スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
残機がなくなったらゲームオーバーする処理を作ろう。
ゲームオーバーがあるとユーザーは緊張感を持ってアスレに取り組むことが出来る。でもチェックポイントもあるから着々と攻略しつつ残機を確認しつつ、っていうマリオとかでよくあるゲーム体験をスクラッチでも再現できるようになるってわけだね。
こいつぁ楽しそうだ!
- ① まずはここからレッツゴー!
- ② リファクタリング)ステージをスプライトにしよう
- ③ シーンの切り替えのベース処理
- ④ ヒットボックスを使おう
- ⑤ アニメーションを実装しよう
- ⑥ 絶望の坂道処理を克服する
- ⑦ 長押しで大ジャンプする
- ⑧ 壁をツツ〜っとスライドする
- ⑨ か、壁ジャンプだと!?かっこよすぎるだろ
- ⑩ ステージがヨコにだけ続くと誰が言った?タテ構造
- ⑪ うわ!障害物が行く手をさえぎるぞ
- ⑫ 動く床のギミックを作ろう!
- ⑬ ギミックに乗っているときの衝突処理
- ⑭ オシャレなグラフィックを作るコツ
- ⑮ アイテムをゲットできればゲームに目的ができる!
- ⑯ 重要アイテムがないと開かないドア!?たぎる!
- ⑰ チェックポイントを作って激ムズなアスレを作ろう!
- ⑱ ゲームオーバーを作って緊張感をキープする! (いまここ)
- ⑲ エネミーが現れた!どうすりゃいいのよ!?
- ⑳ エネミーを踏んづけろ!
- ㉑ ギミックのリファクタリング
- ㉒ 回転が切り拓く新境地
今回の目標
- 残機を用意して、なくなるとゲームオーバーになる
- ゲームオーバーになるとスプラッシュ画面が表示され、プレイボタンが表示される

スプラッシュ画面とは、ゲーム起動時に表示される画面や、ゲームオーバー時に表示される画面、ロード中などに表示される画面の総称だよ。
スプライト「プレイヤー」に残機を設ける

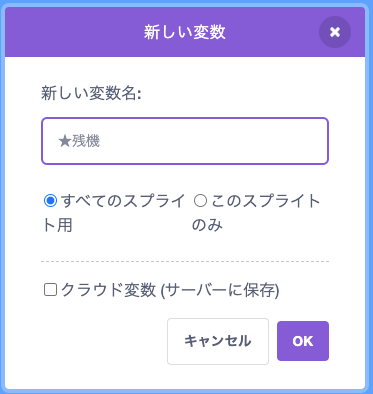
変数「★残機」


残機っていうとシューティングゲームっぽいけど、アスレやアクションでも残り何回デスしても平気かを示す数値を残機と呼ぶので、ここでも残りのライフ、残りの機数のことを残機と称する。
初期化する
とりあえず3くらいにしておこうかな。

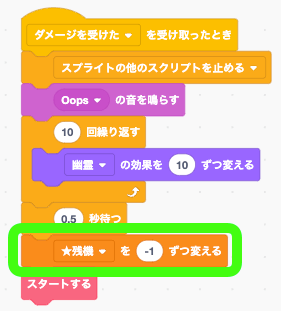
ダメージを受けたを受け取ったとき
ダメージを受けたら減らそう。

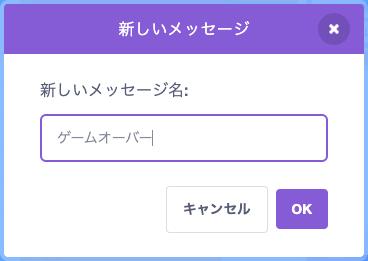
メッセージ「ゲームオーバー」を作る

残機がゼロならメッセージを送る

ついでに音も鳴らそうかな。ここではBoop Bing Bopを追加してから使ってるよ。

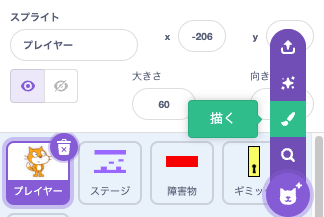
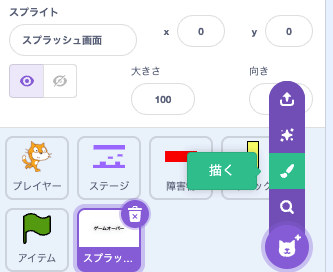
スプライト「スプラッシュ画面」を作る
新しいスプライトを描こう。


スプラッシュ画面とは、ゲーム起動時に表示される画面や、ゲームオーバー時に表示される画面、ロード中などに表示される画面の総称だよ。
スプライト名はスプラッシュ画面

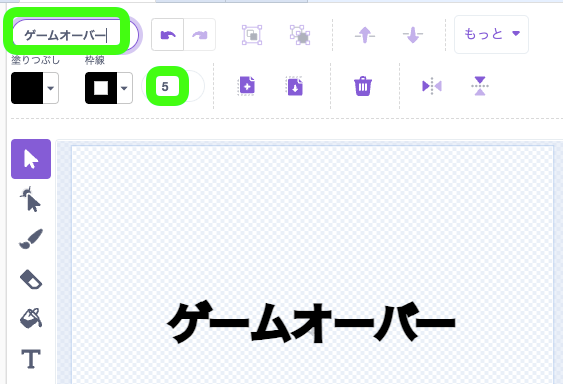
コスチュームを整える
- コスチューム名はゲームオーバーにする
- 文字でゲームオーバーと書く
- 文字に白い枠線を「いい感じに」つける
これを実現しよう。
まずはコス名を整えて、黒文字を描こう。

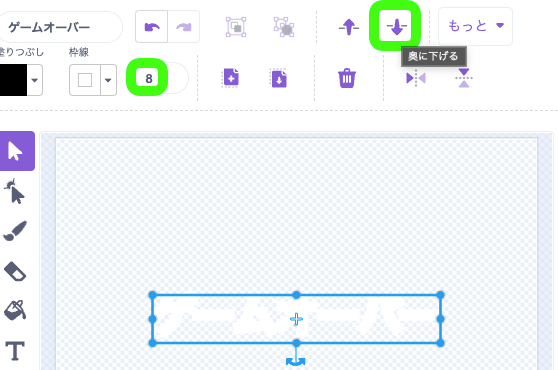
この文字をコピーボタンとペーストボタンで複製するよ。

複製した文字に白い枠線をつけよう。この枠線は太くていいよ。そして奥に下げるボタンをクリックする。

そうすると↓こんな感じで白い枠線に囲まれた黒文字が出来上がる。

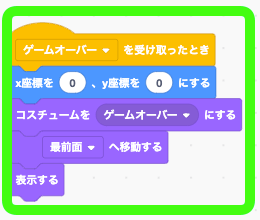
コーディングする
緑の旗が押されたタイミングでまず隠そう。

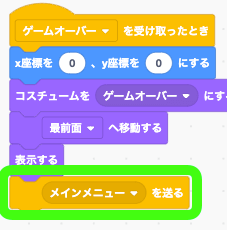
そしてメッセージを受け取ったら表示するように一連のブロックを配置する。

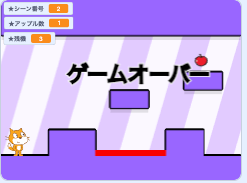
ゲームオーバーのタイミングでスプラッシュ画面が表示されるかテストする
おっけい!土台はできたね。
あとからY座標をちょっと修正した。

ゲームオーバーのタイミングで、Playボタンを表示したいと思う。そこで、新しいスプライトを用意してプレイボタンを作っていく。
メッセージ「メインメニュー」を作る

ゲームオーバーを受け取ったときに送る。

スプライト「メインメニュー」を作る
スプライトを描こう。

スプライト名はメインメニュー

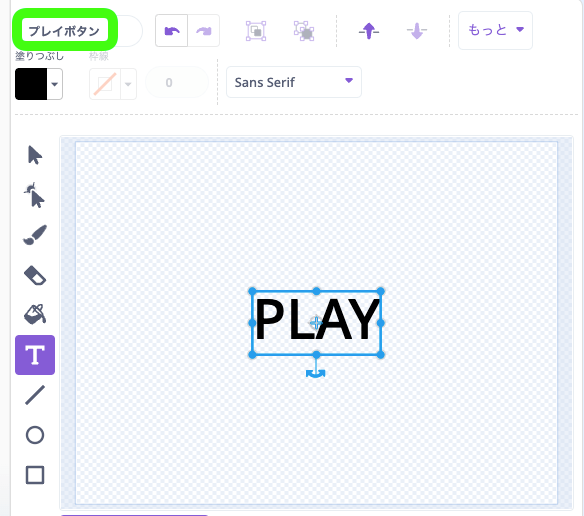
コスチュームを作る
プレイボタンという名前にして、PLAYという文字を描こう。

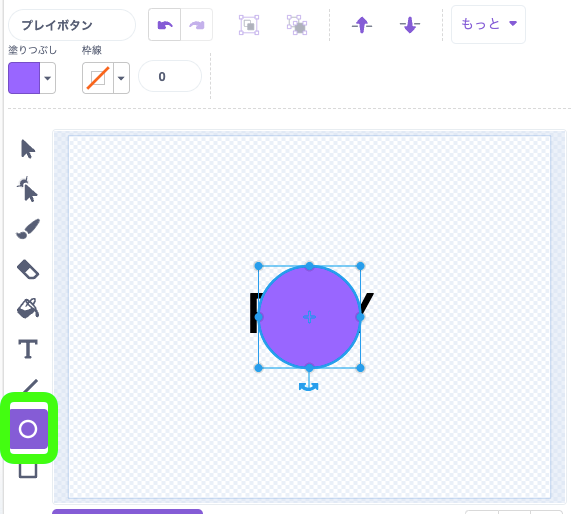
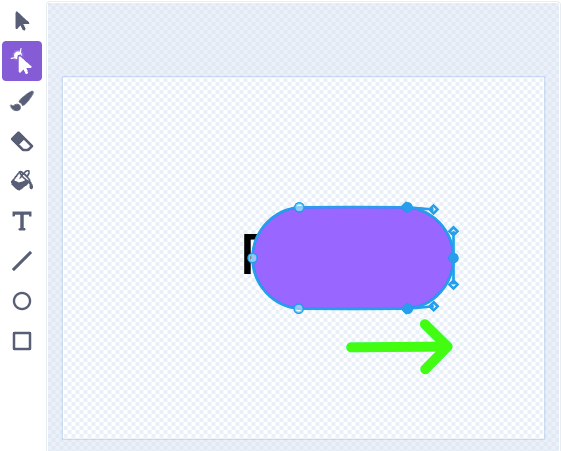
そこに円形ツールに持ち替えて円を描こう。これを加工してボタンっぽい形を作るワザを紹介する。

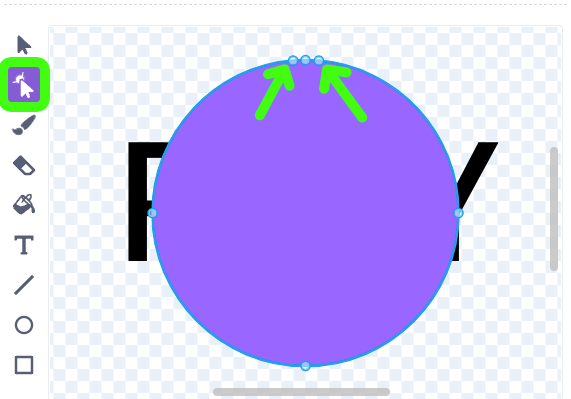
「形を変えるツール」に持ち替えて、円の上側の点を挟むように2つ点を加える。だいたい均等な位置ならOK!正確に均等じゃなくて平気だよ。

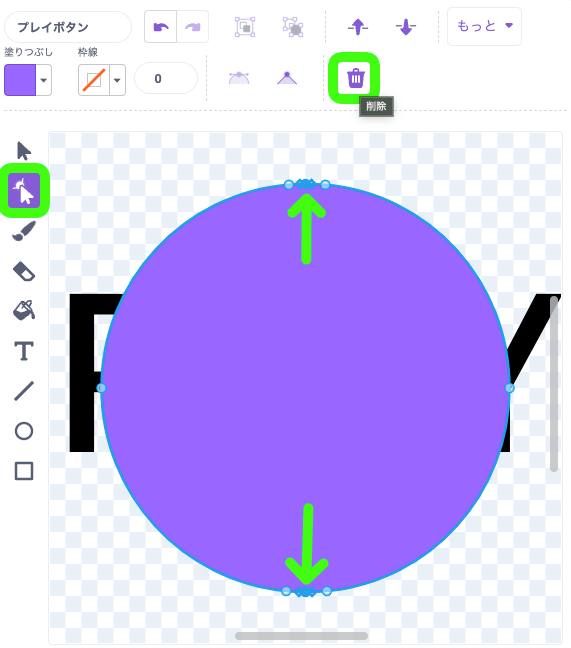
下側にも同じように、既存の点を挟むように2つ点を加える。

最初からあった真ん中の点は上下ともに削除してOK。

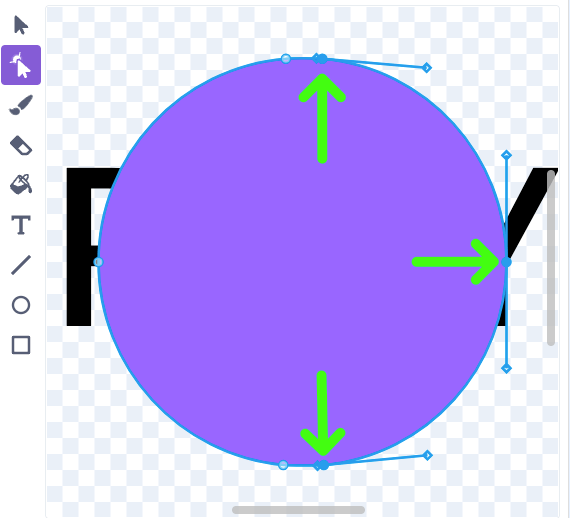
そして右側の3点をSHIFTキーを押しながら同時選択してみて。

この状態で、マウスをドラッグして引っ張ると、ボタンっぽい楕円を描くことができるのだ!

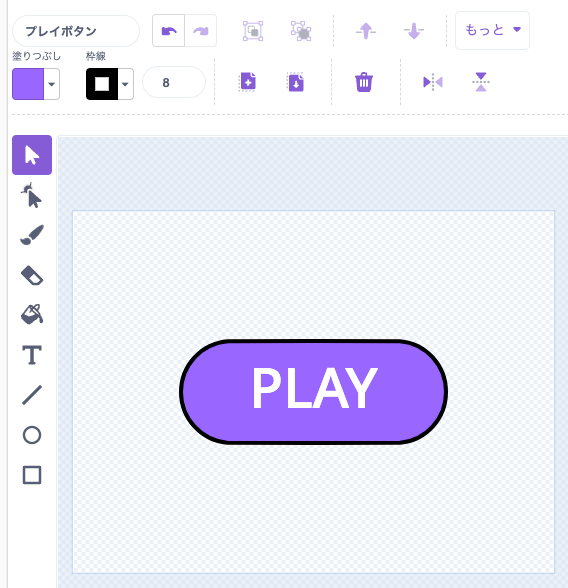
大きさを整えたら奥に下げるボタンをクリックする。

そしたらPLAYの色を白くして、ボタンに枠線もつけたらいい感じに仕上がるぞ!

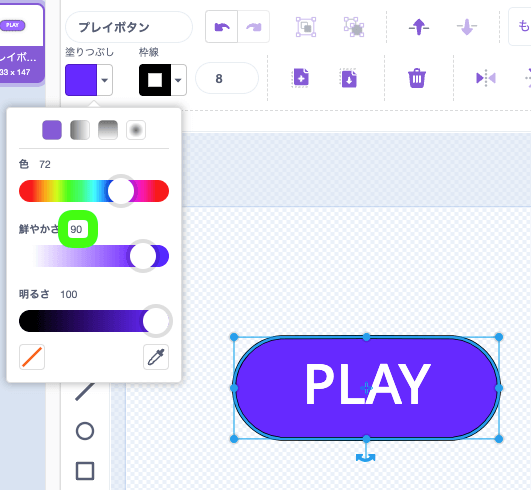
ちょっと紫を濃くしようかなぁ。このあたりは個人的な好みしだい。

コーディングを整える
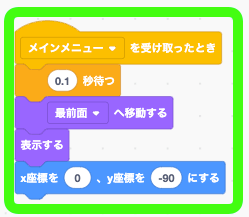
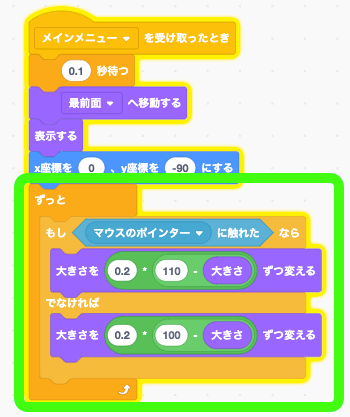
ではメインメニューを受け取ったときに表示されるように一連のブロックを配置しよう。

あ、緑の旗が押されたときに隠すのも忘れずに。

ゲームオーバー時に一緒にプレイボタンが表示されるかテストする
おっけー!さらにいい感じになってきました!どんどん進めよう。
プレイボタンにマウスを乗せると大きくなる演出を作る
マウスが乗ったらボタンが大きくなる、っていうのはウェブサイトとかでもよく見かける演出だよね。これをスクラッチでも実装すると、ボタンの「押せる感」が増してユーザー体験が向上するんだ。
ずっとループ内で大きさが変わる処理を行おう。

マウスが乗ったらボタンが大きくなるかテストする
いいねー。細部まで気を配ったコーディングができた。
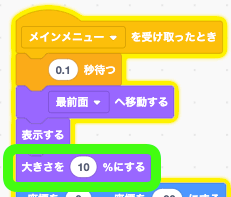
大きさを最初10%から始まるようにするともっといい感じになる。

プレイボタンを押したらゲームが再開される実装をする
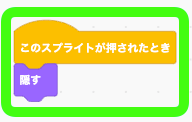
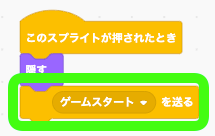
まずボタンが押されたら非表示になるようにしようか。

メッセージ「ゲームスタート」を作る

これをプレイボタンが押されたら送られるようにする。

スプライト「プレイヤー」を開く

緑の旗が押されたときの処理を移す
いままでは緑の旗が押されて行っていた処理を、ごっそりゲームスタートを受け取ったときの処理にしちゃおう。
そして緑の旗が押されたときには、メインメニューを送るようにするよ。これでプレイボタンが表示されるね。

プレイボタンが押されたらゲームがスタートされるかテストする
うし。っと思ったが、おや?
クローンが大量に生成されるバグをつぶす
このショート動画を見てほしい。プレイボタンを押した次の瞬間、クローンの数が跳ね上がっている様子が見て取れる。

これはグリフパッチさん達が開発したスクラッチアドオンというクローム拡張機能だよ。
スプライト「アイテム」を開く
原因は、アイテムだ。アイテムではクローンを使っているよね。最初は5個くらいのクローンしか生まれないけど、ゲームスタートのイベントを再び受け取ると、今度は5個のクローンすべてが5個ずつクローンを生むみたいなバグが発生しているんだ。メモリーリークっていう種類のバグだね。

メッセージ「ゲームリセット」を作る

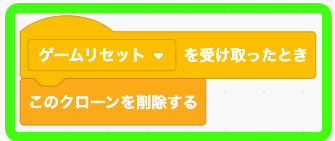
クローンを削除する

これでゲームが終わったタイミングでいったんクローンが削除される。
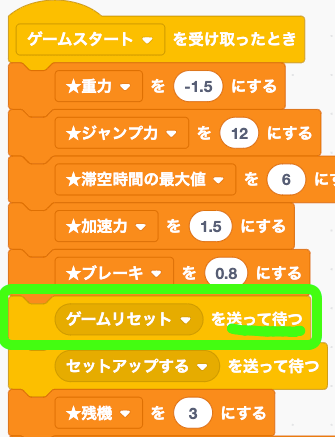
スプライト「プレイヤー」からゲームリセットを送って待つ

場所が大切だよ、セットアップするの直前で送って待とう。

メインメニューのスプラッシュ画面を作成する
せっかくだからメインメニューをタイトル画面っぽくしちゃおう。

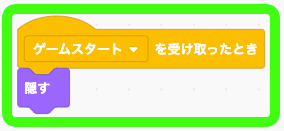
まずゲームスタートを受け取ったら隠すようにしようか。

コスチュームを描く
新しくコスを描くよ。

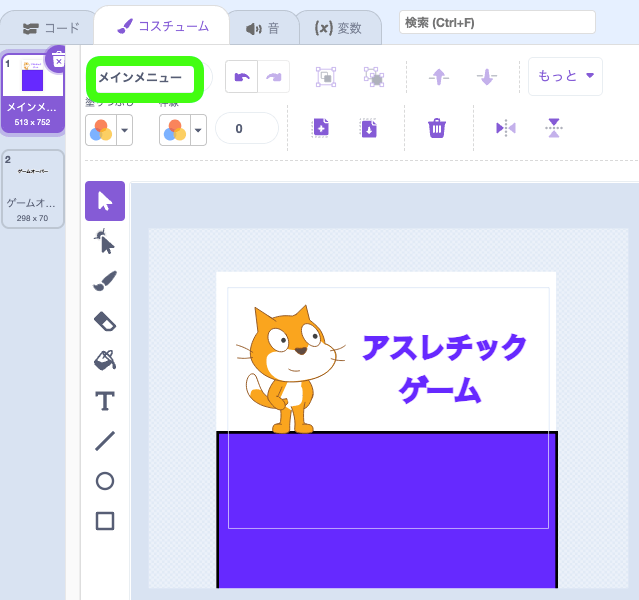
コス名はメインメニューにしておく
こんなかんじで僕は描いた。描き方はカンタン。紫の長方形と白い長方形を上下に配置して、プレイヤーのコスをコピペするだけ。あとタイトルっぽい文言も書いておいた。

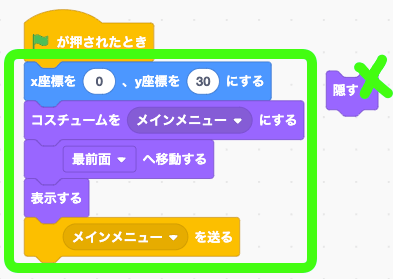
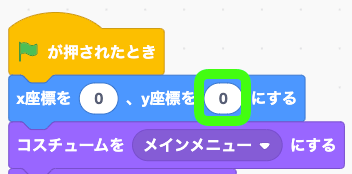
緑の旗が押されたとき
隠すブロックの代わりに、タイトル画面が表示されるための一連のブロックを置こう。

おっと、Y座標が30になっていたので0になおした。

スプライト「ステージ」も合わせて直す

新しく透明のコスを描く。今までは最初からシーン1が表示されてたからいいけど、これからは最初にタイトル画面が表示されるようになった。だからシーンは透明にしておきたいってこと。

名前はブランクにしておこう。

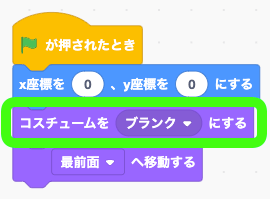
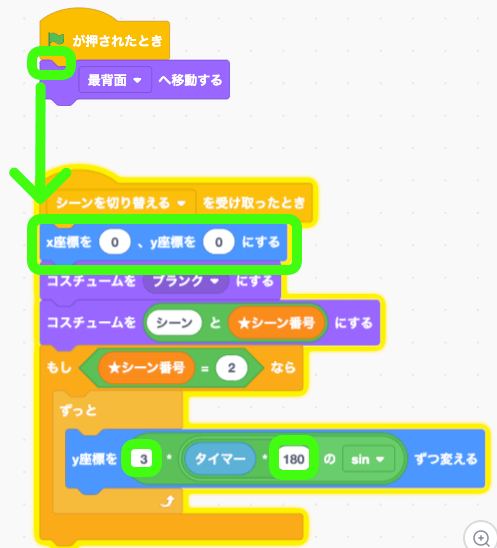
緑の旗が押されたときに、コスチュームをいったんブランクにしておこう。

おっと、ちょっと修正。緑の旗が押されたときのブロックは、シーンを切り替えるを受け取ったときに移植しておくほうが正しく動く。


緑の旗が押されたときに、最背面へ移動するブロックを残してある。もともとは最前面へ移動するだったけど、最背面に移動するほうが僕の場合は都合が良かった。
あと、マグマが上下するためのY座標の値を少し修正した。この値は別に真似しなくてだいじょうぶだよ。
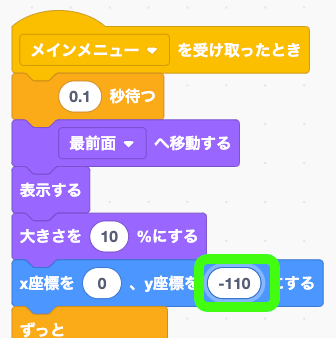
プレイボタンのY座標を調整する

タイトル画面に表示されるプレイボタンのY座標を調整したよ。

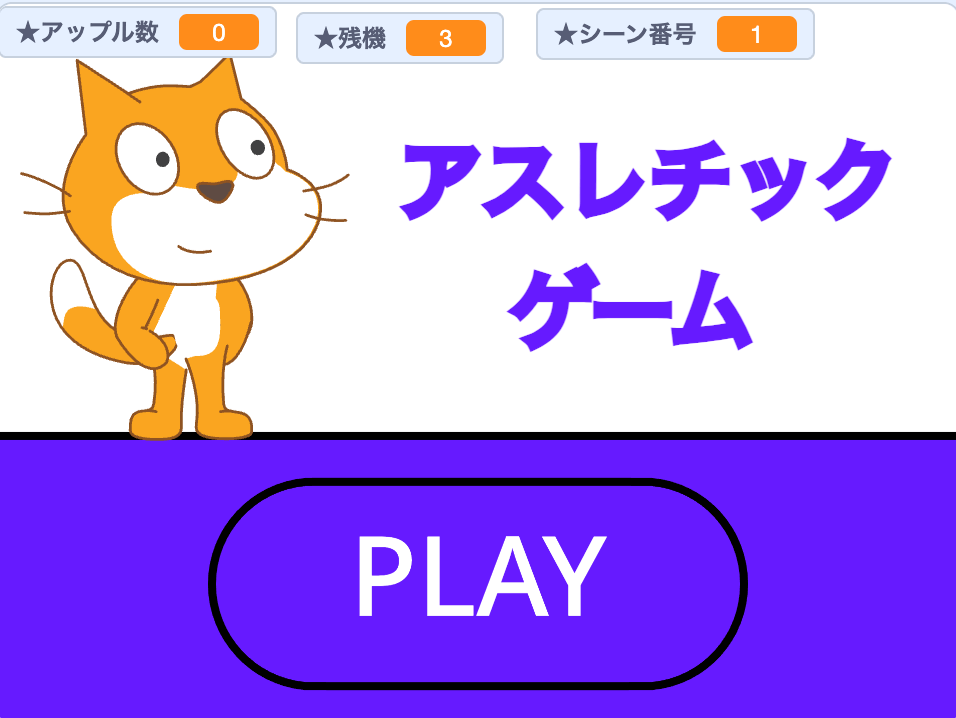
タイトル画面が完成したかテストする

緑の旗を押したら、こんな感じのタイトル画面が表示されるようになった!プレイボタンの場所もいい感じ!
まとめ
スプラッシュ画面を用意したことでゲームとしての格式がいっきに高まったね。まるで商業作品みたいに洗練されてきた。かっこいい。
もし自分のロゴなんかもあれば、ここで一緒に表示すればブランディングにもなるかもしれないね。
ところでみんな、アレ忘れてない。アレだよ、アレ。
アスレと言ったら、厄介なおじゃま虫が登場するのはお約束だよね!そう、敵、エネミーだ!次回はいよいよエネミーを実装するぞ。くぅ〜、オラワクワクすっぞ!
- ① まずはここからレッツゴー!
- ② リファクタリング)ステージをスプライトにしよう
- ③ シーンの切り替えのベース処理
- ④ ヒットボックスを使おう
- ⑤ アニメーションを実装しよう
- ⑥ 絶望の坂道処理を克服する
- ⑦ 長押しで大ジャンプする
- ⑧ 壁をツツ〜っとスライドする
- ⑨ か、壁ジャンプだと!?かっこよすぎるだろ
- ⑩ ステージがヨコにだけ続くと誰が言った?タテ構造
- ⑪ うわ!障害物が行く手をさえぎるぞ
- ⑫ 動く床のギミックを作ろう!
- ⑬ ギミックに乗っているときの衝突処理
- ⑭ オシャレなグラフィックを作るコツ
- ⑮ アイテムをゲットできればゲームに目的ができる!
- ⑯ 重要アイテムがないと開かないドア!?たぎる!
- ⑰ チェックポイントを作って激ムズなアスレを作ろう!
- ⑱ ゲームオーバーを作って緊張感をキープする! (いまここ)
- ⑲ エネミーが現れた!どうすりゃいいのよ!?
- ⑳ エネミーを踏んづけろ!
- ㉑ ギミックのリファクタリング
- ㉒ 回転が切り拓く新境地
当連載で取り上げるグリフパッチさんの動画はこちら

アスクラッチで質問する