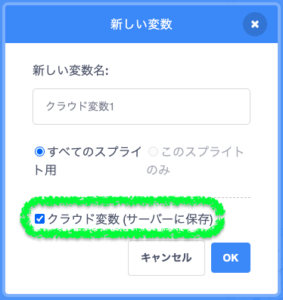
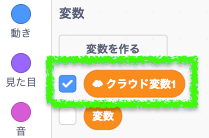
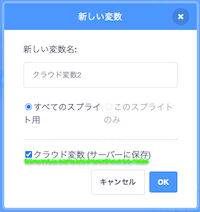
ルール② 変数を新しく作るときだけ有効化できる
変数を
作って、
クラウド変数(サーバーに保存)というチェックをONにしよう。

これだけでクラウド
変数の
有効化は
終わり!ここまではなんてことないね。たったこれだけで、キミの
作品を見るすべての人がこの変数の値を共有できるようになるんだ。すごいよね!オラわくわくすっぞ!
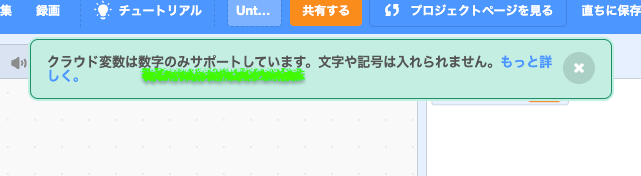
ルール③ 数字しか入れられない
クラウド
変数を
使えばチャットが
作れるじゃん!と
思うかもしれないけど、クラウド
変数には
数字しか
入らないっていうルールがあるんだ。でも
数字を
駆使して
楽しいオンラインゲームを
作る
方法があるから
安心してね。

 ok-scratch
ok-scratch
u003cpu003e以前はクラウド変数を使ってチャットを作っても良かったんだけど、今はu003cemu003e規約で禁止されてるu003c/emu003eよ。スクラッチの歴史の中でそれがベストであるっていう結論に至ったんだ。u003c/pu003e
ルール④ 雲マークが先頭に付く
よっしゃ!クラウド
変数を
見てみよう。こんなかんじで
雲が
付いてるよね。これがクラウド
変数である
証なんだ。

ルール⑤ 1つの作品に付き10個まで
クラウド
変数は10
個までしか
作れないっていうルールもある。
ルール⑥ 値は最大2560文字まで
1つのクラウド
変数に
入る
値は
最大2,560
文字までっていうルールもあるよ。
巨大なプロジェクトを
作る
予定の
人は
気をつけてね。
クラウド変数を使ってみる
堅苦しいことは
終わりにして、さっそく
使ってみよう!
クリックしたら加算する
とりあえずスクラッチキャットをクリックしたらクラウド
変数1が
加算されるようにしてみよう。

コレに
続けて
加算用のブロックを
置こう。
普通の
変数と
同じブロックで
加算できるよ。

テスト1
まぁそりゃ
成功するよねw
肝心なのは
この値が別の人とも共有できてるかどうかだよね。
テスト2
別の
人と
共有できているかどうかを
調べるといっても、
本当に
別のアカウントを
用意する
必要はないんだ。
単純に
別のブラウザ(タブ)で
同じ
画面を
開けばOK。
セーブしよう
とりまセーブしておこう。WindowsならCtrl + S、MacならCmd + Sで
保存できるよ。「
共有する」は
押さなくてもOKだよ。

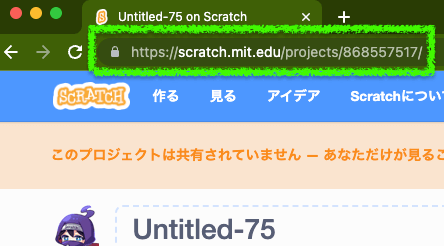
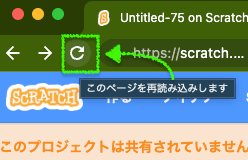
プロジェクトページを開く
エディタではなくてプロジェクトページに
移動しよう。

URLをコピーする
ブラウザのURLを
選択してコピーしよう。WindowsならCtrl + C、MacならCmd + Cでコピーできるよ。

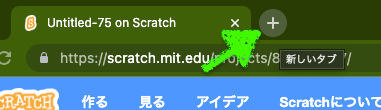
新しいタブを開く
ブラウザで
新しいタブを
開くよ。
僕はChromeだから、ひょっとしたらみんなと
画面が
違うかもしれないけど、EdgeやSafariならだいたい
同じような
操作でいいはず。

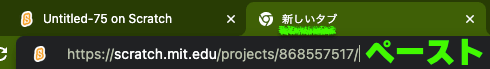
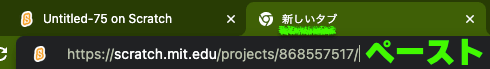
URLをペーストする
さっきコピーしておいたURLをペーストするよ。WindowsならCtrl + V、MacならCmd + Vだよ。

これで
Enterキーを
押せば
同じページが
開くよ。
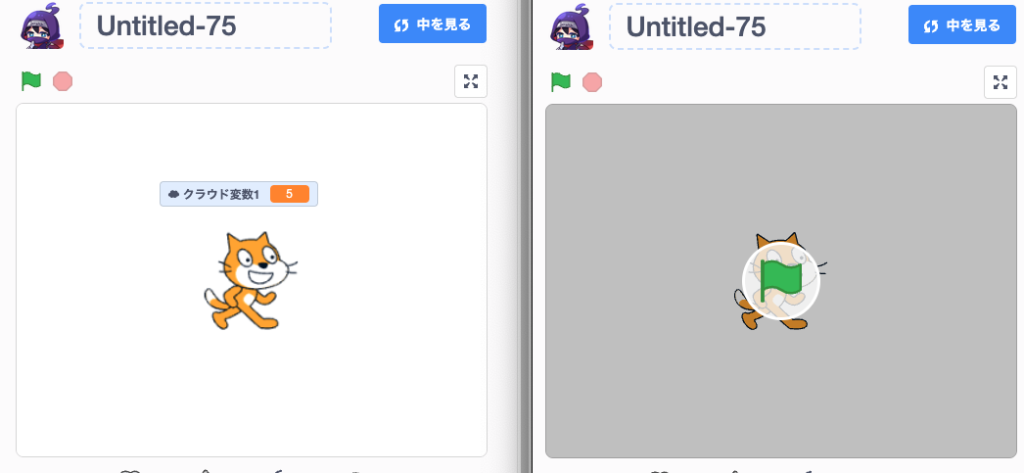
タブを隣同士に並べる
タブを
掴んでドラッグすると、
自由に
動かすことができるんだ。ブラウザの
端っこをドラッグすればサイズも
変えることができる。
適当でいいのでだいたい
隣にくるように
配置してみよう。

クリックしてみよう!
新しい
方も
緑の
旗を
押して、どっちでもいいのでスクラッチキャットをクリックしてみよう!
ちょっとラグいけど、
連動して
値が
変わってる
様子が
分かるね!ちょっと
専門的に
言うとこの
状態を
同期が取れてるとか
同期してるとかって
言ったりする。このラグはバグじゃないんだ。
クラウド変数は同期する際に0.1秒だけラグが生じるっていう
仕様なんだ。だからこのラグも
踏まえて
作っていくことになるよ。
座標をクラウド変数に入れる
よし!
基本的なクラウド
変数の
同期処理について
見れたから、もっと
実践的なものも
作っていこう!
次はX
座標とY
座標をクラウド
変数に
入れて、
値の同期だけではなくて動きも同期させてみよう。
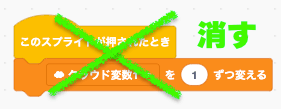
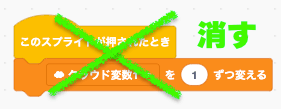
クリック処理は消す
これはもう
使わないから
消しておこう。

スクラッチキャットをマウスと一緒に動くようにする
テストをカンタンにするために、まずはマウスと
一緒にスクラッチキャットが
動くようにしておこう。
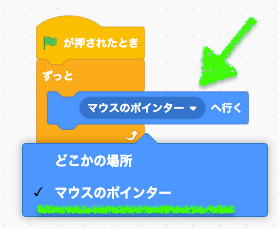
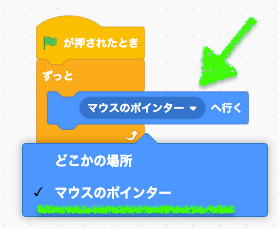
ずっとブロックを置く

「マウスポインターへ行く」ブロックを置く
サイドのブロックパレットにあるときは「どこかの
場所へ
行く」ブロックと
表示されているものを
配置しよう。クリックして
選択肢を
表示させると、マウスのポインターという
項目があるので
選ぶ。

テスト
良さそうだね。
クラウド変数2を作る
X
座標とY
座標の2つを
入れたいから、もう1つクラウド
変数を
用意しておこう!

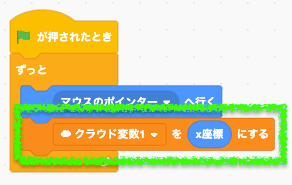
クラウド変数に座標を入れる
X
座標をクラウド
変数1に、Y
座標をクラウド
変数2に
入れていくよ。
座標データは「見た目」のところにあるよ。
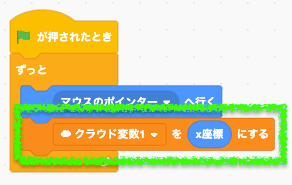
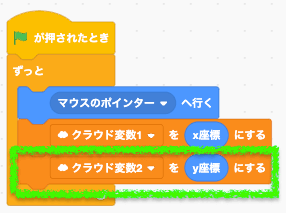
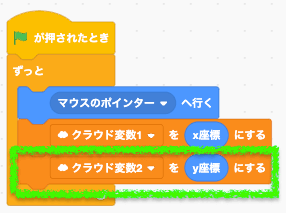
X座標をクラウド変数1に入れる

Y座標をクラウド変数2に入れる

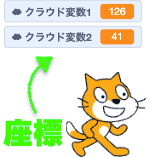
テスト

うん、
大丈夫そうだね。
受け取る側の処理を作る
さっきみたいに2つのタブを
隣同士に
並べて、
左タブのスクラッチキャットを
動かしたら、
右タブのスクラッチキャットも
動くようにしたい。ここまでは
座標をクラウド
変数にセットする
処理だったよね。これを
送信処理って
仮に
呼ぼうか。
座標 → クラウド変数 (送信処理)こんどは
逆に
受信処理も
作ってテストしたいってこと。
クラウド変数 → 座標 (受信処理)作戦としては、
数字キーの「2」を
押したら
送信処理を
止めて
受信処理を
始める、っていう
感じでコーディングしていきたい。やってみよう!
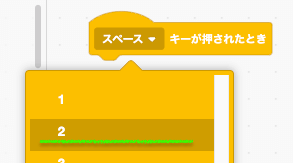
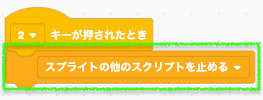
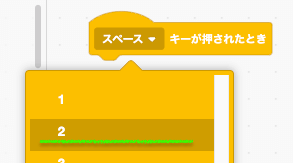
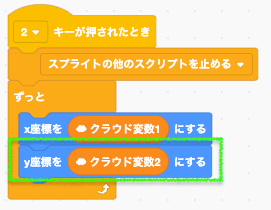
数字の2が押されたら
2が
押されたら
受信処理が
始まるようにする。

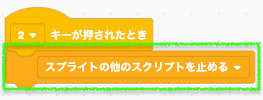
他の処理を止める
まず
送信処理を
止めよう。

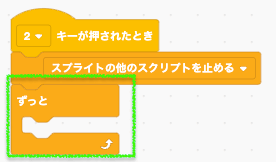
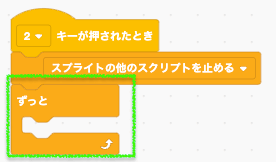
受信処理のループを置く
受信処理用の「ずっと」ブロックを
置こう。

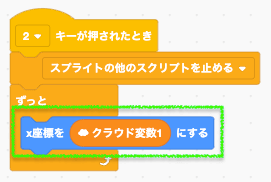
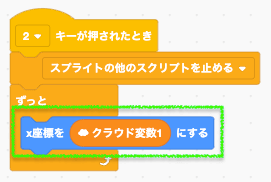
X座標にクラウド変数1をセットする
いよいよ
同期処理のメイン
部分だ!

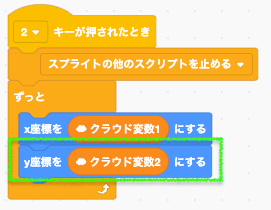
Y座標にクラウド変数2をセットする
同じようにY
座標も!

テスト!
学校のテストと
違ってプログラミングのテストってワクワクするぜ!
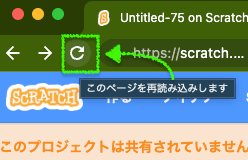
その前にリロード
テストする
前に
右に
置いたタブはブラウザをリロードしておこう。

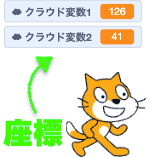
実施!
やってみよう!
- 右側のタブで数字キーの「2」を押す
- 左側のタブでマウスを動かしてみる
よっしゃあ!さぁ
叫ぼう!「こいつ……
動くぞ!」(※)
 ok-scratch
ok-scratch
u003cpu003e※ ガンダムのネタっす……u003c/pu003e
次回
スクラッチキャットの
同期処理が
完成した。しかしお
気づきだろうか。
右側のスクラッチキャットが
カクカクしすぎじゃね!?そうなんだよ。この
理由は「クラウド
変数は
同期するのに0.1
秒かかる」っていう
仕様にあるんだ。いまクラウド
変数を2つ
使ってXとYを
同期してるよね。
裏側の
処理を
簡略化して
書くとこうなってる↓
左側のタブからクラウド変数1を送信する → 0.1秒後に右側のタブで受信するその次に左からクラウド変数2を送信する → さらに0.1秒後に右側のタブで受信するニュアンスとしてはこうなってる。2つの
変数を
使って
同期してるから
実質0.1
秒 x 2になってて、
動きを
再現するのに0.2
秒かかってるイメージなんだ。
 ok-scratch
ok-scratch
u003cpu003e実際はもう少し複雑でピッタリ0.2秒ラグが発生しているわけではないけど、ここはイメージを持つことが大事なんで!これでOK!u003c/pu003e
でもとりあえず
動いた。そのことが
素晴らしい。
今回の同期処理はオンラインゲーム制作における大きな一歩であると
言えるぞ!
次回からはこのラグを
解消してもっとスムーズに
動くテクニックを
紹介していく。ぶっちゃけどんどん
難しくなるから、
脳みそに
汗かいて
一緒にがんばろうぜ!
完成サンプルがあるよ
おつかれさま!
今回のチュートリアルには完成サンプルがあるから、作ってて分からなくなったり、
動作確認をしたいときはチェックしてみてね。
 このスクラッチゲームの作り方への質問もOK
このスクラッチゲームの作り方への質問もOK
このスクラッチゲームの作り方に挑戦していて分からないことが発生したら質問してみてね。気づいたタイミングで回答するよ。
質問は
僕のスクラッチのプロフィール
で受け付けているよ。
質問テンプレート(素早く3回クリックすると全選択できるのでコピーしよう)
・◯◯ ... 記事のどこまで実装が終わったのかを記入しよう。
・□□ ... どんな問題が起きているのか、どういうときに起きるのか、具体的に書こう。
・共有済みURL ... たまに共有してない作品URLを書いてる人がいるけど、共有しないとこちらから確認できないからよろしくね。
スクラッチャーからのコメント