スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
ヒットボックスができたから次はアニメーションに挑戦したい。いまはスクラッチキャットが棒立ちでヌべーっと移動するだけだから味気ないもんね。スクラッチらしいアニメーションを実装して華やかなアスレの土台を作ろう。
アニメーションの実装をマスターすれば四角いガイのアスレから完全に脱却できるぞ!
- ① まずはここからレッツゴー!
- ② リファクタリング)ステージをスプライトにしよう
- ③ シーンの切り替えのベース処理
- ④ ヒットボックスを使おう
- ⑤ アニメーションを実装しよう (いまここ)
- ⑥ 絶望の坂道処理を克服する
- ⑦ 長押しで大ジャンプする
- ⑧ 壁をツツ〜っとスライドする
- ⑨ か、壁ジャンプだと!?かっこよすぎるだろ
- ⑩ ステージがヨコにだけ続くと誰が言った?タテ構造
- ⑪ うわ!障害物が行く手をさえぎるぞ
- ⑫ 動く床のギミックを作ろう!
- ⑬ ギミックに乗っているときの衝突処理
- ⑭ オシャレなグラフィックを作るコツ
- ⑮ アイテムをゲットできればゲームに目的ができる!
- ⑯ 重要アイテムがないと開かないドア!?たぎる!
- ⑰ チェックポイントを作って激ムズなアスレを作ろう!
- ⑱ ゲームオーバーを作って緊張感をキープする!
- ⑲ エネミーが現れた!どうすりゃいいのよ!?
- ⑳ エネミーを踏んづけろ!
- ㉑ ギミックのリファクタリング
- ㉒ 回転が切り拓く新境地
今回の目標
いくつかの動きにアニメーションを付与するのが今回の目標だよ。動きをつけるのは以下のとおり。
- 歩く
- ジャンプ(上昇中)
- 落下中
それでは一緒に見ていこう!
スプライト「プレイヤー」にコマを実装する
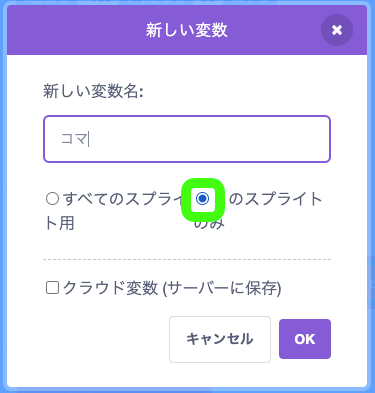
変数「コマ」を作る


4コマ漫画のコマだよ。英語だとframeなんだけど、日本でフレームっていうと枠ってイメージが強いかなと思ってコマにした。アニメーションの基本はパラパラ漫画みたいにちょっとずつ形を変えたコスチュームを連続して描画する方法。それを今から実装していく。
全然関係ないけど、こないだ東京都三鷹にあるジブリ美術館に行ってきたら、そこでは「ゾートロープ」というアニメーション技法が紹介されてて、思わず立ち止まってスクラッチのアニメーションと比較しながらボーッとしてたw
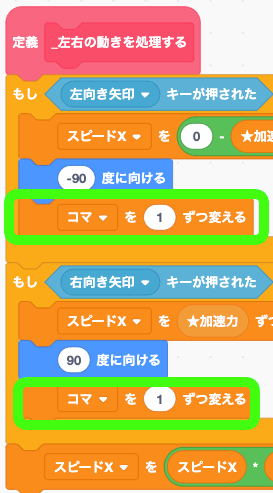
定義「_左右の動きを処理する」でコマを加算する

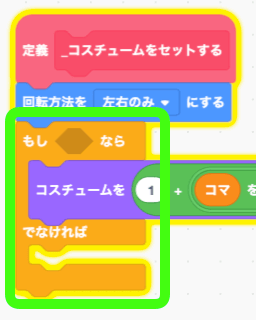
定義「_コスチュームをセットする」でコマを使う
少し複雑な演算を組むから、下のスクショを見て作ってみてほしい。

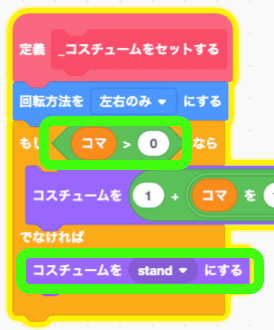
これをコスチュームの番号として使おう。


「16で割った余り」の16は、ここで使う走る(歩く)コスチュームの数が16個だからだよ。自作のコスを使っている人は、用意したコスチュームの数によって変えてね。
アニメーションが機能したかテストする
おお!なんかこれだけでいい感じ!
もっともっとブラッシュアップして改善しよう。
動いてないときは立ち止まるコスにする
動いてないときは立ち止まるようにしよう。
コスを変えるところを条件ブロックで囲おう。

条件式にはコマがゼロより大きいときはさっき作ったアニメーションを適用して、そうでないときは元々のstandに戻そう。

歩く処理をリファクタリングする
いまは定義「_左右の動きを処理する」の中身がだいぶ冗長な感じになってるよね。キーごとに条件ブロックを用意して似たようなブロックをいくつも置いている。このままでも問題ないけど、プログラマーとしては気持ちが悪いところ。リファクタリングしてスマートなコーディングに変えてみたい。
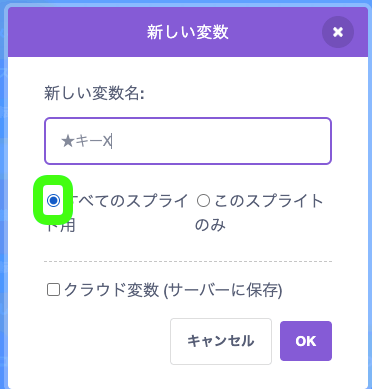
変数「★キーX」を作る

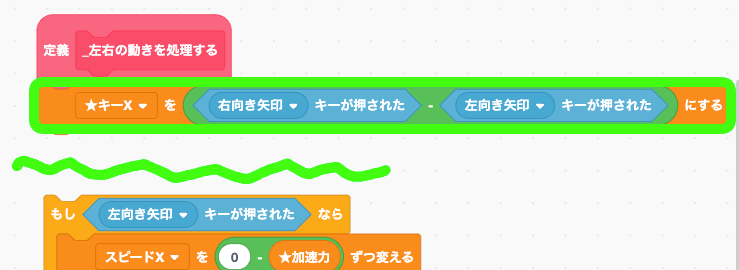
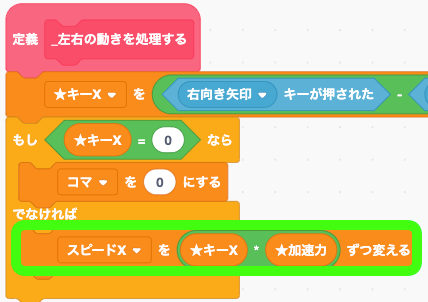
定義「_左右の動きを処理する」
これ、グリフパッチさんがお気に入りのキー判定処理なんだよ。クールだから見てみて。(下の条件ブロックはいったん外しておいてね、あとで消しちゃってもOK)

これ意味分かる?以下のような計算結果が得られるんだ。
- 右キーが押されたら、1 - 0 = 1
- 左キーが押されたら、0 - 1 = -1
- どちらも押されてなければ、0 - 0 = 0
超アタマ良い方法だわ。さすがグリフパッチさん、さすグリ。
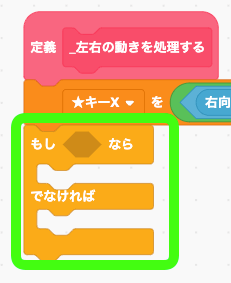
条件ブロックを置こう。

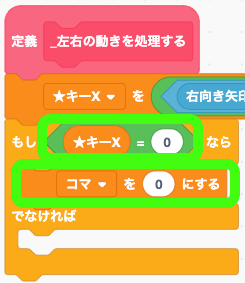
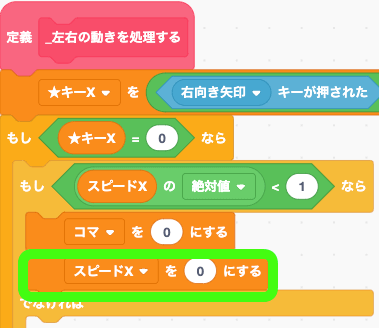
条件式ではまずキーが何も押されてない状態を調べよう。その際はコマはゼロでOKだ。

そうでない場合は、★キーXと加速力を掛けよう。ここで★キーXの真価が発揮される。右の時は1だし、左のときはマイナス1になるから、向きに合わせた加速力が手に入るのだぁ!さすグリぃ!

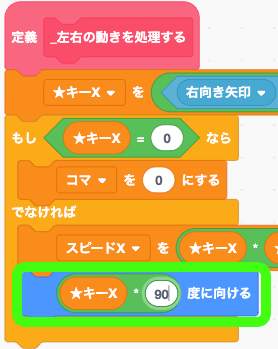
同じく★キーXと90を掛けて向きを変えよう。これも右なら90度、左ならマイナス90度になるね。

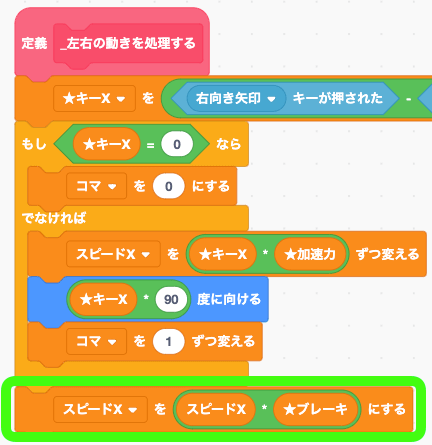
コマを1加算することも忘れずに。

条件式のあとに続けて、減速する処理を設置する。

動きに変わりがないかテストする
問題なければリファクタリング成功!
見た目にもスムーズなブレーキ処理を作る
キーが何も押されてない時はピタっと止まるのではなく、スピードに合わせて徐々に止まるよね。アニメーションの動きも、スピードに合わせてゆっくりになっていって止まるようにしたい。
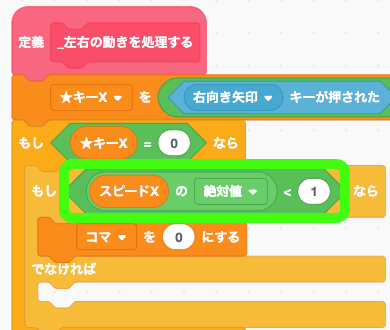
キーが何も押されてないときの条件ブロックに、さらに条件ブロックを追加しよう。


プログラミングだとこういう状態を「条件ブロックを入れ子にする」とか「条件ブロックをネストする」って呼んだりする。
条件式ではスピードXの絶対値が1より小さいかどうかを調べよう。絶対値を使うことで、右(プラス)のときでも左(マイナス)のときでも、この条件式1つで判定できる。エコだね。

このときはスピードXが0.9とか0.523とか非常に小さい状態になっているので、いさぎよくスピードXをゼロにする。その方が動きが自然に見えるからだよ。

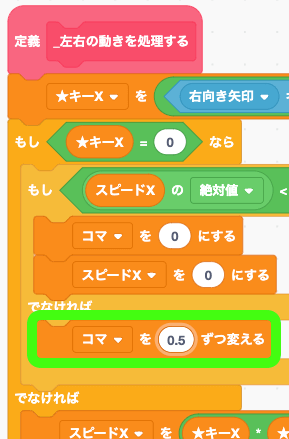
そうでない時はコマを0.5ずつ変えるようにしよう。この値は好きに変えても大丈夫。止まる直前のコスの変わり方を、どのくらいゆっくりさせたいかは個人の好みだからね。

見た目がゆっくり止まるようになったかテストする
うん、止まる直前のコスチュームの動きはこれで十分スムーズだと思う。
ジャンプのアニメーションを作る
歩くアニメーションはこれでOK。次にジャンプを作ろうと思う。すでにアニメーションの基本はできているから、そこにちょっと追加していくだけで完成するから一緒に見てみよう。
定義「_コスチュームをセットする」を改修する
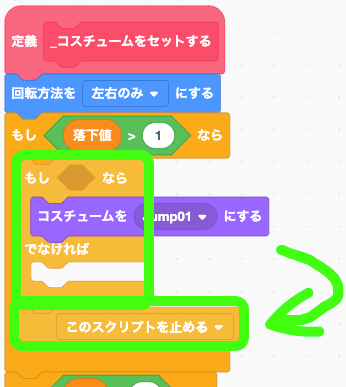
条件ブロックを追加するよ。

条件式で落下値を調べよう。

ここでコスチュームをJump01にして、スクリプトを止めよう。

ジャンプのコスが変わったかテストする
ひゃっほー!って喜んでるみたいに見えるw
落下中のコスチュームを変える
上昇中と落下中のコスが同じなのは違和感があるから変えたい。
条件ブロックを追加して、スクリプトを止める場所を条件ブロックの次に回そう。

スピードYをみれば上昇中か落下中か分かるよ。落下中はコスチュームをrun_j2にしよう。


run_j2って変な名前だよね。グリフパッチさん自身も「なんか変なコス名にしちゃったよ、はは!」みたいな感じで言ってたw
落下中のコスが変わったかテストする
おっけい!すごく自然な動きになったね。
ちょっと調整する
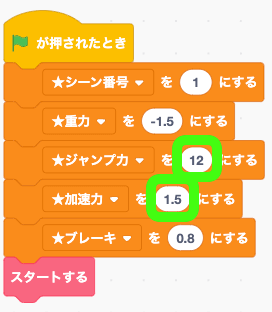
プレイヤーの大きさを40くらいにしてみよう。

あと初期値も変更してみようか。

これで動かすとなんかアスレっぽさが爆増するw
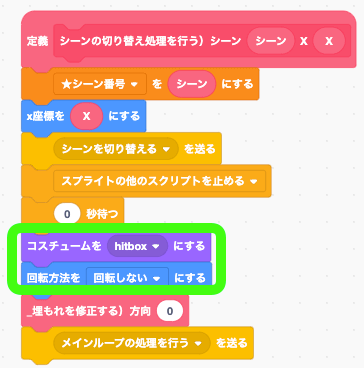
定義「シーンの切り替え処理を行う」を調整する
シーンが切り替わったときもコスの整合性が保てるようにちょっとブロックを追加するよ。
定義「_埋もれを修正する」の直前でコスと回転方法を指定しよう。

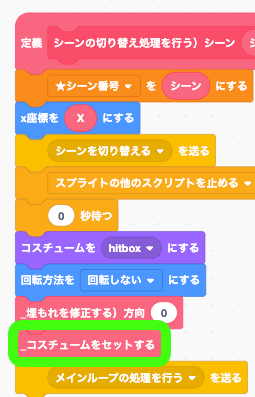
定義「_埋もれを修正する」の直後に定義「_コスチュームをセットする」を実行しよう。

うん、これでOK。
まとめ
アニメーションの基本は整った!今後もっといろんなコスを使っていくけど、今回の基本処理が整ったことで色々やりやすくなった。最高水準のアスレを作る土台が着々とできあがっているね。
次回は坂道の処理を実装するぞ!坂道って意外と奥が深くて、挫折するスクラッチャーも多いんだよね。まさに心臓破りの坂(謎)
そんな坂道処理でもグリフパッチ流のスーパークールな実装方法を紹介するからお楽しみに!坂ではヒザもまげちゃうぞ♪
- ① まずはここからレッツゴー!
- ② リファクタリング)ステージをスプライトにしよう
- ③ シーンの切り替えのベース処理
- ④ ヒットボックスを使おう
- ⑤ アニメーションを実装しよう (いまここ)
- ⑥ 絶望の坂道処理を克服する
- ⑦ 長押しで大ジャンプする
- ⑧ 壁をツツ〜っとスライドする
- ⑨ か、壁ジャンプだと!?かっこよすぎるだろ
- ⑩ ステージがヨコにだけ続くと誰が言った?タテ構造
- ⑪ うわ!障害物が行く手をさえぎるぞ
- ⑫ 動く床のギミックを作ろう!
- ⑬ ギミックに乗っているときの衝突処理
- ⑭ オシャレなグラフィックを作るコツ
- ⑮ アイテムをゲットできればゲームに目的ができる!
- ⑯ 重要アイテムがないと開かないドア!?たぎる!
- ⑰ チェックポイントを作って激ムズなアスレを作ろう!
- ⑱ ゲームオーバーを作って緊張感をキープする!
- ⑲ エネミーが現れた!どうすりゃいいのよ!?
- ⑳ エネミーを踏んづけろ!
- ㉑ ギミックのリファクタリング
- ㉒ 回転が切り拓く新境地
当連載で取り上げるグリフパッチさんの動画はこちら

アスクラッチで質問する
スクラッチャーからのコメント























