スクラッチに挑戦している皆さん、どうも!スクラッチコーチです。
基本的な動きはできたから、次は応用……っといきたいけどスクラッチプログラミングは「急がば回れ」も大事なんだ。
今回はリファクタリグといって、ここまで作ったコーディングをきれいに洗練させる工程を一緒に体験していこう。
今回の目標
ステージを背景で実装したけど、これをスプライトに置き換えていくのが今回の目標だよ。
ステージのコスを新しいスプライトに移す
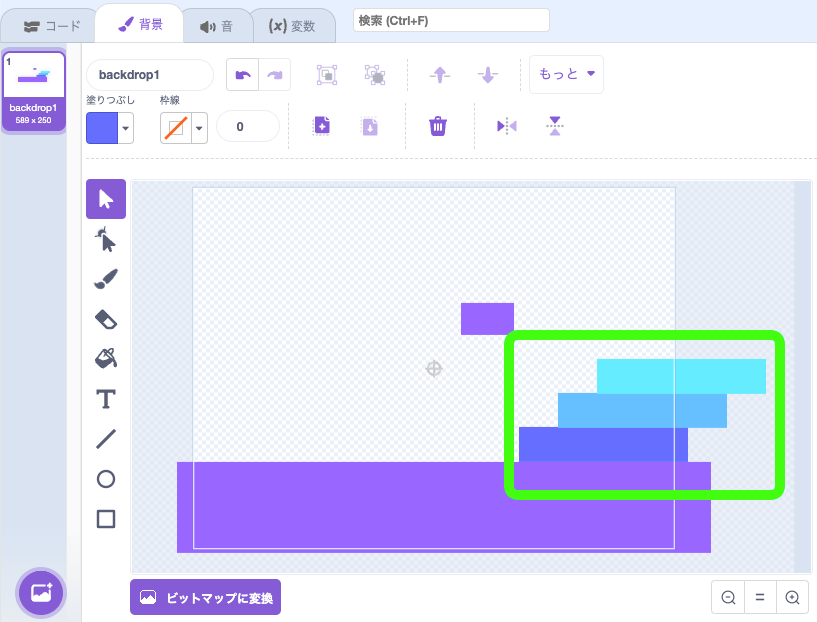
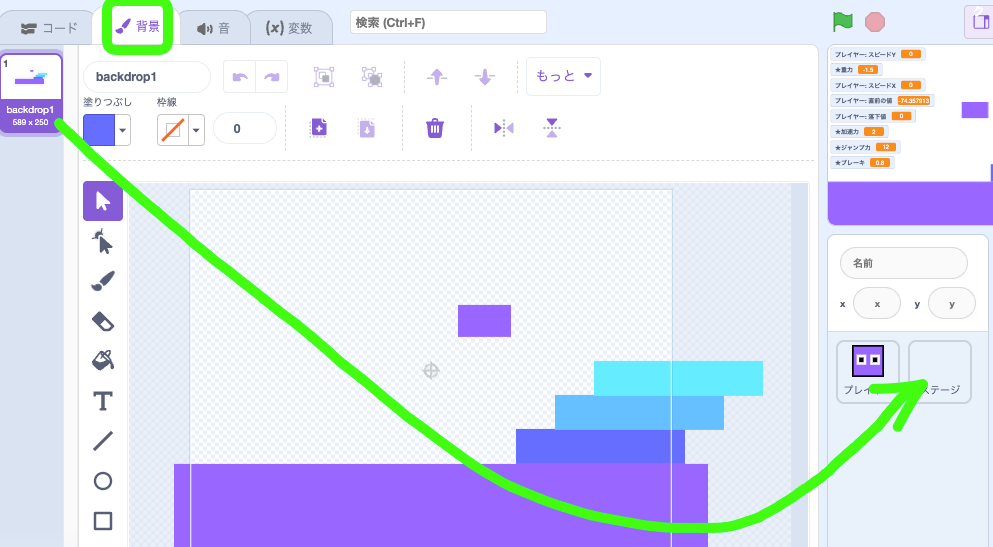
ステージ(背景)をひらこう。

コスチュームの色を変える
階段の色を変えよう。何色でもいいよ。好きな色にしてね。

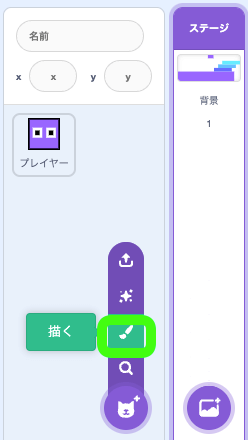
新しいスプライトを作る
新しくスプライトを描くを選んで作ろう。

名前をステージにしておこうか。

背景を開く
もう一回背景を開き直してね。

ここのコスチュームをドラッグアンドドロップで、いま作ったスプライトにドロップしてみて。

背景のコスチュームを消す
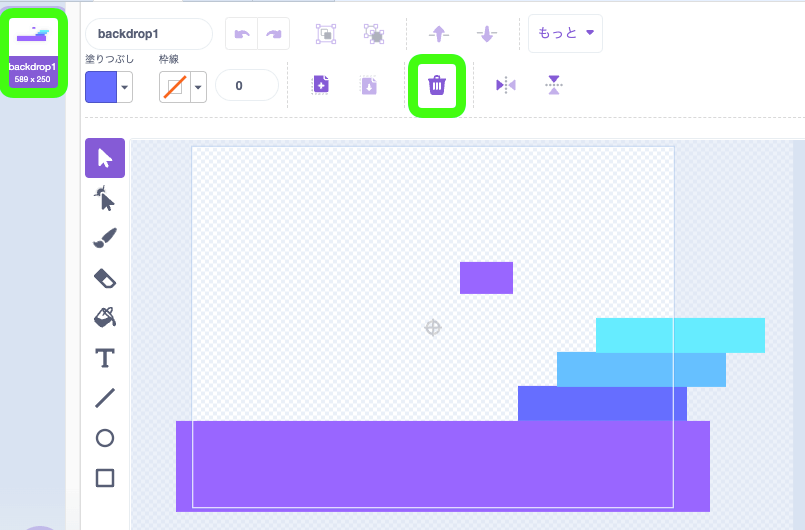
背景が開かれていることを再確認してね。

ここのコスはもういらないから消すよ。
コス内の階段とか空中ブロックとか何も選択されてない状態であることを確認してから、ゴミ箱ボタンを押そう。そうするとコス自体が全削除されるよ。

スプライト「ステージ」のコーディング
では今度はスプライト「ステージ」のやっていこうか。

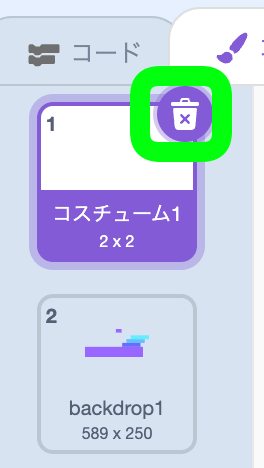
最初に空白のコスチュームがあったら消しておいてOKだよ。

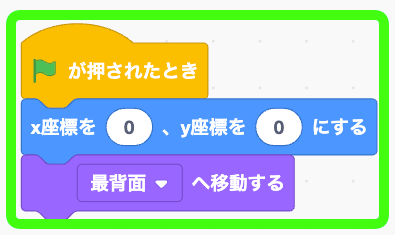
緑の旗が押されたとき

OK、また戻って来るけど、とりあえずこれだけで大丈夫。
スプライト「プレイヤー」を修正する
プレイヤーを開こう。

いまって色に触れたかどうかで判定しているけど、階段の色が変わってしまったので、もう階段に登れなくなってしまったよね。
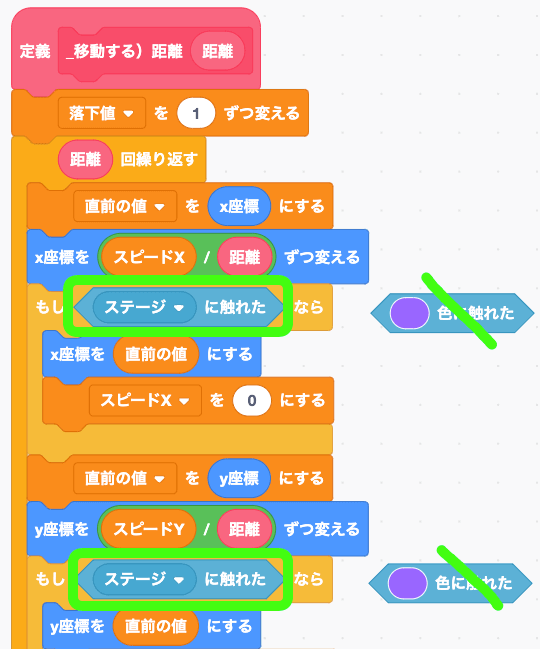
そこで「色に触れたか」という判定を「スプライトに触れたか」という判定に置換していくよ。

元通りの動きになっているかテストする
リファクタリングして壊れてないか確認しよう。
大丈夫そう。
ステージに触れているかどうかを定義にしておく
ステージに触れているかどうかを調べる処理が複数箇所にあるから、これを定義にまとめておこうと思う。
ステージに触れているか、なんて1つのブロックだからいちいち定義にする必要がない、と思うかもしれない。それも正解ではある。結局は自分にとって分かりやすいかどうかが一番大事。
でも実は「自分」っていうのは二人いるんだ。「今コレを作ってる自分」と「未来で再び中を見てる自分」だ。「今の自分」にとっては分かりきっているコーディングでも「未来の自分」にとっては「なんでこんなことしてるんだっけ?」と全くイミフなコーディングになるケースもある。ってかよくある。
そこで今回はこのステージに触れているかどうか調べる処理もしっかり定義化しておいて、「ここではステージに触れているか調べたいんだ」っていうコーダーの意思を明らかにしておくよ。
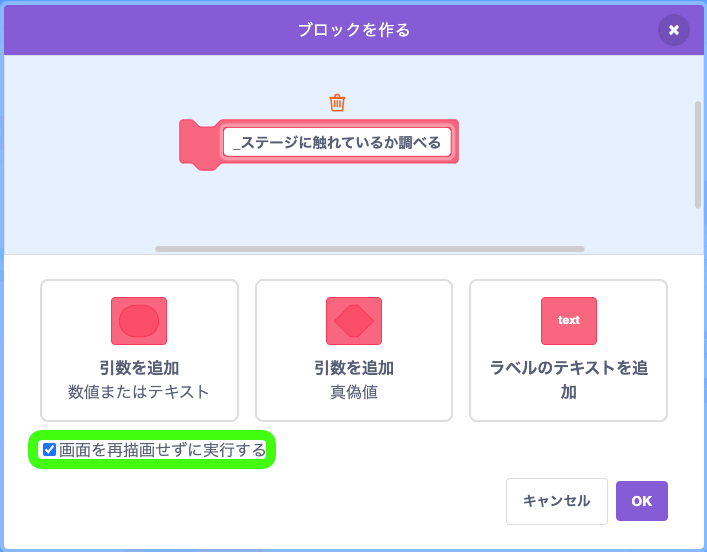
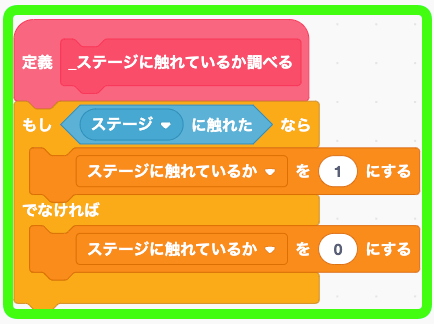
定義「_ステージに触れているか調べる」
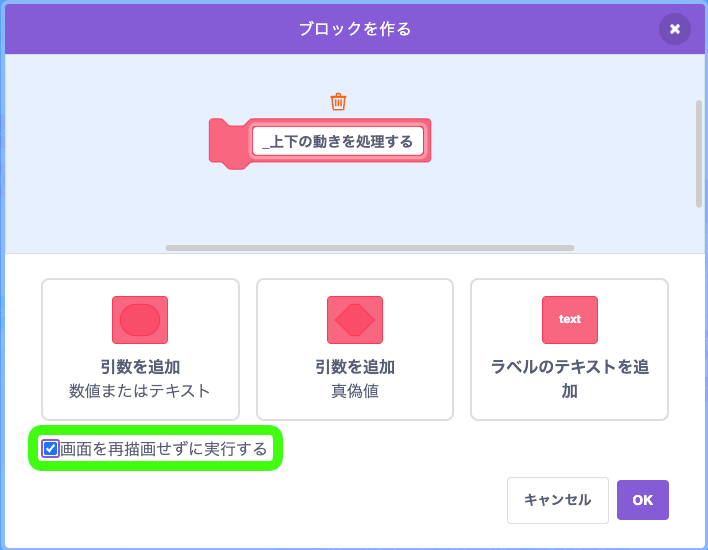
画面を再描画せずに実行する定義であることがひと目で分かるように接頭語にアンダーバーをつけておくよ。


接頭語で変数やブロック定義などの種類をパッと見で分かるようにする方法は、コーディング規約としてまとめてあるよ。興味がある人はチェックしてね。
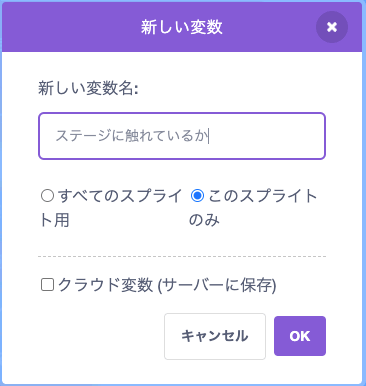
変数「ステージに触れているか」を作る

ステージに触れていたら変数を1に、そうでなければゼロにしよう。


1とか0が分かりにくいと感じた人は変数「■はい」と「■いいえ」を作って、それぞれ1とゼロを格納しておくと見やすくなるよ。
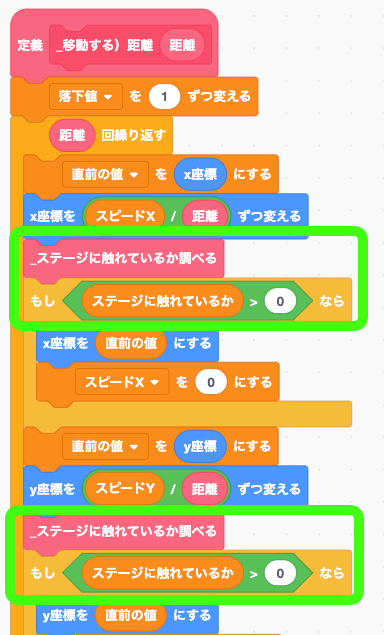
判定の箇所を置き換える
2箇所あるから気をつけてね。

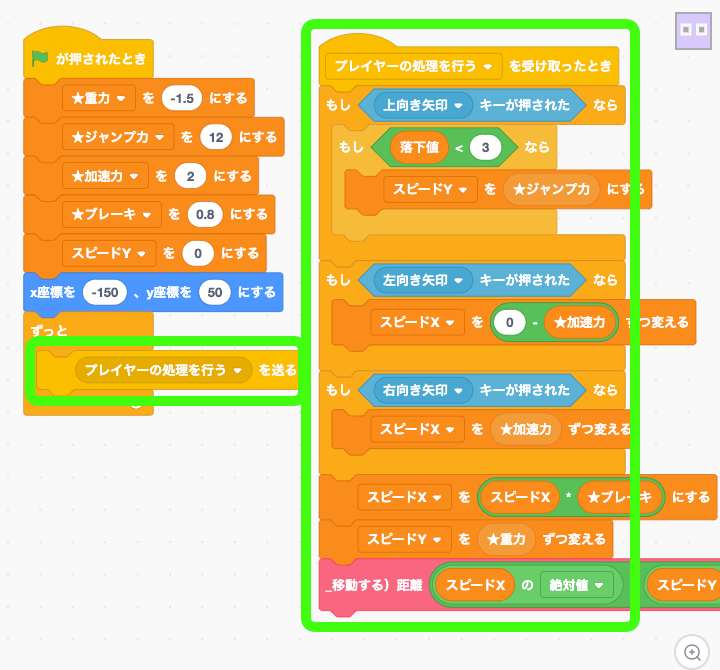
メッセージ「プレイヤーの処理を行う」


英語だと、ずっとループ内で使うこういうメッセージを「Tick」と呼ぶ。とても便利なワードなんだけど日本語だと最適な訳がないんだよね……。だから本来はPlayer TickとかTick - Playerみたいなメッセージなんだけど、日本語で分かりやすく「プレイヤーの処理を行う」っていう感じにしてある。Tickの和訳でバッチリはまる何かを見つけたい。なにか思いついたら是非おしえてほしい。
とりあえずずっとループ内の中身をゴッソリ移動しちゃおう。

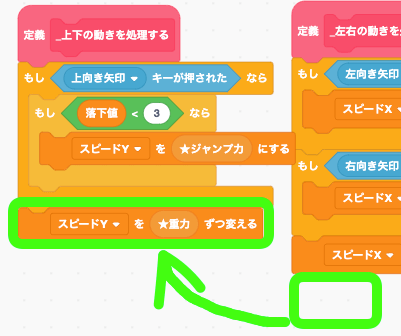
定義「_上下の動きを処理する」

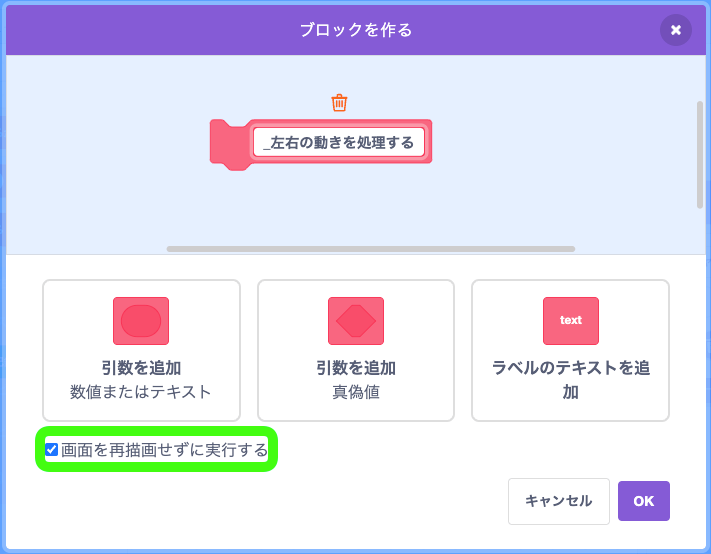
定義「_左右の動きを処理する」

それぞれ中身を移し替える
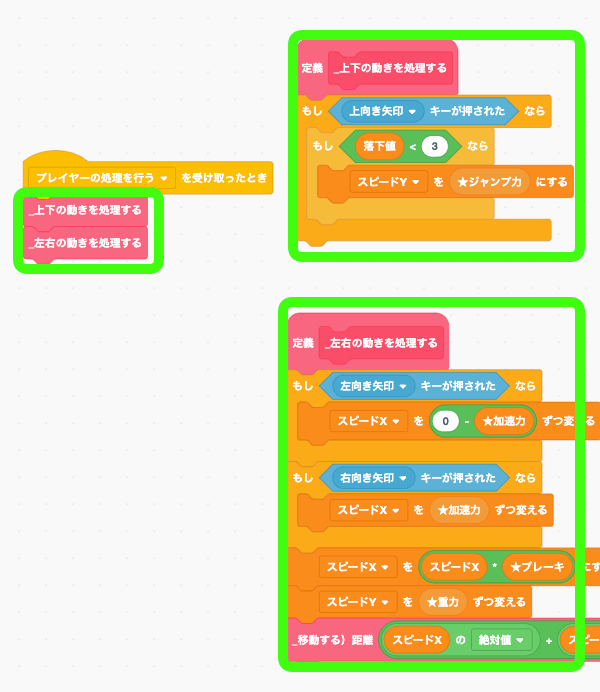
「プレイヤーの処理を行うを受け取ったとき」にあるブロックをごっそり移動していく。
- ↑キーが押されたとき = _上下の動きを処理する
- それ以外 = _左右の動きを処理する
とりあえずこうやって分けよう。

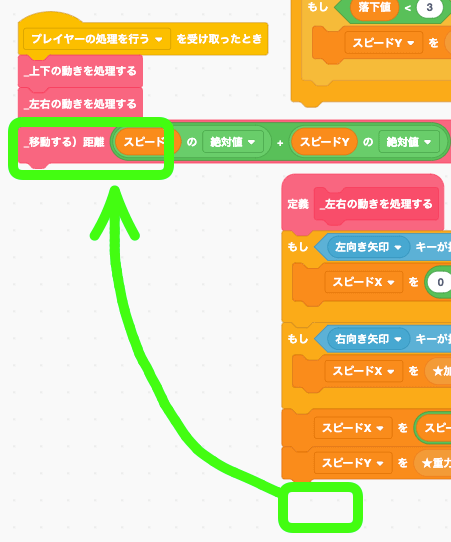
定義「_左右の動きを処理する」の最後のブロックを、メッセージ側に戻そう。

さらに定義「_左右の動きを処理する」の最後になった変数「スピードY」の処理を、定義「_上下の動きを処理する」に移そう。

緑の旗が押されたときのスタート処理も改善する
緑の旗が押されたときに、変数の初期化とスタート処理を持たせてあるけど、これを別々に分けていく。
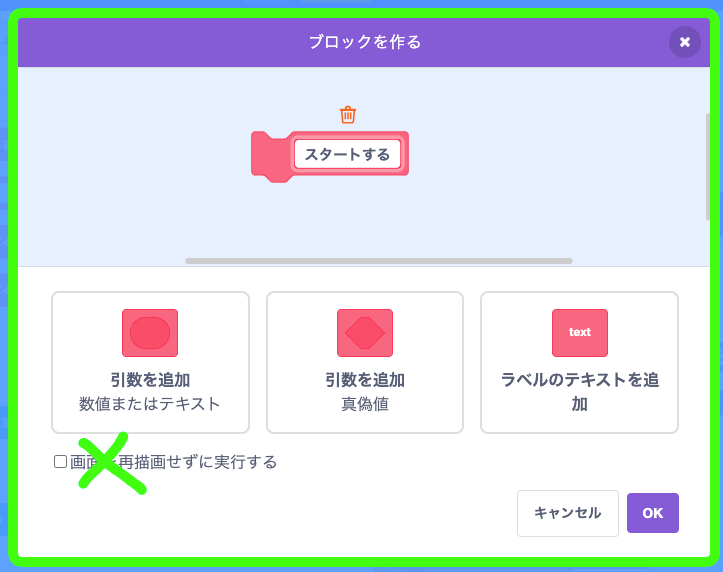
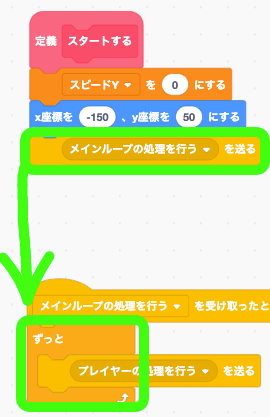
定義「スタートする」
こちらは「再描画せずに実行する」にはチェックしないでおこう。

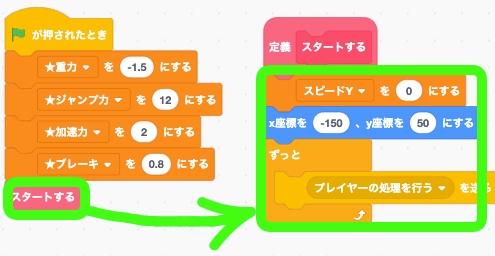
緑の旗が押されたとき、の中身を移す
緑の旗が押されたときの、変数「スピードY」以降の処理を定義に移動しよう。そして元の場所には定義の実行ブロックを置いておこう。

メッセージ「メインループの処理を行う」

スタートする処理を一部メッセージ側に移動する

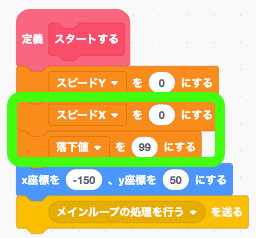
変数の初期化を追加する
ステージが1から2に変わったら毎回初期化すべき変数があるので、ここで初期化も行うようにする。


緑の旗が押されたときでも変数を初期化しているけど、こちらは1回初期化しておけばOKで、ステージが変わっても改めて値を変える必要がないものが集まっている。一方で、スタートする際に初期化している変数は、ステージが変わるたびに初期化しておいたほうが安全なものを集めている。
動きに変わりがないかテストする
動きに変わりがなければリファクタリングは成功だよ。
まとめ
よし、リファクタリングは成功した!
次はシーンを切り替えられるようにしたい。
画面の端に行くとシーンが切り替わるというのはアスレではよくある仕様だよね。これのベースとなるコーディングと、コスチュームの作り方を解説するからお楽しみに。
- ① まずはここからレッツゴー!
- ② リファクタリング)ステージをスプライトにしよう (いまここ)
- ③ シーンの切り替えのベース処理
- ④ ヒットボックスを使おう
- ⑤ アニメーションを実装しよう
- ⑥ 絶望の坂道処理を克服する
- ⑦ 長押しで大ジャンプする
- ⑧ 壁をツツ〜っとスライドする
- ⑨ か、壁ジャンプだと!?かっこよすぎるだろ
- ⑩ ステージがヨコにだけ続くと誰が言った?タテ構造
- ⑪ うわ!障害物が行く手をさえぎるぞ
- ⑫ 動く床のギミックを作ろう!
- ⑬ ギミックに乗っているときの衝突処理
- ⑭ オシャレなグラフィックを作るコツ
- ⑮ アイテムをゲットできればゲームに目的ができる!
- ⑯ 重要アイテムがないと開かないドア!?たぎる!
- ⑰ チェックポイントを作って激ムズなアスレを作ろう!
- ⑱ ゲームオーバーを作って緊張感をキープする!
- ⑲ エネミーが現れた!どうすりゃいいのよ!?
- ⑳ エネミーを踏んづけろ!
- ㉑ ギミックのリファクタリング
- ㉒ 回転が切り拓く新境地
当連載で取り上げるグリフパッチさんの動画はこちら

アスクラッチで質問する





















