スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する (いまここ)
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する
- ⑳ 【特別編】敵をジャンプで乗り越える
ゴンザレスからの挑戦状

ゴンザレスが迷宮のクオリティをアップグレードして、スクラッチキャットを閉じ込めようとしているぞ!こっちもテクスチャ画像を壁に貼り付けて超高品質な迷宮を実装しよう!
今回の目標「テクスチャ画像を壁に貼り付ける」
かつて、スクラッチの3Dで画像を使って装飾するなんて言うのは夢物語だと思われていた。なぜなら、画像を使った処理は重いからスクラッチではまともに動かなくなってしまうからだ。
しかし、我々の手元には爆速の描画ロジックを搭載した最強のレンダリングエンジンがある。そう、あるのだよ、諸君。
いまこそ、禁断の3D画像レンダリング処理を爆誕させるときがきたのだ!爆誕に次ぐ爆誕。もうこのチュートリアルの経済価値が計り知れないくらい高くなっていって手が震えてきたぜ……。
Scannerをバックパックしよう
グリフパッチさんが作ってくれた画像をスキャンするスクラッチプログラミング作品があるので、今回はこれを使うよ。
- この作品の「Scanner」というスプライトを画面下部の「バックパック」にドラッグアンドドロップしよう。
- 自分の作品を開いて、バックパックからScannerをスプライト一覧にドラッグアンドドロップしよう。
これでOKだ!

【重要】Begin Scanを一回クリックする
試しにこのスプライト「Scanner」を開いて、メッセージ「Begin Scan」を受け取ったときをクリックしてみようか。

その後、リスト「SCAN」を表示させてみて。

↓こんな感じで長さが172,800行の巨大なリストができてるとおもう。

これはスプライト「Scanner」に含まれているコスチュームの画像を数値化したデータなんだ。
↓これがリストに格納された画像だよ。

ちなみにリストには↓この空白部分も数値化されて含まれているんだ。だから(ムダに)巨大……。


空白部分を消していこう。画像のみを数値化するようにしていくよ。
変数「★テクスチャのサイズ」を作る

テクスチャ、というのは画像のこと。とくに模様として使う画像のことをテクスチャと呼ぶんだ。ゲーム制作では超頻出単語だよ。

値を32にして初期化しよう。

定義「_Initial Scan」を探してみて。
そこのループに、「2 x ★テクスチャのサイズ」という演算をはめてみよう。2 x 32だから64だね。

定義「Scan」も探して、ここのループにも同じ演算をはめよう。

これで再びメッセージ「Begin Scan」を受け取ったときをクリックだ。

↓リスト「SCAN」の長さがめっちゃ減ったぞ!

空白部分がなくなったから軽くなった!
画像を数値化したリストを手に入れた!
画像を使う準備をする(レイキャスティング)
さて、ここからが本題だ。
この画像を数値化したリストを使って、壁に画像を反映していく。予想している通り、けっこう複雑な計算になるから慎重に進めてくれ。
スプライト「レイキャスター」を開く

定義「_シングル・レイ」を見つけて、↓この部分で切り離そう。次のブロックを挿入する位置が大切なので、わかりやすくするためだよ。

変数「テクスチャのズレ」を作る

テクスチャのズレにx座標を割り当てよう。

これでOK。さっき切り離してあった条件ブロックを元に戻そう。

ステージ「背景」を開く

変数「■エンティティの上限数」を作る
この変数はゲーム開始後は絶対に変えない、という意思表示のために1文字目に■をつけておく。こういう変わらない変数を「定数」と呼ぶんだ。


スクショを取り忘れたけど、この変数には「10」を割り当てておいて。もし敵やアイテムを増やして10より多くしたいなら、ここに20とか100とか好きな数値を割り当てよう。
定義「_シングル・レイ」を見つけよう。

ここで使ってる定義「_描画する」の引数であるタイプに「■エンティティの上限数 + テクスチャのズレ」っていう演算を割り当てよう。今まではペンの色を割り当ててたけど、これを画像に差し替えるためだよ。


エンティティの上限数をプラスしている理由は、壁には画像を貼りたいけど、敵とアイテムは今まで通りスタンプを使いたいから。今でいうと1はナノ、2はフランク、3はスターだね。だからエンティティの上限である10までは画像を使わないよっていうことを意味してるんだ。
CHECK! この段階でどうなってるかテストする
面白い感じになってるよ。

レインボー!ふっふー♪
↓っと、あたりを見回してるとバグってる壁も見つかるよ(^_^;)

テクスチャのズレを改善する
さて、準備は順調に進んでいるよ。さらに進めていこう。
引き続きスプライト「レイキャスター」の定義「_シングル・レイ」を改修していく。
テクスチャのズレに↓この演算をはめよう。


25っていう数字はなんだろう。これは壁の1面のサイズ。というか25ずつ壁を区切って扱う、というイメージ。実際には壁はコスチュームで描いたように、場所によっては長かったり短かったりするよね。長さ80の壁もあれば、長さ10の壁もある。ただ1面をある程度で区切って画像を繰り返すために、25っていう数字を使っていこうという感じだよ。このあたり深く考えると混乱するので「へー」ってスルーしてもらって大丈夫。完成してから考え直すのでも遅くはない。
この二つ下のスクショを見るとイメージをつかみやすいかも。
CHECK! 壁がどうなってるかテストする
さっきとはまた違うカラフルな壁になってるはずだよ。

25ずつ区切ったから、↓こんな感じで壁の1面がクッキリ分かるようになっているはずだ。


↑これがさっき使った25っていう区切りだよ。
あーでも、あたりを見回すと↓こんな感じでバグってる壁もあるね。

壁の面を描画する精度を高める
さらに精度を高く壁を作っていくよ。テクスチャのズレにY座標も加味した数値を割り当てよう。

これであたりの壁もカラフルになったはずだ。

コスチュームを確認する
さて、さっきScannerの画像を見たけど、実はここに含まれる画像の大きさは1つ32なんだ。一見すると25とは相性が悪そうだよね……。

サイズ32の画像を、1面25の壁に貼っていく、っていうチグハグな関係がのちのち有効に働くので、ここは数学の力で強引に突破していく。
↓この演算ブロックを用意しよう。矢印を参考に作ってみて。

↓最終的にこんな感じになる。

これをテクスチャのズレに割り当てよう。

さらにテクスチャのズレの精度を高くするよ。
↓この演算ブロックを作って。

↓こんなかんじ。

これを再びテクスチャのズレとして割り当てよう!

おっけい。
CHECK! 壁が壊れてないかテストする
カラフルな壁が保たれていればOK!

スキャンリストの調整値を使う
ここでナゾの数字を使うから要注意。定義「_描画する」の引数「タイプ」に、2000001(ゼロが5個)を使いたい。

その下には1000001(ゼロが5個)を使う。

ナゾすぎるっしょw

さっきリスト「SCAN」に画像を数値化したデータを入れたよね。それの長さは、場合によっては数十万行になる可能性があることも見たよね。(空白を省く前は17万行だった)
ここの「タイプ」には、とにかくリスト「SCAN」の長さよりも大きな数字を入れておきたいんだ。だから念のため超大きな数字を使って、リスト「SCAN」の長さ以上にしておきたい。だから100万とか200万とかっていう大きな数字を使ってるんだ。別に300万や600万とかでも問題ないってこと。リスト「SCAN」の長さより大きければ。
レイキャスティングの精度を高めて、画像を貼るための準備ができた
画像を使う準備をする(ペン)
画像を貼るためにレイキャスティングに加えて、ペンの描画ロジックにも手を加えていくぞ。
スプライト「ペン」を開く

定義「_行を描画する」を見つけて、↓の部分にこの定数を割り当てよう。

↓この部分で切り離そう。切り離した部分は後で使うから消さないでね。

そして条件ブロックの下に↓このブロックを持ってくる。

さらに、切り離してあったペン関連のブロックを↓この部分で切り離して。

ペンを下ろすブロックの下に「★テクスチャのサイズ」回繰り返すループを設置しよう。この中で1行ずつ描画をしていく。

ループの外にペンを上げるブロックを置く。

ループの中では「y座標を◯ずつ変える」ブロックを置いておいて。

テクスチャの描画に必要なY座標を算出する
このy座標に加算する演算を作っていこうと思う。

↓こんなかんじ。

この演算を変数「高さ」にセットする。場所に注意だ。上にも高さをセットしているところがあるけど、エンティティをスタンプする条件ブロックよりも下でセットする必要がある。

変数「テクスチャ描画Y」を作る

この変数には少し複雑な計算を割り当てるので、↓これを参考に組み立ててほしい。

↓こんな感じになる。

これをテクスチャ描画Yにセットする。

そしてこの変数を、さっき作っておいたループの中のY座標に加算していく。

さらに、このループの中でペンの色を変えていく。

変数「スキャンのインデックス」を作る

このインデックスには、タイプを100万(ゼロが6個)で割ったあまりを割り当てる。


この100万っていうのは、さっき使った画像リストの調整値なんだ。あまりにもナゾいから定数化しておこうか。↓ステージでやるよ。
ステージ「背景」を開く

変数「■画像スキャンリストの調整値」を作る

この値は100万(ゼロが6個)をセットしよう。

スプライト「レイキャスター」を開く

定義「_シングル・レイ」を見つけて。

さっきのナゾい数字を定数に差し替えよう。

200万のほうは、2倍にしてからセットしよう。

↓こんなかんじ。

これをセットする。

スプライト「ペン」を開く

それではスキャンのインデックスの計算で使った100万も定数で置き換えよう。

よし、では切り離して管理してある部分だ。色にリスト「SCAN」の「スキャンのインデックス」番目、っていう値を入れよう。

↓こうなる。


ここに変数ブロックが入るんだ!と驚く人もいるかもね。
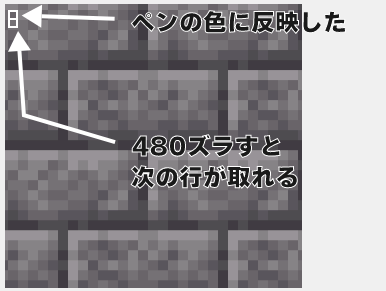
この下でスキャンのインデックスを480ずつ変える。

またまたナゾの数字だね……
この480というのは、コスチュームに答えがある。スプライト「SCAN」のコスチュームを見ると、サイズ32の画像が1行に15個ある。32 x 15 = 480、ということ。


ここでコスチュームの1行分の480を加算する理由は、画像を縦に1行ずつ描画していくためだよ。

最初はペンを透明にしておこう。

これでようやくこの一連の描画処理を、大元の定義と合体させよう。

CHECK! 画像が反映されているかテストする

わーーー!
わーーーーーー!
壁が壁になってるぅ!!!
↓★解像度を1にしてみると……

うつくしーーー!
壁に画像を貼り付けることができた
まとめ
うーん、前回のパフォーマンスチューニングも神回だったけど、今回もぶっちゃけ神回だよね!もう甲乙つけがたい。
パフォーマンスが上がったから最高にクールなテクスチャを利用できるようになった今回。みんなの3Dエンジンはスクラッチ界で最高レベルにまで進化してきているぞ!よっしゃあ!
今回は次のことができるようになったぞ。
- テクスチャを壁に貼り付けることができた
これならスクラッチキャットたちも無事に脱出できるはず……って、おいおい!まだなにか問題があるのか!?次回もチェックしてみてくれ。
グリフパッチさんの動画
このチュートリアルは世界No.1スクラッチャーとして名高いグリフパッチさんの動画を参考にしているよ。ただし手順を一部変えているところもあるんだ。
- ① まず2Dマップを動き回れるようにしよう!
- ② さっそく3D化しちゃおうぜ!
- ③ 壁にスキマがあって敵から丸見え!?やっば
- ④ 陰影をつけて立体感マシマシにしよう
- ⑤ トゲトゲやユガミを補正してハイクオリティ3Dの一歩を踏み出そう(爆速オンライン3Dゲームの作り方 #05)
- ⑥ 壁の衝突判定の基本を作ろう
- ⑦ 壁に触れてると進めない!?移動を改善しよう
- ⑧ ついに敵が現れた!距離感の計算ってどうやる?
- ⑨ 奥行きを実装して壁の後ろに隠れられるようにする
- ⑩ エンティティに陰影をつける
- ⑪ 敵がプレイヤーに向かって迫ってくるように実装する
- ⑫ スターを実装しよう!
- ⑬ 爆速3D爆誕
- ⑭ 壁に画像(テクスチャ)を貼り付けてリッチな3D空間を演出する (いまここ)
- ⑮ テクスチャの壁を洗練させて本格3D完成!
- ⑯ シメだ!モバイル & オンライン化をするぞ
- ⑰ 【おまけ】敵がプレイヤーを見つけたら追いかけるロジック
- ⑱ 【特別編】マウスに合わせて視線を上下させる方法
- ⑲ 【特別編】マウスでターンするスピードを調整する
- ⑳ 【特別編】敵をジャンプで乗り越える

アスクラッチで質問する
スクラッチャーからのコメント