スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
せっかく実装できた3Dジャンプ、使ってみたいよね。そこで、敵をジャンプで乗り越えられるようにしたいと思う。
今回の目標
今まで作ってきた3Dゲームには、小さい敵(ナノ)と大きい敵(フランク)がいるよね。
都合よく身長が違う2種類の敵がいるから、小さいナノならジャンプで乗り越えられるようにして、大きいフランクは乗り越えられないといった仕様を作ってみたいと思う。
スプライト「エンティティ」を改修する

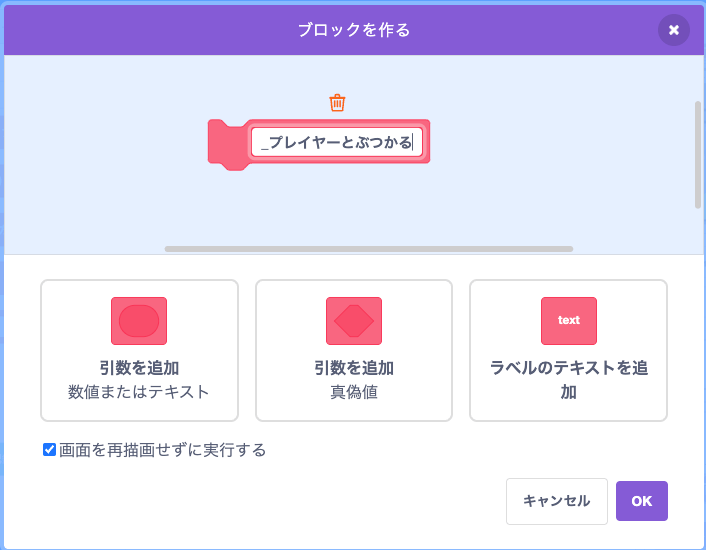
定義「_プレイヤーとぶつかる」を作る

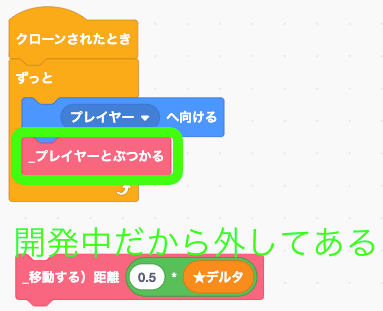
これをクローンされたときに実行しよう。

スプライト「プレイヤー」から条件ブロックをコピーする

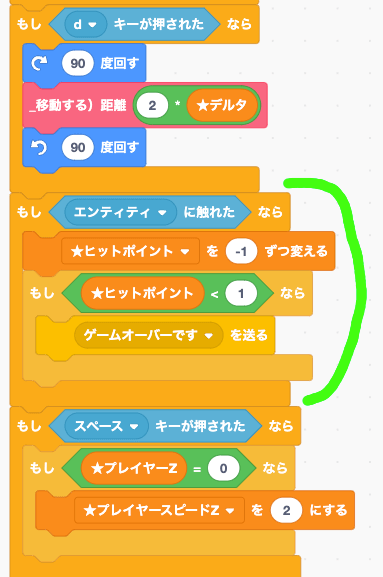
定義「_プレイヤーティック」を見つけて。

ここにある「エンティティに触れたか」っていう条件式をチェックしてほしい。

これを外す。外したあとは、「dキーが押されたか」と「スペースキーが押されたか」の条件ブロックは接続させておこう。

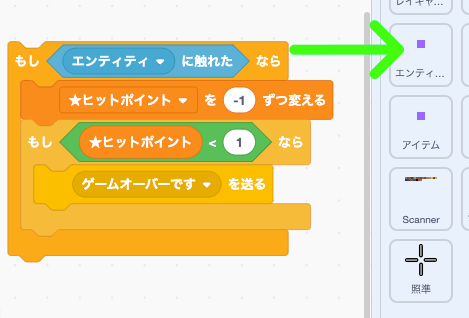
そしてこの「エンティティに触れたか」っていう条件ブロックをそのままドラッグアンドドロップして、スプライト「エンティティ」にコピーしよう。

コピーできたら、プレイヤーのほうからはこの条件ブロックは削除してOK!
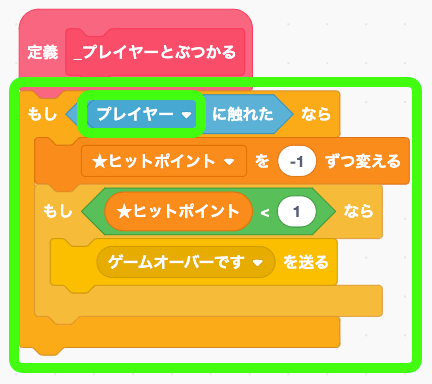
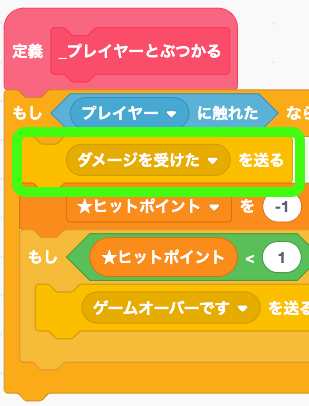
定義「_プレイヤーとぶつかる」の中身にする
この条件ブロックを定義の中身として利用する。ただし「エンティティに触れたか」という条件を「プレイヤーに触れたか」という条件に直すところだけ忘れずに注意してほしい。

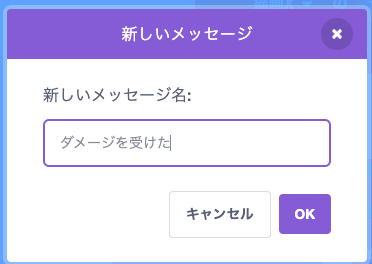
メッセージ「ダメージを受けた」をつくる

これをプレイヤーに触れた際に送るようにする。

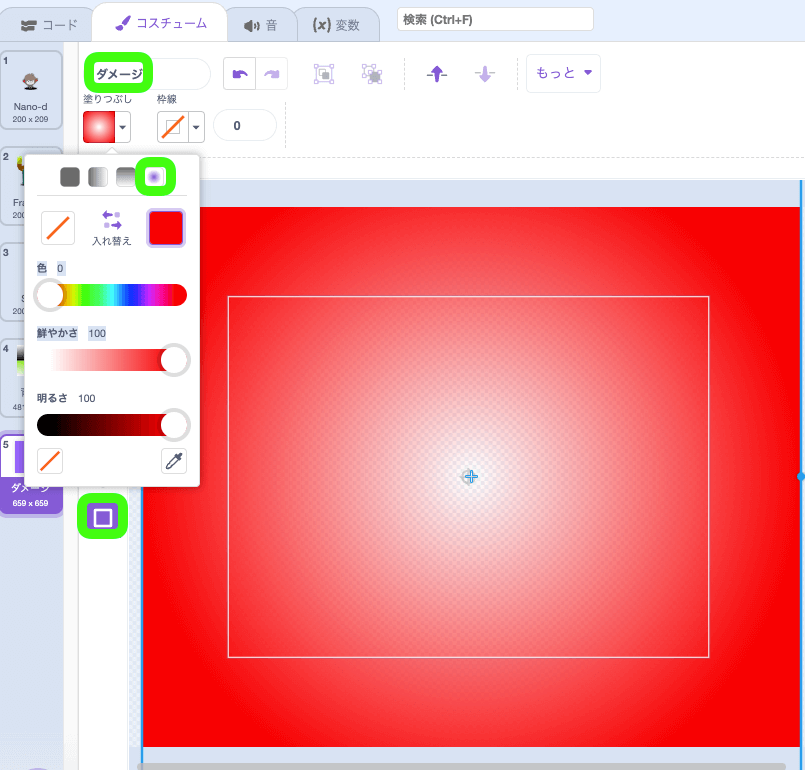
スプライト「ペン」にダメージ用のコスを追加する

新しいコスチュームを用意しよう。

コス名はダメージにして、中心が透明で周囲が赤いコスを作ろう。これをダメージが受けたときに画面にスタンプすることで、プレイヤーがダメージを受けた演出として使っていく予定。

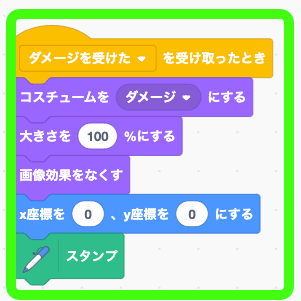
メッセージ「ダメージを受けた」を受け取った際の処理
ダメージを受けたときの処理はシンプルだよ。↓こんなかんじで実装してみて。

ダメージを受けたら画面が赤くなるかテストする
うう〜危険だぜ。ピンチな感じが演出されているぜ。つまり、ナイスだ。
ジャンプで敵を乗り越える処理を作る
よし、敵からダメージを食らったら明確にわかるようになったから、ジャンプで乗り越えられたかどうかも明確にわかるようになった!テストしやすい環境は整ったから、いよいよ敵を乗り越えるっていう処理を作っていこう。
っていってもけっこうシンプルだから安心してほしい。
スプライト「エンティティ」を開く

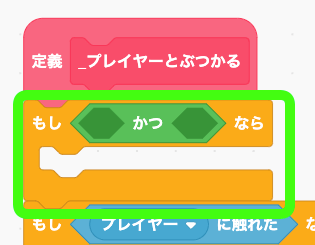
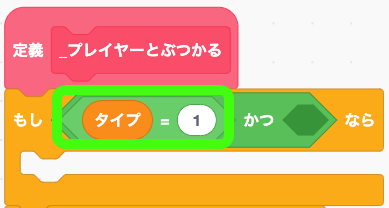
定義「_プレイヤーとぶつかる」にて、最初に条件ブロックを追加しよう。「◯かつ◯」をはめておこう。

左側には「タイプ = 1」を入れる。これは「エンティティがナノだったら」という意味だね。

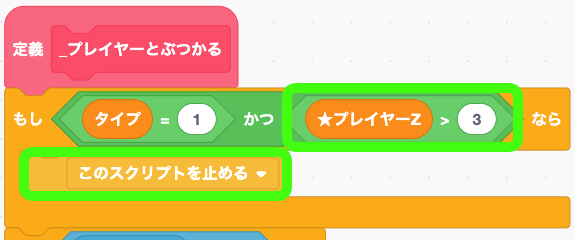
右側には★プレイヤーZが3より大きいか調べる演算を入れる。これでナノをジャンプしたら、という意味になるから、このときはスクリプトをストップしてぶつかる処理を中断しよう。

ナノをジャンプで乗り越えられるようになったかテストする
よっっしゃあ!ジャンプしてないとダメージをくらうけど、ジャンプしてれば何も起きないね!おっけい!意図したとおりだぜ!
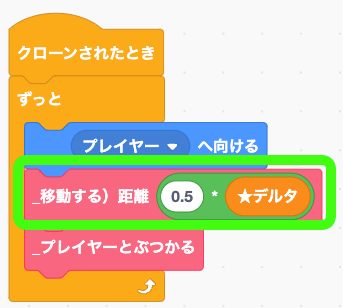
エンティティが移動するように戻す
テスト用に外しておいたブロックを戻そう。

マウスで視点が動く仕様を復活させる
スプライト「プレイヤー」を開く。

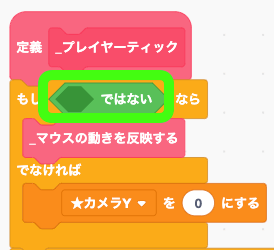
いったん停止してあったマウスの動きを反映する定義を復活させよう。いちいち条件ブロックを外すのではなく「◯ではない」ブロックを条件式にはめてみよう。これで今度は逆に条件が必ずTRUEになるんだ。

まとめ
これでマウスで振り向きつつ敵をジャンプで乗り越えるというアクションゲームっぽい動きが実現できたのだ!
いやぁ、これやばいね。ぜひとも改造して面白い作品の土台にしてほしい。
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する
- ⑳ 【特別編】敵をジャンプで乗り越える

アスクラッチで質問する
スクラッチャーからのコメント